10 SEO Features a Modern CMS Should Have. Using Drupal as an Example
In this blog post, I'll introduce ten SEO features that every modern CMS should have and show you how easy it is to implement them in Drupal. So, if you have an existing website, you'll easily see what you're missing. And if you're just planning to build a new one, you'll get a ready-made list of features to copy to your web specifications and requirements. I invite you to read the article or watch an episode of the “Nowoczesny Drupal” series (the video is in Polish).
Why is SEO so important?
We create websites mainly to achieve business goals, most often revenue. For this to succeed, we need to generate traffic and attract users.
One of the most important sources of traffic, along with social media or other types depending on the website, are search engines such as Google and Bing. A web page's rank in search results and traffic depend mainly on how well our website is optimized for SEO.
It’s worth noting that optimization itself is an iterative process. You make some changes and check how they affect the search positions. If you have a CMS where we can edit the content, but the rest of the SEO elements are no longer there, only a programmer or implementer has to do it, and we have to expect costs.
Why do you need SEO features in a CMS?
A website that wants to grow and increase its traffic needs to work every month to improve its technical SEO. These changes can sometimes be a dozen or even dozens.
Now, if a programmer has to work on these changes, it may turn out that in five or ten years, because that's how Drupal websites usually function, we’ll spend tens of thousands of zlotys or even more on this work.
To avoid this, it's a good idea to consider implementing SEO features when developing websites - especially those that generate traffic from search engines.
See what SEO features should be in a content management system (CMS) using Drupal as an example. This is a ready-made list that you can copy to your specifications and website-building requirements.
1. Managing HTML headers
Let me start with a simple, technical element, such as setting H1, H2, or H3 headers. It turns out that not every CMS allows you to manage with these headers. Sometimes, this happens even in Drupal or other technologies that come to our agency.
There can be different approaches to content creation in Drupal:
- Basic: If we have a pure Drupal, we have a CKEditor, and we can set our headers there. Below, I show what it looks like.
- The website can also be built on fields, paragraphs, or custom fields. Then, we have forms for entering content. And here, too, in many cases, we need to somehow handle the setting of these headers.
- There are also builders like Acquia Site Studio and Drupal Experience Builder, which are solutions that are only under construction at this point. In addition, there is Gutenberg, DXPR Builder, and probably some other similar solutions.
How to set HTML headers in CKEditor?
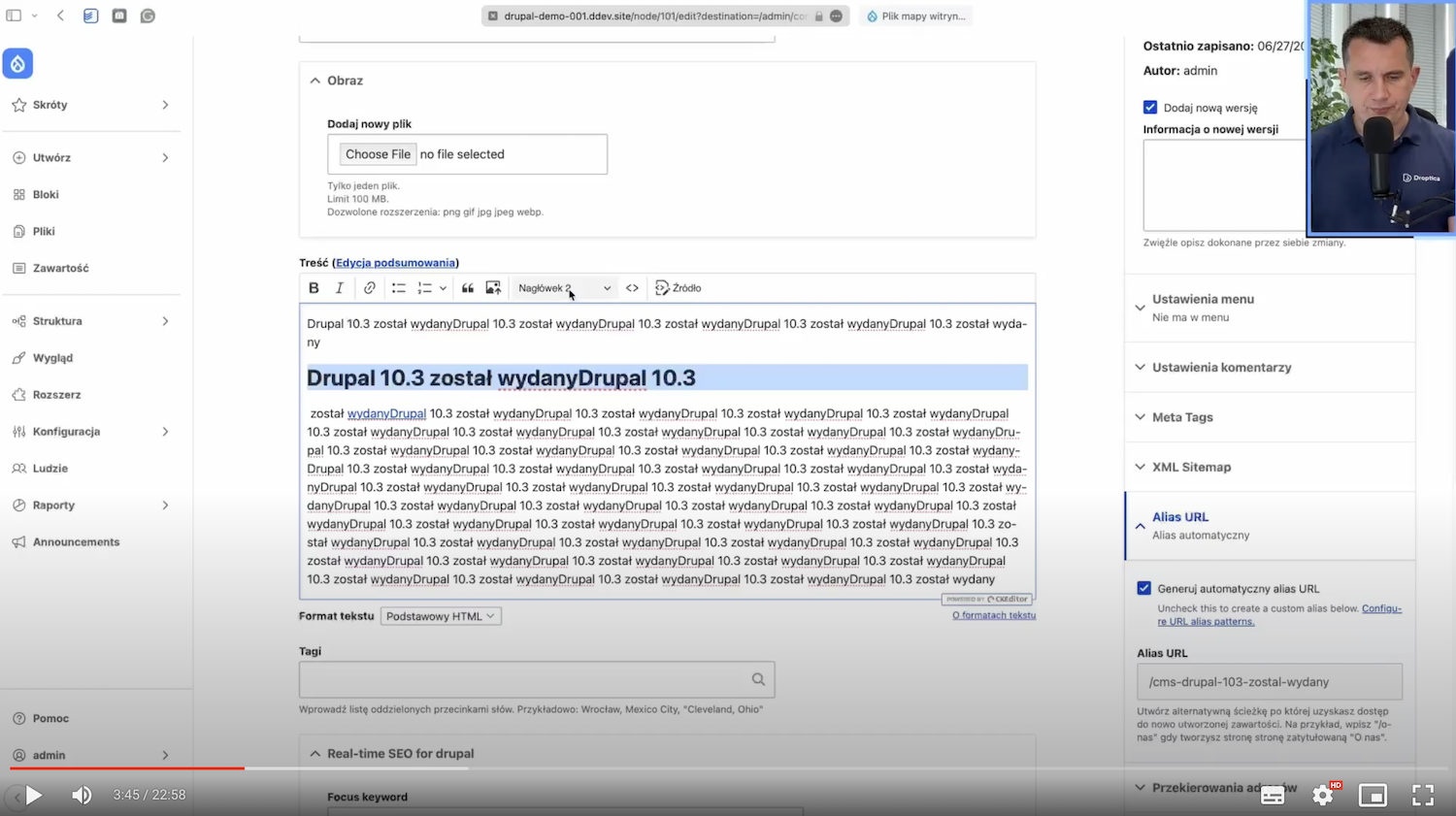
Here, I have a pure Drupal with some sample content. When editing the content, there is a default CKEditor. It's a basic HTML format, but in full, it looks similar.
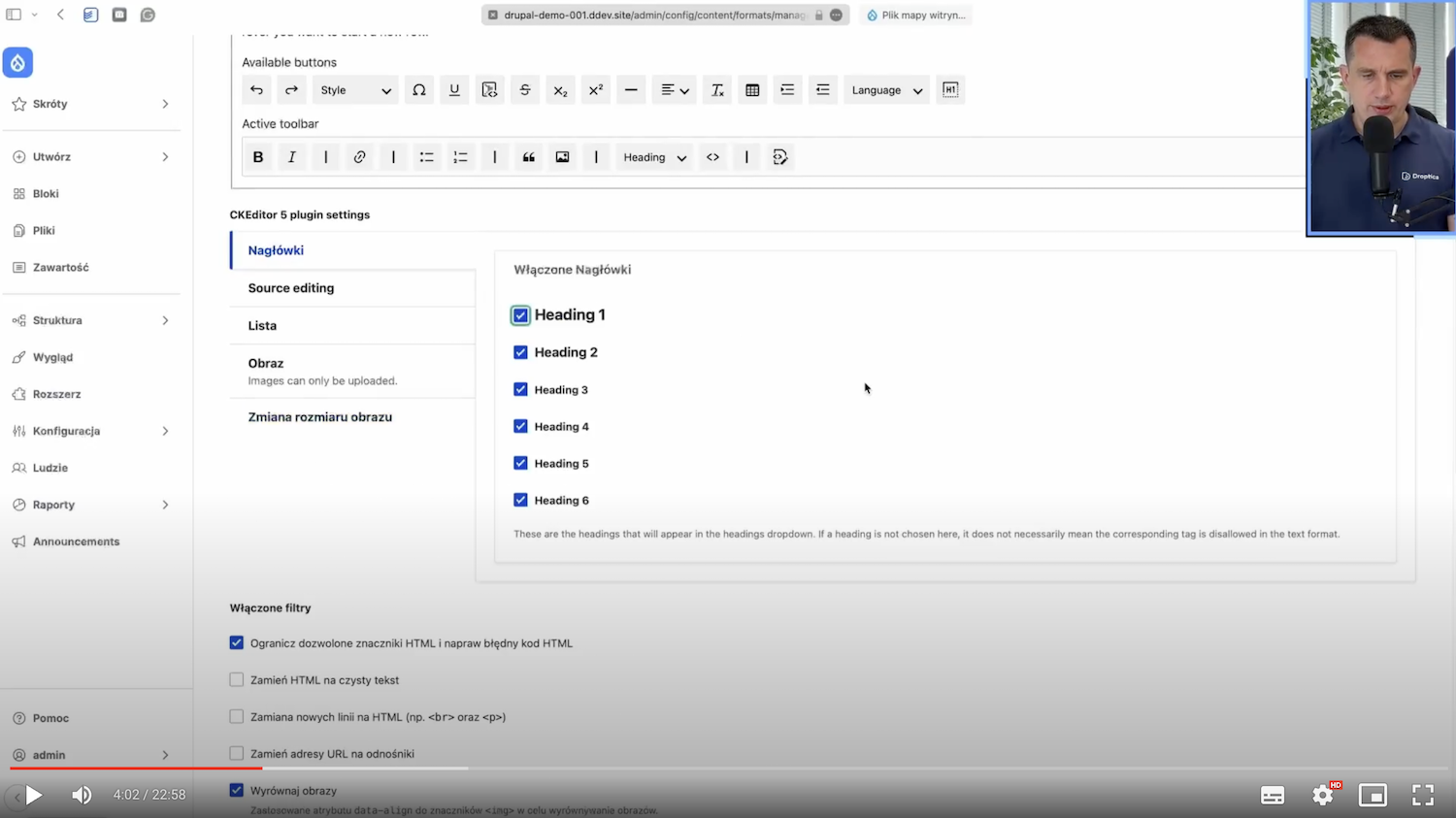
We select the text, and we set it up. We can set any piece of text anywhere as a header. Here, we have headings from H2 to H6, and this is because the default is such settings, but you can change it for yourself.

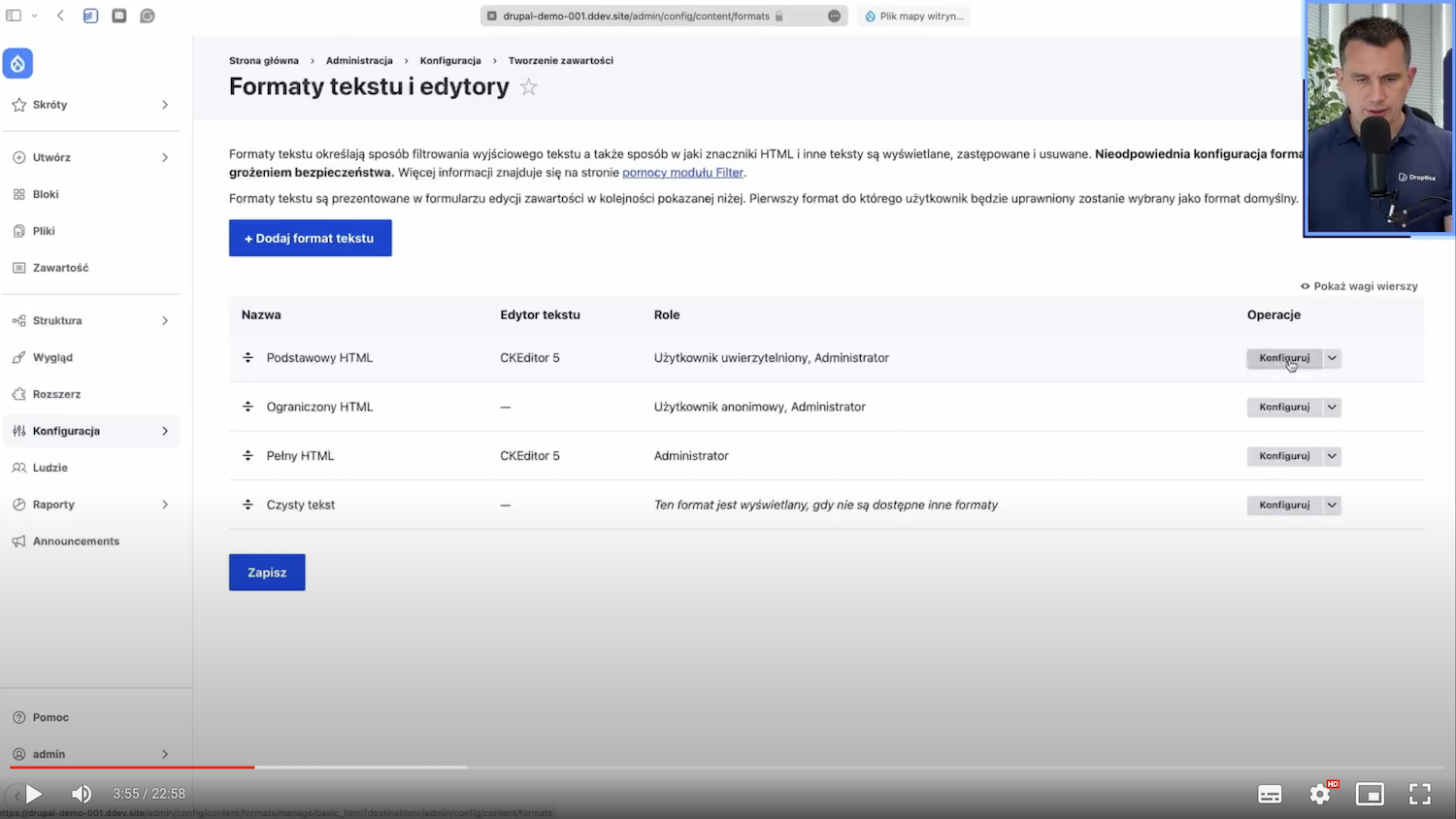
To do this, we’ll go to Text Formats and Editors in Drupal.

Here, we can select the H1 heading and set it.

