
6 Best Open Source Website Builders
There are loads of website builders available on the market including open source ones. It's easy to get lost in the thicket of possibilities. We’ll show you the elements to consider while searching for the most reliable tool. Then we’ll take a close look at the several open source website builders.
What to look for in a website builder
Website builders are the tools that allow you to create a webpage without coding. Most of all, they should be easy and intuitive to use so that you wouldn’t have to spend too much time building your website. Let’s see other elements and features the chosen software should have.
Component-based architecture
Components are ready-made elements like banners, text blocks, image sections, and footers, just to name a few that you can use to build your website. They give you great flexibility as you can arrange them however you want. Once you do that, you need to customize these elements by adding content, graphics, and icons, as well as modifying colors and styles. You can achieve it with no code and without spending money on the developers' support. The pre-built blocks also aren't assigned to the specific type of pages, so you can freely use them anywhere on your website, which saves time, e.g., while building new landing pages. What's more, when you change the design of a chosen component's template, the adjustments are automatically applied to all subpages including it. Take a look at the other advantages of the component-based design.
Templates
Although we consider creating a website out of pre-built blocks the most flexible solution, another option is to use the templates. They are made for specific types of pages like homepages or services pages and have a set of fields dedicated to them. Let's say you're building the first kind of page. Then, you'll see elements like a slider, a call to action, an image section with a place for three graphics, and a text area ordered in a fixed manner. You just need to fill them with content to create your homepage.
When selecting a website builder with template architecture, make sure it contains many designs to choose from. They should also be customizable and responsive (to look good on different types of devices). However, remember that using templates, you can't manipulate their layout, reuse the content, or share it across pages.
Content management
While trialing a website builder, check whether it's easy to add and change content, such as text, images, videos, buttons, and forms. Test whether interacting with content will be intuitive for a regular editor, e.g., how many steps it takes to edit some element.
Blog
Running a blog is crucial for many businesses to show their expertise to potential clients. That's why a website builder should have the option to create blog posts and assign the right categories to them. The latter makes it easier to browse articles on a particular subject. An additional asset will be having social media share buttons to enable the website visitors to distribute your content among their followers on Facebook, Twitter, or LinkedIn to increase your brand visibility.
Multimedia
We've already mentioned that a website builder should let you add visual types of content like images and videos. When testing a tool for building websites, check the exact possibilities it provides regarding multimedia. Here are a few aspects that are worth taking into consideration:
- formats - make sure you’ll be able to upload images in the different formats (PNG, JPEG, SVG),
- creating image galleries - they’ll enrich the look of your pages,
- embedded videos - check whether it’ll be possible to run a video on your webpage using the resource of third-party video hosting platforms like YouTube or Vimeo so that it won’t slow down your website.
