
10 SEO-Funktionen, die ein modernes CMS haben sollte. Am Beispiel von Drupal
In diesem Blogbeitrag werde ich zehn SEO-Funktionen vorstellen, die jedes moderne CMS haben sollte, und Ihnen zeigen, wie einfach es ist, sie in Drupal zu implementieren. Wenn Sie also bereits eine Website haben, werden Sie leicht erkennen, was Ihnen fehlt. Und wenn Sie gerade planen, eine neue zu erstellen, erhalten Sie eine fertige Liste von Funktionen, die Sie in Ihre Webspezifikation und Anforderungen übernehmen können. Ich lade Sie ein, den Artikel zu lesen oder eine Episode der Serie „Nowoczesny Drupal“ anzusehen (das Video ist auf Polnisch).
Warum ist SEO so wichtig?
Wir erstellen Websites hauptsächlich, um Geschäftsziele zu erreichen, meistens Umsätze. Damit dies gelingt, müssen wir Traffic generieren und Nutzer anziehen.
Eine der wichtigsten Traffic-Quellen, neben sozialen Medien oder anderen Typen je nach Website, sind Suchmaschinen wie Google und Bing. Das Ranking einer Webseite in den Suchergebnissen und der Traffic hängen hauptsächlich davon ab, wie gut unsere Website für SEO optimiert ist.
Es ist wichtig zu beachten, dass Optimierung ein iterativer Prozess ist. Man nimmt Änderungen vor und prüft, wie sie sich auf die Suchpositionen auswirken. Wenn Sie ein CMS haben, in dem wir den Inhalt bearbeiten können, aber die restlichen SEO-Elemente nicht mehr vorhanden sind, muss nur ein Programmierer oder Implementierer dies tun, und wir müssen mit Kosten rechnen.
Warum brauchen Sie SEO-Funktionen in einem CMS?
Eine Website, die wachsen und ihren Traffic erhöhen möchte, muss jeden Monat daran arbeiten, ihr technisches SEO zu verbessern. Diese Änderungen können manchmal ein Dutzend oder sogar Dutzende sein.
Wenn nun ein Programmierer an diesen Änderungen arbeiten muss, kann es sich herausstellen, dass wir in fünf oder zehn Jahren, denn so funktionieren Drupal-Websites normalerweise, Zehntausende Zloty oder sogar mehr für diese Arbeit ausgeben werden.
Um dies zu vermeiden, ist es eine gute Idee, bei der Entwicklung von Websites SEO-Funktionen in Betracht zu ziehen - besonders bei denen, die Traffic von Suchmaschinen generieren.
Sehen Sie, welche SEO-Funktionen in einem Content Management Solution am Beispiel von Drupal enthalten sein sollten. Dies ist eine fertige Liste, die Sie in Ihre Spezifikationen und Anforderungen beim Erstellen von Websites übernehmen können.
1. Verwaltung von HTML-Headern
Lassen Sie mich mit einem einfachen, technischen Element beginnen, wie dem Setzen von H1-, H2- oder H3-Headern. Es stellt sich heraus, dass nicht jedes CMS den Umgang mit diesen Headern erlaubt. Manchmal passiert dies sogar bei Drupal oder anderen Technologien, die zu unserer Agentur kommen.
Es kann in Drupal verschiedene Herangehensweisen an die Inhaltserstellung geben:
- Basic: Wenn wir ein reines Drupal haben, haben wir einen CKEditor, und wir können dort unsere Header setzen. Unten zeige ich, wie es aussieht.
- Die Website kann auch auf Felder, Absätze oder benutzerdefinierte Felder aufgebaut werden. Dann haben wir Formulare zum Eingeben von Inhalten. Und auch hier müssen wir in vielen Fällen irgendwie den Umgang mit dem Setzen dieser Header lösen.
- Es gibt auch Builder wie Acquia Site Studio und Drupal Experience Builder, die sind derzeit in Entwicklung. Darüber hinaus gibt es Gutenberg, DXPR Builder und wahrscheinlich einige andere ähnliche Lösungen.
Wie setzt man HTML-Header in CKEditor?
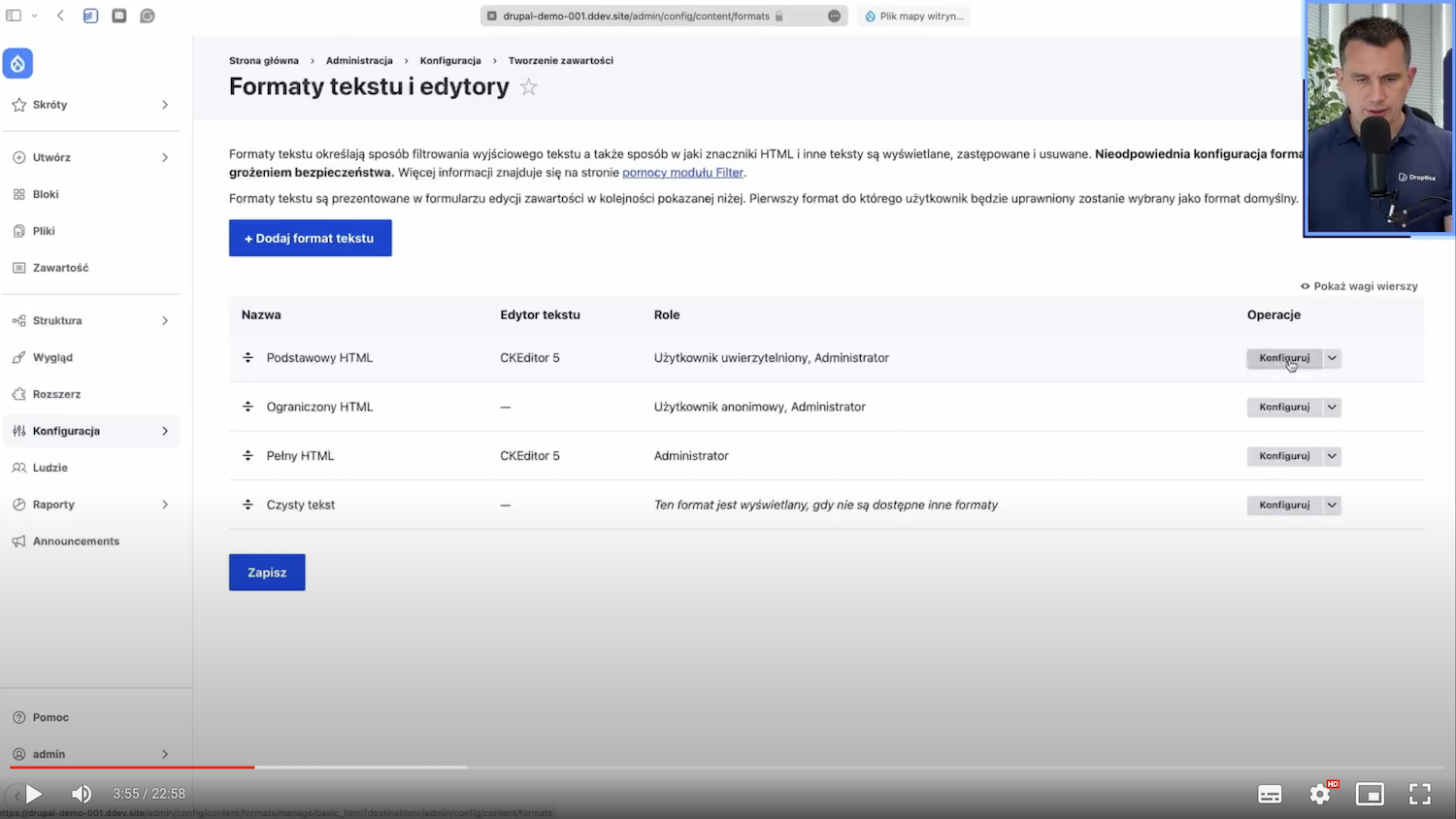
Hier habe ich ein reines Drupal mit einigen Beispielinhalten. Beim Bearbeiten des Inhalts gibt es einen Standard-CKEditor. Es ist ein grundlegendes HTML-Format, aber im vollen Umfang sieht es ähnlich aus.
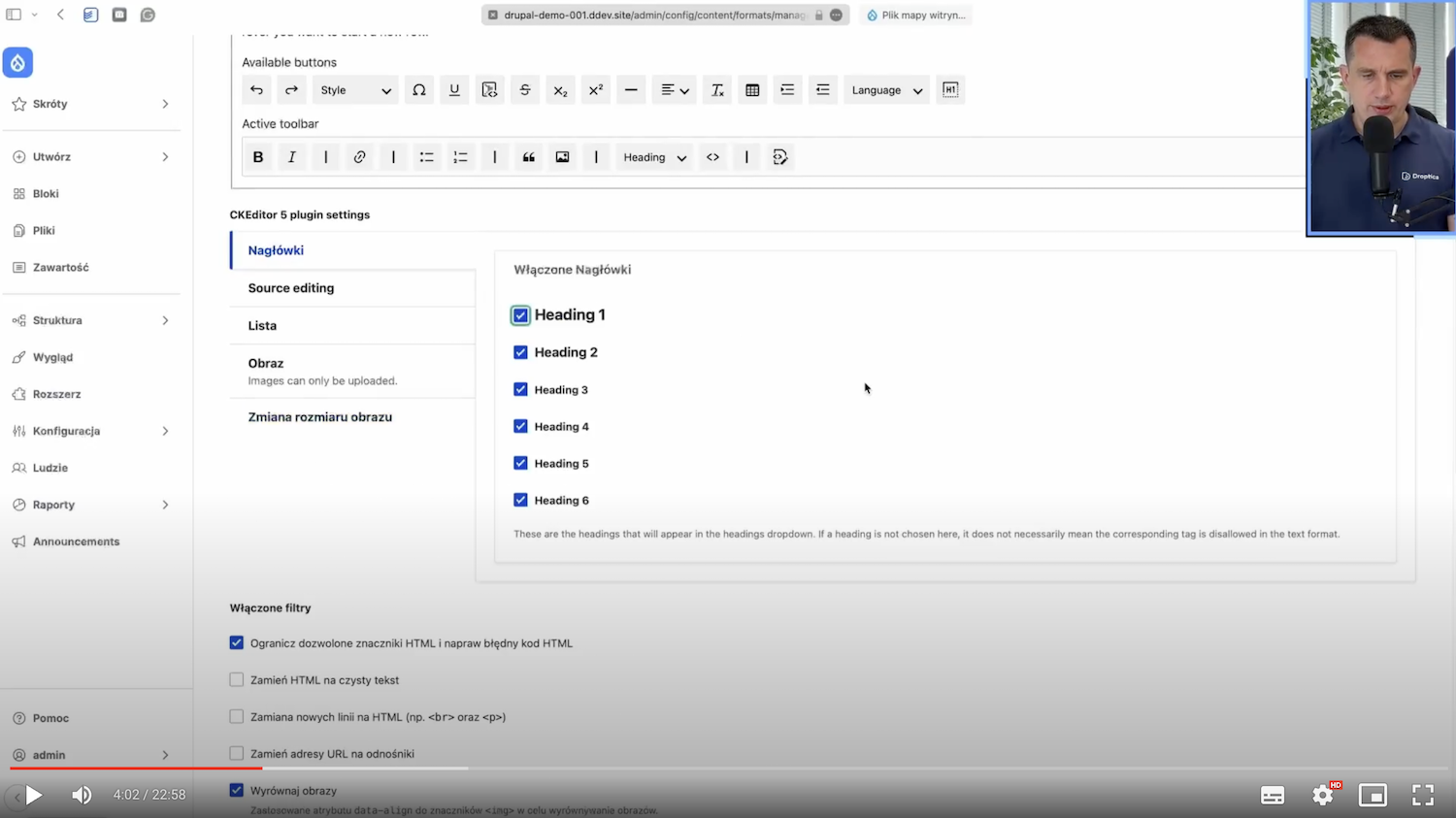
Wir wählen den Text aus und setzen ihn auf. Wir können jedes beliebige Textstück überall als Header setzen. Hier haben wir Überschriften von H2 bis H6, und das liegt daran, dass die Standardeinstellung solche Einstellungen sind, aber Sie können sie für sich selbst ändern.

Dazu gehen wir zu Textformate und Editoren in Drupal.

Hier können wir die H1-Überschrift auswählen und setzen.

