
Streamlined Layout Builder. Overview of the Bootstrap Layout Builder Module
Layout Builder is a complex functionality that, as soon as it’s installed, may not suit every website. However, it can be customized to work appropriately for almost any website. Such a procedure may seem complicated and costly. Fortunately, there are modules available to extend the standard functionality. In this text, we’ll look at one of them - the Bootstrap Layout Builder which aims to adapt the Layout Builder to the specifics of Bootstrap.
Bootstrap Layout Builder - general information
The Drupal Bootstrap Layout Builder module adds support for responsive grids and many UX improvements. It supports Bootstrap versions 3 and 4 and is ready for version 5. In addition, the module supports its adaptation to other frameworks. However, this requires time and a good understanding of the specifics of the framework in question.
The main functionalities of the module include:
- support for mobile devices,
- possibility to configure sections or the interface of the Layout Builder,
- possibility to set images or videos as the background of the section,
- and many advanced settings, allowing you to configure virtually everything the module offers.
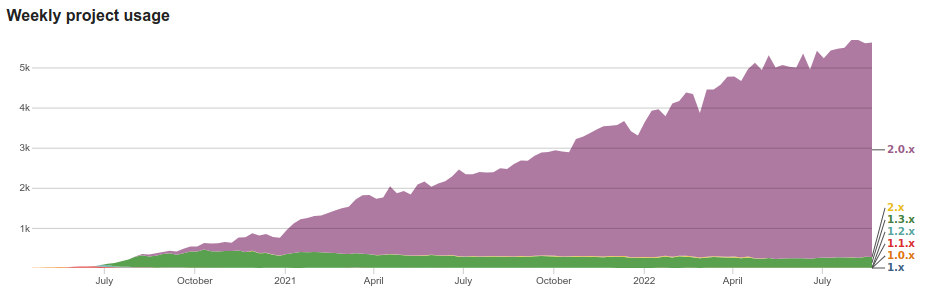
Popularity of the module
The Bootstrap Layout Builder module is used by around 5500 websites. The vast majority of websites use version 2.0.x of this tool.

Source: Drupal.org
Authors of the module
The principal developer of the module is Mahmoud Zayed (mahmoud-zayed), with Aaron Christian (AaronChristian) also listed as the maintainer. In addition, the module is supported by two organisations: Dexalo, which develops and supports the module, and ImageX, which partially supported the development of the module in version 2.x.
Installation of the module
The module in version 2.x defines a dependency to another Drupal module, Bootstrap Styles. By selecting Composer, all necessary libraries and modules will be installed automatically. For this reason, we recommend installation with this tool, using the command:
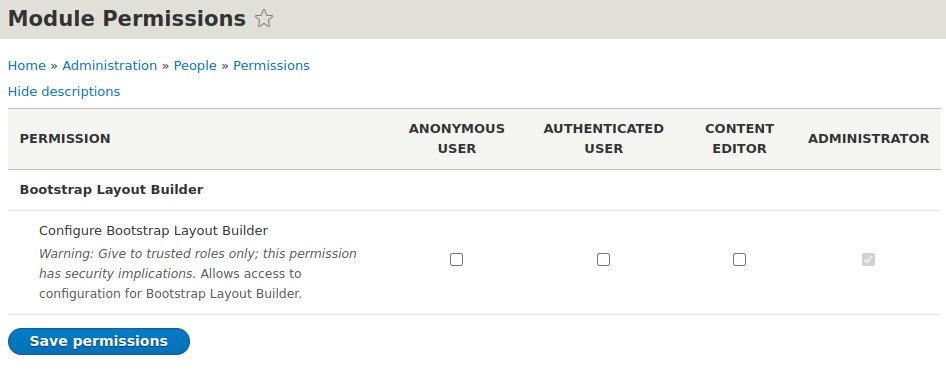
$ composer require drupal/bootstrap_layout_builderPermissions
The module provides one new permission - Configure Bootstrap Layout Builder. Granting this permission allows full access to the module's configuration form. Therefore, this permission should only be granted to trusted roles.

Configuration of the Bootstrap Layout Builder module
We’ve already installed the module and assigned permissions. The next step is to configure it. Under the path
/admin/config/bootstrap-layout-builder/breakpoints
we’ll find all the configuration options, divided into 4 sections: Breakpoints, Layouts, Styles, and Settings.