Forms
Collecting contact information on your webpage is necessary for reaching people interested in your offer. A website builder should allow easy creation of forms and the possibility to select the fields (like name, email, industry, company size) that meet your needs.
SEO
SEO-optimized content makes your website more visible to search engines and can rank higher on the result pages. That's why it's a good idea to check if a website builder has a built-in tool that lets you add relevant meta tags, keywords, and alt texts.
Analytics
Analyzing users' behavior on a website can help you determine what to add or improve. Check if a particular open source website builder offers a built-in analytics solution or enables integration with third-party tools like Google Analytics.
Free and open source
Some people may think that the open source website builders are completely free of charge. Remember that there are expenses you'll have to pay on your own, regardless of the solution you choose, like domain and hosting. Also, some of the tools offer you a limited set of features for free, and you have to subscribe to a premium plan to access the rest of the functions.
Since you already know the elements worth considering while looking for an open source website builder, let's look at several tools available on the market.
1. Droopler
Droopler is a Drupal distribution for building websites, based on the Drupal content management system. It's open source and free to download and use (with a complete set of functionalities). This tool enables you to create extensive websites from read-made components and with no code.

There are over a dozen elements (precisely called paragraphs) you can use, like:
- banner - it lets you add a large photo, text, and a CTA (call to action) button,
- form - you can place a form of any type, add a title, an image background, and an icon to it,
- gallery - you can place your images as thumbnails; their full version will be available with a click,
- sidebar embed paragraph - this element allows you to place an external iframe on your webpage (like a video from YouTube).

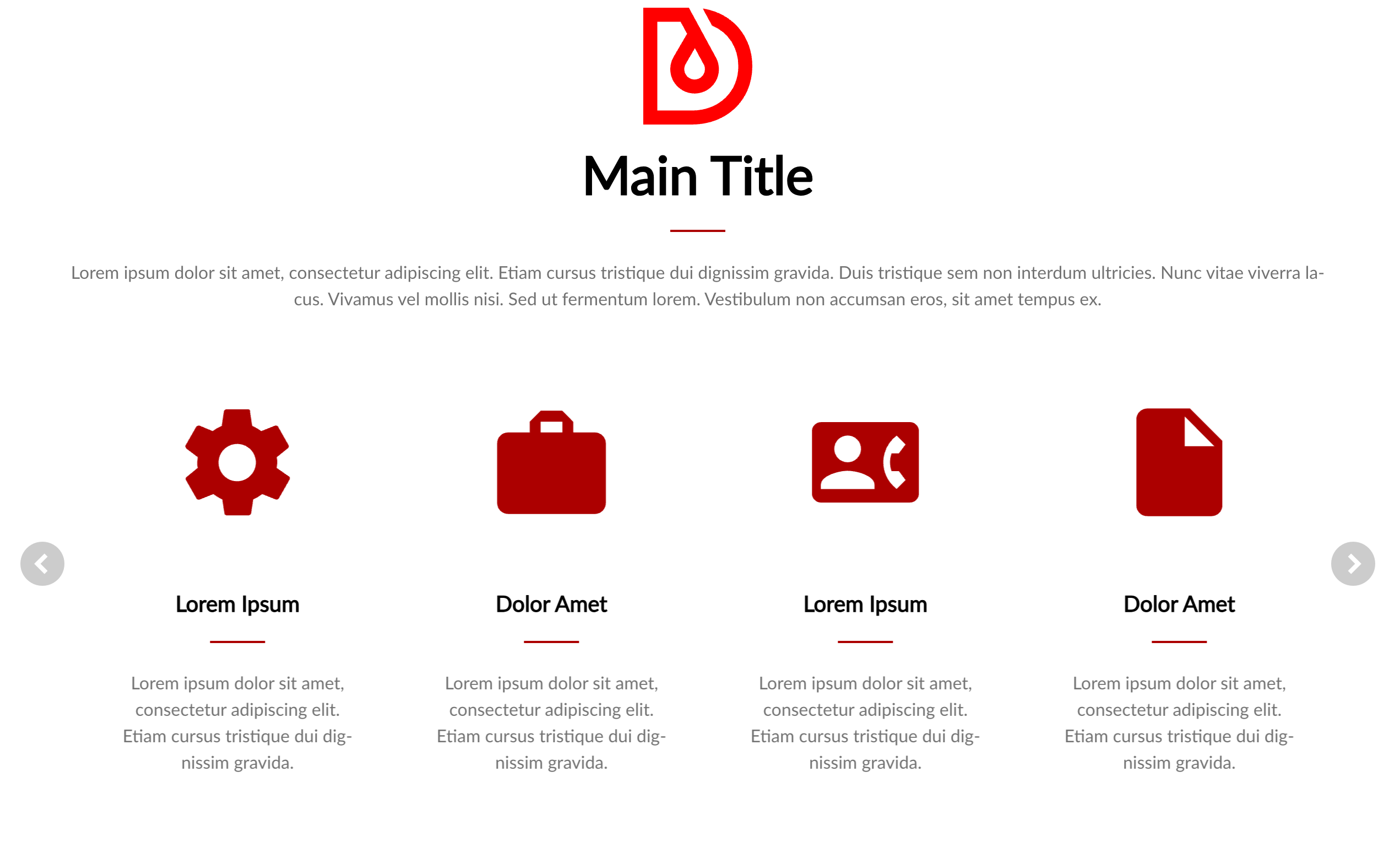
Example of a paragraph - carousel. Source: Droopler Documentation
To create your website, you can use a default basic layout and easily edit its elements or build every page how you want, taking advantage of the reusable components. The number of sections you can add to a single subpage, and the number of subpages you can create is unlimited. Every page layout you build will be responsive and look good on computer, mobile, and tablet. Below, you find a few more useful Droopler features.
Blog
Droopler contains a blog made of paragraphs. Thanks to them, you can easily add content such as text and images and embed a video.
Built-in SEO options
You can configure meta tags for every page and ALT tags for all images, create friendly URLs (short and logically structured) and create sitemaps (with an XML sitemap generator) that meet the sitemaps.org guidelines. You can also install the Google Analytics module to see how your Droopler website performs.
E-commerce
Installing the Drupal Commerce module is enough to get a ready-made online shop. Once you do it, you'll have access to theming for e-commerce in Droopler. Since this website builder is based on Drupal, you can also use other modules it offers, e.g., to add payment systems or shipping options.

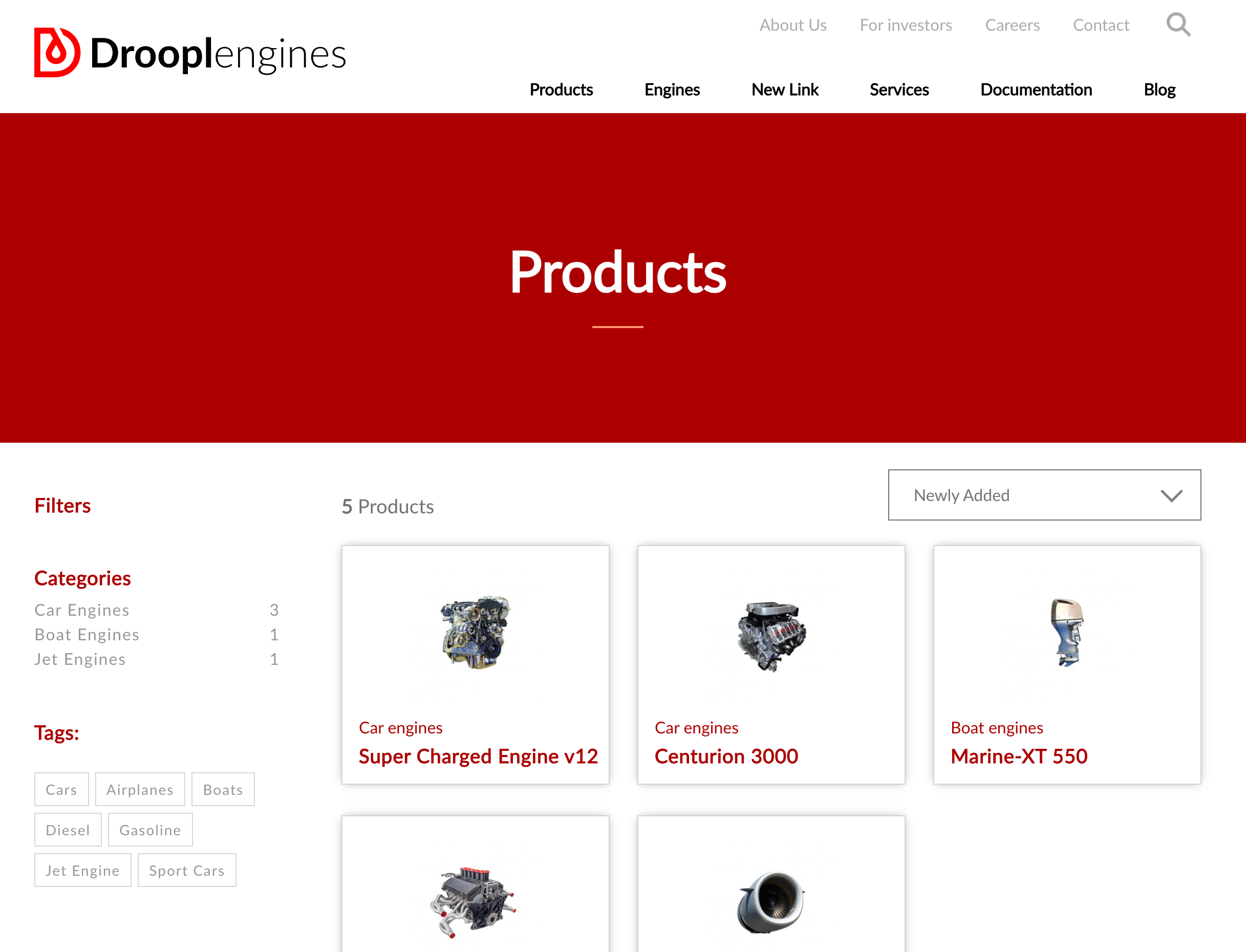
You can use Droopler for simple small business webpages, content management solutions, website factories with multiple microsites, and other platforms that have to meet specific requirements.
