
Tablein - a React frontend on a Drupal backend
React is fantastic for building super fast and slick frontend applications. It is great for building UIs for complex data-intensive backends. In this post, I will show how we used React to build a modern application for a Drupal 7 system.
TableIn is a restaurant reservation management system used by clients all over the world. The core system was built on Drupal 7 and is serving the customers with great success. Initially, TableIn came to us for our Drupal support service. Very soon it turned out that they have additional requirements. Apart from extending the reservation application, we were tasked with building a separate portal for the end customers - visitors of the restaurants using TableIn. The portal was designed to allow people to find restaurants and book tables online without a need to contact the restaurant by phone.
We immediately knew that using Drupal development itself will not allow us to build the kind of application that users would fall in love with. Being a server-rendered CMS, Drupal does not allow for a quick, slick UI that a modern booking app requires. People often book restaurants on their phones so a frontend application in Javascript is much more suitable for this then a backend rendered one.
We proposed to use React, TableIn team said "yes".
We chose React for the job. React was our choice because it is really great for building quick frontend applications. It is especially fast when it comes to managing large lists, what was the case here, where we have quite a lot of restaurants to manage.
Having worked with TableIn for a while now, we also knew that the first phase would only be a beginning. The portal had to be built so that it would allow future growth in terms of size and new features. React’s component-based approach suits this purpose fantastically.
Creating a decoupled Drupal frontend on React with REST communication
To allow Drupal and React to communicate, we had to create API endpoints on Drupal which would return
