
5 Websites Built on Droopler - a Drupal Distribution
Droopler offers the ability of building a professional webpage using ready-made visual components. This website builder can also be customized to your individual needs. In the text below, we’ll present some examples of pages created with Droopler.
Meet Droopler - a Drupal distribution
Droopler is a Drupal distribution – the version of this content management system extended with add-ons that are configured in such a way as to meet the business objectives of the web page right after installation. Thanks to utilising modules such as Paragraphs and Geysir, it can be used as a page factory, e.g. for landing pages promoting products or for various language versions of a company website. Other advantages are the built-in SEO support and the appearance of the pages adapted to mobile phones and tablets.
What are the benefits of choosing the right distribution? There are many of them, but the most important ones are the following:
- you don’t have to browse, select and install every module separately, which shortens the time needed to build a page, and it also starts to earn money faster;
- its further development or modifications are possible to perform; you can do some changes by yourself, whereas Drupal developers can help you implement individual solutions.
In the case of Droopler, another advantage is the ability to use a wide range of paragraphs (because that is another name for components). You can learn more about them in the documentation of this tool. Below, we present the use of these elements on examples of specific pages.
Portamet - photos catch the eye
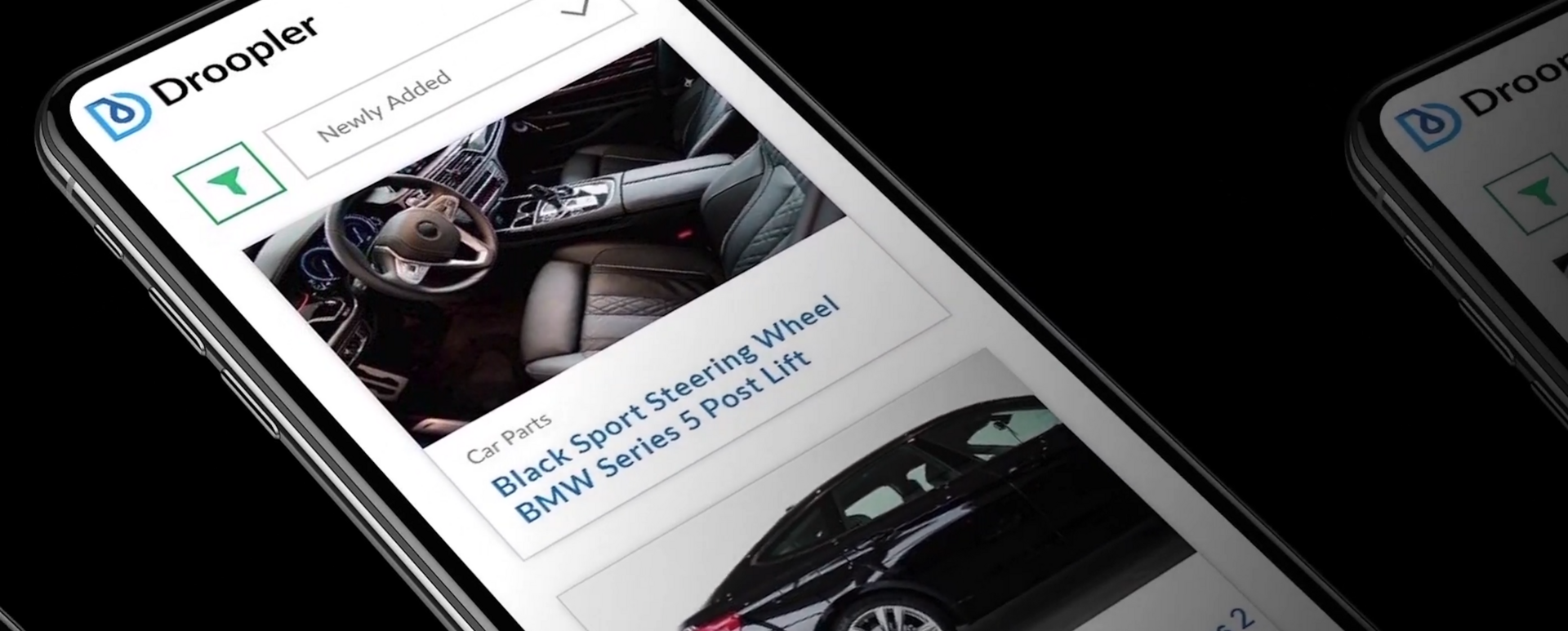
The website of Portamet, a company operating in the carbon steel and glass products industry, uses many of Droopler's visual components. When browsing this site, it's impossible to ignore the paragraphs devoted to individual projects, business solutions and realizations. The page’s author used the Tiles Paragraph component, thanks to which you can put text on one side of the screen and photos on the other. Such a solution catches the eye. Moreover, when you hover the mouse cursor over a graphic element, its title is highlighted, and when you press it, a larger view opens. Then if you want to present your portfolio in an attractive way, it’s worth taking a look at the Portamet website and see the solutions used there.

