
Content Personalisation in Mautic - Tutorial on Mautic Dynamic Content
This article is the third in a series of articles about content personalisation in Mautic. If you did not read the 2 previous ones, please go ahead and read them first. This one will assume you are familiar with concepts mentioned there:
In Mautic, content personalisation is done with the use of a "Dynamic Content" feature. The best way to describe how it works is through an example.
I will present here a simple way to display a different welcome message to users who are visiting the website from various countries.
In Mautic Dynamic Content can be displayed to users in 2 ways:
- by directly filtering out the users to whom we want to show a message
- via a Campaign of which the part may be displaying the particular customised message
Let's look at both ways, starting with the simpler one.
Content Personalisation using Filters
Head over to Components > Dynamic Content and add a new piece of dynamic content.
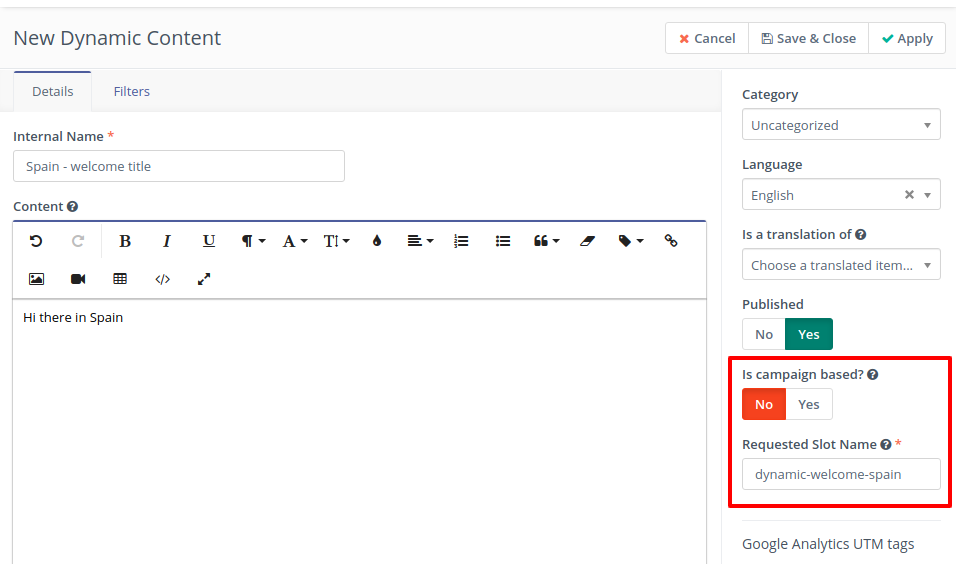
- Give it a meaningful name for you to understand when you return here some other time.
- In the "Content" section enter the exact content you want to display. For you it will be a simple "Hi there in Spain" since we are targeting users visiting from Spain.
- As the next step, toggle the Is campaign based switch in the right sidebar to No. This will do 2 things:
- "Requested slot name" field will appear. Fill it in with alphanumeric string, eg. 'dynamic-welcome-spain'.
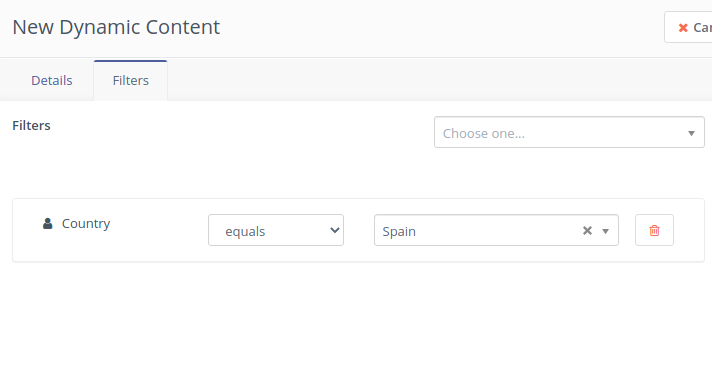
- A Filters tab will appear over the name, where we can enter the conditions which have to be met for the content to be displayed.


Done. The last step is to insert the dynamic content slot on your website so that Mautic knows where to display it (explained later on).
By using Filters you can generate quick personalisations with visitor segments created on the fly. Once we finish the personalisation and delete the Dynamic Content element, the segment we created with filters, will also be deleted. It makes sense to use this technique for quick wins or simple customisations for users whom you otherwise do not target with personalised content.
