How to Quickly Create a Website for the Manufacturing Industry? Using Droopler
Creating a website for a manufacturing company requires thoughtful planning and customization of functionality to meet the needs of different user groups. Drupal, as a flexible CMS, offers tools to quickly and efficiently build web pages tailored to market requirements. In this article, we’ll discuss step-by-step how to create a modern and functional website for a manufacturing company using Drupal and its Droopler distribution. I encourage you to read the article or watch the video in the “Nowoczesny Drupal” series.
To make it easier to present, let's imagine a hypothetical company for which we’ll create a website. It’ll be an engine manufacturer in the automotive and marine industries, offering car engines and motors for motor boats and yachts.
What should you do before starting work on your website?
Before building a website, it’s worthwhile to analyze several key aspects that will affect the entire project. The first step in creating a website is to identify target groups, that is, to find the answer to the key question: who is the website addressed to? To answer this accurately, we create so-called marketing personas. These are profiles of hypothetical users representing different needs and expectations from our web page.
Step 1: Identify target groups and create marketing personas
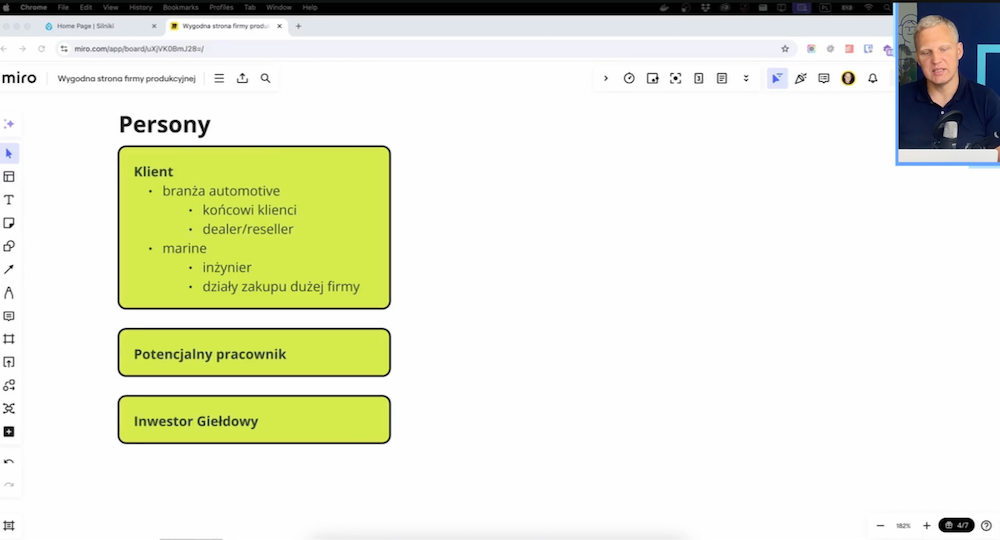
For example, for a company producing engines for the automotive and marine industries, you can distinguish the following personas:
- Individual customers in the automotive industry who want to learn about the offer, see the technical specifications of the products, and find a place to buy.
- Dealers and resellers who are interested in commercial cooperation.
- Marine engineers looking for detailed technical information to help them design yachts or power boats.
- The shipyard's purchasing departments who are responsible for placing orders and negotiating commercial terms.
- Potential employees who are interested in the recruitment process and the day-to-day work of the company.
- Stock investors looking for financial reports, a calendar of events, and company performance information.
A precise definition of personas allows you to understand what information and functions the website should contain.

Step 2: Create a user flow diagram
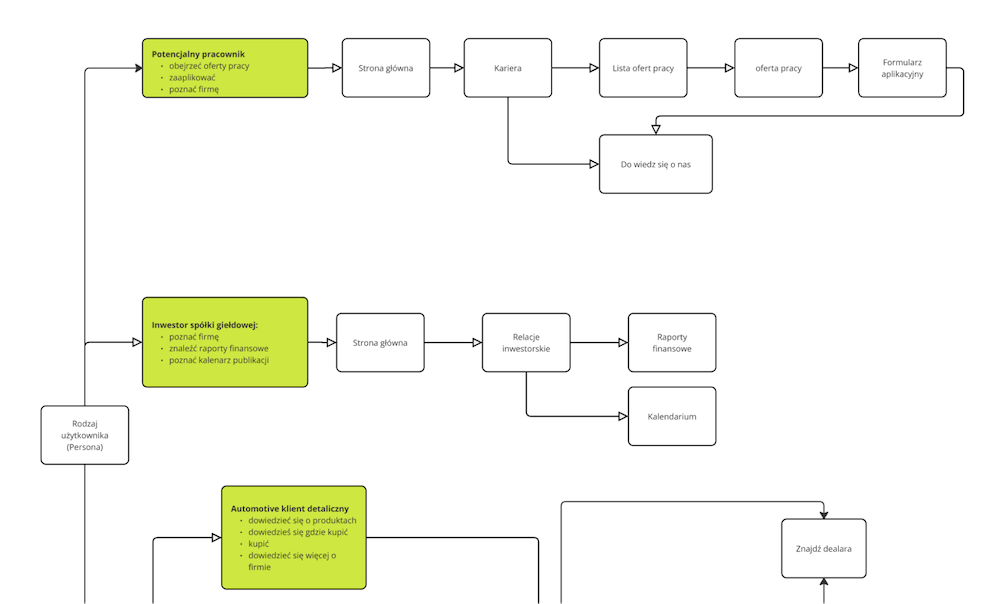
Once we know the personas, we proceed to analyze their needs and develop paths through the website for the manufacturing company. Based on this, we create a user flow diagram that shows how each persona will find the right information for them.
An example of a potential employee:
- Path: Home → Careers → Jobs → Application form.
- Content: information about the company, values, working conditions, and opinions of current employees.