Source: Portamet
EKO-HOME - products’ showcasing
Still on the subject of presenting one's own offer, the author of the page of EKO-HOME - a manufacturer of external roller shutters and gates - in addition to the already mentioned Tiles Paragraph, used several other components. The Sidebar Image Paragraph deserves particular attention. It highlights a single photo, next to which there's a space for a description.

Source: EKO-HOME
At the bottom of the page, you can see logos of the company's partners, presented in an interesting way. Instead of a static list, there's a dynamic presentation within which the graphic elements move automatically. You can also scroll through them by pressing the arrows. Such an effect can be achieved using the Carousel Paragraph.

Niewczas Strawberry Plant Nursery - customized use of Droopler
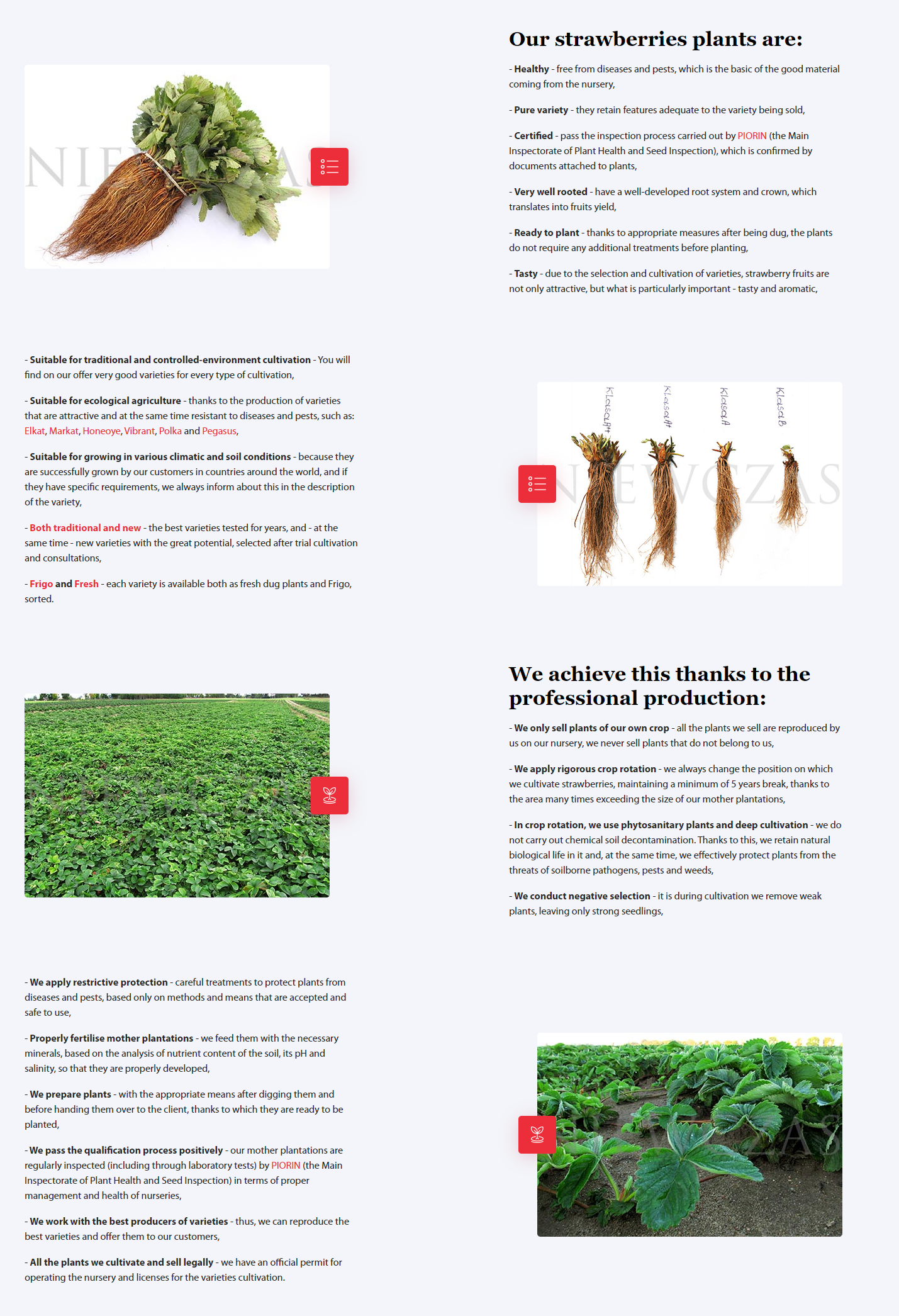
We’ve already mentioned photos, now let's start with a movie. The strawberryplant.eu website, belonging to a company dealing with professional strawberry cultivation, uses the Sidebar Embed Paragraph with a video in the About us section. To upload a video from YouTube or Dailymotion, you just need to copy the iframe code to Droopler.
Source: Niewczas Szkółka Sadzonek Truskawek
Another ready-made Droopler solution used on this page is the Counters Paragraph. It's an attractive form of presenting numbers that are meaningful for the company. The most important thing is that they appear dynamically.
The Side By Side Paragraph also looks very nice. This component allows you to achieve the effect of several alternating blocks of text and graphic elements.

