
How to Effectively Clip Photos? An Overview of the Crop API Drupal Module
When creating a website whose editors will be working on content with photos, a problem often arises: how to manage the images so that the editor doesn’t have to manually edit them when they want to publish the same content with a different look? In Drupal, we can hit this problem when creating new view modes for any entity with images. The purpose of view modes is to serve the same content in a different form than the default one. For text or date fields, we will use different formatters. And for images?
Crop API and UI modules using this API
Drupal Core allows us to crop images without additional modules, but this functionality isn’t flexible enough to suit all needs. The Crop API Drupal module provides a basic API for more customized cropping of images. Its interface is used, for example, by Image Widget Crop. It provides a UI for cropping images, using predefined cropping types. It’s very useful for websites that publish articles with images or for media management websites.
Another module using Crop API is Focal Point. It allows you to determine which part of the image is the most important. This fragment is used when cropping or scaling an image so that - for example - one of the people present doesn’t lose their head.
The Crop API Drupal module - general information
The module was released on 17 November 2014, its latest version 2.2 was published on 18 February 2022. The module is continuously actively supported and developed. It’s compatible with PHP 8.1 and with Drupal ^8.8 and 9.
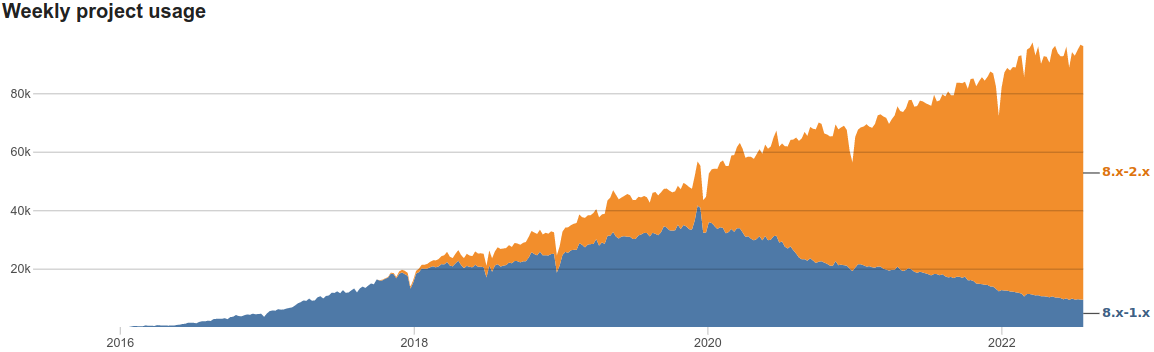
Popularity of Crop API
The module has more than 90 thousand installations. There are more and more of them every week, with an increasing trend since the first release. The newer version 2.x took three years to displace the older version 1.x. Currently, the vast majority of websites using Crop API use the newer version.

Source: Drupal.org
Authors of Crop API
The original creator of the module is Janez Urevc (slashrsm). He works as a Senior Performance Engineer at Tag1 Consulting, where he develops and maintains web applications. He is an active member of the Drupal community - in 2014 he helped launch the media initiative for Drupal 8, where he worked with other community members to bring media in Drupal to an upgraded level.
The Crop API module is officially supported by MD Systems GmbH, and the main maintainers of the module, in addition to Janez, are Adam G-H (phenaproxima), Alexandre Mallet (woprrr), and the Drupal Media Team.
Installation
Crop API doesn’t require the installation of additional libraries. It only has dependencies on the Image and User modules, which are part of Drupal's core. The installation is therefore carried out in the standard way. As always, we recommend installing the module using Composer.
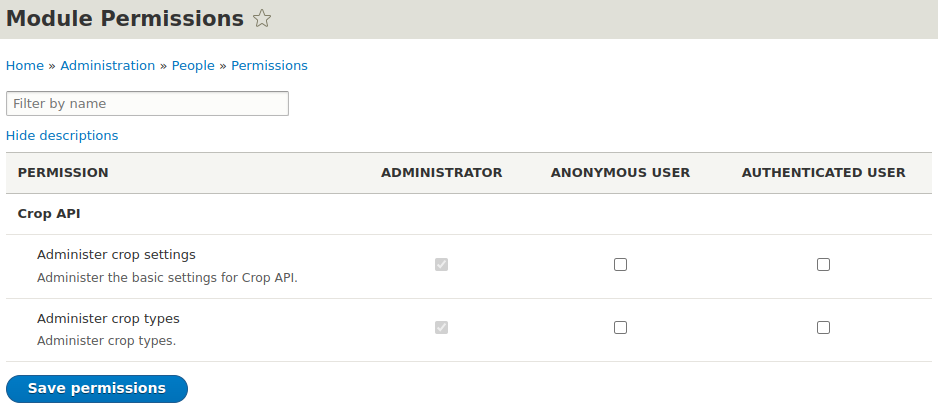
composer require 'drupal/crop:^2.2'The module provides two new permissions: Administer crop settings, allowing you to manage basic Crop API settings, and Administer crop types, which allows you to add, delete and edit defined crop types.