Wie setzen Sie HTML-Überschriften in Droopler?
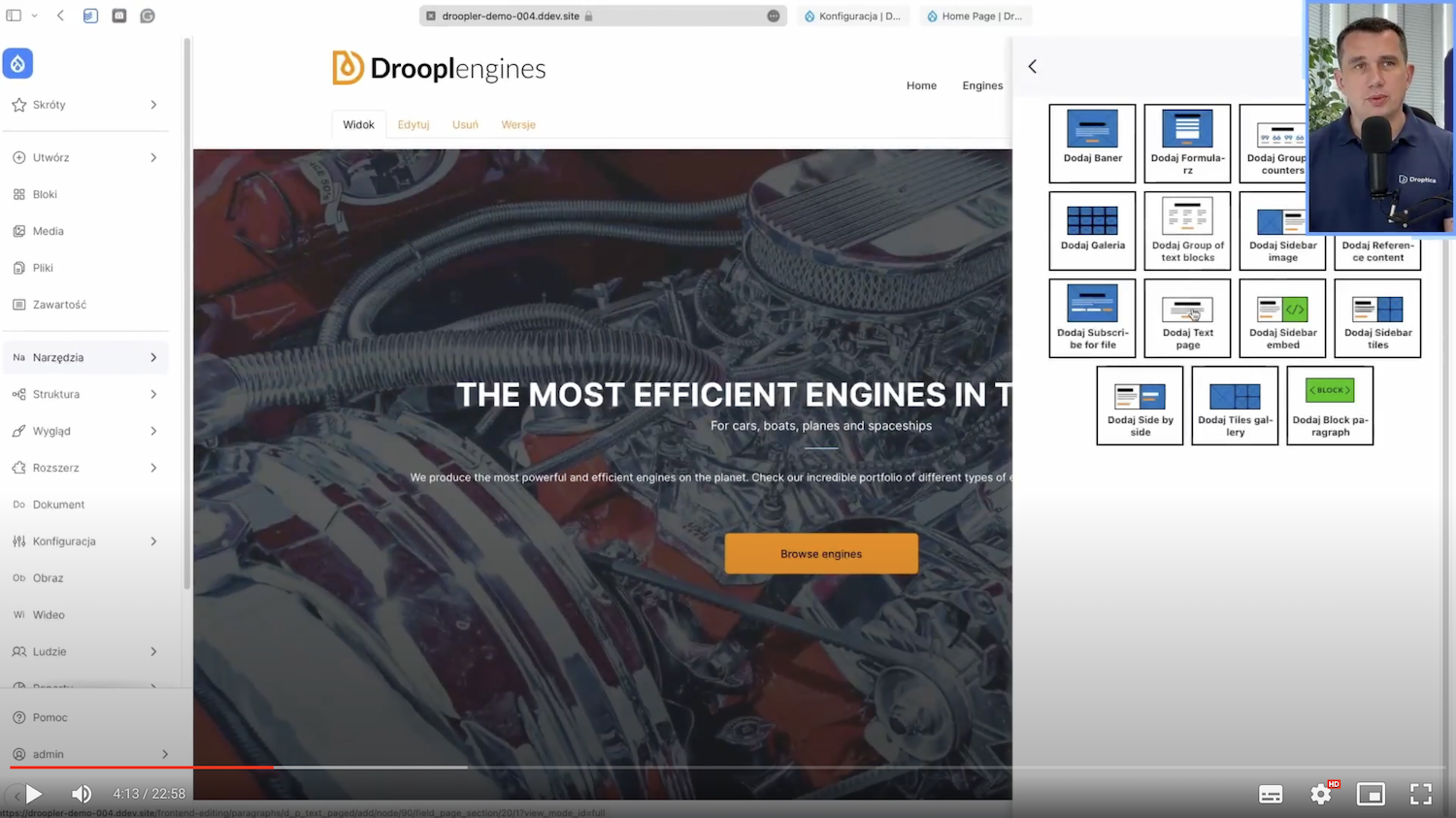
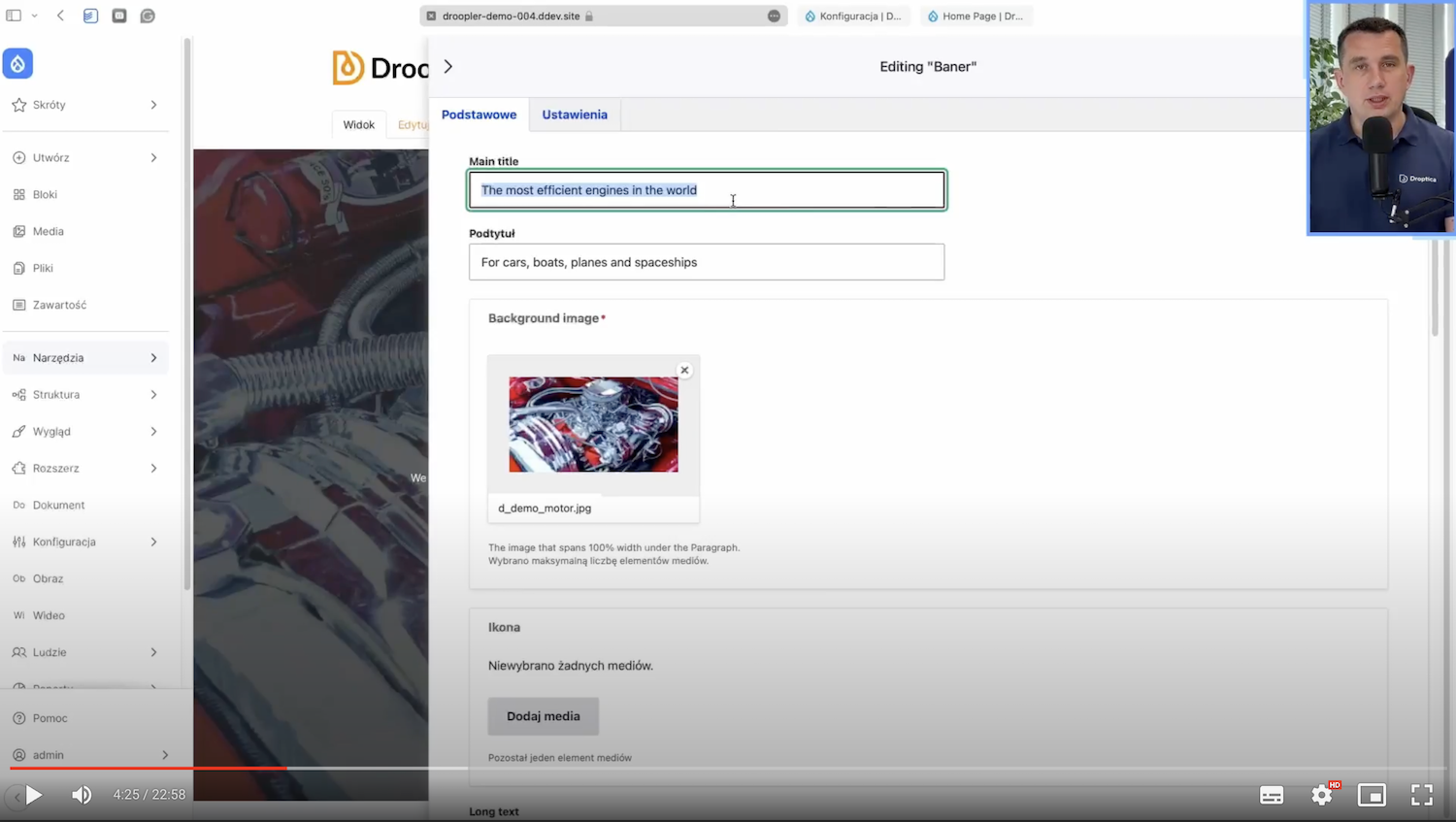
Es ist ein wenig anders in Droopler, weil wir ein System von sogenannten Komponenten haben. Dies sind fertige Komponenten, die Sie zu Ihrer Website hinzufügen können. Während Sie sie bearbeiten, bestehen sie aus Textfeldern.

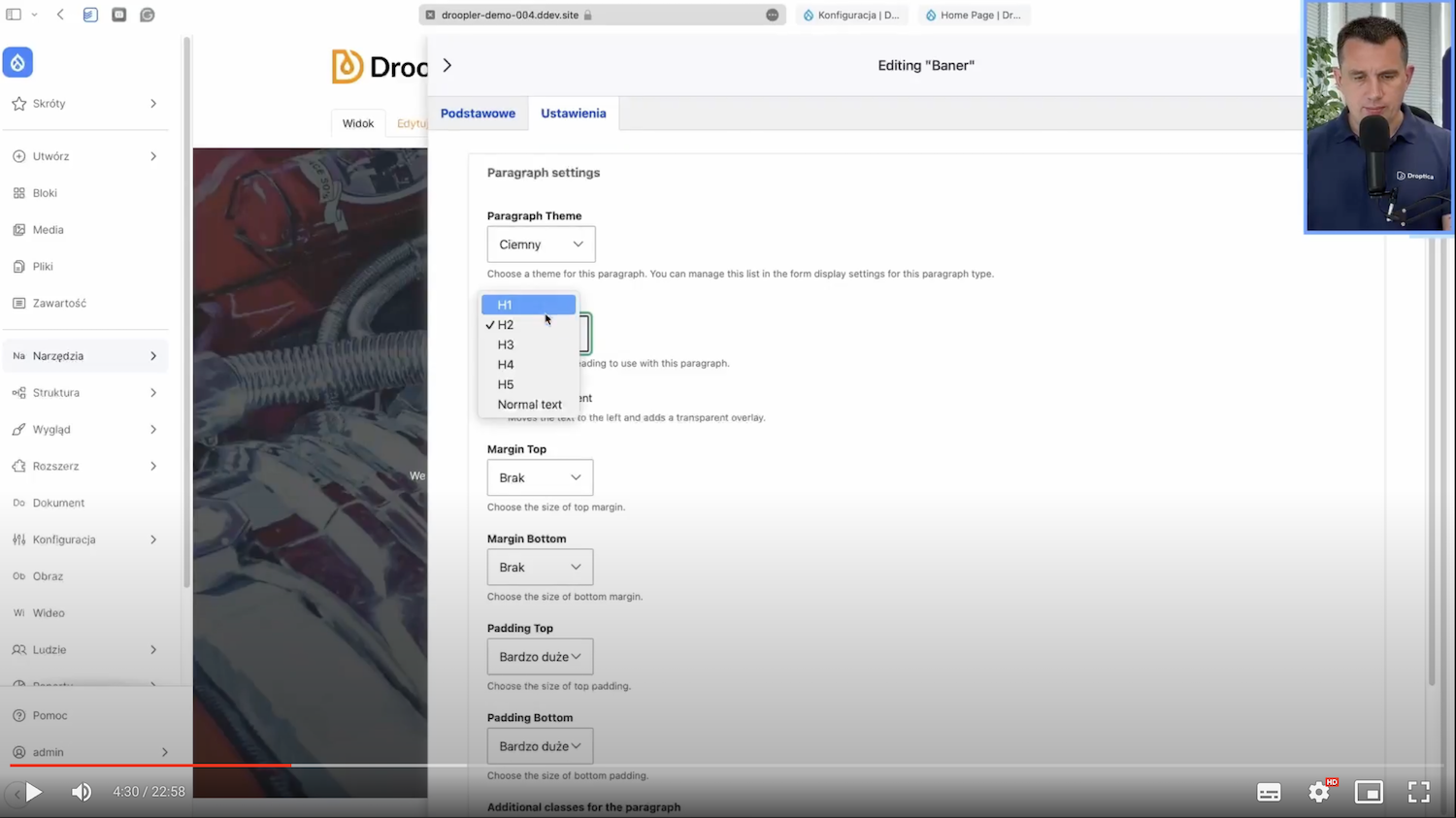
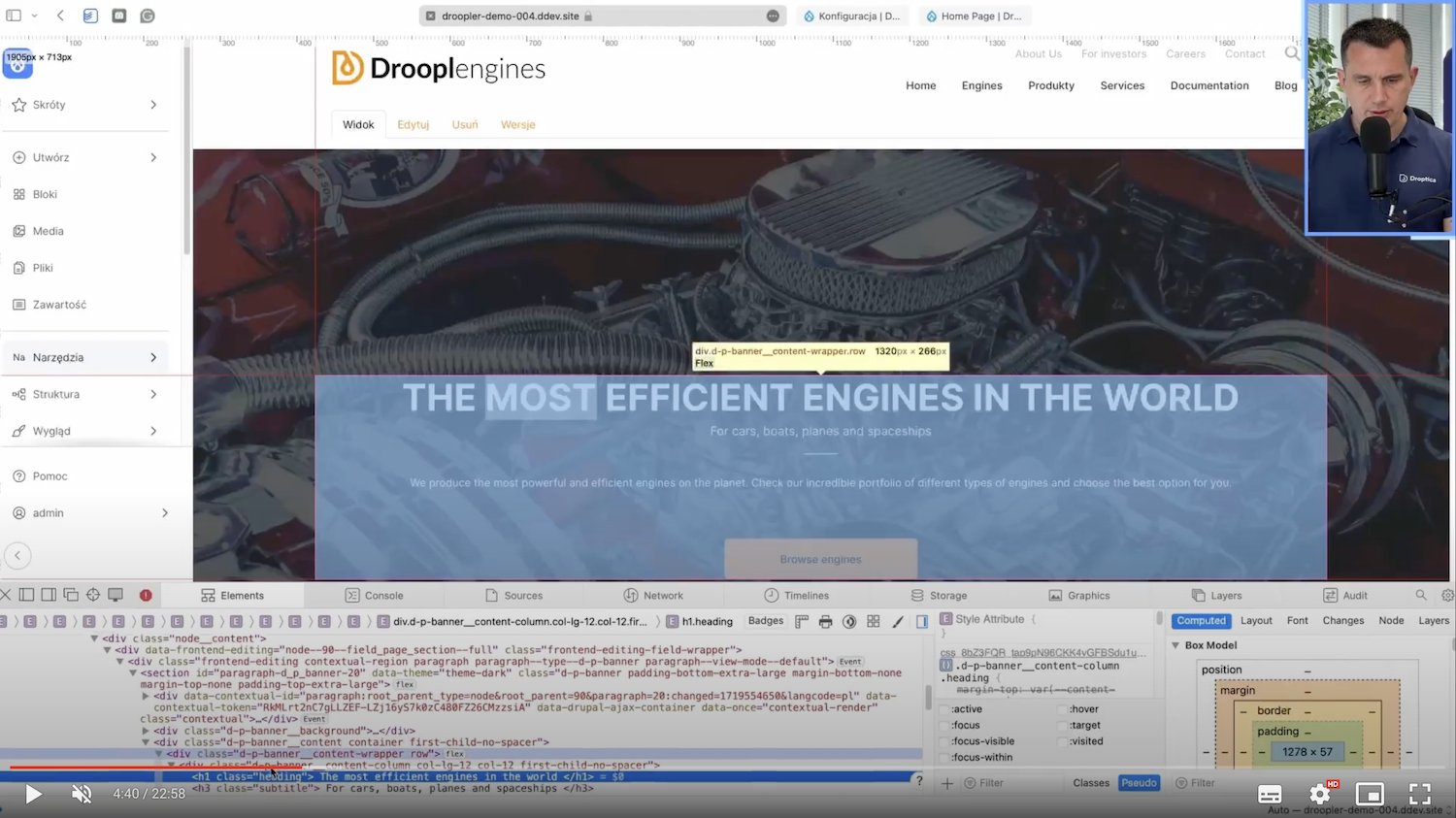
Jetzt ist es wichtig, dass dieser Haupttitel als H1 oder H2 gesetzt wird.

Bei Droptica haben wir es so gemacht, dass wir in den Einstellungen den Haupttitel zum Beispiel auf H1 ändern, und speichern, und wir sind gut.