An example of a stock market investor:
- Path: Home → Investor Relations → Financial Reports → Contact Form.
- Content: Current financial reports, archived financial results, a calendar of stock market events, investor presentations, information on company strategy, and a dedicated investor contact form.
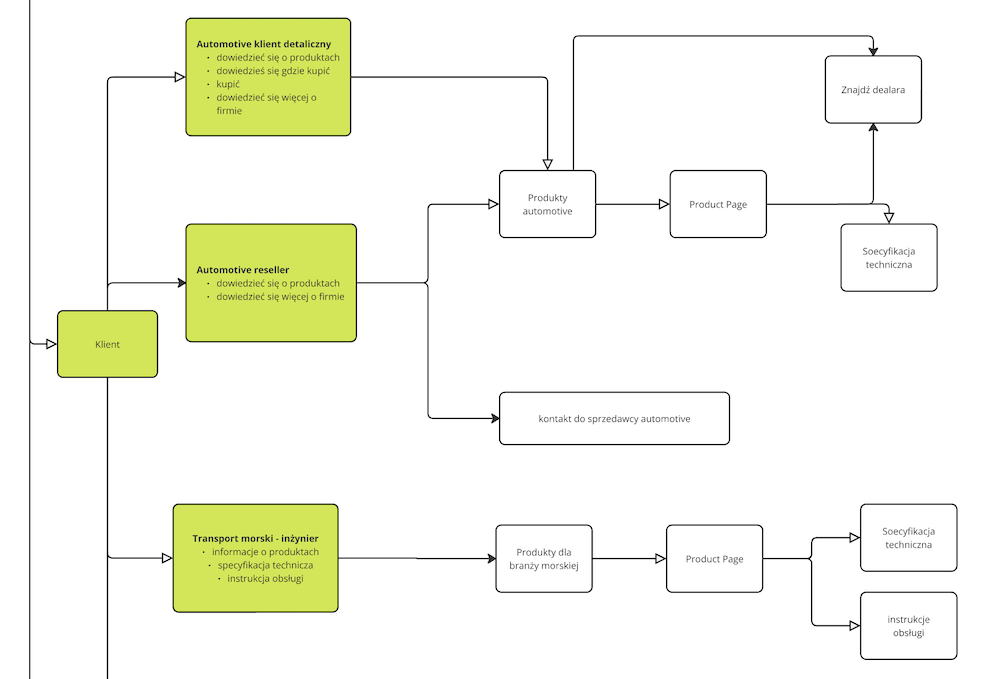
Finally, the most important group for whom we do most of the work on the website - our customers.
Example for an automotive retail customer:
- Path: Home → Products → Product Charter → Technical Specifications → Contact.
- Content: product descriptions, photo galleries, specifications, contact form.

