What Tools for Developers Will Improve Your Daily Work?
We all associate programming with creating lines of code - for some it’s clear at the first glance, for others it’s a kind of magic incantation. However, modern programming is much more than just entering successive pieces of code. Then, what tools can make a developer's work easier and allow to streamline, automate, and have control over everything that is now inextricably linked with software development?
Code development tools - code editors
The job of a developer requires extensive knowledge, beyond the knowledge of a given programming language. Versioning, "reading" of design, testing, creating documentation - these are only some of the tasks without which it’s difficult for a developer to operate on the market today. All these elements of our daily work require the right tools as well as knowledge about their purpose and the ability to use the functionalities they offer.
It’s impossible not to start with tools supporting and improving aspects without which it’s difficult to imagine programming, i.e., software supporting code creation. It’s these types of tools that boost our productivity, and also allow us to:
- control the quality of the code,
- test solutions and eliminate errors from them,
- find exceptions in the operation of our code and handle them in our application.
This type of software allows also automating some repetitive activities, so the developer saves time and can focus on what is most important, that is, creative work, without having to remember about many tasks performed automatically.
However, in order to have something to test, improve and control, we first need to create our code. For this task, there are many interesting code editors available on the market today - both free of charge and those that require a license. Each of these tools has its own distinctive features so that practically every developer will find the most convenient editor, which can be further customized to their individual needs and expectations.
PhpStorm
Source: JetBrains
The editor, published and developed by Jetbrains, is a powerful tool that is described by its creators as the most intelligent PHP IDE with refactorings, code completion, on-the-fly code analysis, and coding productivity orientation.
PhpStorm is primarily a comprehensive tool for creating web applications based on the PHP language. Thanks to the built-in integration with popular CMS systems, such as Drupal, it allows for quick creation of new functionalities, as well as easy development of the already existing code. Automatic suggestion and completion of Drupal hook names are just one of the many improvements PhpStorm offers.
The editor has also a built-in terminal, Git, and Xdebug support. A great advantage is the ability to work with the code on a remote server, thanks to the option of defining a connection to the data source.
PhpStorm is a paid tool for commercial use. You’ll need to pay an annual subscription to use it. At Droptica, every developer is provided with a PhpStorm license - we focus on work comfort and productivity.
Visual Studio Code
Source: Visual Studio Code
Developed by Microsoft, the Visual Studio Code editor is highly valued by programmers, an extremely powerful, open source code development tool. VSCode, despite being a solution distributed free of charge as open source software, is a powerful tool that makes the developer's work much easier and faster.
The possibilities of this editor are practically endless, thanks to the option of extending it with add-ons such as support for yaml files, autocompleting or prompting of function and class names for popular CMS systems, like the abovementioned Drupal or WordPress.
VSCode is more difficult to configure than the PHPStorm editor, but it is free of charge solution, which fully compensates for the extra time required to fully configure the editor to the developer's individual needs.
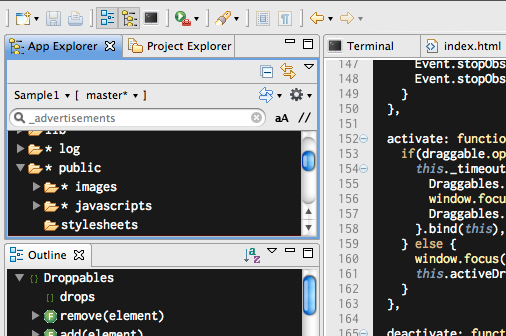
Aptana Studio 3

Source: Aptana
Another open source code editor comes from Axway. It’s useful not only for working with PHP language but also for creating applications in the Ruby on Rails framework.
In the past, Aptana was a very popular tool with great possibilities, mainly thanks to the system of installing extensions, made available by the community associated with this software. Today, Aptana is still a functional tool, but it’s losing popularity among developers to more modern and faster editors.