If however, you are running a more complex campaign, which might have more steps or interactions you will want to personalise content for visitors based on a campaign.
Content personalisation via Mautic campaigns
To create a Dynamic Content element, which will be used in a campaign, we follow the same steps as above but leave the "Is campaign based" toggle set to Yes.
We then head off to the Campaigns section and chose the campaign in which we want to display the personalised content and we click the Campaign builder.
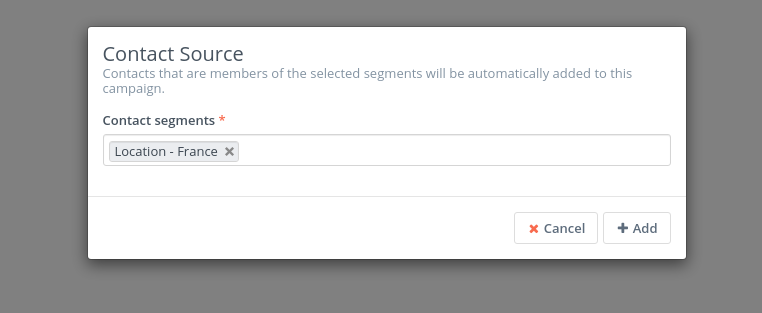
In Mautic campaigns are either form-based or segment-based. In other words, a visitor can be targeted with a campaign if he filled in a form or if he belongs to one of our segments. We will choose a segment based campaign.
In the select, we find one of the existing segments. In our example, we will choose the segment we created in the previous article, which collects all visitors from France.
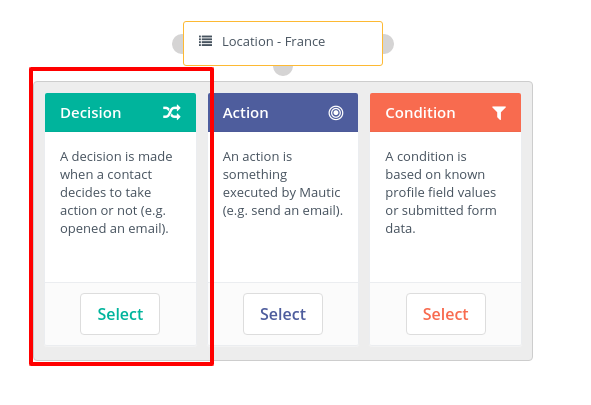
We click on the grey dot at the bottom of the box and chose Decision (this is where the dynamic content shows up) and we find Request dynamic content option.
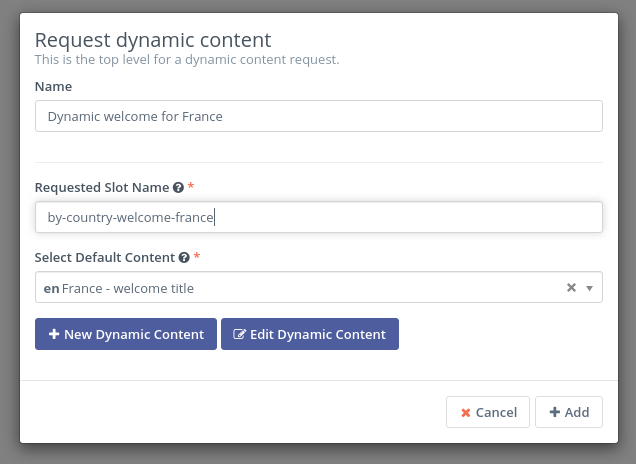
In the form which pops out, we will be presented with a few fields to fill in. We insert the Name, alphanumeric slot name and select the Dynamic Content piece which we want to use.




Done. Mautic is set up. Now let's show Mautic where to display the dynamic content element on your website.
Adding dynamic content slot to your website
The last step of the process is to add the slot we created to the website so that Mautic can change the default content to the "personalised one".
The content to be replaced has to be in an HTML tag. We add the following attributes to the HTML tag:
- data-slog = dwc
- data-param-slot-name = our-created-slot-name
<h1 data-slot="dwc" data-param-slot-name="by-country-welcome-france">
Hi! Check out our events
</h1>
Now, if we have the Mautic code embedded on the page, a user not from France will see the default message "Hi! Check out our events" and a user from France will see "Hi! check out our events in France!"
Of course, this is just a simple example. Mautic can replace whole sections of the page - complete sections like banners, sliders etc.
Using contact details for personalisation
A more direct personalisation can be achieved by using data we collected on the particular user and pulling it onto the website when he visits.