How to set HTML headings in Droopler?
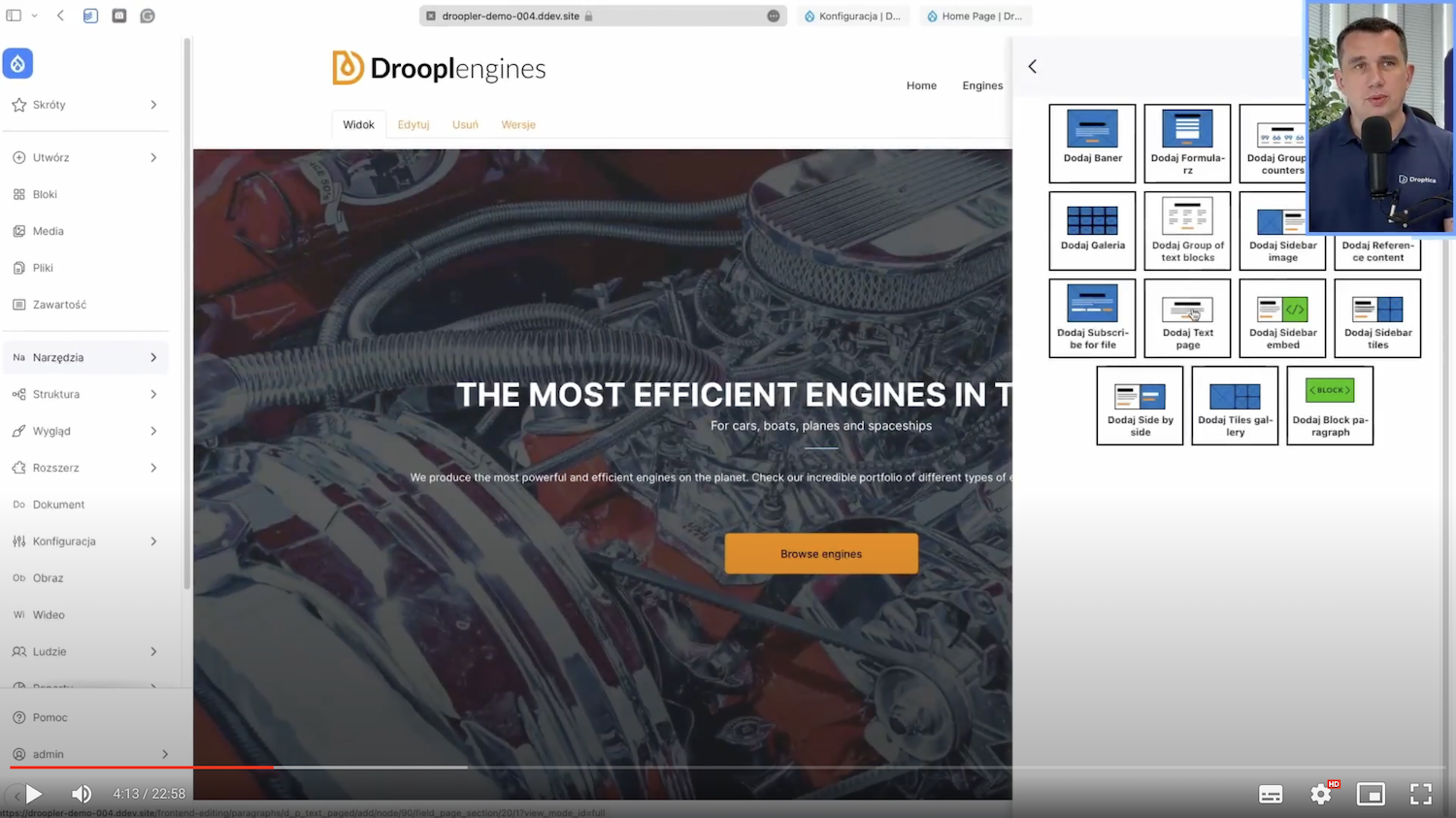
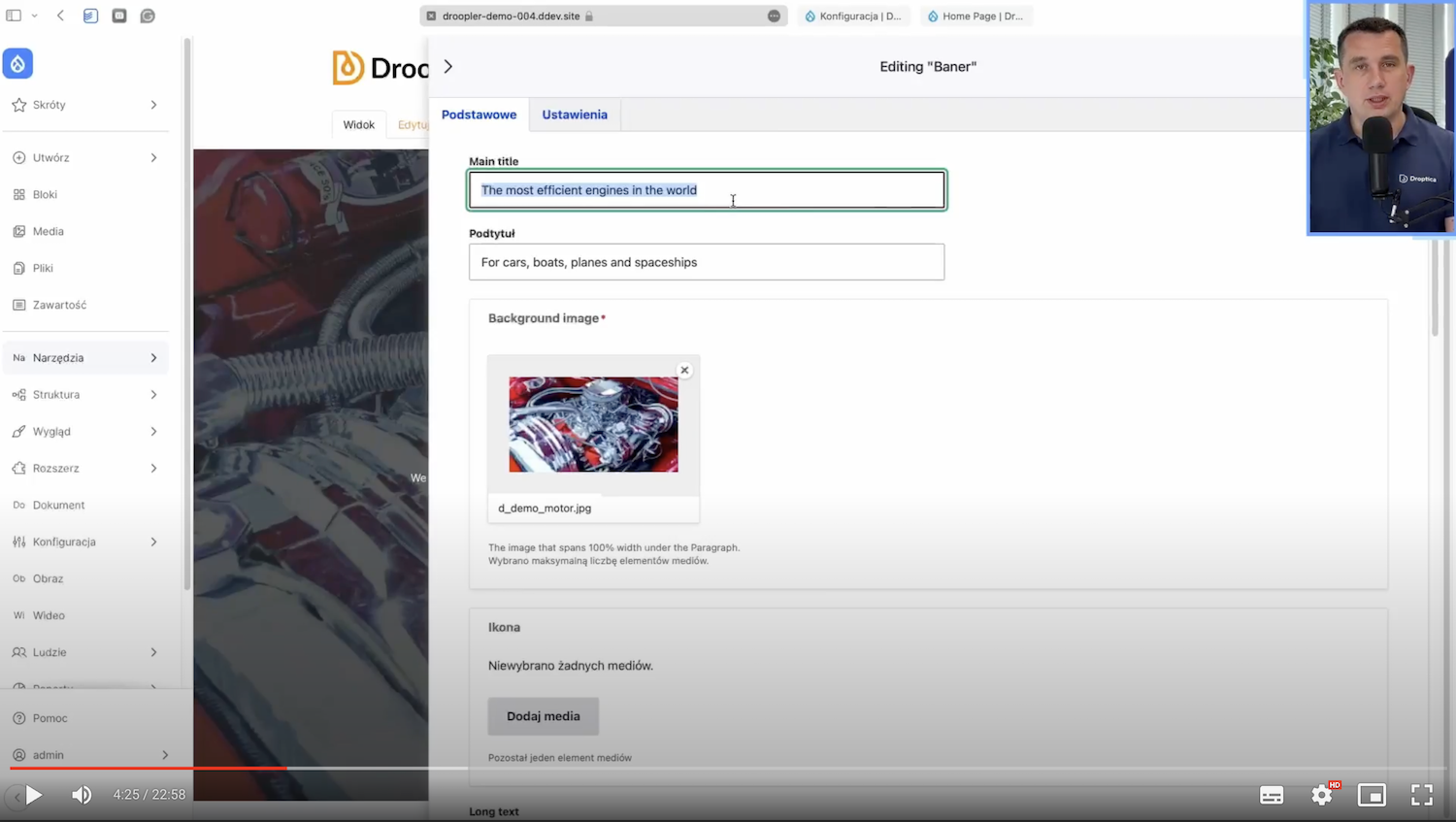
It’s a little different in Droopler because we have a system of so-called components. These are ready-made components that you can add to your website. As you edit them, they’re made up of text fields.

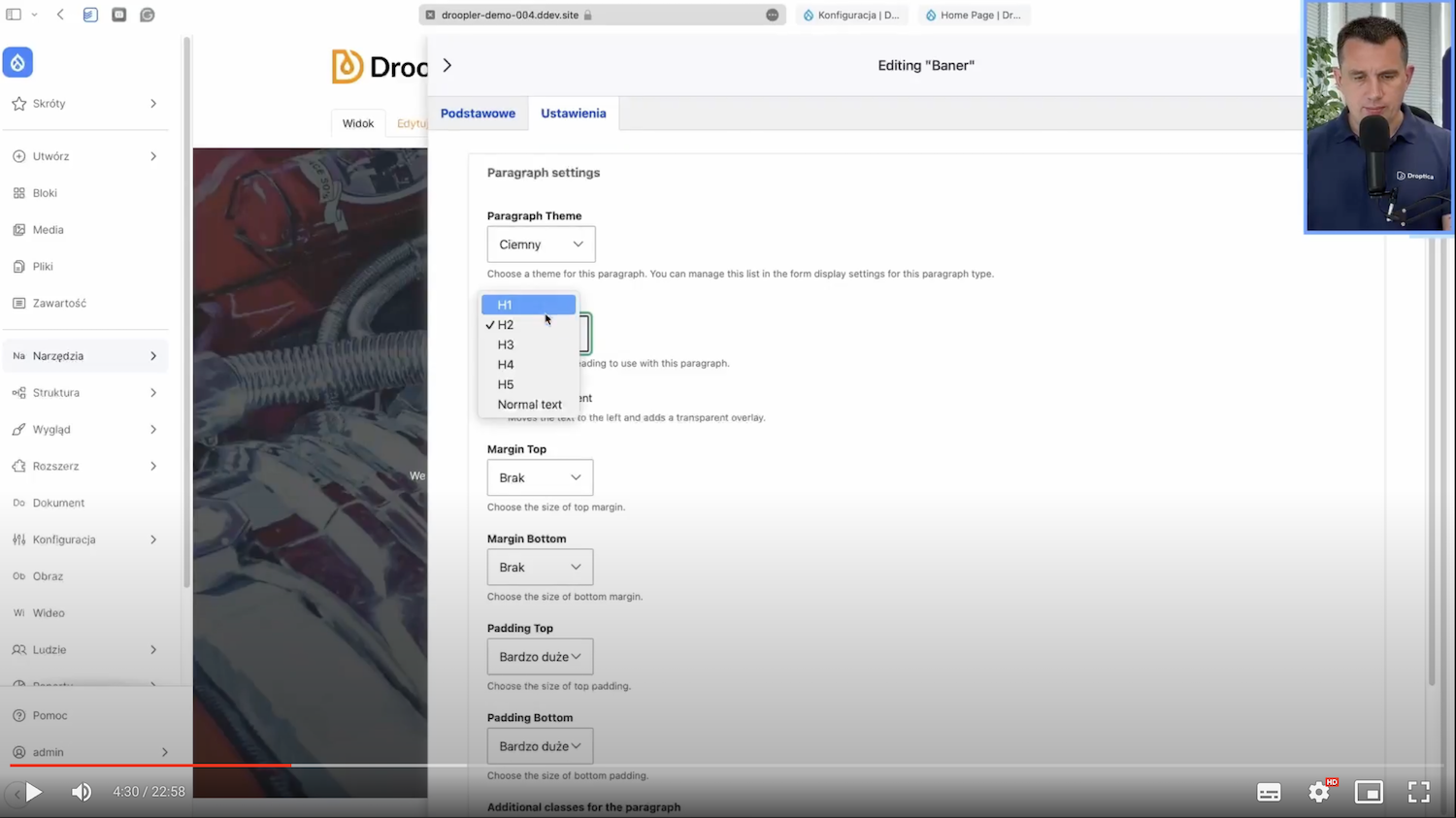
Now, it’s essential that this main title be set as H1 or H2.

At Droptica, we’ve done it so that in the settings, we can change the Main title to H1, for example, and save it, and we’re good.

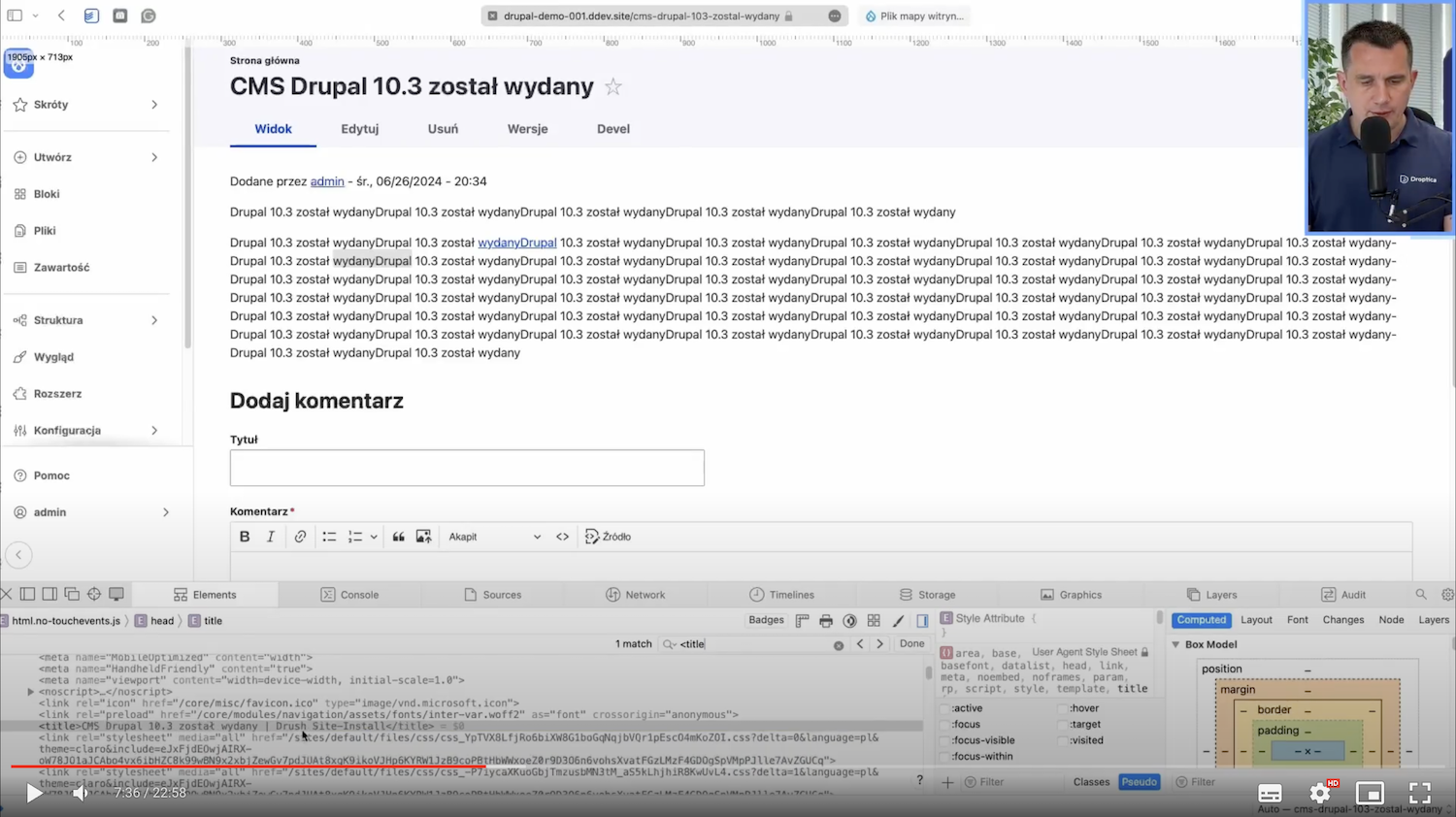
You can see it in the page source:

This is important because if we have different components and we’d like to move component “A” to the bottom and “B” to the top, the former should, according to good SEO rules, be set as an H1 header. The second one should be set as H2. This is crucial because, as a rule, you can’t have two H1s on a page.
2. Adding ALT descriptions
Another technically simple SEO feature often forgotten when building CMSs is the ability to add ALT descriptions to images.
In Drupal, this has already been nicely solved at the system's core. If I wanted to insert an image in the content edition in CKEditor I mentioned, I immediately had a field here to enter an alternative text.

The same is true in Droopler. We have a Media field, which is also an element in Drupal's core.

If I want to replace the photo here and add an image from the disk, I can also immediately enter the alternative text (ALT description) needed for search engines.

3. Setting metatags in Drupal
The third SEO feature that should be in every CMS is metatags. These mainly refer to the page's Title and Description, which are displayed in search results.
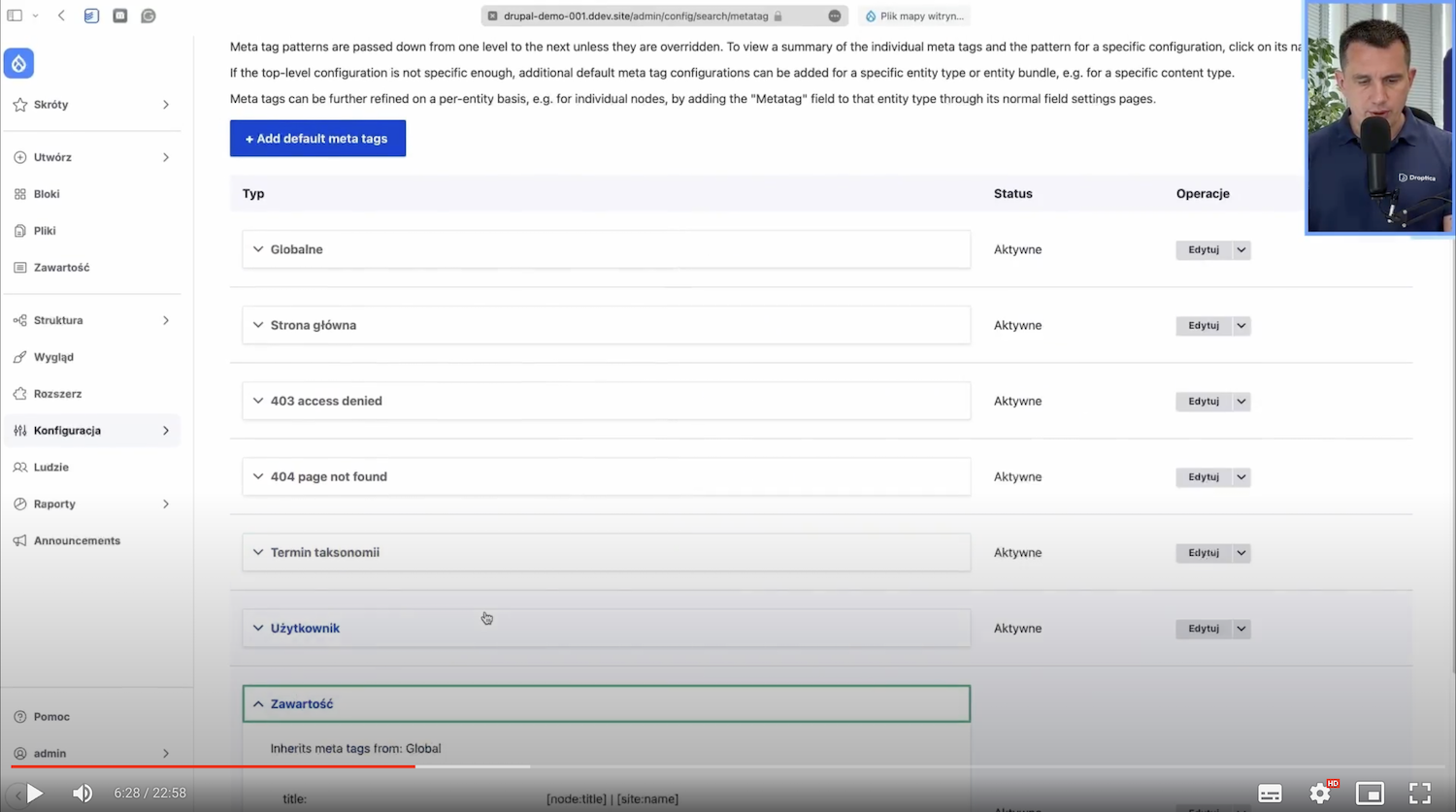
I’ll show you how it’s implemented in Drupal. On the one hand, we have this global configuration, where we can set elements on the home page, 403 and 404 pages, for selected taxonomy terms, users, or content. There is also a Settings section.

