
How to Upgrade to Drupal 10 from Drupal 8 or 9? Comprehensive Guide
Changes in the digital world are inevitable and necessary. For Drupal users and developers, one of the key moments is migrating the system to its latest version. In this blog post, I focus specifically on the process of upgrading to Drupal 10, taking you step-by-step through how to prepare for it, what to check, and what actions to take to make the transition as smooth and seamless as possible.
Why Drupal 10?
The new version of Drupal was officially released on December 14, 2022, marking an essential step in the continued development of this content management system.
Upgrading to Drupal 10 is a matter of accessing new features and improvements and an important aspect of your website's security and stability. Support for Drupal 9 ended on November 1, 2023, making an upgrade not only recommended but, in some cases, necessary.
Differences between Drupal 9 and Drupal 10
Drupal 10 brings several improvements aimed at making work easier and improving security. Instead, it doesn’t introduce a complete change in the system's structure so that the transition from the previous versions doesn’t force the user to adapt to an entirely new environment.
Here are some fundamental changes compared to the previous version of the system:
- Olivero - new default frontend theme: Olivero replaces Bartik as the main frontend theme, introducing a fresh and modern design.
- Claro - a new default administrative theme: Claro replaces Seven, offering a more transparent administrative interface that is designed for efficiency and convenience of use.
- Partial replacement of jQuery by JavaScript: this change reflects a trend in web development, where JavaScript is steadily displacing jQuery due to its performance and flexibility.
- CKEditor upgrade to version 5: The latest version of CKEditor has been completely rewritten. It offers great possibilities for expansion and integration with modern technologies.
- Removed support for PHP below version 8.1: Drupal 10 requires PHP version 8.1 or higher.
- Symfony version 6.2: Unlike its predecessor, which supported this framework as early as version 4, Drupal's latest release requires Symfony version 6.2. This is a major step in improving the security and optimization of websites based on this content management system.
Removed modules and themes
Another significant change in the latest version of Drupal is the removal of some themes and modules that already had a "deprecated" status in Drupal 9. They are still available as contributed modules but are developed separately and aren’t part of Drupal core. Below is a list of them:
| Deleted modules | Removed themes |
| Aggregator | Seven |
| CKEditor (version 4) | Bartik |
| Color | Classy |
| HAL | Stable |
| Quick Edit | |
| RDF |
Required PHP and database versions
Drupal 10 has specific system requirements that you must meet to ensure the smooth operation of the platform. In addition to PHP version 8.1 or higher (8.1.6 is recommended as a minimum), you also need to make sure you have the correct database version. I present a list of compatible versions below:
| Database | Versions | Required extensions |
| MariaDB | 10.3.7 and higher | PDO |
| MySQL/Percona | 5.7.8 and higher | PDO |
| PostgreSQL | 12 and above | pg_trgm |
| SQLite | 3.26 and above | json1 |
Microsoft SQL Server and MongoDB are also supported through separate contributed modules.
Preparing for a Drupal upgrade
I recommend creating a website and database backup before proceeding with the upgrade. This will allow you to quickly restore your web page in case of any problems. Also, ensure that your hosting supports the PHP and database versions required by Drupal 10, as I wrote above.
Migration from Drupal 8
In November 2021, support for Drupal 8 ended, resulting in no further security updates and technical support for this version. So, it's worth thinking about migrating to a newer system.
For Drupal 8 users planning to migrate to Drupal 10, an initial upgrade to version 9 is necessary. This is an essential step in the migration process, allowing a smooth adaptation to the latest standards and features "ten" offers. Once this first phase of the upgrade is complete, you can proceed to the next steps. For more information and tips on upgrading your system from Drupal 8 to 9, check out our article on how to properly take care of a Drupal upgrade.
Migration from Drupal 9 to 10
If you’re upgrading from Drupal 9 to 10, you should be prepared for the whole process to consist of many steps. I describe each of them below to make it easier for you to perform the migration yourself.
1. Upgrade PHP to version 8.1
If you don't already have this version or higher, you need to proceed with the upgrade. Before starting it, check that all modules and themes on your website are compatible with the newer PHP version. Useful tools for this process are PHP Codesniffer and PHP Compatibility.