A user flow diagram makes it easy to plan intuitive navigation that guides each user to the content they’re interested in and helps them find what they care about.
Of course, in addition to this, we have all the other users to whom we want to tell what we do and who we are. All of these people will be looking for the "Contact Us" and "About the Company" tabs to learn more.
Step 3: Plan the sitemap
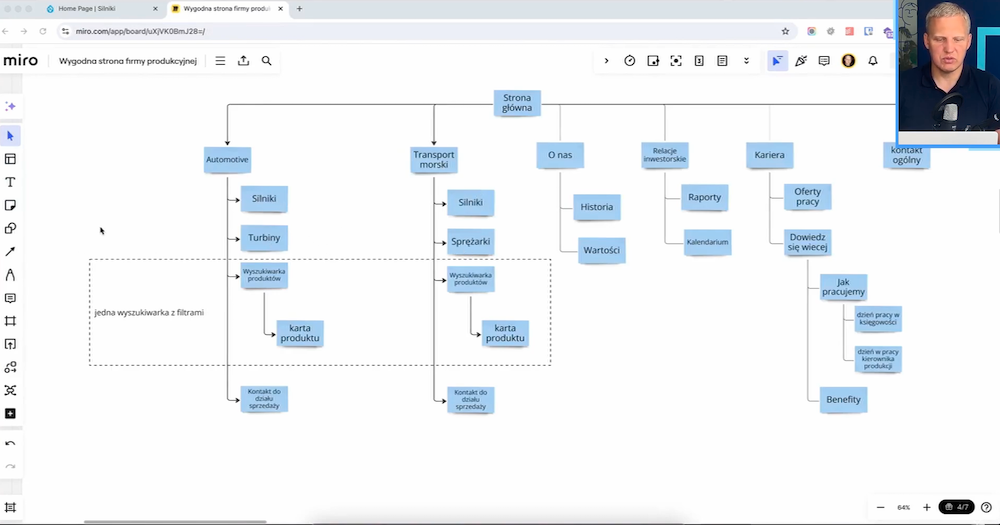
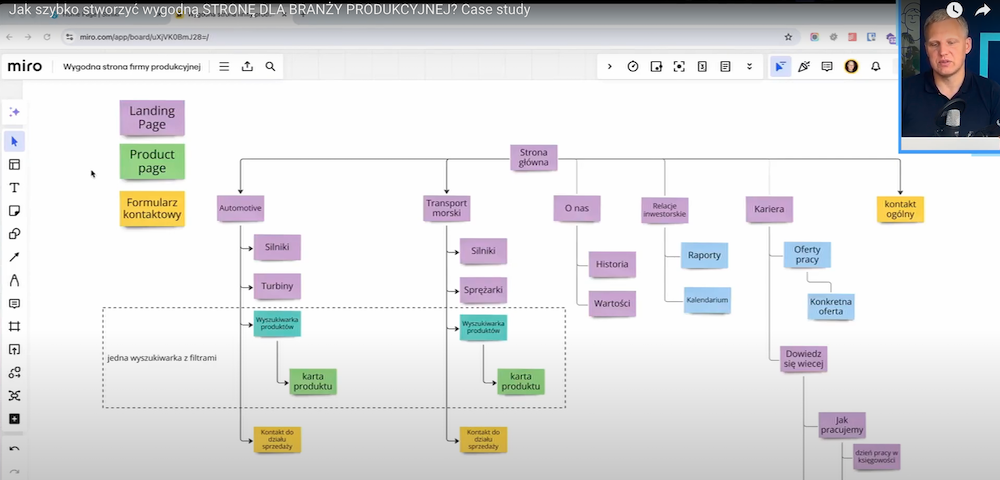
Based on the user flow diagram, we can create a sitemap that provides intuitive navigation and easy access to key information. Here is an example structure:

Here, we have a simple sitemap that shows how we can allocate users to specific sections. We start with the home page, which consists of sections such as:
- Brief description of the company's activities.
- Redirects to the most important sections (e.g., "Automotive," "Marine," "Career").
- Banners to encourage contact.
Then, we have separate sections ("Automotive" and "Marine"), where we present products, engines, turbines, and compressors.
We also have a product search engine, which, on the one hand, works for all products but also allows us to conveniently filter only those in the "Automotive" department and in the "Marine transportation" department. This way, no matter where we direct users from, they will only see the products they’re interested in.
Finally, we direct all users to "Contact" (a contact form with an option to auto-fill data based on the user's path.).
In addition, we still have pages of subsections:
About us
- Company history
- Values and mission
- Awards and achievements
Investor relations
- Financial reports
- Calendar of events
Career
- Job opportunities
- Information about the recruitment process
As we need to develop the website, we can add more of them, but it’s worth remembering to properly plan their appearance, content, and how we want to present the whole thing.
Building a website on Drupal using Droopler
When the sitemap is ready and we know what information and functionality should be included in each section, we can move on to the technical implementation of the project.
At this point, we begin to plan how each subpage will look, what types of content it will have, and what tools we will use to create it. Choosing the right components, such as landing pages, product sheets, contact forms, or search engines, is crucial so that users can easily navigate through the website to find all the information they need.
To do this, we take advantage of Drupal's flexibility, specifically its Droopler distribution, which allows us to easily and quickly create websites using ready-made components such as banners, galleries, search engines, or sections with forms. It enables us to easily build a dynamic, aesthetically pleasing, and functional web page that meets all of our business needs.

