Drupal 10 – Key Features, Improvements, and Upgrade Tips
Drupal is one of the most popular content management systems that has been evolving for years. The latest release in use is Drupal 10. This version introduced several improvements empowering the user experience and content editing process. Among the features are new frontend (Olivero) and backend (Claro) themes, an enhanced CKEditor 5, and decoupled menus. Let's take a look at what else Drupal 10 has to offer.
Drupal 10 release date
Drupal 10 made its debut on December 14, 2022 (the latest update, Drupal 10.2, happened one year later on December 15). It is one of two supported major versions of Drupal (another one is Drupal 7 - here, support ends on 5 Jan 2025). Drupal 10 has brought new features and improvements compared to Drupal 9.
Drupal 10 features
Users of Drupal 10 can expect a better digital experience. The system's latest version offers more satisfactory customization, performance, and editing capabilities. The appearance of the frontend and backend also changed significantly. "The ten" is designed to be more accessible to new visitors. It looks modern, is easier to use, and allows excellent expandability.
Developers also got the new Starterkit theme, which significantly influences the template-building approach compared to Drupal 8 or 9. Drupal 10 also brought refreshed JavaScript components, which replaced jQuery UI. What other novelties deserve attention?
Symfony 6.2 and PHP 8.1 as a base
Of course, as was the case with the transition from Drupal 8 to 9, the main change that somewhat initiated the creation of Drupal 10 is the new version of Symfony. Drupal is based on the Symfony framework, and its code depends on it.
Adapting Drupal 9 to a newer version of Symfony would require a lot of work, not only related to Drupal core but also to additional modules. Therefore, a more sensible approach was to create a new version of Drupal, conforming with the standards of the latest release of Symfony while implementing new solutions and concepts – without worrying about backward compatibility.
Drupal 10 relies on Symfony 6.2 with security and console improvements, enhanced components, and built-in attributes (e.g., cache, security, template, and Doctrine attributes). As such, it also requires using at least PHP version 8.1.
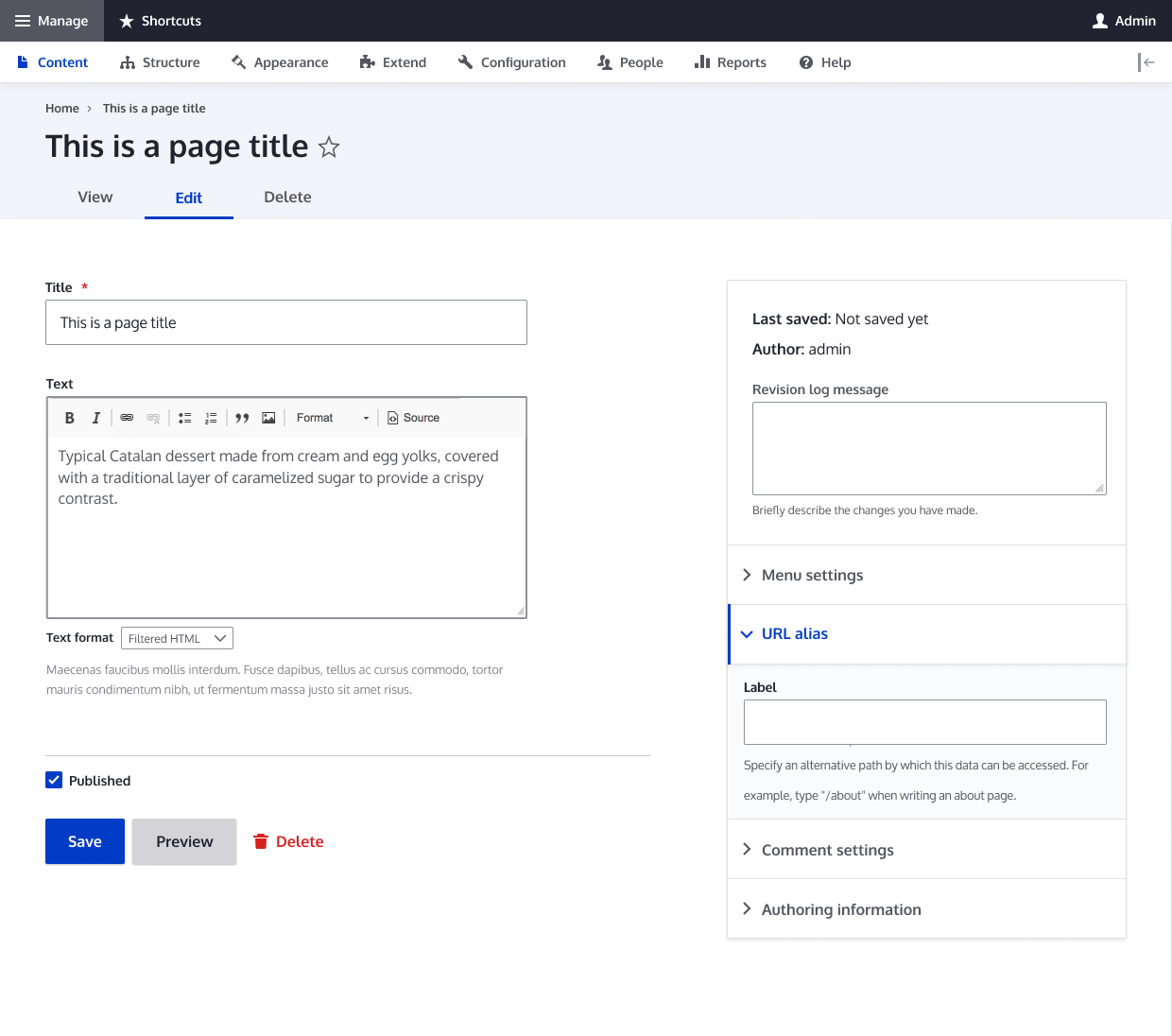
Claro - easy-to-navigate administration theme
