
What is Customer-centric Design and What are its Rules and Benefits?
The customer may not always be well acquainted with technical issues involved in building websites, but they have something that is essential when creating a great website - an idea of their product in the best possible version. Customer-centric design is the approach of taking this knowledge and creating a website that is in line with the customer's needs. Find out what are the advantages of running a project in this way.
What is customer-centric design?
Customer-centric design means drawing on the customer's knowledge and meticulously implementing the project according to the customer’s requirements and suggestions, as well as taking into account the challenges they face. How do we achieve this?
In almost every software company, the website design and coding stage is preceded by a series of intensive design workshops. Conducting these workshops is essential to get a good understanding of the customer's business goals and expectations. It is during these meetings that the client briefs the UX/UI designers, web developers, and the rest of the team on what kind of digital product they need (how their company website should look like). Then, based on the customer's descriptions, the project team members create certain ideas for the ready website, design elements, and functionalities that can be used on it to make it better, even more interesting, and more intuitive for the end user.
The design workshop isn’t the only stage in which the customer should participate if the design is to be oriented to their needs. A website should be aimed at solving customer problems, so they should be involved throughout the process and their ideas should be used at all stages of the work. Then it is important regularly present the customer with the already created parts of the project, ask for feedback, and invite them to discuss the choice of solutions used in the product. Website developers need to put the customer's needs and expectations above their idea of the perfect website.
Why a customer-centric website design is so important?
Teams that don’t follow the principle of customer-centric design sometimes tend to diverge significantly from the customer’s vision. This is because experienced professionals prioritize their solutions over the opinion of the person commissioning the website. Meanwhile, creating an engaging website for the user requires not only experience and knowledge of what design is all about but also an understanding of the needs of the specific business and industry. The project team can gain a lot by following guidance from the client. There are numerous benefits of customer-centric design.
Increased work efficiency
The development of a business website involves not only designers and developers but also representatives of the customer's company. This leads to an increased diversity of ideas and more efficient solving of design problems (e.g., creating an effective form). Collaboration between industry specialists and the web development team speeds up the completion of the website.
Better adjustment of the product to the needs of the customer and end users
The customer knows best what the users visiting their website will expect. It’s a good idea to trust the customer's guidance in terms of graphic design and required functionalities. By following the customer's needs and implementing the ideas they suggested, specialists help them achieve their business goals. Listening to the customer, however, doesn’t mean not giving good advice or suggesting alternative solutions.
Unique design
By rejecting typical or template solutions in favor of the customer's ideas, experts are more likely to create a unique digital product that stands out from other company websites in the same industry. Teams using customer-centric design in their work are more likely to build a website whose design, visual layer, and functionalities reflect the values and spirit of a given brand.
Fewer corrections to the first version of the website
A lack of understanding of the customer's needs and guidelines, or failure to follow them, can lead to misunderstandings. These can result in the need to make numerous modifications to the first version of the website. By realizing the project according to the customer's idea, the team reduces the number of potential corrections.
Why is customer-centric website design difficult to accomplish?
Conducting projects in accordance with customer-centric design principles isn’t always easy. Sometimes realizing the famous win-win rule is extremely complicated, as not everything can be achieved by compromise.
Each project has constraints resulting primarily from the budget, which has a major impact on the real possibility of engaging specific professionals to work within a certain timeframe. The lack of specific arrangements for the use of the budget can result in serious misunderstandings and delays at various stages of the project.
Financial capacity and proper planning of expenditure also have an impact on access to appropriate technology or experts with specific skills and experience. Without them, it will be difficult for the specialists to fulfill the more demanding wishes of the customer. By using untested tools or deciding to create certain functionalities without prior practice, the team risks even a failure to bring the project to completion.
A company implementing some advanced solutions needs more than just the right employees. Modern recommendation systems, content personalization, and the use of analytical functionalities require the development of appropriate processes for the collection and processing (cleansing) of data. This is essential if the company is to benefit from using the abovementioned solutions.
It’s the responsibility of the software agency to inform the customer on how it should prepare its company for the implementation of modern solutions. The same applies to signaling potential challenges that may arise in the project. Efficient information transfer between the customer and the contractor is the foundation of fruitful cooperation. Meeting customers’ needs is difficult if the communication process has been poorly planned, the wrong tools, or not enough of them have been implemented.