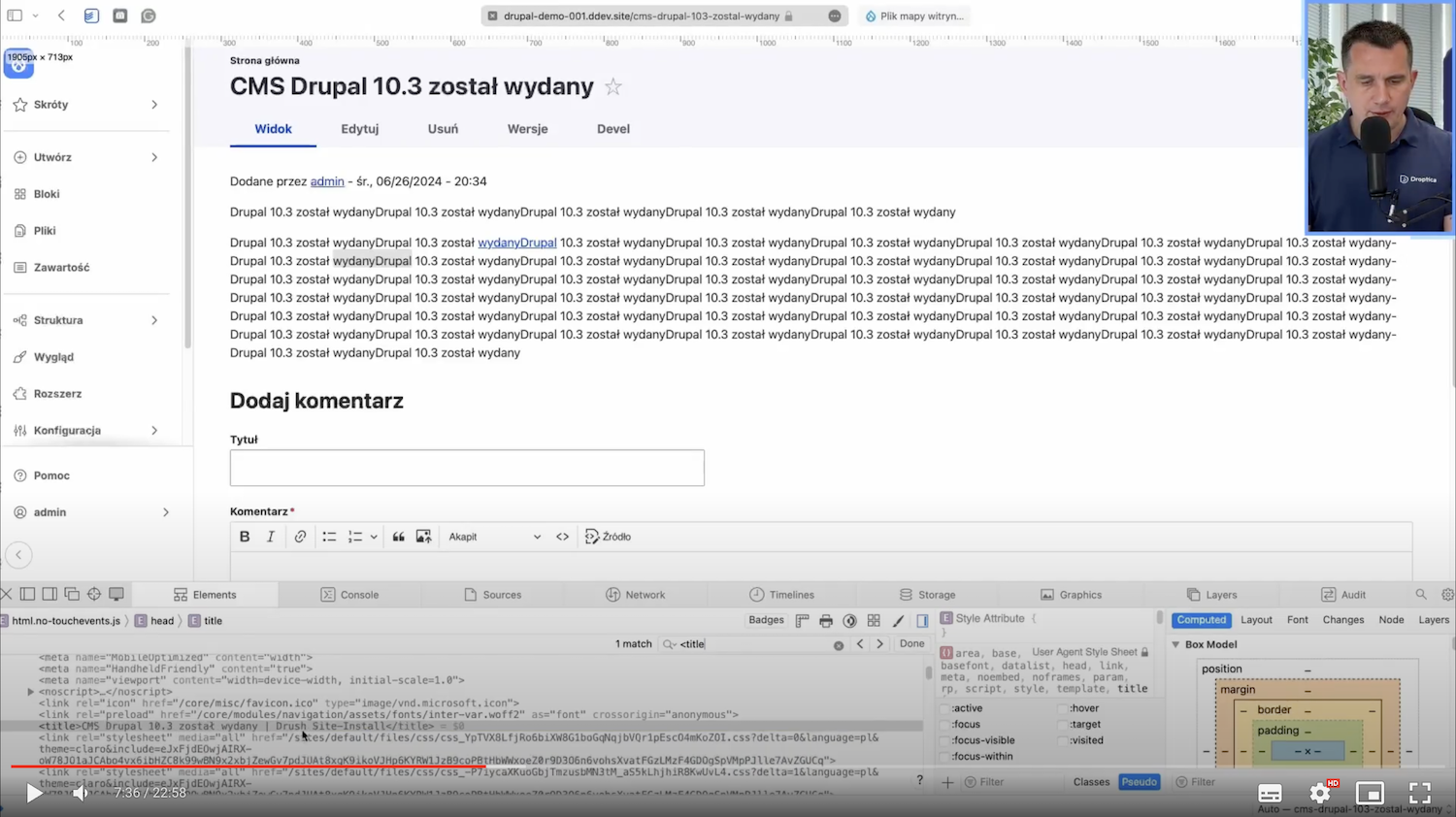
Sie können es im Quellcode der Seite sehen:

Dies ist wichtig, denn wenn wir verschiedene Komponenten haben und wir würde gerne die Komponente „A“ nach unten und „B“ nach oben verschieben, sollte die erste nach den guten SEO-Regeln als H1-Überschrift gesetzt werden. Die zweite sollte als H2 gesetzt werden. Dies ist entscheidend, da man in der Regel nicht zwei H1 auf einer Seite haben kann.
2. Hinzufügen von ALT-Beschreibungen
Eine weitere technisch einfache SEO-Funktion, die beim Erstellen von CMS oft vergessen wird, ist die Fähigkeit, ALT-Beschreibungen zu Bildern hinzuzufügen.
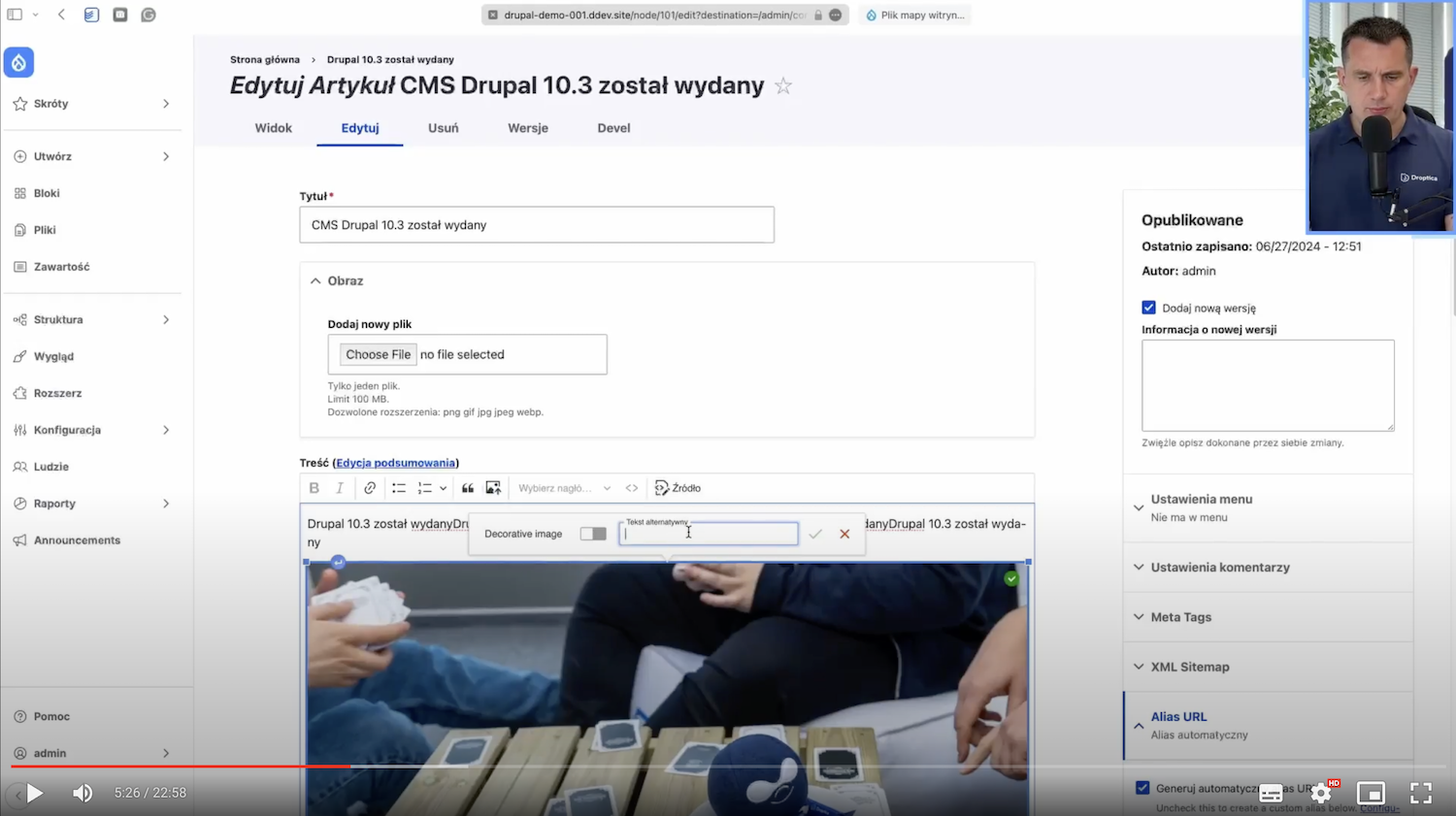
In Drupal wurde dies bereits sehr gut im Kern des Systems gelöst. Wenn ich in der Content-Edition in CKEditor, die ich erwähnt habe, ein Bild einfügen möchte, habe ich sofort ein Feld hier, um einen alternativen Text einzugeben.

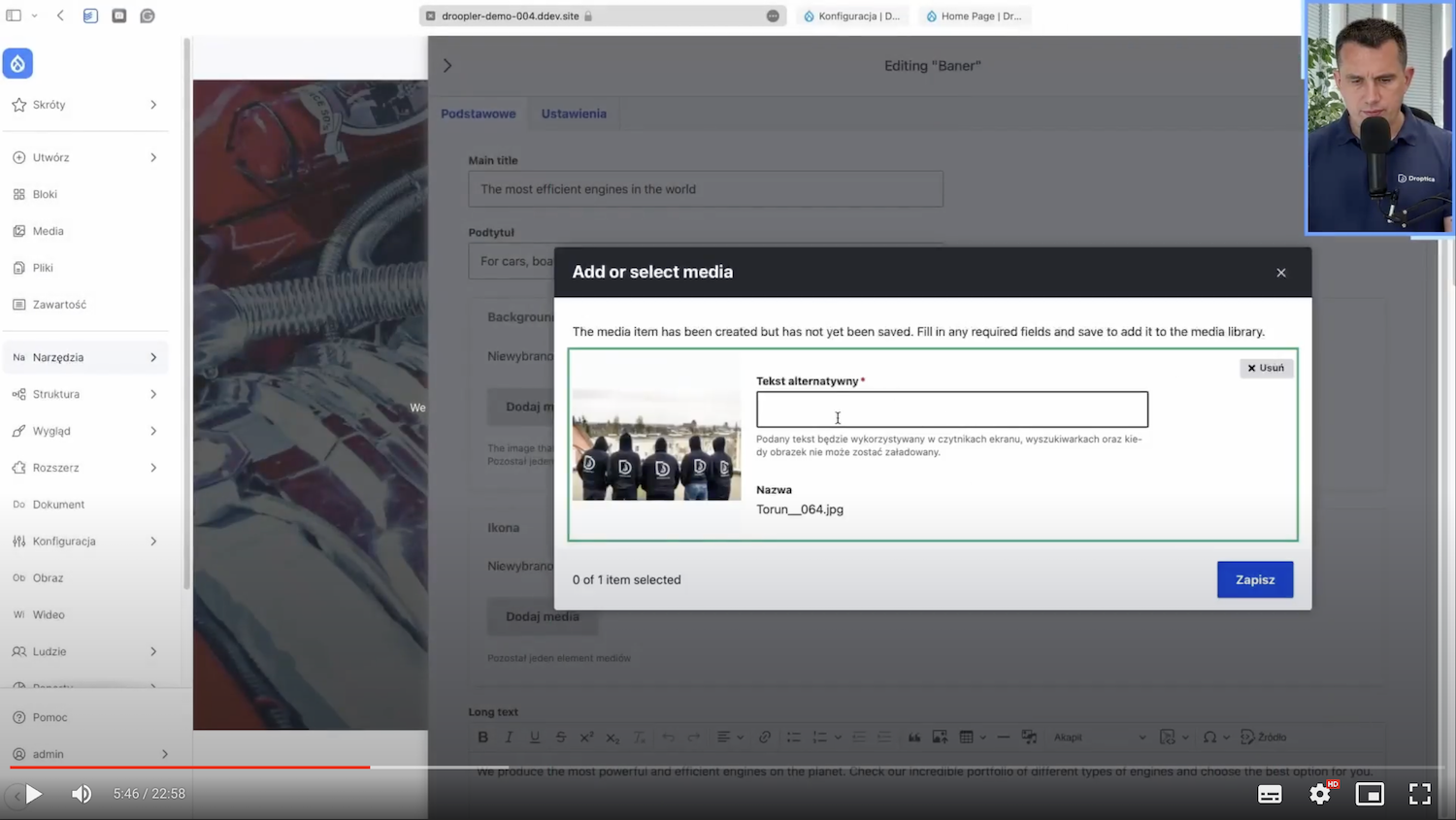
Das gleiche gilt für Droopler. Wir haben ein Media Feld, das auch ein Element im Kern von Drupal ist.

Wenn ich hier das Foto ersetzen und ein Bild von der Festplatte hinzufügen möchte, kann ich auch sofort den alternativen Text (ALT-Beschreibung) eingeben, der für Suchmaschinen benötigt wird.

3. Metatags in Drupal festlegen
Die dritte SEO-Funktion, die in jedem CMS vorhanden sein sollte, sind Metatags. Diese beziehen sich hauptsächlich auf den Titel und die Beschreibung der Seite, die in den Suchergebnissen angezeigt werden.
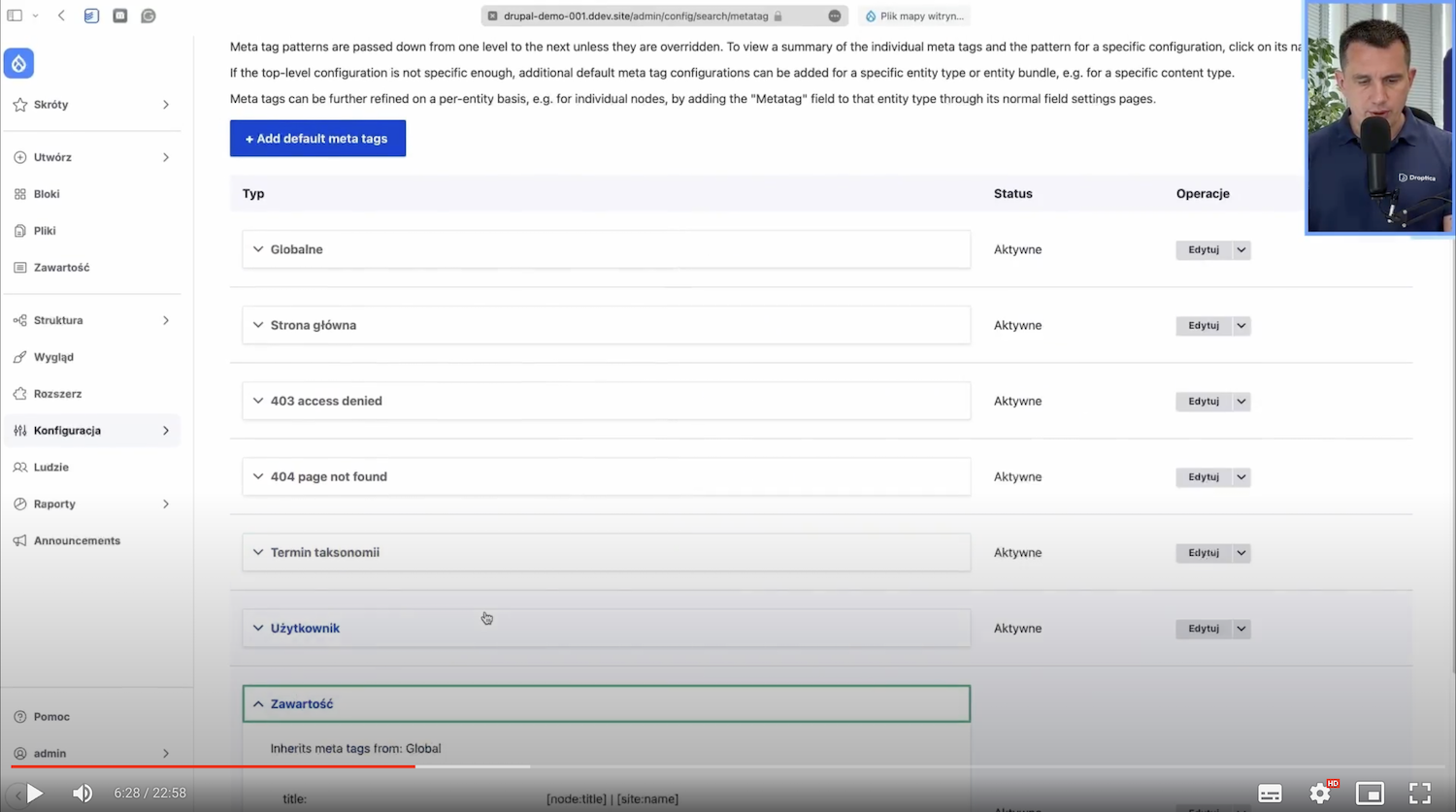
Ich zeige Ihnen, wie es in Drupal implementiert ist. Einerseits haben wir diese globale Konfiguration, bei der wir Elemente auf der Startseite, den 403- und 404-Seiten, für ausgewählte Taxonomieterms, Benutzer oder Inhalte festlegen können. Es gibt auch einen Einstellungen Abschnitt.

