
How to Add Locations on Maps in Drupal? With Geofield and Leaflet Maps
In the following blog post, I’ll present a complete guide on creating a website with a map and vendor locations in Drupal. This solution is based on free tools such as OpenStreetMap, Geofield, and Leaflet modules. Most importantly, you don't need programming knowledge to achieve this effect - you can configure everything through the Drupal interface. I encourage you to read the article or watch the video in the ”Nowoczesny Drupal” series.
1. Required modules and tools
To create a map with supplier locations, you’ll need to install several modules and tools. Below is a list of the necessary components:
- Geofield - adds a field to store geographic coordinates.
- Geocoder - allows converting an address (text) to geographic coordinates (latitude and longitude).
- Address - a module for handling detailed address data.
- Leaflet - enables you to display OpenStreetMap maps in Drupal.
2. Installation and configuration of modules
Here is a step-by-step guide on installing and configuring Drupal modules and preparing the environment to create a distributor map.
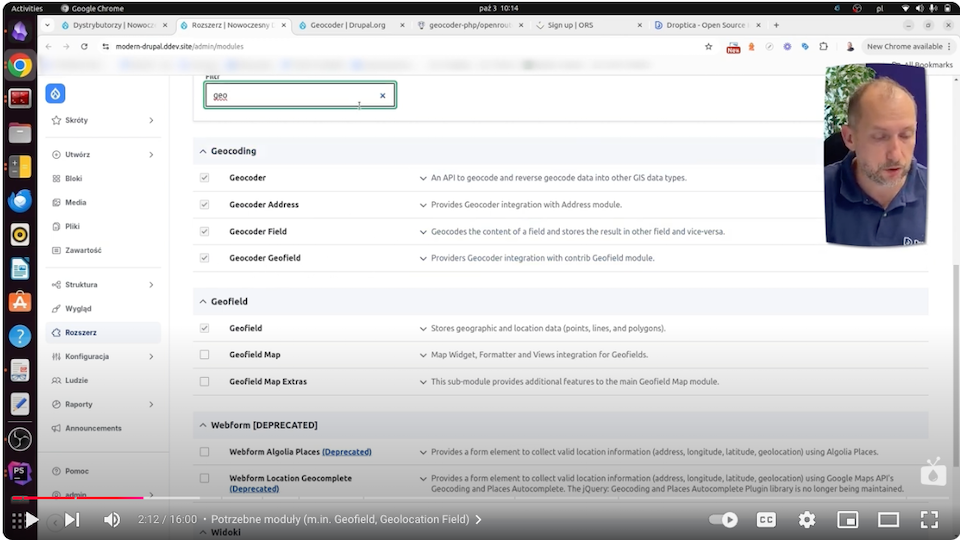
Step 1: Install the required modules
- Go to the Extensions tab and enable the following modules:
- Geofield
- Geocoder
- Address
- Leaflet (along with an add-on module - Leaflet Views)

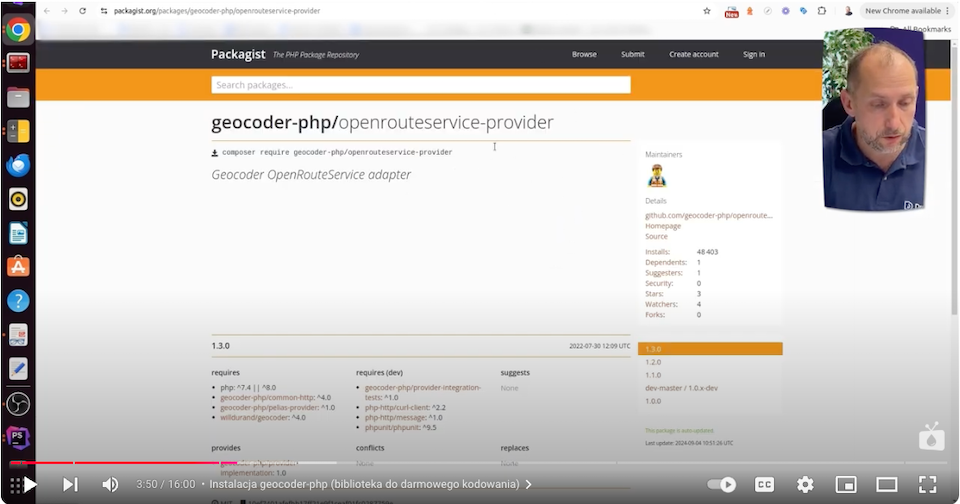
- Using Composer, install the geocoder.php library:
composer require geocoder-php/geocoder
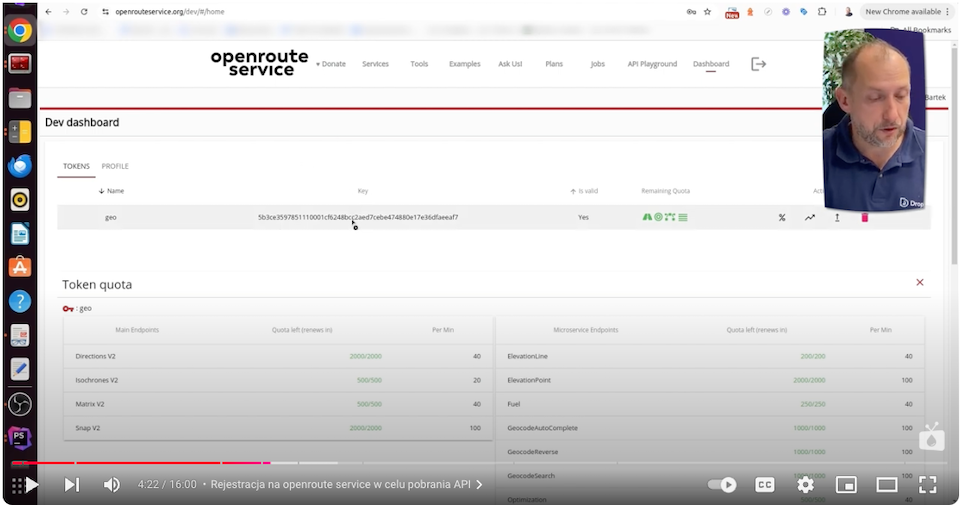
- Register on the OpenRouteService website to obtain a geocoding API key.

