
How to Perform Website Migration? Process Overview Based on Drupal Example
Website migration is, for many people, changing to a new website. However, it’s worth understanding what this activity actually entails. It's not just switching or updating a CMS but also a process that can significantly affect the web page's performance, security, and alignment with modern standards. In this article, we’ll focus on the general approach to migration, but we’ll use Drupal as an example to provide a comprehensive perspective on the topic.
What is a website migration?
Website migration is the process of moving a website to a newer version of a CMS or another platform. In practice, this means, for example, upgrading Drupal 7, whose support is about to end, to the latest Drupal 10. It also includes changing from one system (such as WordPress or Joomla) or a less popular and no longer supported CMS to an entirely different system.
During the migration, we consider data, functionalities, and integrations with external systems. We rewrite the website's frontend, taking advantage of the latest technical capabilities and taking care to maintain the page speed (for example, looking at the score in Page Speed Insights). From the perspective of the owner or editor of the web page, we really gain a lot, which we write about later.
Why you should migrate your website?
The migration process brings numerous benefits. It improves the website performance, increases its security, and aligns it with current programming standards. We’ll look at this process's advantages using a specific example – Drupal migration.
Improving the website security and functionality
Moving to a newer version of this system can significantly improve the functionality and security of the web page. We must remember that regular security updates are crucial, as they fix vulnerabilities, minimizing the risk of attacks and data loss or leakage. By choosing to migrate the website, we thus ensure protection against new threats.
Changing the website design to a more modern one
Migration is an excellent opportunity to perform a website redesign, that is, to refresh its appearance. We can craft and apply modern design patterns at this stage and even change the entire visual concept of our web page.
A design update not only attracts users' attention but can also improve the functionality and readability of the website, which is essential for the overall satisfaction of visitors. A refreshed layout is the most visible element to the end user, making the website no longer look outdated.
Modification and possible archiving of data
During the migration, it’s possible to thoroughly review and modify the data. Outdated or redundant information can be archived to keep the database in order. During such a revision, we may conclude that some fields are unused, they can be merged with others, or the issue can be resolved in another way. This could include removing a separate field for an article summary or using a dictionary for tags.
At the same time, adjustments can be made to the data, adapting it to the newer version of the CMS and Drupal modules. For example, since Drupal 8 we have had to deal with the Media module, which has changed the approach to images, documents, or videos placed on the website.
Changing the way of data storage
Migration allows not only efficient modification or archiving but also thoughtful adjustment of data storage. Changing the system to a higher version of Drupal with all the new modules can allow you to store information optimally using content types, groups, or taxonomies.