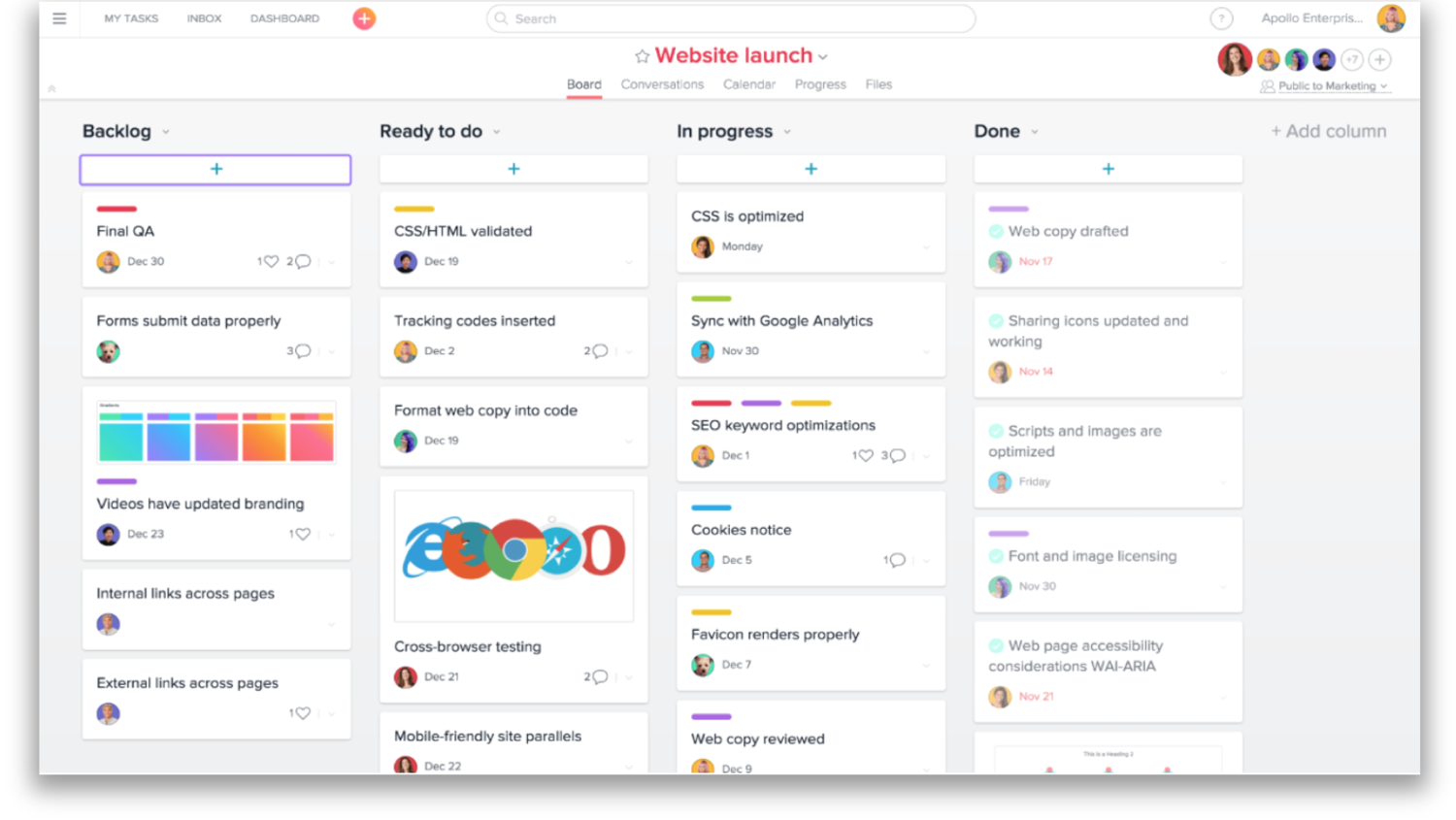
The most common form of information exchange between two companies is through email correspondence. Its big disadvantage, however, is the distance. Parties having a conversation in this way aren’t able to see or understand each other's emotions and thus sometimes needs or concerns. It’s worth implementing additional solutions such as videoconferencing, instant messaging (e.g., Slack or Discord), project management tools (e.g., Jira, Asana), etc.

Source: Screenful
Customer-centric approach to web design - good practices
The gradual implementation of good practices in customer-centric design allows specialists for solving customer problems efficiently and delivering the ordered product in the shortest possible time.