The time-worn Seven theme, created in 2009 for Drupal 7 and slightly refreshed in Drupal 8, was deterring new users and giving the impression of an outdated system. In Drupal 10, it has been replaced by the Claro theme, designed in accordance with the latest standards, and adapted to take advantage of the full capabilities of the newest version of this CMS.

Source: Drupal.org
Claro offers a sleek and modern interface that has changed how administrators experience it. This administration theme is visually appealing, responsive, and easy to use. More importantly, Claro was designed with accessibility in mind. As a result, users with disabilities can easily navigate the panel.
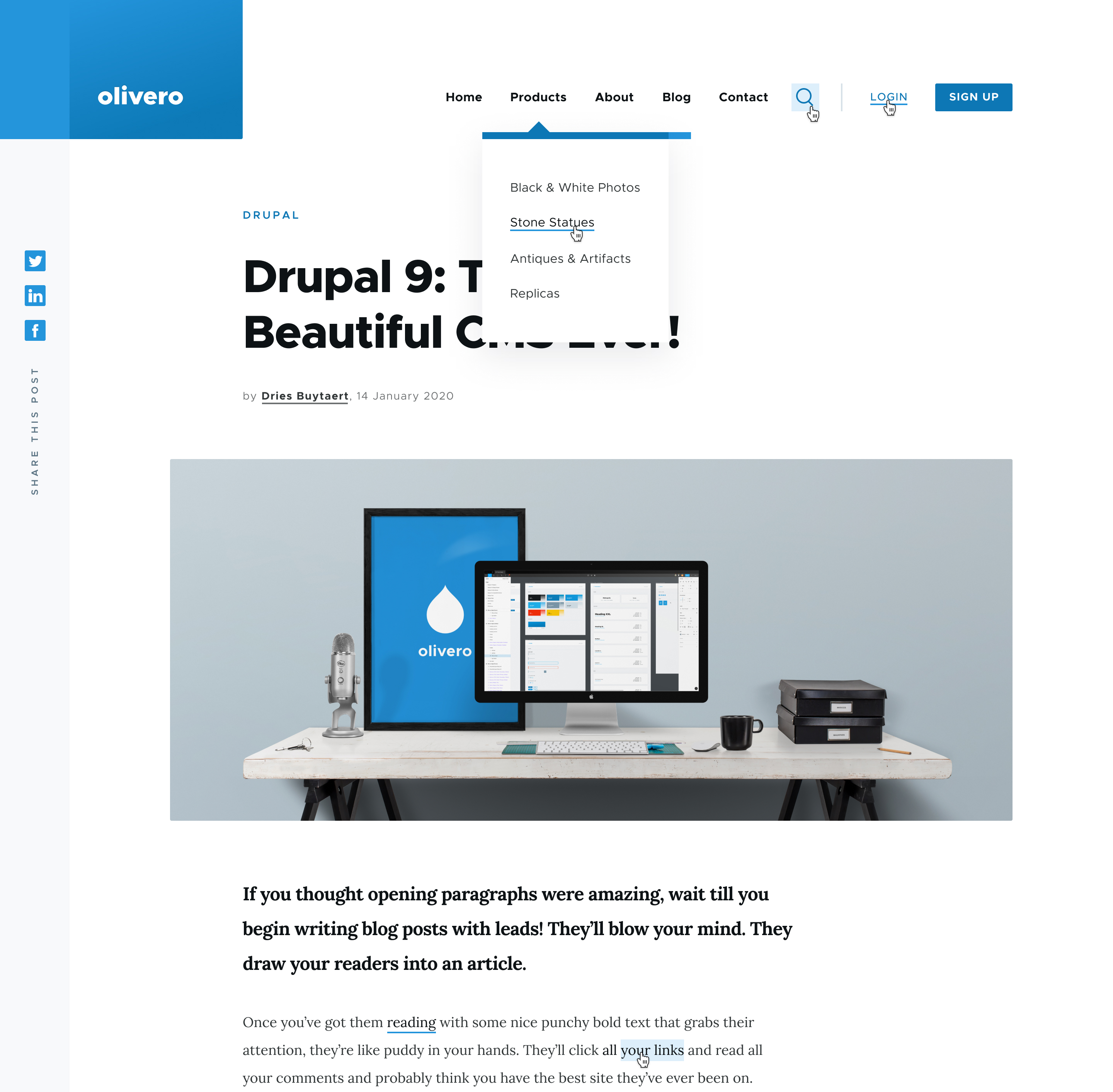
Olivero- slick frontend theme
Not only the administration panel has got a new look. Users browsing the web page can also feast their eyes on the modern and fully responsive appearance. Olivero is a new default theme introduced in Drupal 10 that is clean, fast-loading, and light. It allows website owners to implement various elements, graphics, color schemes, or typography. Now, the backend and frontend can go hand in hand.

Source: Drupal.org
The Olivero theme has been created to take full advantage of the new system's capabilities and be compatible with the functionalities that are well-liked by the users, such as Layout Builder. The default theme is also WCAG AA-compliant, respecting accessibility.