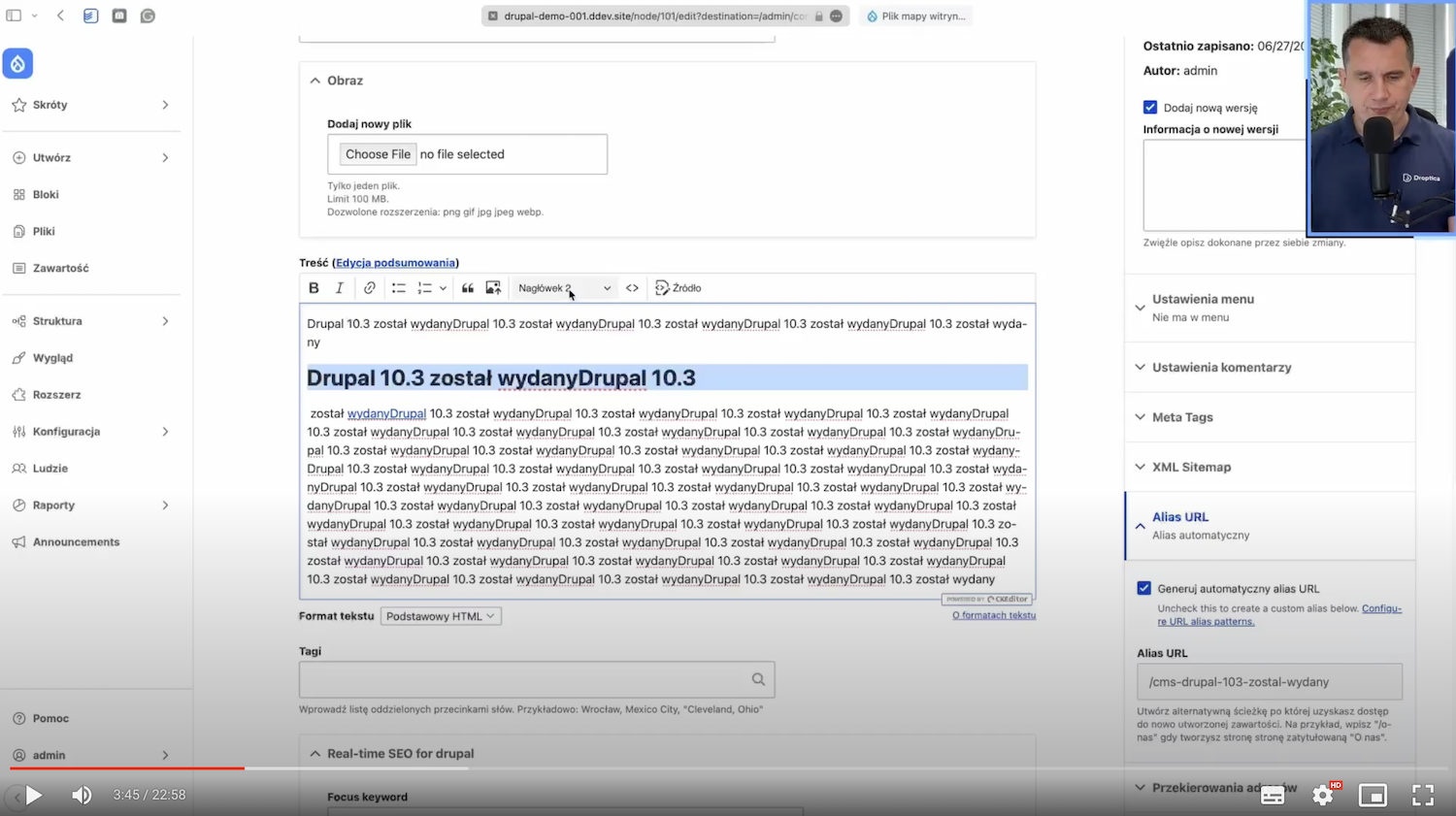
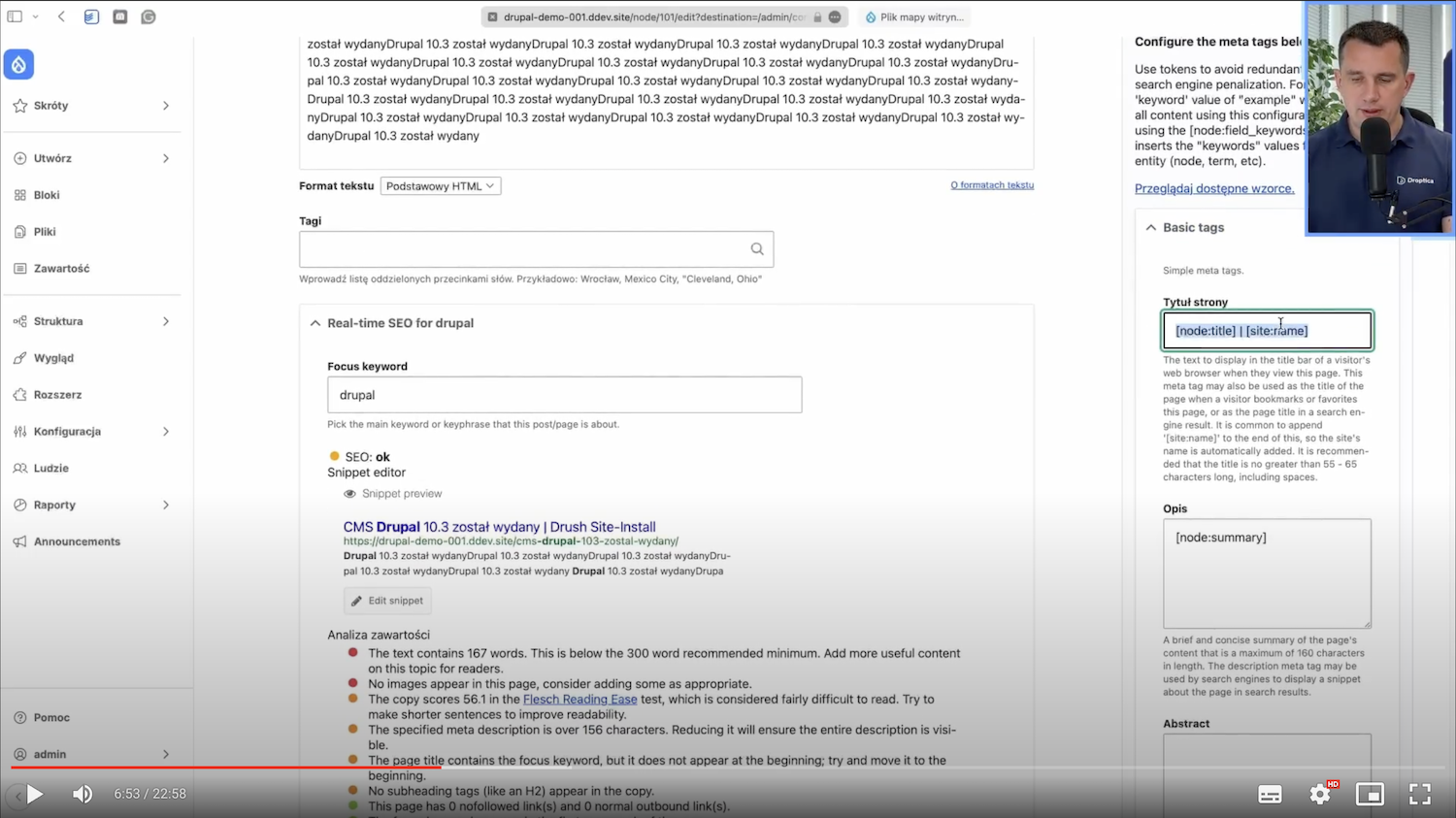
Die zweite Einstellungsmöglichkeit ergibt sich auf der Bearbeitungsseite des Knotens oder Inhalts. In der Mitte haben wir die Inhaltserstellung und auf der rechten Seite Optionen, die mit Metatags verbunden sind.
Hier finden wir ein nützliches Element in Drupal, das auch in jedes CMS implementiert werden sollte. Etwas, das verhindert, dass der Redakteur jedes Mal manuell einsteigen und diese Felder ausfüllen muss. So dass standardmäßig ein festgelegtes Muster existiert, das automatisch in etwas umgewandelt wird. In unserem Fall ist der Standard so eingestellt, dass der Seitentitel in das Titel-Feld kopiert und ein vertikaler Strich hinzugefügt wird, gefolgt vom Seitennamen.

Wenn ich diese Seite für mich selbst sehe, wird der Titel so aussehen: „CMS Drupal 10.3 został wydany.“ Diese Testseite ist DrushSiteInstall, daher hat es sich so zusammengefügt.