What can you build on Droopler?
- Landing pages
Most key subpages, such as product sections, are created as so-called landing pages. These are pages built from modules that can be freely configured. Each module can contain images, text, CTA buttons (calls to action), sections with information, or links to other parts of the website.
Example: A company's homepage could include a module with a welcome banner, a section showing key products and company information, and a featured button redirecting users to key sections such as "Products" or "Contact Us."
- Product cards
Every product on the website should have its detailed page, known as a product card. In Droopler, the product card includes such elements as:- Product title and images (with gallery option).
- Technical specifications in the form of a table.
- A product description that can be enhanced with additional sections, such as "Awards and recognitions."
- Contact form with an option to automatically fill in data based on the product the user came from.
- Contact forms
Forms are an essential element of a website, allowing users to make direct contact. In Droopler, forms can be embedded in landing pages or available as standalone subpages. They can be customized for different audiences, such as investors, the purchasing department, or potential employees.
- Search engines and product filters
Droopler offers flexible search engine tools. Users can search all products available on the website or limit results to specific categories, such as "Automotive" or "Marine Transportation." Filters allow users to quickly find products according to selected parameters, such as engine power, type, or weight.
- Blog and case studies
A blog for the manufacturing industry is a great tool to support a website's search engine optimization (SEO). In Droopler, you can create blog posts or "case studies" sections that showcase your company's experience working with customers.
Example: the "Automotive" section
For the "Automotive" section, we can build a page that contains several elements.
- Welcome banner: a photo of a car, a slogan describing the company's specialization in engine manufacturing, and a CTA button leading to a list of products.
- Product overview: a list of the most popular engines with a redirection to their detailed descriptions.
- History and experience: a text section showing the company's achievements, awards, and certifications.
- Contact form: the ability to quickly ask a question or order a product.
How to create page elements in Drupal using Droopler?
Droopler offers us many ready-made solutions, which makes adding new elements to the website very intuitive and easy to use.
Adding a product in Drupal using Droopler
The process of adding a new product, such as an outboard motor, is a key step in creating a manufacturing company's website. How to do it step by step?
1. Product creation
- Log in to the Drupal admin panel.
- Select the "Add content" option.
- Select "Product" from the list of available content types.
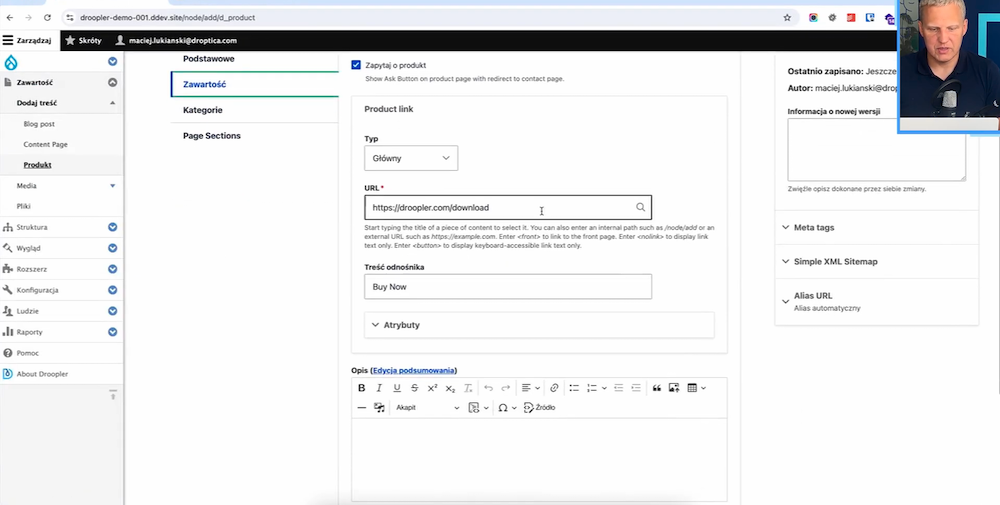
2. Completing basic information about the product
- Product title.
- Description.
- Key information, for example, is in the form of a table.

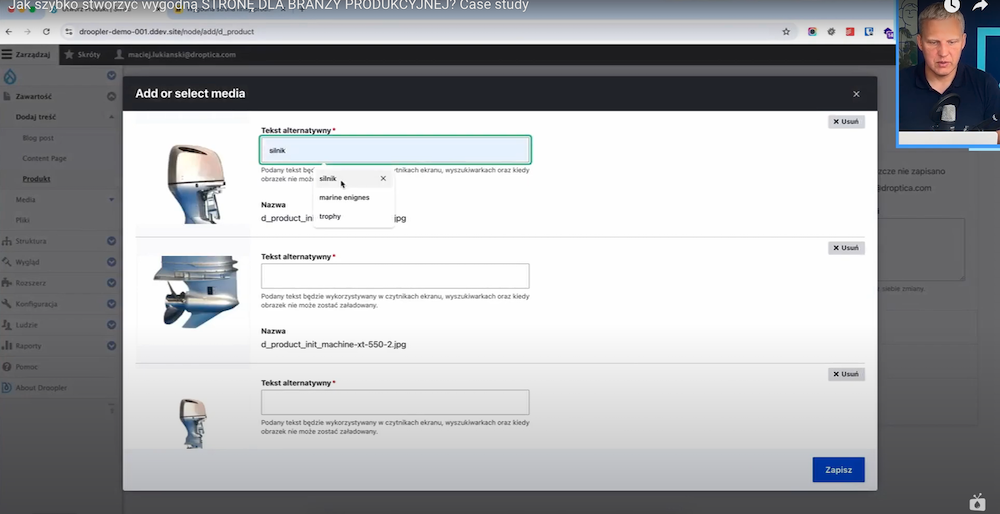
3. Adding product images or video
- In the "Photo Gallery" section, select the option to add photos.
- Load images from your computer or choose from images previously added to your media library.
- Add alternative text (alt description) for each photo.