Aptana has:
- built-in Git integration,
- integrated debugger,
- built-in terminal and code assistant.
The editor from Axway is still a powerful tool and it’s definitely worth reaching for to see what it can do. Thanks to numerous options of customizing this tool to the developer's needs, it may turn out to be a tailor-made solution.
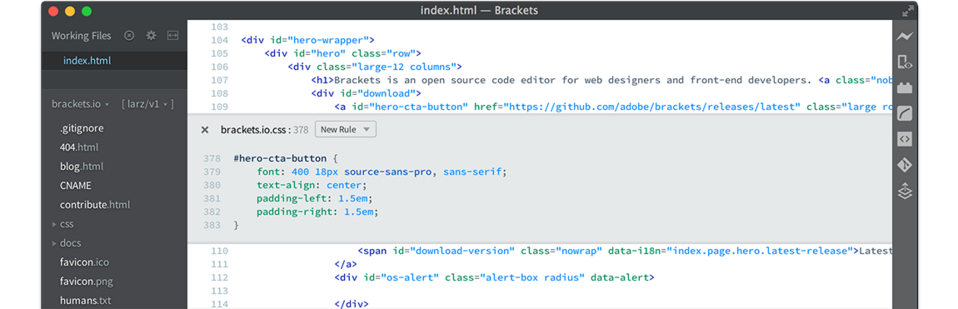
Brackets

Source: Brackets
Brackets is a free software, distributed as open source, which allows you to work quickly with the code, while maintaining a high level of functionality, due to a large number of free extensions available.
This is a very lightweight code editor, which was created - as its authors indicate - out of love for JavaScript. What distinguishes it from other editors is the lack of tabs. The code window displays the file currently selected from the sidebar.
This code editor has a built-in live preview of the result of the created code and support for pre-processors such as Sass or Less, along with a built-in mechanism for tracking changes to source files and auto-compiling them into the output file.
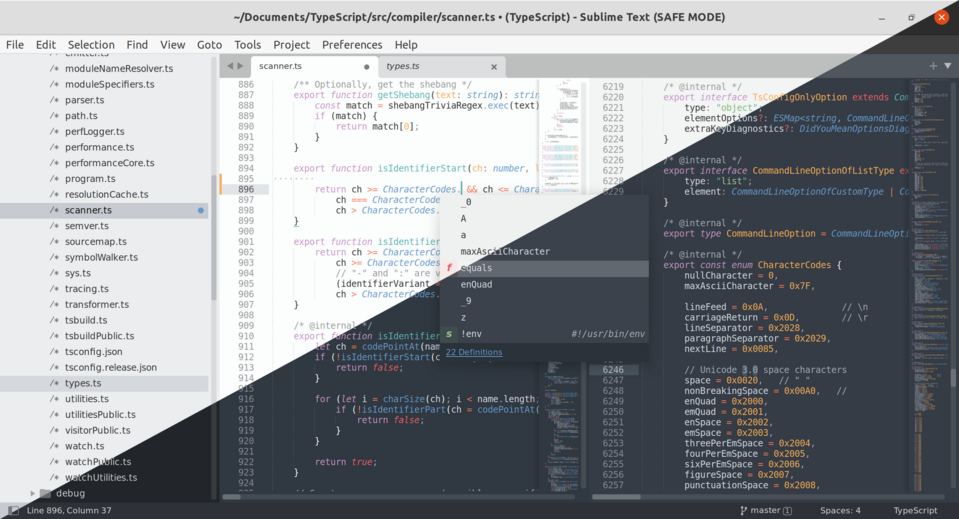
Sublime Text

Source: Sublime Text
It’s a code development tool, free of charge for private use and paid for commercial use. Its main advantages are fast operation and the multitude of available extensions, provided both by the authors and the community, within the catalog of extensions.
The editor is developed and distributed by Sublime HQ. The tool supports code development in many languages, including PHP.
