
Module for Creating and Editing Content in Drupal – Gutenberg
Modern websites require modern solutions for their editors. Nowadays, a plain WYSIWYG text editor is often not enough. To meet the expectations of the current market, many solutions that provide users with the possibility of advanced, visual content editing have been created. One of these is Gutenberg. In this article, we'll try to describe its main functions and advantages, as well as present other interesting solutions.
WYSIWYG editor for Drupal
The WYSIWYG acronym means What You See Is What You Get. Tools of this type make it easier to work with content editing and also provide various options for text and multimedia formatting. Thanks to them, the final appearance will reflect what the editor sees in the editor window. The most popular solution implemented in Drupal is CKEditor. This isn't the only option, however, as there are many extensions of this type in the contrib modules repository. We'll briefly describe a few of them below.
CKEditor
Since Drupal 8, this module's fourth version is available in the core. It allows you to replace an ordinary text field with an editing panel similar to those known from software such as MS Word. CKEditor is very fast and intuitive, and thanks to the open source license, its popularity, and huge community, you can find a lot of plugins on the web that introduce new functions and expand the basic ones. Version 5 is also available, which at the moment is an experimental implementation, but will replace its predecessor in the next Drupal version. CKEditor 5 introduces a completely new editing experience. It has been improved in terms of visuals, functionality, and utility. Developers also have reasons to be happy, because the new version is much more convenient in terms of writing your own extensions.
TinyMCE
This solution enables advanced editing of website content. It's an alternative to CKEditor, but due to its lower popularity and the fact that the aforementioned tool was implemented into Drupal core, TinyMCE isn't flexible enough to integrate with other Drupal functionalities such as Media Library or Entity Embed.
N1ED
A plugin that takes the abovementioned Drupal modules to a higher level. It's available in Drupal as a contrib extension module for CKEditor. There's also a plugin for TinyMCE, but not as Drupal integration. The most important thing is that N1ED adds its widgets, Bootstrap layout editor, file manager, and image editor. Bootstrap block building tools are also available. The main concept is editing articles block by block, by selecting them from the gallery, or by using the build function. You can also create them by yourself and save them in your personal block gallery. The basic version of N1ED is free, but there's also a paid version that provides even more features.
Great editing experience – Gutenberg
Gutenberg is an editor similar to CKEditor, but provides a much better experience when creating content. In terms of UX, it's more similar to Layout Builder, but it's much simpler and more convenient. As a page builder, it's also compared to Glazed Theme, HAX, and the Paragraphs module.
Gutenberg is a modern, extremely powerful, and flexible web page editor. The authors of Drupal Gutenberg have tried to make this tool as user-friendly and useful for content creators as possible. All the website's elements that support Gutenberg are blocks. In addition to the fact that the module itself contains a huge number of useful widgets and blocks that you can use, its creators made sure that it's well-integrated with Drupal, thanks to which, you can use blocks from the Drupal core or your own custom ones.
Initially, Gutenberg was written as a plugin for WordPress, to which it owes its popularity. As of writing this, over 300 thousand websites are already using this plugin. In Drupal, this is a relatively new solution and less than 3 thousand web pages use it. However, integration with Drupal gives much more room for maneuver, both to content editors and developers. Such an amazing tool, combined with the unlimited possibilities of Drupal, is truly something wonderful. We'll try to convince you of this by discussing the key functionalities of the Gutenberg module.
Visual content editing and low entry threshold for editors
Unlike the standard solutions available in Drupal, Gutenberg allows you to edit virtually the entire article or a single page almost in real-time. The editor can immediately see the effects of their work, and thanks to the convenient and user-friendly panels for content formatting, they can easily arrange every element of the website exactly as they need it.
Blocks provided together with the module
Gutenberg contains approximately 60 basic blocks. About half of them are blocks for embedding services (such as Twitter or YouTube). Other allow editors to create basic page elements such as headings, paragraphs, or lists. There are also those making it possible to build complex systems and attractive components in a simple and intuitive way.
Drupal blocks
Thanks to the Drupal block embedding function, editors can use core and custom blocks prepared by developers. This makes the Gutenberg module even more flexible, and the creative process is limited only by the creativity of the website authors.
Reusable components
Newly created blocks can be saved in the library so that they can be reused in other articles. Such a solution will certainly make the work at many editorial offices easier.
Custom fields
It's also possible to add all kinds of fields available in Drupal, thanks to which you can easily integrate the content type with meta tags, for example. The custom fields will be added in a separate section which won’t disturb the experience of editing the main content.
