
First Steps with Droptica? Look How We Approach Project Onboarding
Would you like to maintain, support, or develop your Drupal website with professionals, but you wonder how to pass your project into the right hands? Imagine that you've already shared your web application with our team. Now we'll show you how we cooperate at the beginning of our journey, what steps we take to get to know your website and requirements, and who participates in the project onboarding to make all the stages go fast and smoothly.
You chose Drupal services. Now what?
Whether you’ve chosen Drupal support or website development services, it’s time to welcome your project on board of Droptica. During this process, we introduce our team to your current application and business goals. If you’ve decided to work with us to create a new web page from scratch, this is the moment when we get to know your exact requirements.
In this article, however, we’ll mainly discuss the steps for the support of existing websites, although the onboarding process for new web page development usually works similarly.
Why is project onboarding so important?
From the agency's perspective, it's a critical step to ensure that every specialist involved in a project is on the same page and understands not only your website but also the purpose of the service to be delivered. This phase is also technically relevant. Our team makes sure we have all the access we need to effectively test and implement your web application so that there will be no surprises en route.
Project onboarding is also for you – our client. This is the time when you can meet the whole team working on your website (such as the Project Manager, Tech Lead, QA Tester, and DevOps). At the beginning of this process, we brief you on a planning roadmap, explain our way of communication, and show you some essential tools we use.
How long does it take to onboard a project in Droptica?
At Droptica, we take a flexible approach to project onboarding. The process duration depends on the complexity of the web page we are working on. For smaller websites and landing pages, this time is about two weeks from the contract signing. For bigger projects, it can last longer (approximately one month).
The whole process can also extend if we don't get all the possible access. Sometimes we also need more time when we have to do a detailed analysis of the website's code. Of course, we’ll keep you informed of all possible date changes.
Project onboarding – that's how we get to know your website
Now that we've shed some light on the project onboarding basics, we’ll walk you through the process steps.

Inviting you to a kickoff meeting
The first essential stage of project onboarding is a kickoff meeting with you as our client. It’s an opportunity to get to know each other. During this meetup:
- We introduce you to the project team explaining the roles of different members.
- We ask you to talk about the vision of the product and give us its business context. Thanks to that, we can collect information on the website's key functionalities.
- We set rules for mutual communication and briefly discuss tools such as Jira and Slack.
- Tech Leads and DevOps establish the technical aspects of the project with you.
- Together we select a date for the next meetings.
Once we have a general overview of the project, exploring the website begins.
Creating a website copy and development environment
We always focus on website quality and safety. That’s why we make a copy of your web page on our servers during the project onboarding. Thanks to that, you can preview the changes and ongoing website development on a test environment before publication.
We also build a replicable, separate local development environment in Docker as part of this activity. This environment reflects as much as possible your production environment.
Why is the development environment so important? Because it allows us to catch problems and fix them even before the actual implementation. This way, deploying changes to production is faster and safer.
Putting your website under version control
Another crucial step we take during project onboarding is putting your website under version control (if you haven’t done it before). What is that?
Version control is the process of managing and controlling changes in the project. Using this type of system enables us to track every update and modification in the software code over time. If a mistake happens, we can compare versions of the master project and fix it before users replicate it.
Holding a website under version control is important, especially when multiple people work on the same project, as in our team. By using the versioning system (we choose GIT for this purpose), we can prevent discrepancies in code versions and overwriting sections by different users.
It also lets us eliminate bugs duplication in the software and detect whether someone unauthorized (e.g. hackers) has changed the files. Of course, it saves us the time we would have to spend manually checking potential issues.
Building scripts to automate deployments
Operating on a project, we strive to improve work efficiency without sacrificing quality and minimize the risk of human error. That’s why we automate deploying new changes to the production server. Although this action takes about three days, it saves lots of time in the following phases of work.
An automated deployment mechanism lets us publish updates and modifications to the real environment with one click. The whole process is not only fast but also predictable. We can monitor the website performance, test the application right away, and find bugs that are hard to detect manually.
Security auditing and recommendations preparing
As the last but also critical step, we usually conduct a Drupal security audit of your website. This is the part where we review the website code to identify potential safety threats and system vulnerabilities that can result in data leaks, hacker attacks, or other dangers.
At this stage, we often check if the Drupal core, additional modules, and libraries are up-to-date. If you haven’t updated the system for some time, it’s very likely that your web page is vulnerable to hacker attacks, maybe even already hacked. For this reason, we try to track down every problem to fix it as soon as possible.
As a result of the security audit, we prepare recommendations for actions that must be taken first. This guidance often involves implementing security patches and performing updates, but we tailor it to the detected issues or vulnerabilities.
Who is involved in project onboarding?
At Droptica, we work as a team to provide you with the best quality of our services. Each person is in charge of different tasks during our cooperation. Let’s introduce you to the team roles and responsibilities during project onboarding.