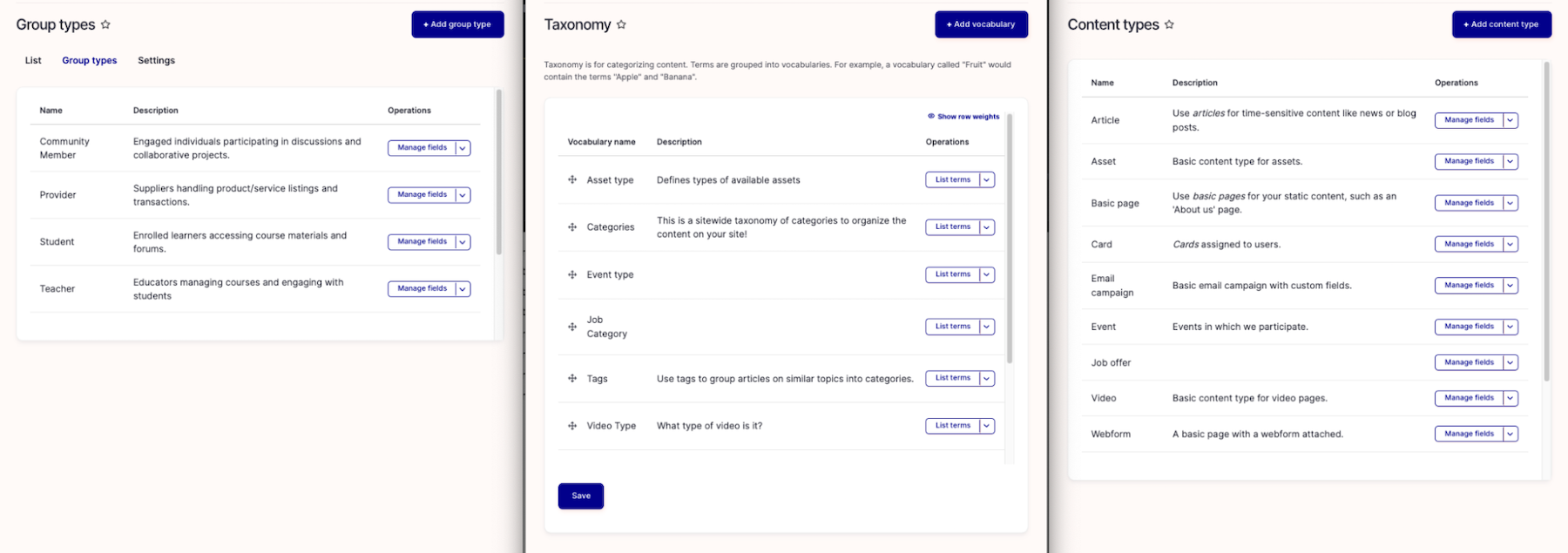
Examples of entities (groups), taxonomies and content types in Drupal
Thoughtful management of entities and data allows for optimized website performance and the ability to make changes easier in the future, reducing costs over the website’s life.
Rewriting existing integrations and functionalities
When migrating a website, it’s worth re-evaluating existing integrations and features. Sometimes, at this stage, it turns out that certain elements are practically unused, and moving them is not justified. This may be, for example, a contact form that is no longer on the web page or a disabled integration with an external service whose subscription has long expired. They can be strictly housekeeping issues, such as pages whose content has been moved or deleted in the past.
At this point, we can also look for new, more efficient solutions to increase the website's functionality. We can write elements that are key to the web page’s operation more thoughtfully, thus increasing security, performance, and future extensibility with new features.
How to perform website migration?
The process of migrating a site is relatively universal, regardless of the system. The most important thing is to think it through before creating a new look or writing the first lines of code. You should plan a migration, as it can save time in later changes. We must keep in mind that with higher versions of the system, such as Drupal 10, many modules have changed from previous ones, and some aren’t even supported anymore.
So, we migrate the web page's content, which we need to test decently for any errors. We are keen to catch, first of all, incorrectly migrated or empty fields where data has not migrated. We deploy the website with the newly written functionalities in place of the old website, and it's done. But is it actually that simple? Yes and no. Let's look at the process in more detail.
Step 1. Planning the website migration
In the first step of migration planning, especially for Drupal 7, it’s important to determine exactly what will be moved and from where. Sometimes, it happens, for example, that the website owners no longer need old news items over 10 years old. Migration is, therefore, an opportunity to optimize the data structure and eliminate redundant information, making it easier to manage content later.
If the website uses an external integration, such as Mautic, it’s necessary to consider this in the migration process. This element can be implemented on the new website in accordance with current standards, which will positively affect security and ease of subsequent administration.
Planning a proper list of tasks, breaking them down, prioritizing them, and indicating the relationships between them supports the development of the website. This not only facilitates effective task management but also provides clarity in the project's direction, allowing flexible responses to possible changes during the website migration.
Step 2. Preparing for website migration
The next step is to prepare for website migration, including creating a local environment and developing a suitable data structure. By creating groups, content types, or taxonomies with appropriate fields, we prepare a target environment to transfer data from the old website to the new one in an orderly manner.