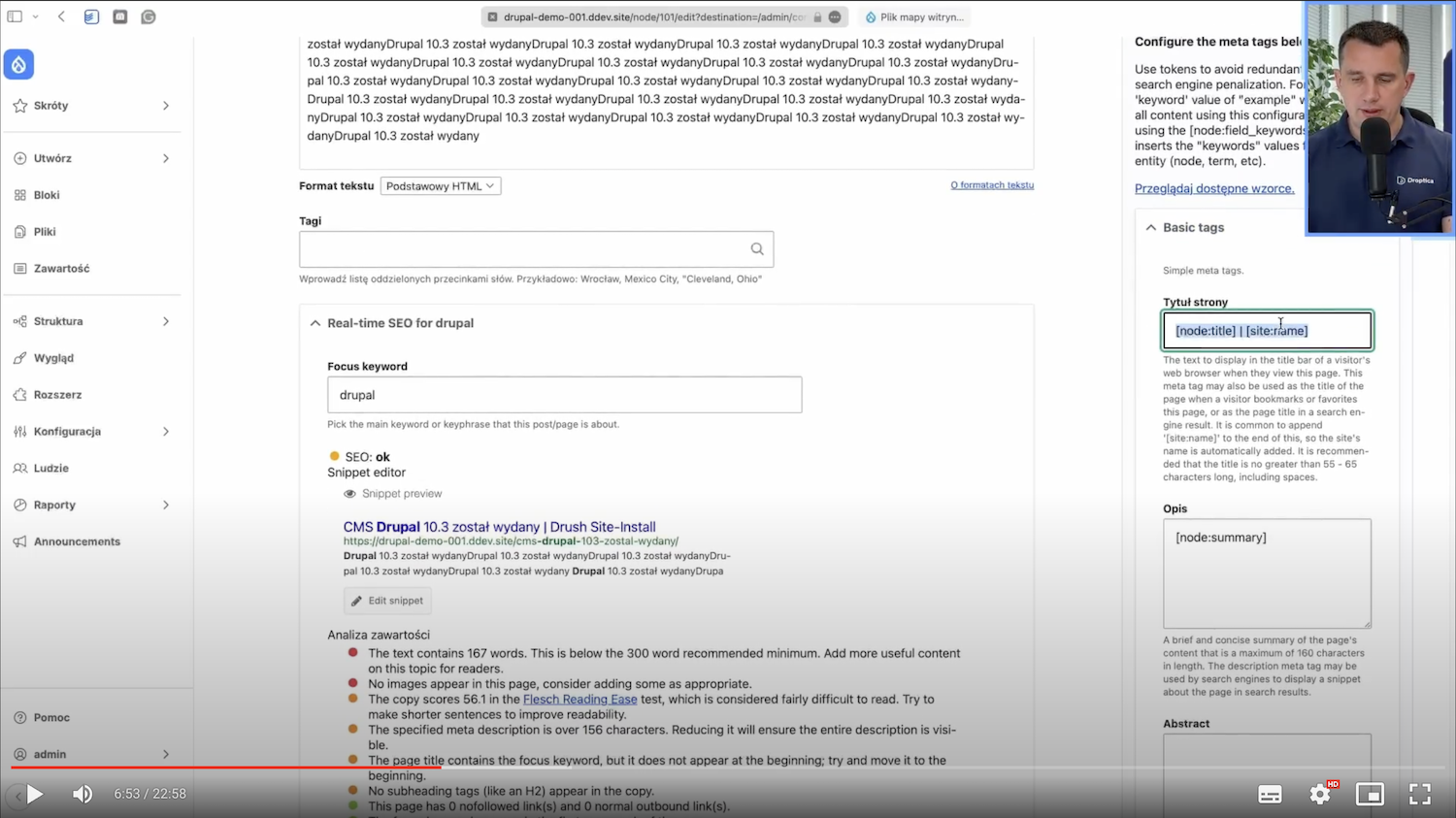
The second setting option is on the node's edition page or content. In the middle, we have content creation, and on the right side, there are options related to metatags.
Here, we find a helpful item in Drupal that should also be implemented in every CMS. Something like this so that the editor doesn't have to enter and complete these fields every time manually. So that, by default, there is a set pattern that will automatically convert to something. In our case, the default is set so that the page title will be copied into the Title field, and a vertical dash will be added, followed by the Site name.

When I see this page for myself, the title will look like this: "CMS Drupal 10.3 został wydany." That test page is DrushSiteInstall, so that's how it came together.

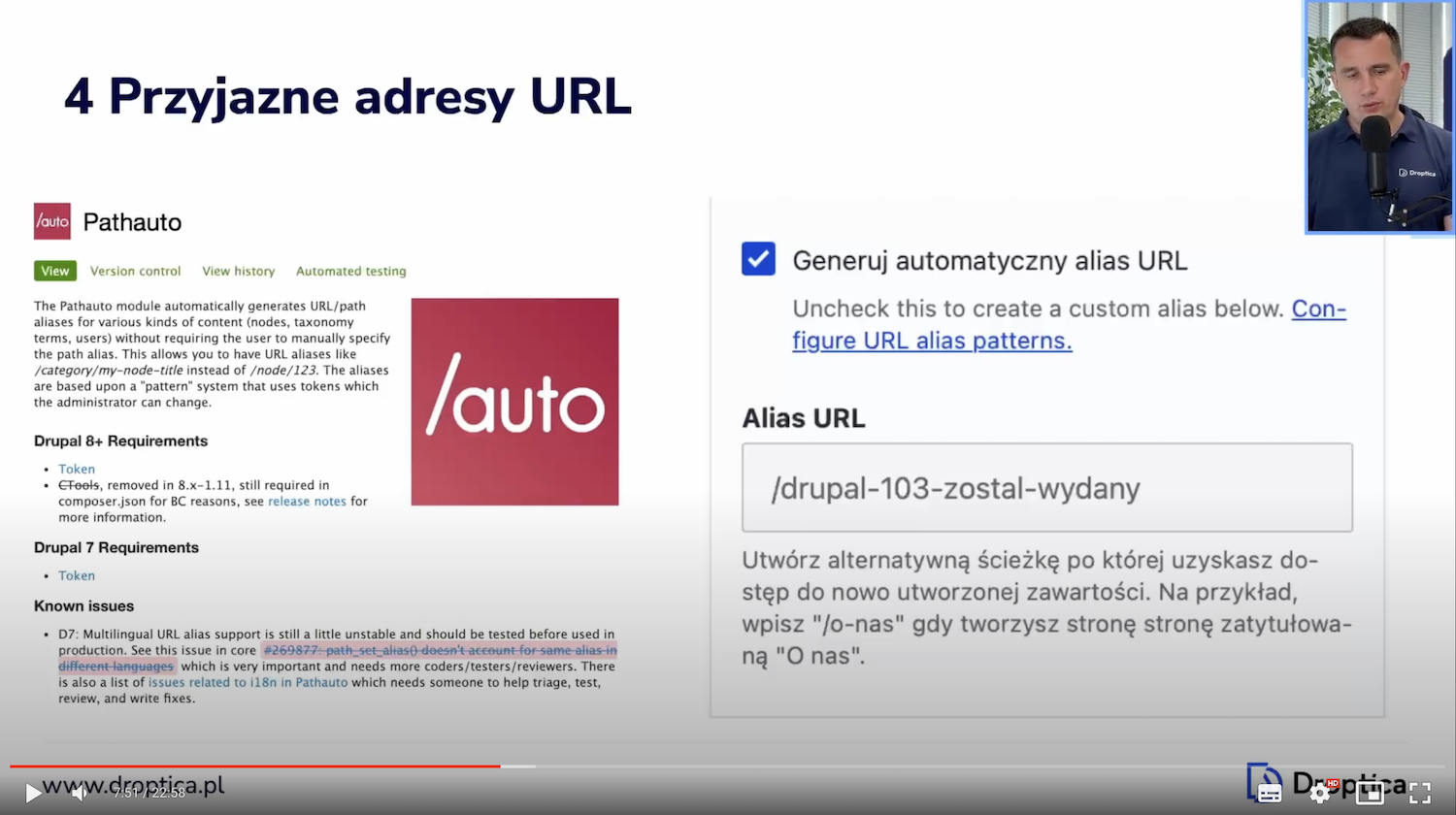
4. Building friendly URLs
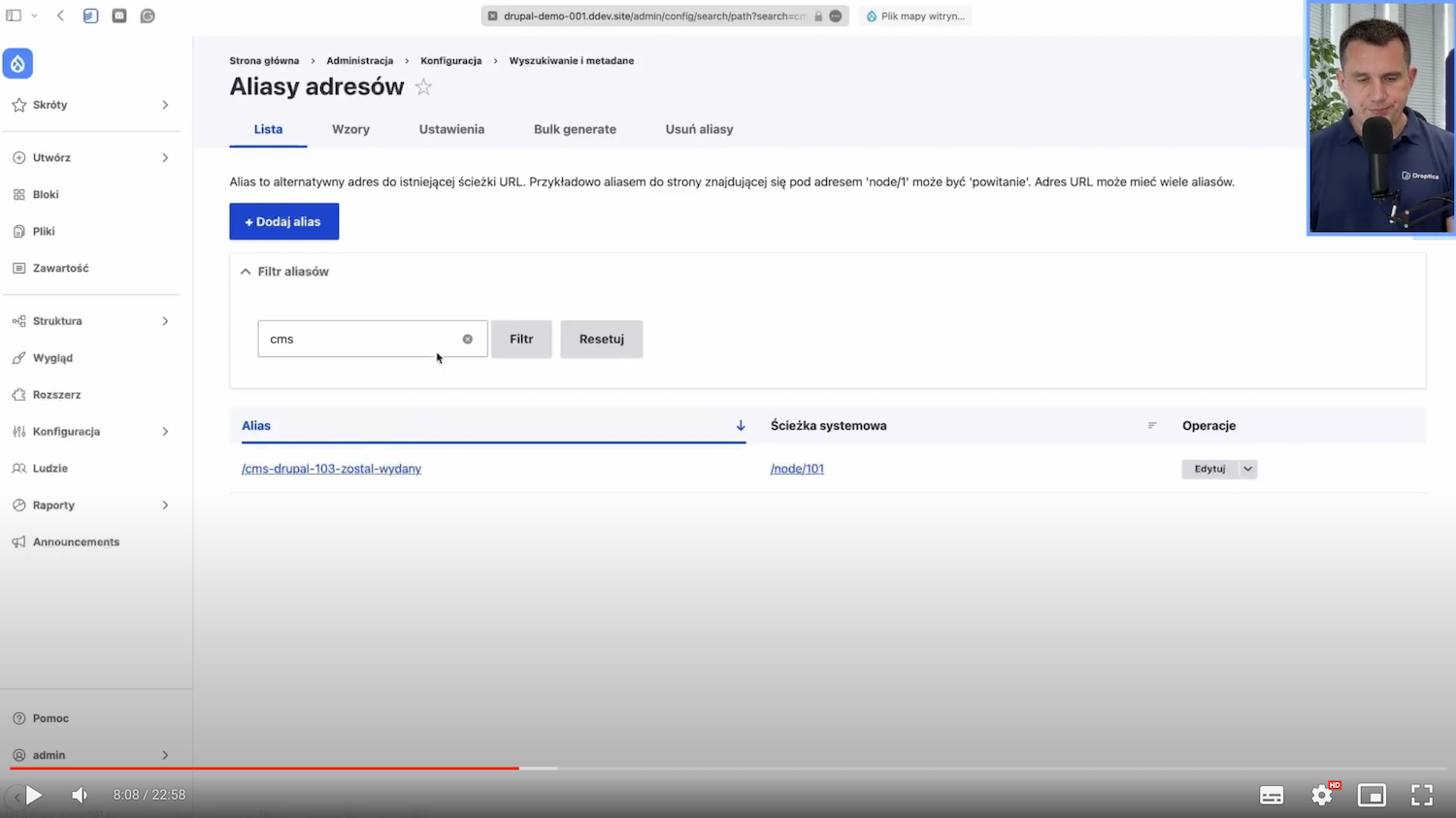
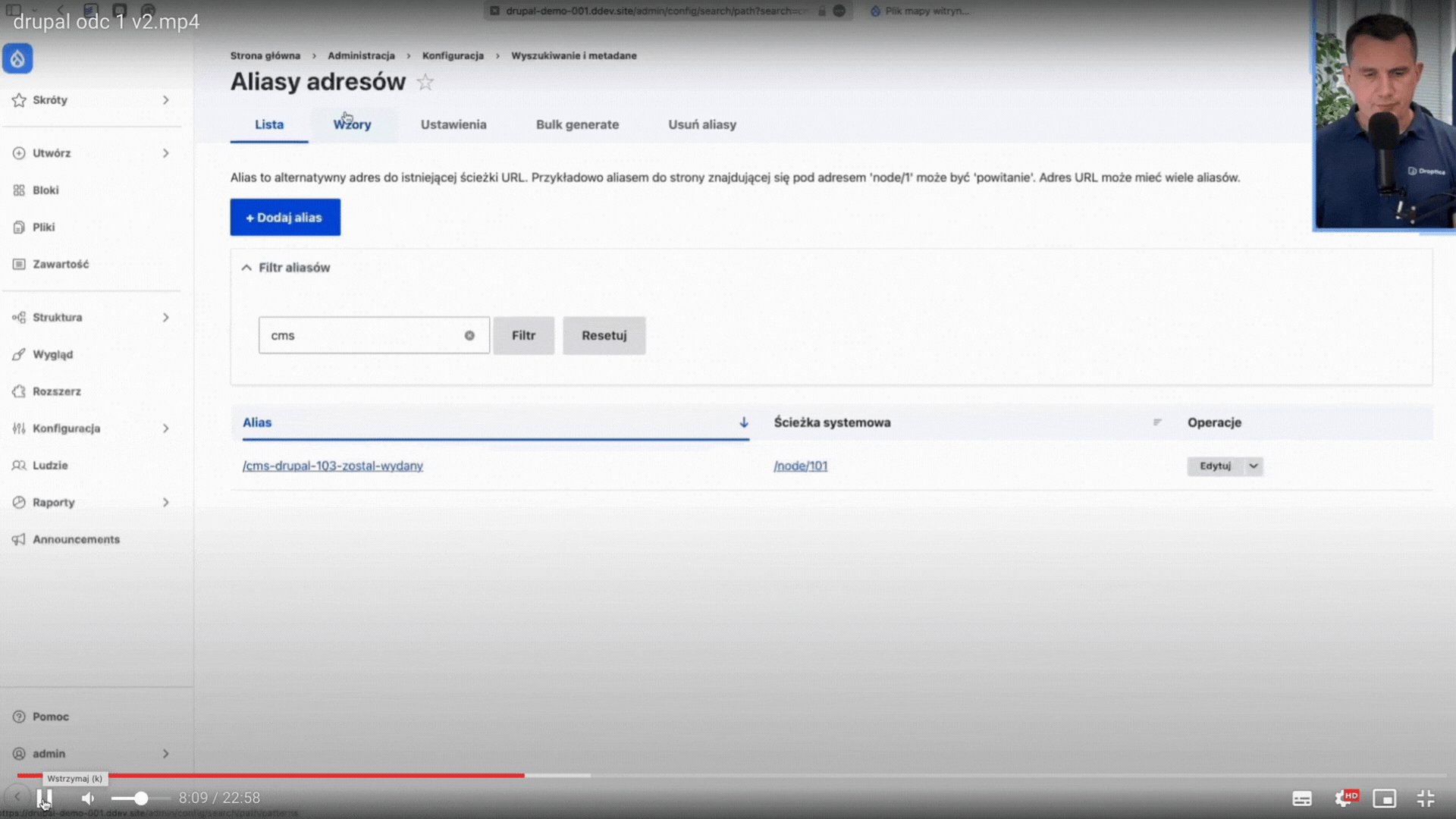
Friendly URLs are another SEO feature that should be implemented in a CMS. In Drupal, we have a very cool PathAuto module. I’ll show you how it works.

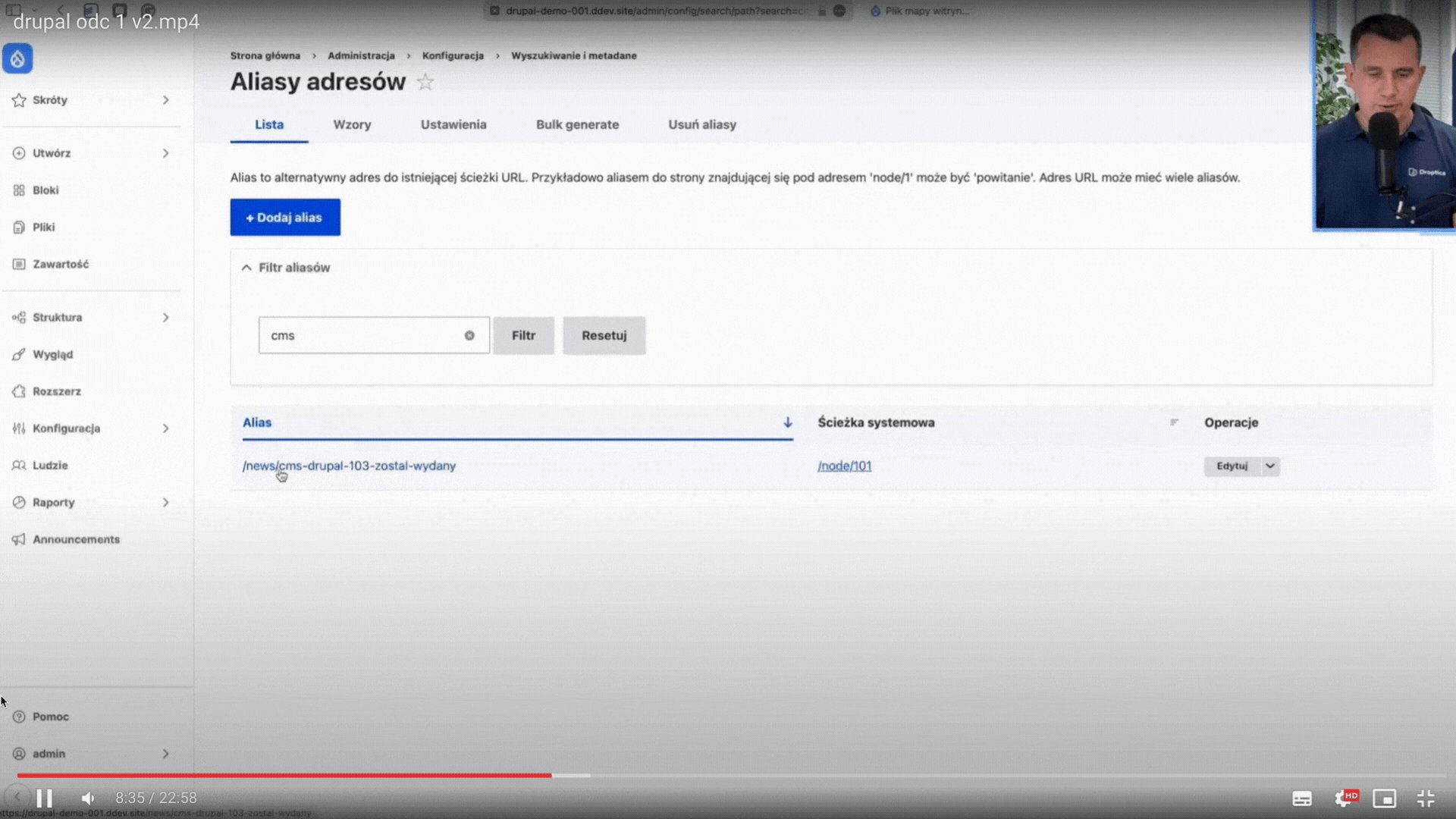
This is what the configuration page of this module looks like. We have a list in the first tab. You can see the article edited above.