This, of course, doesn't cover all the functionalities that Drupal Gutenberg provides, only the basic ones. You can find out more about them on the website promoting the module and in the documentation.
Drupal Gutenberg module installation
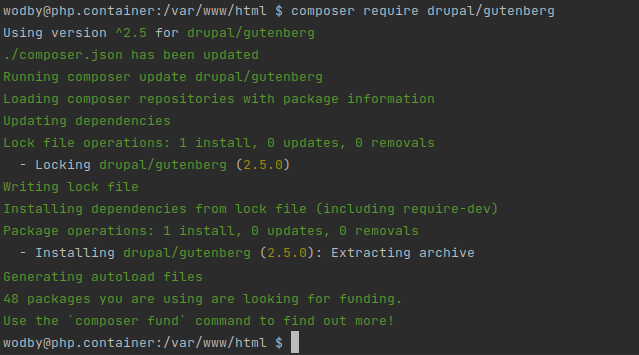
1. Download and unpack the module into the modules/contrib directory or use the "composer require drupal/gutenberg" command.

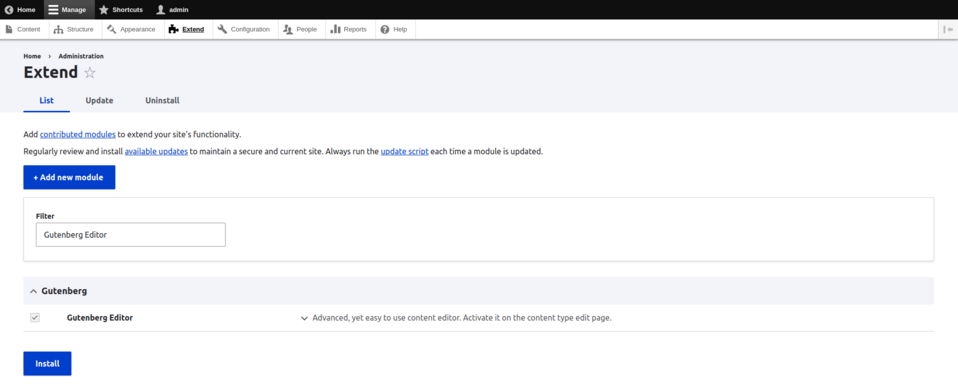
2. Enable the Gutenberg Editor main module. To do this, go to the "/admin/modules" page, find and select the module, and then click the Install button.

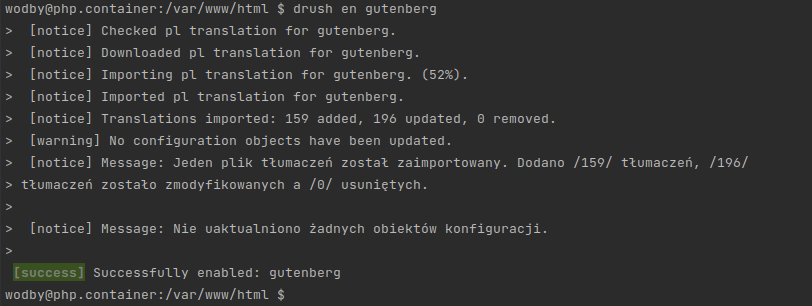
You can also use the "drush en gutenberg" Drush command.