Service Delivery Manager
Every project needs someone who will oversee its whole picture and the progress. In our company, the Service Delivery Manager fulfills such a role. At the start, this person is responsible for selecting Project Manager and team members for the project. They also supervise the process workflow and remain at the clients' disposal if they want to consult on important issues.
Project Manager
A project can only succeed with a good Project Manager. This is a prominent role also in the onboarding phase. They organize appointments with clients, set communication rules, and assign tasks to the right team members. During the kickoff meeting, the PM explains the roles of each person and discusses access to tools. Later, they communicate with the client and coordinate the project onboarding. Finally, the project manager informs the customer about the end of the process.
Tech Leader
Another key role in our onboarding team is a Tech Leader. After obtaining the necessary website access and details, this specialist familiarizes themselves with the web page and its significant functionalities. Then Tech Leader generates the development environment and makes the website copy. This team member also reviews the software code, prepares recommendations, and creates project technical documentation.
DevOps Engineer
It’s hard to imagine the Drupal agency without this professional on board. The DevOps (Development and Operations) Engineer combines technical and non-technical skills, which are also valuable assets to the project onboarding part. This specialist is responsible for entering the website into the Jenkins tool to automatically build, deploy, and test your application.
DevOps Engineer also prepares the project for future deployments and adds the website to the Zabbix tool for monitoring purposes. Finally, they collect recommendations regarding servers and database aspects and complete the technical documentation.
QA Tester
Our team couldn’t miss a QA Specialist who makes sure that digital applications meet all the technical requirements. After reviewing the web page closely, this specialist is responsible for specifying the Quality Assurance strategy, which sets rules and mechanisms for testing the website after implementing security patches. They establish the plan together with the client during the onboarding process. The tester, along with the PM, also determines whether tasks require the work of the designers.
What tools play a major role during project onboarding?
As you can see above, we take several actions during the project onboarding. For each of them, we use systems and Drupal modules to optimize and speed up our work. We'll present you with our primary tool kits assigned to different activities.
Communication and project management with Slack and Jira
We use the Slack application to communicate with you, and between our team members. To streamline the contact, we create a theme channel. This tool is perfect for the ongoing exchange of ideas, questions, and answers. It gathers every person involved in the project.
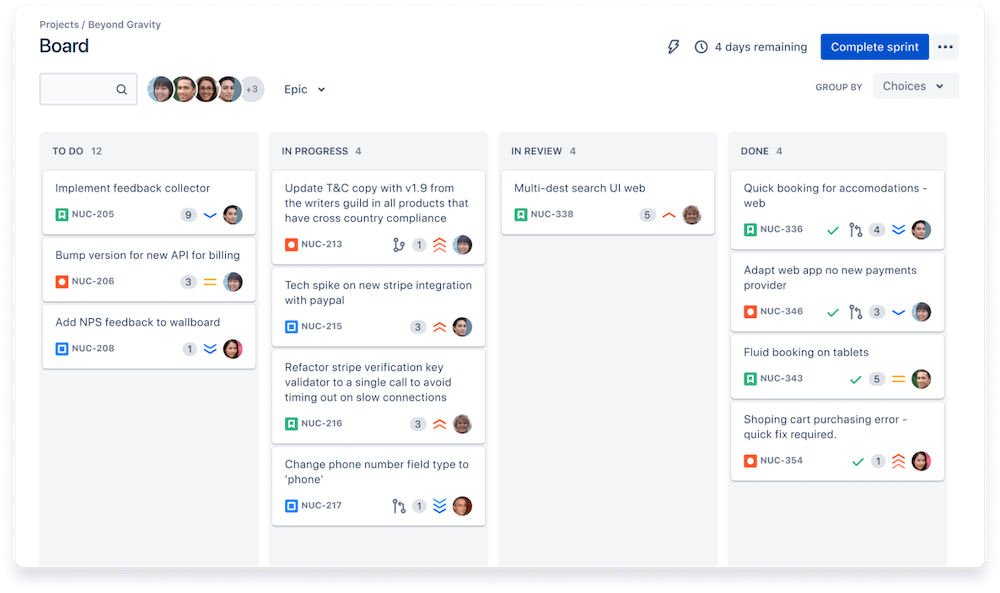
Our key system in work organization is Jira. This is one of the most powerful project management tools, which allows us to schedule work, monitor hours spent on particular tasks, and group various cases into larger topic groups (called Epics). You, as our client, can use Jira to see the progress of our project, view the reports, and work directly with our team members in case of reporting errors.

Source: Atlassian.com
Cooperation assessment with NPS system
At the beginning of our cooperation, we ask you to join the NPS (Net Promoter Score) system. This is the tool to measure your satisfaction with our performance. Conducting regular surveys and collecting the scores help us improve our service, communication, and support to make our collaboration successful.
Development environment creation in Docker
As we mentioned before, we build a development environment for your website in Docker during the project onboarding. In a nutshell, Docker is an open source platform that allows our developers to create, run, deploy, and update the web page reflecting your original one. Thanks to that, we can test any changes we introduce before adding them to production.
Deployment automation with Jenkins
Another helpful tool is Jenkins - an open source multi-platform. We use it to automate different steps of working with your website, such as building, testing, updating, and deploying. This system also enables us to add changes to a project and run multiple processes simultaneously. Thanks to that, we can manage every action faster and more efficiently.
Security audit - PHP CodeSniffer, PHP Rector, and Hacked!
Depending on the website’s complexity and the code structure, we pick the right tools for a security audit. These are the handiest solutions:
- PHP CodeSniffer - helps us check if the code is clean and compliant with the standards.
- PHP Rector - reviews the code and automatically improves its quality.
- Drupal module Hacked! - allows us to inspect the Drupal core, modules, and themes. As a result, we can determine if the code lines have been changed (e.g., due to a hackers attack).
Website monitoring in Zabbix
We use Zabbix because it’s an unofficial leader among uptime monitoring tools. This open source solution lets us monitor web applications by day and by night. Thanks to that, we can identify and resolve some performance issues (both with the network and servers) immediately. The Zabbix tool also gathers and analyzes important data which can be used to draw project conclusions.
Project onboarding in Droptica – summary
As you can see, project onboarding is essential in our cooperation with the client. During this process, every specialist can get to know your website and requirements properly. They also carefully review the web application, create a website copy and development environment, put the web page under version control, build scripts for deployment automation, and perform a security audit. On the other hand, as our client, you have an opportunity to meet the team, ask them questions, and see the planned agenda.
We hope that now it’s easier for you to imagine what passing your project to professionals looks like. If you need any help with your website maintenance or its continuous development, you can rely on experienced Drupal support experts.











