
Single Page Application (SPA): What is It, and When Should You Use It?
Single Page Application is a completely new approach to how web pages operate and behave. This technology offers opportunities for creating interactive websites which look more like a native application than a traditional web page.
How Single Page Application works?
Often the term SPA is confused with a One Page site. These are, however, two completely different things. For a more in-depth look at the operation and advantages of Single Page Application, it's important first to remind yourself how traditional websites operate.
Traditional websites: request–response
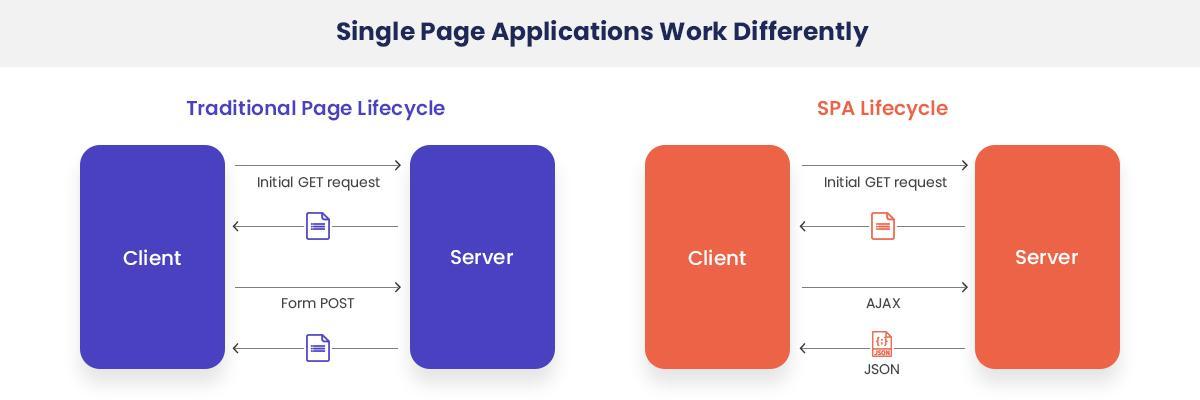
Traditional web pages operate by using the request–response method. This means that every time we want to visit a page, we send a request to the server. The latter processes our request by checking, e.g., whether we're a logged-in user, what cookies we’ve sent, etc. On this basis, it decides what content should be displayed to us. In short, the server does a lot of work in order to finally send us the HTML (and CSS and JS, of course) code as the response, which our browser will display as a page. If we want to go to a different subpage – e.g., from droptica.com to droptica.com/case-studies – the whole operation is performed again. The server processes the request, decides what content should be displayed, generates and returns the HTML code. This happens every time we want to display new subpages.
SPA: request–response, but only once
In the case of SPA-type pages, the situation is completely different. When we visit a given page for the first time, the server sends us a minimum amount of HTML and JS codes. In this situation, our browser is responsible for generating, on the basis of the sent files, the appropriate HTML file, which will be displayed to us in the form of a website. If we want to go to another subpage within the same site, we no longer have to send another request to the server because our browser has already downloaded everything we need to generate the rest of the subpages. This is very important, because now by clicking, e.g., on a link to another subpage, the content will be dynamically changed without reloading the entire page.

Source: Devopedia
What is a Single Page Application?
In terms of their operation, Single Page Applications more resemble native applications than traditional websites. Thanks to the use of the former, we significantly reduce the server load, which isn't without significance, especially in the case of high-traffic websites.
Interestingly, the idea itself isn't new. A similar solution was already described in 2002. Some may even remember Flash-based pages. Their principle of operation was very similar to SPA, but in this case, the problem was with Flash itself, the use of which – mainly due to security gaps – was discontinued in 2020. The idea survived, however, and with the development of frameworks such as Angular, React or Vue (and the JavaScript language itself), this technology is gaining popularity again. The largest websites, such as Facebook, Pinterest or Netflix, use this solution.
Websites as mobile applications
The mobile application market is still developing rapidly, and we can often find websites that, in addition to offering access to traditional web pages, also allow for visiting them using a dedicated phone application. In the case of a Single Page Application, we can have these two things at the same time. When visiting a page using a mobile phone or tablet, we'll receive information about the possibility of installing it in the form of an application. Of course, it's worth noting here that an application installed in this way won’t provide as many possibilities as iOS- or Android-dedicated applications.
Positive aspects of SPA
The biggest advantage of a Single Page Application is its speed of operation. Compared to a traditional website, the user can navigate through a page more smoothly. Other advantages are: convenience for the user (UX) and generating a lower load for the server. This solution will be perfect for the websites that can also be downloaded in the form of a mobile application.
Negative aspects of SPA
So far, we've described only the advantages of the Single Page Application technology. Therefore, it's time to take a look at its disadvantages – actually only a single one – which, unfortunately, in some cases may completely disqualify the use of this solution.
Before we get to the bottom of it, we'll briefly describe what the so-called web crawlers are. They are special applications (bots) that are designed to trace and then determine the content of a given website. It's thanks to them that when we share a link on Facebook, in addition to the URL address, also the title, description and picture, e.g., with the website logo, appear. Google crawlers work in a similar way. They scan the page and determine whether the content there is valuable and how high position it should have in the search results. This is where the problem lies – the Facebook crawlers aren't quite capable of dealing with SPA websites at all. On the other hand, Google is doing better, but not very well.
Therefore, achieving high results in the Google search engine for SPA may be very difficult. We're not saying that it's not possible, as there are ways to solve the problem, but what's relatively easy to achieve on a "regular" website, in this case, will be problematic.
Single Page Application – summary
SPA is a solution that's becoming more and more popular. Speed of operation, UX, low server load are just some of its advantages. However, just like everything else, it also has its downsides. The most important of them is the difficulty of positioning a web page among the Google or Facebook search engine results. Our experts creating custom software will help you assess whether a single page application will be the best solution for your business.