2. Drupal CMS
If you want to build and set up more sections, you can use Drupal, the system behind Droopler. It comes in two versions: Drupal Core and Drupal CMS. The first one is a free and open source content management system for more experienced website builders with technical skills.
Drupal CMS is a downloadable package of Drupal that contains default settings and quite a few contributed modules (created by the Drupal Community members) like:
- Drupal Symfony Mailer Lite for email handling,
- Captcha - provides a challenge-response test to determine if the website visitors are human,
- Metatag - automatically gives structured meta tags like meta title and description,
- ECA - creates workflows (e.g., to handle duplicated content on a website) without writing any custom code.

Source: First look at Drupal CMS
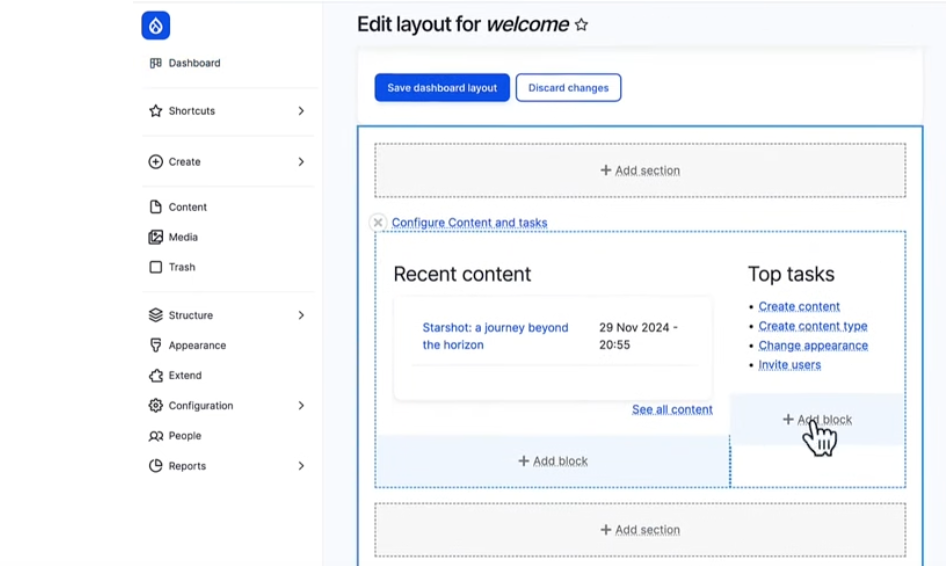
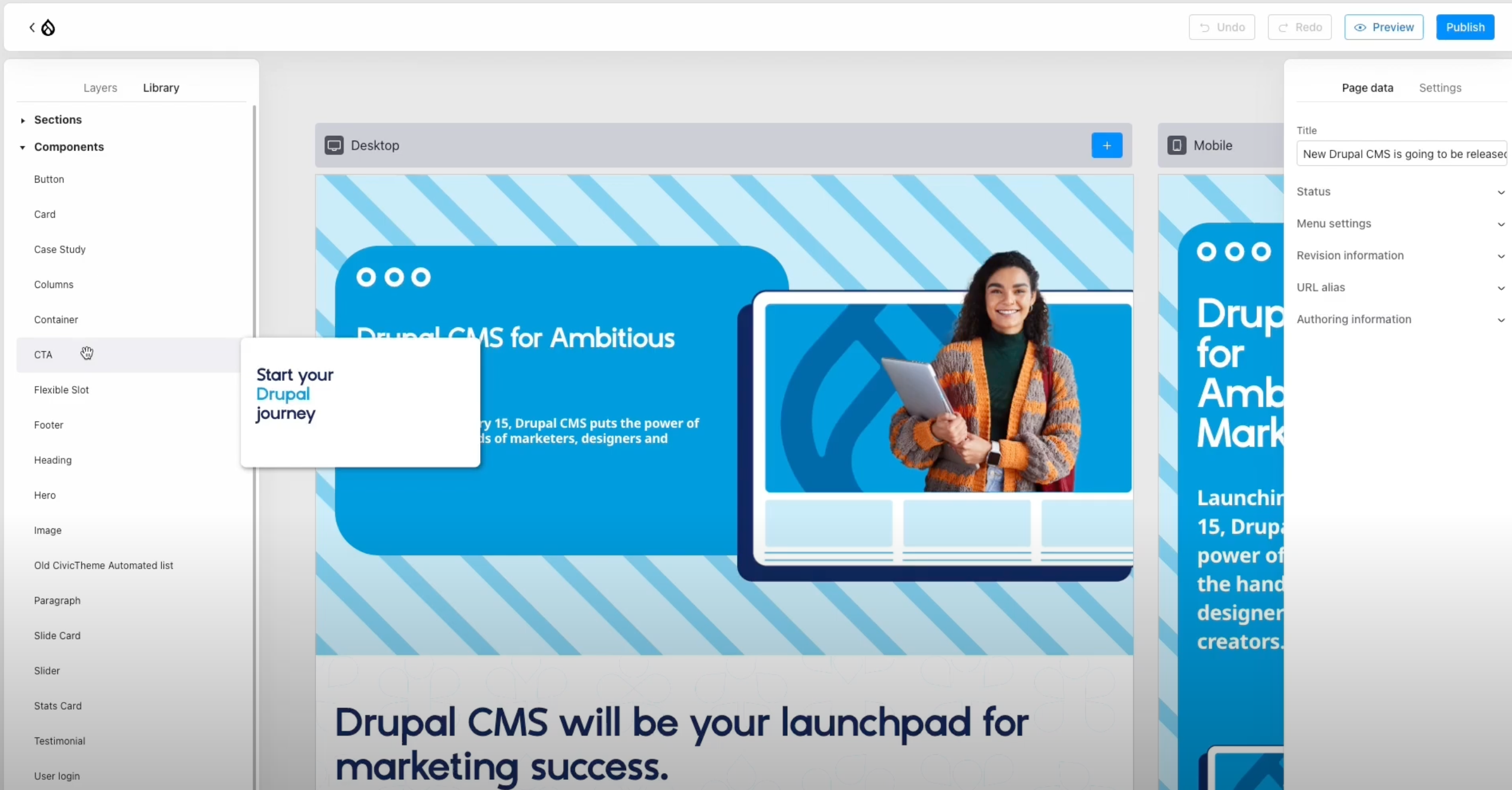
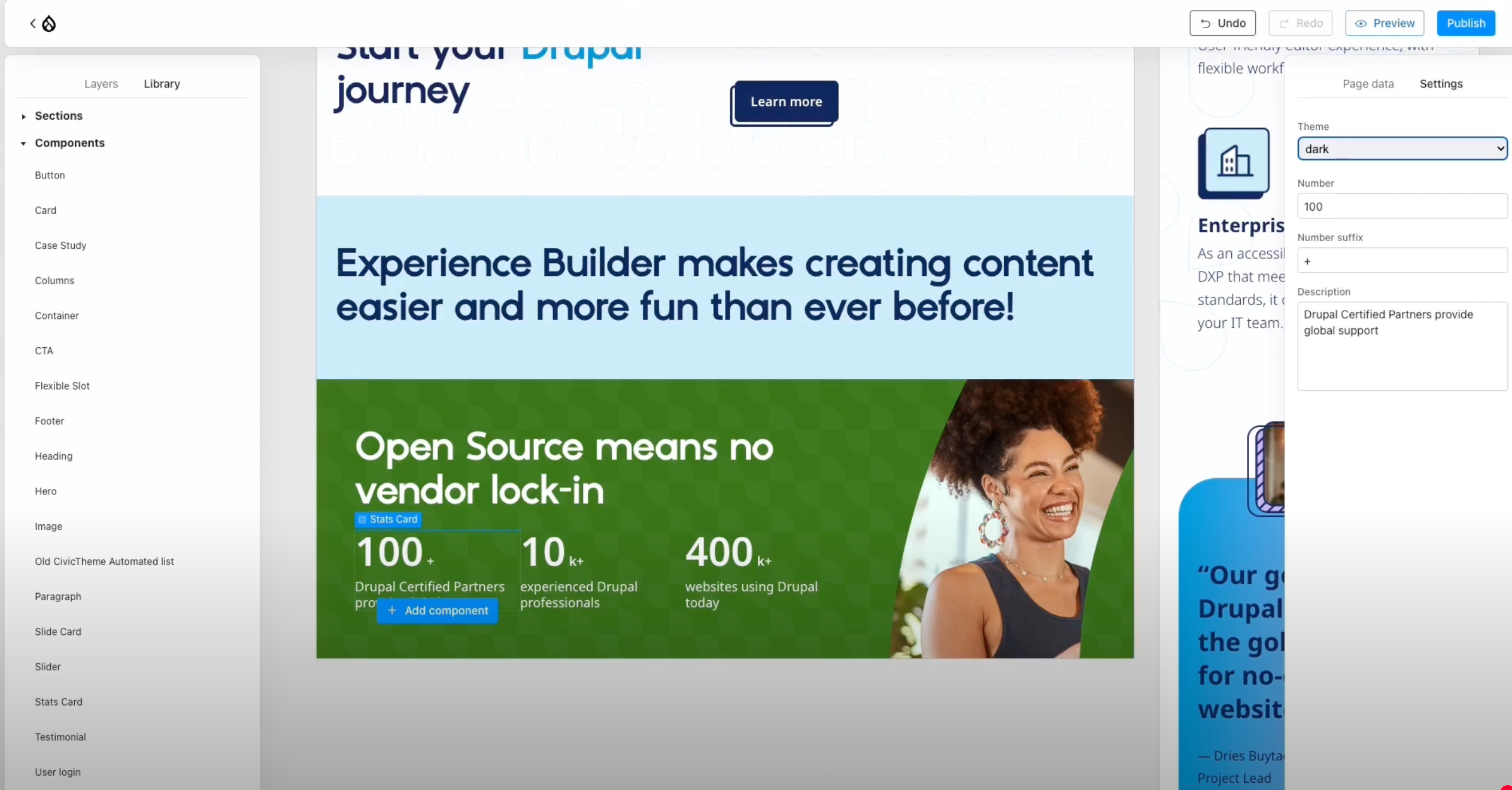
Drupal CMS will also have the Experience Builder module (in the 2.0 version) by default. It’ll use a component-based design system. The components (like button, CTA, footer, paragraph, image) are on the left side panel. When you hover over a component, you see its preview. To use a particular component, you need to drag and drop it to the page.

Source: Drupal Experience Builder - Part 1
It’s also possible to duplicate sections. You can drag a section and drop it in another part of the page. Then, you can use the Layers panel on the left side to see what components are included in that section. If you are a non-technical content editor, you’ll quickly change the components in the settings in the right-side panel with no code.

Another features that come out of the box in the Drupal CMS are those related to privacy. Consent Management is enabled by default (cookies and local storage, remote content, tracking). User Data Protection is an optional part that helps protect users' sensitive data and comply with consumer rights regarding their stored data. There’s no banner or pop-up but a link to the user’s privacy settings. In the My Privacy Settings at the bottom of the page, visitors can check the settings anytime, save preferences, and change them later.