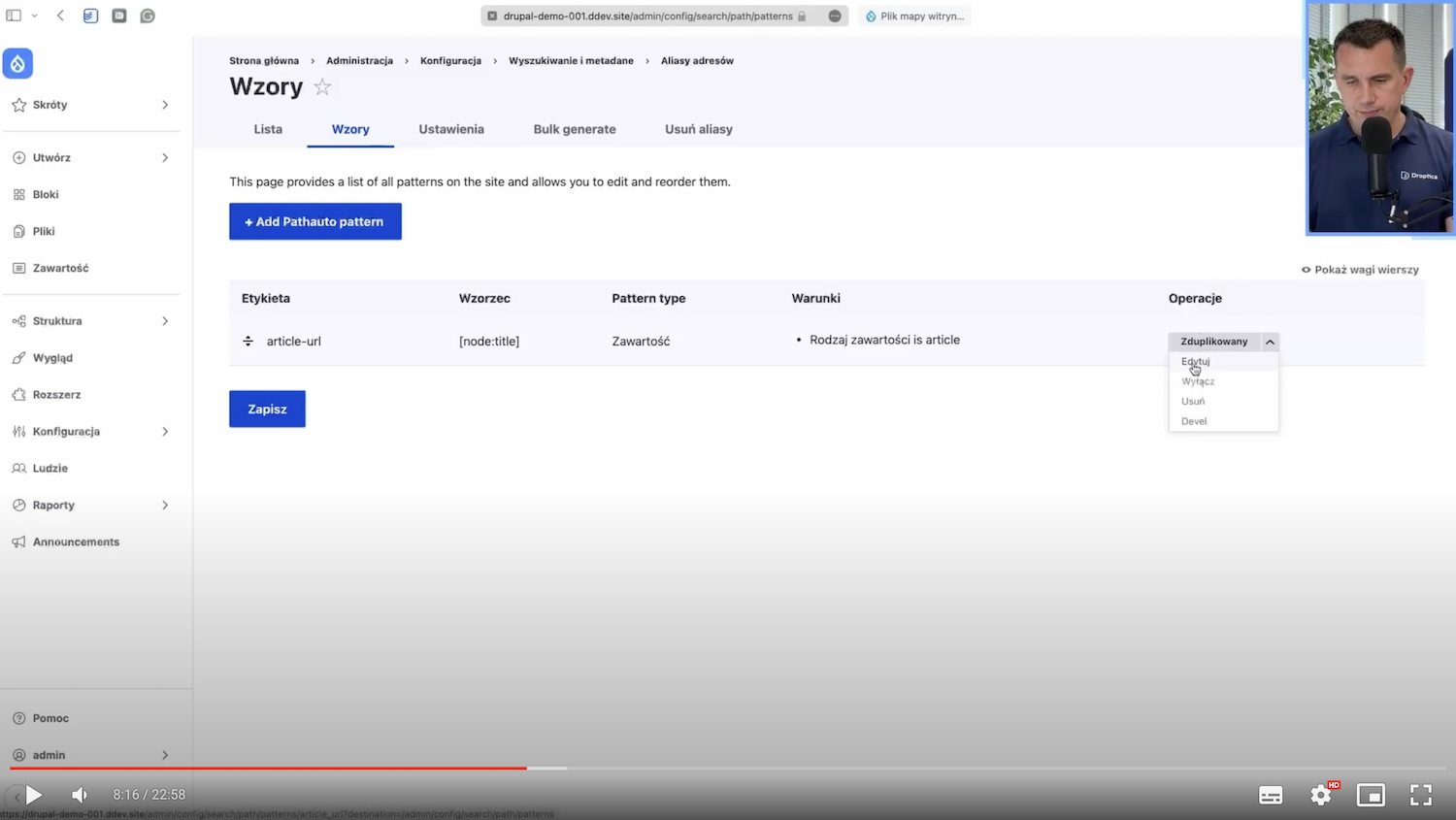
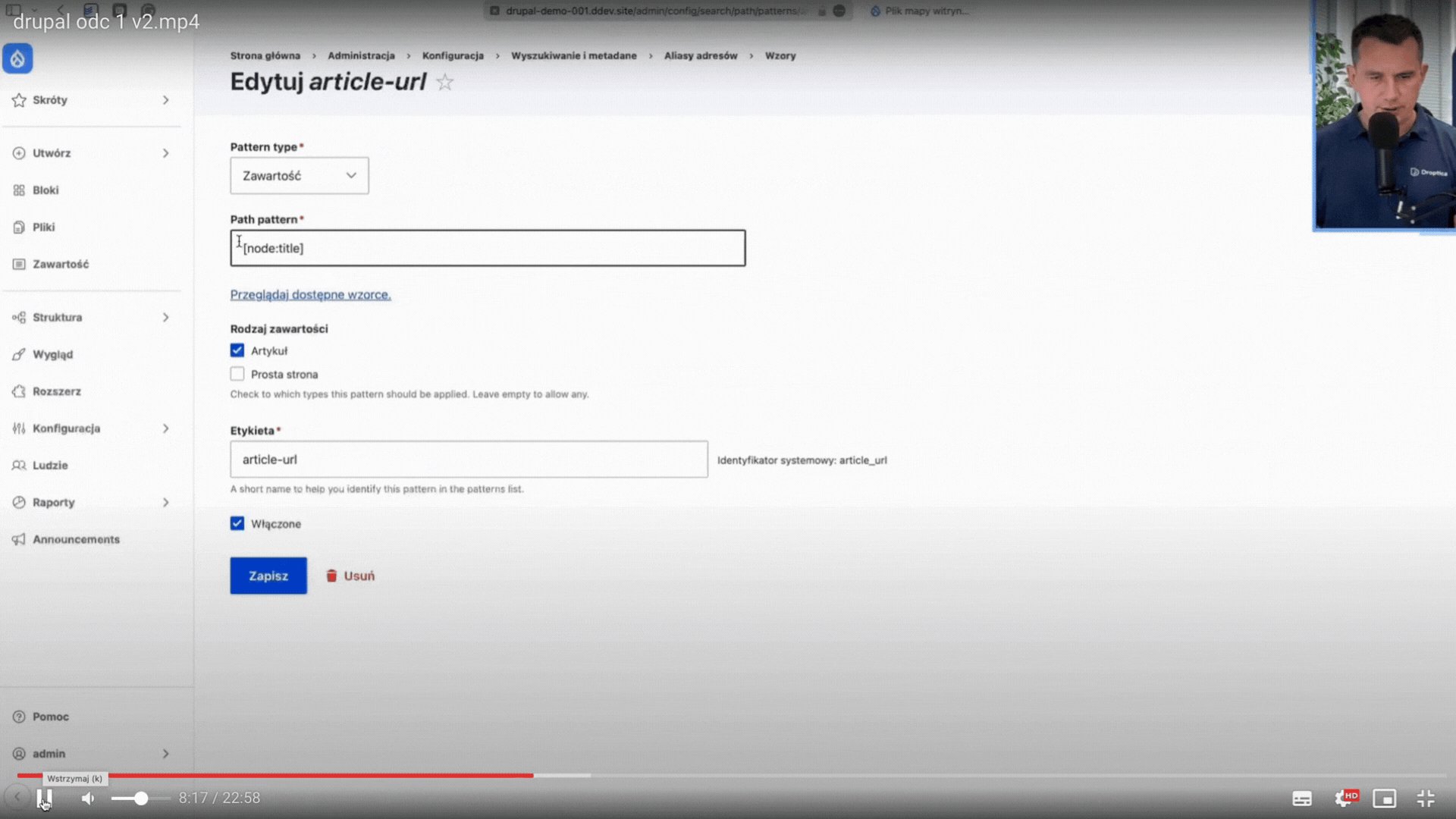
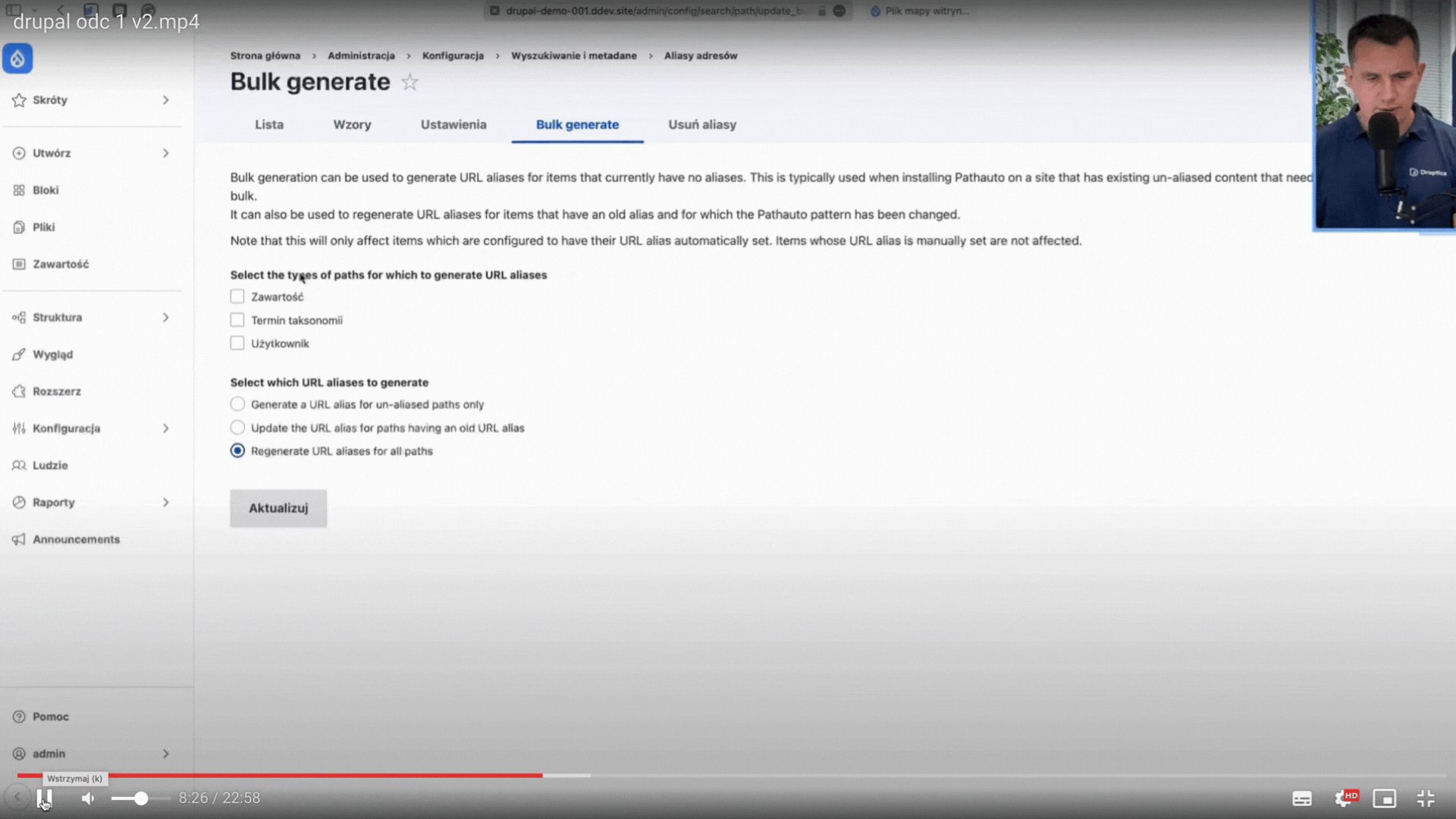
Next, we have Wzory (ang. Patterns). This is also an exciting option because we have one pattern for content here. I'll show you how to edit it.

I'll change it to news/[node:title] here, save it, and do a regeneration. Now you can see that this address has changed, but the word news wasn’t there a while ago.

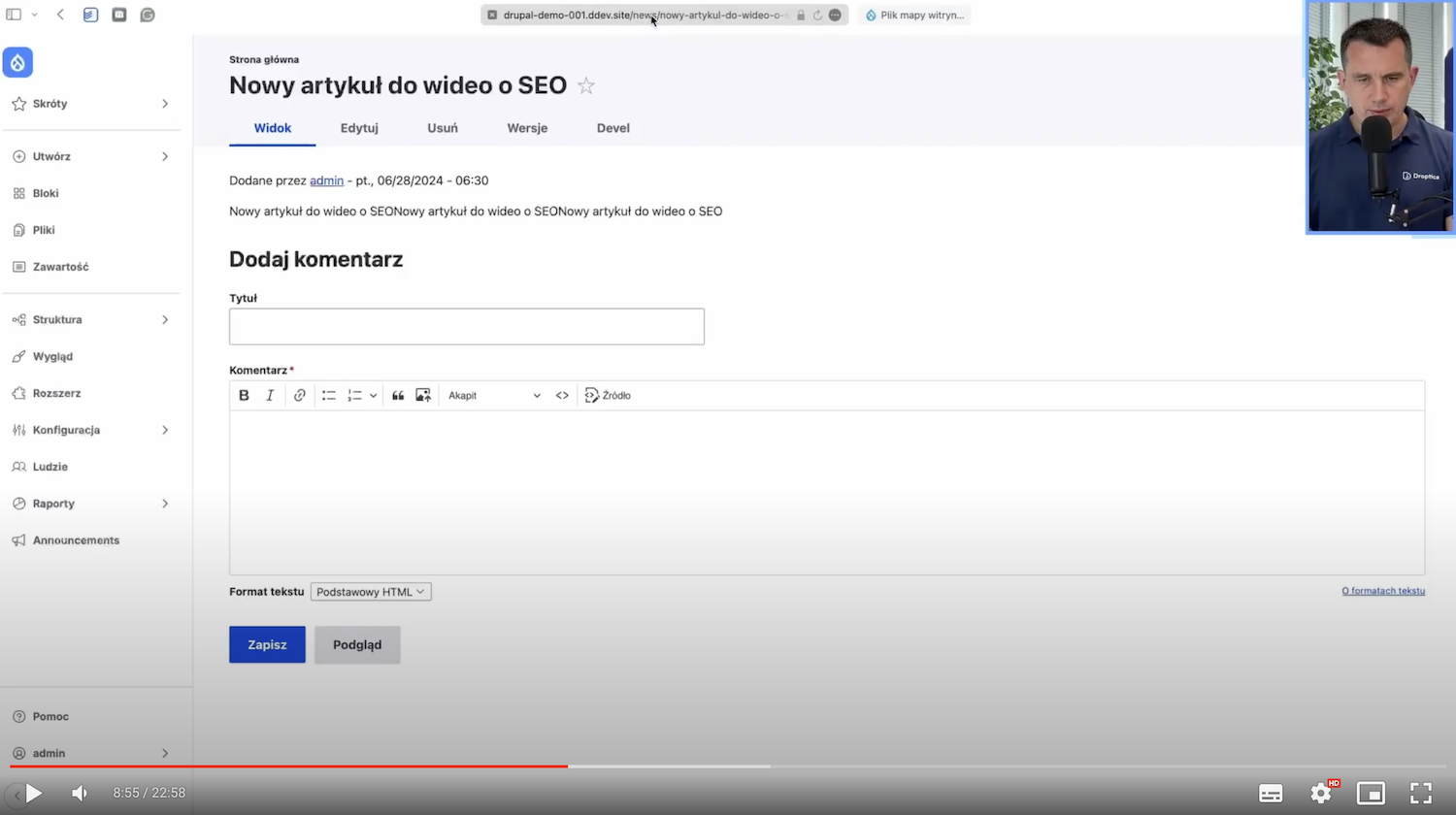
Now, I save every new article that is added, and you can see for yourself that here, this address on the bar is news/... and this title, according to the template that I set in the templates.

This is a very cool feature because you can have different types of content in Drupal, such as job listings and ads, and each of them can have a separate design.
You can also add a taxonomy to this, that is, categories, and have, for example, news from the sports, business, and so on sections. They, too, can always have this word added to the URL.
5. Creating an XML sitemap
Sitemap.xml is a way to tell Google, Bing, or any other search engine what subpages should be indexed. In Drupal, we have two modules that take care of this for us - XML Sitemap and Simple XML Sitemap. I’ll show the former one.