4. Benutzerfreundliche URLs erstellen
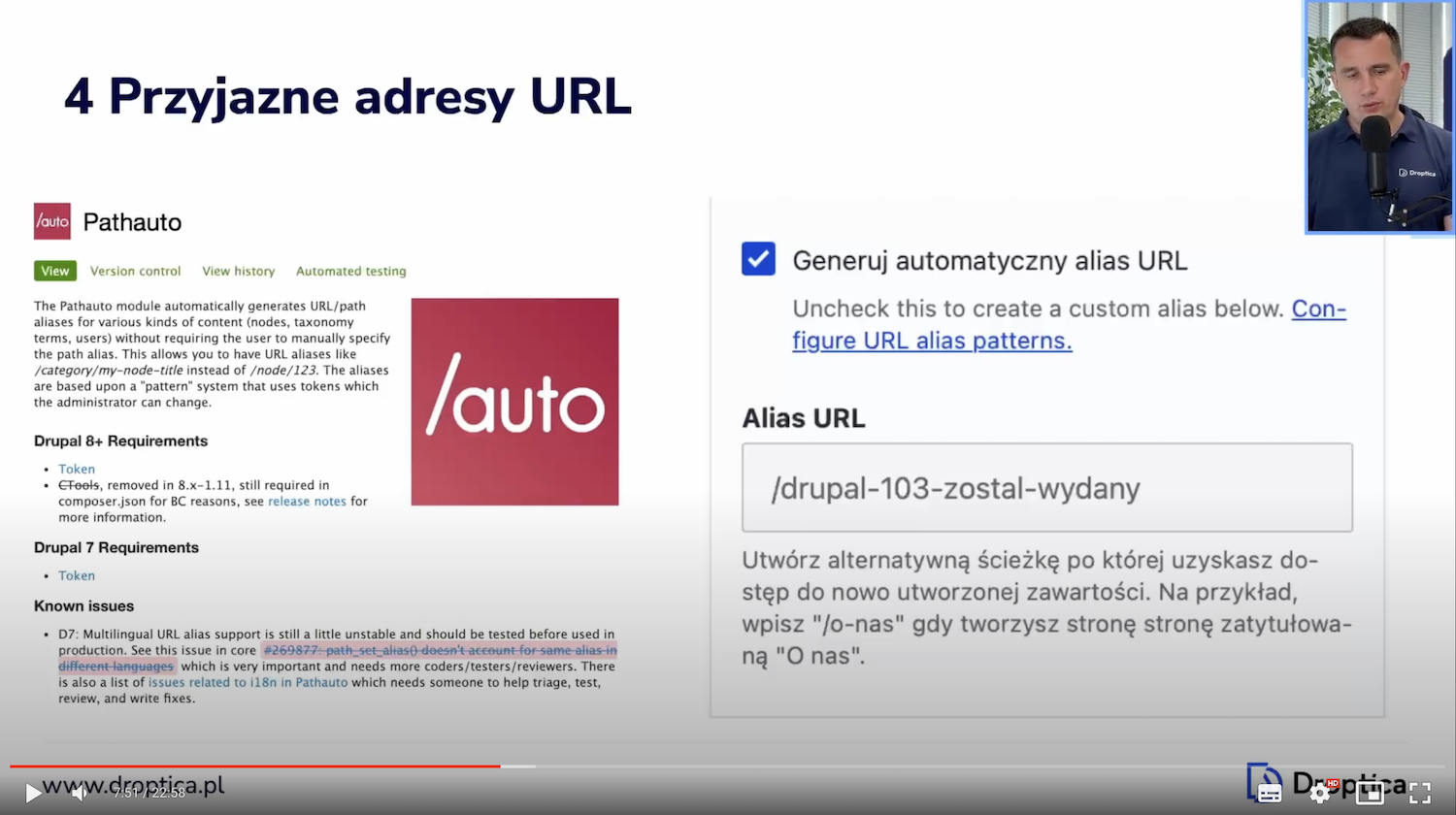
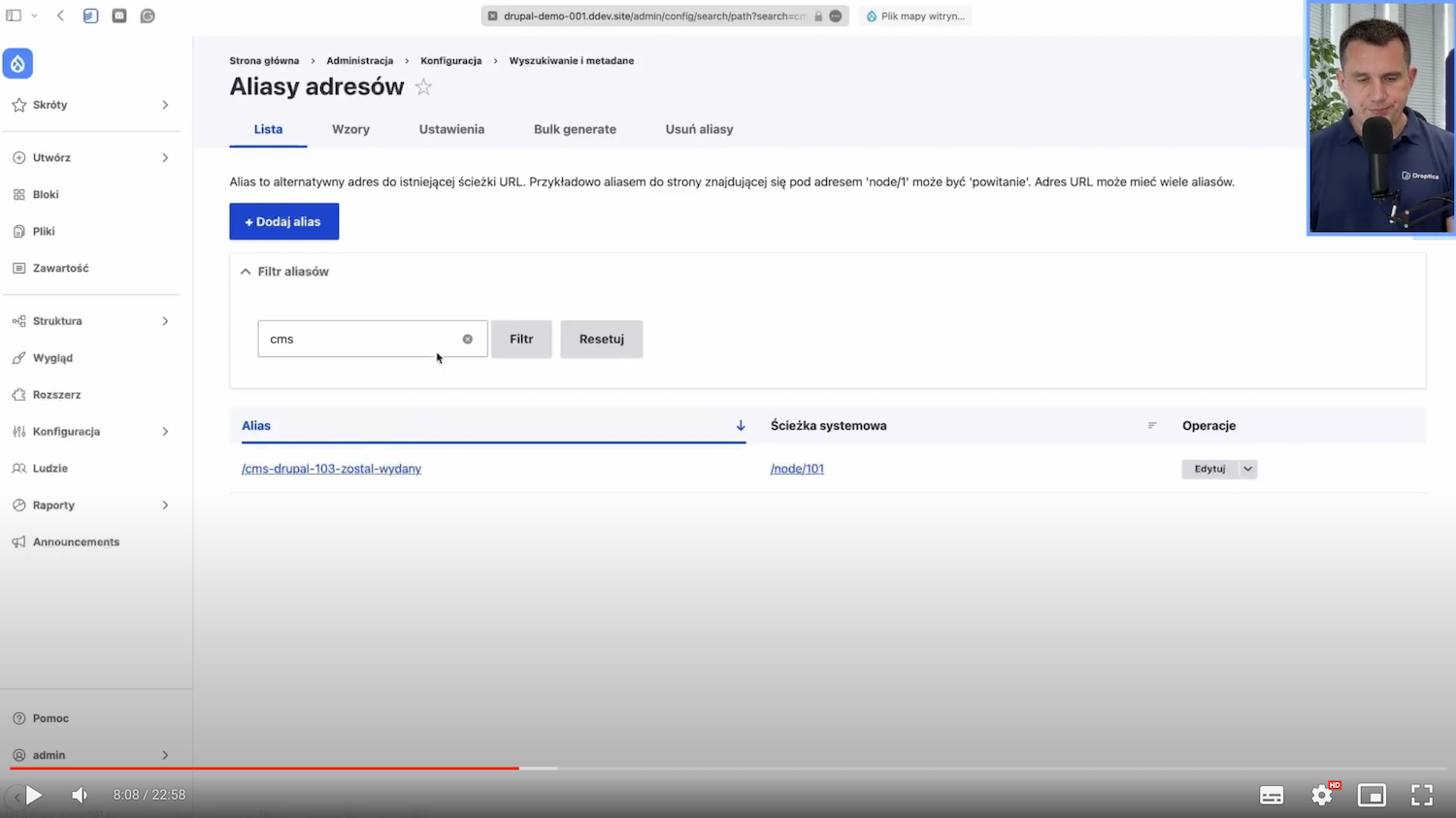
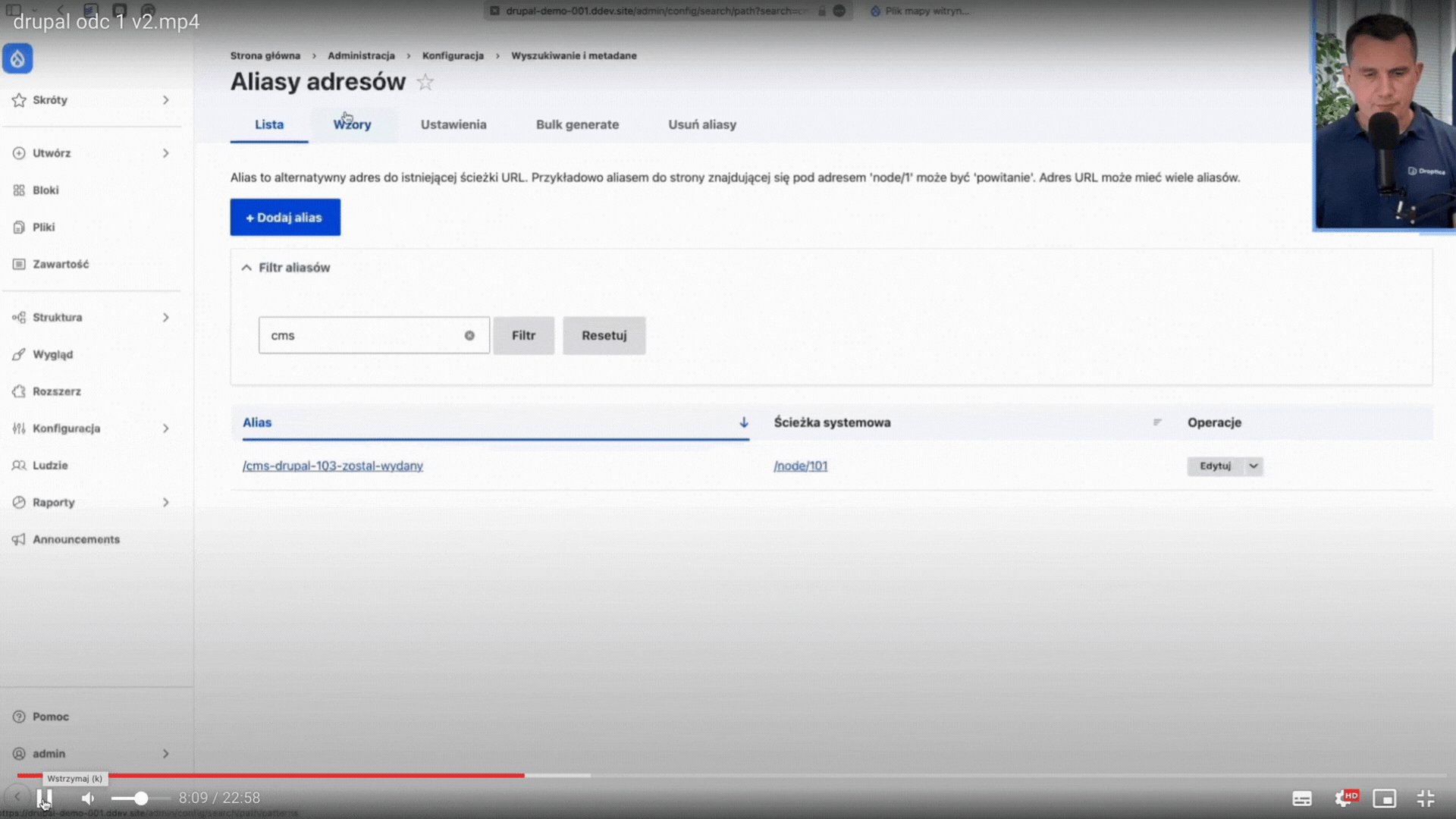
Benutzerfreundliche URLs sind eine weitere SEO-Funktion, die in einem CMS implementiert werden sollte. In Drupal gibt es ein sehr cooles PathAuto-Modul. Ich zeige Ihnen, wie es funktioniert.

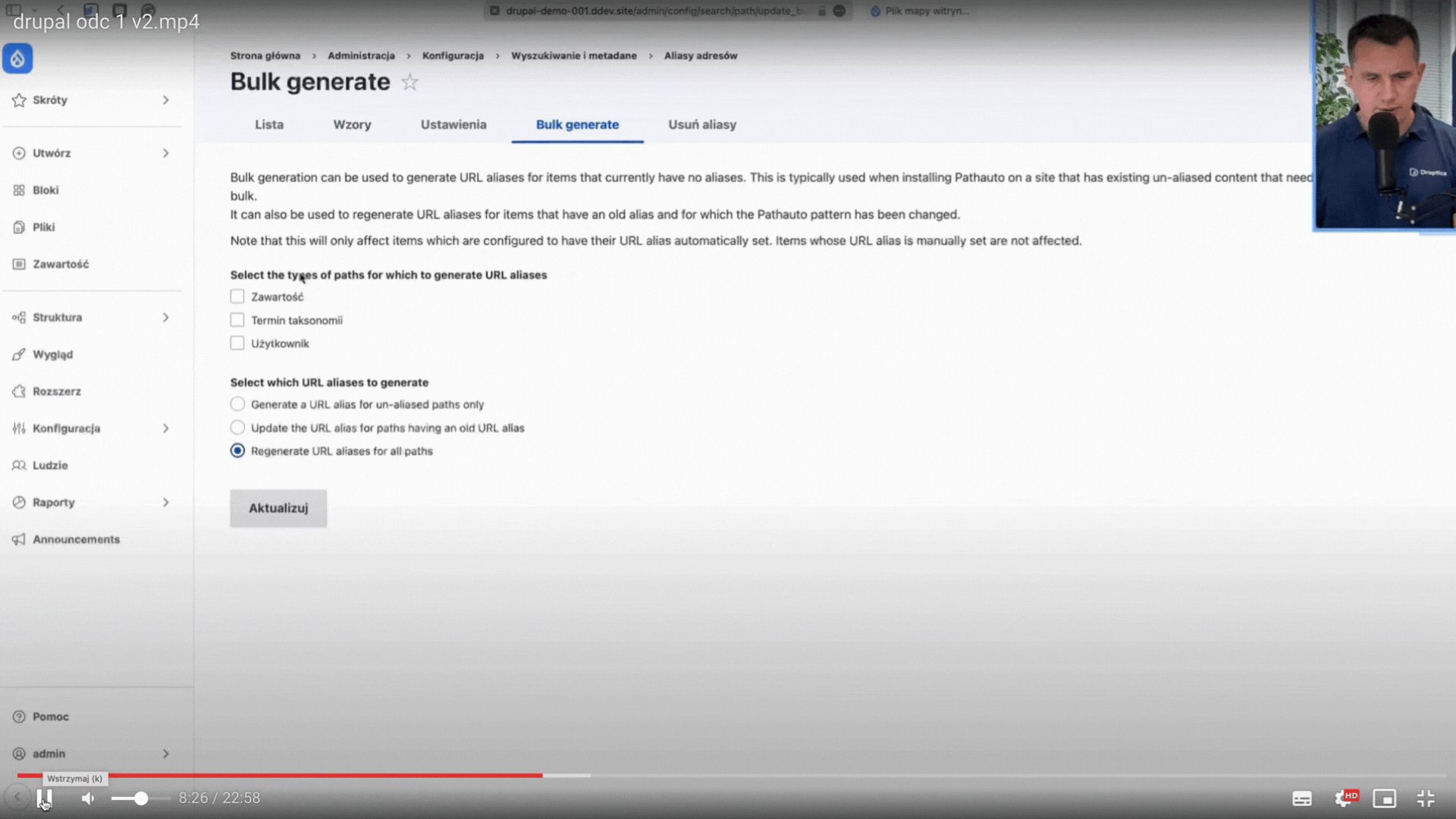
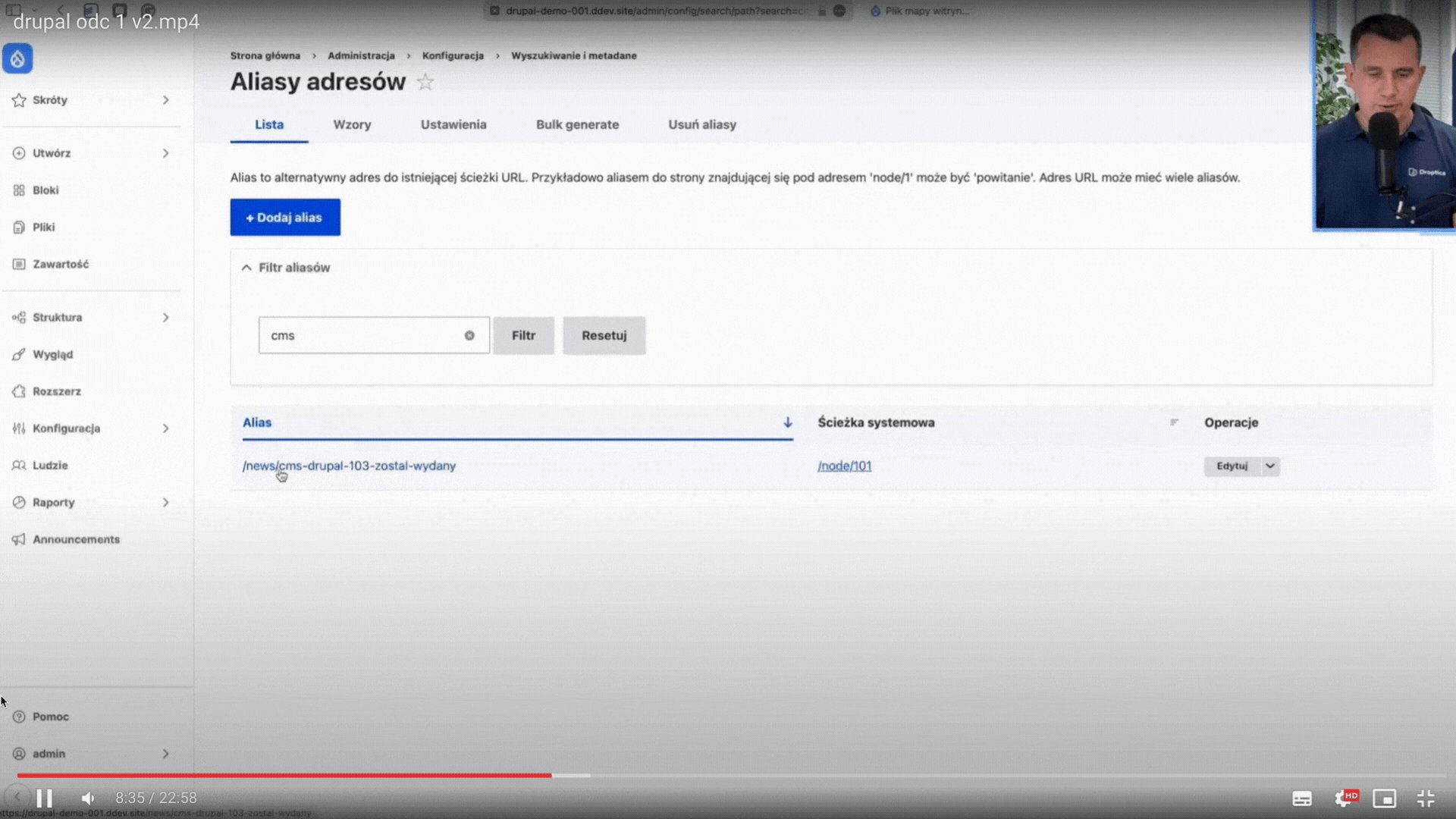
So sieht die Konfigurationsseite dieses Moduls aus. Wir haben eine Liste im ersten Tab. Sie können den oben bearbeiteten Artikel sehen.