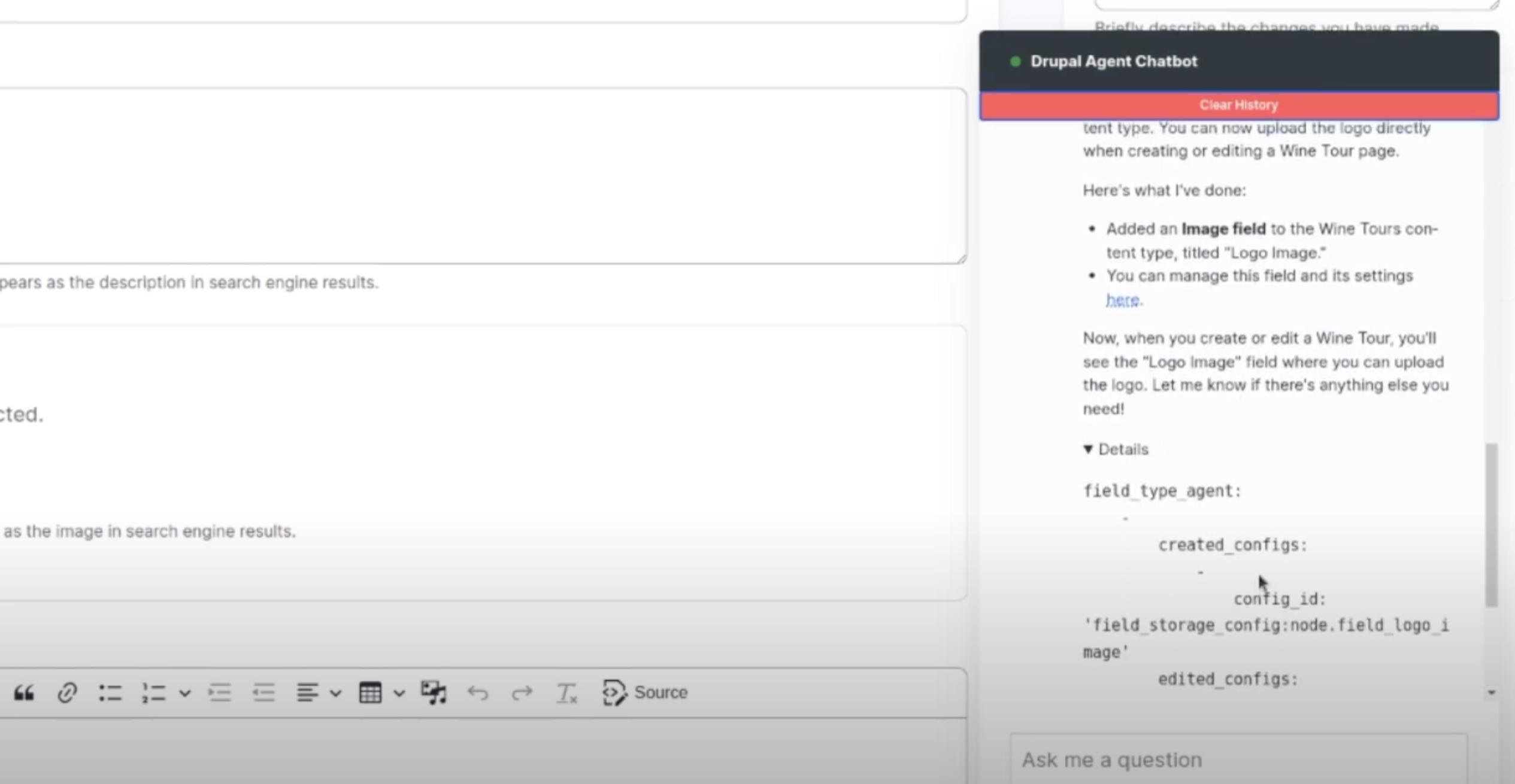
In the Drupal CMS installer, you can select the option AI Support. You only need to choose the provider (Anthropic or OpenAI) in the setup and put in the API key. Then, you can use the help of Drupal Agent Chatbot, e.g., to add an image to one of the pages. The agent asks whether he should do it for you or provide step-by-step instructions. If you decide on the first option, the agent will give you detailed information on what has been done. Asking the agent for guidance will help you learn Drupal.

Source: Drupal CMS - AI
3. Joomla
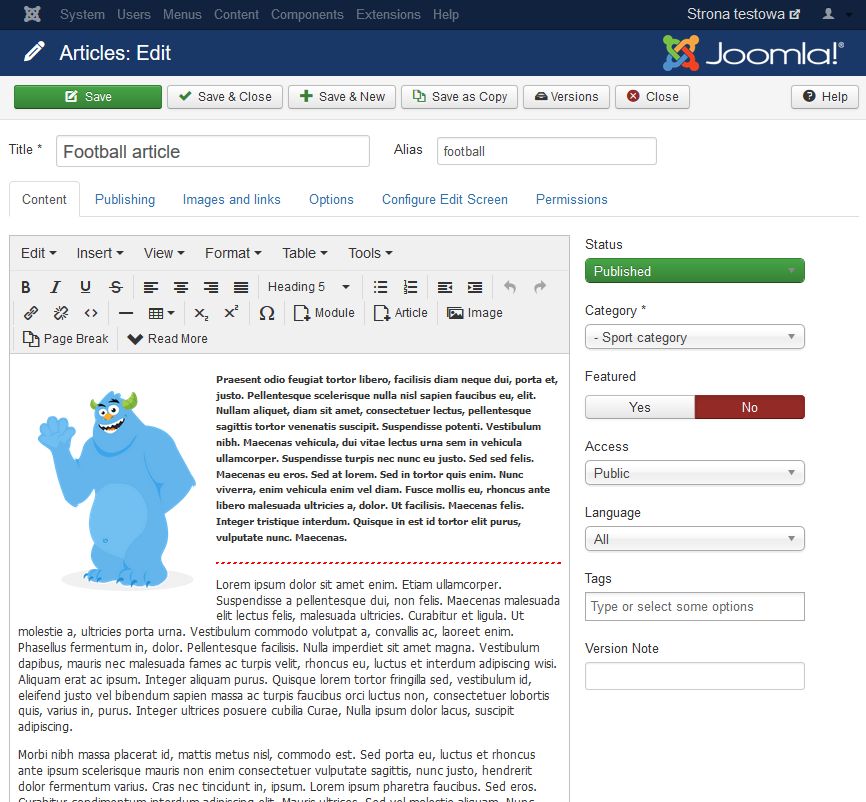
Joomla is an open source website builder, free to use under the General Public License, that lets you build, manage, and publish content. After installing this tool, you'll see several default templates. However, you can find thousands of them (both free and paid) on other websites. Many of these designs enable you to modify fonts, colors, and layouts with no code due to GUI (graphical user interface). All of the templates are responsive, as Joomla uses Bootstrap for this purpose.

The Control Panel. Source: Joomla Documentation
Now, let’s take a look at some of the main features of this website builder.
- Publishing tools - allow you, f.e. to schedule the publication of an article for a chosen day.
- WYSIWYG editor - lets you edit content without coding.
- Media Manager - a tool for adding and managing images and other types of files.
- SEO optimization - you can enable friendly URLs, URL rewriting (removing index.php from the address), and add meta descriptions and keywords.

Source: Joomla-Monster
You'll need to install a dedicated extension to extend or add new features to your Joomla website. According to the official Joomla webpage, there are over five thousand of them (both free and paid).
