
Drupal for Professional Publishing - Thunder CMS Overview
Nowadays, software has become crucial for the functioning of large publishers. It supports the process of creating, publishing and distributing content, and also allows monitoring and analyzing users and market data. In the following article, we would like to introduce you to one of the available tools that improve the process of creating a website and increase the quality of daily work on content. This solution is the Thunder distribution based on Drupal CMS.
What is Thunder?
Thunder is an open source content management system aimed at professional publishers. The tool is also one of Drupal's free distributions, i.e. its version enriched with additional modules and extensions, which are available out of the box and are targeted at facilitating user work in specific aspects.
In the case of Thunder, we are dealing with a tool for all kinds of publishers. Both small and large information portals, publisher websites, and even blogs can benefit from its functionalities. Popular magazines such as Elle, InStyle, and Playboy use it in everyday work. Further down the article, we'll present details about the distribution itself and some of its most interesting and useful options.
Popularity and authors
Currently, over 800 websites report using Thunder, and the distribution itself is regularly developed and supported by the authors and users. As a result, the stability and community support for this solution are at least at a satisfactory level.
The author of Thunder is Hubert Burda Media - a German media group that has been developing this project since 2016 (the first version was released in January 2017). Their experience allowed them to tailor a tool to the needs of the industry they are members of. Thunder was designed to solve real problems and facilitate the daily work of other publishing or media companies.
Thunder download and installation
Thunder as a project is available at: https://www.drupal.org/project/thunder and we can find complete installation instructions in the documentation.
To install Thunder, we need a server with access to PHP, a database and Composer. The article with tips on how to generate a local development environment will help us prepare these elements.
The latest version of Thunder 6, which we recommend, is based on Drupal 9, therefore it shares the hardware requirements with it. These include: PHP in at least 7.3 version (although the recommended version is 8) and Apache in at least 2.4.7 version. In the case of the database, the values will vary depending on which database we decide to use. We can find a full list of hardware requirements in Drupal's documentation.
Once we deal with the necessary preparation, the distribution installation requires only two commands:
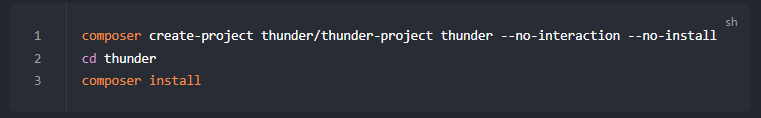
1. Project creation and installation

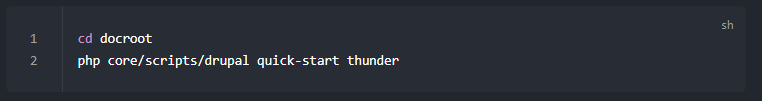
2. Quick start

And that's basically it. After following these steps, we have our first Thunder instance on the local environment ready for work.
We recommend delving deeper into the above-mentioned installation documentation available on Drupal’s website. There we’ll find more details and additional information that will help us launch a new project.
Thunder CMS - review and functionalities
As we mentioned above, Thunder is a distribution aimed at publishers. Its main and most commonly used functionality will therefore be the article creation window. We'll go through the process of adding content, indicating the elements that streamline and improve our work. We'll take up the topic in two parts: article creation and additional functions, in order to separate these aspects from each other.
Article creation
To Drupal users, this window may seem both familiar and foreign. The longer we look at this screen, the more we'll be surprised by the solutions not accessible in the standard version of Drupal. Let's go through all sections to see what possibilities Thunder offers us.
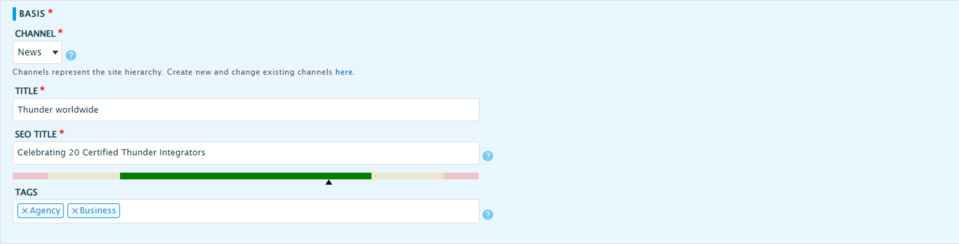
BASIS

Source: Thunder CMS
In addition to the standard Title field to complete the title, there are also several new features here.
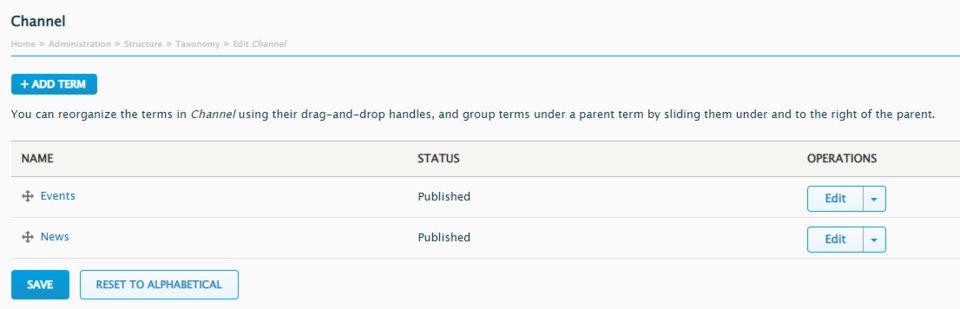
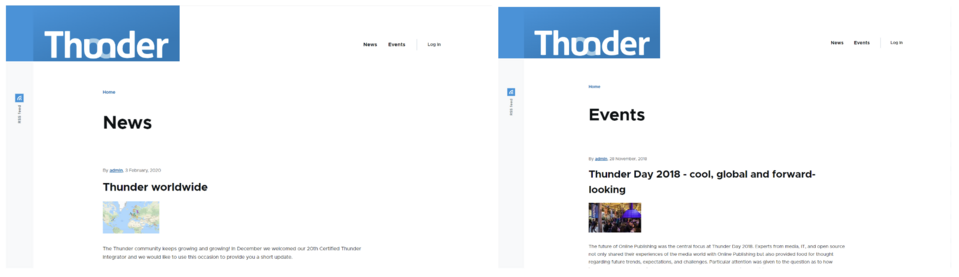
Channel
The Channel field allows us to assign an article to one of the main channels. The list of available channels can be configured and extended at: /admin/structure/taxonomy/manage/channel/overview

This function allows us to organize the content and its purpose. In the example above, we see a standard division into events and messages. This type of solution enables us to easily and effectively distribute the content within specific channels. On our test web page, this helped us create separate subpages presenting content from these two categories.