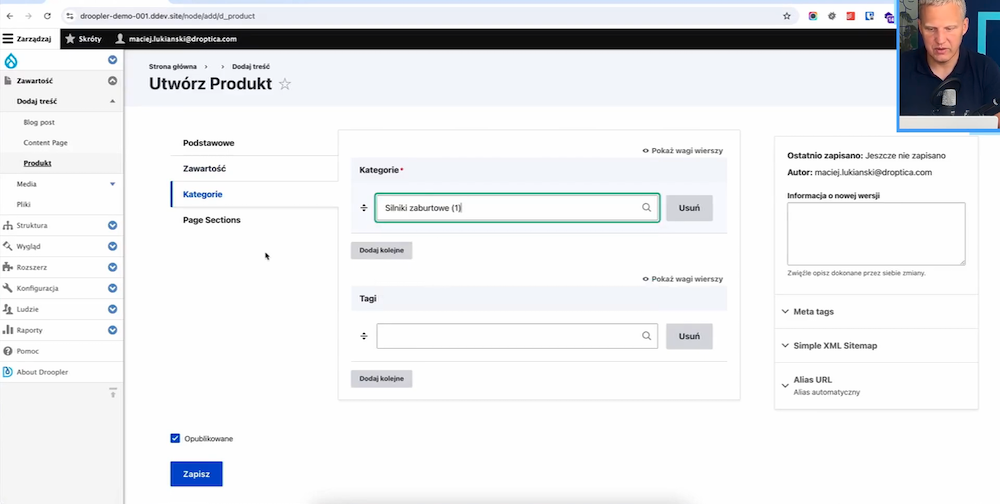
4. Product category assignment
- In the "Category" section, select the appropriate category.
- This will allow you to filter the product in search engines and listings on the website.

Here, we can also add metatags, which are important for SEO. They will be created automatically, but it’s worth editing them and adjusting the product information that should be there.
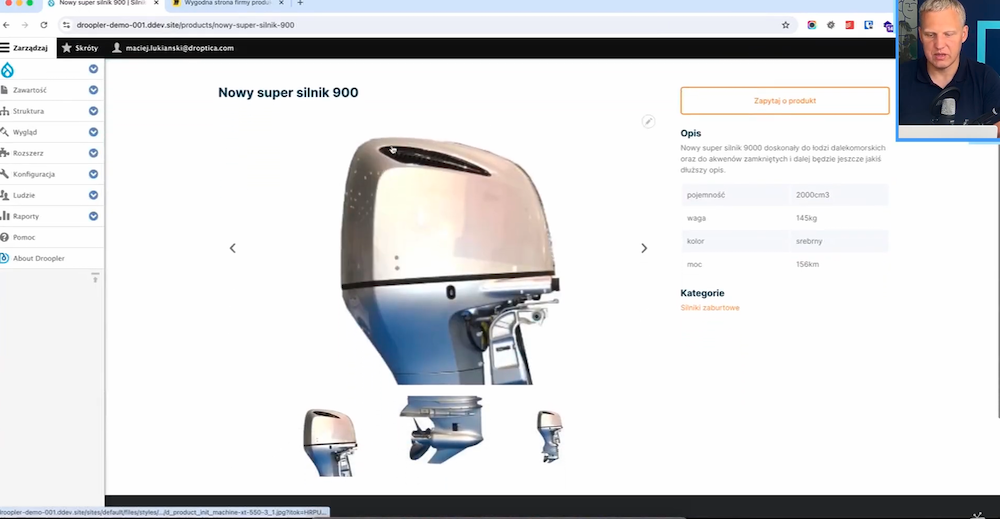
The result of adding a product
When you add a product in Droopler, the product card contains elements such as:
- Photo gallery: a visual presentation of the product.
- Technical specifications: all key data in an easy-to-read table format.
- Description: short but attractive content describing the advantages of the product.
- CTA: buttons that lead to a contact form or other related sections.
A product card created this way is visually consistent, attractive to users, and supports SEO efforts, which increases its visibility in search results.