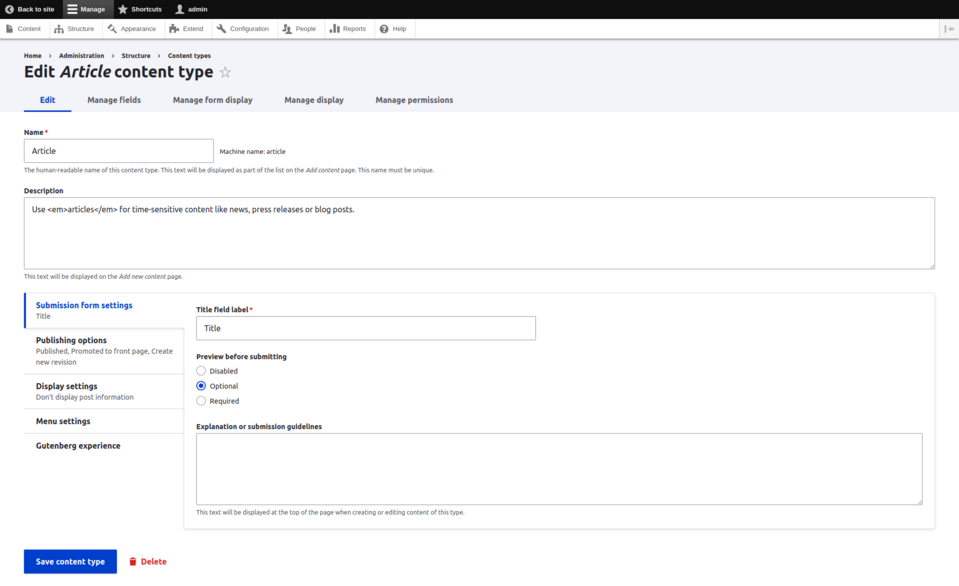
3. Go to editing the content type for which you want to enable Gutenberg.

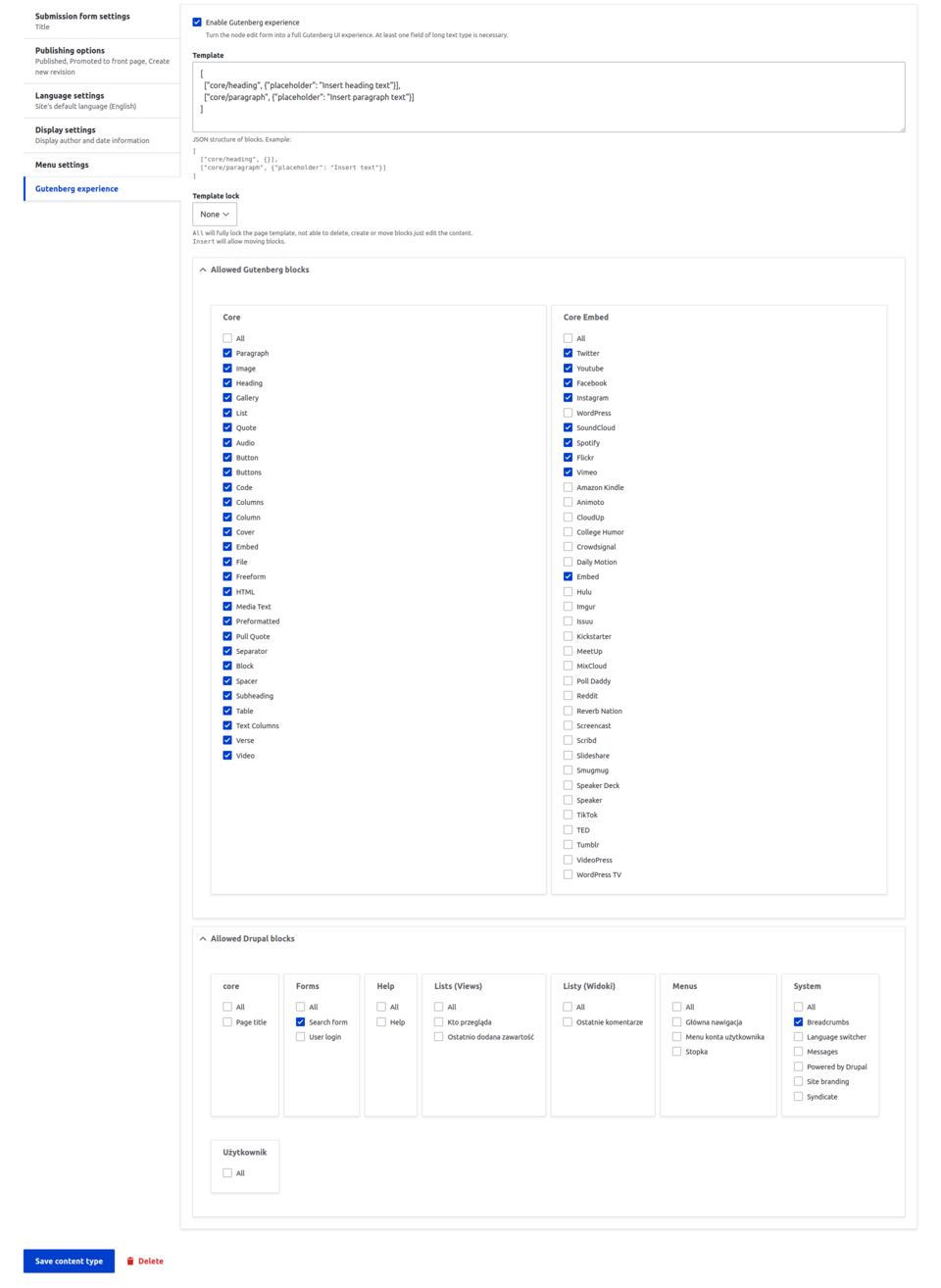
4. In the Gutenberg experience tab, check the Enable Gutenberg experience box and set all the Gutenberg options accordingly.
