
What Frontend Development Tools Will Make Your Work Easier? Our List
Every IT company has a certain set of tools that help build the frontend. If the company is large and has a variety of projects, there may be more such sets. You don't have to know how to use all the tools, but it's good to know something about them. That's why in this article, we will discuss what frontend development processes can be improved and describe the most popular solutions that can help with this.
How can frontend development tools help?
Every developer, as they gain experience and become involved in larger and larger projects, begins to need tools that will help them avoid repetitive work, as well as bring order to the project and make it easier to expand. What else are frontend tools useful for?
Introducing CSS preprocessors
SASS/LESS preprocessors allow us to write .scss, .sass, or .less code, which is more readable. This way, we can use nesting and define variables. CSS preprocessors also allow us to use mixins, or regular functions, so we can avoid repeating code.
Minification of JS and CSS files
Minimizing JS, CSS, and HTML files, i.e., removing redundant characters in the code, is a good practice and one of many indicators of website quality. We can perform this activity using frontend tools.
File compilation
For both minification and CSS preprocessors, we need to compile the source files. We use compilers for this, another solution useful when working with the frontend projects.
What is a compiler?
Computer programs are usually written in high-level languages, that is, languages that can be understood by humans. For the same language to be understood by a computer, the code must be translated by a compiler or interpreter.
Using file compilation tools, we can use watchers that monitor file changes and run compilation as soon as there are any modifications. This greatly simplifies the software development process because we can test the written code right away without the need to compile it after each change.
There are many practical applications of compilers in the work of a frontend developer.
- Compilers allow us to use the latest JavaScript features by transpiling code from newer versions (e.g. ES6, ES7) to older versions that are supported by most browsers.
- Compilers introduce code modularity by dividing applications into smaller modules. We can import and export functions, components, or styles from different files, making it easier to organize and maintain our code. Compilers resolve dependencies between modules, creating final packages that can be easily loaded in the browser.
- The solutions also make it easier to work with different types of files, such as images, fonts, and documents. They can process image files and optimize them depending on the configuration. The compiler can compress images, generate thumbnails, or return data in the form of a URL, which can then be used in code.
What is the difference between a compiler and an interpreter?
An interpreter is a program that doesn’t transform the entire source code into a finished result. Instead, it immediately executes individual instructions, or small groups of them, after translating them into a language the computer can understand. The interpreter reads and executes the code in real time, step by step, without having to translate the entire program into machine language first.
A compiler, on the other hand, is a program that translates all source code into machine language in a single process. Its job is to translate the entire program into a language that the computer can understand, creating the resulting file or files that can be directly executed by the computer.
Useful frontend development tools
Frontend tools are extremely helpful in the process of developing websites and web applications. They make it easier for developers to avoid repetitive work, bring order to the project and improve application development. Now we’ll discuss popular solutions that can help with frontend development.
1. DevTools
Often during software development, there is a need to test a potential change "live" in the browser before implementing that modification in the project itself. This can be done using web development tools (DevTools). These are often built into popular browsers such as Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge.
DevTools offer a number of features that make the work of frontend developers easier:
- HTML/CSS code inspection and editing. Allows us to experiment with different styles, layouts, and interactive elements without editing the source files directly.
- Debugging JavaScript. DevTools provides tools for debugging JavaScript code, such as a console where the programmer can display messages, errors, and code results. This allows analyzing and troubleshooting the performance of scripts on the website.
- Performance monitoring. Developers can use DevTools to monitor the performance of their websites, specifically loading times, memory consumption, or animation performance. As a result, they are able to identify and optimize areas that may affect the user experience.
- Device emulation. DevTools offer the ability to emulate different mobile devices and monitors, allowing developers to see how their website looks and works on screens with different resolutions. This makes it possible to create responsive web pages that adapt to different devices.
2. BrowserStack
Every web developer occasionally encounters a situation when one certain solution works on one browser and on no other. When such things happen in production, it means that the application hasn’t been tested for browser compatibility. To avoid such cases, every web application should be tested on all possible devices and browsers. However, this could lengthen the web development process several times. This is where BrowserStack comes to the developer's aid.
It’s a web and mobile testing platform that provides on-demand testing of websites and mobile applications in browsers, operating systems, and actual mobile devices. This way, we can test our web applications on all devices without having to physically own them.