This highly attractive website is also an example of extending Droopler's capabilities with the help of a developer. The next paragraphs appear as you scroll down the site while browsing the home page. On the other hand, the subpage with the offer, besides of the blocks with graphic elements, attracts attention with the filtering option. The result is a narrower display of these blocks. There's also the Blog section with a very clear content layout and visible extracts of articles.
We encourage you to spend some time on this page, because it can be a unique inspiration for creating your own site.
Be Happy Music Club - video as the most important part of the page
In the previous example, we started with a movie, now we'll do that again, but a bit differently. That's because a video fills the entire Banner Paragraph on the home page of Be Happy Music Club - an organisation whose mission is to improve the well-being of disabled children and to promote social integration through music programmes. Probably due to the noble objectives of the site, the video was put at the beginning, and the slow-motion playback successfully strengthens the effect and attracts attention.

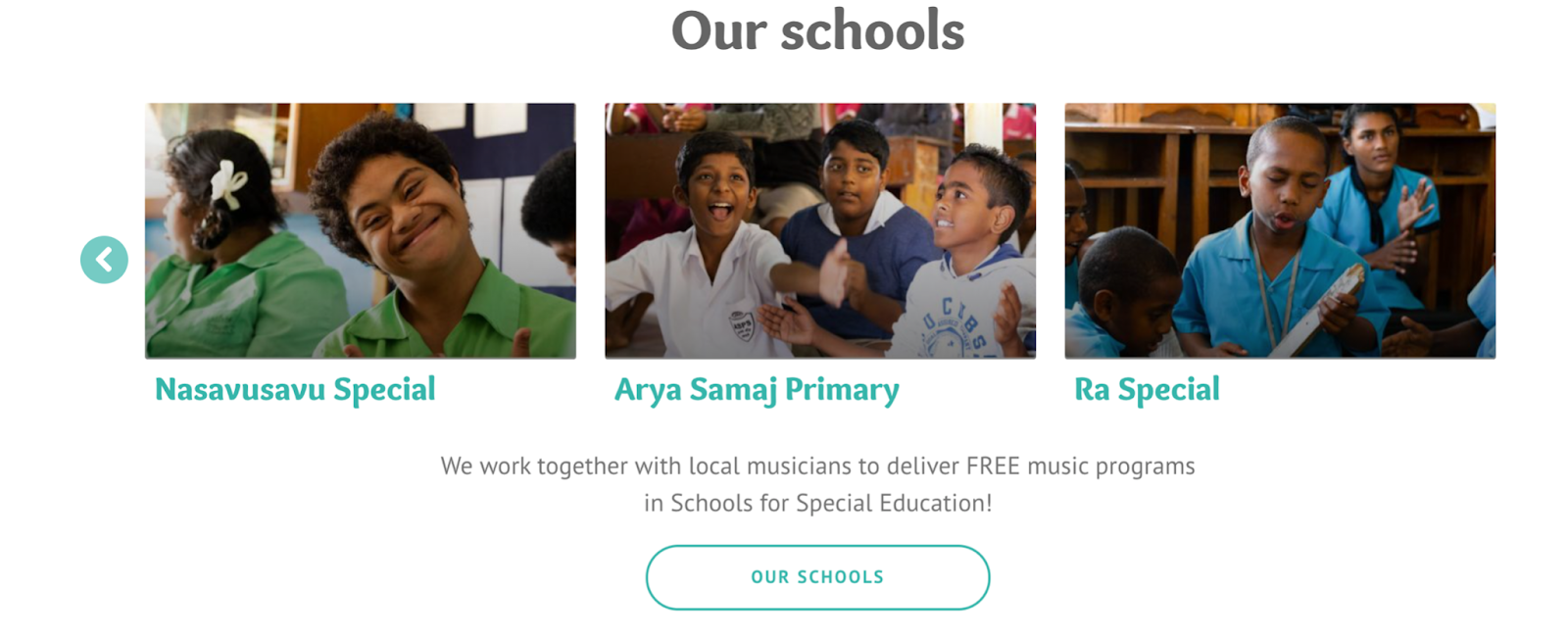
Source: Be Happy Music Club
We haven't yet covered the Gallery Paragraph, which appears below. Of course, the number of photos in this component is unrestricted, and in the case of this page the authors also added a button. We mention it because, depending on individual needs, it's sometimes worth including such a call to action under the presentation of graphic elements.