Code development tools - tools for web developers
Daily work with the code is facilitated by the use of widely available tools. Awareness of their existence and functionality, the ability to select them according to the task, and their appropriate use, saves the efforts of the web developer and allows them to carry out tasks more effectively. When working with Drupal and creating custom software, we often use the following tools in our work.
PageSpeed Insights
Source: PageSpeed Insights
The PageSpeed Insights application allows you to analyze your website for loading speed on both mobile and desktop devices. It’s a powerful tool that provides website and application developers with valuable information on how optimized a website is in terms of the time it takes to render and present a website to a visitor.
The application points out specific factors that, if improved, can ensure faster loading and thus a better experience for the website visitor. Among other aspects, PageSpeed Insights analyzes the compression level and format in which graphics are delivered on the website. Along with the identification of areas for improvement, we receive suggestions on how to implement changes to the website to achieve the desired effect.
The result of the analysis by PageSpeed Insights also allows you to locate space for improvements to your website, in terms of user experience on mobile devices. In addition to the abovementioned speed of delivering the rendered website to the visitor, the application will also indicate UI considerations such as increasing the size of buttons, moving CTA (call to action) buttons away from other clickable elements, suggesting improvements in menu placement in the mobile version of the website.
As a result of the analysis, PageSpeed Insights awards scores on a scale of 1 to 100 with a distinction between mobile and desktop devices. The closer the score is to 100, the better optimized the analyzed website is.
Firefox Browser Developer Edition
Source: Firefox Browser Developer Edition
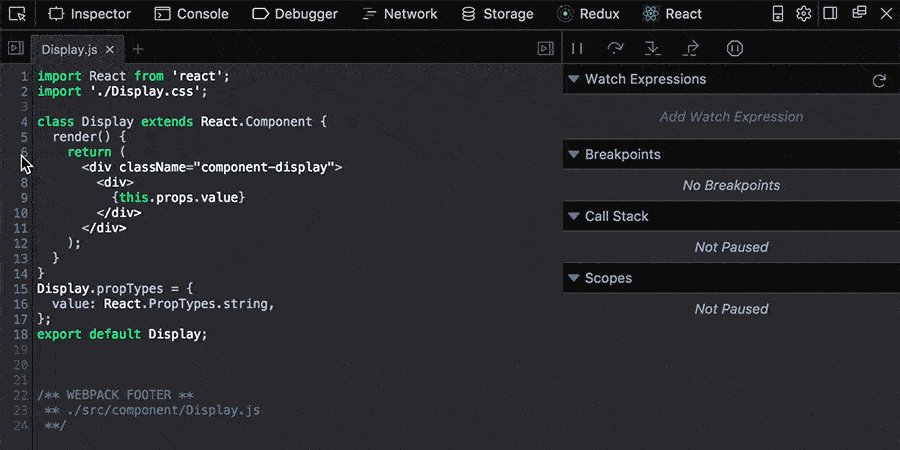
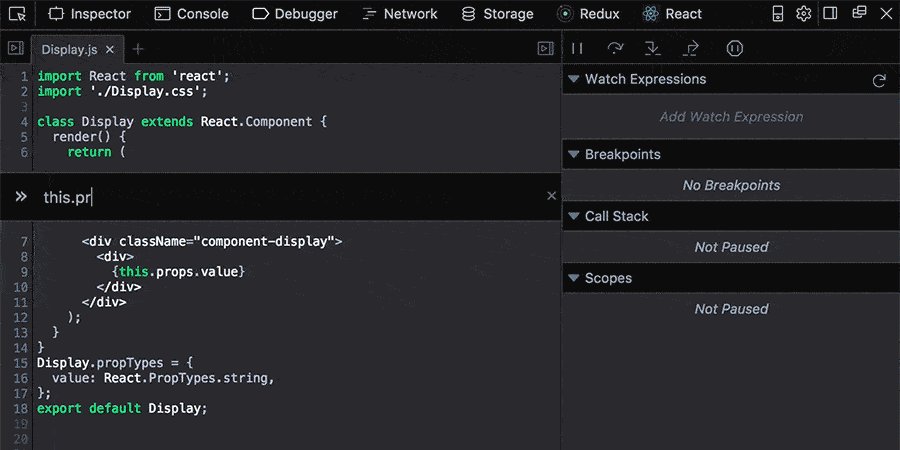
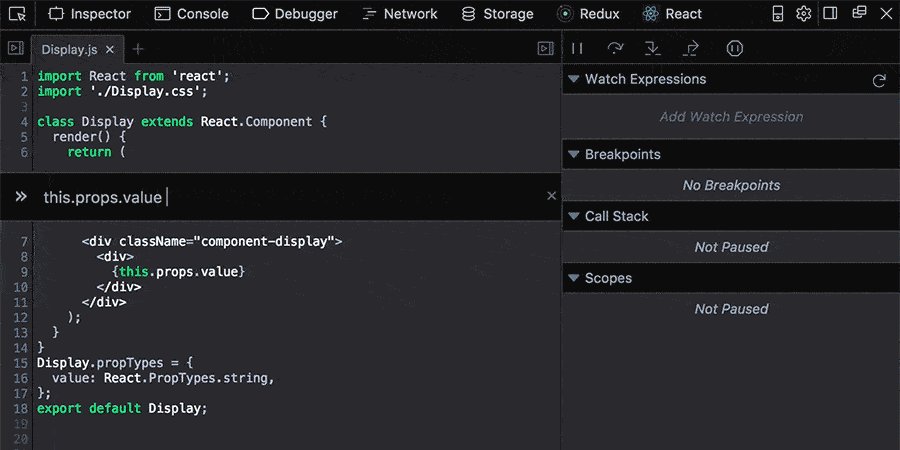
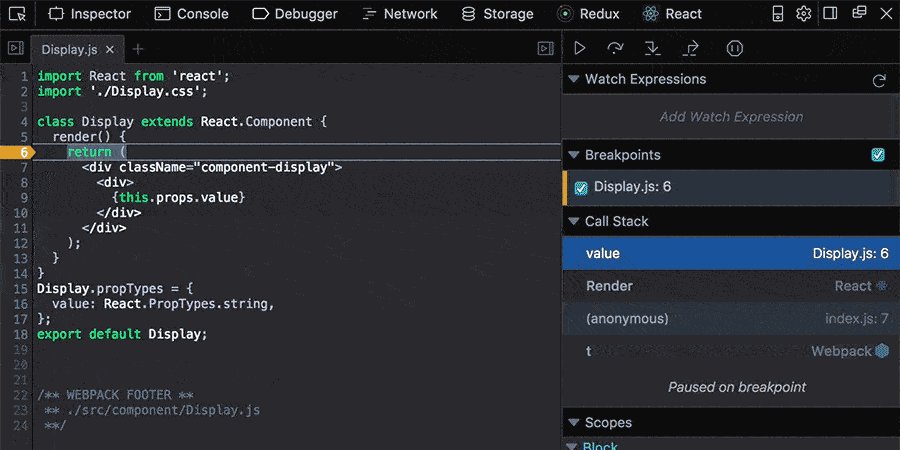
Firefox Developer Edition is a version of the popular browser that includes many improvements specifically designed to help programmers build applications and websites faster and make manual debugging easier.
The most important element of this tool is Firefox DevTools, which is a window allowing inspection of the code rendered by the browser. By inspecting the code, we can easily, and "on-the-fly" change e.g., the font (to preview how the alternative font will look on the website).

Additionally, Firefox Developer Edition has built-in functionality to indicate CSS code that is redundant and not used when rendering elements of the website.
Firefox for developers also enhances working with a grid, which allows you to verify the correct placement of elements on the website.