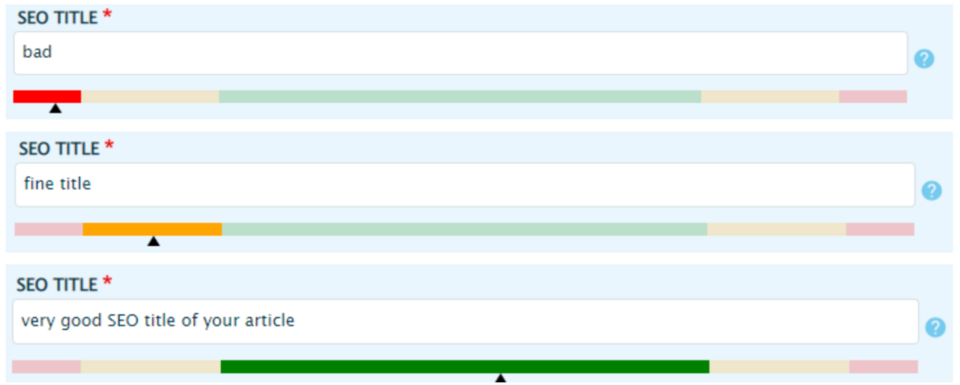
SEO Title
This is the title that isn't visible to the user but is read by robots crawling and indexing our website. Its quality and compliance with certain rules are crucial to strengthen the web page’s position in Google or Bing search engines.
This title is also used to automatically generate the address of our article, so it's a good idea to keep it in mind and include the keywords for our content here.
This field is also enriched with a "validity indicator" oscillating between the colors: red (bad), yellow (correct), and green (good). The dynamic bar illustrates whether we stick to the set rules, such as the length of the title. This indicator updates automatically when filling out the title, so there's no need to refresh the web page.

Tags
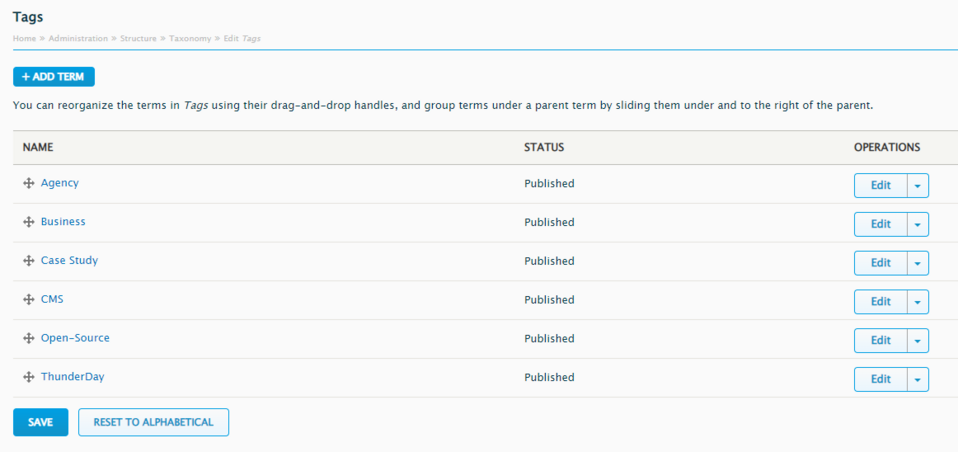
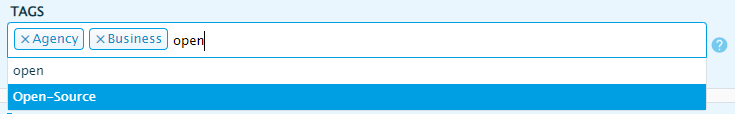
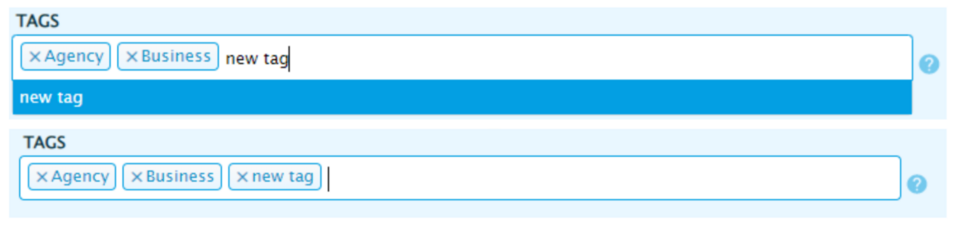
These are the keywords that allow us to group the content. This is one of the integral elements of contemporary content creation. Thunder CMS treats this matter seriously and proposes a simple but complementary way to generate and add tags. The Tags field lets us choose the predefined tags and create new ones on the fly.
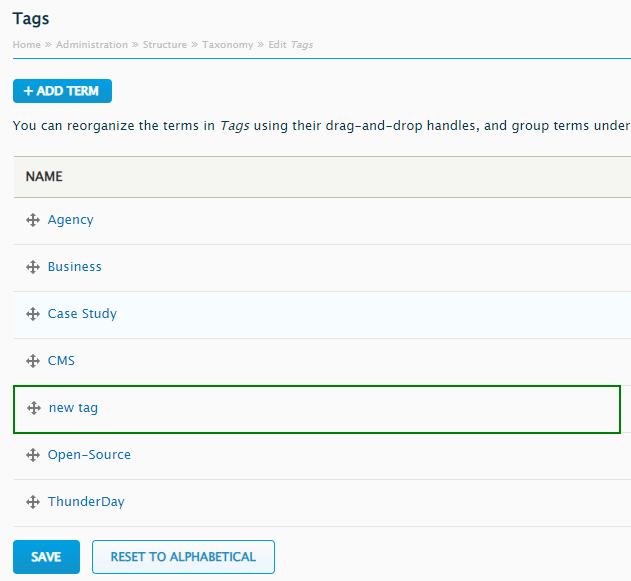
All the tags we defined are available here: /admin/structure/taxonomy/manage/tags/overview. Here we can edit, remove and add new ones.
Example of creating tags in Thunder CMS:


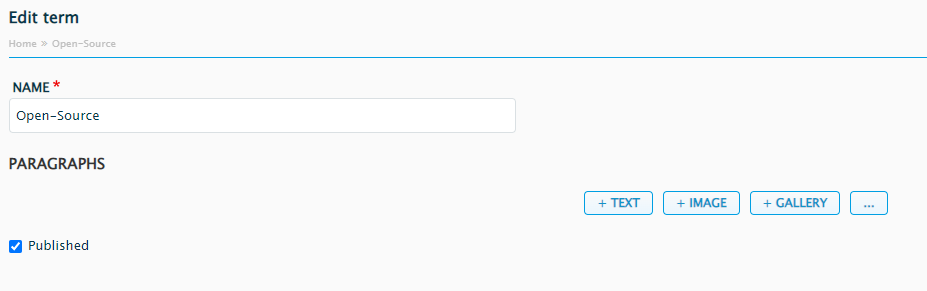
In addition to the name itself, tags may also contain additional, extensive information, thanks to using Paragraphs, which actions we present later in the article.
In this way, we can easily search for the prepared tag and add it to our article.

That's not all, though. If a tag is missing from the list, we don't have to leave the article editing window in order to add it. We just enter a new expression in the Tags field, and the right tag will be created in the background.


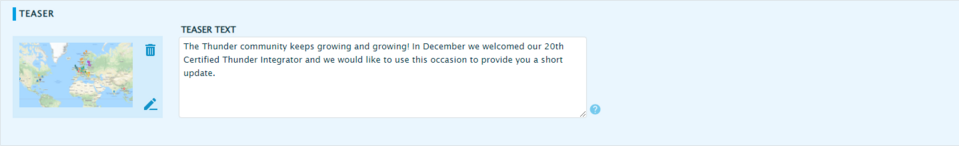
TEASER
Teaser text
This is an introductory text that aims to familiarize the user with the topic of our article. It usually displays at the very beginning of the content and is separated from the rest of the post. Teaser text is also used as a teaser on article testing web pages and when sharing the content within such channels as Facebook and Google.

Image
Thunder CMS provides the ability to easily add and edit graphics.
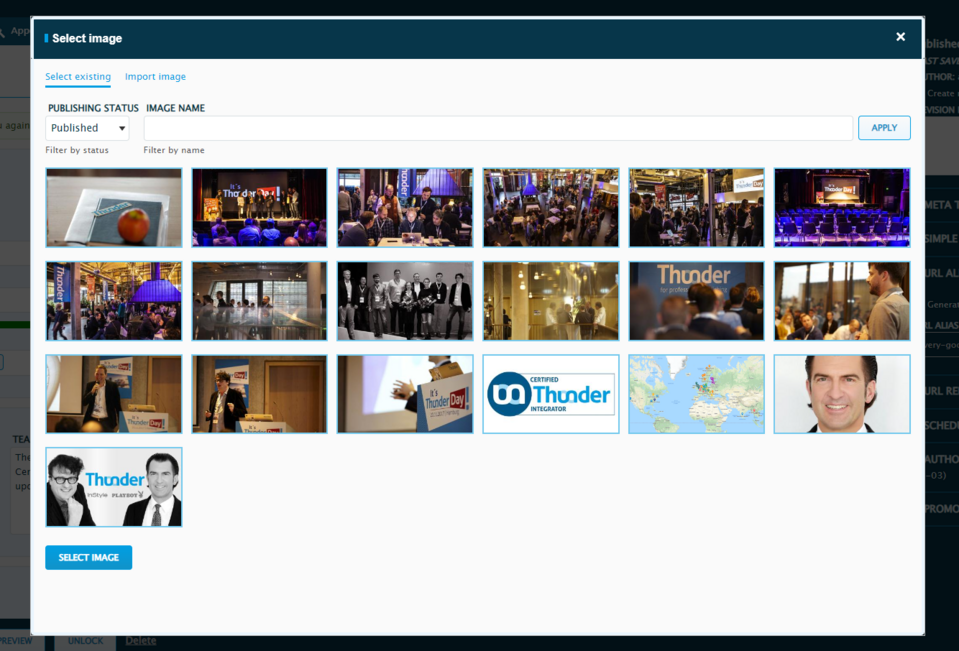
First of all, we can add photo in two ways:
- We choose a photo from among the files already added to the system. Filtering them by status and the ability to search by name helps here. It's also a good way to use the graphics prepared and processed earlier by a graphic designer, and add them to the system for later convenient use of the ready files. This creates the opportunity to build our own media collection, which can be used many times in different ways, without having to fill up disk space with the same images.

- We import photos. Here we can upload a photo from our computer.

