What Is Needed For Complex Website Development? Key Actions and Elements
In this article, we'll try to outline the general process of creating complex websites. We'll take into account both the development team’s and the business's perspectives. It's obvious, however, that the process of creating websites is, in a sense, a creative process. Therefore, it's worth keeping in mind that some needs and activities may differ depending on the project.
Complex website development - characteristic
Big websites may be characterized by different elements. Sometimes it's the complicated data structure with many various types of content. Other times, it's the complex processes of ordering a product or service or the extensive integrations with external systems. It also happens that all of the abovementioned factors contribute to the entire project. Of course, the things that make the work more complex may be completely different, but it depends on the specific case.
Large web projects also have some common elements. On the business side, one of such elements would be the definition of goals to be met by the final product. In each case, you should also carefully plan the functionalities that would be included on the website, and it's best to consult it with an experienced and reliable team that implements such projects on a daily basis. It's easy to overshoot it with website planning. Sometimes, the things that initially seem great, in the end, bring negligible benefits and are unnecessary from the perspective of achieving the project goals.
On the technical side, planning is important in large projects. Initial goals, graphic designs, and the entire application architecture must be well-thought-out. Knowing the requirements and needs of the project, developers should choose the right tools and technologies to work with, e.g., a CMS or CMF base system or external systems with which the application will be integrated. It's also good for the project to assume a modular approach and be divided into appropriate components in different areas.
The development team is another key element in creating a complex website. It's important to properly select the team members for the project and pay attention to the experience of the company you want to cooperate with and to the opinion it has in the industry. After that, it's worth putting trust in the selected organization and being open to its suggestions.
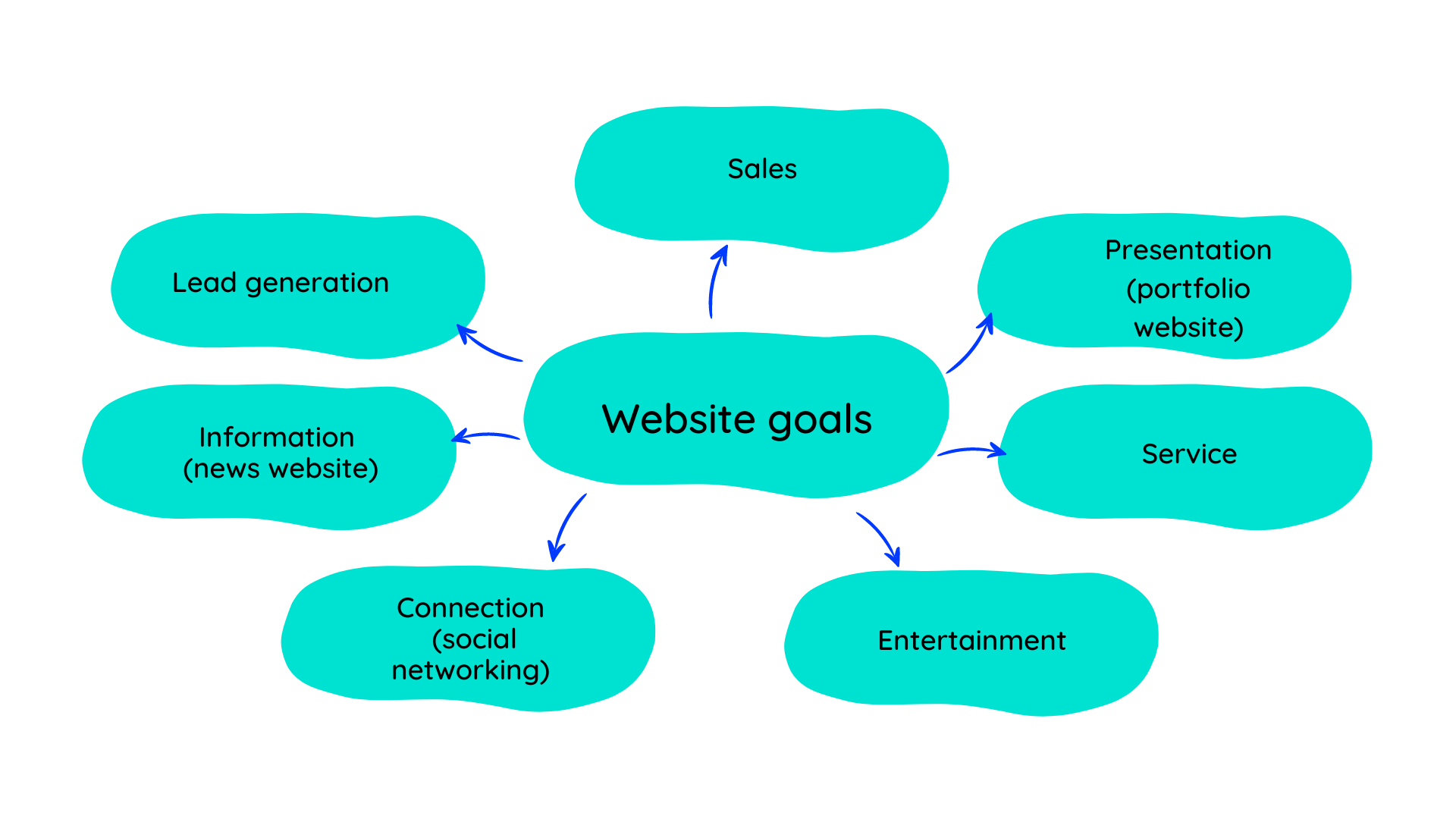
Website goals
Every website is a kind of tool. Sometimes it serves as a sales platform. In other cases, it's necessary for expanding the company and acquiring new customers, or its aim may be to gather a community around it.