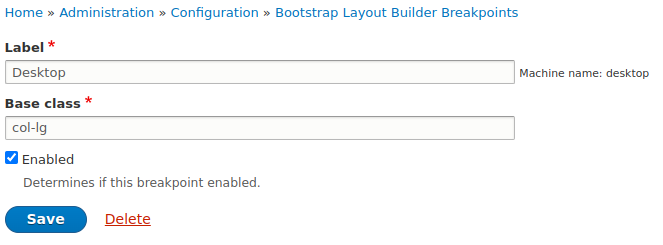
Configuration of Breakpoints
With the installation of the module, we receive 3 predefined breakpoints. To add a new breakpoint, we need to give it a name and specify a base class. Each existing breakpoint also has a flag, allowing it to be enabled or disabled.

The list of breakpoints is later used in Layout Builder layouts to change the appearance of sections at different browser widths.
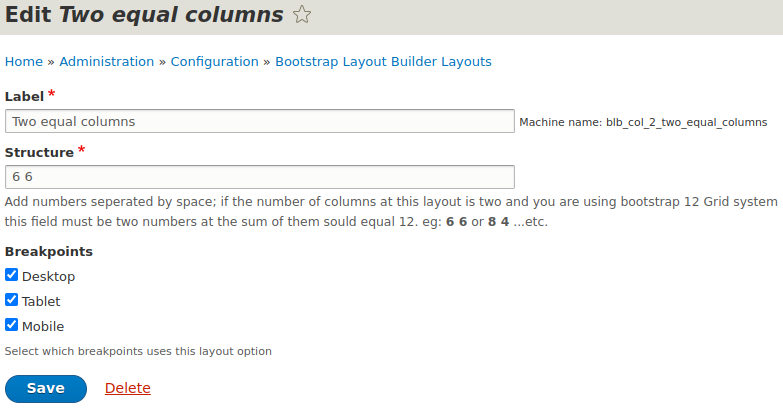
Configuration of Layouts
In this tab, we’ll find a list of all the layouts defined by the Bootstrap Layout Builder module. Here, we can rename any of these layouts and define a list of their options. The layout option in this case is a string of numeric values specifying how many columns a section should occupy. For example, giving a value of 6 6 with twelve columns in the grid for the Bootstrap 2 Cols layout will make the first and second sections have the same width. If we use the value 9 3, the first section will occupy 75% of the width and the second section 25%. We can enable or disable each layout option for any breakpoint.

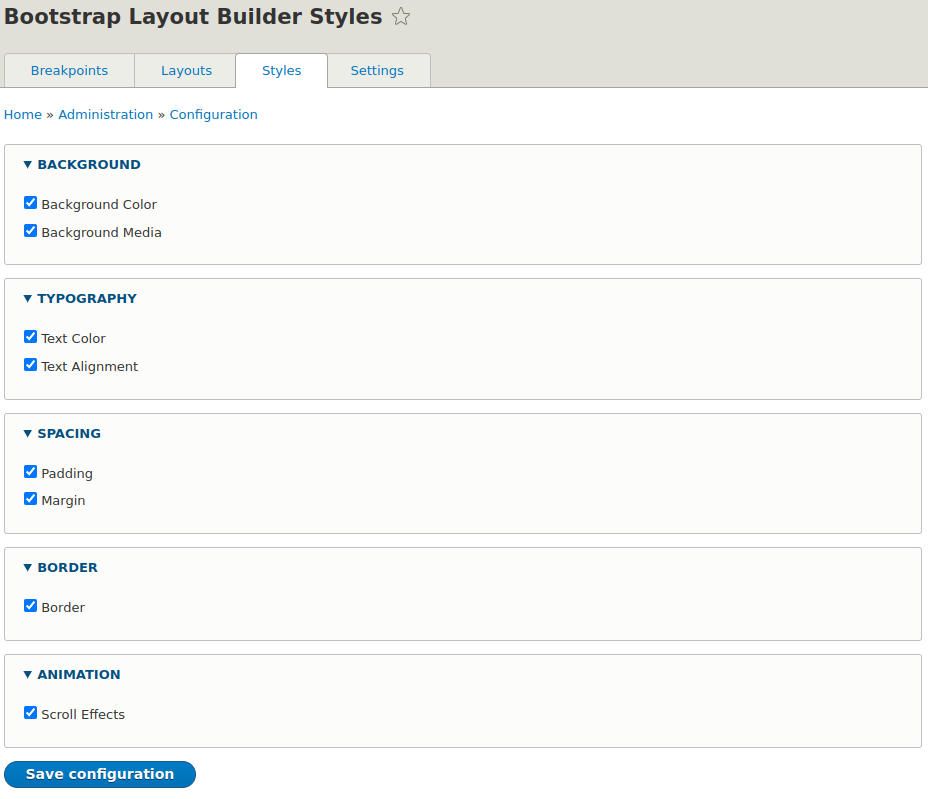
Configuration of Styles
This tab is responsible for enabling and disabling the ability to configure parameters that give additional styles for sections.