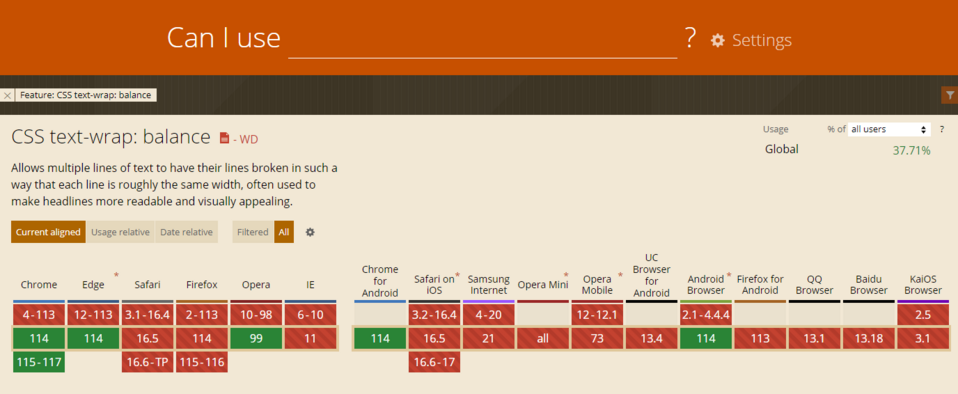
On the other hand, if we have any doubts about the compatibility of the solution we want to use in our project with a browser, we can check it using Can I Use platform.

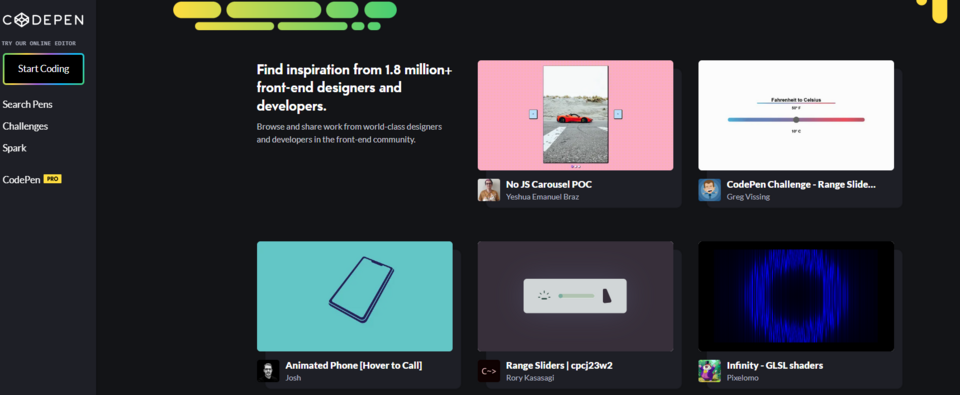
3. CodePen
A useful tool, both for getting ideas and demonstrating them, is the CodePen platform. It’s a huge database of HTML, CSS, and JavaScript code snippets and a tool for running them.

Source: CodePen website
CodePen not only allows us to showcase our code, but it’s also an extremely useful tool for those who are building their web developer portfolio. It gives us the opportunity to show not only the code of the features we’ve created but also how they are displayed to users.
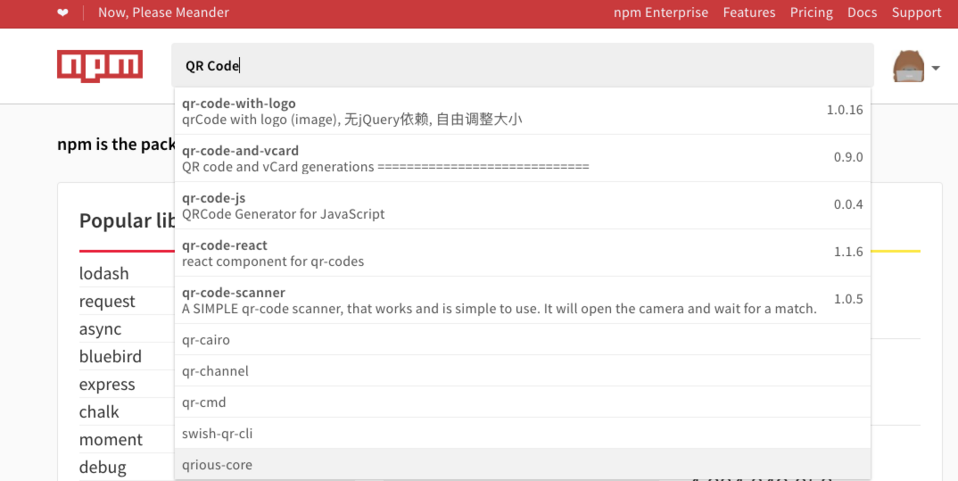
4. npm
It’s a tool that allows developers to manage dependencies and distribute JavaScript packages. Npm plays a key role in the Node.js ecosystem, where it’s often used to manage the dependencies of backend and frontend projects.
Here are some of its key features and functions:
- Dependency management. Npm allows developers to declare their project's dependencies in the package.json file. There we can define the external libraries and modules that our project requires to run properly. Npm then downloads and installs these dependencies automatically, making sure they are available to the project.
- Installing packages. Npm allows you to install JavaScript packages both locally (for a particular project) and globally (for the whole system). Local package installations are common and involve installing packages in the project directory, allowing version control and dependency isolation for different projects. Global installations are used to install tools or modules used at the system level, such as frameworks or developer tools. Just keep in mind that installing packages locally is more recommended, as it eliminates concerns about installing the necessary packages on the server where the project will run.