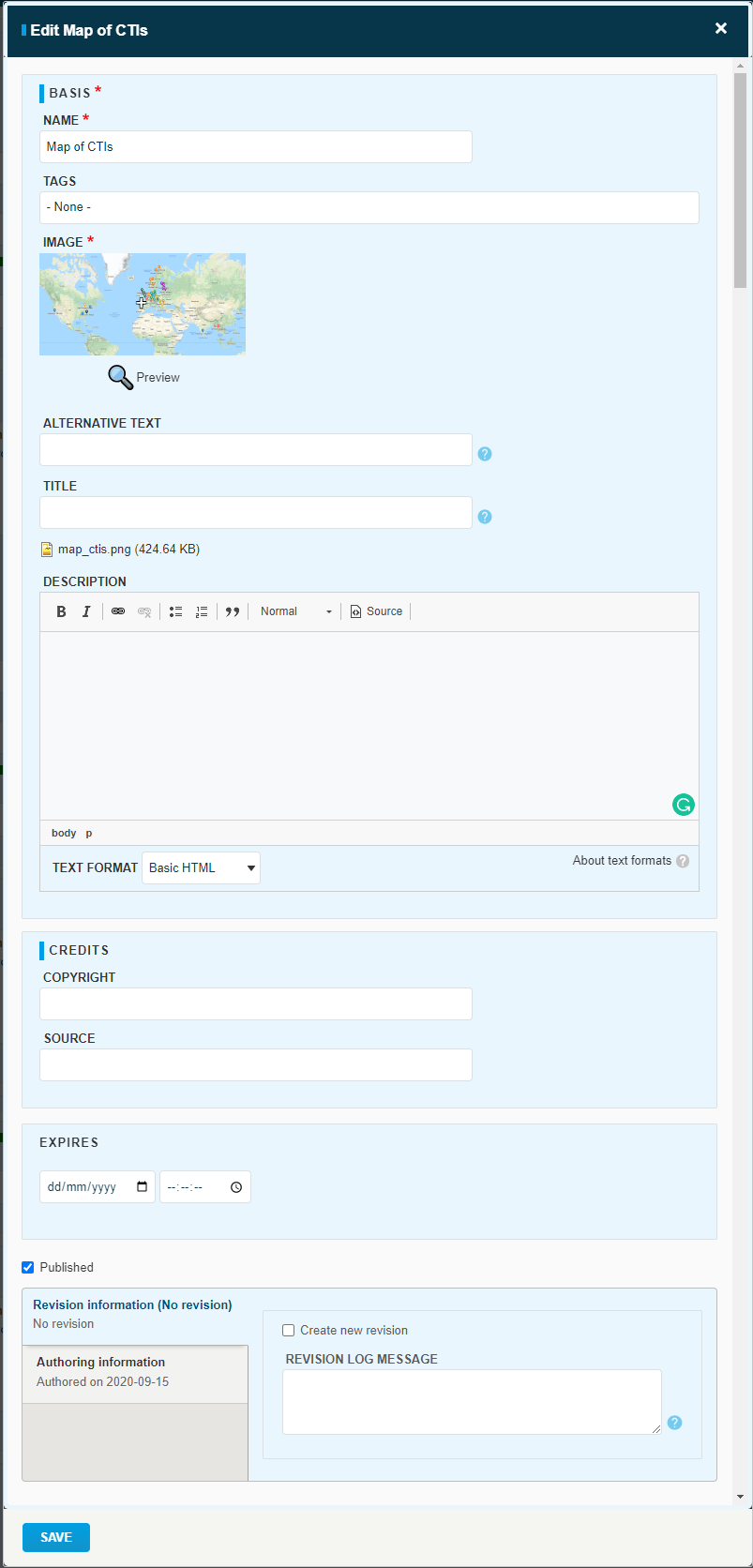
However, the possibilities don't end with adding a photo. Each image can be described by using a number of fields, such as:
- name: main name of the photo, by witch we’ll be able to search for it in the future,
- tags: created exactly on the same principle as described above,
- alternative text: photo description used by screen readers for blind people, and also important for the website's SEO,
- title: title of our photo,
- description: description of the photo and its content,
- credits: author and source, if the image doesn’t belong to us,
- expires: date indicating when the picture will no longer be valid - a field used for more complex cases, such as purchasing rights to a photo for a specific period.

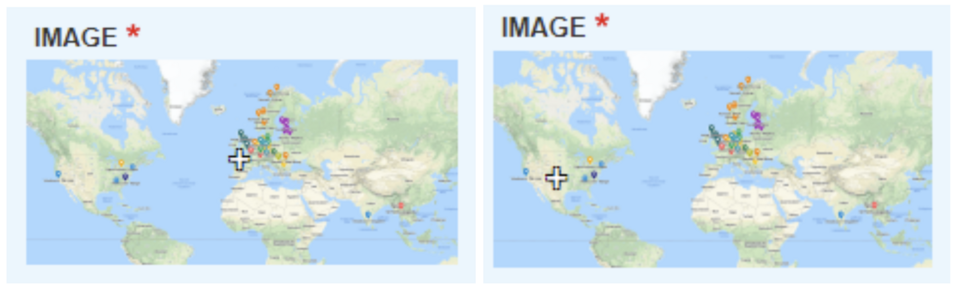
An additional feature in Thunder CMS, invisible at first glance, is the ability to select a "point of focus" in the photo, symbolized by the cross icon. By clicking anywhere on the graphic, we can choose its most important point. This is used when framing and cropping the photo. By indicating this point, we can be sure that regardless of how the image is displayed, the most crucial element will always be visible.

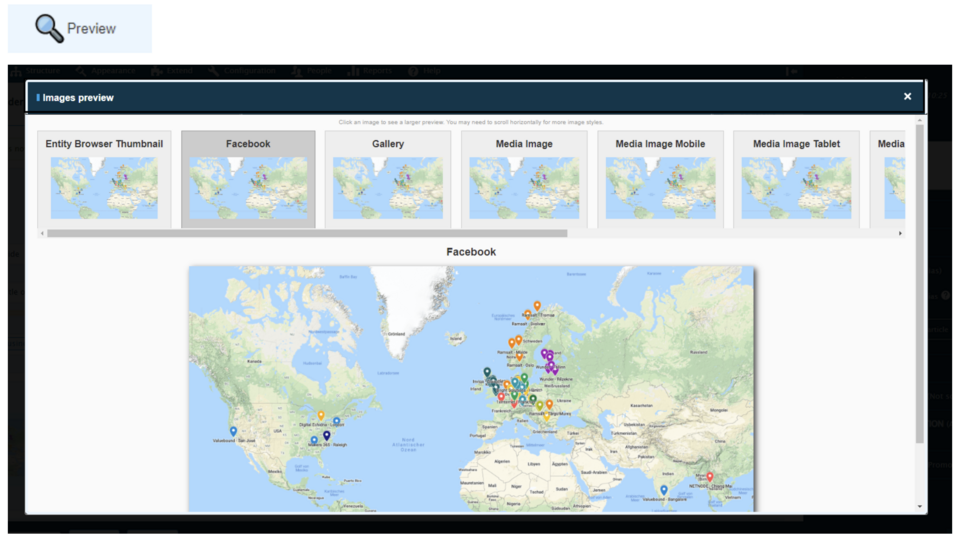
Under the thumbnail image, we can also find a magnifier icon, which when clicked will show us how the photo will be displayed in various cases:

PARAGRAPHS
Paragraphs are a key functionality used to build an article. It's a system for creating content using separate blocks (paragraphs) that can be one of many types of content. All paragraphs - once added - we can freely edit and change their order, like laying "blocks" of various types.