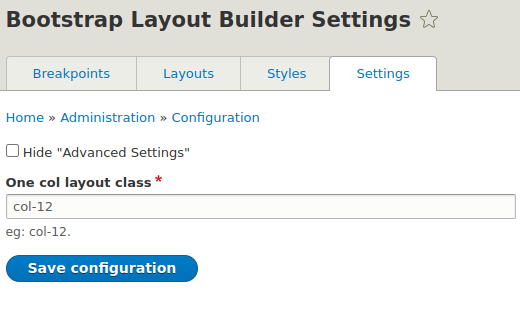
Configuration in the Bootstrap Layout Builder Settings tab
Here we can define a global class to be used in a layout containing only one section. In addition, we can enable or disable the display of advanced settings when creating and configuring layouts.

How to create a custom layout using the Bootstrap Layout Builder?
After configuring the Bootstrap Layout Builder, it’s time to create the layout. The steps and options look the same for every layout added by the module. We’ll illustrate everything with an example of one of the layouts available after installing the module - Bootstrap 3 Cols.
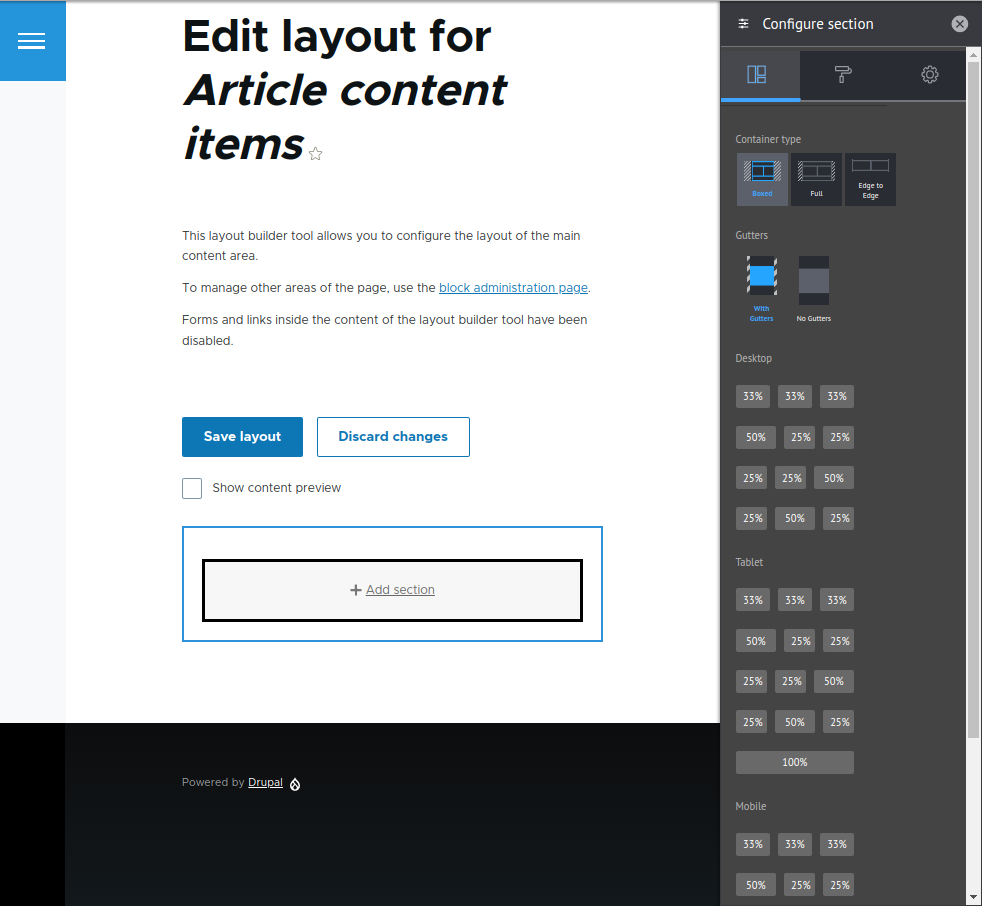
Configuration of the layout
When adding a new section, the first thing that can be defined is the container type. By default, we can choose from three - Boxed, Full, and Edge to Edge. Next, we can decide whether or not we want to use gutters for this section. The next step will be to choose what percentage a given column should occupy at a given breakpoint.