4. Microweber.org
Microweber.org is a free and open source website builder created using the Laravel framework. It contains a default template called Dream with over a dozen page layouts like About, Portfolio, Contact Us, Shop, and Checkout. There are also 75 preprepared elements' layouts, such as Testimonial, Left Image Right Text, and Blog Posts, that you can drag and drop into a page you're working on. Besides Dream, you can also use the New World template for free by downloading it from the Microweber.org site. You'll also see six premium designs there.

Source: Microweber.org
To enrich your website, you can also use modules (the vast majority of which are free) like Calendar, Rating, Tags, and Video embedding. Some of the other options you'll get on the Microweber platform are:
- Blog features - let you create your company blog, write articles, add photos and videos (using drag and drop),
- Dynamic Layouts - you can apply element layout by dragging and dropping it to the page,
- Online Store Builder with possibilities to upload your products, manage orders, and integrate payment methods,
- Statistics - on the Dashboard in the Admin Panel, you monitor your website performance (visitors, views, and orders).
5. WordPress
WordPress.org is another example of an open source website builder. Be careful not to confuse it with WordPress.com, which is a different platform with very limited features included in the free plan. The first one of these tools is free to use. The only cost for you will be the hosting, but as we've mentioned at the beginning of this article, it's the case of different open source website builders.

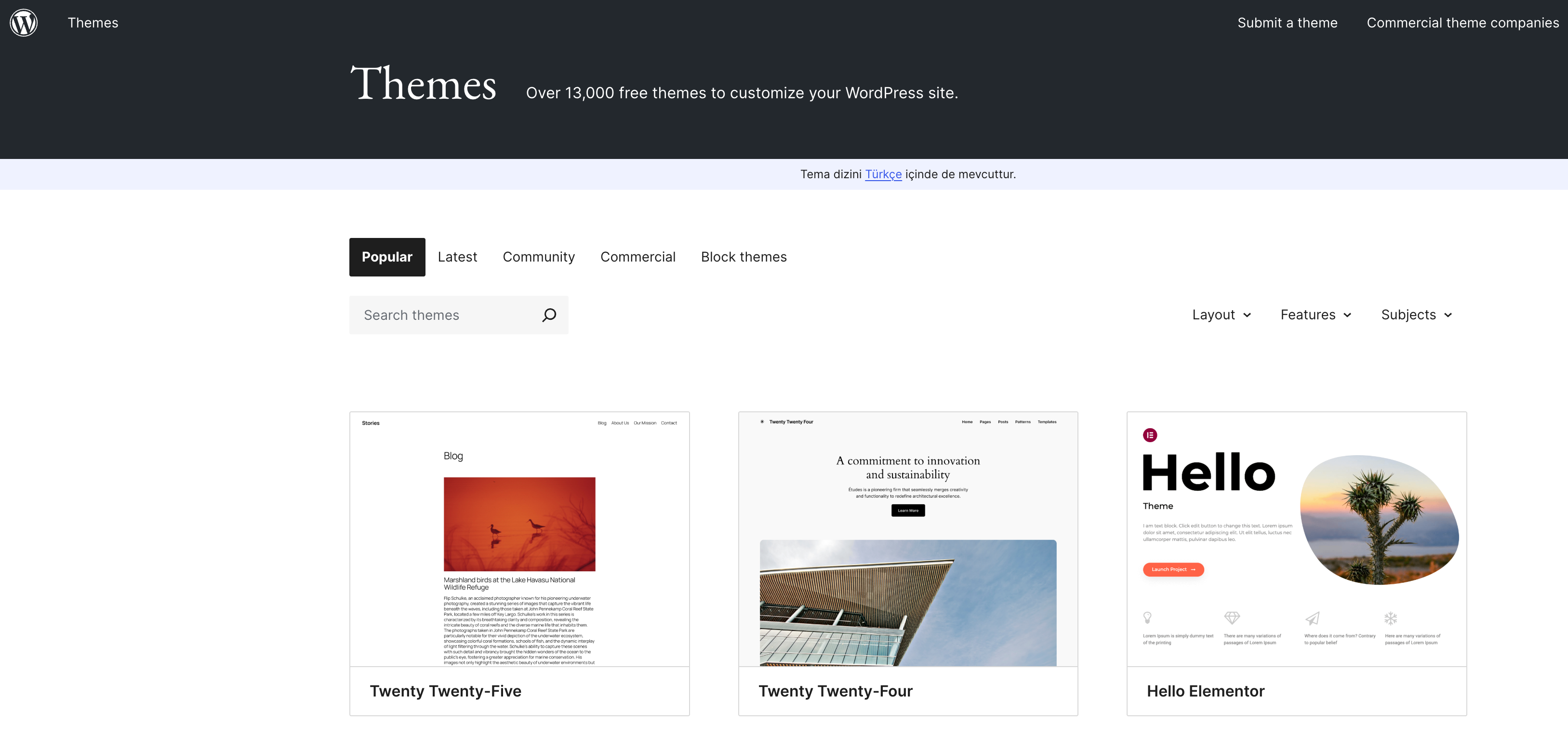
Source: WordPress
By default, this website builder gives you six themes - preformatted layouts that you can use with no code. However, over 13 thousand free themes are available on the WordPress webpage, and you can find even more paid ones elsewhere.