Template
In this field, you can set which blocks and in what order will be available by default for your content type. If you want the editor to decide on their own which blocks to add, leave this field blank.
Template lock
This field allows you to set how editors will be able to use Gutenberg. There are three options available:
- None. Editors will be able to add and remove new blocks. This option gives the greatest freedom when creating content.
- Insert. It'll allow editing and moving around the blocks declared in the Template field. After selecting this option, editors won't be able to add new blocks, regardless of the Template field settings.
- All. It'll only allow editing the blocks declared in the Template field. Editors won't be able to move blocks around or add new ones, regardless of the Template field settings.
Allowed Gutenberg blocks
Select the Gutenberg blocks that'll be available to editors. Remember that it'll be possible to add them regardless of the Template field settings only if you choose the option None in the Template lock field.
Allowed Drupal blocks
Select the Drupal blocks that'll be available to editors. Remember that they'll be available for adding regardless of the Template field settings only if you choose the option None in the Template lock field.

5. Save the content type, and you're all set. Now you can add new content and enjoy the Gutenberg experience!
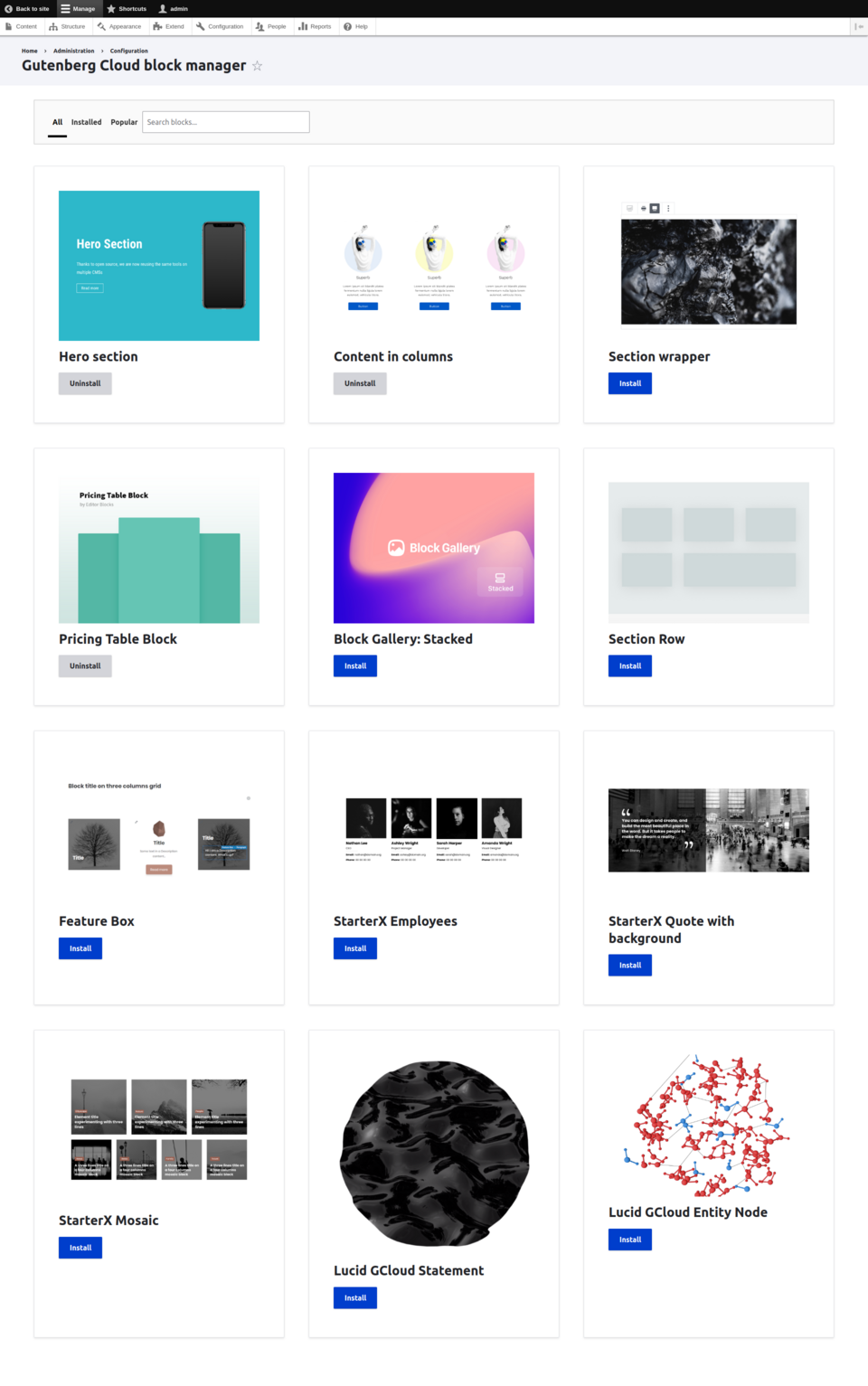
Gutenberg Cloud
This module is the basic extension available for Gutenberg. It's actually a library of ready-made, extensive components, which you can extend with your own, of course, if you have some knowledge and skills. The most important advantages of this module include:
- No need to install additional modules. Gutenberg Cloud is designed to be enough for anyone wanting to browse and install new blocks. This introduces standardization and convenience for both editors and developers.