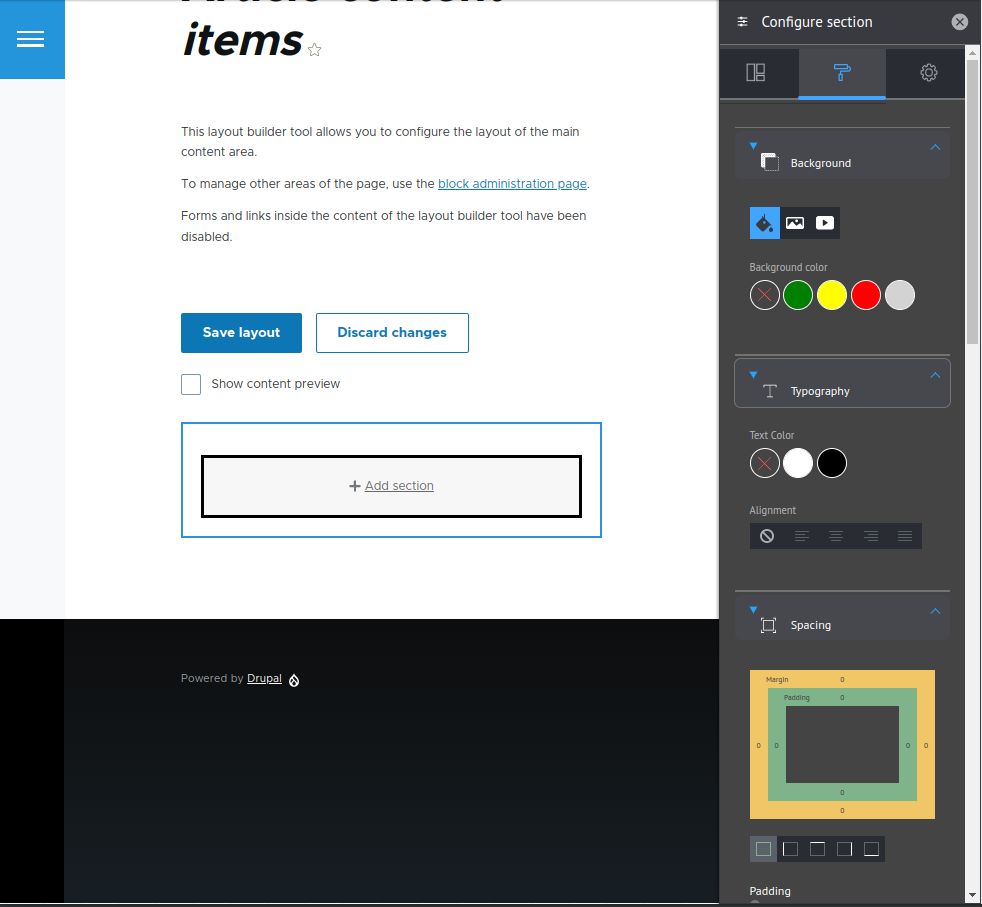
Configuration of styles
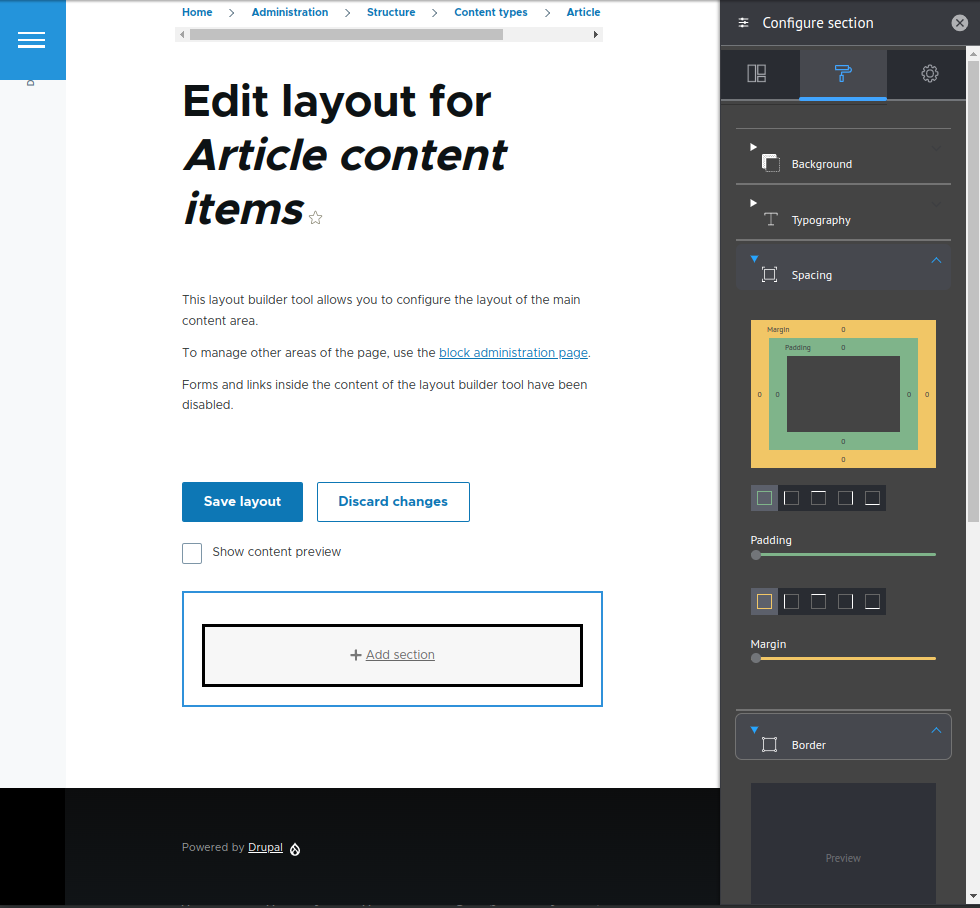