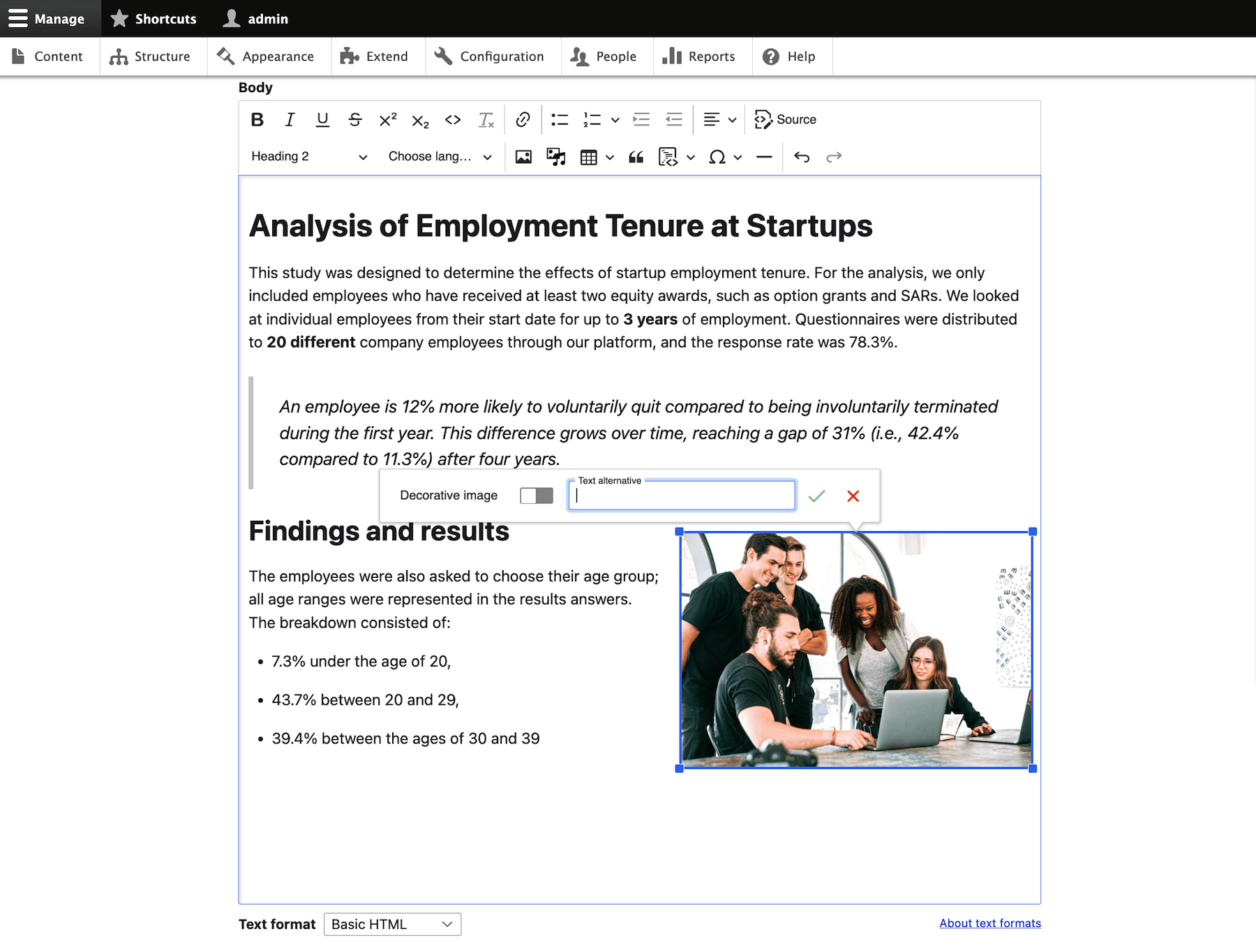
CKEditor 5 for better editing experience
Another significant change in Drupal 10 is the new WYSIWYG editor. It's hard to call it just an update of CKEditor from version 4 to 5, as all the code was written from scratch. The authors used a new proprietary data model and architecture. Unlike the DOM used in version 4, CKEditor 5 has an extensive API, giving great opportunities for expansion and integration with modern technologies such as Angular, React, etc.

Source: CKEditor.com
CKEditor 5 has introduced several enhancements to the editing process. Here are some worth-noting elements:
- Modern and intuitive UI - the interface has a lighter, more responsive design and an improved toolbar mechanism.
- Improved media management - CKEditor 5 comes with additional media widgets and a dedicated toolbar to adjust embedded images and videos.
- New collaboration features - adding the Premium module lets you get handy collaboration solutions. This means that several users can work on the same content page at the same time. These extra features also include track changes, revision history, comments, and more.
- Customizable core - CKEditor 5 is flexible and extensible. Although it has many built-in features, you can always add new ones to customize the editor to your needs. Among additional options are find and place, and word and character count.
Starterkit for easier theme customization
Drupal 10 has a change in the approach to template building compared to Drupal 8 or 9. Thanks to the Starterkit theme, we don’t extend the base theme but can generate a clean template as a starting point for building our theme. This prevents inheriting the entire template, which has minimal update options due to maintaining backward compatibility.