- Reusability of blocks, regardless of the system. Due to the fact that Gutenberg Cloud isn't a tool designed strictly for Drupal or WordPress, but offers only integration with these systems, the blocks can be used without major problems in both of these systems.
- Ability to share the code. Share your code with the world by creating an NPM package. It'll allow others to use your code. Of course, it works both ways, and you can also use the code shared by other developers, which will make your work faster and more enjoyable.
Gutenberg Cloud installation
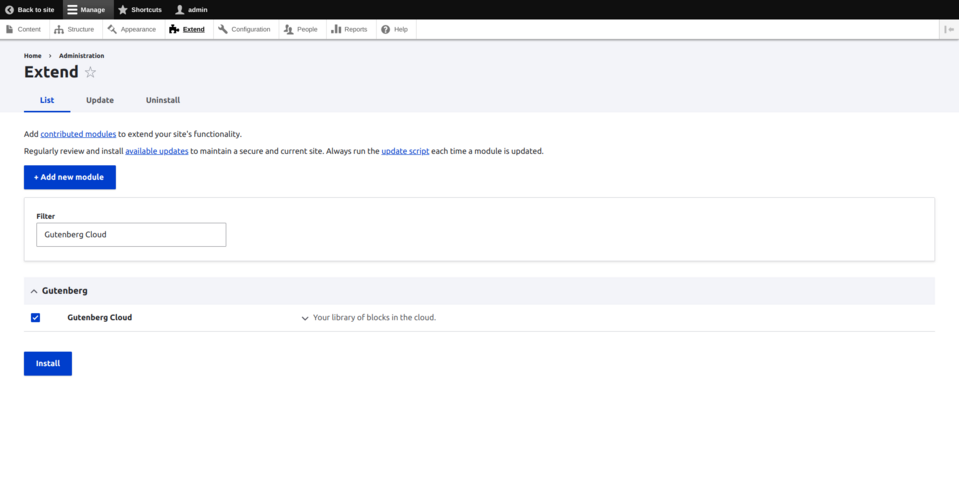
Thanks to the fact that Gutenberg Cloud is a submodule of the main Gutenberg module, available immediately after downloading, you don't need to download any additional extensions. You simply need to enable it! To do this, go to the /admin/modules page, find and select the module, and then click the Install button.

You can also use the "drush en gutenberg_11" Drush 11 command.

After enabling the module, it's also necessary to enable the blocks that are to be available to editors. To do this, go to the /admin/config/gutenberg-cloud page and install the blocks you need.

Newly installed blocks can be added right away, without any additional setup in the content type using Gutenberg.
Drupal Gutenberg in practice
Time for the most important part, that is to present how Gutenberg works in practice. The content type prepared for the presentation has been configured so that editors initially see two fields to be filled in – the title and description. They can also add new blocks, and we're going to take advantage of this in a moment. Let's go then!