At the very beginning, you need to define the goals that the website should achieve. You should also indicate your target audience, as you need to know whom your product is aimed at. This is important because some elements will allow you to reach a younger audience, while others are better when trying to reach older people. Tastes may also differ due to gender.
Depending on the project, you should also make the website accessible to people with disabilities, deal with the linguistic diversity of your customers, the geographic differences, or those resulting from making payments in different currencies.
How to prepare to create a complex website?
As we've mentioned before, planning is crucial in the process of implementing a complex website project. If we already have the defined goals and target group, and we know what problems we have to deal with, it's time to think about the more detailed aspects of the project.
Types of content
Think about what content should be presented on your website and gather all information about it to facilitate the achievement of the project's goals. This is an important aspect that must be written out before proceeding with further work. Divide all content into individual sections and categories to make the entire information architecture logical and consistent.
Due to the fact that this is an individual matter for every project, it's impossible to clearly define what types of content will be appropriate for your project. Let's focus then on some examples of the types that may be used on a complex website.
Blog posts
In the case of this, and any other type of content, we should consider what fields and sections we'll need. Some are obvious (like title, publication date, or post content), others a bit less. Usually, in addition to the landing page, where the user will be able to read the entire post, we'll also need a teaser that'll be visible from the list of posts. Therefore, the editor should have a separate field to write the lead.
Title, teaser, and main image sections of our article on server load balancing.
Most likely, we'll also need a lead image field. In the case of blog posts, it's also a good idea to plan a widget for sharing the page on social media. Another functionality (which can be treated as a separate content type) are comments.
Landing pages
This is another type of content that's often included on complex websites. Due to the fact that landing pages are usually used to attract customers, it's worth planning which components they'll consist of. These are usually visually extensive pages, so in addition to the standard sections with content, we can put on them, e.g., various kinds of banners, galleries, and other components of this type that'll be useful for presenting a service or product and will attract the attention of a potential customer.
Product page
If you're planning to sell something, you'll most likely need product pages. Here, in addition to standard elements, you should include such things as product prices and descriptions explaining the ordering or buying process. If your project is an online store, then you should also take care of the purchasing process and, thus, all the necessary content, such as order status notifications, emails, etc. Additional elements that can be placed on product pages are, e.g., sections with customer reviews, manufacturer specifications, or independent third-party assessments.
Front-end
In complex web designs, it's worth focusing on the modularity of the front-end layer. Developers should choose the proper tools and technologies to ensure that they can reuse and extend various components as needed. It's important to maintain uniformity. We shouldn't create situations in which, for example, a change in the color scheme or typeface on a website will require modifying the code in many places. We should also keep in mind that efficiency is important. An excessive number of libraries, code with a low-efficiency factor, or even suboptimal graphics will translate into a longer page loading time, resulting in worse search engine results.
Back-end
The backend of a complex website should, first of all, be well-thought-out. Before starting the work, developers should choose the framework and all external systems that'll be necessary for the project execution. The implementation itself should be preceded by proper architecture planning so as to eliminate the maximum number of potential problems. Such an approach will save a lot of time and frustration during the programming process. From the technical side, the code should be reusable, extensible, simple, written in line with best programming practices, and well-described.
Business logic
The project manager needs to obtain the information on their expectations from the clients and then translate it into a programming language. An example of a business logic process might be when a website user clicks on a form, an email is sent, and the user gets a notification that the message has been sent. Therefore, we must describe how individual functionalities should behave. In the case of the more complicated features, it's worth attaching visualizations to such a description, showing on a clear diagram what a given process looks like, its steps, and possible situations to occur.
User roles and groups
A website should provide user accounts. Usually, they can be divided into several groups, depending on their needs. The first will be the website administration. This group should include such roles as the administrator managing the entire web page configuration, who should have access to logs so that in the event of a failure, they can easily find its cause. In the case of websites supported by a development company, the administrator role is often assigned to the project's technical leader or other experienced and trusted developer. Editors can also be included in the group managing the website. Due to the fact that these roles are usually assigned to people working on the content presented on the web page, they shouldn't be allowed to edit configuration areas that could affect the overall operation of the website. The user being an editor, should only be able to add, remove or edit content such as articles, blog posts, landing pages, products, etc.
Another group of users will be the end users, which are all the people the website is targeting. Depending on the project guidelines, they may have different levels of permissions, allowing them, e.g., to only view the content and write comments. Sometimes it happens that the project requires the option to register or provide a premium account to be added. This usually brings additional possibilities for the user.
