
What is UX Design All About?
What is UX Design all about?
User Experience, or UX, is a notion that we see more and more often in our lives. UX and UX Design, in particular, is a key issue in developing websites, mobile applications and... frankly, everything else. To explain it in simple terms, UX Design is about designing GOOD user experiences. By saying that I think about such designs that have a positive impact on the general objectives of a given project, such as: sales growth, acquisition of new customers or building a positive brand image.
UX design is a process that complements visual design and coding. I dare say a well-designed UX is the foundation of most successful online platforms.
The activities pertaining to UX comprise analyses, building and measuring the results, checking the solutions, making the required changes and other aspects. The first stage of building a website is determining its goals and objectives. For example, when building an online store, we want good sales figures. In the same vein, a blog is supposed to reach the largest possible audience. Defining these assumptions forms a basis for the construction of a website architecture. Taking these assumptions into consideration, one needs to choose the number and character of the subpages, the layout of all graphic elements and design users’ activities.
At our Drupal development agency, we know that UX design is all about asking questions and finding solutions to all doubts and concerns that come up. How do we make logging in easier? How do we encourage users to create accounts? How do we make sure that customers read our offers? How do we design a website in such a way that our users will like it and recommend it to their friends? How do we avoid disappointment, frustration and other unnecessary emotions connected with maintaining a website? These are only some of the questions that the UX design team will need to answer.
What does it mean in practice?
What I said above may sound vague for you, that’s why I’m going to show you some examples. Imagine that we’re building a new online store, for the sake of an example let’s make it a toy store for pre-school children. One of the problems we need to solve from the get-go is determining the target group of customers whom we want to reach with our offer. Logic would suggest that young people will comprise the majority of our customers. Younger generations gladly and readily use their smartphones, which is why we should assume that our store needs to work perfectly on mobile devices. The main goal of our store is to make sales and generate revenue. In order to achieve that we should build a simple, functional and effective shopping system. We should make sure that all our product photos are properly exposed on the page (after all, the toys that we’ll sell are pleasing to the eye) along with a clear way to purchase the product. We want the visitors to become our customers, don’t we? That’s why we will make it easier for them to buy everything by displaying a clearly visible “Buy now!” button. Using this button, the customers will add the selected products to the basket, where they will give us some basic details and we’ll redirect them to the payment page. After completing the order, they will receive an e-mail thanking them for their purchase, with a special discount coupon for future purchases. After making the decision, they can pay for their product in under a minute. Sounds simple and natural? That’s what we were going for.
How do we design experiences?
In order to make the buying process as smoothly as possible, we had to make a number of design decisions. For example: do we want to allow an unregistered user to make a purchase without having to register first? We made that decision because the general UX consensus is that many potential customers give up and leave the store when they are forced to create an account. Thus, why can’t we drop the requirement and allow everybody to make a purchase first? We can always ask them to register after completing their payment. Additionally, we have to make it clear to our customers that in return for creating an account and signing up for our newsletter, they will receive some significant benefits.
UX design is also about building an algorithm of behaviours and writing use scenarios for users. We want to leave a lasting positive impression on our users, which in turn should result in recurrent purchases later down the road. Almost every single one of us had mostly bad experiences with websites that had poorly designed UX, some of which were illogical and unnecessarily complicated. Such websites cause discouragement, frustration or anger and make us want to forget about them and never come back. This is something that we have to avoid at all cost. After all, it’s easier to return to places that we like, and our website should be such a place.
Apart from analytics and planning, the User Experience design process also comprises building the overarching structure of subpages. The systematic planning of information architecture on subpages enables us to quickly develop a basic layout of the site, which we will dress up in nicely designed graphic materials at a later stage. A graphic artist, in this case, a user interface designer, will make sure that our website looks good and presentable.
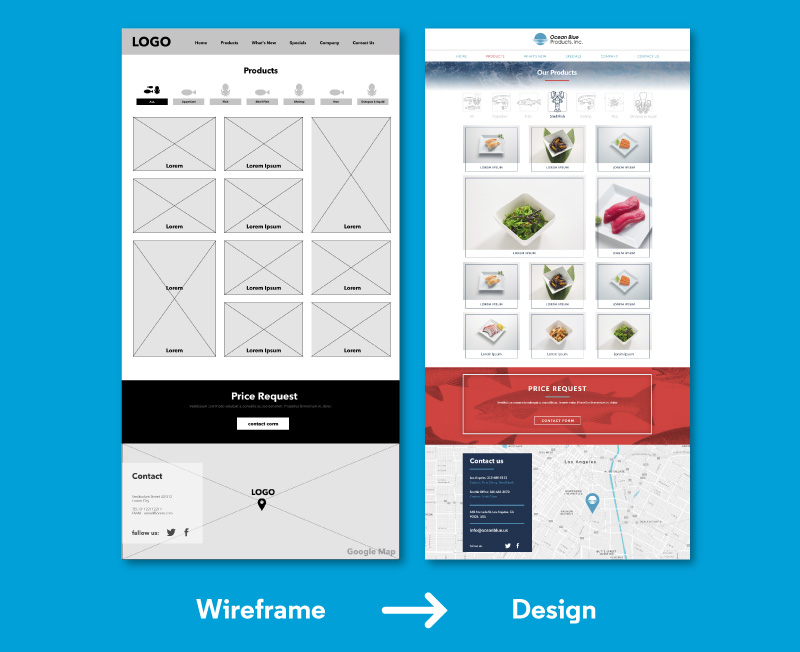
In UX design, we use simple templates known as Wireframes, which offer a general description of graphic elements used on the subpages and their layout. Their simplicity and general nature enable us to quickly create a number of alternative solutions, make changes and build “clickable” website prototypes. Such prototypes allow us to quickly test our ideas in practice using a website similar to the final version. When making wireframes, we don’t focus on details – it’s all about the overall layout and the way everything works. We make a schematic of all the components and present those that we want to emphasise and those that are less important. We also try to plan the process that our users will do on our website to make it as streamlined as possible in order not to leave anything to pure luck.

What’s most important here is building a schematic based on a hierarchy of elements. For example, emphasising free courier delivery can encourage many potential customers to make a purchase, which is why we make sure that everybody sees that information. A link to the Terms and Conditions is less important, so it can be a less visible element.
After designing the UX, we can move on to graphic design and dress the website up exactly as we want it. The final version of the design for individual views (home page, contact page, product page, etc.) is then handed over to developers who code it in order to obtain a working website. In the UX design process, we make sure that the website is intuitive and easy to use, taking advantage of the knowledge about users’ habits and behaviours. We do our best to make the process as natural as possible and avoid forcing users to make any unnatural or atypical behaviours. Some people say that good UX is boring – and they're mostly right. The best solutions are the simplest ones, based on behaviours which are already deeply ingrained in our subconsciousness. What is difficult in designing a good UX is the selection of solutions which are appropriate for a given case, as well as their graphic implementation in the visual structure of the website.
It’s impossible to discuss a concept as broad as UX design in a single blog post, which is why this article is an introduction to a series of articles about best and worst practices in UX design. We’ll also mention A/B tests, traffic analysis, typography, as well as making changes to poorly functioning solutions. Make sure to follow the series and to regularly visit Droptica’s blog.