- data on restaurants - photos, names, descriptions, tags and categories
- opening times and tables availability.
On the other hand, the API also had to allow us to save user reservations made in the browser back into the system.
Support for REST APIs in Drupal is really strong and REST is really lightweight and popular. This is why we chose it. Drupal allowed us to build REST APIs for everything we wanted and this part of the work was quite smooth.
The problems arose where they usually arise with a large Drupal system - performance.
Drupal API and cache
We all know Drupal is great at serving cached content. Unfortunately, in restaurant booking business timely accurate data is paramount. We have to keep availability really current. In peak times, like Friday evenings or a valentine's day, busy restaurants can receive many bookings per minute. If we showed stale data with “available” tables which in reality are already booked, it would be a real turn-off for users.
Then, there is the size of the app and the volume of bookings going through the app. Drupal is not designed to serve uncached data. Such requests cause a lot of database queries. When you multiply this by the thousands of reservations and searches done by users, the problem becomes evident.
It took us quite some time to develop a correct caching, indexing and querying strategy which would allow for sufficiently fast responses that would make the booking app usable but the data current. As the system and the amount of users grows, we are also continuing to improve performance, removing bottlenecks to allow for a nice user experience
Multi-language, multi-country React application
When the APIs were ready, we went to work creating the portal itself. Our technical team implemented the beautiful designs provided by the ever so talented TableIn team.
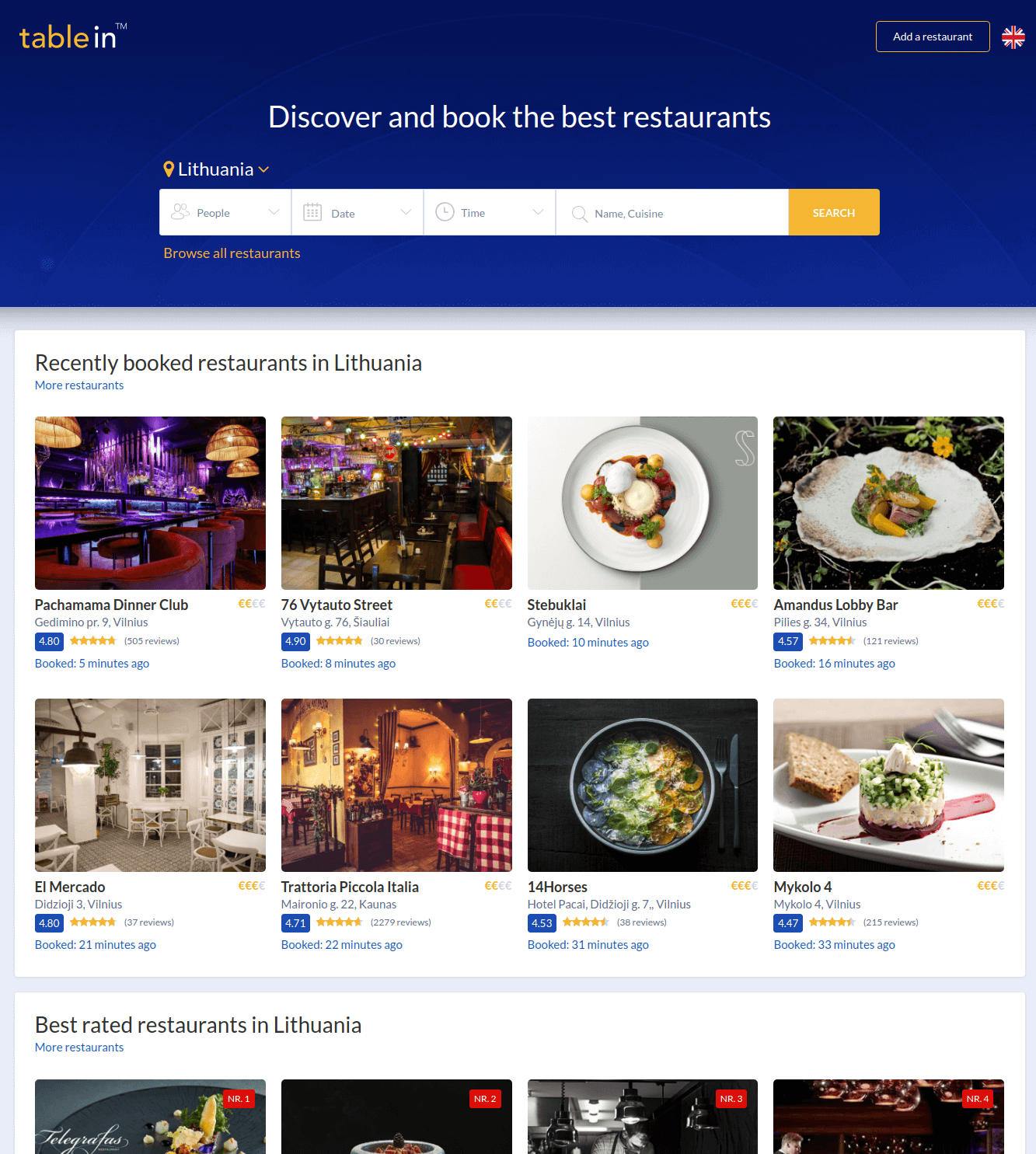
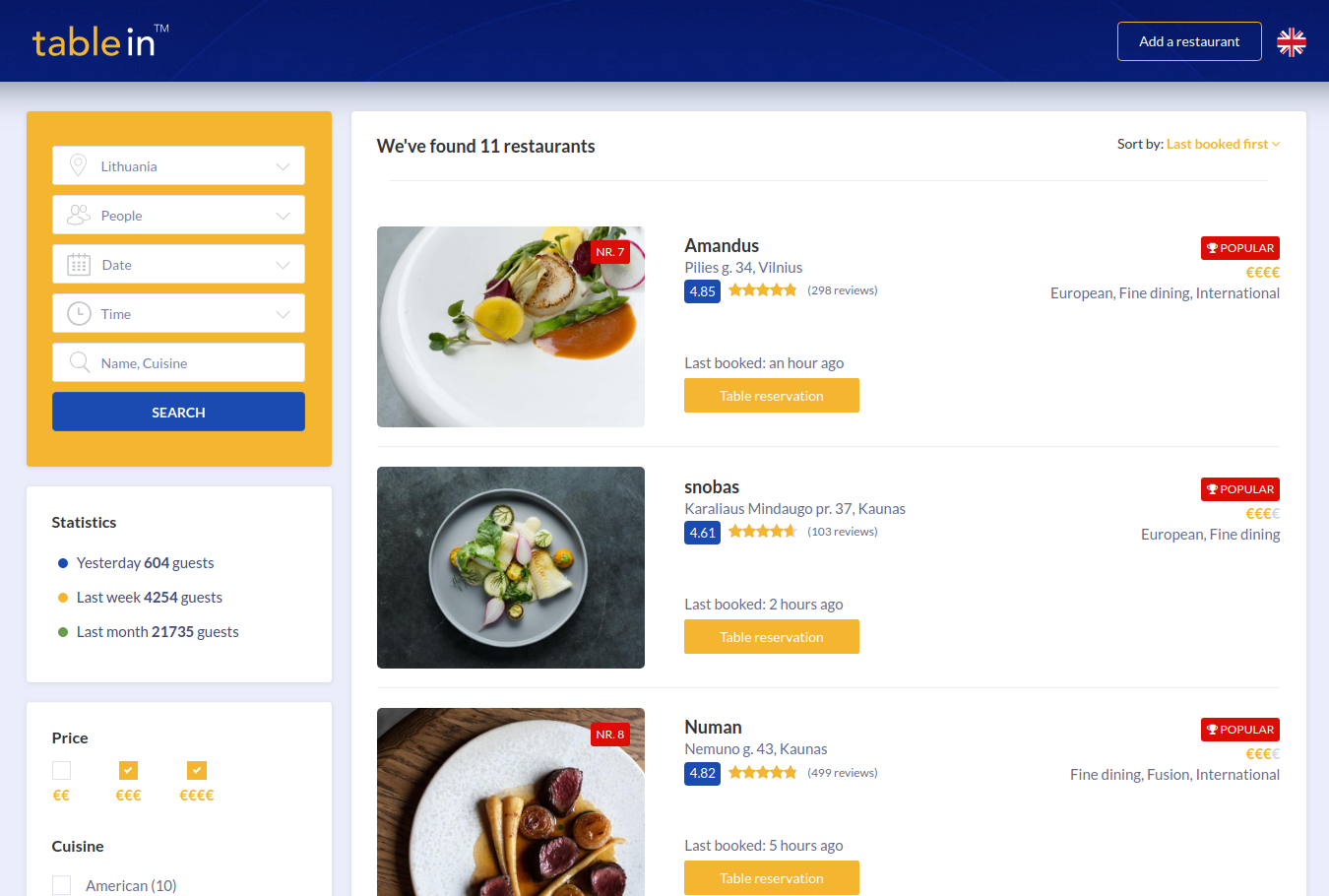
The initial phase was to create just a search page with results, but we really quickly added homepage.