Adding a subpage using Droopler
In Droopler, we can also very easily add a new subpage.
1. Adding a new subpage
The process starts with adding a new type of content:
- Go to the administration panel and select the "Add content" option.
- Select "Content Page" as the type of subpage to be created.
- In the title field, enter the name of the subpage, such as "Outboard motors."
- Add the main image of the subpage.
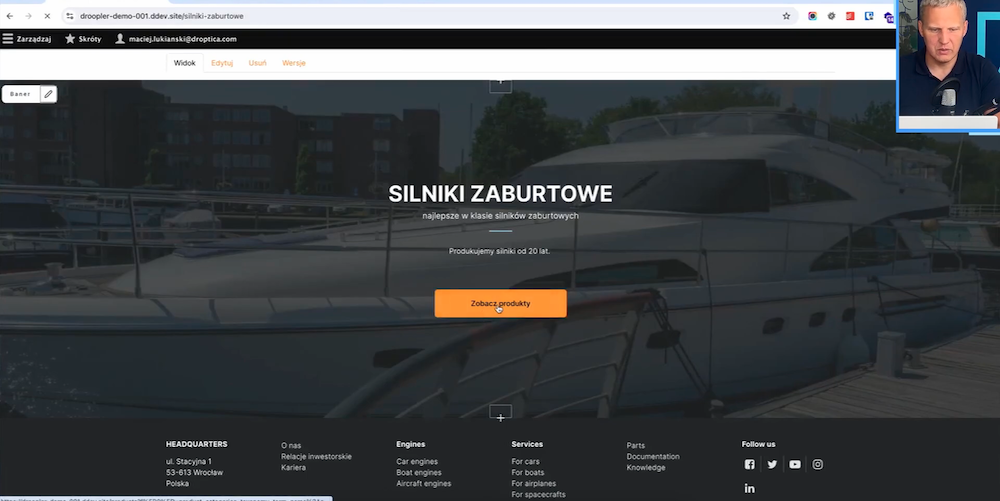
2. Creating a welcome banner
A welcome banner is a key visual element of any subpage. To create it:
- Select the "Banner" component.
- Enter a heading, such as "Experts in maritime transportation."
- Add Description.
- Add a CTA button (Call to Action), such as "See our products," that leads to a list of products in the corresponding category.
- In the banner settings, adjust the height and padding to make it look professional and visible on the page.

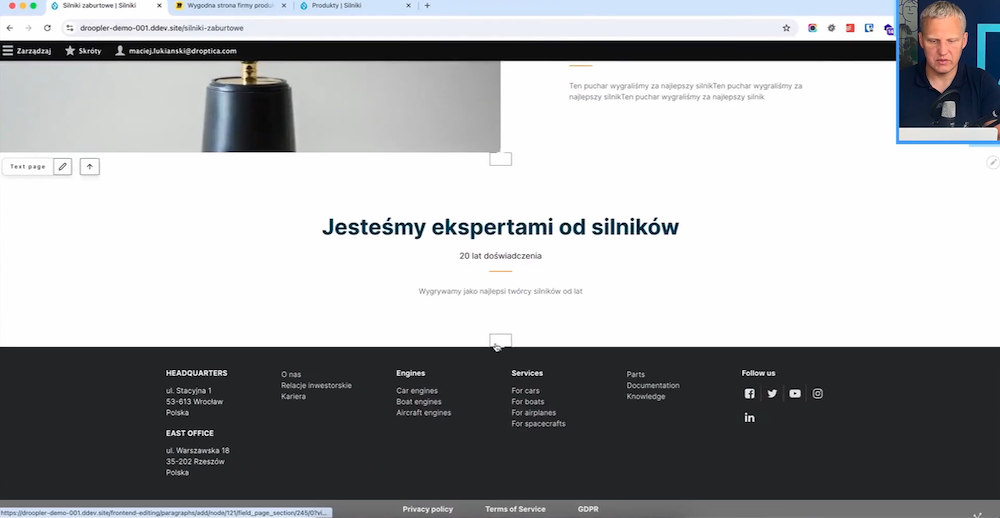
3. Adding an information section
Add a text section describing the company's experience:
- Select the text component.
- Add a headline like "Our experience in the maritime industry."
- In the body, describe:
- Number of years of experience in marine engine manufacturing,
- Cooperation with major shipyards,
- Important certificates and awards.
- Optionally add icons or images to support the content.
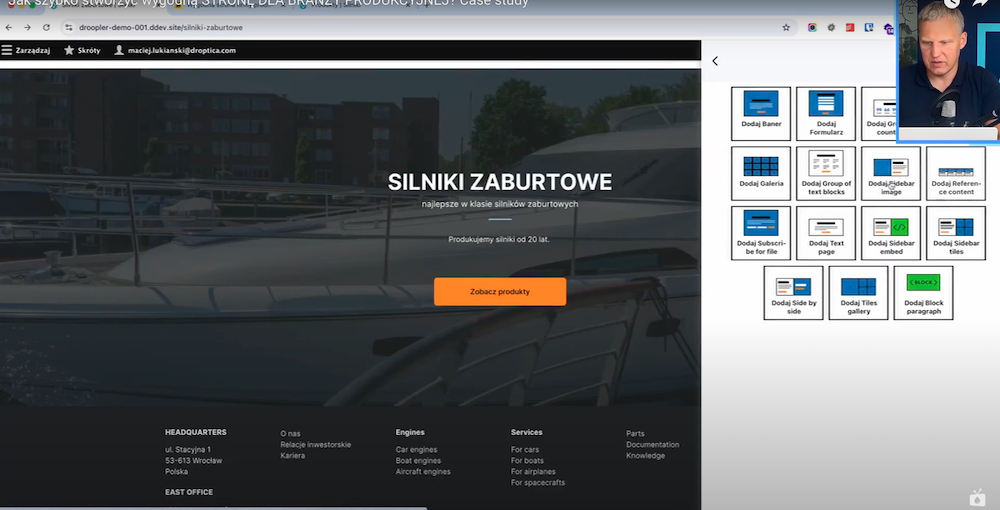
4. Adding ready-made elements to the page
In Droopler, we have ready-made components at our disposal, thanks to which we can very easily and quickly adapt the page to the type of content we want to put on it.