Step 2: Configure geocoding
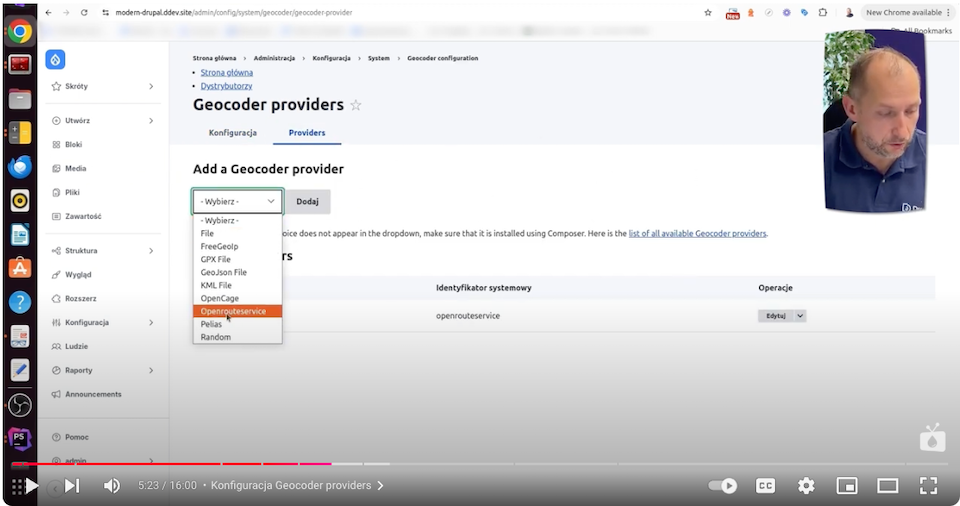
- Go to Configuration > System > Geocoder.
- On the Providers tab, select OpenRouteService and enter the API key you obtained.
- Save your settings.

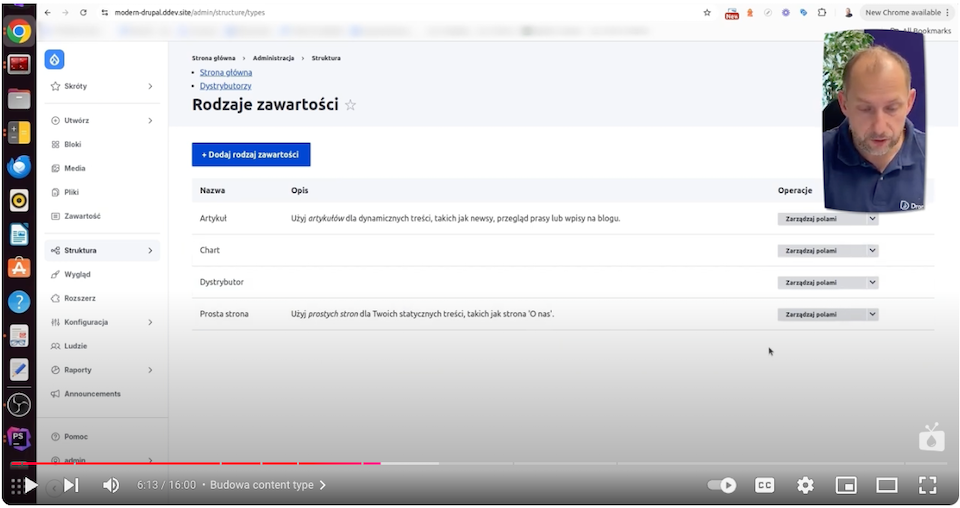
3. Creating a content type with address and location fields
To add supplier data with locations, create a new content type, such as "Distributors."