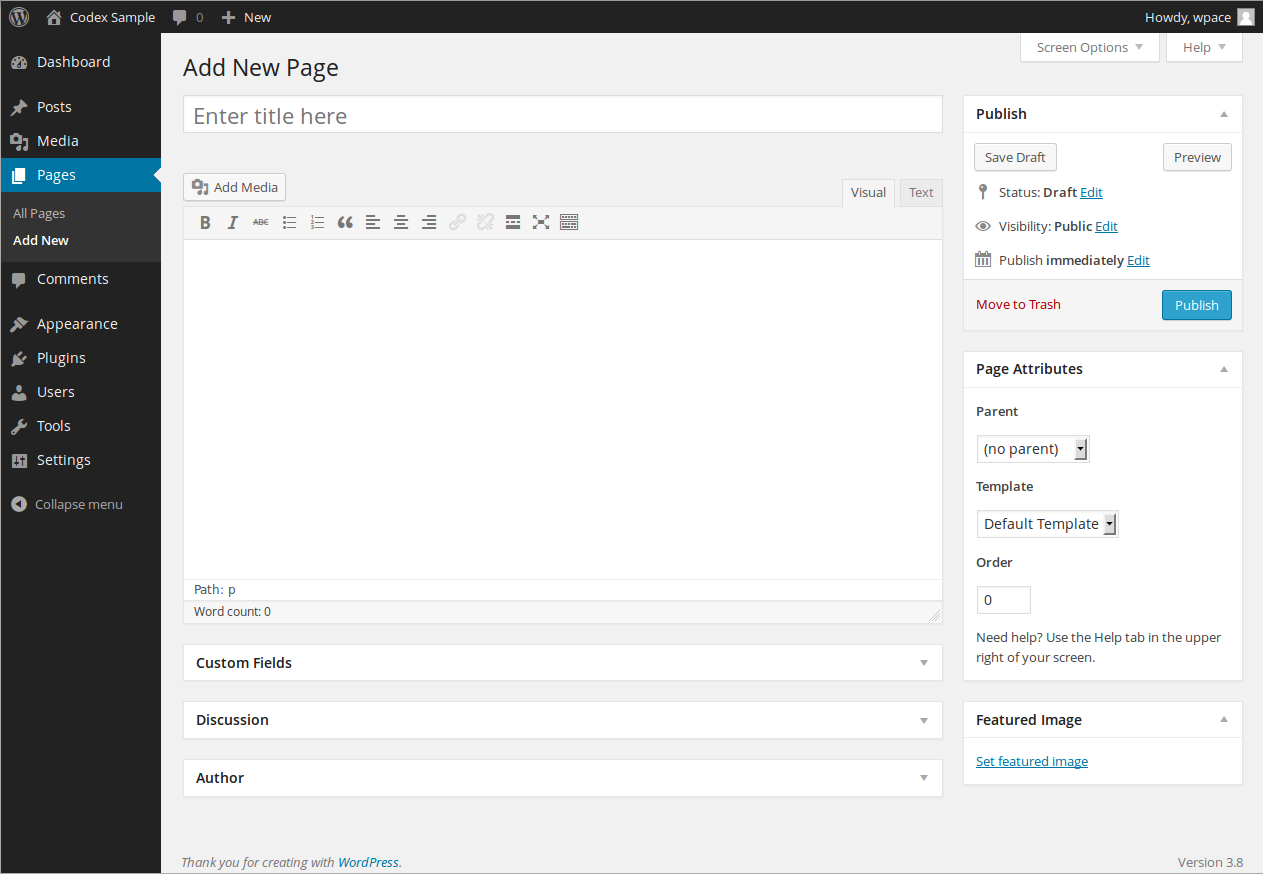
WordPress enables you to create and edit pages and blog posts. With the WordPress Editor, you can move, modify, and customize every block of your webpage. As for articles, you get several content tools for adding drafts, writing, and scheduling publication. You can also set who can change the texts due to the user management feature. It lets you assign particular roles on your website - administrator, editor, and contributor, just to name a few.
Now, we'll look at some of the other useful WordPress features.
Media management
You can drag and drop chosen files to WordPress. Then, you can insert them as images or galleries to your website. The Media Library allows you to search, view, edit, and delete your media.
SEO
The WordPress platform has built-in tools that let you, for example, change permalinks (the part of the address that comes after the blog and slash) for custom ones. You can configure much more using dedicated plugins.
Plugins
There are over 59 thousand plugins on the WordPress website, both free and paid. With the help of plugins, you can, e.g., add forms to your webpage or connect it with Google Analytics.
6. Publii
Publii is a free and open source static site generator. This means that it builds HTML pages from components or templates and uses a content source (for comparison, in Drupal and WordPress, content is stored and managed in a database). You need to download the Publii app to create and style content on your desktop (Windows, Mac, or Linux). Then, once you click a dedicated button, files are rendered and uploaded to your server. As in the case of the other builders mentioned here, you don't need to write code to build your webpage.
To create your website with this tool, you'll be working on a theme. There's one included in the app, and 30 more (free and paid) are available in the Publii Marketplace. By default, the frontpage of your website will be automatically generated from your posts' elements like title, feature image, and short description. The possibility of changing this layout will vary depending on the theme.