1. Get to know your customer and end users
The members of the team responsible for building the website must be open to the customer's ideas. The specialists’ task is to look at them with a detached eye and from the client's perspective to understand why they care so much about these particular solutions.
To get to know the customer better, it’s worth organizing a series of workshops. During them, it’s good to discuss the customer's business objectives and needs, as well as talk about the profiles of potential users. It’s also worth asking the customer to complete a pre-prepared questionnaire, the analysis of which by the project developers will dispel some of the doubts regarding the customer's needs.
When creating a website, UX/UI designers, programmers, and other experts simply need to put aside their habits and favorite solutions and listen carefully to what the customer is asking for. If they feel that something can be done differently from what the customer has suggested, they can always propose the implementation of alternative functionalities, but the final decision rests with the client.
2. Implement tools that facilitate communication with the client
Proper communication requires two elements - openness to the other person's opinions and the tools to convey information. During a business project as ambitious as website development, it’s worth meeting the customer face to face - at least by video conference. It’s then necessary to ensure a good Internet connection, a high-quality microphone, background silence, and the switching on of the camera.
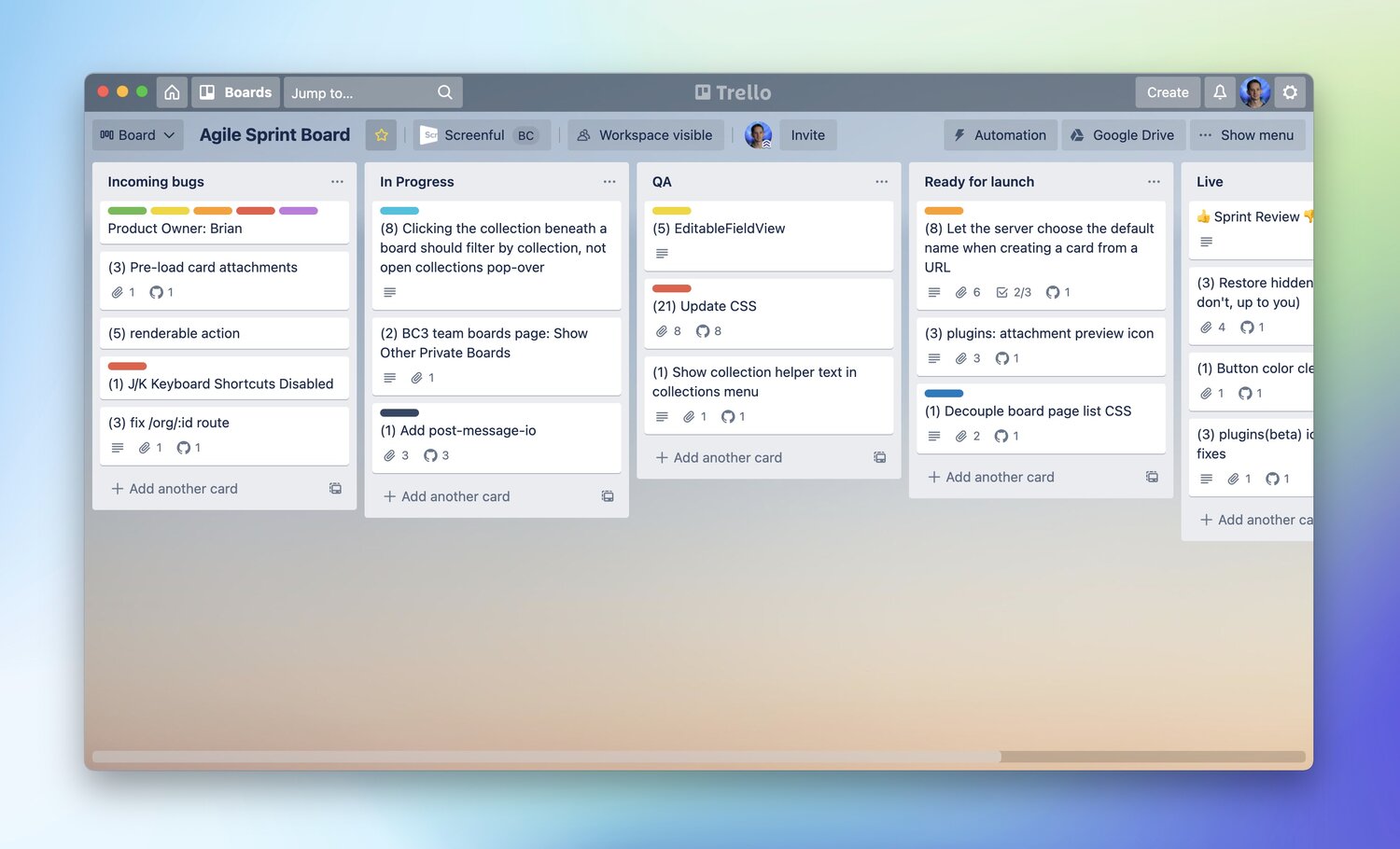
The implementation of project management tools (e.g., Asana, Trello, ClickUp, etc.) ensures transparency and easy communication of work progress. In addition, the customer can be invited to exchange information via Messenger or Slack which will enable them to send quick inquiries or send information required by the team working on the project.