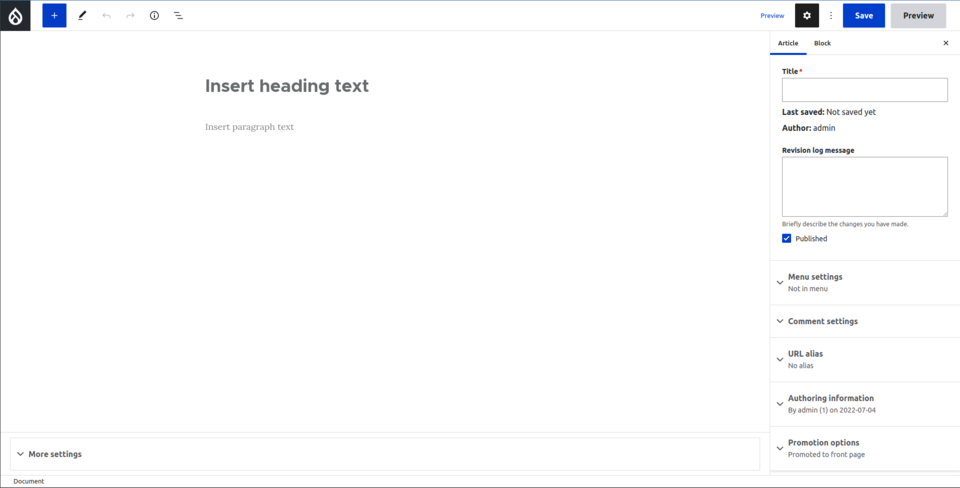
To add new content, go to the content adding page. In our case, it's /node/add/article. We see a full-screen editor with a sidebar in which we can fill in the basic content fields or switch to the block configuration.
At the very top there's a toolbar with:
- On the left side:
- Drupal icon, which will redirect you to the list containing all the content,
- button for adding blocks,
- edit button,
- undo and redo changes buttons,
- view article details button,
- show or hide the block list button.
- On the right side.
- Preview button, with which you can change the page preview (desktop, tablet, or mobile),
- cog icon, with which you hide or open the right sidebar,
- icon with three dots to expand the remaining options,
- two basic Drupal buttons - Save and Preview.

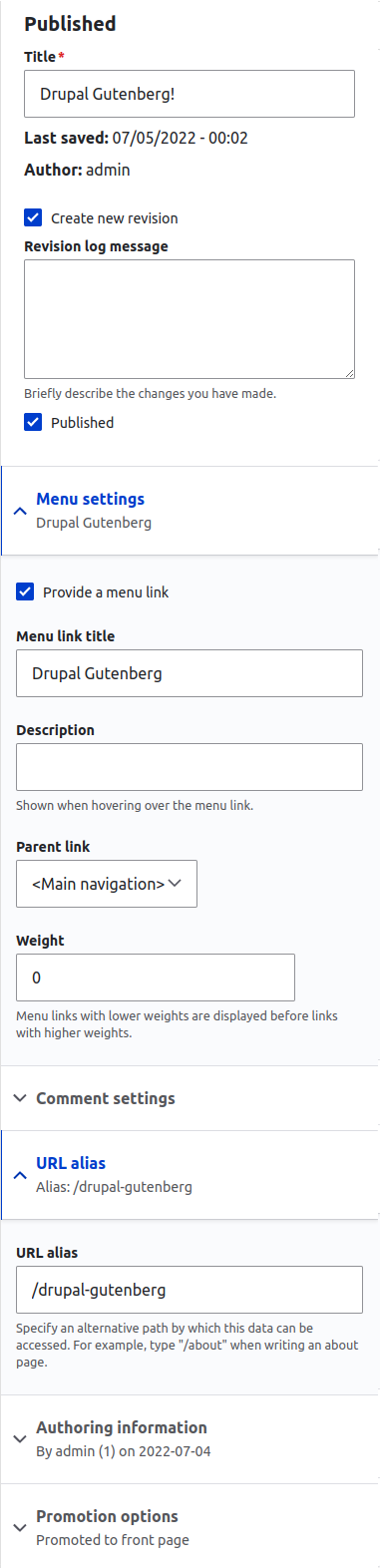
Let's start with filling in the basic content fields in the sidebar. Let's enter the title, description of the revision, share the content in the menu, and set the content alias.