The basic paragraphs built into Thunder CMS, from which we may build an article, are:
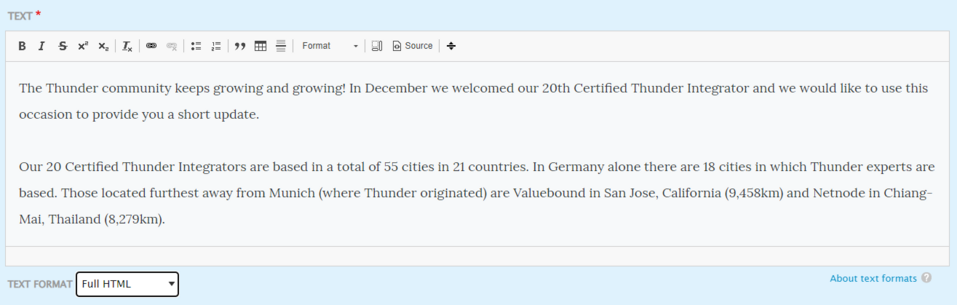
1. Text
The fundamental tool for writing the content itself. With the support of the extremely popular CKEditor module it becomes an extensive editor that meets even complex requirements.

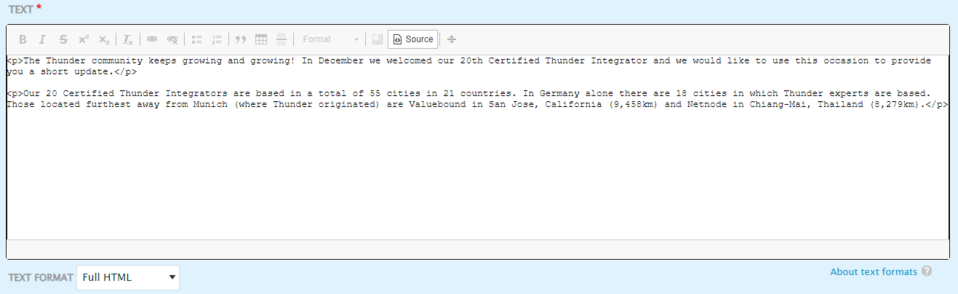
For more advanced users, it's also possible to edit content directly in the HTML code field:

2. Image
The option of adding and editing a photo that works on exactly the same principle as we described above in the TEASER section.
3. Gallery
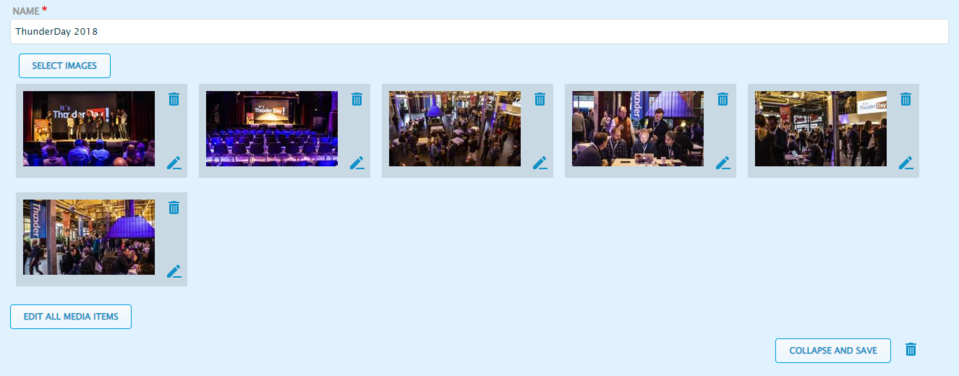
It allows creating photo galleries. The process itself is very simple and similar to what was presented above in the image section. The only difference here is the ability to add many photos at once.
An example of adding a photo gallery in Thunder CMS:

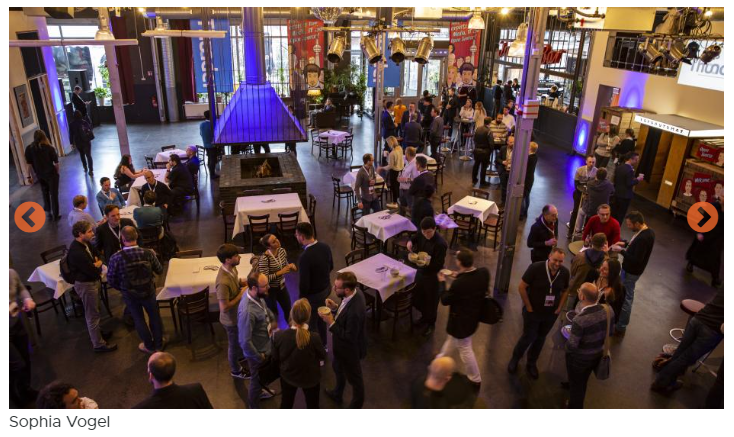
The gallery created in this way will be displayed on the web page in the form of a slider, with the possibility to switch photos, as in the picture below:

4. Instagram
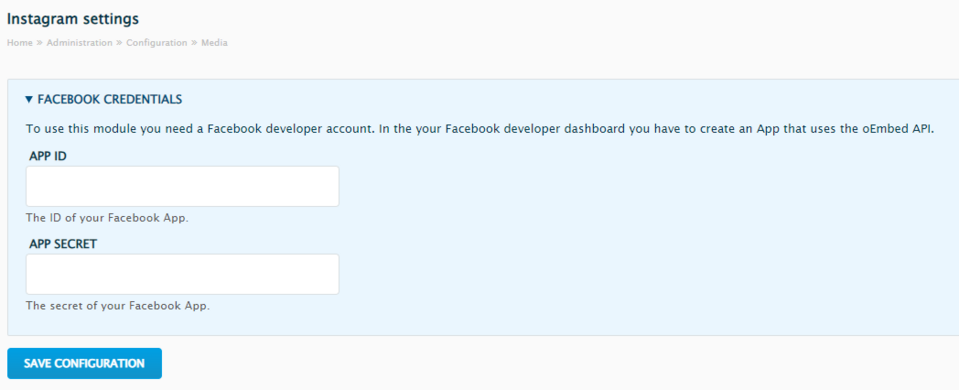
In this field, we can provide the URL of an Instagram post to embed on the website. Unfortunately, using this option requires additional work from us. For security reasons and due to the requirements arising from Meta's policy, authentication is necessary. We can do this by completing the configuration: /admin/config/media/instagram-settings.