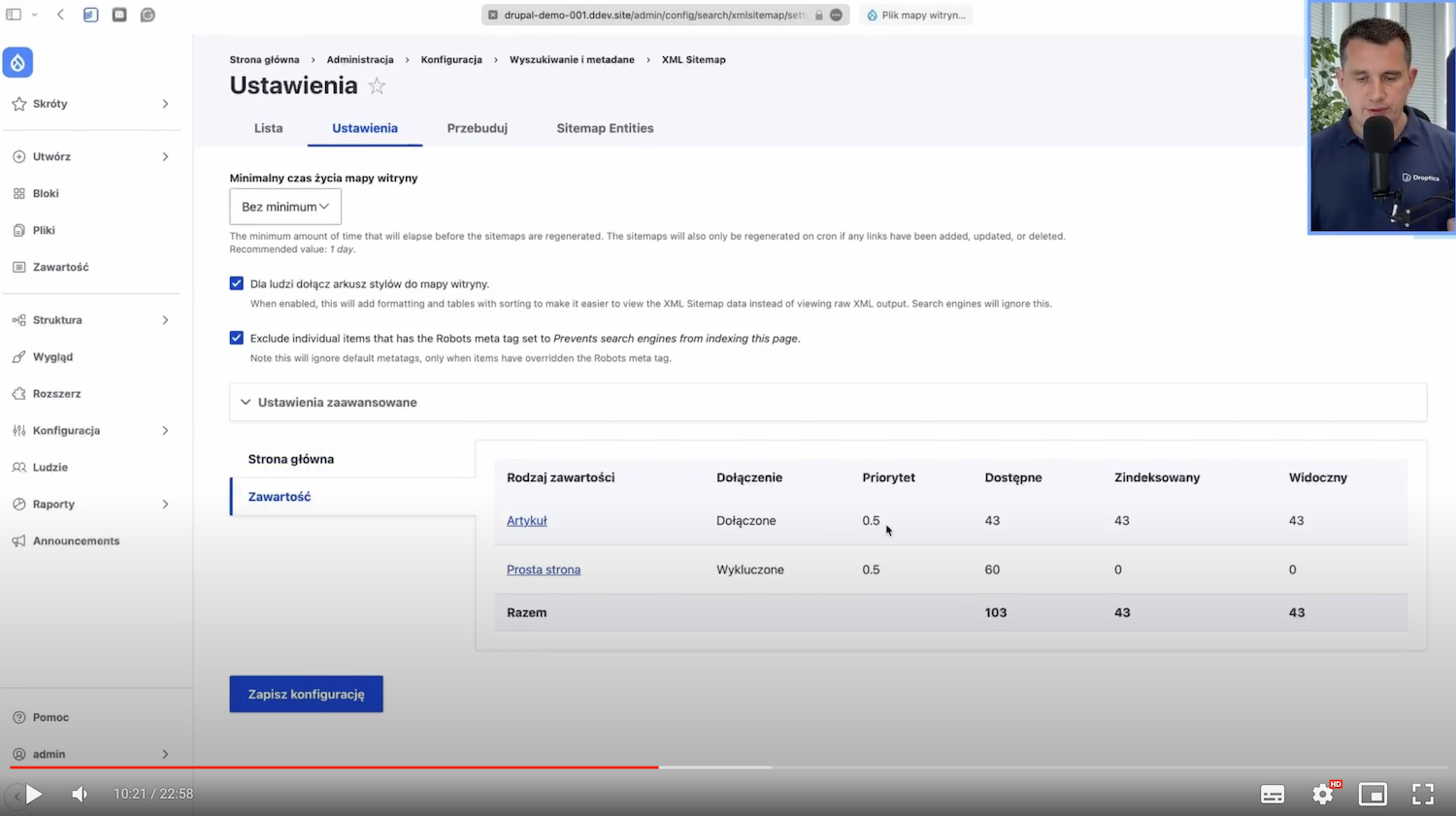
This is what the Settings section looks like. Here, we have a list of sitemaps (there may be more of these sitemaps), settings, and rebuild options if we want all links rebuilt. There is also information about the entities attached to the sitemap.
Here, you can see such status, what is actually indexed in the sitemap, and what is not:

I have it set so that the articles are added to the sitemap and the simple pages aren’t. We can see how many articles there are and how many are indexed.
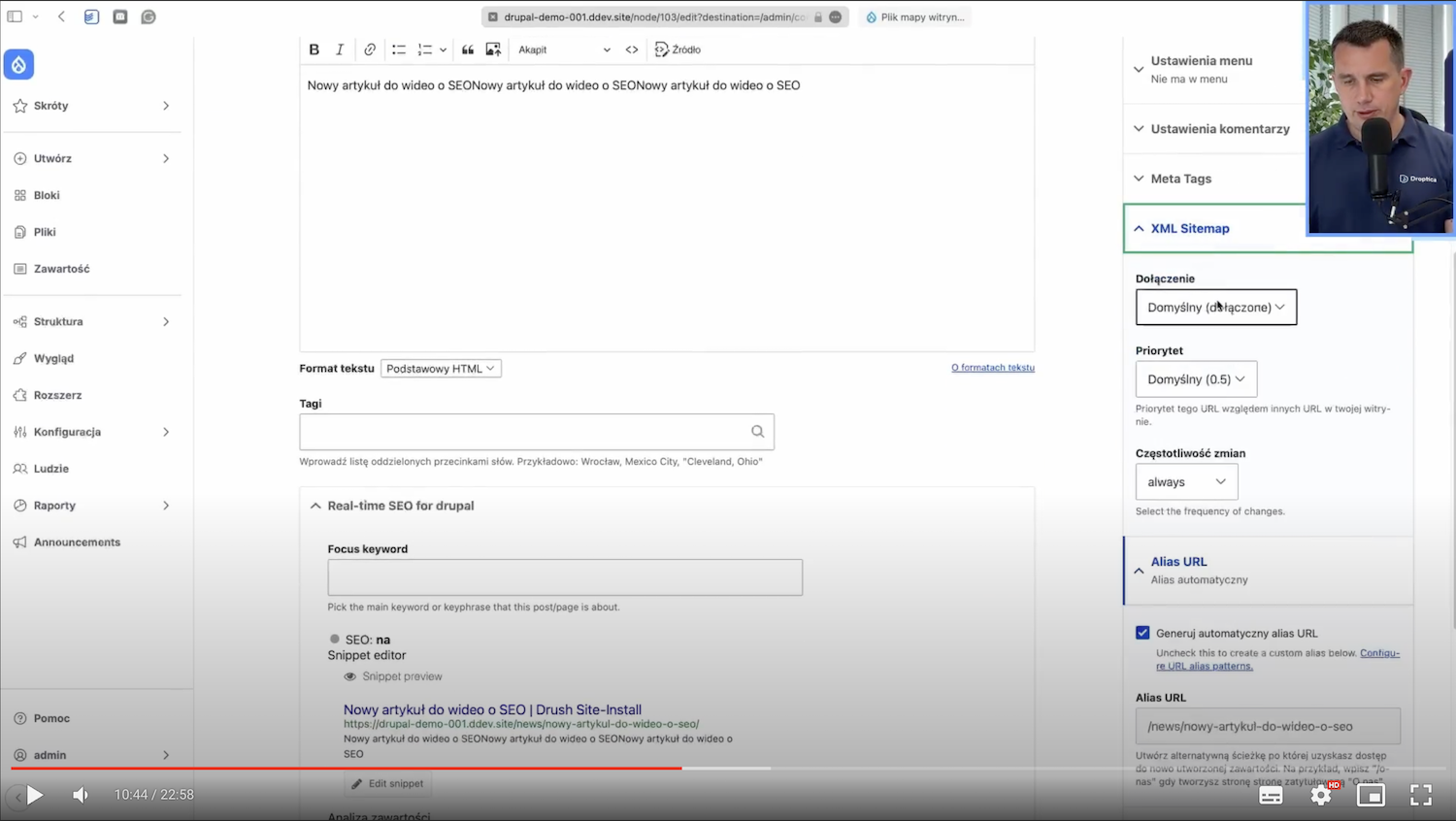
I'll also show you how it looks on the content editing page. If we go to edit, we have an XML Sitemap section on the right-hand side, and we can, for example, disable an article completely or change its settings.

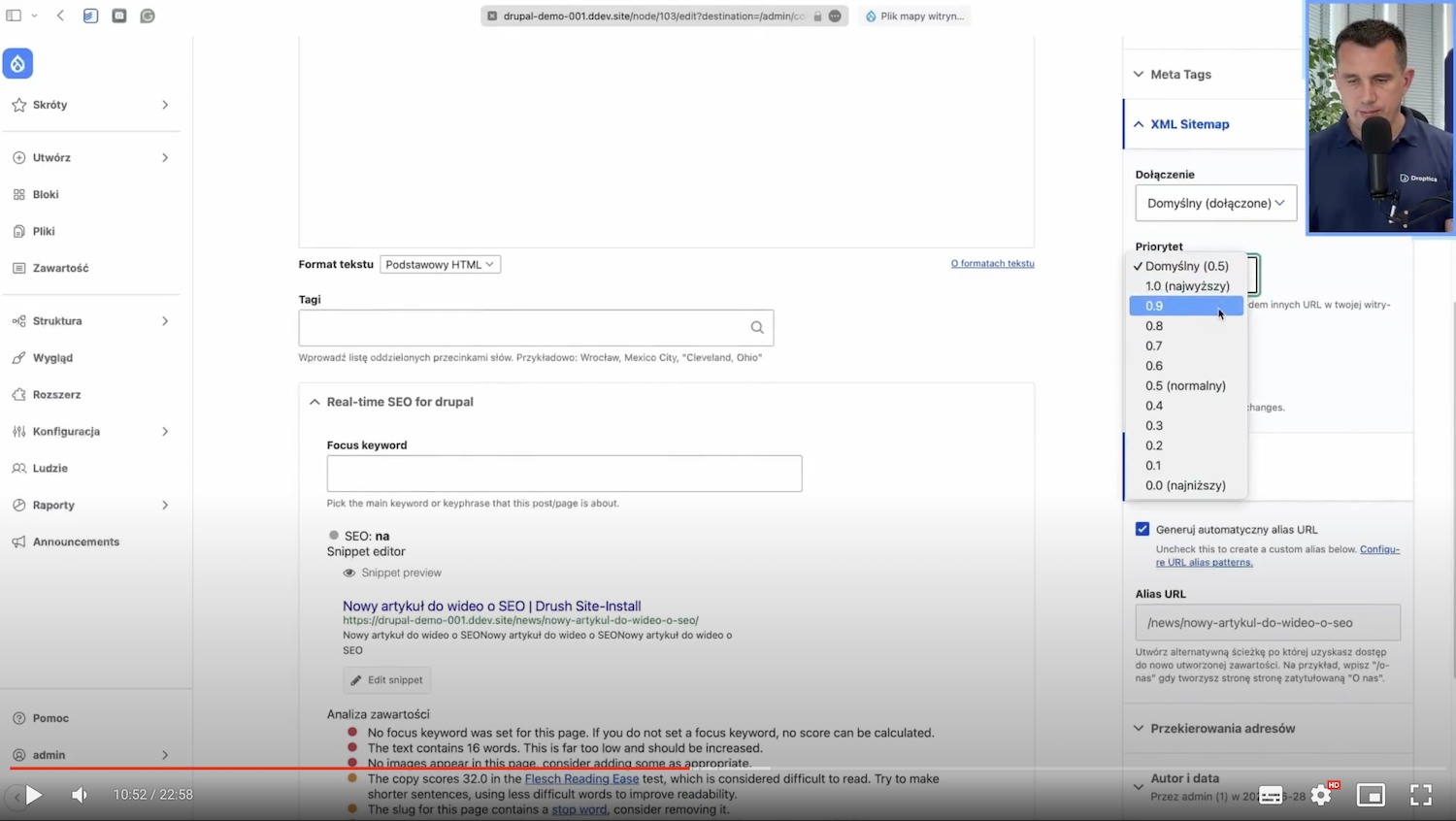
For example, if we want the priority in the sitemap to be higher or the frequency of changes to be different, we can edit this per article.

These are basic capabilities and functions related to the XML Sitemap module.
6. Configuring the Robots.txt file
Robots.txt is a text file we place in the root folder of our CMS system. We give it information about what is to be indexed and what is not. For example, we most often don't want administrative pages or some directories with files not to be indexed. These settings can change.
It’s also essential that these settings can be easily edited from the CMS, so you don’t have to go somewhere on the server and change the file. This can also be problematic if the server is managed by Git or by an external company. That's why it's important that it be in the CMS.
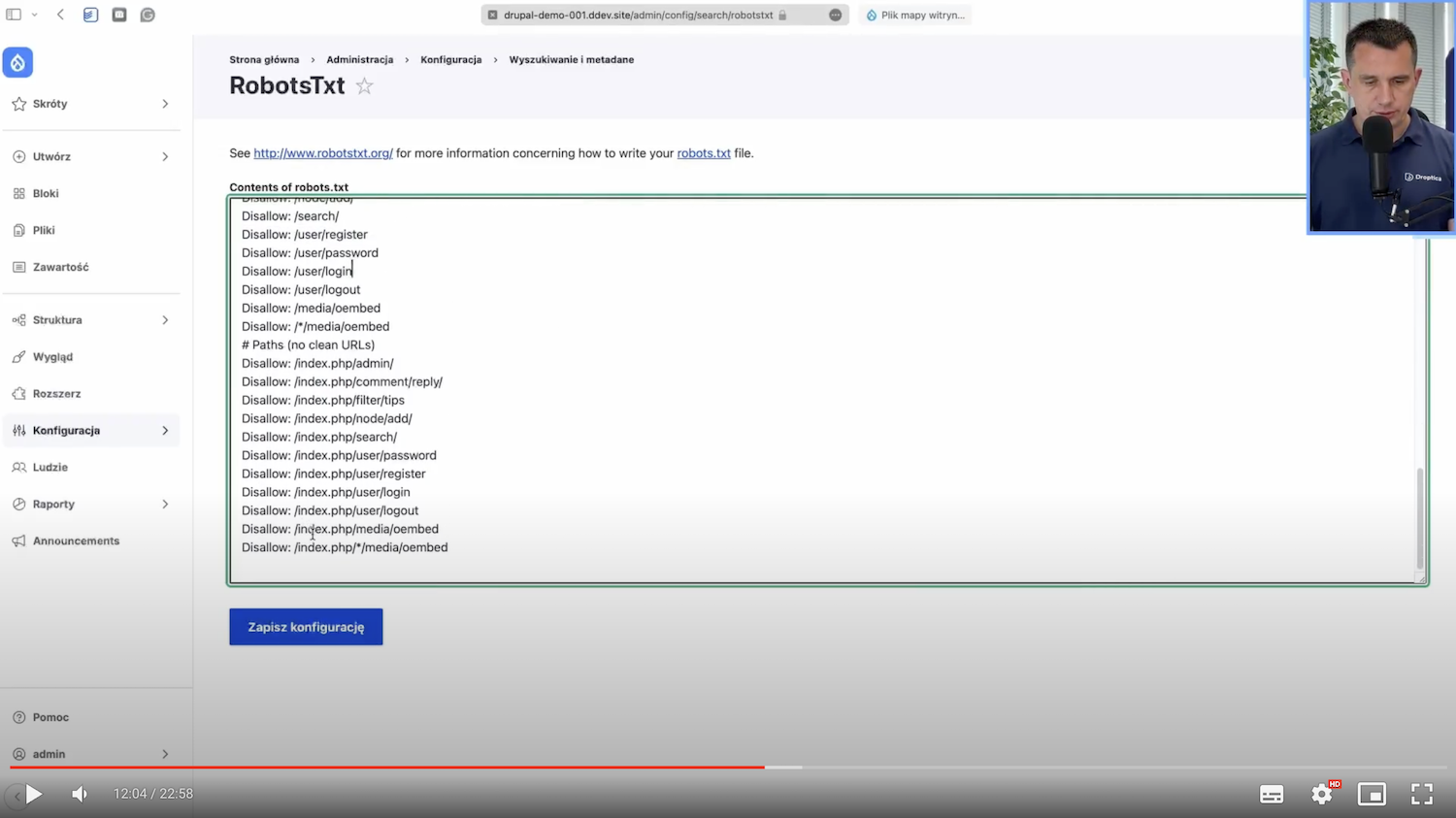
Of course, in Drupal we have a module for this - RobotsTxt. It looks straightforward. We have one big text field, and we can delete or add new items here, save them, and we're all set.

7. Setting up redirects
A website changes during its life cycle. New subpages are added, pages are edited, or titles are changed. There are also URL changes associated with all of this. There are also some subpages being deleted.
It’s important, when it comes to those elements that have been removed or changed, to direct the user to the new, correct site address or the home page so that they don’t see the information that the page at the given address doesn’t exist.
Of course, we also have a great Drupal module - Redirect, for this.