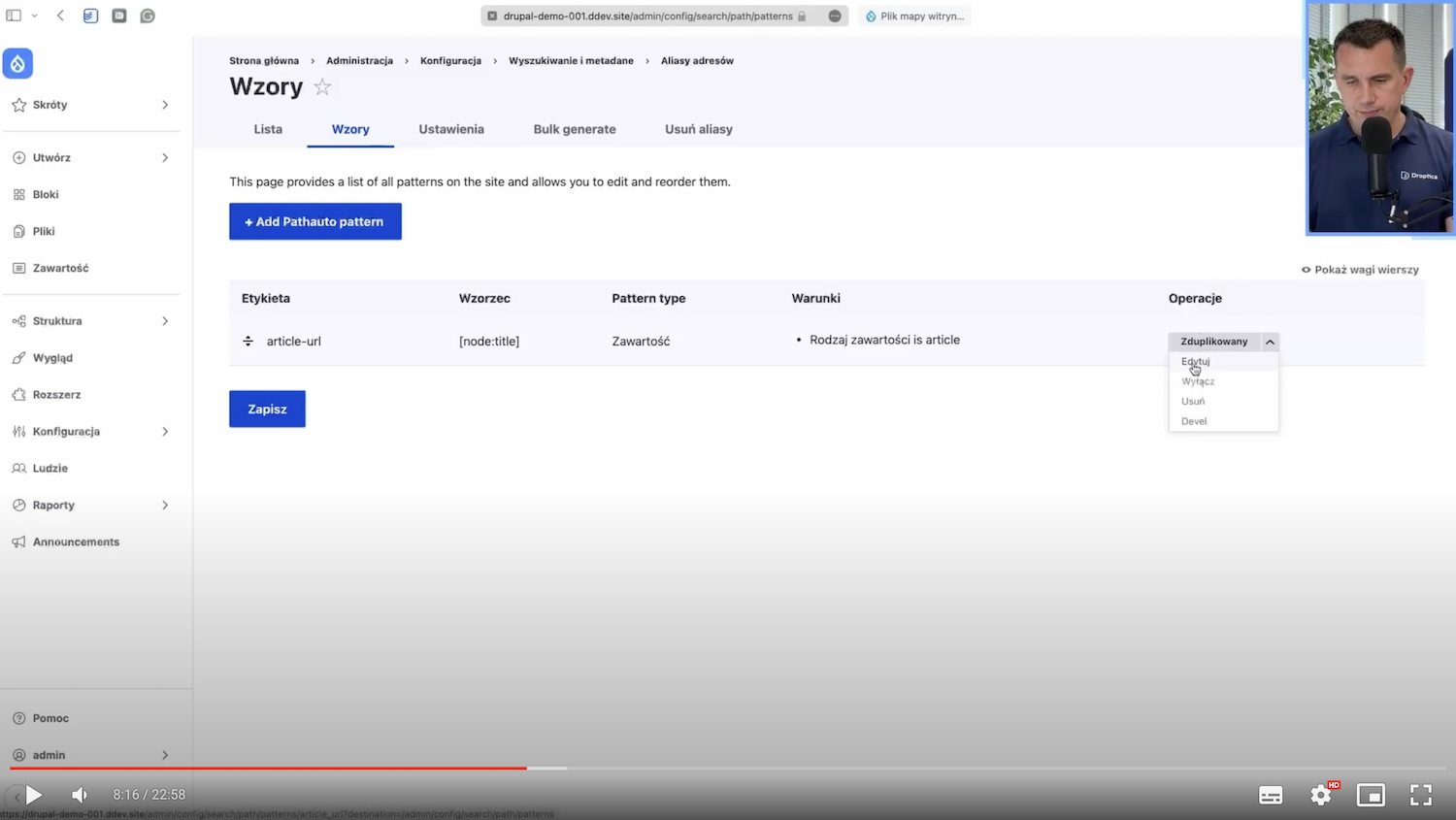
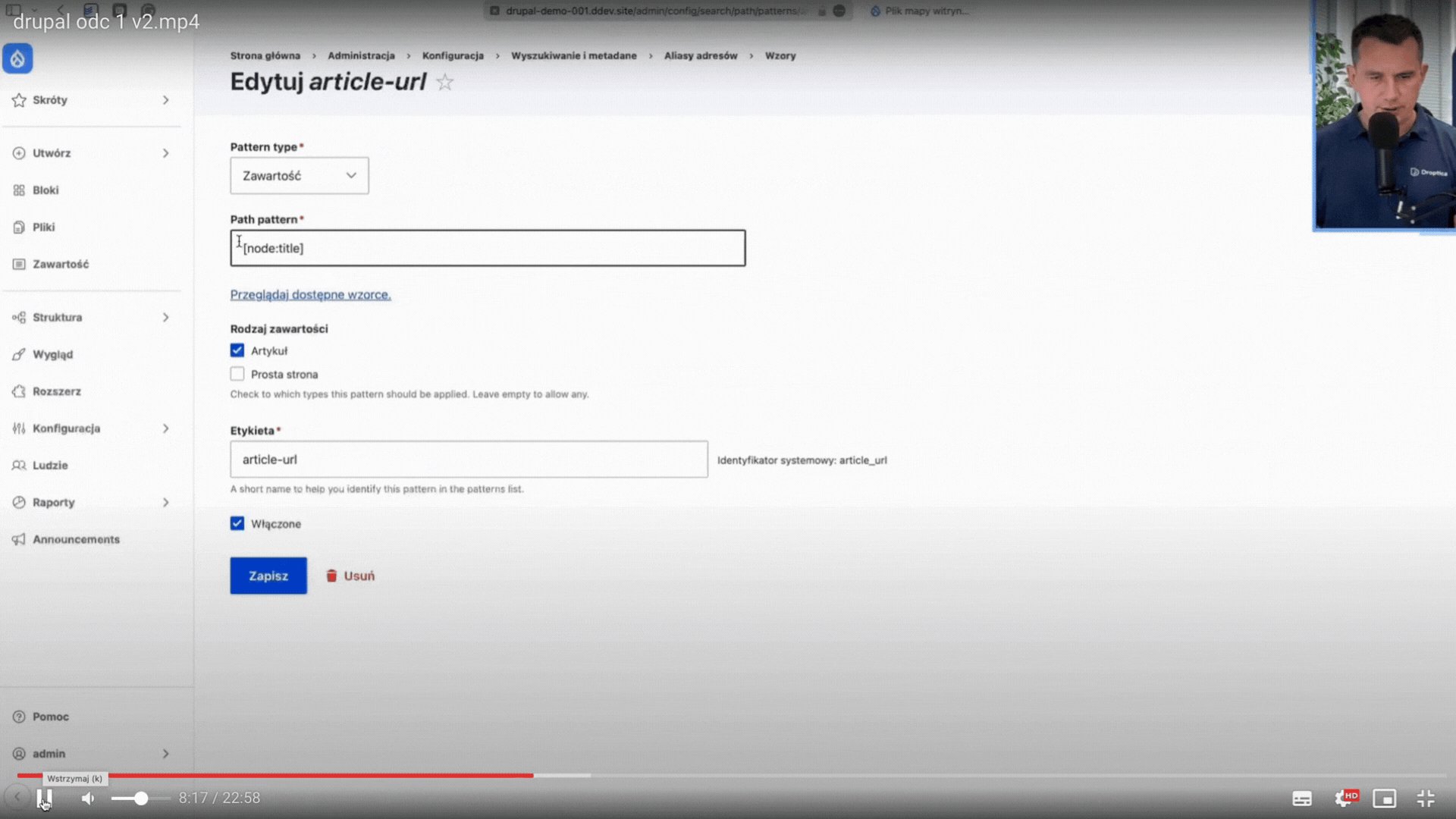
Als nächstes haben wir Wzory (eng. Patterns). Dies ist auch eine spannende Option, weil wir hier ein Muster für Inhalte haben. Ich zeige Ihnen, wie Sie es bearbeiten.

Ich werde es hier in news/[node:title] ändern, speichern und eine Neugenerierung durchführen. Jetzt können Sie sehen, dass sich diese Adresse geändert hat, aber das Wort news war vorher nicht da.

Jetzt speichere ich jeden neuen Artikel, der hinzugefügt wird, und Sie können selbst sehen, dass hier, diese Adresse in der Leiste ist news/... und dieser Titel, entsprechend der Vorlage, die ich in den Vorlagen festgelegt habe.

Dies ist eine sehr coole Funktion, weil Sie verschiedene Inhaltstypen in Drupal haben können, wie Stellenanzeigen und Anzeigen, und jeder von ihnen kann ein separates Design haben.
Sie können auch eine Taxonomie hinzufügen, das heißt, Kategorien und zum Beispiel Nachrichten aus den Bereichen Sport, Wirtschaft und so weiter haben. Auch sie können immer dieses Wort zur URL hinzufügen lassen.
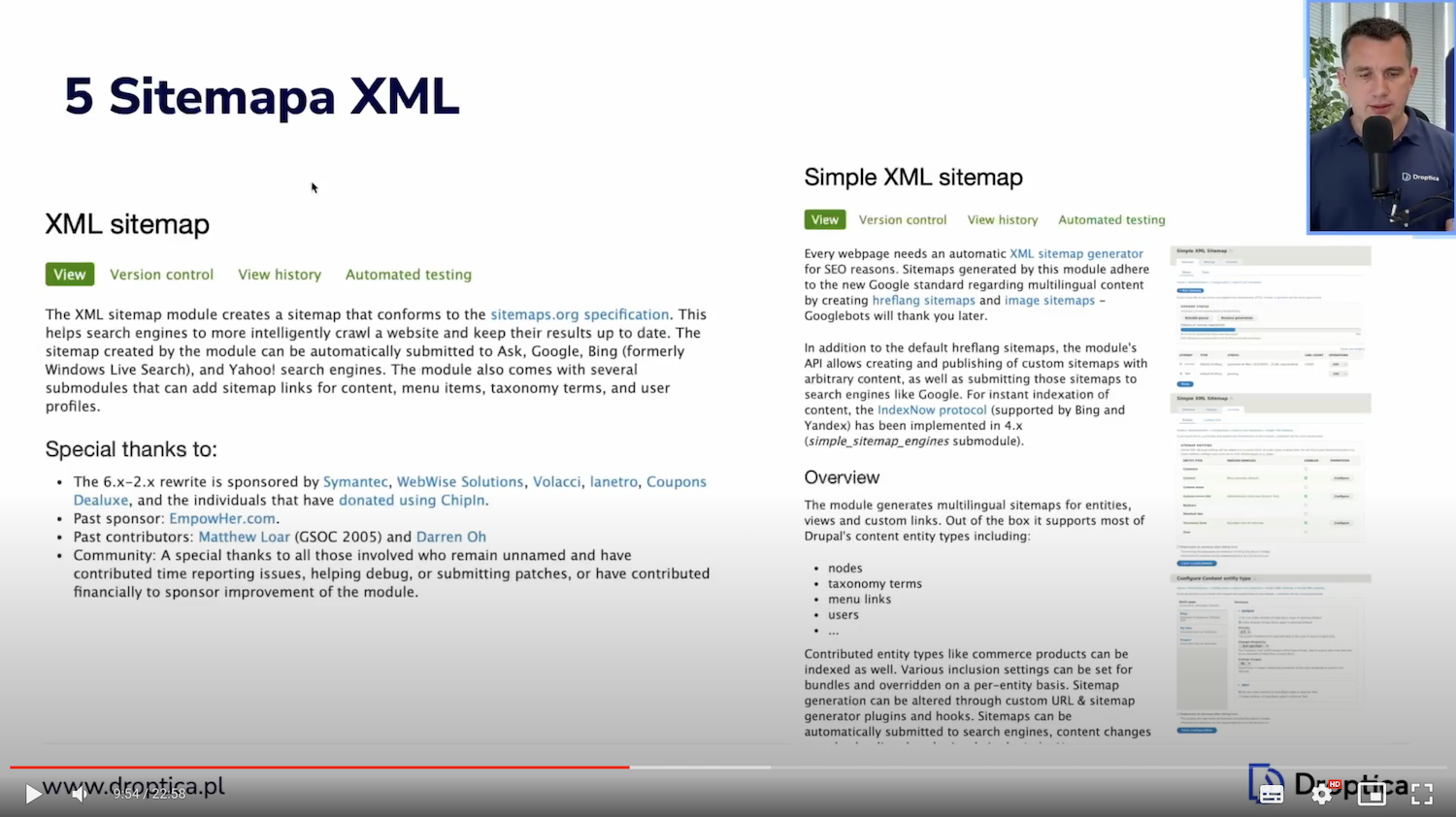
5. Erstellen einer XML-Sitemap
Sitemap.xml ist eine Möglichkeit, Google, Bing oder jeder anderen Suchmaschine zu sagen, welche Unterseiten indiziert werden sollen. In Drupal haben wir zwei Module, die sich darum kümmern - XML Sitemap und Simple XML Sitemap. Ich werde das erstere zeigen.