2. Upgrade Drupal 9 to the latest version
The next step is to upgrade Drupal 9 to a minimum version of 9.4.4 (however, the latest version, 9.5.11, is recommended). To do this, you can use the following commands:
composer update "drupal/core-*" --with-all-dependencies
drush cr -y
updb
drush cex -y
3. Uninstall themes with "deprecated" status
The Classy, Bartik, Stable, and Seven themes have been removed in the latest version of Drupal. So before upgrading, uninstall them from /admin/appearance. However, if you have any themes based on the above, you can install their contributed versions using the following commands:
composer require drupal/seven
composer require drupal/classy
composer require drupal/bartik
composer require drupal/stable
4. Migration to CKEditor 5
Migrating the editor to CKEditor 5 is a process that can be more complicated than a standard upgrade, mainly because CKEditor 5 was written from scratch. The new architecture brings many advanced features and improvements. However, due to a complete code rewrite, not all plugins available in CKEditor 4 will be directly compatible with the new version.
Before migration, it’s important to carefully check the compatibility and availability of the plugins you’re using and possibly rewrite them for the latest version of the editor. You can read more about this in the CKEditor documentation.
If all plugins are compatible, you can proceed to the following steps:
- First, go to /admin/modules and install the CKEditor 5 module.
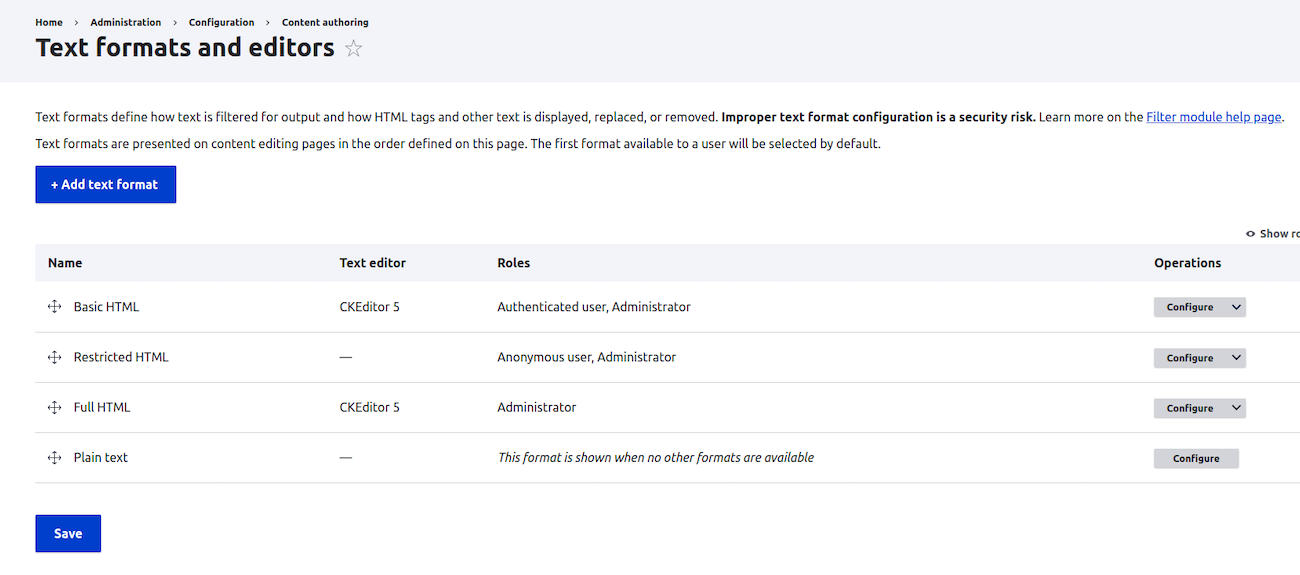
- Then go to /admin/config/content/formats and click the "Configure" button next to each format you want to change the editor.