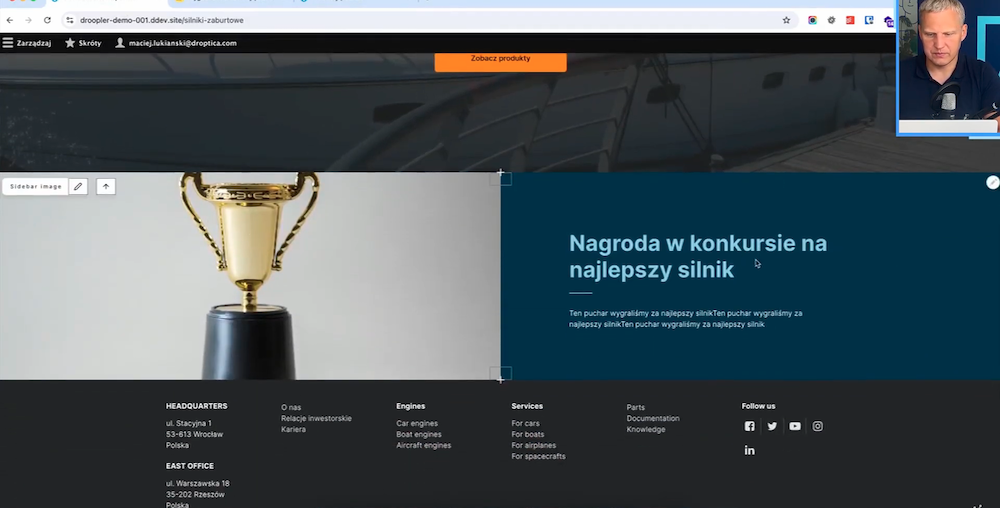
Example 1: Section on awards
- Select the "Image with Text" component.
- Add a photo of the award, such as a cup or ISO certificate.
- Enter description.

Example 2: Information section
- Select the text component and add a header.
- Add description content, such as experience information.
- Optionally add icons or images to support the content.

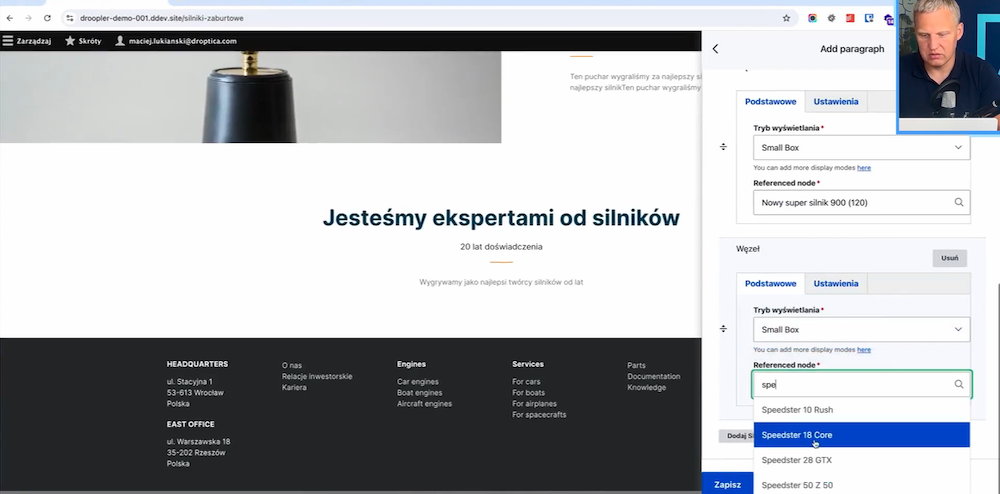
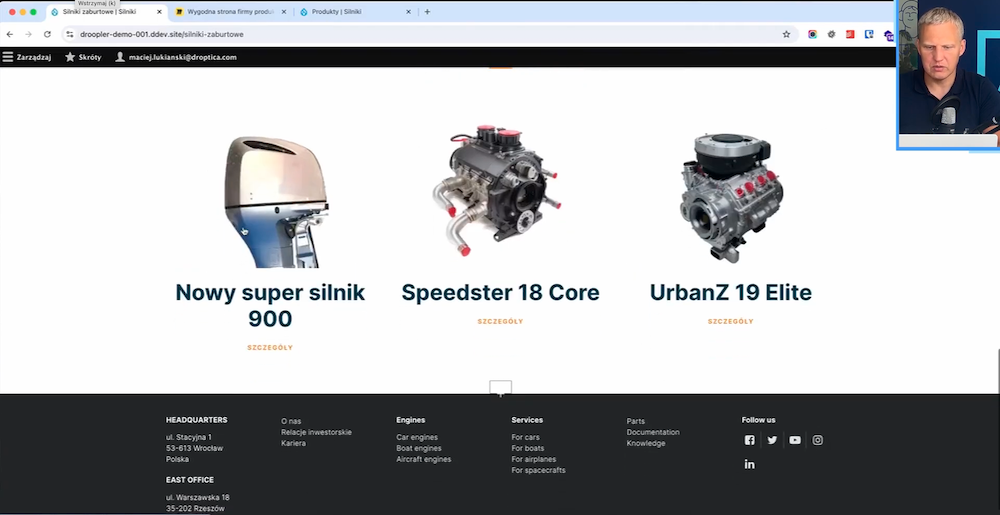
Example 3: Highlighting products
- Add "Group of text blocks".
- Select the products you want to show.