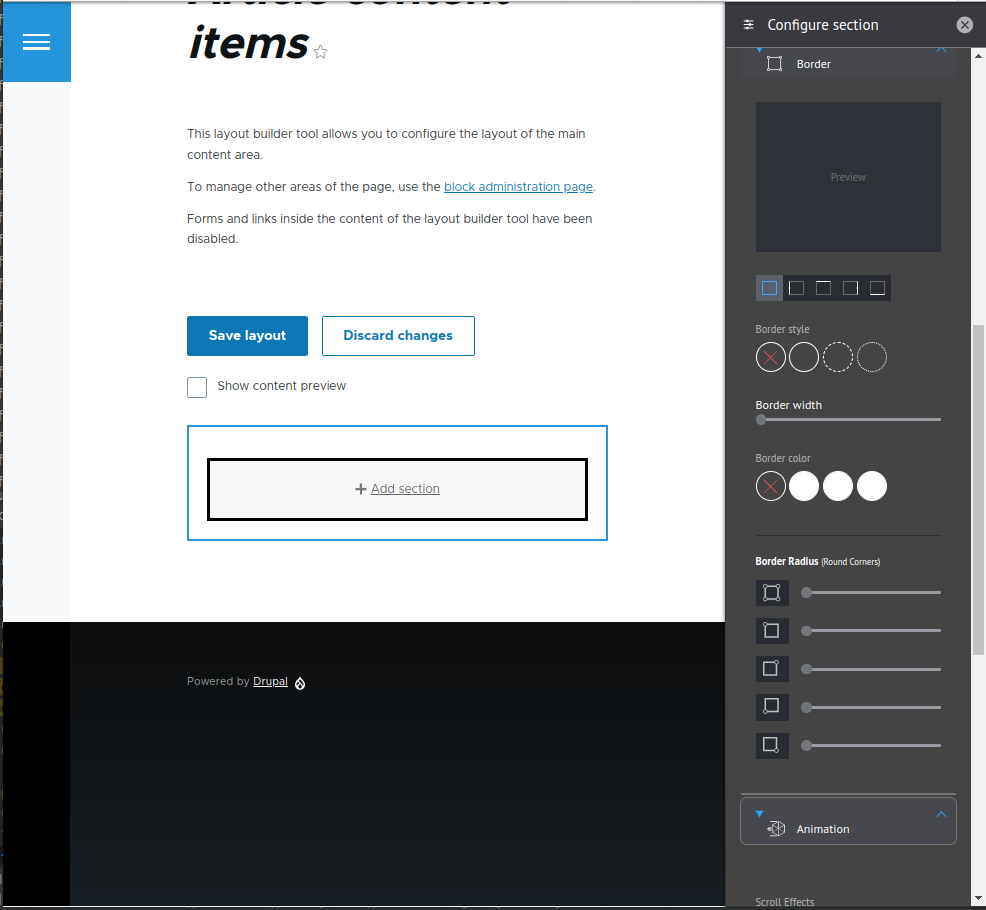
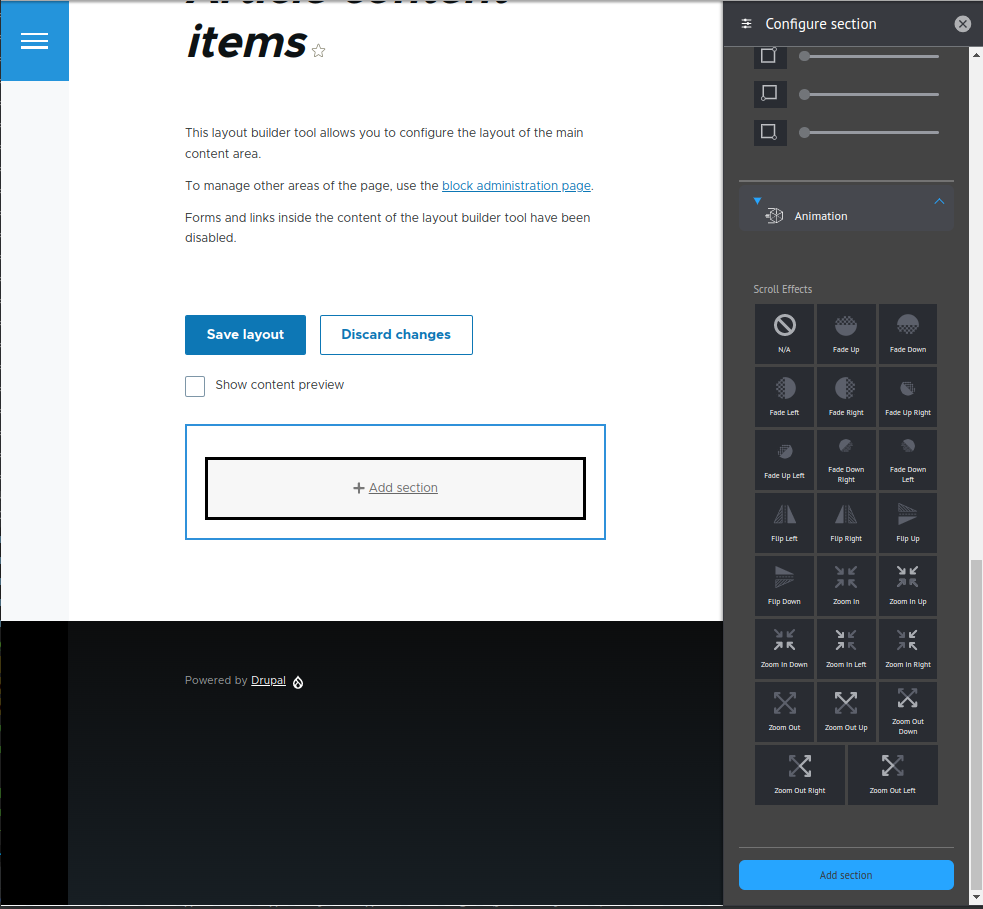
In this tab, we can choose the section background, text color and alignment, margins and padding, border, border-radius, or the type of on-scroll animation.

