
Drupal Layout Builder - a great tool for creating layouts
Layout Builder is a tool for building Drupal 8 entity layouts. It gained popularity a couple of years ago, but Drupal developers are still using it more and more. If you haven’t done it yet, or want to refresh your knowledge, we’ll explain how to install, launch, manage, and use this module.
What is Drupal Layout Builder?
The Layout Builder module has been included in Drupal Core starting with version 8.5, and it still undergoes significant changes and metamorphoses. However, its basic functionality remains unchanged. It helps developers to easily and conveniently build page layouts using a UI, and it enables embedding and linking any elements in a layout, like fields, views, menus, and forms.
Installing and setting up the Layout Builder module
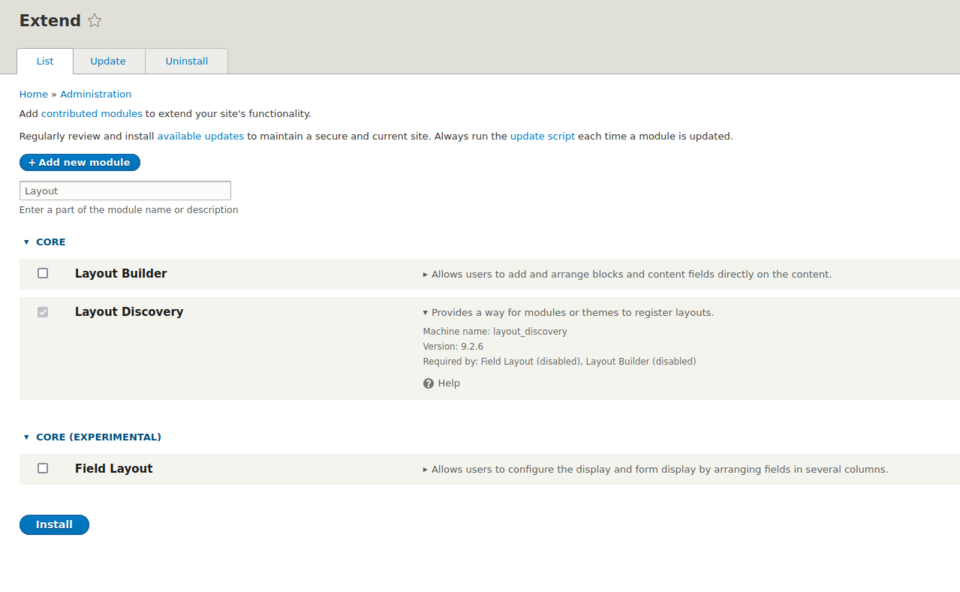
As we mentioned earlier, the Layout Builder module has been available in Drupal Core since version 8.5, which means that all you have to do is install it.