In some projects, it's possible to isolate one more group – of passive users who have access to analytics and statistics. These are usually the managers on the side of the client or the website owner, or those responsible for analyzing user behavior or the website's positioning.
Language versions of the website
Large web projects are often characterized by the linguistic diversity of their recipients. Therefore it's necessary to consider to whom the content will ultimately be addressed. Then you need to make sure that the content on the website can be translated by their editors and provide the users with useful functionalities, with the help of which the system will detect the language they use on a daily basis and, if necessary, enable an intuitive change of the website language with easily accessible widgets.

Web accessibility
In some projects, there may be a requirement to adapt the website to the needs of people with motor, auditory, or visual disabilities. Developers should then implement solutions in accordance with the principles of the Web Content Accessibility Guidelines (WCAG).
Image of entire web project
For the sake of the project, it's worthwhile for the people responsible (e.g., the technical leader and project manager) to see its comprehensive picture, not just the section their team is working on. Therefore, as a client, when talking to the people responsible for the project, you need to:
- present your plan in full,
- tell about the goals to be met by the project,
- show the target groups and project development plans (if any),
- convey your ideas,
- consult anything that may affect the project.
If you’ve chosen a professional company to implement your complex corporate website project, it's worth trusting them. They face problems that you may not take into account on a daily basis, and thanks to their experience, they'll advise you on the best solution.
Communication between the client and the company implementing the project
In addition to having a solid plan, good communication is another important element for the smooth implementation of the web project and the success of the entire undertaking. On the side of the implementing company, there should be people who are, first of all, competent and able to manage projects, as well as have the technical knowledge necessary for the implementation. It's necessary for the project to run smoothly and successfully and for the client to be able to receive answers to their questions at every stage of the work.
On the side of the client, the communication should be carried out by people who will be involved in the project and will be able to efficiently answer questions coming from the project manager and the developers. This will allow for smooth and efficient work. It's also a good idea for the people on the client's side to be available to such an extent as to make it possible to schedule regular meetings to discuss the progress of the project and any problems that may arise during the complex website implementation.
It’s also important that everyone involved in communication use the same language efficiently, thanks to which they avoid misunderstandings.
Web project management stages
The implementation of any project, large or small, always consists of processes following one after the other. For example, we won't start testing until the functionalities are written by the developers, and they won't start working without a plan and a list of requirements to be met when implementing the application. Below, we briefly outline what the project management process looks like when creating a complex website.
Collecting the goals and requirements
The first necessary step that opens the process of creating a complex website design is collecting all the information that may affect the work of graphic designers and developers during the implementation of the project. All requirements should be described in a clear and unambiguous manner.
This stage requires cooperation between managers, technical leaders, and graphic designers on the side of the implementing company, and the client themselves, and the people delegated to implement the project on their side. It's worth it for each party to be open to suggestions and knowledge resulting from the experience of their collaborators.
Preparing a work schedule
Once all the goals and requirements have been collected, it's time to move on to drawing up a project implementation plan. This is mainly a task for project managers. However, it's worth keeping in mind that managers aren't always – or aren't fully – technical persons, so consultations with developers, graphic designers, and possibly also the client themselves will be required.
Design works
Time to "paint" the client's vision! At this stage, the specialists experienced in designing websites' UI and UX start their work. They create all the necessary views and a style guide for the application, and developers will need these for the next step, which is coding.
Design works are the next stage of creating a complex website, in which the client should be strongly involved and submit their comments and observations on an ongoing basis. However, just like when collecting requirements, it's also worth relying on the experience of specialists, in this case, the designers. They work with UI and UX on a daily basis, follow trends and user preferences and know what solutions will be useful.
Of course, the design works should precede the programming process, but, as our experience shows, designers are often needed also in the next stage, during the development tasks. This is because it doesn't always make sense to design all views. Usually, the elements a designer would have to design will be identical to those designed in other views. In such a case, the specialist designs the main views and then redesigns something or tells the developer what the element should look like.
Development works and tests
The next step is programming and tests. Due to the fact that the execution of the project from the development side is usually divided into stages, during which various functionalities are created in accordance with a previously drawn-up plan, the tests themselves are intertwined with programming works. Functionalities should be checked on an ongoing basis by the developers, the people responsible for tests, and the client, who, as a rule, gets a separate instance of the system for these purposes, a so-called stage, which is usually updated after each step of work.
Implementation
If the entire project is completed and tested, and the client has approved its implementation, it's time to launch the website. The main developers, often in cooperation with DevOps specialists who are responsible for the preparation of the infrastructure necessary to work on the project and the final website, upload the entire application to the production environment and introduce appropriate configuration changes. The client is also given access to the accounts necessary to work with the website.
Complex website development – summary
Complex website projects may vary significantly, but, as we tried to show in this article, they can have many common characteristics that need to be considered when planning and implementing web pages. It's also worth trusting the people with whom you'll implement the project, consulting your ideas and all important aspects with them, being open to their suggestions, and relying on their experience. As a result, you'll definitely achieve the planned goals and successfully complete your web project!