Selecting the colors of the section background and text.

Setting margins and paddings.

Adjusting border-related settings for a section.

A wide selection of scroll effects.
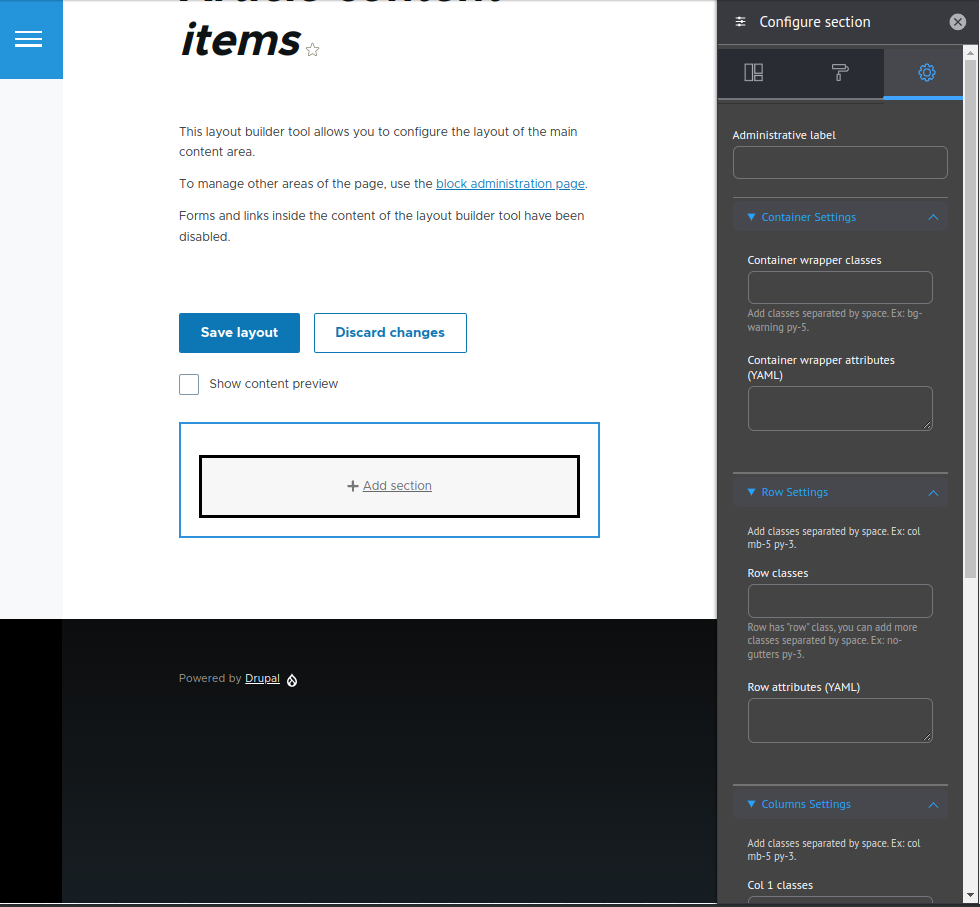
Configuration of the section settings
In the third and final tab, we’ll find options for changing the section title. Here we can also set classes and attributes for the container, rows, and columns. We should provide attributes in YAML format.

Bootstrap Layout Builder - summary
The Bootstrap Layout Builder module significantly extends the features of Layout Builder. The flexibility of this module is a considerable advantage. If your corporate website on Drupal uses Bootstrap or another framework that works similarly and you want to gain the freedom that Layout Builder provides, using the Bootstrap Layout Builder module will be a good step.