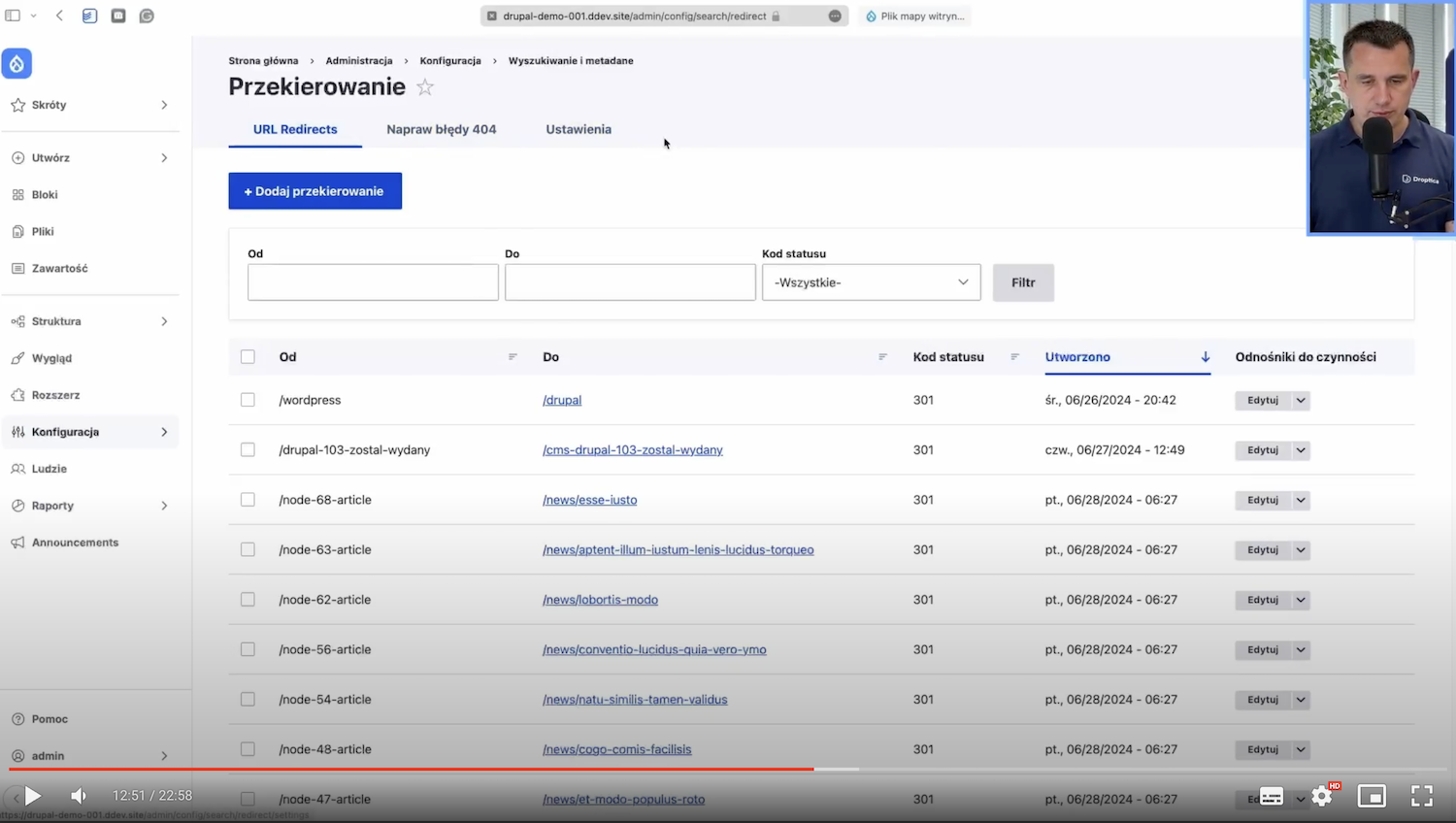
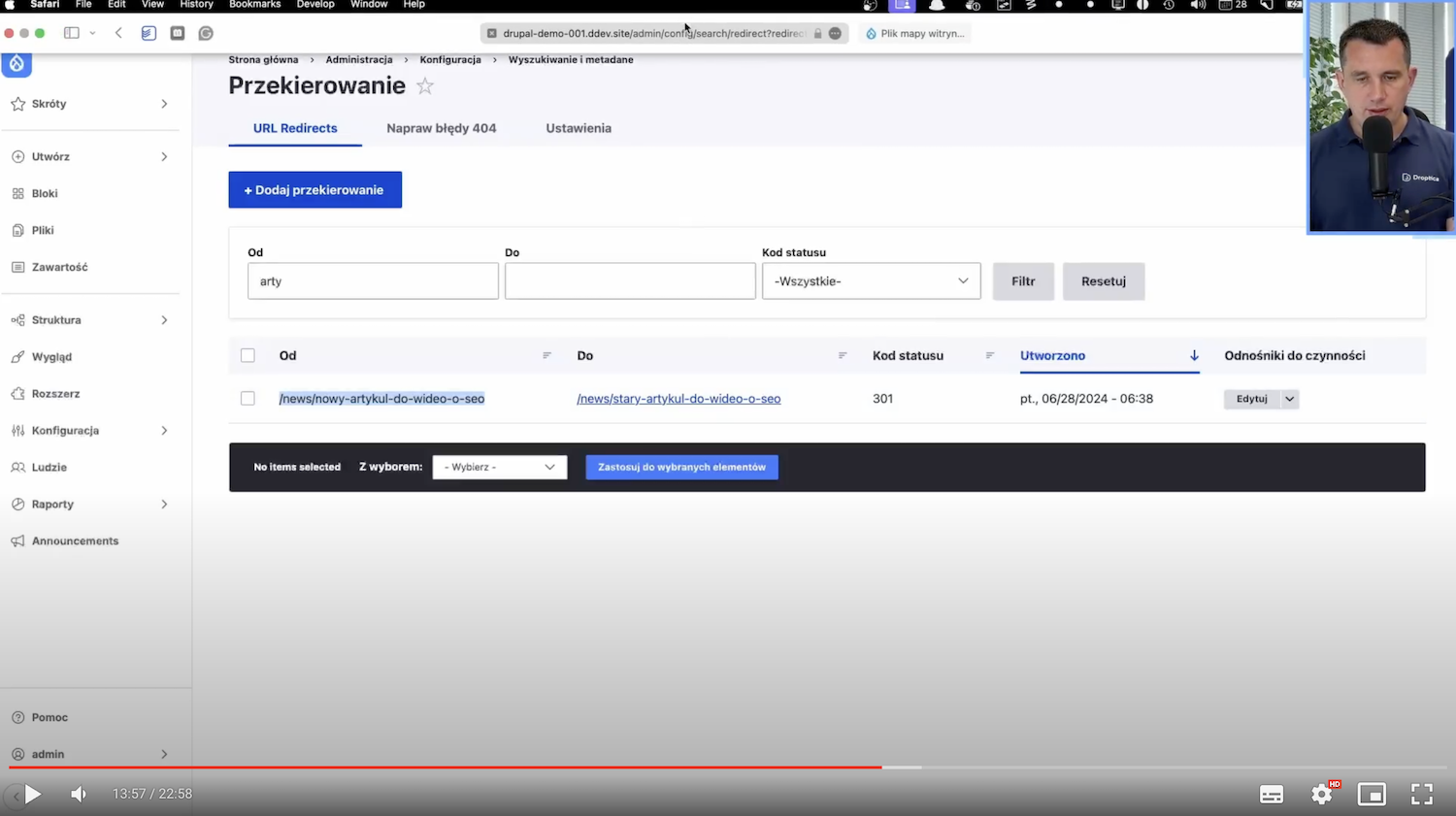
This is what the redirect list page looks like.

For example, we can see that I set /wordpress to redirect me to /drupal. Let's see if that works.

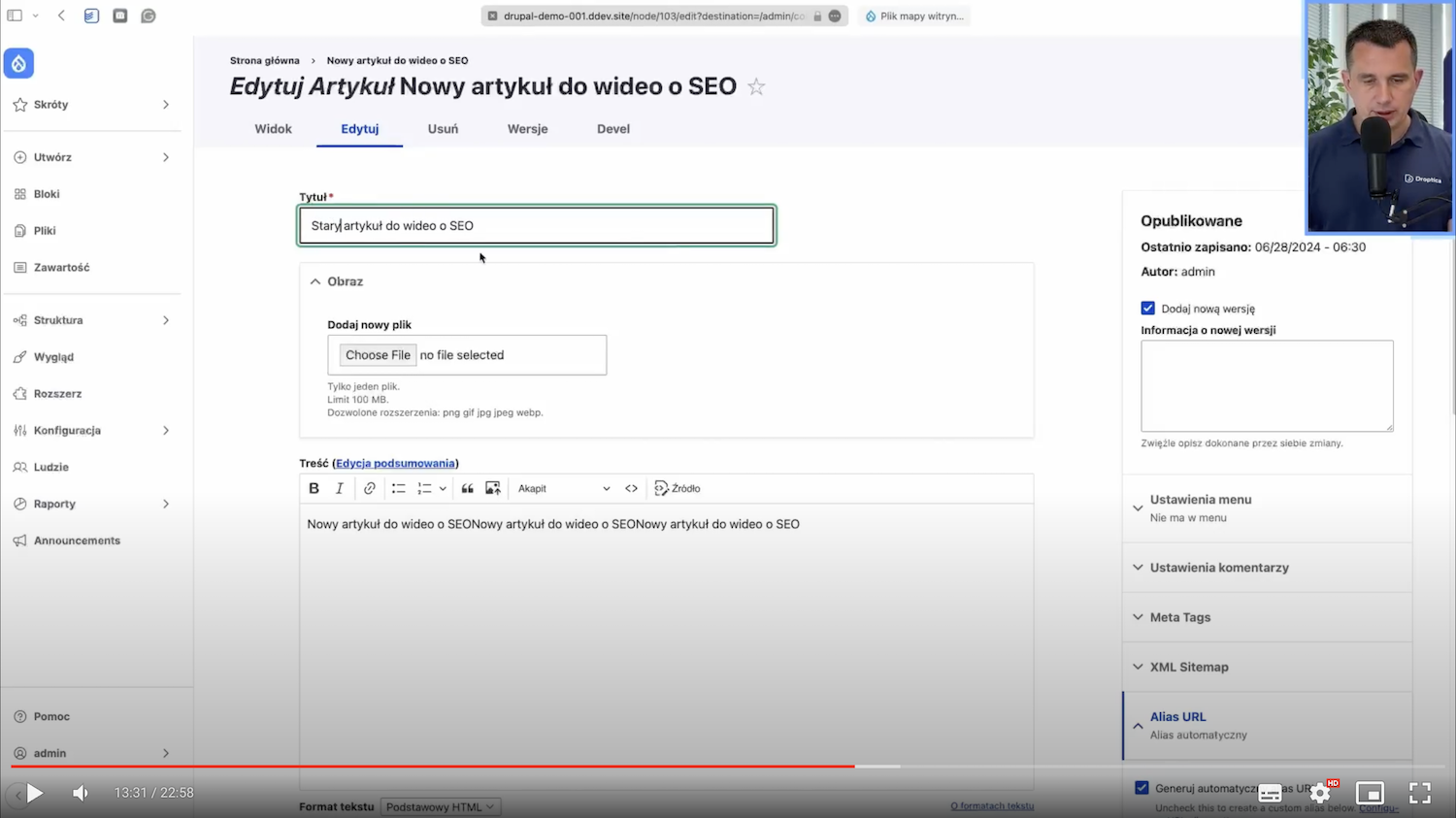
It works; it redirected me to /drupal. Yes, you can manually add some redirects for yourself, but also an exciting feature is in the article editing itself. If I find that on some page, I need to rewrite the title.
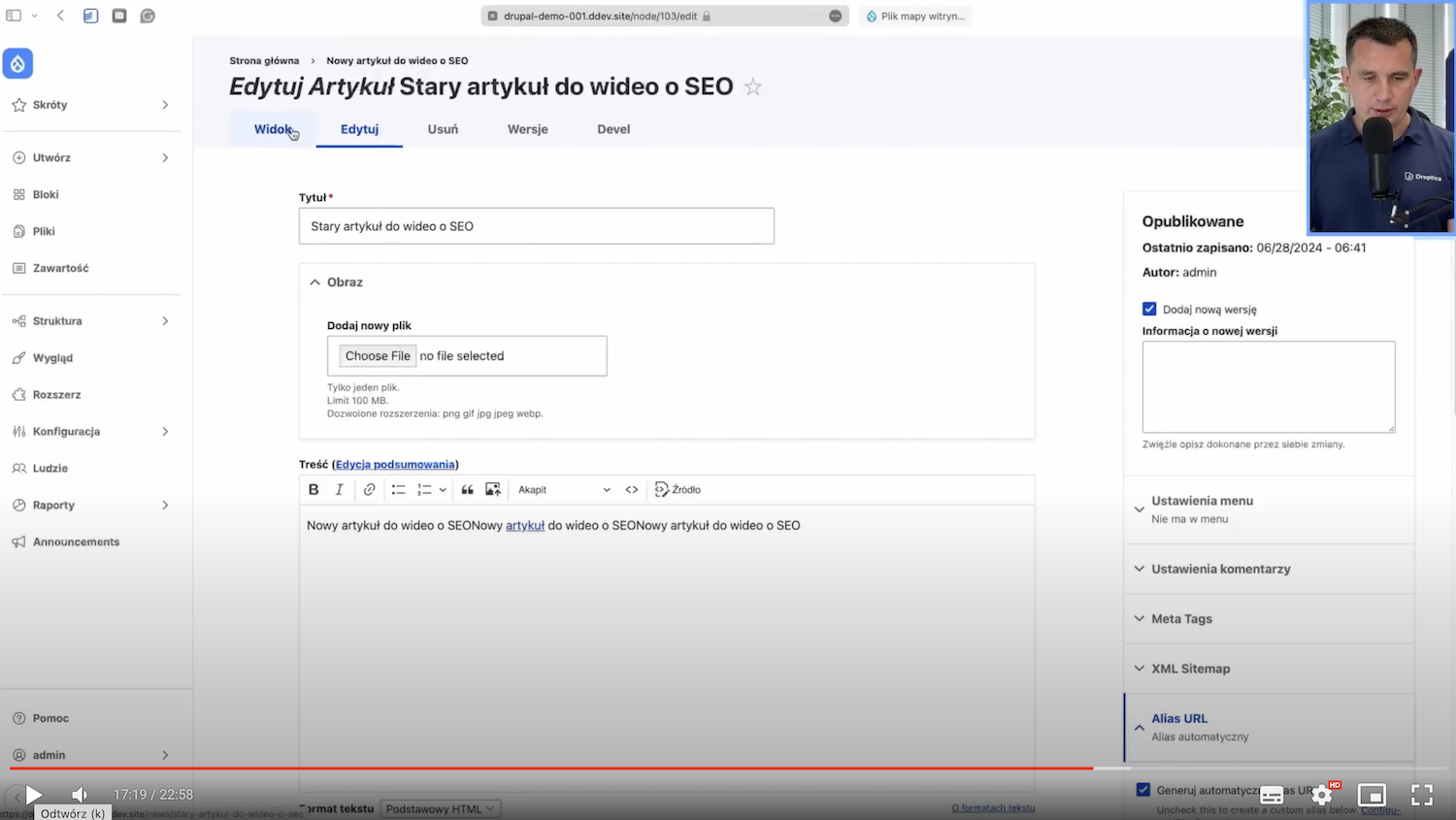
This post automatically has the title “Nowy artykuł do wideo o SEO” (and. "New article for SEO video") set, and I want to change it to “Stary artykuł do wideo o SEO” (and. "Old article for SEO video").

I save it, and the URL is news/stary-artykul (ang. news/old-article). When I go to the Redirect tab, you can see that this new video article, which is what I had before, is now redirected to a newer URL.

This way, the editor doesn't have to worry that if they edit the title and paste a link to Facebook, for example, before, the link will stop working. In Drupal, it’s done so that these links will be automatically redirected, you don't have to worry about it. That's what's really important: these redirects are here.
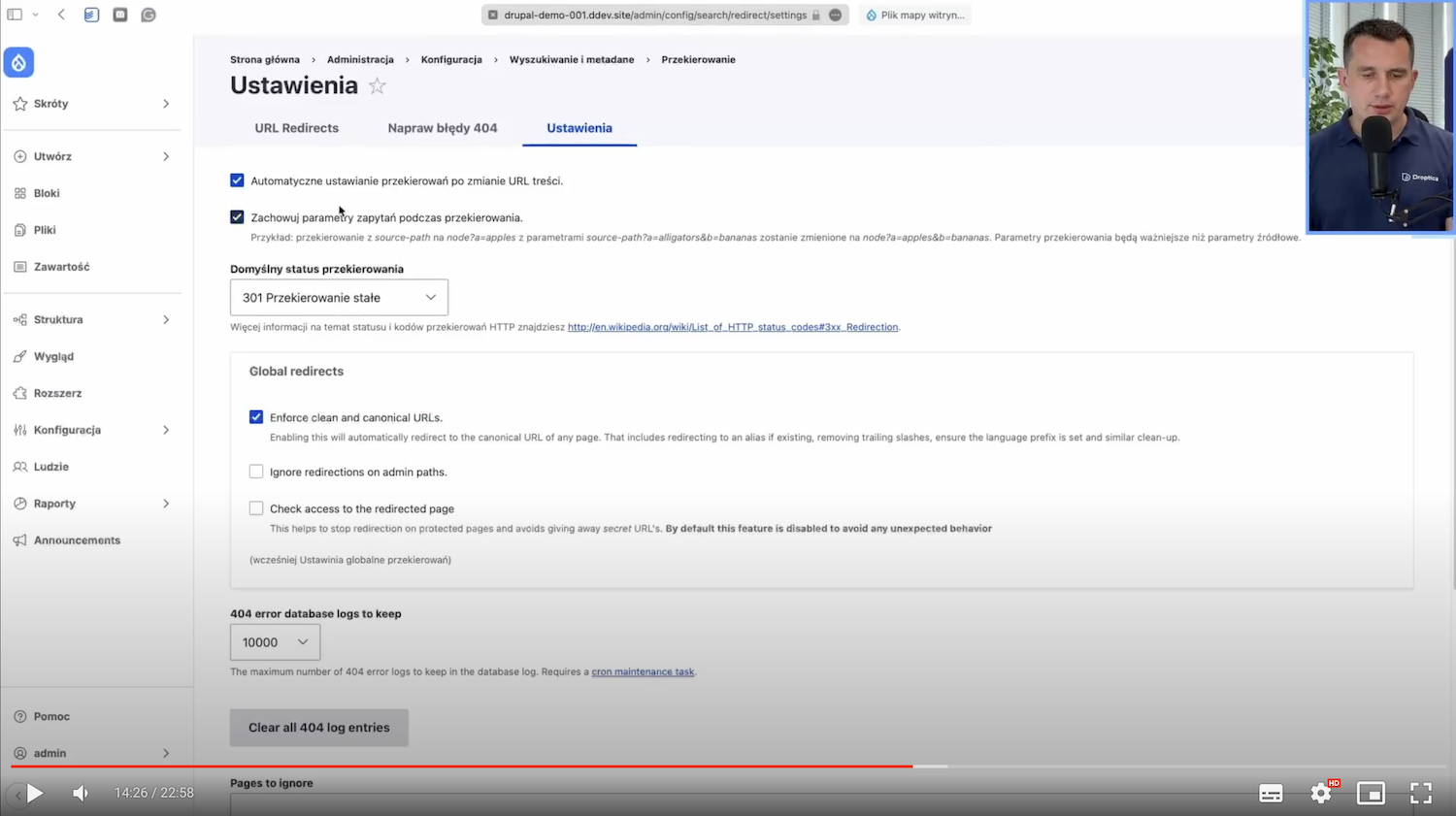
Once again, I’ll return to redirects. Here's another settings page where you can tweak the defaults further.