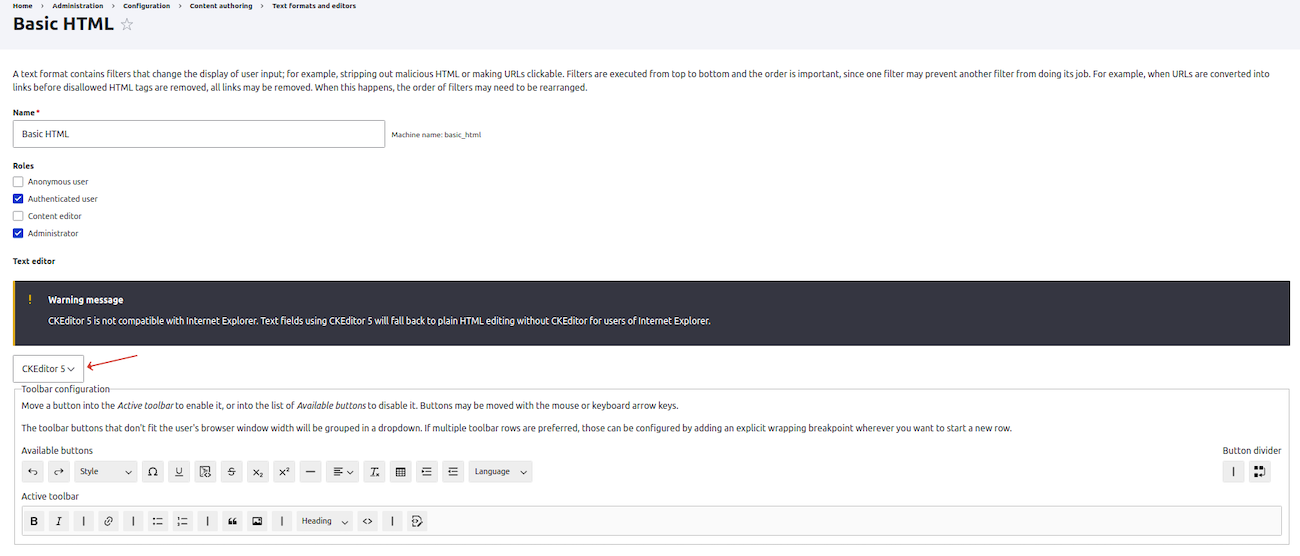
- Change the editor in the box marked with a red arrow below and click "Save" at the bottom of the page. Proceed in this way for each format that needs changing.

- In the last step, go to /admin/modules/uninstall and remove the CKEditor module.
5. Update modules using Drupal Upgrade Status
Before starting the upgrade, installing the Drupal Upgrade Status module is also recommended. The main task of this tool is to analyze the compatibility of currently installed modules and themes with the standards of the new system version. This allows users to quickly identify elements that need to be upgraded or modified before carrying out the migration process.