It's required to create an appropriate account here to obtain the indicated data. We can find full configuration instructions on the official Facebook documentation web page.
5. Twitter
The field for embedding Twitter posts. Unlike Instagram, it works straight away and doesn't require any additional actions.

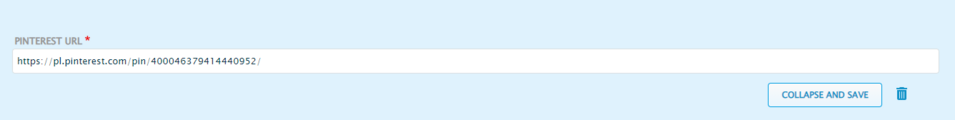
6. Pinterest
As with Twitter, in this field we embed a link to a Pinterest post.

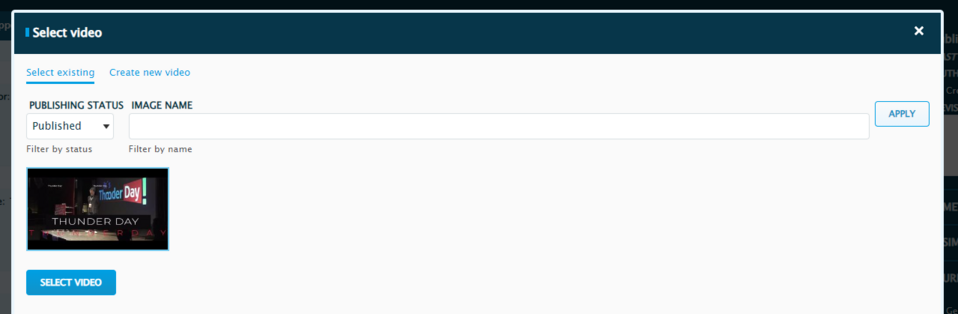
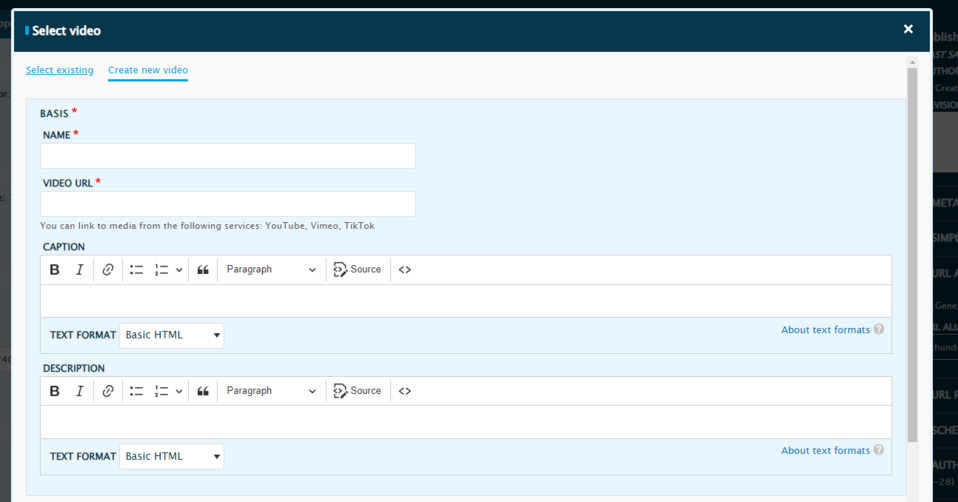
7. Video
As with the photo editor, we have the ability to select a previously added movie from the media library or create a new video.


When adding a new video, we can also insert it using a link from portals such as YouTube, Vimeo, or Tiktok. Such a movie, depending on the selected source, is embedded on the web page with the appropriate player.
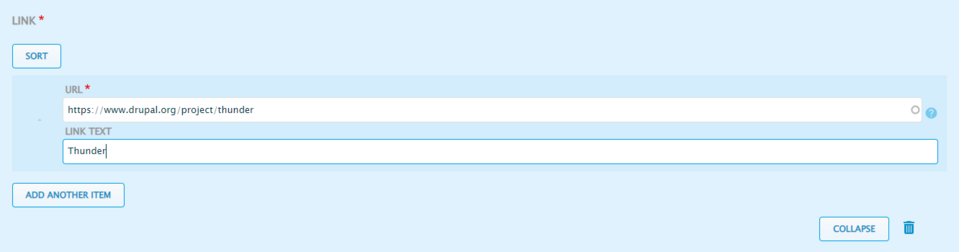
8. Link
This field lets us insert a link with an optional anchor text. It should be displayed as:

9. Quote
This option allows for creating a quote.

Note that we mentioned above only those paragraphs that are built directly into the Thunder distribution. They fulfill most of the basic needs arising from creating an article. However, the system itself doesn't limit us to using these options only.
For more advanced users or developers, Thunder CMS makes it possible to build custom paragraphs that meet any requirements. Thus, this tool in the right hands is extremely powerful, and the number of possibilities - is virtually unlimited.
Publication options
Another important element of any content creation tool is the ability to configure and manage the publication. Thunder CMS also provides us with extensive and adjustable functions here.
What catches our eye is the publication bar "fixed" to the bottom of the screen.
With its help, we're able to save or delete the article at any time, as well as change its status to one of the following:
- draft: rough version, not visible to users,
- unpublished: finished but unpublished article, not visible to users,
- published: published article available to everyone.
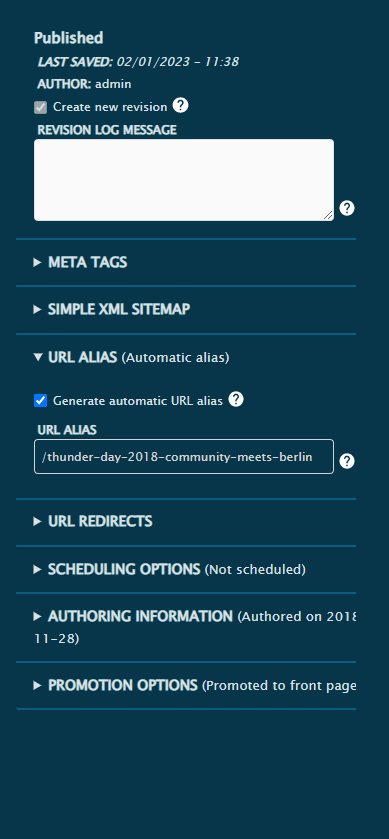
Another vital element is the side menu for more complex operations.

Here we can find information about the date of the last saved version of the document, the possibility of creating a new revision during saving, or leaving information when making such a revision.
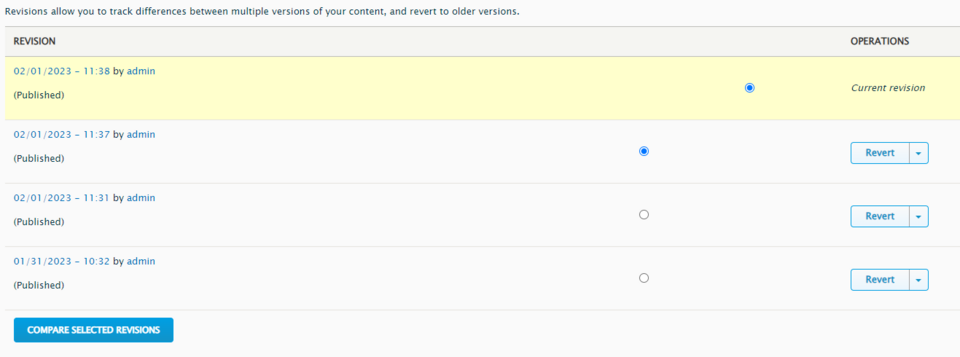
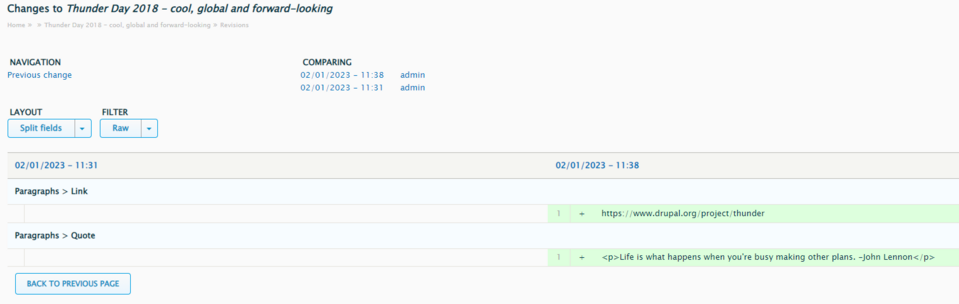
Let's stop for a moment to take a look at the concept of revision. What does it mean? Thunder, by default, provides versioning for every change in our article. Using the REVISIONS item in the menu, we are able to view all saved versions of our document:


It allows us to compare the differences between versions and restore previous versions.

This is a handy and simple solution ensuring that no changes will be lost, and in case of any mistake, it'll be easy to restore the last correct version of our website.
Among the available options of our sidebar, we can also find:
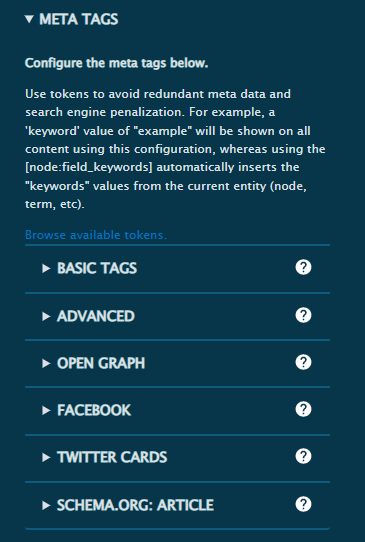
- Meta tags: an extensive tool enabling customization of the default meta values of our website. A beneficial and comprehensive solution for SEO specialists.

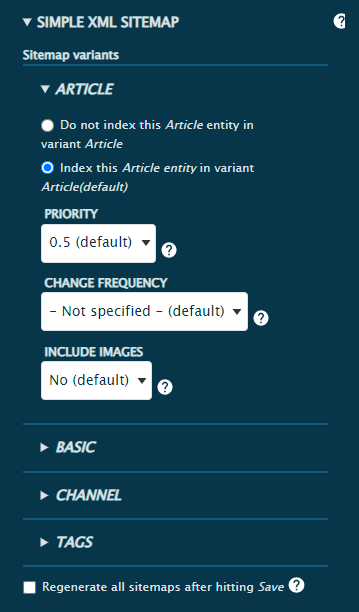
- Simple XML Sitemap: the configurations concerning the website regarding its existence within the sitemap. We can decide here whether the article is to be indexed and what priority it should have. And yes – Thunder includes an automatically generated XML sitemap by default.

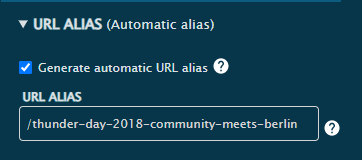
- URL alias: as we mentioned above, the alias of our website is automatically generated based on the SEO title, but to leave us complete freedom and configurability, Thunder’s creators also allow editing the alias from this position.

- URL redirects: enables creating and managing the redirections on our website.

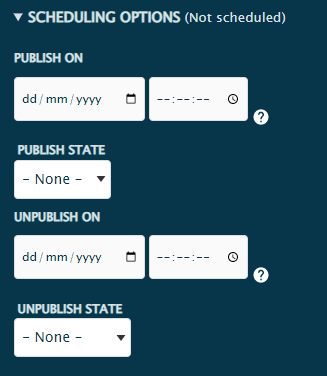
- Scheduling options: an extremely useful option that allows scheduling the article publication. From here, we can also set the end date of the publication - this option can be helpful, for example, in the case of a sponsored article, which is to be displayed on our website only for a certain time period.