You don't have to do any additional configuration of the module, and you can start using it immediately, which you will see in the next step.
As of September 2021, the latest stable branch of Drupal is 9.2.6, and this is the version we are going to use for all our examples.
Launching Drupal Layout Builder
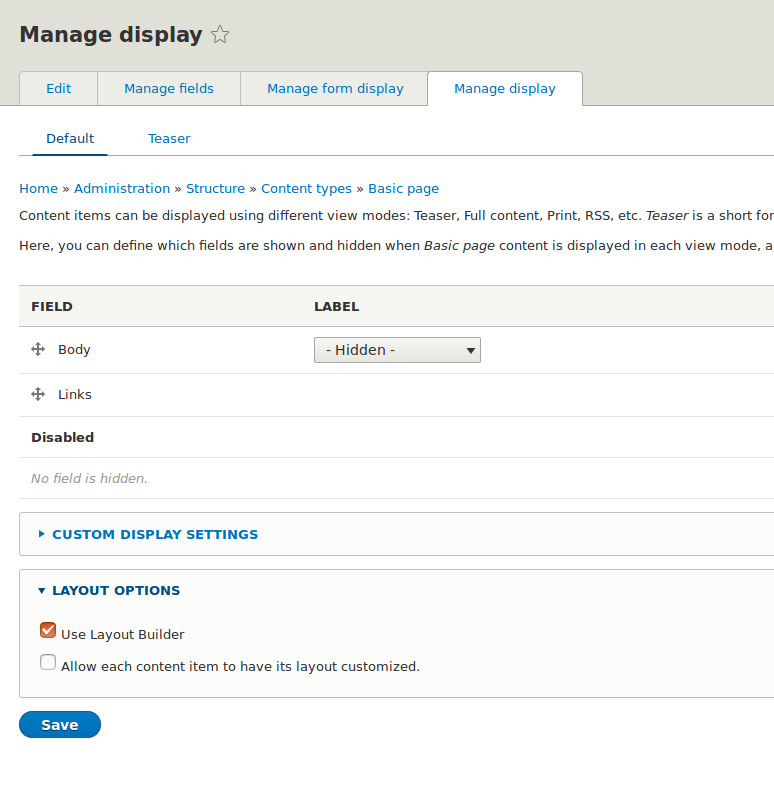
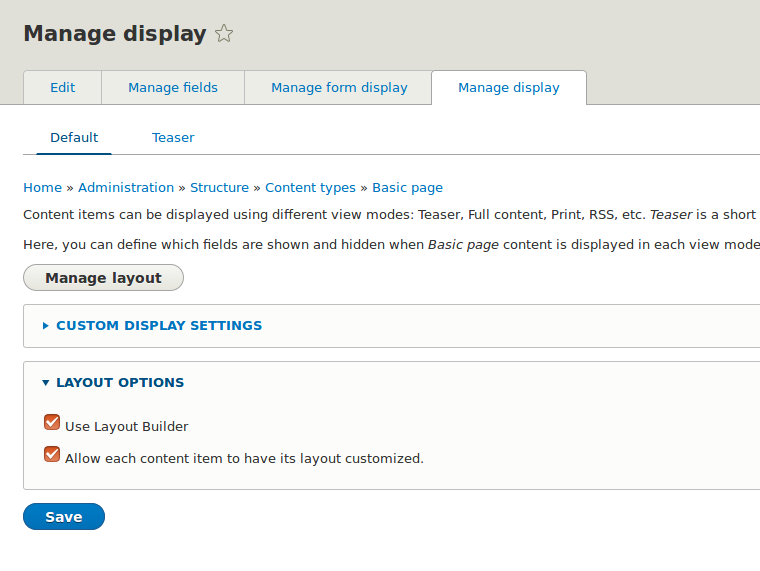
Given the fact that Layout Builder can be used only in entities, immediately after installation, you can find an option to use this module in place of the default display manager in the Manage display tab in all types of entities.

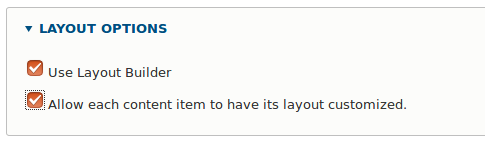
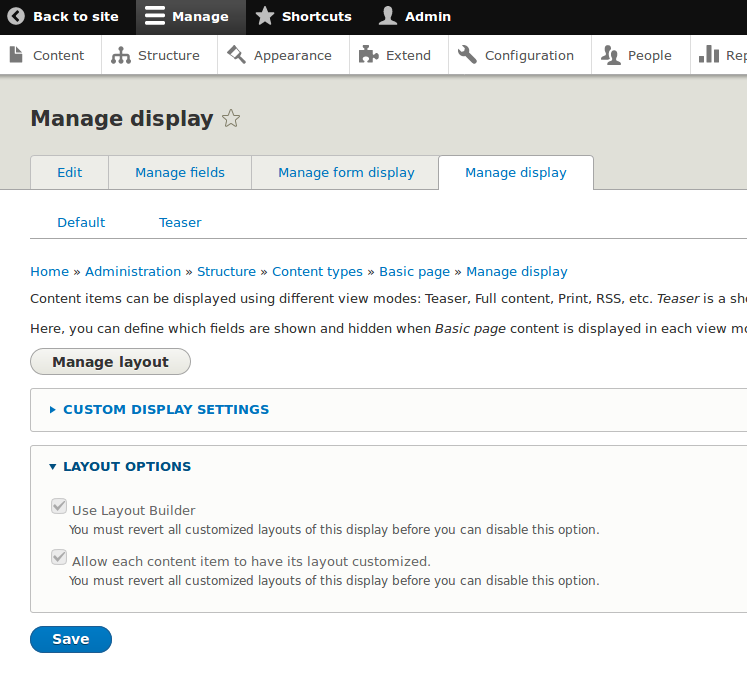
Using Drupal Layout Builder, you can create layouts for a given type of entity, so each entity of a given type will have the same layout. However, you can also use an additional option:

It allows individual entities to overwrite the default layout for that entity type. This, in turn, offers pretty much unlimited possibilities, enabling you to change the appearance of only one entity of a given type while keeping the layout of all the other entities.
After applying the selected options, the display management form changes its appearance. You can also find an additional button labeled as Manage layout.