- Updating packages. Npm makes it easy to update installed packages to the latest versions. We can do this with the appropriate command, and npm will take care of downloading and installing the latest versions of packages.
- Publishing packages. Developers can also publish their own JavaScript packages to the npm public registry for others to use. Npm provides mechanisms, such as authentication and verification, to allow developers to publish and share their code with others. The npm Registry is a huge resource for open source code. Hundreds of new code packages appear there every day. If we want to install any package from the npm repository, we have to use the system console. With the simple command npm install package_name, we can download any code package and use it in our application.
Npm is very popular and widely used in the JavaScript community. With this solution, developers can take advantage of the huge number of available packages, libraries, and tools, which greatly speeds up the application development process and makes it easier to manage dependencies in the project.
Npm is also essential for using Gulp and Webpack.
5. Gulp
Gulp is a tusk runner, a program in which we can define sets of actions, such as minifying scripts, merging files, refreshing a page, attaching JS files to HTML documents or moving files to destination folders, and much more. The tasks are performed by external libraries, so Gulp performs them indirectly.
In order to work with Gulp, we need to create a configuration file in which we install and configure tasks in which we define the various processes. Then all we need to do is run Gulp from a terminal, and we're done. We can also add plugins to perform specific tasks inside these processes.
6. Webpack
Webpack is a bundler, a tool that can pack multiple files of different formats into one or more JavaScript files. Using a prepared configuration, the tool will give it a .js extension, and it will do this by transforming and minimizing redundant code. This way, we don't have to worry about the order in which our code is loaded or about whether the right dependencies are in the right place.
After Webpack builds the application, a bundle file is created that is as small as possible to make the process of downloading, loading, and running the web page in the browser as fast as possible.
If you need to develop a large website with a complex frontend, Webpack may be a good solution.
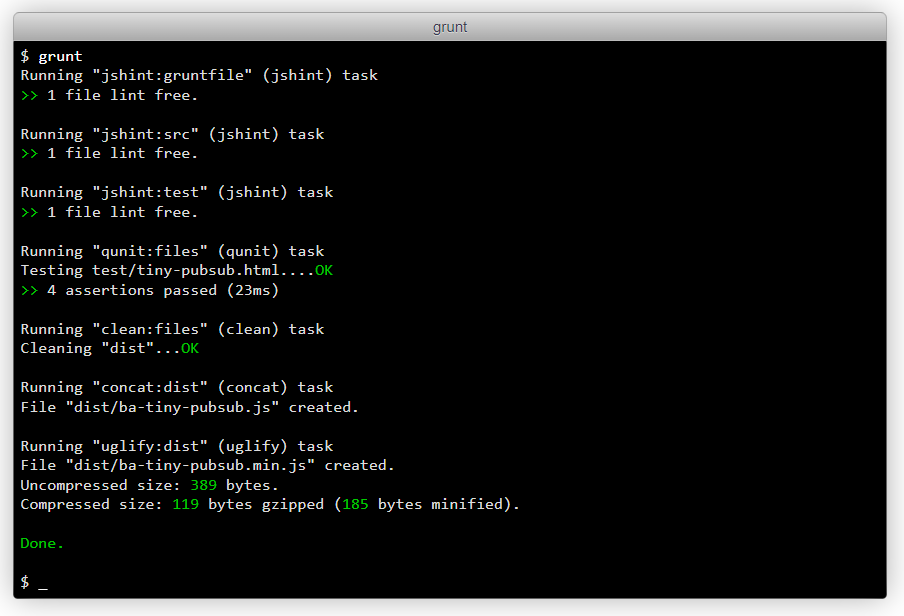
7. Grunt
Grunt is another task automation tool that, like Gulp, is used in the process of creating, building, and optimizing web applications.
Grunt relies on configuration via a Gruntfile.js file, where you define various tasks and operations to be performed during the application building process. This can include minifying and merging JavaScript and CSS files, compiling templates, optimizing images, updating file versions, running unit tests, etc.
Using Grunt saves a lot of time by avoiding boring work such as generating sprites, checking for errors in JS files, compiling CSS preprocessors, minifying files, and more.

Sample output in the Grunt tool. Source: this solution's website.
Grunt is chosen by some developers because of its simpler configuration and more declarative approach to automating tasks. However, in recent years, the Gulp tool has gained more popularity due to its more flexible and efficient nature.
Frontend development tools - summary
One of the basic rules in the work of any programmer is the DRY (Don't Repeat Yourself) principle. Its strict observance allows us not only to create better software but also to save time, which we can spend on more interesting things than doing boring, repetitive tasks.
With automation tools, developers can delegate repetitive activities related to the software development process. This, in turn, allows them to focus primarily on creating code, which is their main task.
Frontend automation tools take over tasks such as building, optimization, and dependency management, allowing developers to use off-the-shelf solutions and focus on the creative software development process.
As frontend development specialists, we can help you choose the right tools or take care of working on this part of your website or web application.