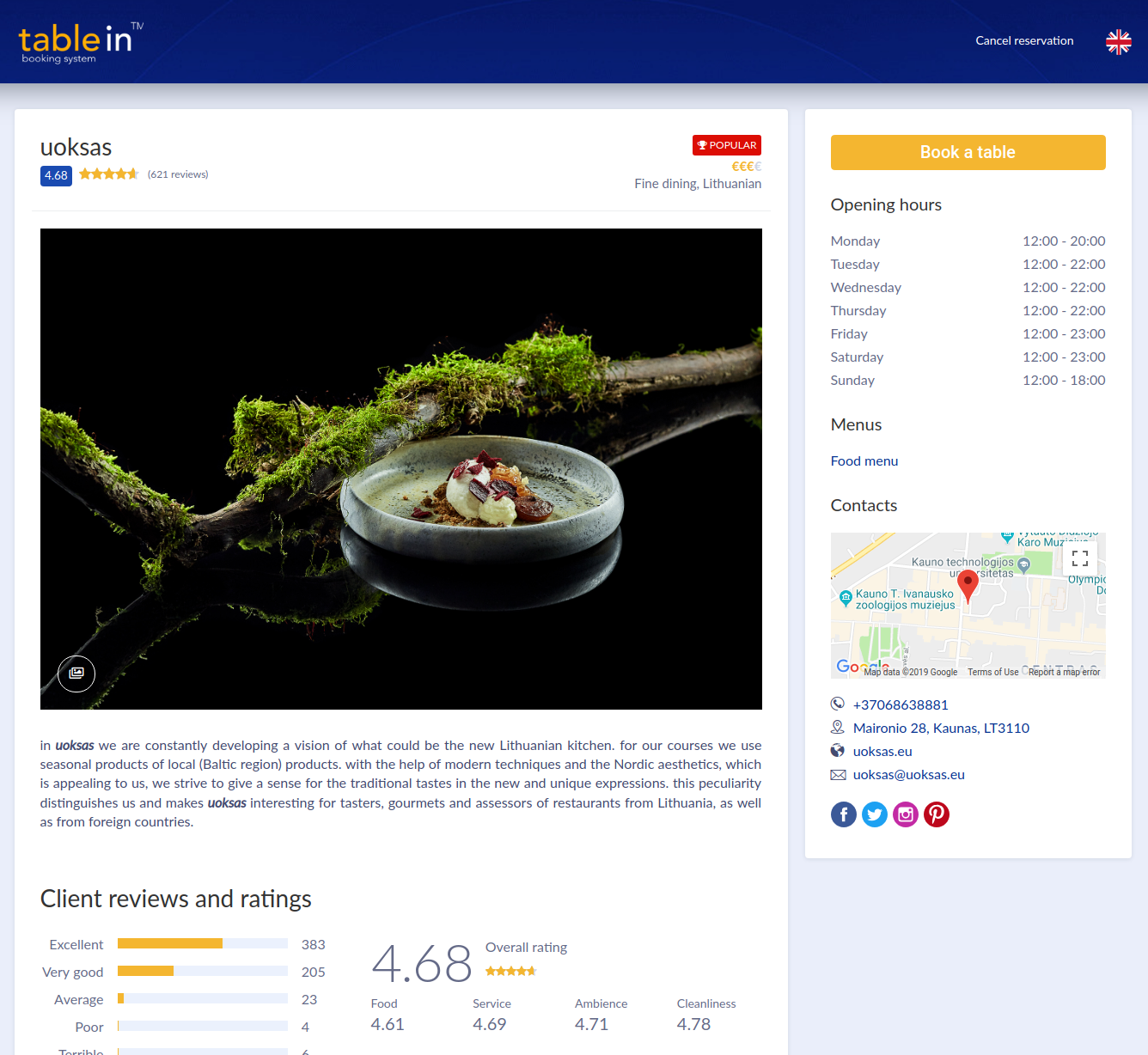
TableIn is a really lean company, working in a really agile fashion. Only once the above pages proved successful did they design and asl us to develop the particular restaurant pages with image galleries and reviews.

The results so far are stunning. The portal receives a lot of traffic and the number of bookings is increasing day by day. Additional features and plans are already in the works. Thanks to good planning and using React, we are certain we will be able to take the portal into whatever direction TableIn team wants us to.