Use of the Crop API module
As we pointed out in the introduction, the Crop API module alone doesn’t allow for much. It should be seen as an interface that other modules can use. Nevertheless, it has several configuration options that we’ll try to explain.
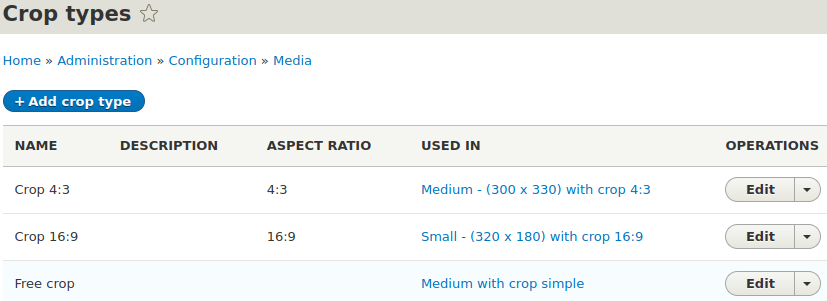
Crop API provides a new entity type - Crop type. In this entity, we define the crop types we want to use.

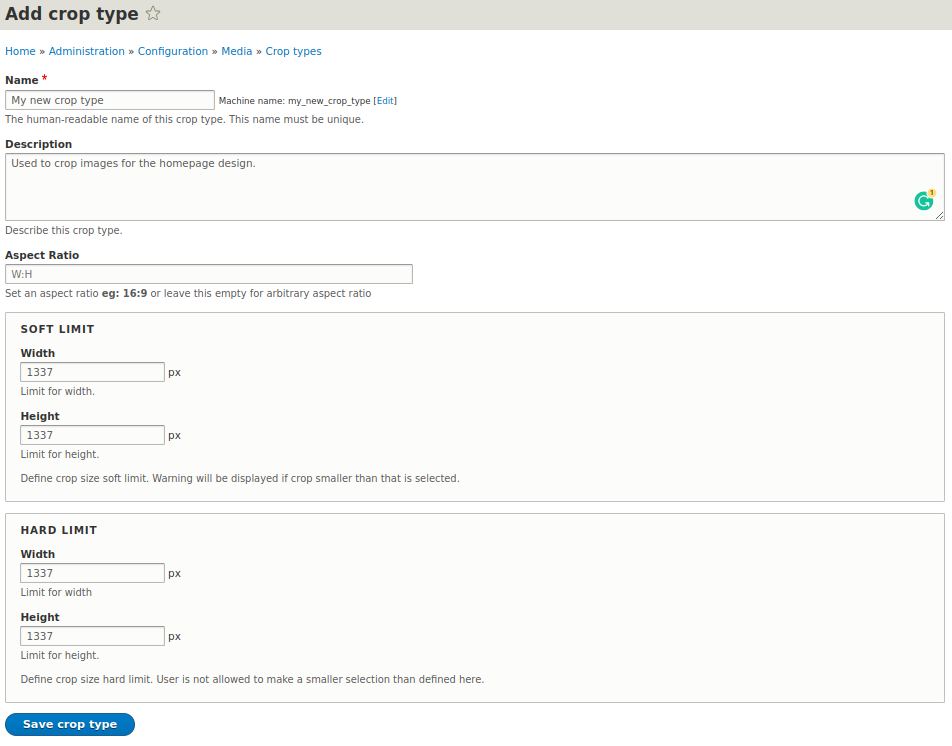
When adding a new crop type, we have the option to create several settings.