- In the edit, set the appropriate number of displayed items to present themselves properly on the web page. Save the changes.

You can freely maneuver the order of added page elements and edit their appearance and content at any time.
Moving on, it's worth remembering that there should be a contact form at the bottom of each page that is easy for the user to find.
5. Creating the "contact" section
Add a contact section at the end of the subpage:
- Select the "Banner" component.
- Enter a headline, such as "Contact Us."
- Add a link to the contact page so that's where the user is redirected.
6. Adding menu linkage
To make the sub-page easily accessible:
- Go to the menu management section.
- Add a link named "Maritime transportation."
- Assign a new subpage to a category in the menu, such as under "Products."
- Save the changes.
Examples of Drupal website implementations using Droopler
Drupal with Droopler distribution is not just a tool for manufacturing companies. It is widely used in a variety of industries, and below are some interesting implementation examples that demonstrate its flexibility and capabilities.
1. Droptica company website
Droptica's website is an excellent example of the combination of Drupal and Droopler. It uses the same components that we offer to our clients. In the Case Studies section, you can see functional elements such as a sidebar presenting different elements on the left and right side, and the whole thing is based on intuitive modules. This solution allows us to effectively manage content and present it attractively.

2. Flowair
Polish company Flowair also uses Droopler on its website. The web page highlights user personas, such as designers, contractors, or builders. Each of these groups has a dedicated section that directs them to tailored information. In addition, extensive filters in the product catalog allow viewers to search and view detailed product sheets quickly.
3. Milk Drive Internet Plus
Milk Drive Internet Plus creates tools to support agriculture and also uses Droopler. Its website is visually different from others but shows Drupal's strength in multilingualism. Milk Drive has separate domains for different languages. All content is managed from a single system, allowing it to be easily translated and published in different markets.
4. Portamet
Polish steel door and window company Portamet has created its website on Droopler, highlighting its offerings through dedicated sections. Unlike the classic structure with a list of products, the homepage features direct redirects to specific solution categories, such as:
- loft doors,
- single-leaf doors.
This allows users to quickly get to the products they’re interested in. Detailed model pages feature videos showing how the products work and visual close-ups of the products, enhancing the appeal.
5. The Polish Football Association - Startups in the Game
The Startups in the Game project implemented by the Polish Football Association (PZPN) is an example of how Droopler can be used in an NGO. Although not a production company, the site shows how flexible a tool this Drupal distribution is. The website was designed to intuitively present content related to startup projects while maintaining visual and functional consistency.
How to build a website for the manufacturing industry? Summary
Creating a web page for a manufacturing company in Drupal using Droopler is a process that combines functionality, aesthetics, and flexibility. Key steps - from planning personas to creating a sitemap, to adding subpages and products - allow you to create a website that meets the needs of different user groups.
With Droopler, each subpage can be quickly designed and customized to meet the requirements of the audience. This is a very smooth solution in general because it enables you to build these pages from components that harmonize and allow the editor to create a website very flexibly.
Drupal and Droopler prove that creating professional websites can be fast and efficient, with impressive results. However, if you encounter difficulties with advanced configuration or need specific functionality, check out our manufacturing website development.