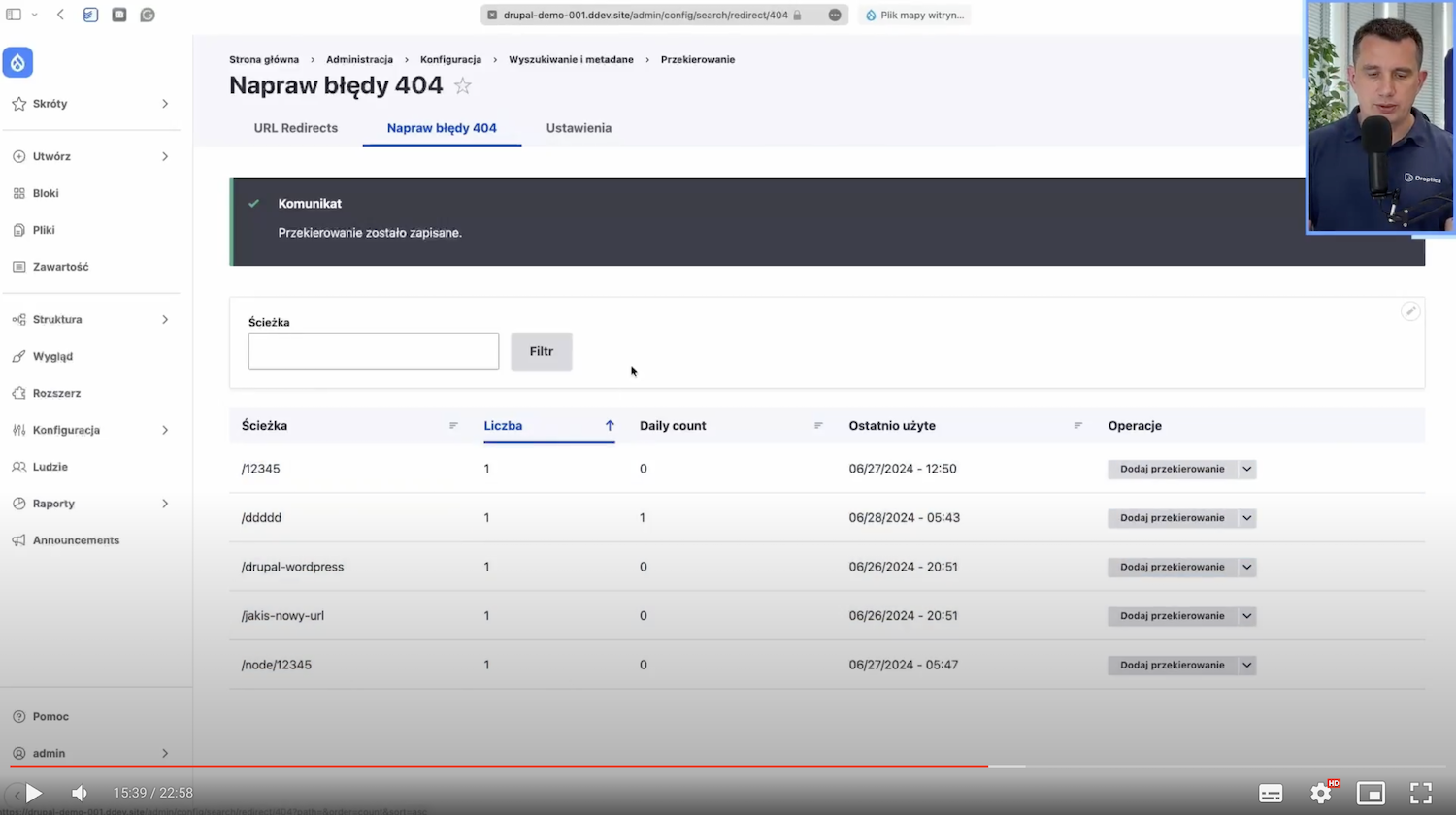
8. Fixing 404 errors
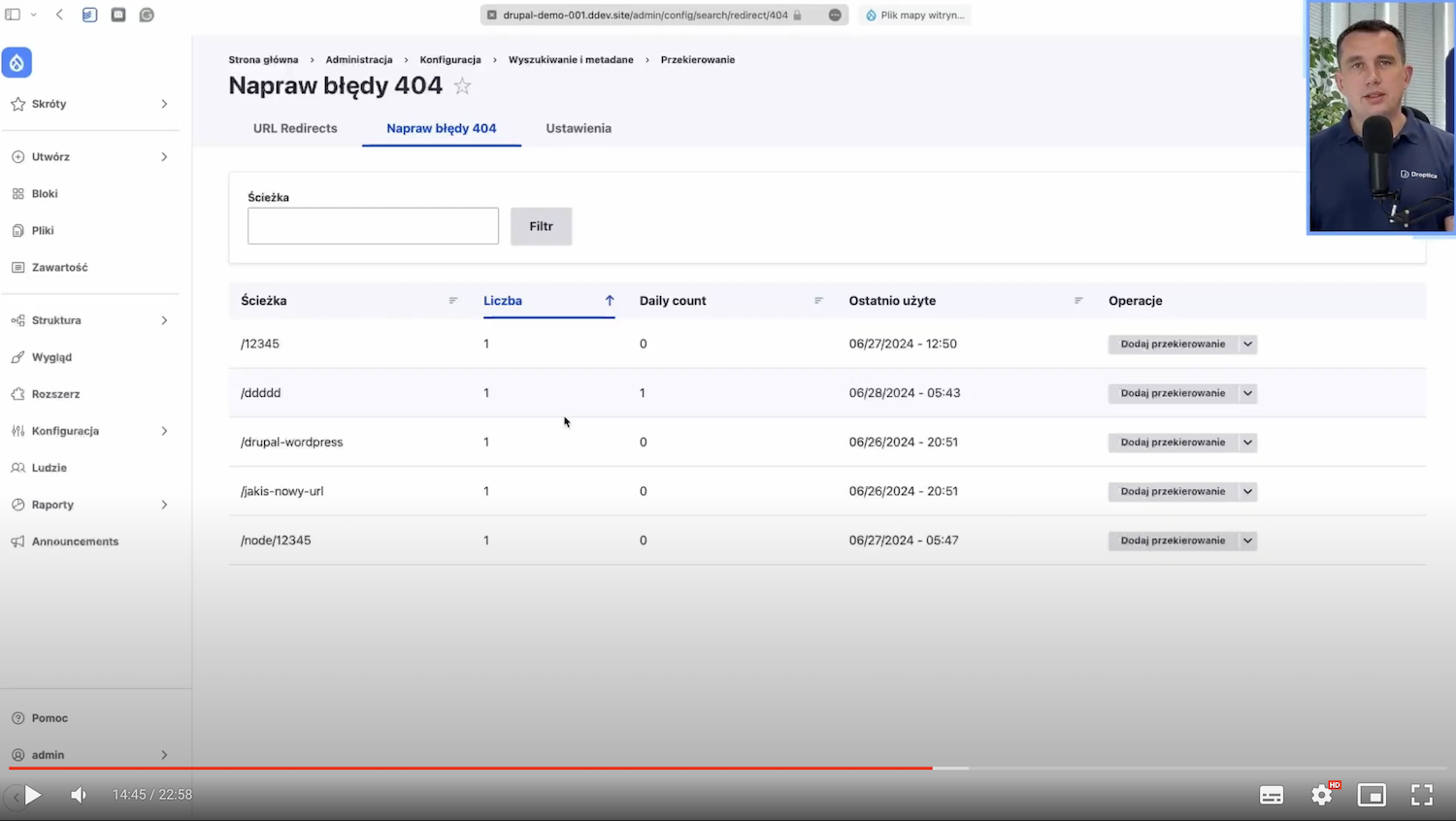
The eighth feature is related to redirects. There is a tab in Drupal called Fix 404 pages and it aggregates a list of subpages that users went to that don’t exist.

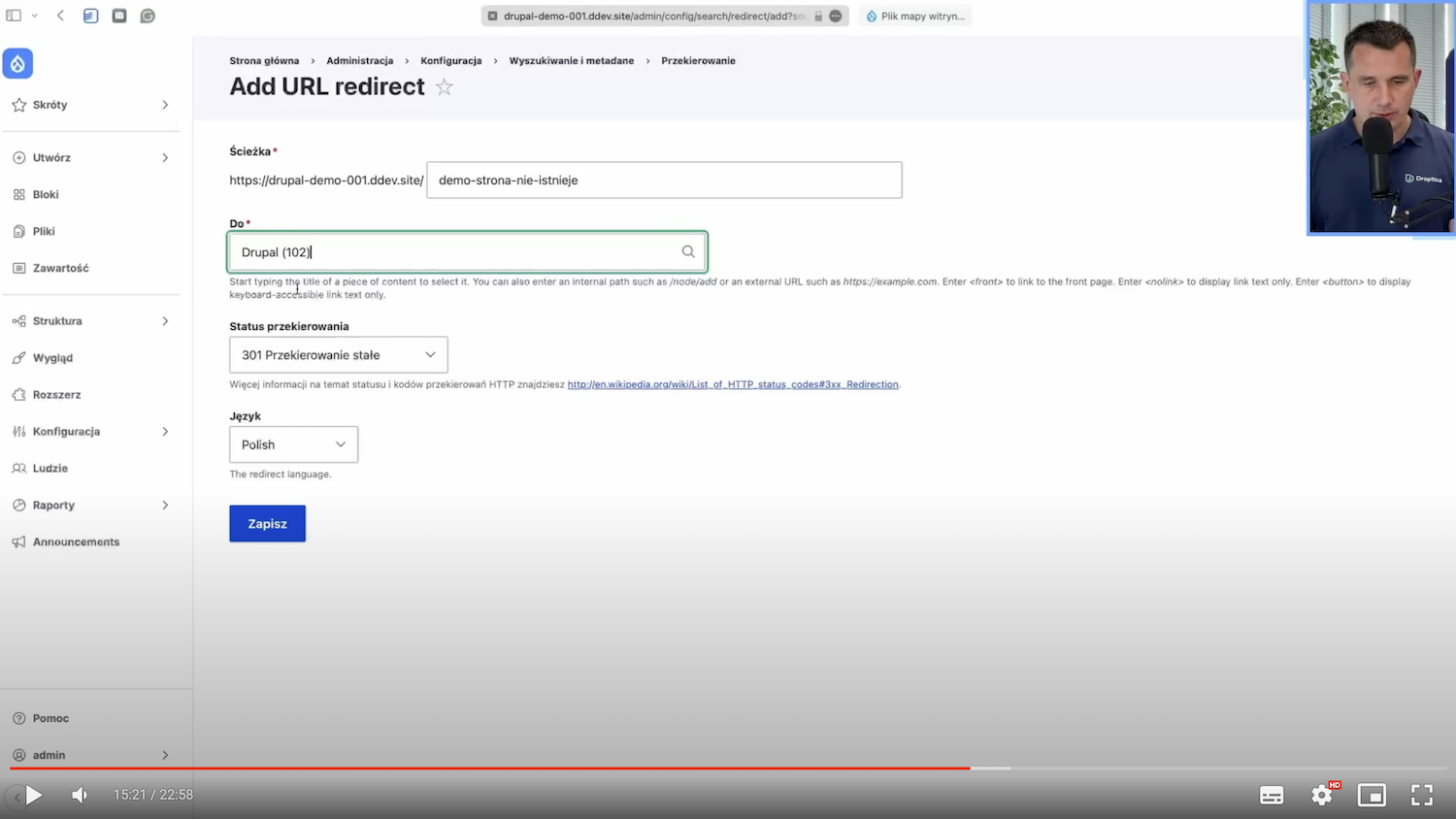
For example, if I type demo-strona-nie-istnieje (ang. demo-page-doesn't-exist), I get a message that the page is not found. Oh, and now you can see that someone has been to this site. You can see, in general, how often someone went to that page and when they last went.
We can add a redirect to ourselves from this level. For example, we can redirect from the demo-strona-nie-istnieje to a Drupal subpage and it’s done.

Now, all users who access this page with the wrong address will be redirected to this page with the correct address.
And as you can see here, this address, which was there a while ago, has disappeared:

We don't have to worry about that anymore. We also have some addresses that don't have redirects all the time. We can add these redirects, or if there are a small number of visits, we can leave that unchanged.
9. Checking links with the Link checker module
As I said, the website is often alive, and content is changed, subpages are added or edited, and links in the content also change.
For example, we had blog posts that linked to other blog posts or content, and those target pages were modified. It’s useful in such cases to have a mechanism to show us that the links in question no longer work. Here is an example.
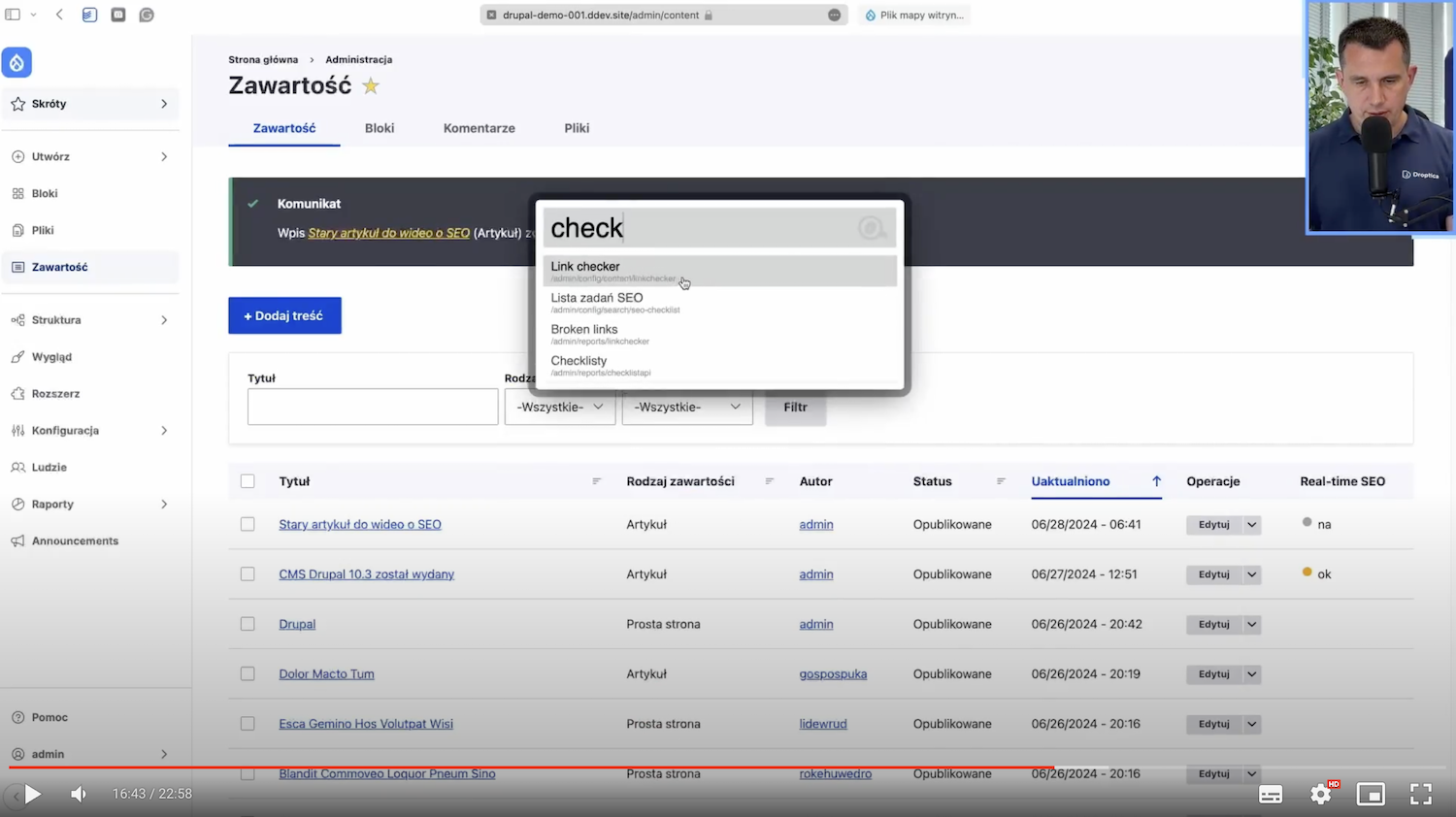
If we have this “Artykuł do wideo o SEO” (ang. "SEO video article"), I'll add a link called to-nie-istnieje (ang. it-doesn't-exist) here (it's an internal link), save and go to the Link checker module in Drupal.