Soft limit stretches the image to achieve the given proportions. Hard limit resizes and cuts off part of the image.
Hooks
Crop API provides one additional hook: hook_crop_entity_provider_info_alter. With it, we can change the information about the entity provider, which is calculated by default in the class \Drupal\crop\Annotation\CropEntityProvider. In the hook, we have access to the $providers array. We can change it in order to, for example, edit the media provider title.
Extension modules
Crop API was created to serve as an interface that other modules can use. To obtain the full range of possibilities, it’s necessary to select one of the extension modules that best suits your needs in terms of functionality.
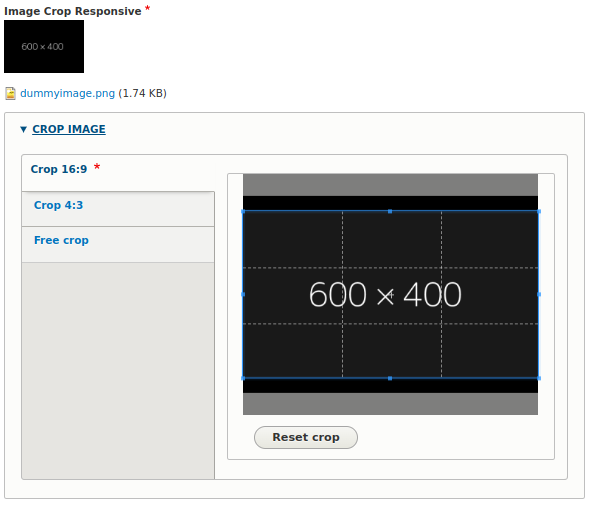
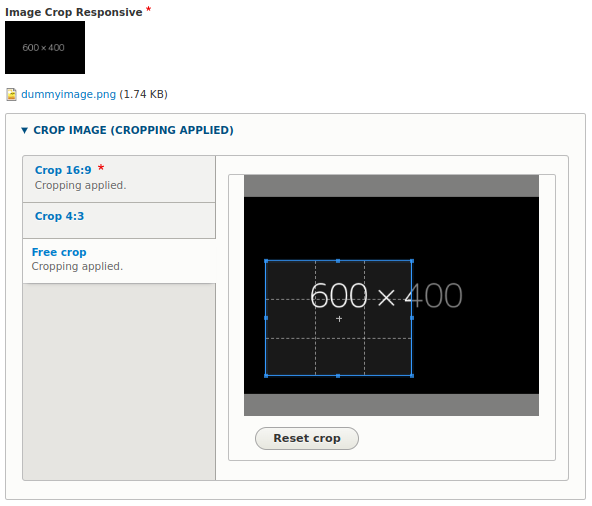
Image Widget Crop
The module provides a widget that allows the user to select one of the predefined crop types. It has a responsive mode for changing the type and for manual adjustment.


Focal Point
The module allows us to specify the key point of an image, which will be treated as its center during the cropping process. If you’ve ever used an image whose important part for you has been cropped by scaling with a hard crop - this module will prove to be a salvation.
The Crop API Drupal module - summary
CropAPI is a useful tool that, in combination with supporting modules, provides customized functionality. The installation of this module is recommended if your website requires more flexible solutions than those available in the core.
Are you considering the choice of modules for your project? We’d be happy to suggest which tools would be most suitable for it. On a daily basis, we develop websites on Drupal and use a number of modules for this or create our own ones.