The concept of sub-theming remained unchanged – we still can create additional themes that inherit the design elements from our main theme. The generation of the theme itself is automated and performed by built-in Drupal scripts.
php core/scripts/drupal generate-theme mythemeThe Starterkit theme provides tools and customizable templates that make the work of developers and designers easier. Like other elements in Drupal 10, it has also been designed with accessibility in focus. All the resources enable you to create accessible and intuitive themes.
Decoupled menus
We've known for a long time that Drupal works great as a headless CMS. Version 10 has brought changes in this area as well. One of the most important initiatives in this release is decoupled menus – a functionality that allows you to easily update the menu from the admin panel. This is possible because the menu presentation is wholly separated from the backend management layer, and its data is stored in Drupal.
Thanks to this, websites using frontend frameworks such as React, Vue, or Angular are easier to use and don’t require developers to make minor changes to the web page. If you want to implement this concept in your system, you’ll need a decoupled menu module or a custom integration.
What are the upcoming features of Drupal 10?
There are also two new functionalities that are still under construction to become core features in Drupal 10. However, it's already possible to test them as a separate module (in the first case) or in the beta version (in the second one).
Automatic updates
Making Drupal more effortless to use by the average website administrator is a priority. The vast step is automatic updates, a feature that has long been around in most popular CMSs.
Automatic updates include security and Drupal's core updates and can detect and report problems at different stages of the process. There are also plans to expand this feature to support minor updates and the updates of contributed modules and themes. By now, it functions as a separate module developed by the Drupal community, but ultimately, it is to become a core feature.
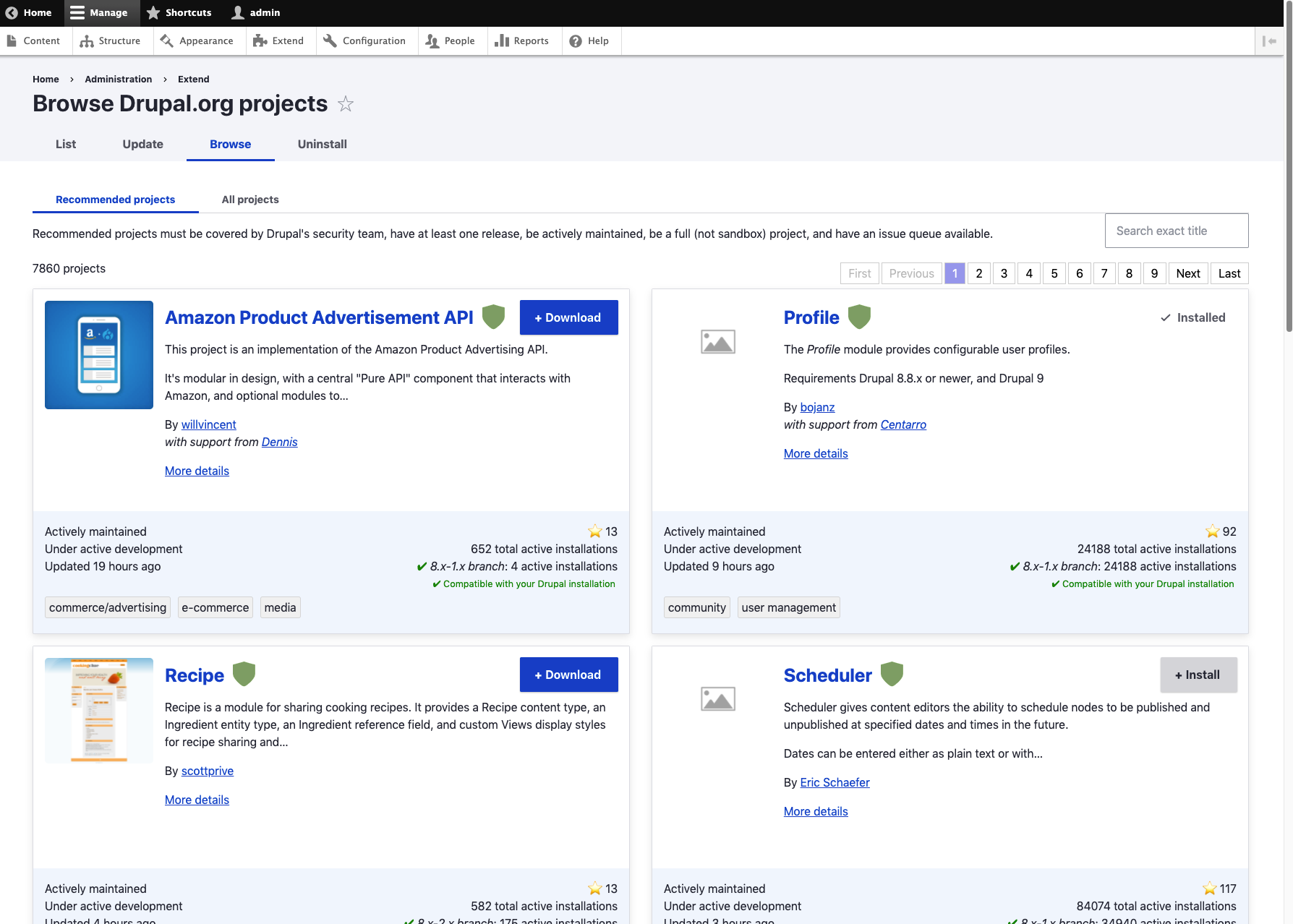
Project Browser and one-click installation
In pursuit of other popular CMS systems, the Project Browser module introduces a built-in module browser that makes it easier to find and install a given tool from the administration panel. This is another functionality intended to make Drupal more accessible, especially for new users. The interface is developed to be fast, easy to use, and streamline the view of projects.