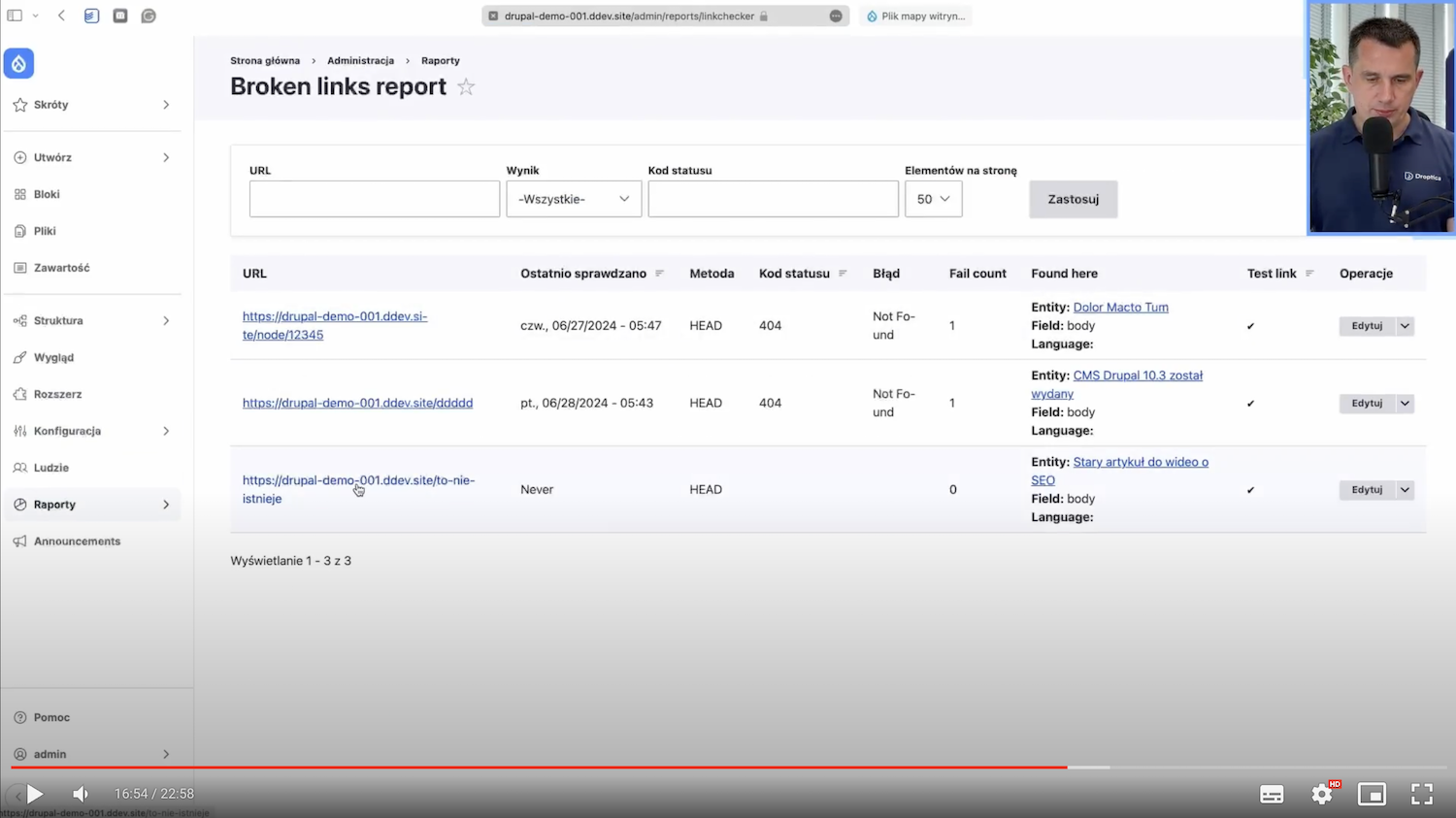
In the Broken links report tab, it immediately appears that this link doesn’t exist. We can see for ourselves that we have a list of pages with non-existing links:

On the left side is a list with links. In the Found here column, we have information about what entity they are in and what node. We can go there and re-edit and correct that link.

When it comes to the list of links, the content is checked either in cron or when writing a particular node. Immediately, you can see which link on the whole website isn’t working. We can easily monitor and check if we have any broken links on the web page.
10. Text analysis with Real-time SEO module for Drupal
The final SEO feature in Drupal is content analysis as you write. There is an excellent module for Drupal called Real-time SEO.

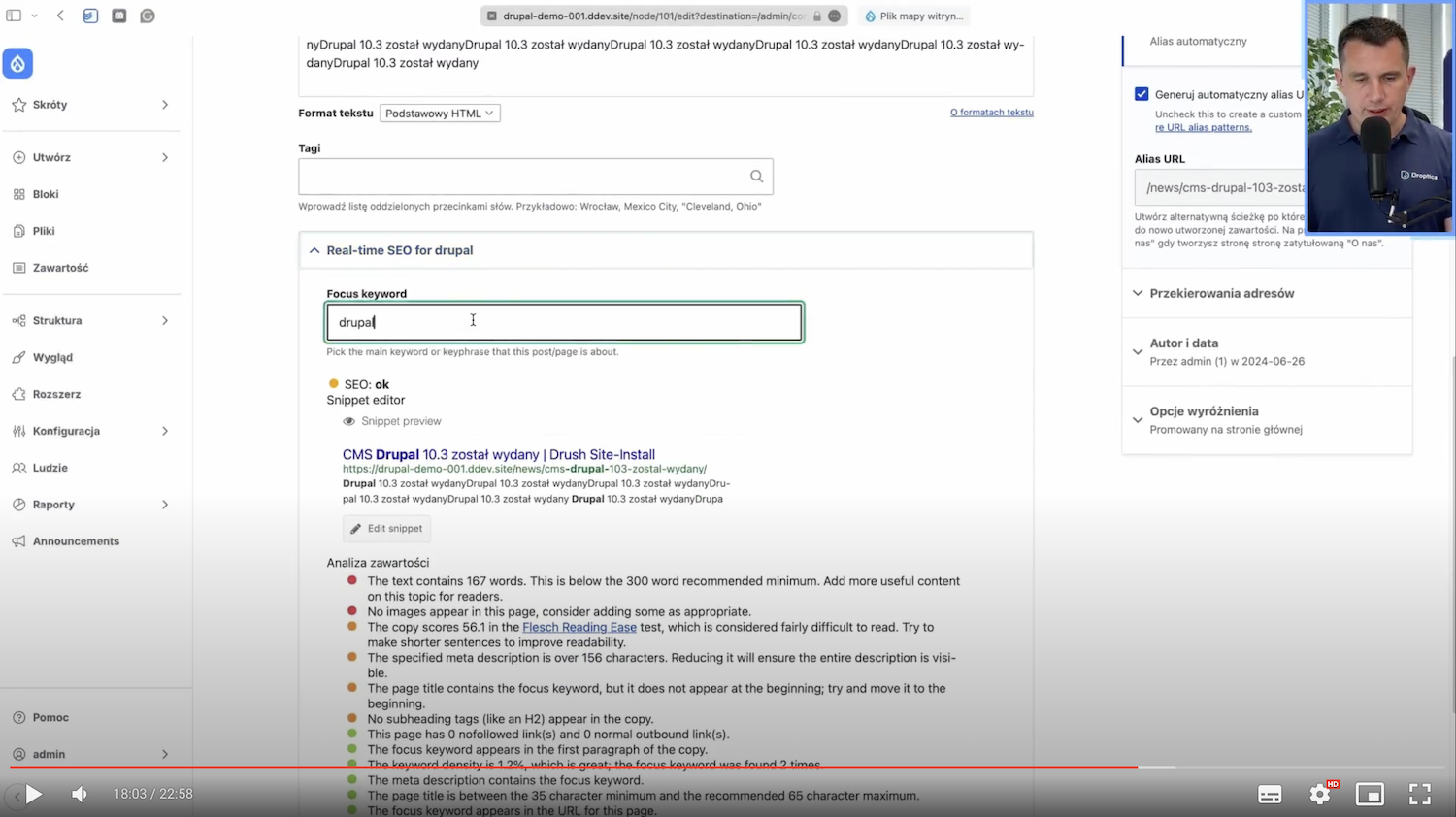
If I edit the content for myself, here at the bottom, I just have this whole Real-time SEO section:

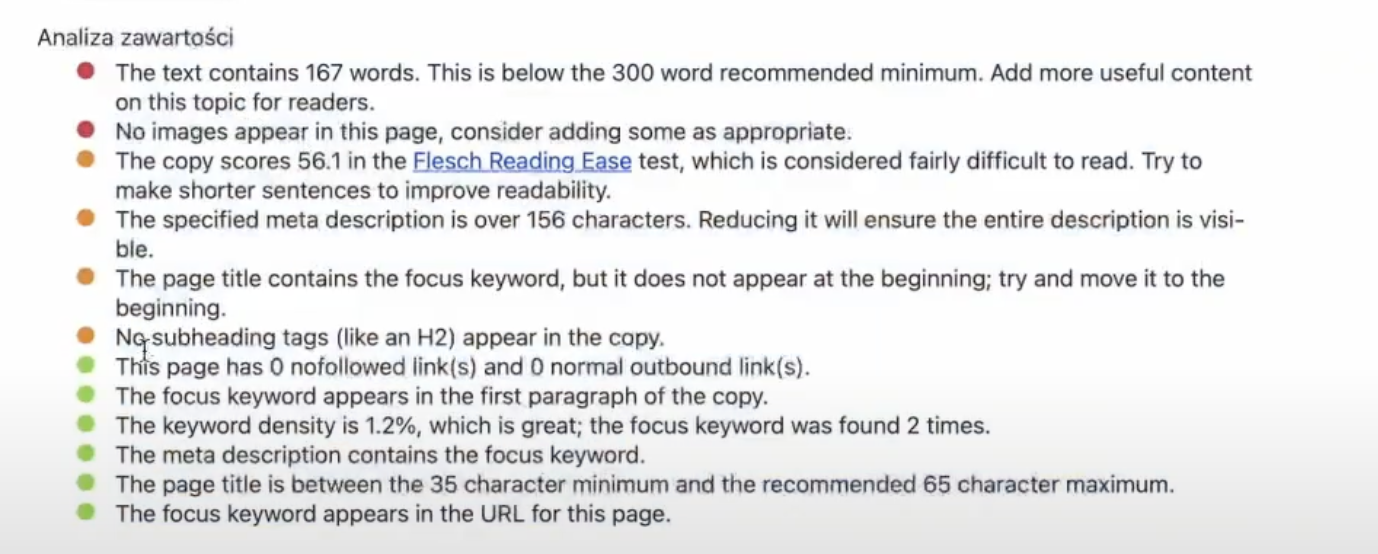
I can enter a keyword that is relevant in this case. Here, I can see a preview of how this page will appear in search results - in Google or Bing, that is, what the title, URL, and description will be. You can also edit this from this level for yourself. In addition, there is also a whole Content Analysis section:

Elements marked in green are ok. When it comes to sub-items in red and orange, it’s worth checking and trying to improve. When creating content, we immediately have just such an analysis.
If we create content, blog posts, or landing pages, the keyword for which this content should appear is important to us. Immediately in the CMS, we have an analysis of how to improve it, so that the chances of the page being high in the search results are high.
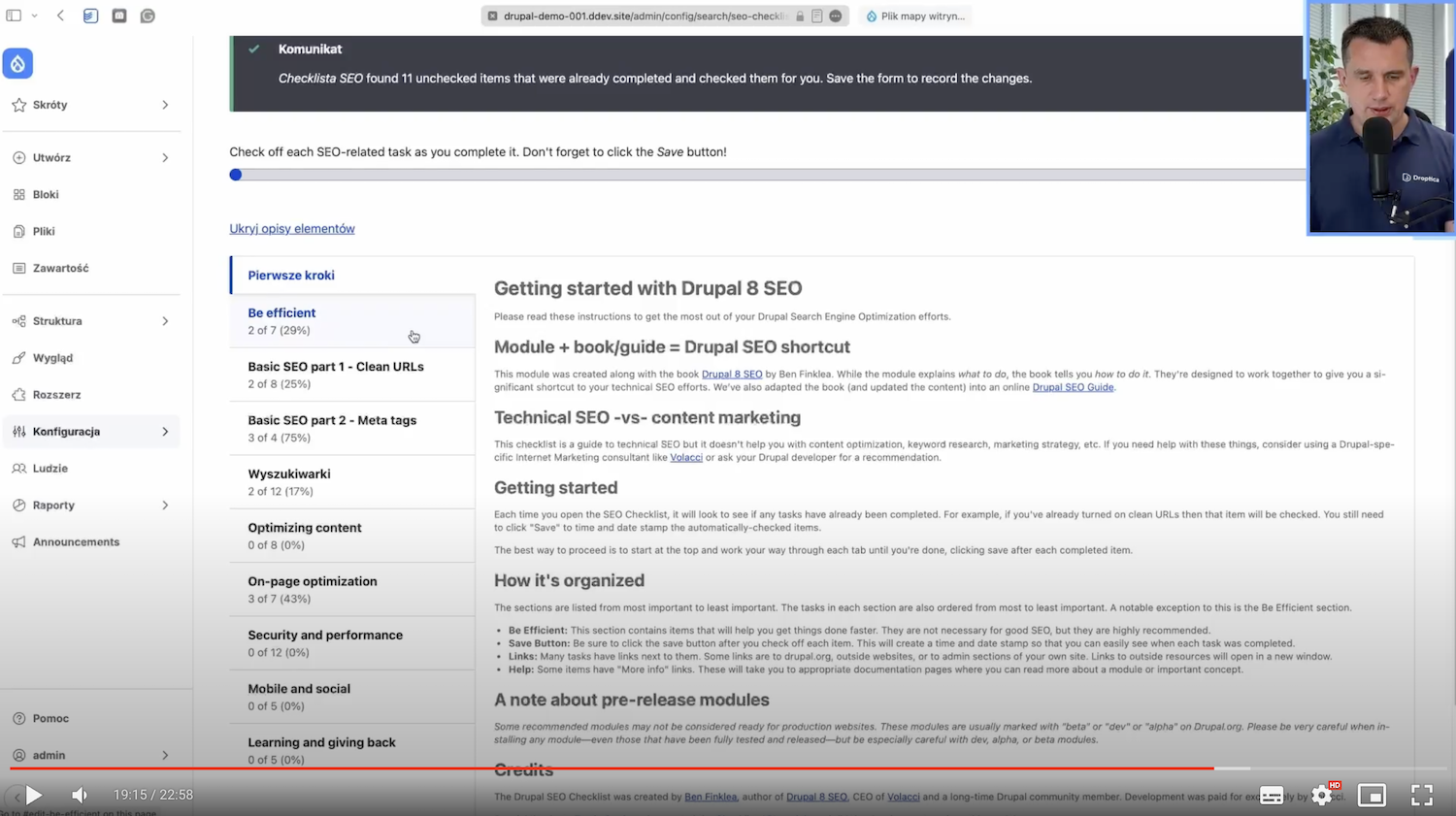
Bonus: SEO Checklist module in Drupal
In addition to this list of ten features, I have a bonus SEO checklist. It's a module in Drupal that doesn't actually do anything by itself, but it has a checklist of various actions you should take to improve SEO on your website.
This is what it looks like. Here, we have different sections:

Under each section is a checklist of different things to do.
This module doesn’t do anything by itself. If we turn on the checkbox here, nothing will happen except that the system will remember that the checkbox is clicked. And the bar at the top will change. This is just a hint with SEO tips, so that we don't have to search the Internet for what to actually do in Drupal or possibly in another CMS to make SEO okay.
This module has a ready-made list, and we uncheck for ourselves whether we have set, for example, the Redirect module or PathAuto. Thanks to this, we can slowly adjust our website and improve SEO and see how many things we have done and how many more to do. I recommend this very useful module.
10 SEO features in a modern CMS - summary
I conclude with a summary of all the SEO features that should be in a modern CMS:
- Specifying H1, H2, and H3 headings and ALT descriptions for images,
- adding metatags,
- setting friendly URLs, especially with this option to automatically generate and set patterns,
- creating XML sitemap,
- configuring Robots.txt file from the CMS level,
- setting redirects, monitoring 404 pages, and adding redirects to them as well,
- checking links to see if they work, and analyzing and recommending text for optimal SEO.
If you’re building a new website now or want to check if your website has the right features, this article will help you. Be sure also to watch the YouTube video, in which you’ll find described SEO features and a complete list of modules for Drupal with links. The video is in Polish.