Let's create customisation which greats each user for who we know the location with a customised message.
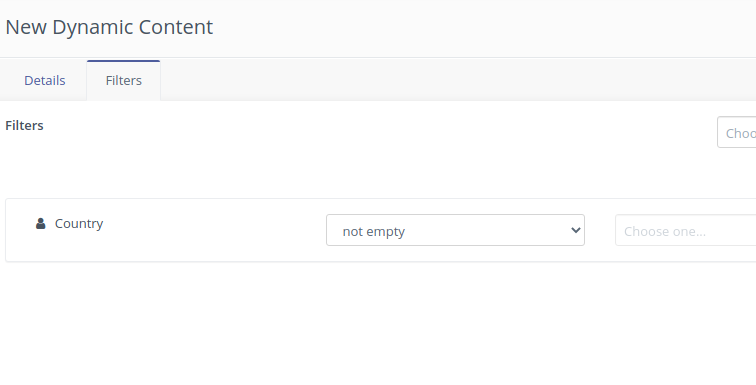
For this lets again create a Dynamic Content element with filters. We only want to target users for whom we have the Country information. In the Filters tab, we chose Country not empty. Our dynamic content will only display if we have the data.
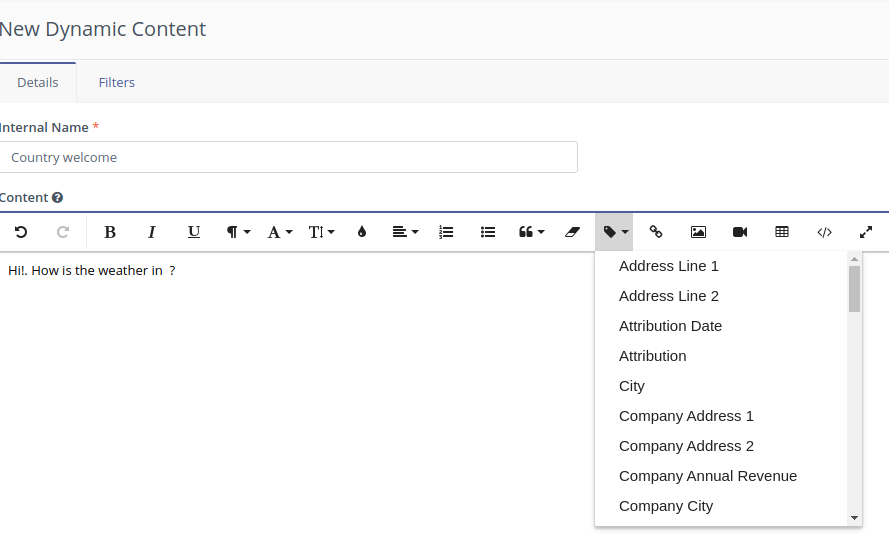
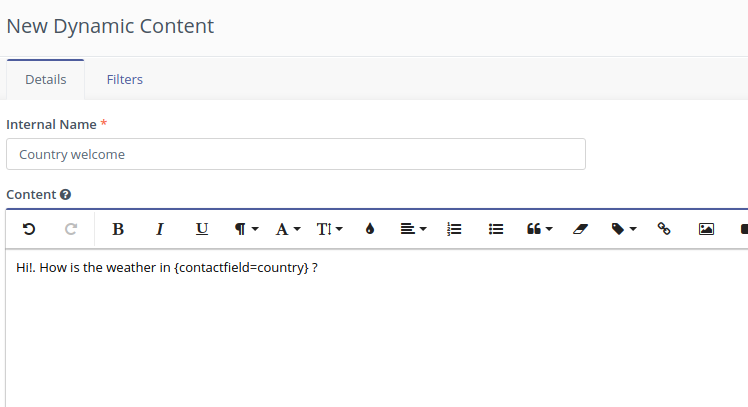
In the content let's add the text using a token which will pull the data from the particular contact which is currently visiting the website. It is easy to browse tokens using a dropdown. You can also start typing after a parenthesis { and Mautic will suggest tokens.



All set. Once we add our slot onto the website, each visitor, for whom we identified a country, will be treated with a customised message!
Summary
In this post, I showed how easy it is to personalize messages based on contact data. Of course, a header text is an oversimplification, and preparing bigger, more meaningful customisations takes more effort and perhaps Mautic development services might be needed, but the basic methodologies will be the same.
Good luck!