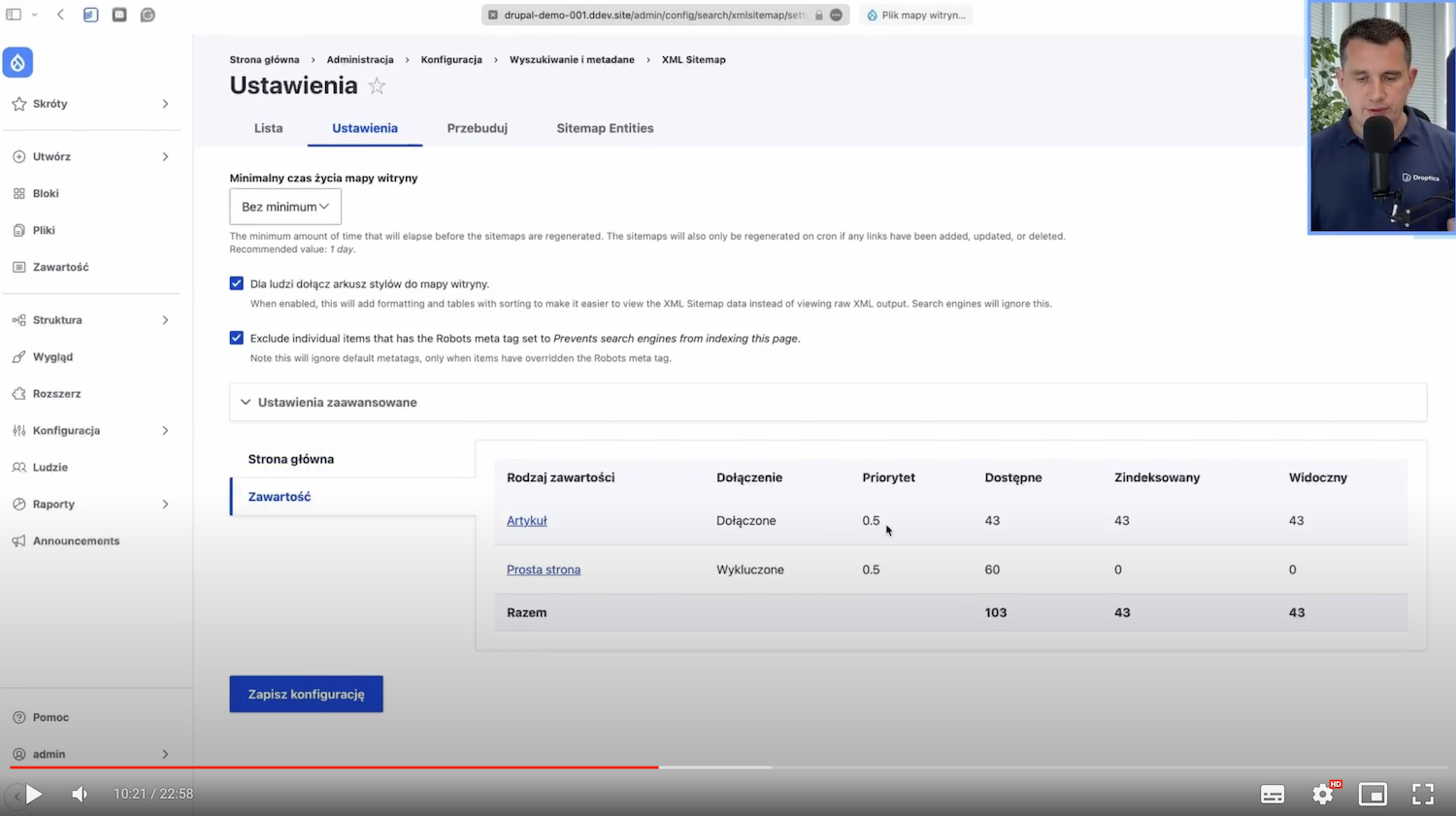
So sieht der Einstellungen Abschnitt aus. Hier haben wir eine Liste von Sitemaps (es kann weitere dieser Sitemaps geben), Einstellungen und Neubauoptionen, wenn wir möchten, dass alle Links neu aufgebaut werden. Es gibt auch Informationen über die an die Sitemap angehängten Entitäten.
Hier können Sie einen solchen Status sehen, was tatsächlich in der Sitemap indiziert ist und was nicht:

Ich habe es so eingestellt, dass die Artikel in die Sitemap aufgenommen werden und die einfachen Seiten nicht. Wir können sehen, wie viele Artikel es gibt und wie viele indiziert sind.
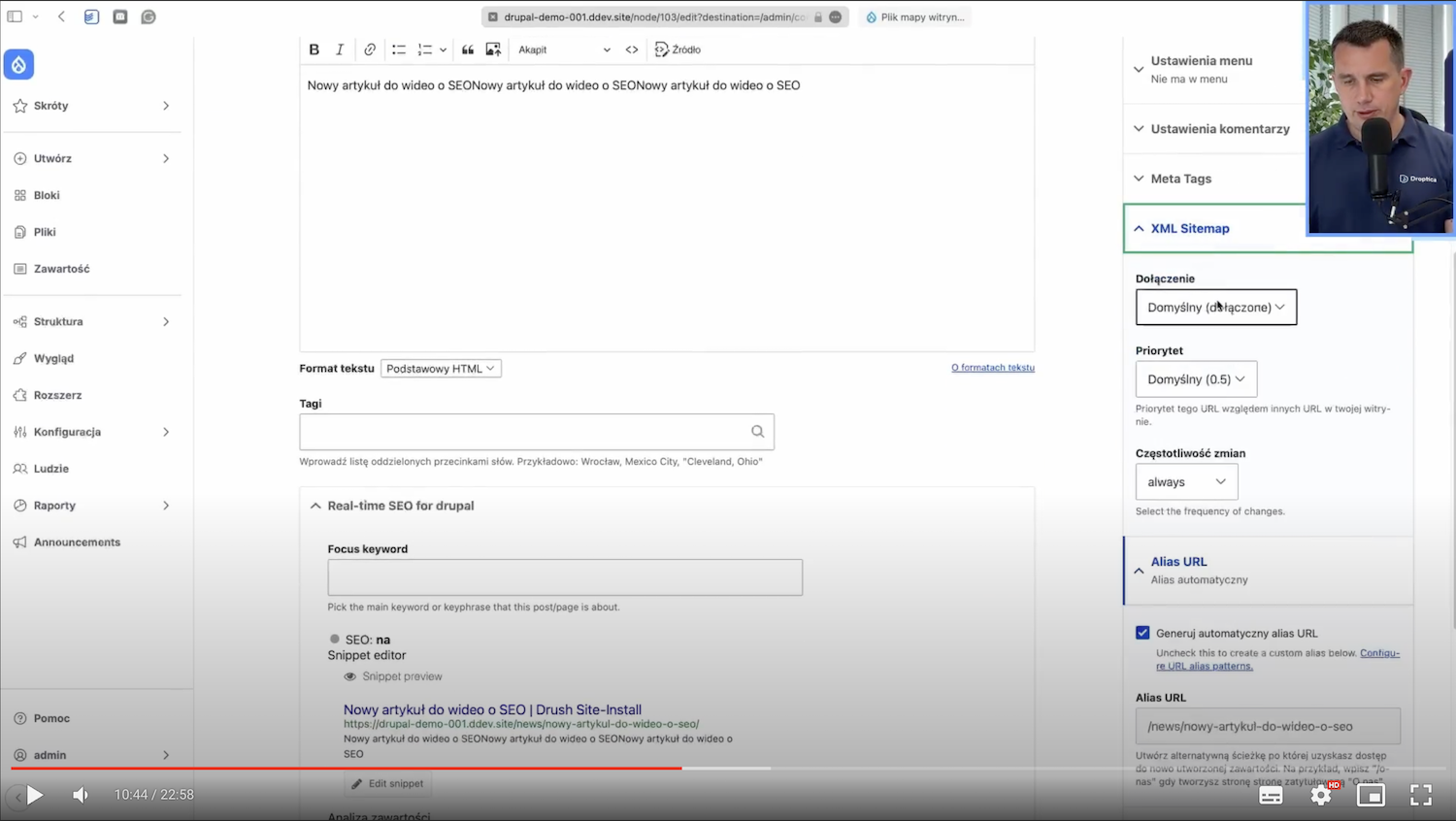
Ich zeige Ihnen auch, wie es auf der Seitenbearbeitungsseite aussieht. Wenn wir zur Bearbeitung gehen, haben wir auf der rechten Seite einen XML Sitemap Abschnitt, und wir können zum Beispiel einen Artikel komplett deaktivieren oder seine Einstellungen ändern.

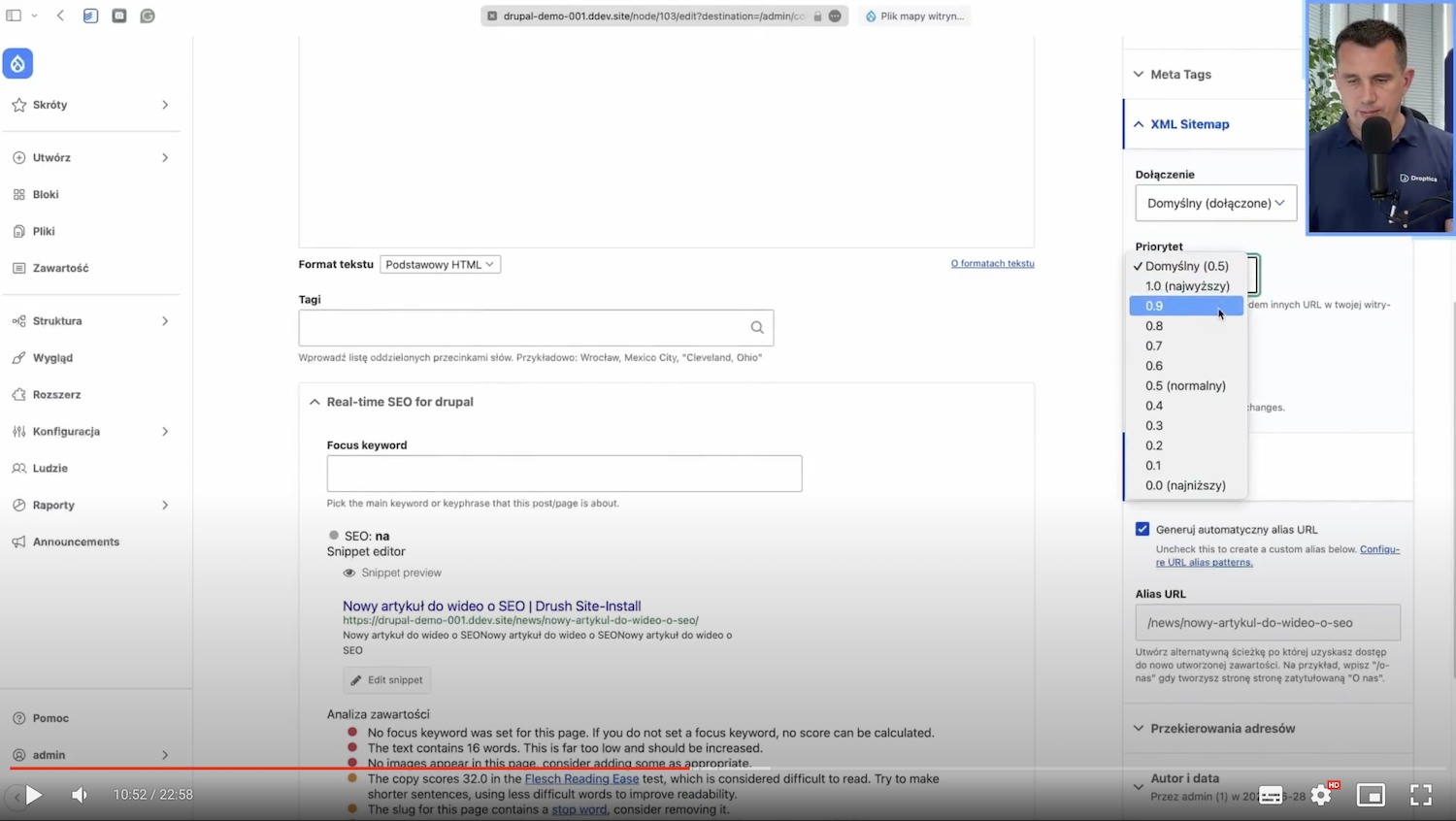
Wenn wir zum Beispiel möchten, dass die Priorität in der Sitemap höher ist oder die Änderungsfrequenz anders ist, können wir das pro Artikel bearbeiten.

Dies sind grundlegende Fähigkeiten und Funktionen, die mit dem XML Sitemap Modul verbunden sind.
6. Konfigurieren der Robots.txt Datei
Robots.txt ist eine Textdatei, die wir im Stammordner unseres CMS-Systems ablegen. Wir geben ihr Informationen dazu, was indiziert werden soll und was nicht. Zum Beispiel möchten wir meistens nicht, dass Administrationsseiten oder einige Verzeichnisse mit Dateien indiziert werden. Diese Einstellungen können sich ändern.
Es ist auch wichtig, dass diese Einstellungen leicht aus dem CMS heraus bearbeitet werden können, damit Sie nicht irgendwo auf den Server gehen und die Datei ändern müssen. Dies kann auch problematisch sein, wenn der Server von Git oder einer externen Firma verwaltet wird. Daher ist es wichtig, dass es im CMS ist.
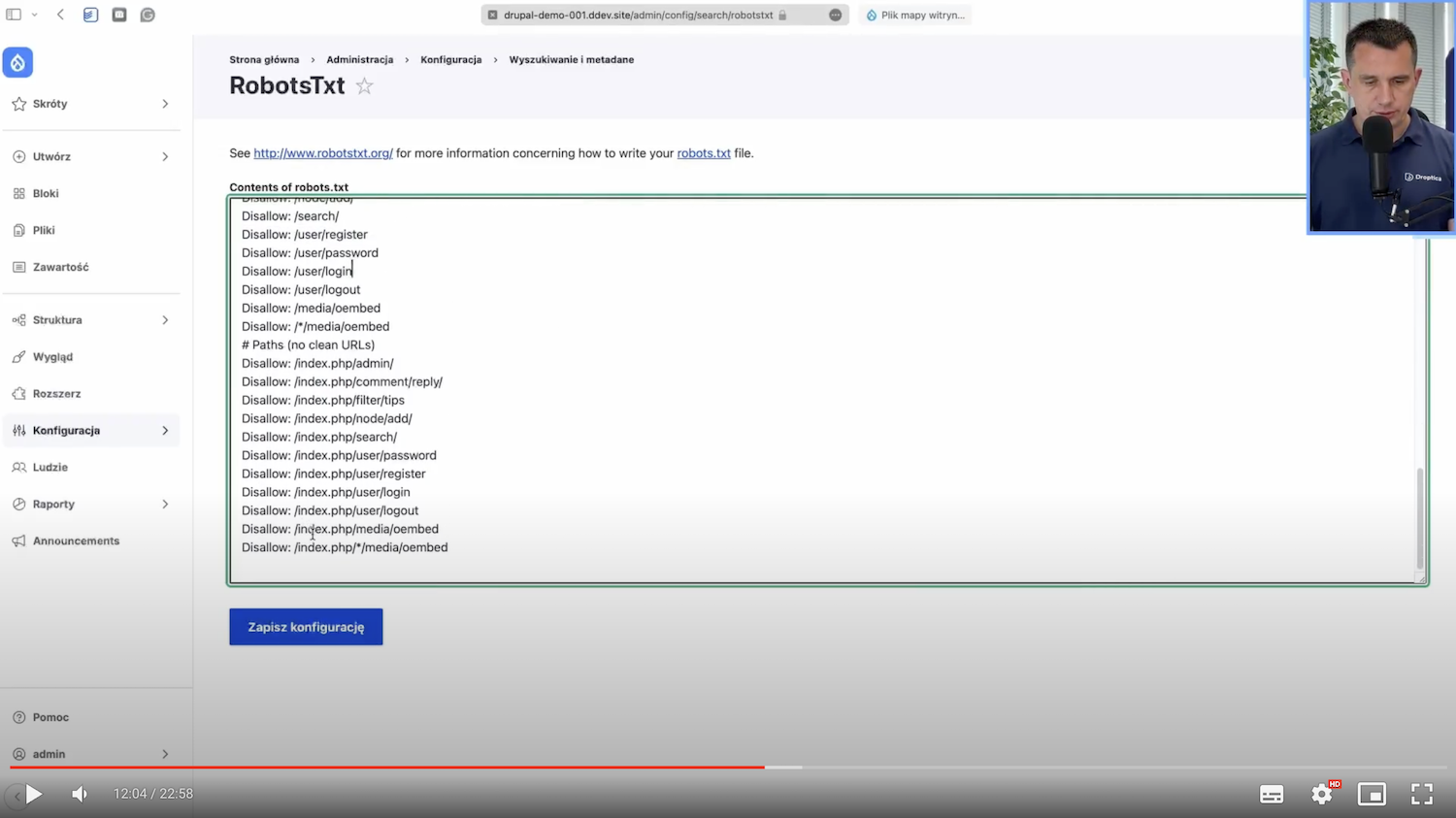
Natürlich haben wir in Drupal ein Modul dafür - RobotsTxt. Es sieht ganz einfach aus. Wir haben ein großes Textfeld, und wir können hier neue Einträge löschen oder hinzufügen, sie speichern, und wir sind fertig.