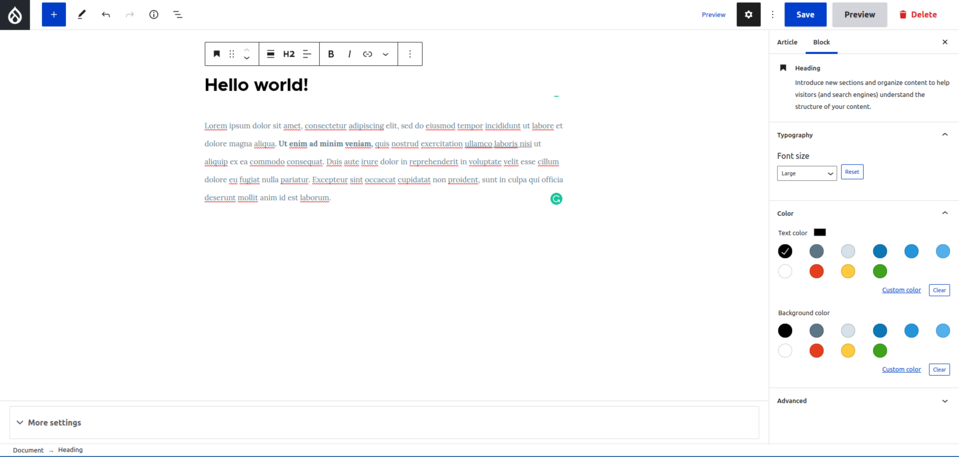
Now let's move on to filling in the header and the description that we declared as basic. After clicking on the first field above its content, the formatting settings and additional options will appear, and the sidebar will switch to block editing. There we can set, e.g. the size or colour of the text.

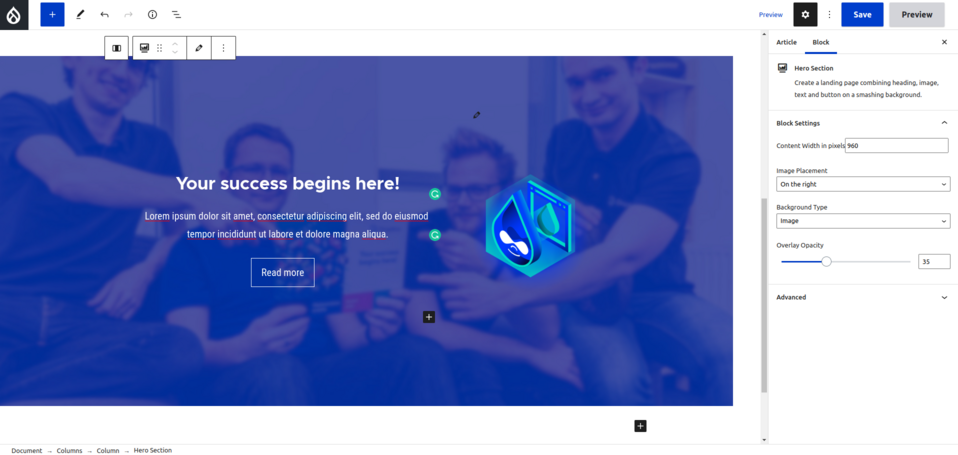
Then let's add something extra – a block that'll visually diversify our article. To do this, we click the "+" icon in the taskbar at the top of the editor and select one of the blocks. For the purposes of this presentation, we've decided to add a hero banner.
We set the full width mode and background, as well as change the text and graphic element.

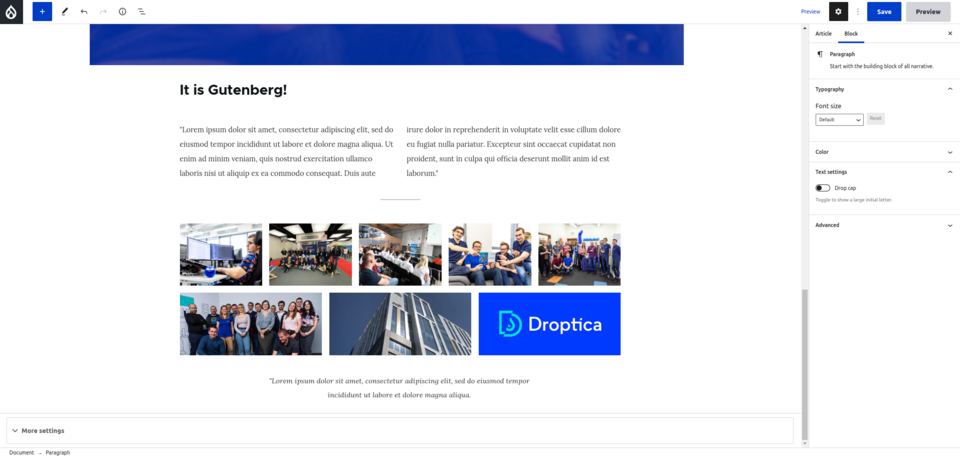
Let's add some more text and a gallery. If you want to practice a bit and see for yourself how pleasant it is to work with Gutenberg, we encourage you to try the other elements on your own. Below is the preview of the blocks added for the presentation.