Please note, that since version 8.6 the module allows you to enable/disable Layout Builder for a given view mode. This means that the Teaser mode remains untouched and uses the standard Drupal engine.
Layout management
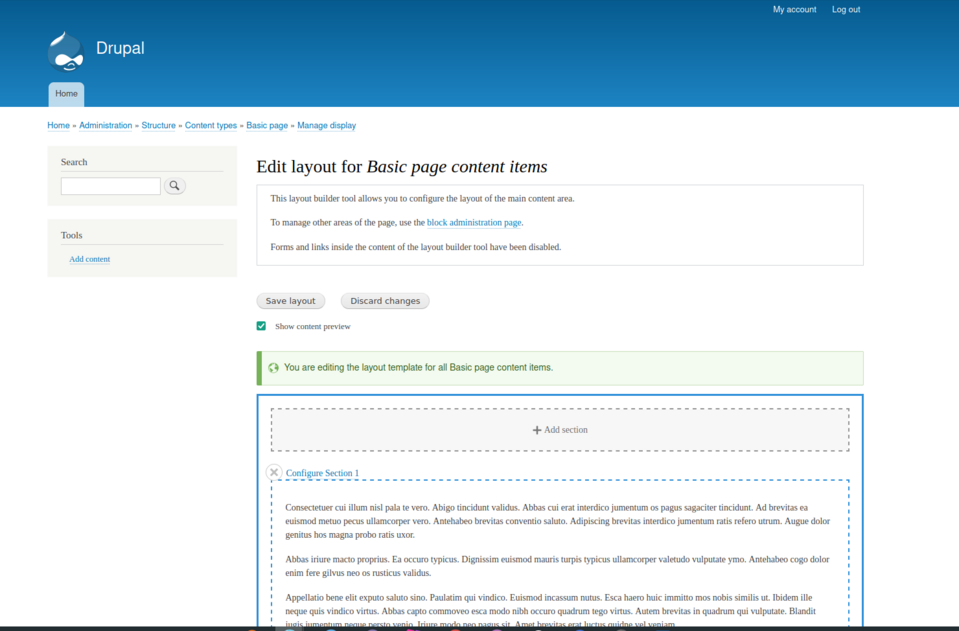
What does this mysterious Manage layout button do? It takes you to the layout editing page, which uses the default page layout.

In this mode, you can manage sections and blocks in a section. You can also easily change the section order, as well as move blocks inside and between sections by dragging and dropping.
It’s important to confirm all operations by clicking the Save Layout button.

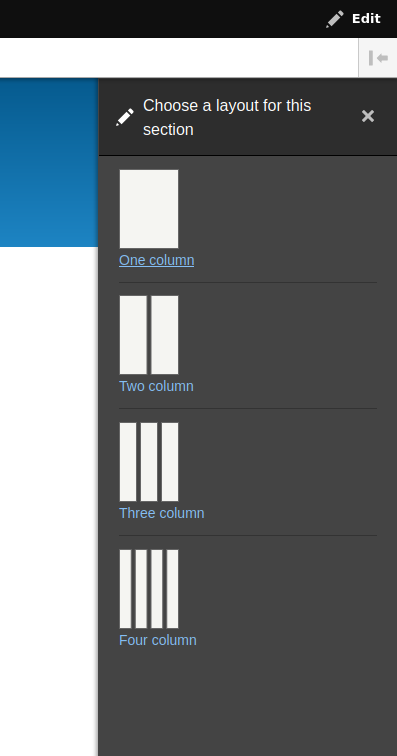
To add a new section, click Add Section. Then the available layouts will appear on the right-hand side

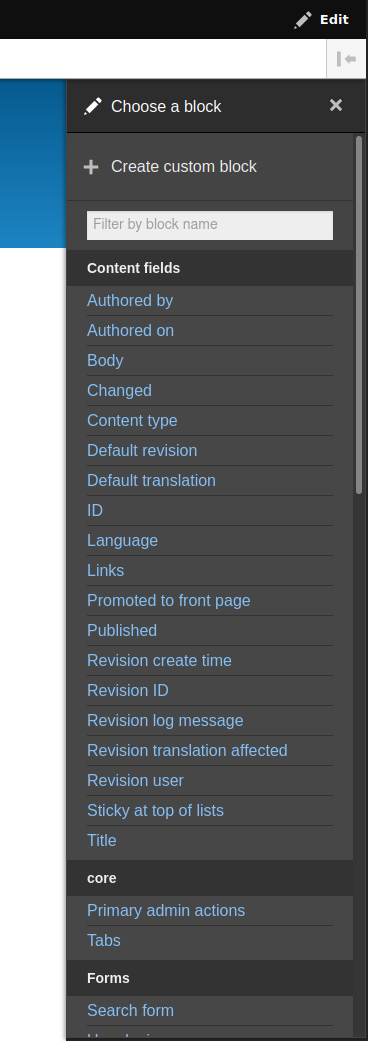
After you select one of them, a section will be added using the selected layout. You can then fill the section with blocks. To do this, click Add Block.