At the bottom of the page, we can see the Counter Paragraph we already know, although in a narrowed version (yes, you can define the number of individual counters).

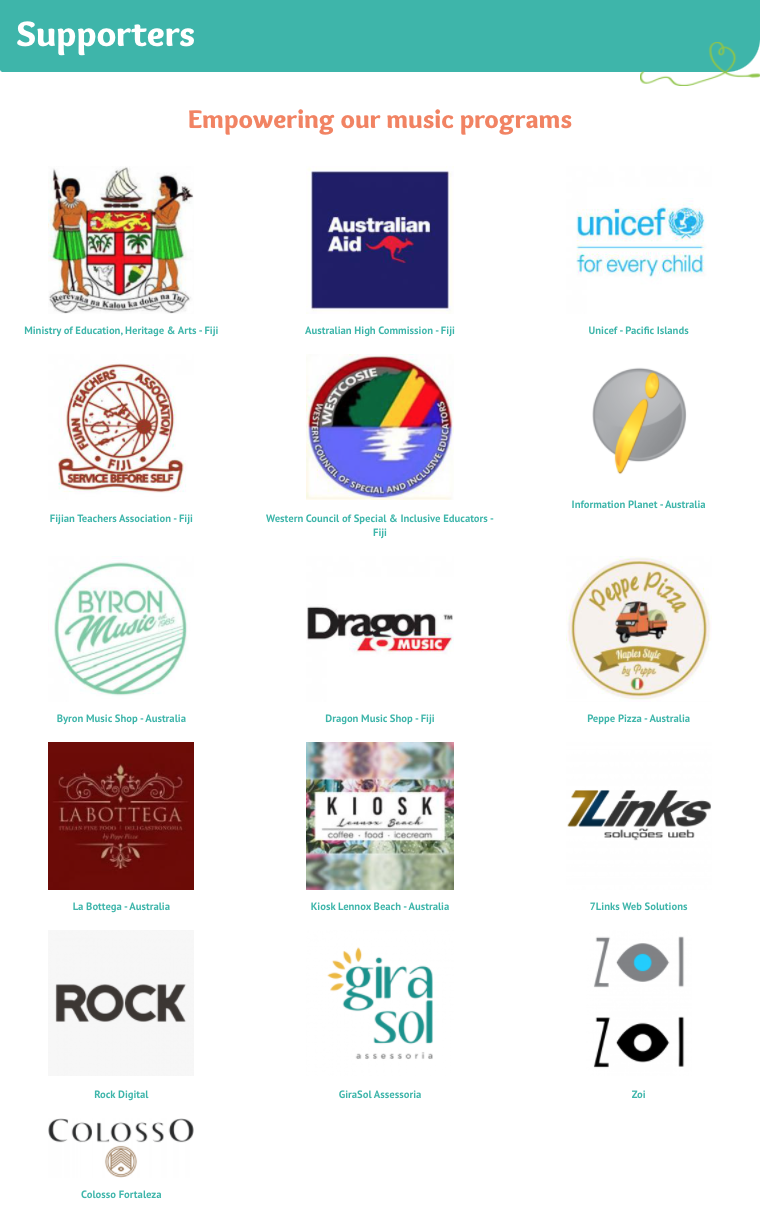
We'd also like to highlight the Our People section and go back to the subject of photos. Not only the Gallery Paragraph, but also, for example, Text Blocks can be used as a component for team presentation (and not only). The upside is the ability to put text under the selected photo.