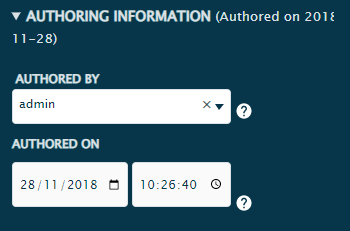
- Authoring information: fully editable information about the author and the creation date of the article.

This concludes our adventure with the article creation window. It’s an essential part of Thunder CMS and the place where editors and content creators spend the most time. The comprehensive solution proposed by Thunder is one of the best on the market because it combines ease of use with the complexity of possibilities.
Additional functionalities
In addition to the core Thunder’s functionality, i.e. the editor, with which we spend most of our time, this system also has a number of other useful elements. We would like to present some of these and show you how to use them.
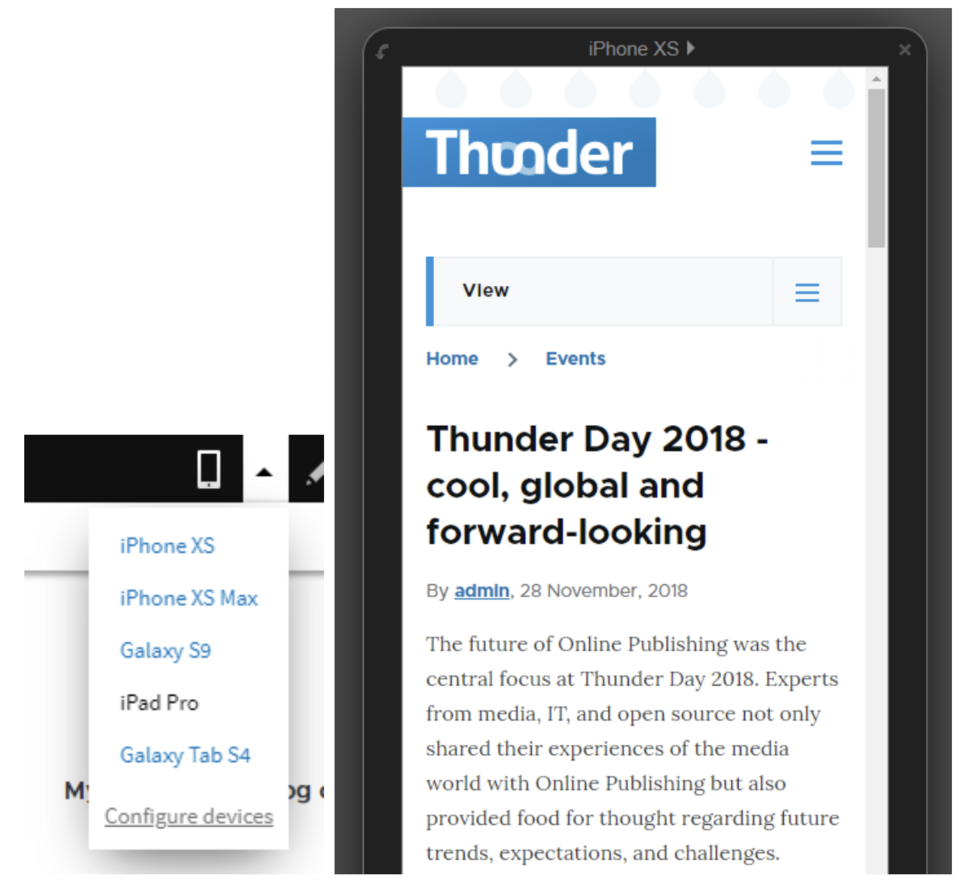
Mobile preview
The creators of Thunder are aware that we live in a world dominated by mobile devices. Therefore, they provide us with a content management system which allows us to check whether articles display properly on smartphones and tablets.
When logging in as an administrator, we can find a phone icon in the admin bar anywhere on the web page. Clicking it allows us to select the model of a mobile device for simulation. As a result, our website will go into mobile version inspection mode, visible only to us. It's a great and simple tool that enables finding any irregularities on our web page in the blink of an eye.

Liveblog
The name of this module already describes its use. Liveblog allows us to create dynamic, real-time changing articles. It's an ideal solution for reporting sports events or dynamically evolving crisis situations. There are many ways to use it, and we're sure that already while reading this paragraph, you'll come up with at least a few new ones.
Demo Content and Guided Tour
By installing these additional modules (they are already included with the system, we only need to turn them on), we get Thunder with basic configuration and sample content. This allows us to get used to the system faster and understand specific dependencies. All screenshots in this article come from Demo Content. In addition, the admin bar is enriched with the Tour icon, and after clicking it, we're guided through the possibilities and functionalities of Thunder. It's a great way to start the adventure with this system.

CMS Thunder for the Zawsze Pomorze news magazine
One of our projects created with Thunder is the website of the Pomeranian regional portal Zawsze Pomorze. The client wanted an easy-to-use, yet a sufficiently extensive system that would allow many journalists to work on several articles at the same time and to manage the publication efficiently.
The website includes an extensive category system, allows for leaving comments, creating "live" articles, and has a complex system of adding and editing sections for individual categories on the home page. The layout can be dynamically edited without any technical knowledge. The system also includes a window for supporting the authors with donations, visible directly on the article page.
Thunder CMS review – summary
From the developers’ perspective, we have to admit that working on projects using Thunder is extremely pleasant. The number of possibilities this tool provides out of the box meets most of the requirements. As programmers, we can create and develop CMS systems for media and publishers, focusing only on individual needs and solutions. This greatly shortens the development process and allows building even large-sized websites in a relatively short time.
From the publisher point of view, it's also a very decent system that meets many needs. It maintains the perfect balance between the number of possibilities and their simplicity of use - we are never overwhelmed with a large number of often redundant options. The reduced development time also allows investing in additional functionalities, as the very core on which Thunder is based is a robust and comprehensive solution.