You can select from many available options. Apart from fields, you can also easily embed a form, view, menu, or blocks in an entity.
If you need something even more powerful, combine Layout Builder with Entity Blocks module (entity_block), which enables you to embed any entity in a selected view mode as a section block. By doing so, you can easily reuse previously created elements and place them anywhere in the layout.
Single entity layout
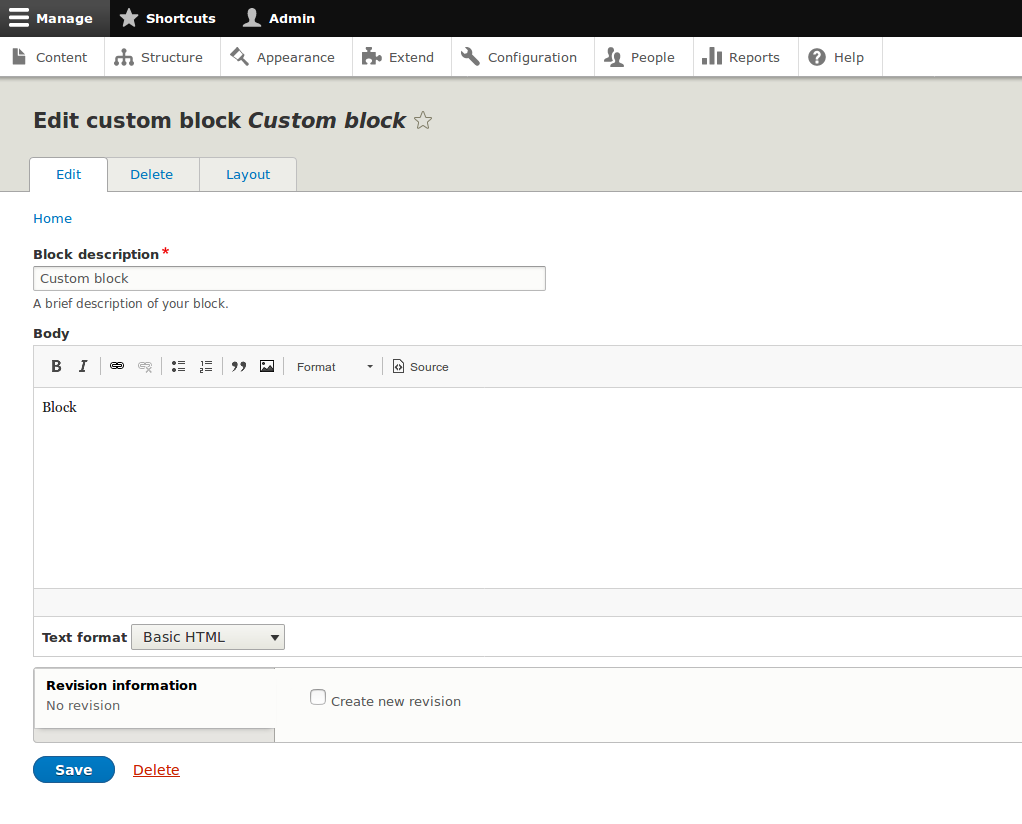
So far, we have been working on a layout for the entity type. But let’s assume that you want a single entity to display a bit differently than the rest, for example with your own block.
Layout Builder expands entity routing with an additional page with /layout argument, which means that you can find an additional Layout tab when editing a block or node.

When viewing a node, you can also find a quick shortcut to layout editing available in the tabs:

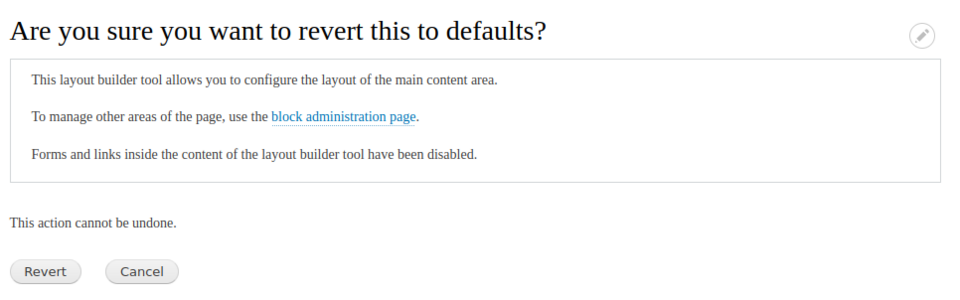
All you have to do now is to modify the existing default layout according to your needs and apply all changes. If you ever find yourself having to restore a default layout, you also have the option to “Revert to defaults”.