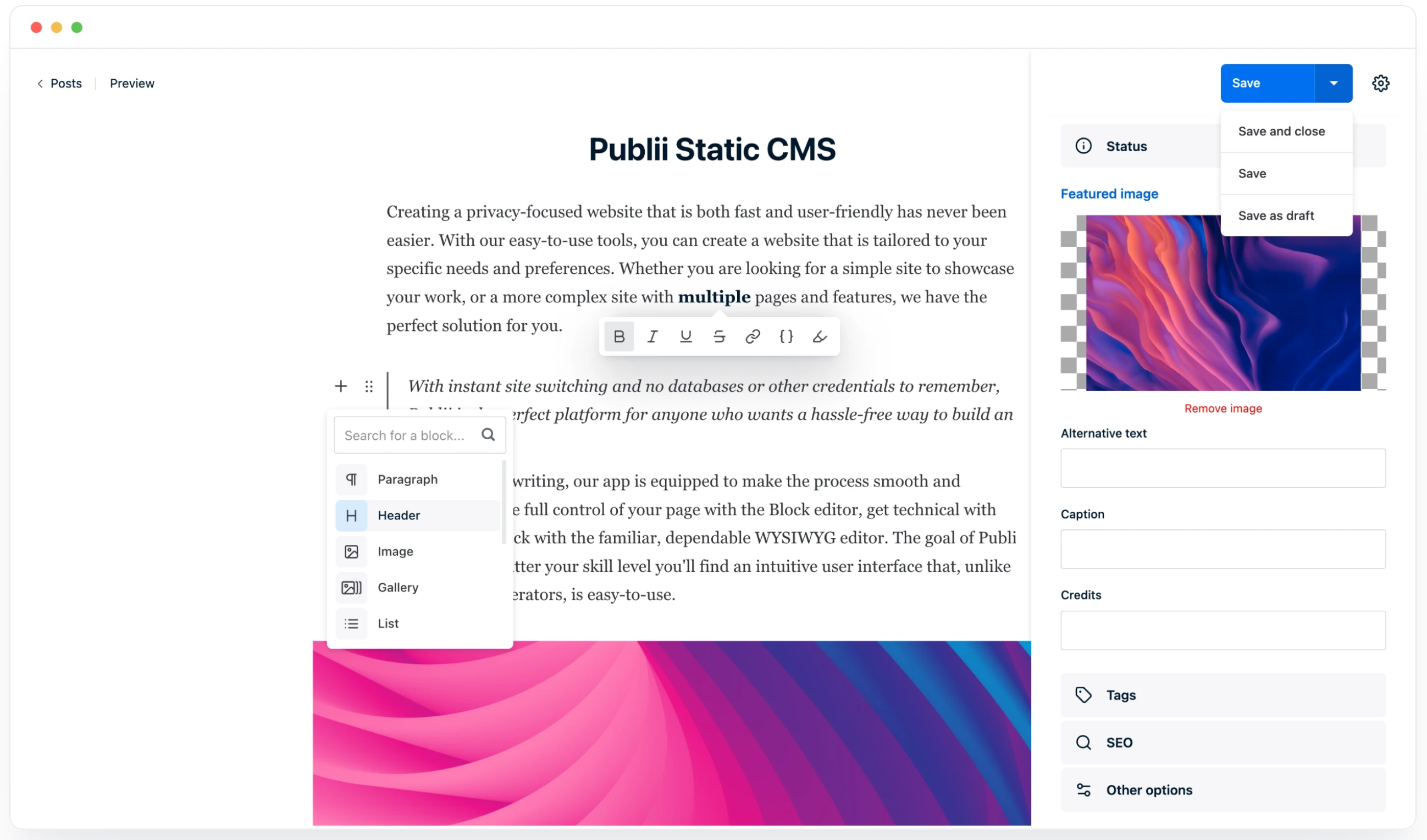
Source: Publii
To create posts, you can use one of three editors. The WYSIWYG Editor lets you write content and insert pictures like f.e. in Microsoft Word. The Block Editor divides each paragraph or image into a separate block you can customize. Finally, the Markdown Editor exists as a more convenient form of HTML. The difference is that instead of opening and closing tags, you use shortcuts and placeholders to write text or insert graphics. However, with the last editor, your content won't have much of an attractive styling.
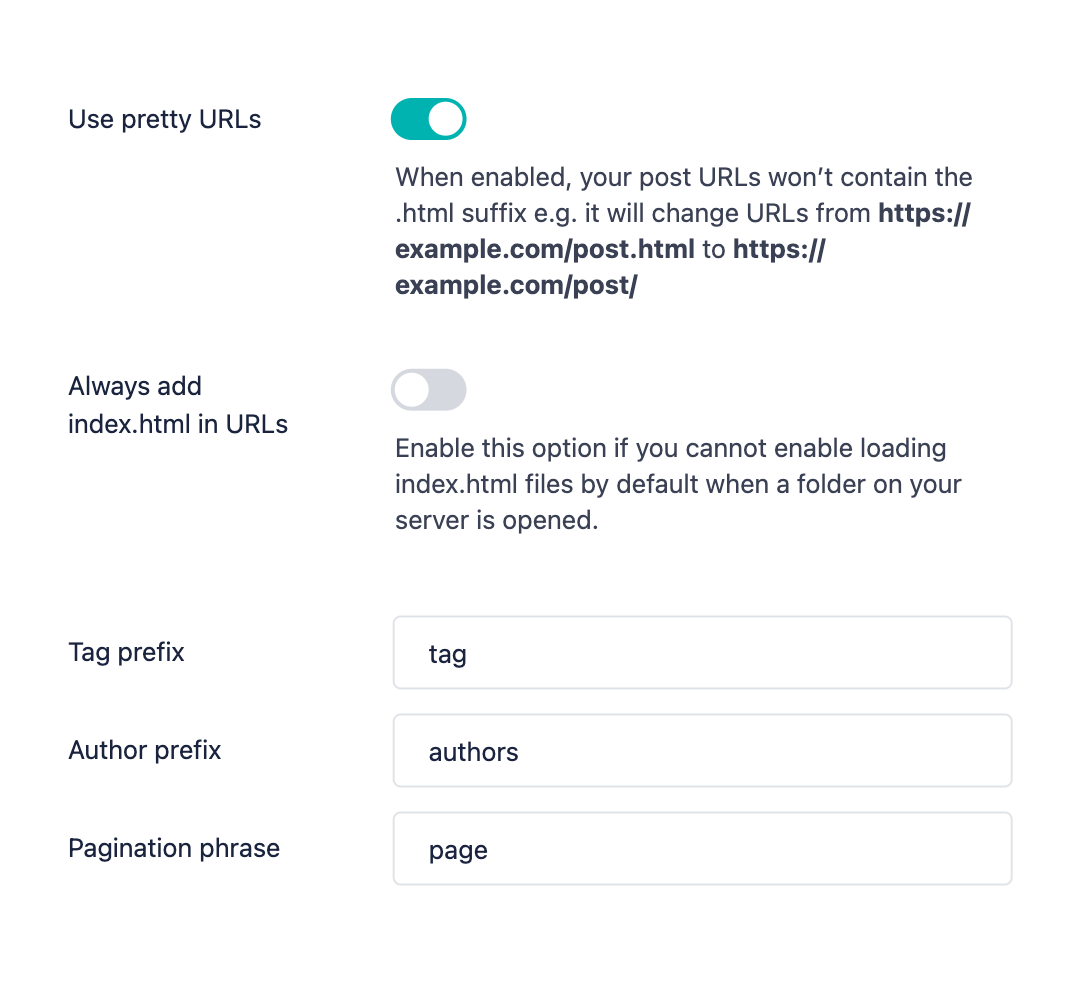
Publii platform also contains SEO options. Thanks to that, it automatically creates friendly URLs and an XML sitemap. You can also fill in the meta titles and descriptions and enter your Google Analytics tracking code.

Free website builder
As we explained in this article, the name open source doesn't mean that every website builder having it is entirely free. Besides hosting costs, you'd have to pay in most cases, some of the tools offer more attractive paid features such as additional themes. Then transparent pricing is one of the essential factors to consider when looking for the right platform.
It's also worth remembering to try out the features related to content management, blogging, multimedia management, SEO, analytics, and forms. They should enable easy creation and management of your webpage and provide a seamless user experience. The latter applies not only to the website visitors but also to you and other people who will work with this platform every day. For this purpose, it's important to test and decide which website's architecture model will be easier and more flexible for you - based on customizable components or templates.
***
Updated article dated 23/04/2021