The W3C Markup Validation Service
Source: W3C
The World Wide Web Consortium (W3C) is an international community that works for the development of web standards. The code validator provided by this organization allows you to check the compliance of web documents written in many different languages, including HTML, XHTML, SMIL, and MathML, with the standards.
Using the validator, the programmer, based on a list of comments to the analyzed code, can make appropriate corrections, which will make the code compliant with the standards, and thus ensure, to a large extent, correct document generation in the most popular browsers.
Regex101
Source: regex101
Regular expressions are something that keeps many software developers up at night. It’s even common to say that if you have a problem that you need to solve with a regular expression then you already have two problems. Fortunately, there is a tool called Regex101 that streamlines the creation and testing of regular expressions.
Browser testing tools
Creating websites is inextricably linked to what keeps many developers up at night, namely browsers and differences in the way the code is interpreted from one browser to another. A professional approach involves ensuring that the website works and displays correctly in the most popular web browsers, such as Chrome, Firefox, Edge, Safari or Internet Explorer.
An additional problem refers to versions and models of hardware and the different behavior of browsers depending on the device they are running on. For example, the Safari browser running on Windows may behave differently than on macOS. It’s practically impossible to have access to all possible types of devices in even the most popular versions.
It’s also worth noting the time needed to test a web application on various devices and in various resolutions, which is extremely important in the case of a responsive web design, which involves adjusting the appearance of the website to the current screen resolution, specifically to the viewport.
To help solve the abovementioned problems, we have available tools that significantly improve the manual testing of the website for correct display in various browsers and various resolutions.
BrowserStack
Source: BrowserStack
BrowserStack is a powerful web tool that allows us to run a session with any browser on a selected device and operating system. Thanks to this application, we can check how the website is displayed in various environments, as well as verify an error reported by the client, specific to a particular device or browser version.
A huge advantage of BrowserStack is the ability to test the website hosted in a local environment. This requires only a simple configuration, which should take not more than two to three minutes. Thanks to that, we can quickly introduce changes in the code and check their influence on the website's behavior in a given environment.
Browsersync
Source: Browsersync website
It’s a free tool based on Node.js, easy to install and use. To install Browsersync, simply use the following command:
npm install -g browser-sync
(NPM installation is required beforehand).
Browsersync allows us to:
- conveniently test the website simultaneously on several devices, e.g., laptop, tablet and smartphone,
- scroll the website simultaneously on all these devices from one place,
- check how different sections of the website look without having to simulate a change of resolution using the developer tools available in the browser.
Another great advantage of Browsersyc is the automatic updating of changed files, e.g., HTML, CSS, or graphic files in the project. Without reloading, they will automatically refresh on our screen. This speeds up our work and allows us to see in real time how the website behaves after the change.
Browsersync also features easy integration with so-called "task runners", i.e., tools for automating tasks, such as Gulp or Grunt.
Other handy tools (not only) for programmers
The implementation of the website or web application project is not just a coding job. Sometimes it’s necessary to work on materials provided by, for example, a graphic designer or content editor.
Photopea
Sometimes we need to do some manipulation in a graphic file - change its type, resolution, size etc. This is where Photopea - an advanced online graphic editor, comes in. It works excellently for simple tasks with graphics for the needs of web development. It allows performing most of the tasks which may appear in connection with graphics while a programmer works on a project.
Epoch Converter
Another example of a web application that makes a developer's life easier is Epoch Converter. Its functionality is limited to translation of date formats, e.g., from timestamp format to the so-called "human readable date" and vice versa. This functionality is also offered by the Google Chrome plug-in - Utime.
Fake Data
Fake Data is an application that allows filling in forms with random data. This allows you to test their functionality, without having to add information manually and painstakingly, after each form submission.
Tools for developers - summary
In the daily work of a programmer, we have many applications that allow us to improve productivity effectively, automate tasks and streamline our work. Do you want to find out what we use these various tools for? See how we work on Drupal development.