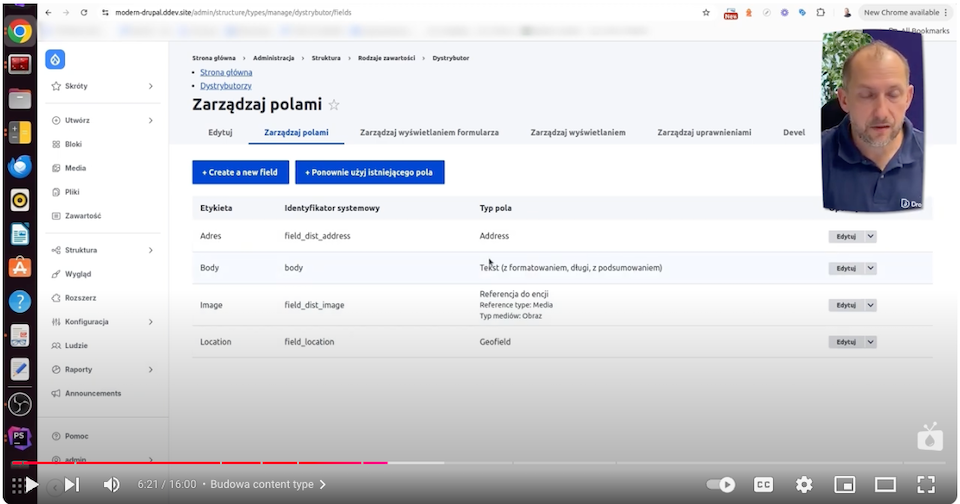
Within this content, configure the following fields:
- Address (type: Address) - supports address data, such as street, postal code, and city.
- Set permitted countries, e.g., Poland, the United Kingdom, and the United States.
- Select the address fields you want available in your content type, such as Organization, Address line 1, Address line 2, Postal code, and Locality.
- Location (type: Geofield) - stores geographic coordinates:
- In the configuration, select Geocode from the existing field and point to the "Address" field.
- Indicate that the geocoding is to use the OpenRouteService provider.
- Body - additional information about the distributor.
- Image - a field for a photo of the distributor.

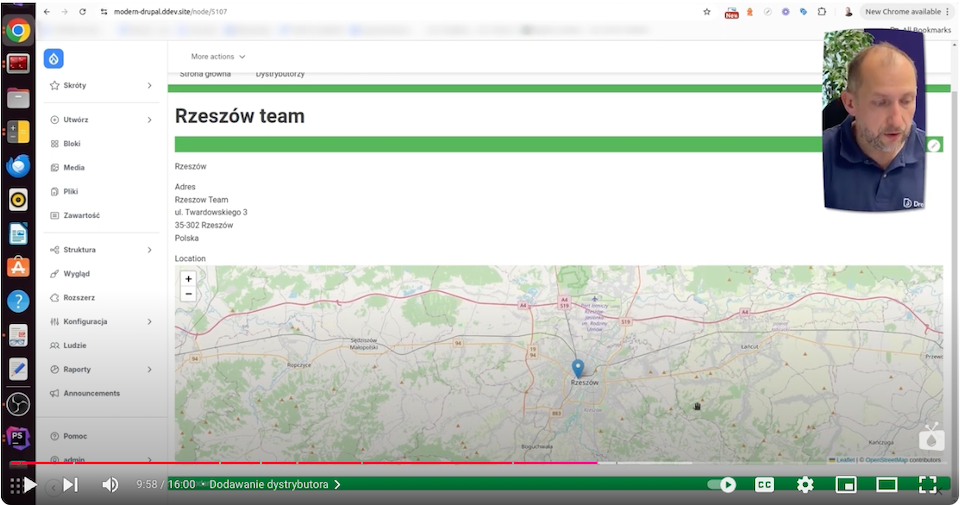
4. Adding a location on the map
After creating the content type, you can add the first distributors:
- Go to Create > Distributors.
- Fill out the form:
- Address (e.g. Twardowskiego 3, 35-302 Rzeszów).
- The Location field will be filled in automatically due to geocoding.
- Add a photo and descriptive content.
- Save the content. The location marker will automatically appear on the map.