The first step is to install and enable the module:
composer require drupal/upgrade_status
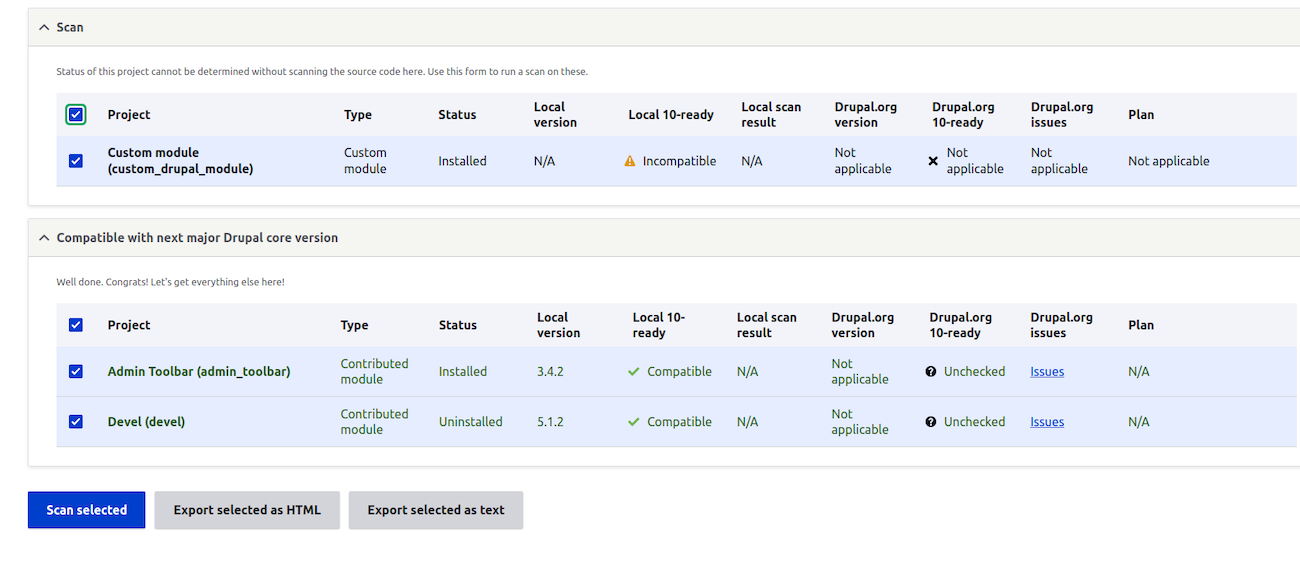
drush en upgrade_status Then go to /admin/reports/upgrade-status, select the modules to check, and click the "Scan selected" button. 
After the scanning process is complete, you’ll receive feedback with a list of modules incompatible with Drupal 10.
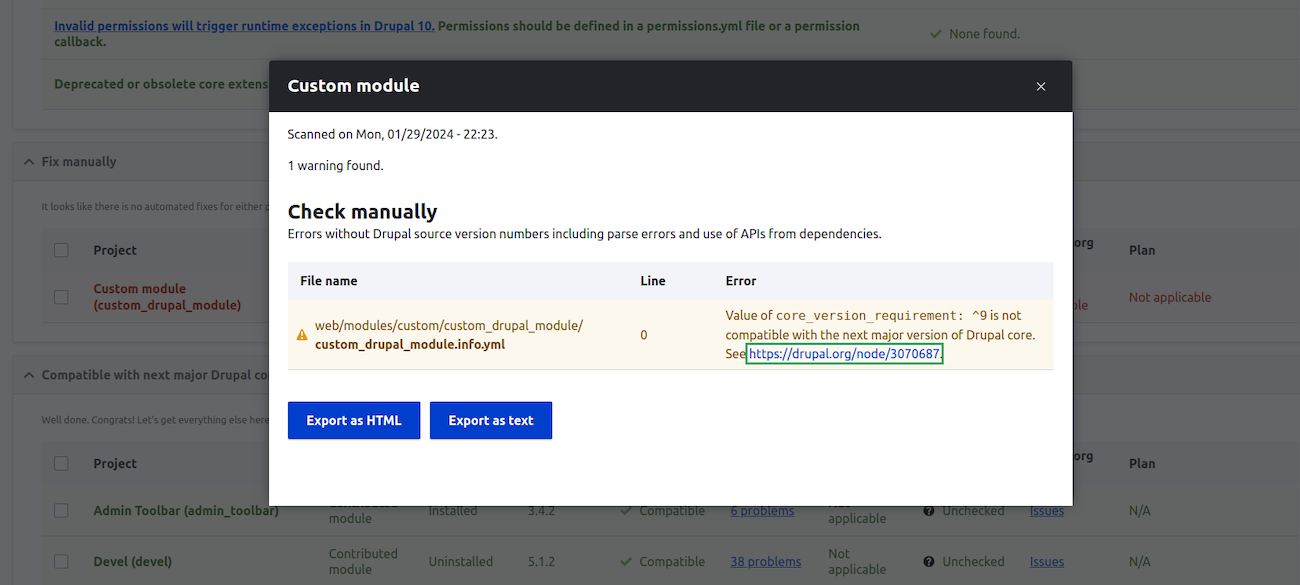
In my case, there is a problem with the Custom module. As you can see in the image below, the Drupal Upgrade Status module itself suggests a solution to the problem. In this case, it’s an error related to the core version in the info.yml file. I corrected the errors in the code and scanned it again - I recommend the same to you.