Currently, installing modules in Drupal consists of several steps, and in some cases (e.g., installation using Composer in the command line) requires some technical skills from the user. The module browser has many features, such as intuitive filtering and proposed tools and modules, most often used by the community.

Source: Drupal.org
How to upgrade your website to Drupal 10?
As you can see, Drupal 10 offers features and tools that can positively impact your website. If you have one of the earlier system versions, discover how to upgrade to "ten."
Drupal 9
If you’re running your website on Drupal 9, we recommend you upgrade your system to version 10 as soon as possible. Why is this? “The nine” is no longer officially supported since it reached its end of life on November 1, 2023. This means there are no more security fixes or improvements for this version.
You can check your website with tools such as Rector or Upgrade Status, which will help you estimate how much work it will take to update and which modules won’t be compatible with the latest version. Upgrading from version 9 to 10 is the same as any minor Drupal core update. Unfortunately, it does require some technical skill on the part of the user. There are two ways to do it: using Composer or manually.
Drupal 8
Drupal 8 met the end of its life on November 2, 2021, and is no longer officially supported. Its users should update the system to version 9 and then – to version 10. Drupal 8 isn't significantly different from version 9, so upgrading to Drupal 9 isn't complicated at all. The process consists of several steps and is described in the official documentation. You can also use the Upgrade Status module.
Drupal 7
Drupal 7 will be supported until January 2025, but since migration to Drupal 10 is a more complex process, it's worth considering now.
Migration from Drupal 7 to 10 consists of several key steps. You need to:
- determine which subpages and features you want to move to a new website,
- review all the modules in use,
- plan data structure and the overall architecture,
- migrate data, content, functionalities, SEO elements, and more,
- test the migration,
- deploy the Drupal 10 website on the production server.
This description is only an abbreviated version of the tasks to be performed. It is best to entrust these actions to qualified professionals who can handle the whole migration.
Drupal 10 features – summary
With Drupal 10, users and administrators can experience greater customization, editing process, and intuitive interface. On the other hand, developers get handy tools and themes to develop. It's worth considering moving to this system version, which provides you with security and business continuity. If you’d like to upgrade your Drupal to 10, our team can help you through the entire process, including migration from Drupal 7.