A similar procedure has been applied on the Be Happy Music Club website in the Supporters tab.

9/11 DAY - emphasised movie about good deeds
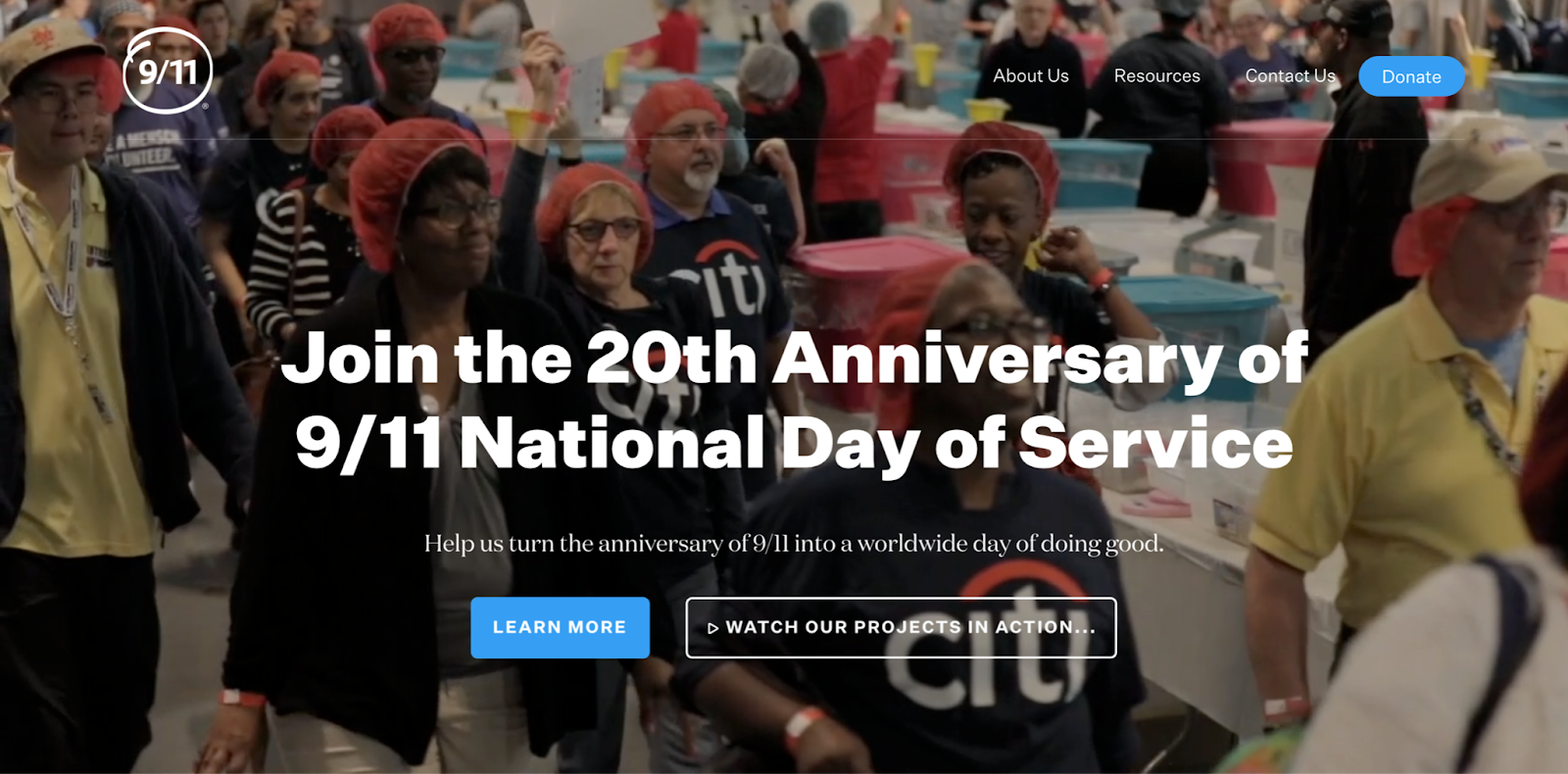
Finally, we'll look at the 911day.org website, run by a foundation that encourages doing good deeds as a tribute to those killed and injured on 11 September 2001. On the home page, the video is even bigger than in the previous example. It even overlaps the menu, which is separated by a thin line, which delimits two zones, gives the impression of order, and the whole thing is visually attractive. Thanks to the two visible buttons, the user can go from this place to the subpages they are interested in.