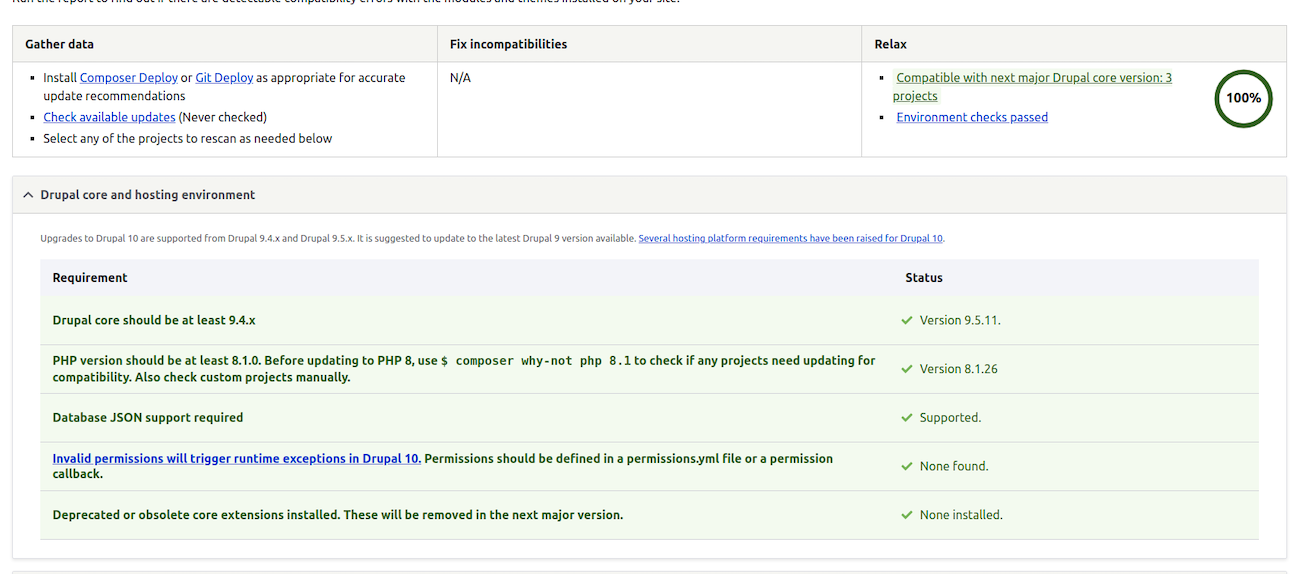
Resolve compatibility problems until the bar in the upper right corner indicates 100%.

For your custom modules, you can easily make changes to the code yourself. Most often, contributed modules need to be upgraded to the latest versions supporting Drupal 10.
Things get complicated when the module you’re using doesn’t yet support Drupal 10. There are several solutions to this problem. One of them is a plugin for Composer that allows you to install modules that aren’t yet compatible with Drupal 10. Below, I suggest how to do it.
The first step is to install the plugin:
composer require mglaman/composer-drupal-lenientThen, add the module you want to update using the command:
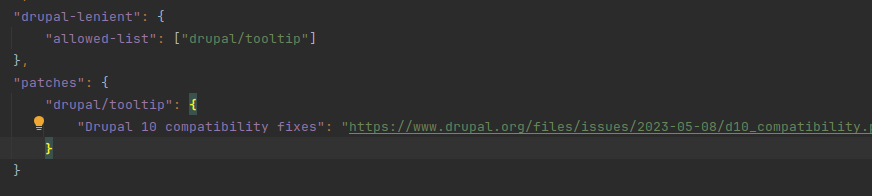
composer config --merge --json extra.drupal-lenient.allowed-list '['module name']'The final step is to create a patch to add compatibility of your module with D10 and upload it to composer.json.

If you’ve successfully passed the entire process, you can proceed to the next stage of the upgrade.
6. Upgrade Drupal Core to version 10
Before upgrading Drupal core, it's a good idea to review composer.json and remove outdated patches that are incompatible with the newer version. After completing this process, implement the next steps.