Important: If you've used the option of changing the layout for a single entity, the possibility of disabling the Layout Builder will be blocked.

Only restoring all changed layouts to their default values will enable you to change the layout options again.
Layout Builder under the hood
Drupal Layout Builder is definitely impressive when it comes to GUI management. However, the programming tasks that you will encounter while working with the tool on a daily basis might be a bit more complex. You might then ask how to work with Layout Builder with code.
It turns out that enabling and unlocking templates for a single entity is relatively easy.
Simply load the display:
$entityViewDisplay = \Drupal::entityTypeManager->getStorage('entity_view_display')->load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');
It will return a LayoutBuilderEntityViewDisplay type object, which you then have to modify like so:
$entityViewDisplay->enableLayoutBuilder();
to enable the Layout Builder for a given view mode, or additionally set the flag:
$entityViewDisplay->setOverridable(TRUE);
to enable creating individual layouts for a single entity.
Then, you need to save everything.
$entityViewDisplay->save();
What actually happens under the hood is that the Layout Builder module adds the layout_builder key to the third_party_settings of a given entity type, containing values for the parameters shown above (enabled, allow_custom) and stores the default layout for this type of entity under sections.
If the setOverridable flag is set to TRUE, it creates a new entity field called layout_builder__layout, which stores the modified layout for this particular entity.
On the other hand, creating a section with code and filling it with appropriate content is a bit more complicated.
Let's start with creating a new section. To do this, we need to create a new instance of the \Drupal\layout_builder\Section class, including the layout_id parameter, which serves as a layout identifier.
Pro tip: Layouts are defined in *.layouts.yml files and the default templates can be found in the layout_discovery module.
Then the simplest way is simply to add another element to the section, in which case you are going to use the appendComponent method, which takes on an instance of the \Drupal\layout_builder\SectionComponent class as an argument. However, first, you will need to prepare a couple of things before you can create such a section component. First of all, you will need:
- the uuid of the embedded element,
- the name of the region in the section,
- plugin configuration.
In this example, we are going to use the plugin provided by Entity Blocks to embed a sample node in a single-column section:
$section = new Section('layout_onecol');
$uuid = $node->uuid();
$region = ‘content’;
$pluginConfiguration = [
'id' => 'entity_block:node',
'provider' => 'entity_block',
'label_display' => FALSE,
'view_mode' => 'default',
'entity' => $node->id(),
];
$component = new SectionComponent($uuid, $region, $pluginConfiguration);
$section->appendComponent($component);
You always have to keep in mind that layouts are stored in third-party settings or in a field, so to save the section you will have to save it in one of these places.
In our example we are using a field, so:
$entity->layout_builder__layout->setValue($section);
$entity->save();
By doing all of these steps, you now added a single column section to an entity and displayed a sample node in it.
You may also be interested in: Custom Entity Forms on the Example of User Editing and Registration
Pros and cons of the Layout Builder module
Below, we prepared a short list of some pros and cons that we discovered while working with Layout Builder:
Pros:
- Ease of deployment – the module is already in the core, there is no need to implement new entity types.
- Convenient interface with drag&drop functionality.
- Customization options for individual entities.
- An easy way to combine fields with other entities, without having to create additional reference fields.
- A convenient way of embedding existing entities using Entity Blocks.
Cons:
- As the website grows (new entity types and embeddable elements), the loading time of all available elements increases drastically.
- Given that the module is UI-focused, adding new layouts could be more intuitive. Currently, we need to create .yml files and templates using code.
- With a large number of elements in the layout, dragging elements between sections becomes a bit difficult.
- Difficult access to sections in Twig, names are suffixed with uuid, which makes it difficult to render a selected section.
Drupal Layout Builder - summary
Drupal Layout Builder brings many interesting possibilities in terms of layout management, using both user interface and code. Is it going to replace all existing solutions?
In my opinion, it is a perfect tool that solves the problem of layouts on a macro scale. Creating closed components using popular modules such as Paragraphs, Field Group, and then building ready-made layouts made up of these components using Layout Builder seems like a perfect solution.
Like each and any Drupal module, Layout Builder has its own specific use – so, as always, it’s going to do better in solving some problems, and in case of other challenges it’s going to fare much worse. Just see it for yourself!