Source: 911day.org
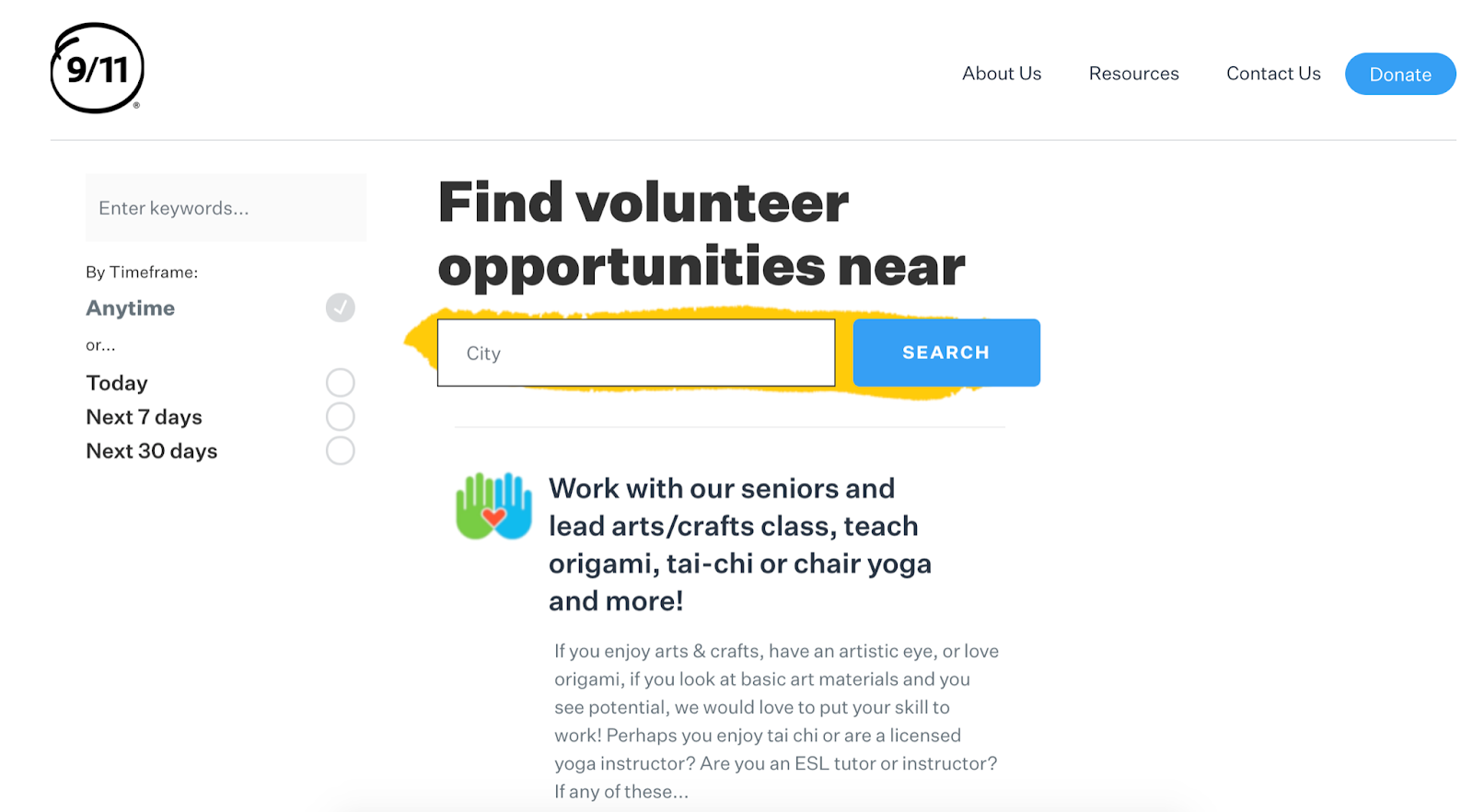
Also worth noting is the custom search engine for volunteer work options, which can be searched by keywords and location.

Of course, it's also integrated with a payment gateway.

911day.org is an interesting example of a website built on Droopler that only gets traffic during certain periods of time. If you are interested in how to set up a website so that it works properly in such conditions, we encourage you to read the article on how to prepare your site for the occasional spikes in traffic.
Summary
Droopler is a Drupal distribution that - as you can see in the examples above - is flexible and non-limited. With its help, you can create your site based on the existing paragraphs, and additionally use Drupal modules that meet specific needs. Did you like the examples of pages in this article? If so… #MeetDroopler.