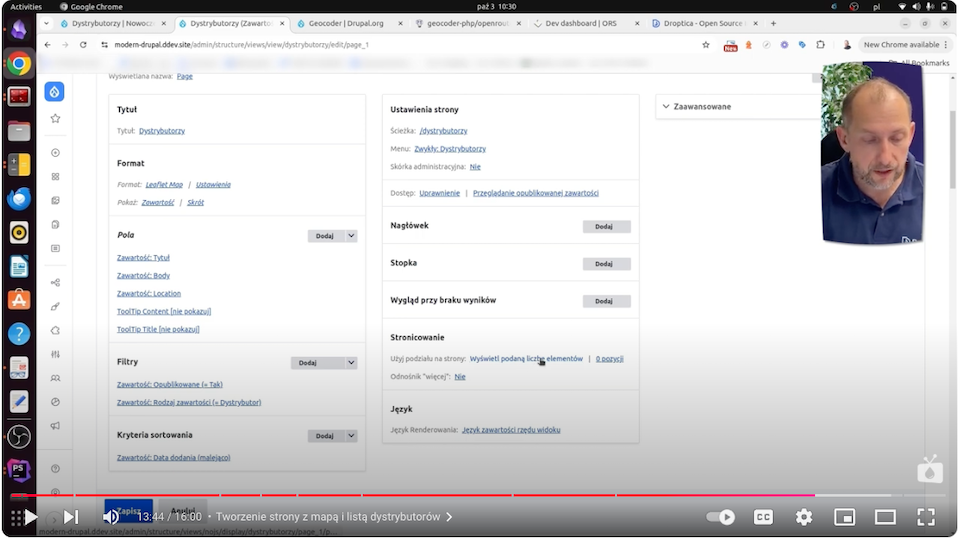
5. Creating a map and vendor list view in Drupal
To display a map in Drupal with all distributor locations and a list, create a new view:
- Go to Structure > Views > Add View.
- Configure the view:
- Content type: Distributors.
- Filters: Published.
- Format: Leaflet Map (available after installation of Leaflet Views module).
- In the map settings, configure tooltips:
- Tooltip Title: e.g., "Click for more information."
- Tooltip Content: Body field.
- Add an attachment (attachment) with a list of suppliers and attach it to the page.
- Optionally customize the map style and layout with CSS.

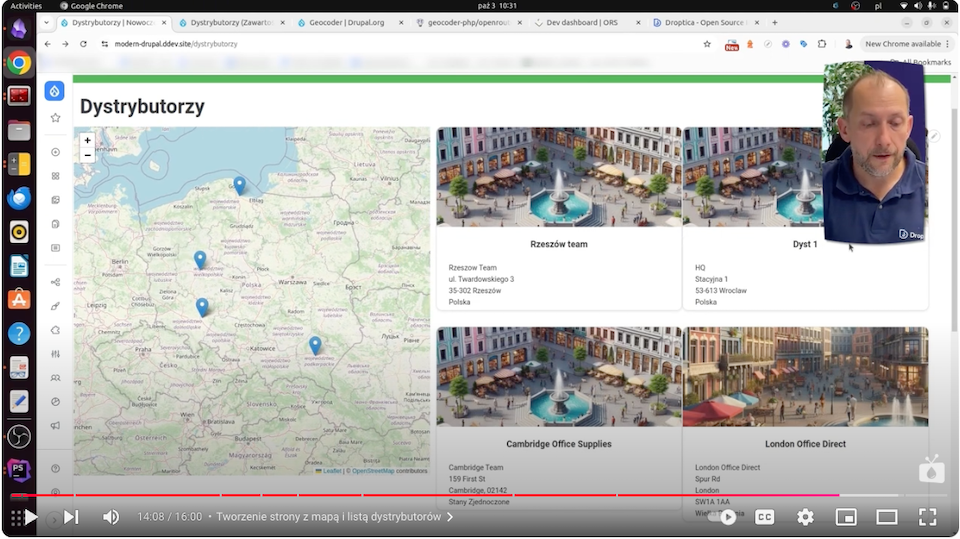
6. End result for distributor map in Drupal
After following the above steps, you’ll get a page where:
- A map with markers indicating distributor locations is displayed.
- The marker includes a tooltip with the name and description.
- A list of all distributors is displayed below the map (or next to it after styling).

Distributor maps in Drupal - summary
Creating a map with distributor locations in Drupal is easier than you might think. You can achieve an advanced effect without writing code with the Geofield, Geocoder, and Leaflet modules and the free OpenStreetMap maps. The whole process involves installing the relevant modules, configuring geocoding, and creating the appropriate view. Such a solution is easy to implement and entirely free. However, if you encounter any problems in the course or are planning more complex Drupal development and need support, our experienced specialists will be happy to help in either case.