Type the command in the terminal:
composer require 'drupal/core-recommended:^10' 'drupal/core-composer-scaffold:^10' 'drupal/core-project-message:^10' --update-with-dependencies --no-updateIf you’re using core-dev, use this one:
composer require 'drupal/core-dev:^10' --dev --update-with-dependencies --no-updateThen raise Drush in composer.json to the latest version:
composer require 'drush/drush:^12' --no-updateRun the command:
composer updateIf the versions in Composer work without any errors, run:
drush cr -y
updb
drush cex -y
7. Website testing
After upgrading to Drupal 10, it’s important to conduct thorough website tests in a local environment. Make sure that all key functionalities and website elements are working correctly. You should check essential functions such as forms, navigation, module performance, or integration with external services. It's also a good idea to review the website thoroughly from a visual perspective and look at logs to detect potential errors.
8. Deployment to test and production server
Once the website has been thoroughly tested in a local environment, the next step is to deploy it to a test server. This is a recommended action, as it allows further testing to be carried out in conditions similar to the actual usage environment.
After successful testing on the test server, the deployment phase to the production server follows. This is the final phase of the upgrade, during which the website is launched in the target environment and becomes available to all users. It’s worth ensuring that this process is carefully planned and executed. This will succeed in minimizing downtime and potential disruptions to website availability.
Remember to thoroughly check your hosting for Drupal 10 requirements once again before deploying to a production server, and make sure you’ve backed up your web page and database.
List of potential problems during the Drupal upgrade
You may encounter several different problems when upgrading your system to Drupal 10. Take a peek at my list to know what to expect and how to deal with them.
1. Functions removed and marked as "deprecated"
In Drupal 10, many features that worked in Drupal 9 have been removed or marked as "deprecated." This can cause potential errors in logs. The solution to the problem is to improve the code or write patches for the modules in which they occur. An excellent tool to assist in this process is the Drupal Upgrade Status module described earlier.
2. AccessCheck() required
As of Drupal 10, all content entity queries must include a call to the ::accessCheck() method before they’re executed. This is a system requirement to enhance security and access control.
3. The jQuery once function
The jQuery once function has been removed from Drupal 10 core, but it’s still present in many community-supplied modules, which can result in errors:
Uncaught TypeError: $(...).once is not a function
Potential solutions:
- Change core/jquery.once library to core/once in *.libraries.yml of the module or theme.
- Change the $.once() function to once() in js files.
4. Modules incompatible with Drupal 10
A common problem when upgrading is the incompatibility of custom and contributed modules with Drupal 10. I described potential solutions to such issues in the paragraph on the Drupal Upgrade Status module.
5. Dependencies in Composer
Attempting to update is quite often blocked by dependencies of various modules in Composer. A helpful tool in resolving such conflicts will be the commands, which I describe in more detail in the next paragraph.
List of useful commands
To simplify your actions in Composer, I’ve prepared a list of practical commands to use depending on the situation.
1. Composer why-not (you can also use composer prohibits)
This command displays a list of dependencies preventing updates. Application example:
composer why-not drupal/core ^102. The --no-update flag
Allows you to add a new dependency to composer.json without immediately updating it and installing new packages. Application example:
composer require 'drush/drush:^12' --no-update3. The -dry-run flag
It allows you to simulate the update process without actually making changes. The Composer will show what actions will be taken during the update but will not make any changes to the actual files or dependencies of the project. Application example:
composer update --dry-runDrupal 8 or 9 upgrade to 10 - summary
The process of upgrading to Drupal 10, while requiring some effort and commitment, is an investment that can bring significant benefits to your website. It’s not only a step forward in taking advantage of the latest features and improvements but also an essential aspect in improving security and bringing your website up to the latest web standards.
Hopefully, this guide will make it easier for you to go through the process and provide you with all the necessary tools to do it effectively and without much difficulty. However, if at some point you decide you need professional help upgrading your website to Drupal 10, our experienced developers can perform a complete upgrade or assist you with the migration phase of your choice.