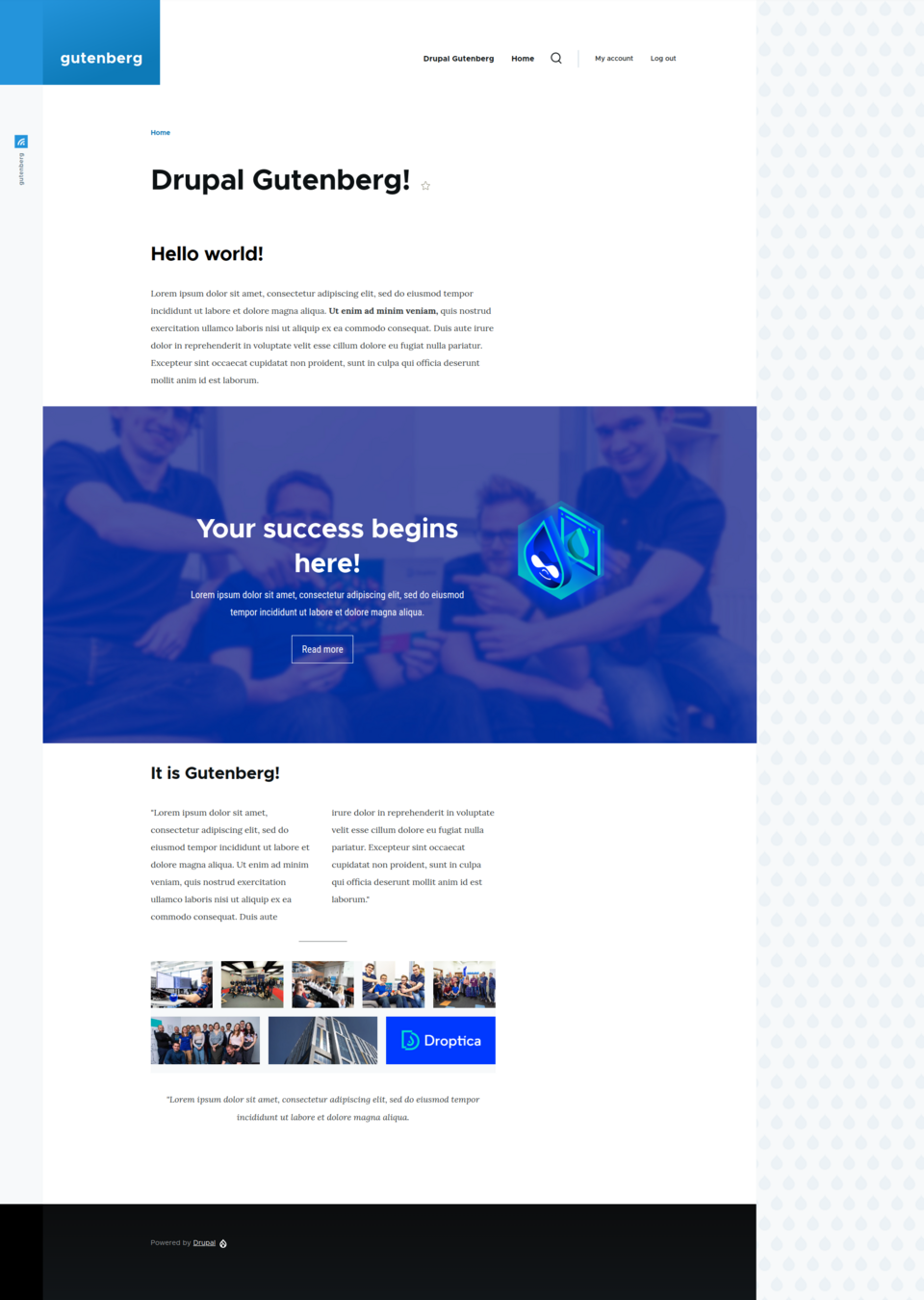
Now let's save the content and check out how our article looks. It turned out really nice and, most importantly, the end result reflects what we’ve seen in the editor.

Drupal Gutenberg - summary
We can definitely say that Gutenberg is a very interesting and creative tool that can be successfully used in all kinds of modern website, including those based on Drupal, the editors of which expect a little bit more than just ordinary editing software. Gutenberg provides the "WOW" effect – there are dozens of components, or even hundreds, if we take into account the ones strictly for Drupal. There are also options for developers for customizing this module. It offers virtually everything you might need from an editor these days!