At this point, backup is also crucial. We make a backup of the previous version of the website, especially the database, because it’s from there that we will transfer the content.
Step 3. Migrating website content
Regardless of the system, try to move the website's content even before implementing new features. This will enable us to detect early the so-called edge cases, i.e., specific situations that can disrupt the website. By following this sequence, we can address them immediately at a relatively early stage of the website's development. Thus, we minimize the number of errors before implementation.
For Drupal, the critical aspect is to use migration modules and modify data using migration plugins. This allows you to adapt your data structure to the new version of Drupal. Migration from other systems can be more complex and requires an understanding of how the previous CMS, or rather its database, worked.
Step 4. Testing website migration
Testing is key to verifying that all data has been migrated correctly. We prove that the data in the new database matches the previous one, which can help avoid problems down the road. After all, we don't want some articles to have any tags or authors assigned, for example.
A very important issue is the files that, after migration from the previous website, should also be available in the new one. It’s not only copying from one place to another, but also interfering with their paths. Therefore, we need to pay special attention when testing them. For example, PDF files that have a preview should be available with it, and images must have a migrated box with alternative text. There are a lot of these kinds of small elements that we need to take care of to minimize later adjustments.
Step 5. Styling the web page
If we wish to change the design of our website during the migration, the initial styling of the website also takes place before the next step.
This is the process by which we arrange the content on the web page, give it the right look, add the necessary animations, and so on. With this activity, we try to bring the website as close as possible to the design prepared earlier, keeping in mind its responsiveness.

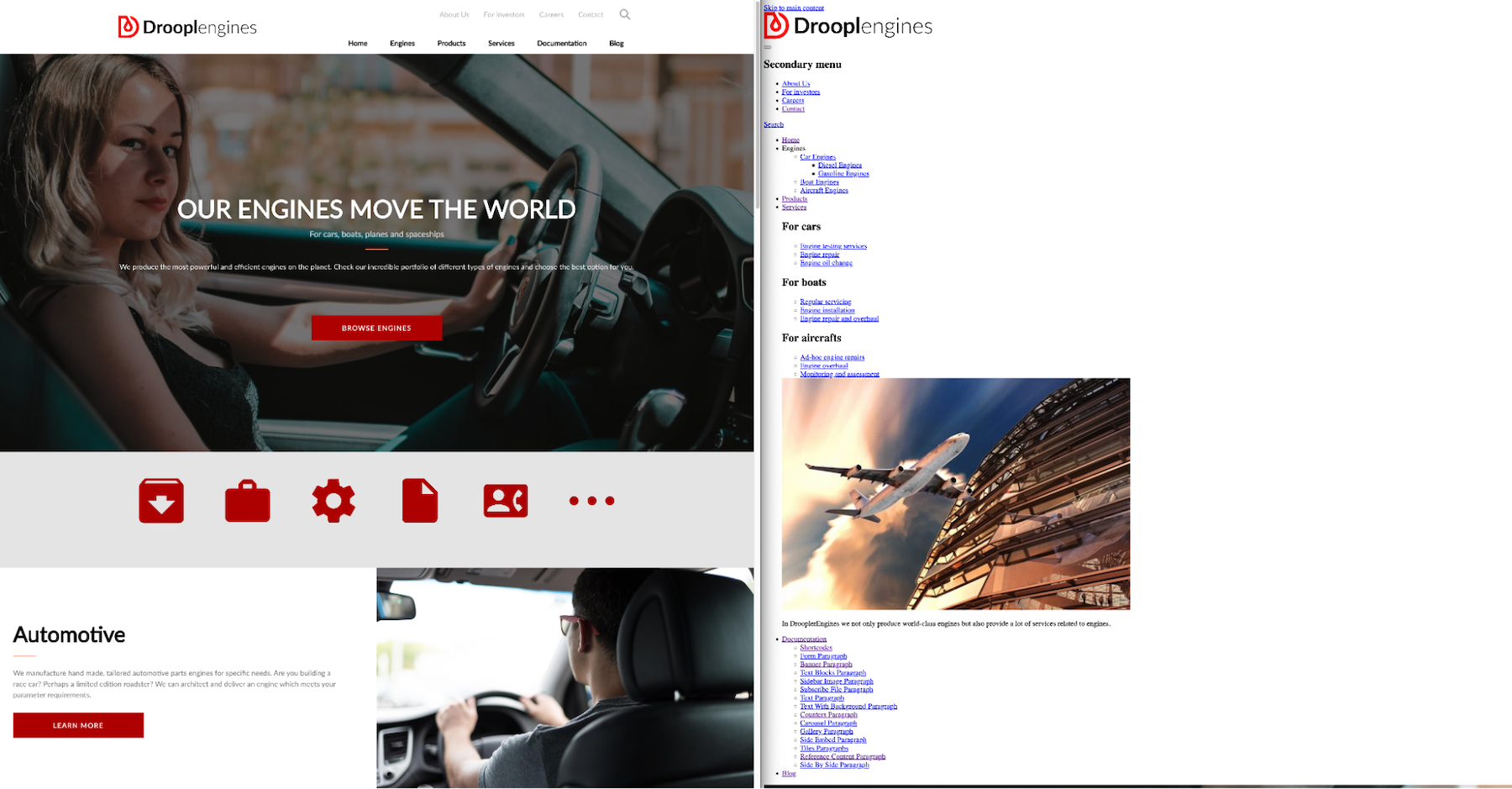
Example of a website with and without styling, source: Droopler Demo
The order here may vary depending on the complexity of the web page, but usually this process is already done when we have the data ready on the website. This saves us time because of the lack of need to add temporary or test content. This way, we can see how the new website, already with migrated data, looks in a completely new "outfit".
Step 6. Migrating the functionalities
The next step will be to move the more complex business logic that exists on the previous website.