Source: Screenful
It’s also worth remembering about the appropriate form of information transfer - visualizations, drawings, and diagrams will help to better understand the concepts for those who don’t have much experience in website development. Modern tools such as a design system will facilitate the rapid creation, coherence, and presentation of content designed for a specific company and its website. All key actions (e.g. approval of submitted designs and decisions), instructions and changes to arrangements should be communicated in writing to avoid misunderstandings.
3. Divide customer consultation into stages
The customer isn’t in a position to provide website developers with comprehensive feedback on all the important issues and the website elements if they are overwhelmed by too much material.
It makes the most sense to familiarize the customer with the project gradually from a general overview to details and topic by topic (e.g., starting with the user path and then moving on to animations, individual parts of the navigation, visual elements, content, etc.). The first visualizations and diagrams presented to the customer should be as simple as possible and cover general issues. Then, step by step, increasingly specific issues can be discussed. Obviously, these stages need to be planned individually for each project, taking into account how the project is run and what the key challenges are. In this way, the team can explain possible solutions to the customer in detail and better understand their needs.
4. Effectively inform the client about progress and changes
Effective communication isn’t just about conveying information, but also about making sure that the other person has understood it correctly. Customers don’t always have extensive knowledge of design and good practices in web design. As a result, they sometimes find it difficult to read documentation written in technical, language, and mock-ups and diagrams can be completely illegible to them.
Good cooperation often requires devoting time to an additional meeting with the customer and explaining to them the data, mock-ups, documents, and decisions made, as well as the advantages and disadvantages of the proposed solutions. The customer shouldn’t be expected to gather the knowledge necessary to interpret and understand these materials on their own. By communicating information carefully, the specialists make sure that the customer will be able to make informed decisions that are necessary to implement their vision. As a result, the likelihood of conflict is reduced.
5. Listen to customer feedback and use it in design
The client can help design the website user experience by creating personas and explaining the way a typical audience in a given industry thinks and navigates the website. It may be that they don’t like the used solution, even though it’s effective in other industries, as confirmed by the team in previous projects or specialist research. Then persuading the customer by force to change their decision isn’t the right way to go - especially if the developers want to build a website as much in line with their vision as possible.
Instead of rejecting the customer's feedback, you should try to put yourself in the customer's shoes and find out why they want this particular solution. It is then worth considering how to meet the customer's expectations without negative business consequences (e.g., reduced conversions). In this way, none of the value that the customer wants to convey to its audience will be overlooked.
Developing the skills of the project team
Increasing the qualifications of your staff allows you to meet even the most unusual requirements of your customers each time and to advise them on solutions that will help them achieve their business goals. The team capacity can be expanded through training, collaboration with other companies, or staff augmentation - action consisting in temporarily adding to the team an external expert, or more of them, with skills that are lacking in the employees involved in the project and which are necessary for its implementation.
Customer-centric design - summary
Customer-centric design means creating a product that is in line with the customer's ideas and needs and providing a solution to the customer's problems. With this approach to the implementation of the project, its performance is improved. At the same time, the time for its completion is reduced, while maintaining the high quality of the product. The created website turns out to be not only in line with the customer's expectations but also optimized for different end-user groups. This has a positive impact on the customer's profits.
In customer-centric design, effective communication, respect for customer opinions, and a willingness to understand their point of view are paramount. We regularly develop the ability to thoroughly analyze our customers' needs and implement their visions. Check out our UX/UI design services.