In the case of Drupal, at this stage, we’ll encounter challenges due to the differences between PHP versions, but it's also a great opportunity to refresh the code. In Drupal 10 using PHP 8, we write object-oriented code that is much more readable and open to new functionality. So we can't copy the old code to the new website in most cases, because it won't work. We can, however, model the old code, adapt it to the modern approach, and, on occasion, modify it to meet the additional business logic that was approved at the planning stage.
Functionality migration is also an ideal time to perform code refactoring. We can then optimize it, and refresh it to make it more readable. Often, during this process, we remove redundant parts of the code and use tools that take care of its quality from the beginning.
Many modules used on the old version of the website may no longer be available. Sometimes, however, it turns out that we don't need to write them on our own but just look for a similar one that performs similar tasks. This can save a lot of time and provide new features to the website.
Step 7. Deploying the website
The final stage is the so-called deployment, which is implementing the website on the new platform. We test whether the functionalities work according to expectations and our assumptions. Here, we also have a reference point in the form of the previous website, and the test scenarios may look similar.
We can take care of the separation of configurations so that after deployment, all API access keys are correct and all integrations are active. In addition, we activate file minification, enhancing website performance by reducing file size. This will make the website load faster, improving SEO performance.
Migrating a Drupal website
Website migration is a complex process of moving data, functionalities, and integrations, affecting performance, security, and alignment with modern standards. These include using the latest versions of programming languages and frameworks or writing object-oriented, secure code. Such code refreshes minimize the risk of errors or possible attacks.
We've gone through this complex topic step by step to give you a better idea of how to prepare for the migration and what to expect during the process. Every phase of it – from planning to implementation – is necessary and incredibly important in creating a properly functioning website. The process looks quite similar regardless of the CMS.
If you need support in transferring the web page, we can help. In carrying out such implementations, we have gained experience, what to pay attention to, and how to approach this topic. We’ll be happy to share our knowledge, and plan and carry out the migration of your Drupal website.