7. Einrichten von Weiterleitungen
Eine Website verändert sich im Laufe ihres Lebenszyklus. Neue Unterseiten werden hinzugefügt, Seiten werden bearbeitet oder Titel geändert. Es gibt auch URL-Änderungen, die damit verbunden sind. Außerdem werden einige Unterseiten gelöscht.
Es ist wichtig, dass, wenn es um jene Elemente geht, die entfernt oder geändert wurden, den Nutzer zur neuen, korrekten Seitenadresse oder zur Startseite zu leiten, damit er nicht die Information sieht, dass die Seite unter der angegebenen Adresse nicht existiert.
Natürlich haben wir auch ein großartiges Drupal-Modul - Redirect, dafür.

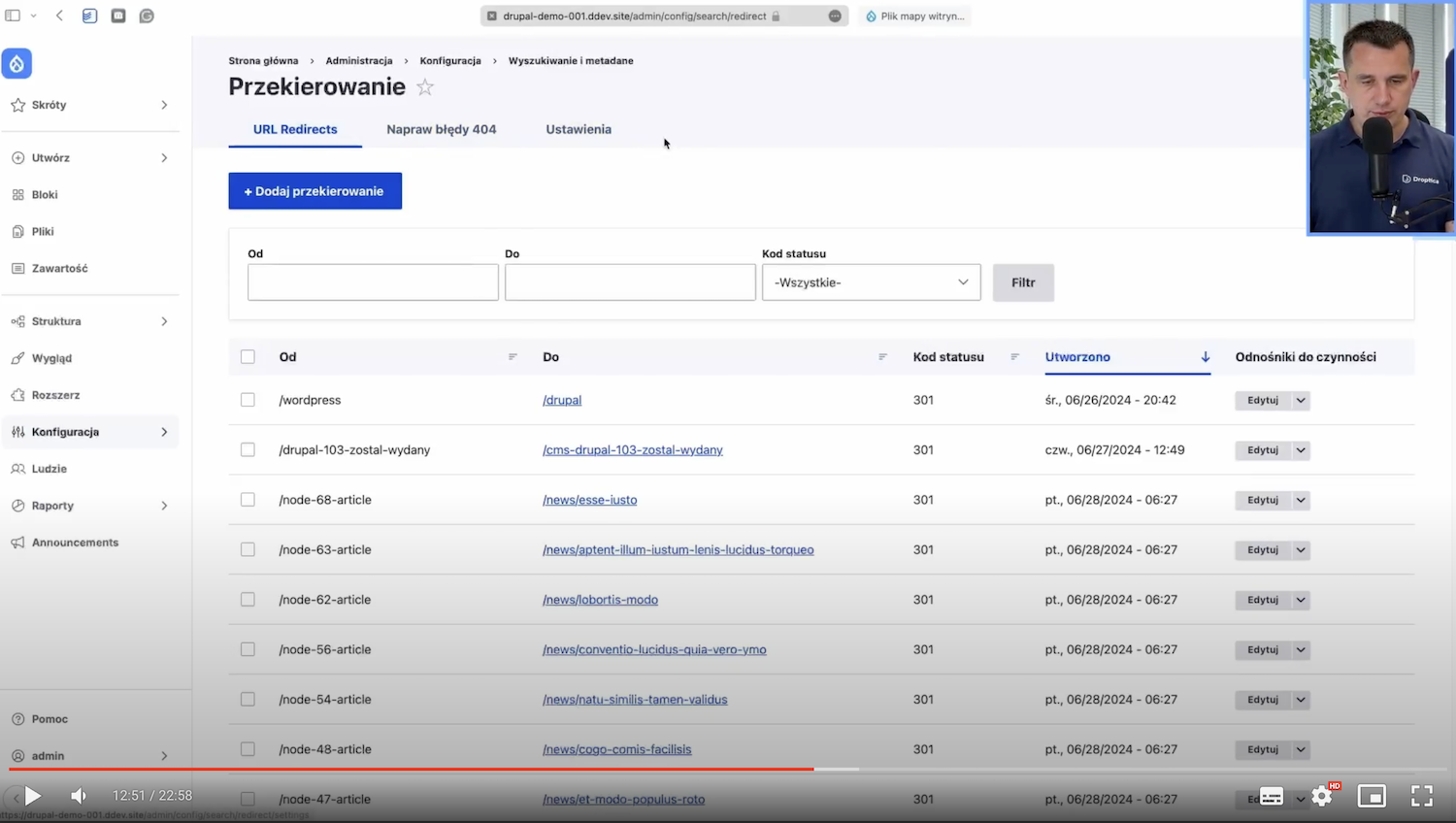
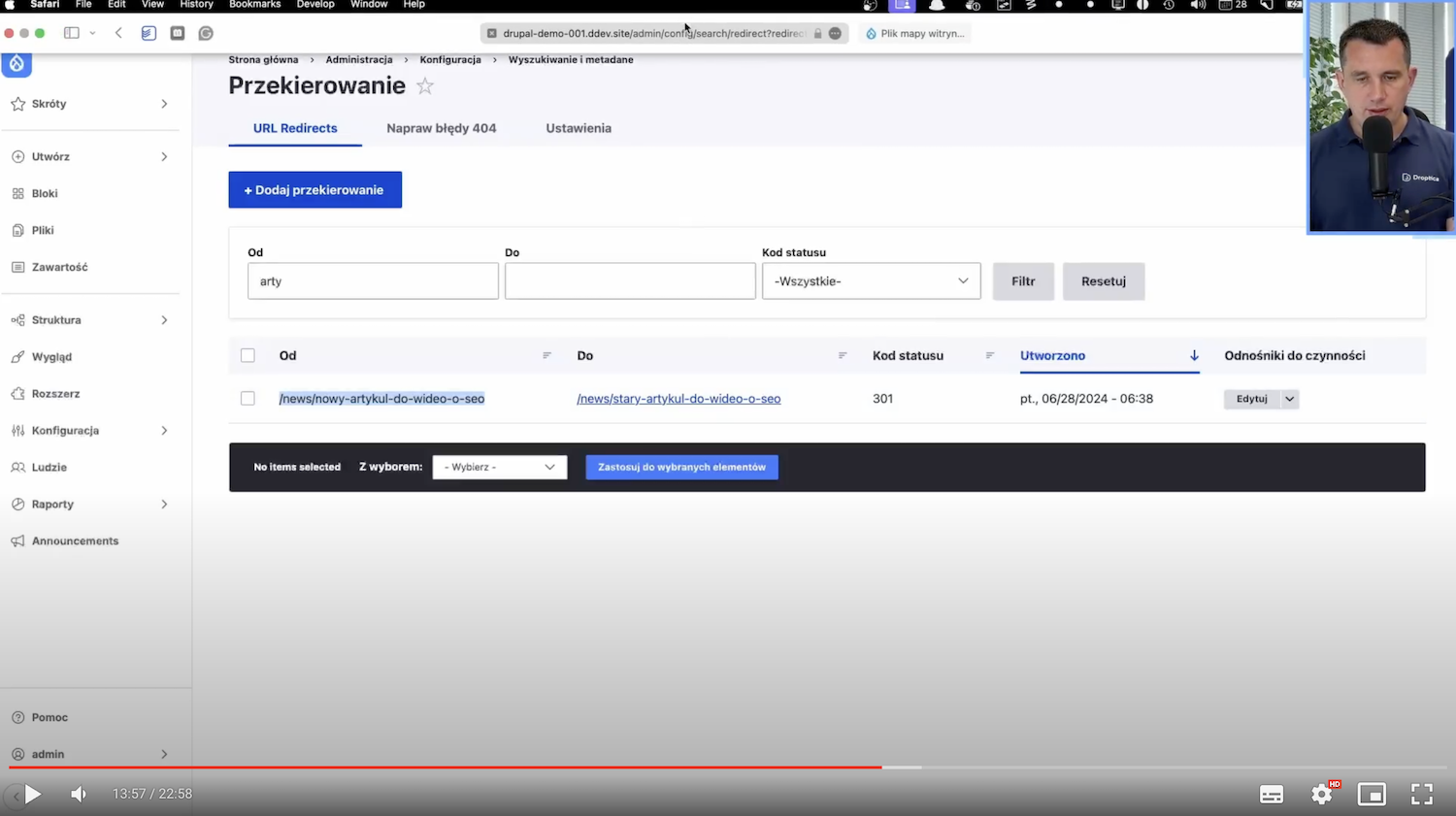
So sieht die Weiterleitungsliste-Seite aus.

Zum Beispiel können wir sehen, dass ich /wordpress so eingestellt habe, dass es mich zu /drupal weiterleitet. Schauen wir mal, ob das funktioniert.

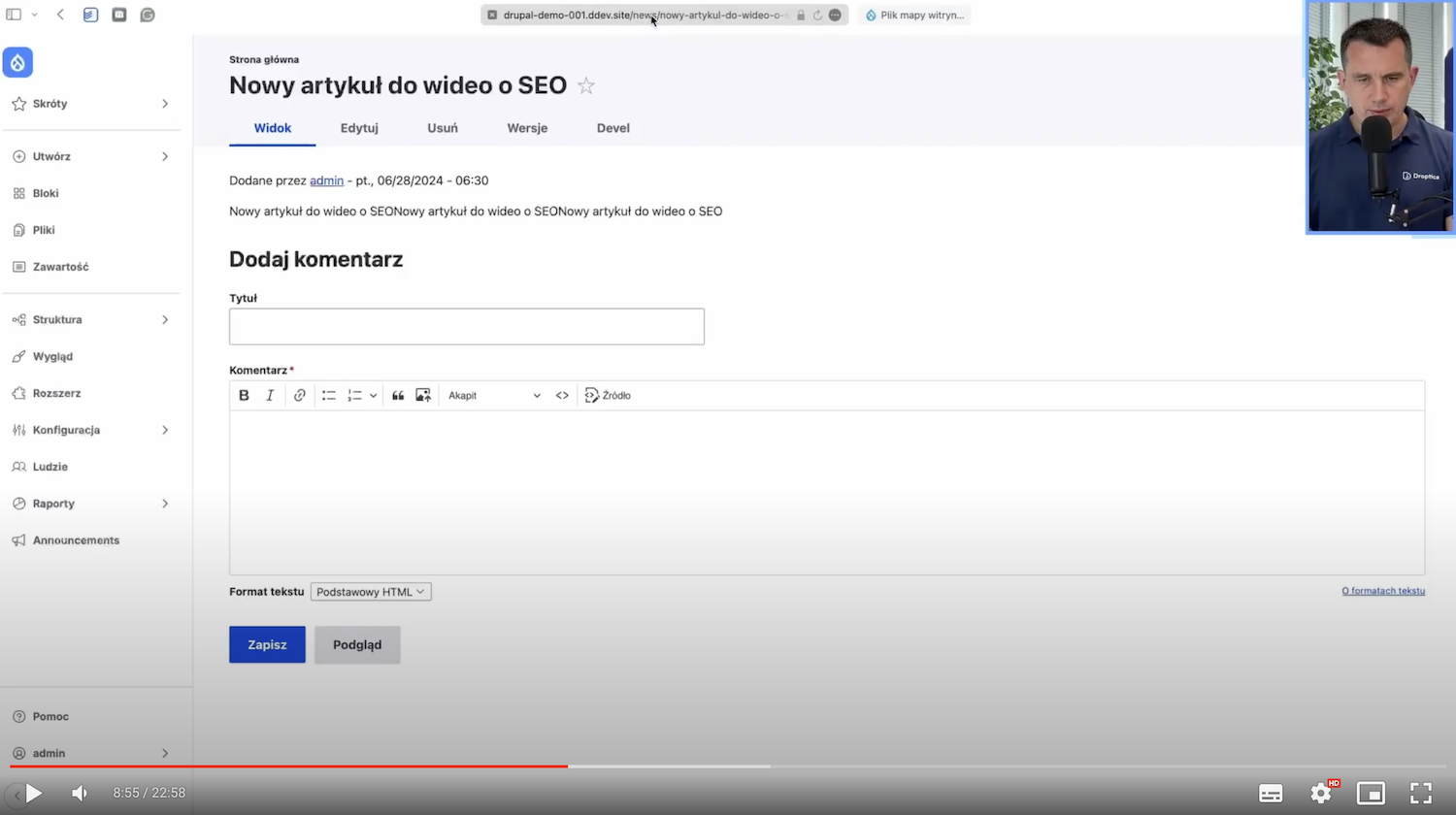
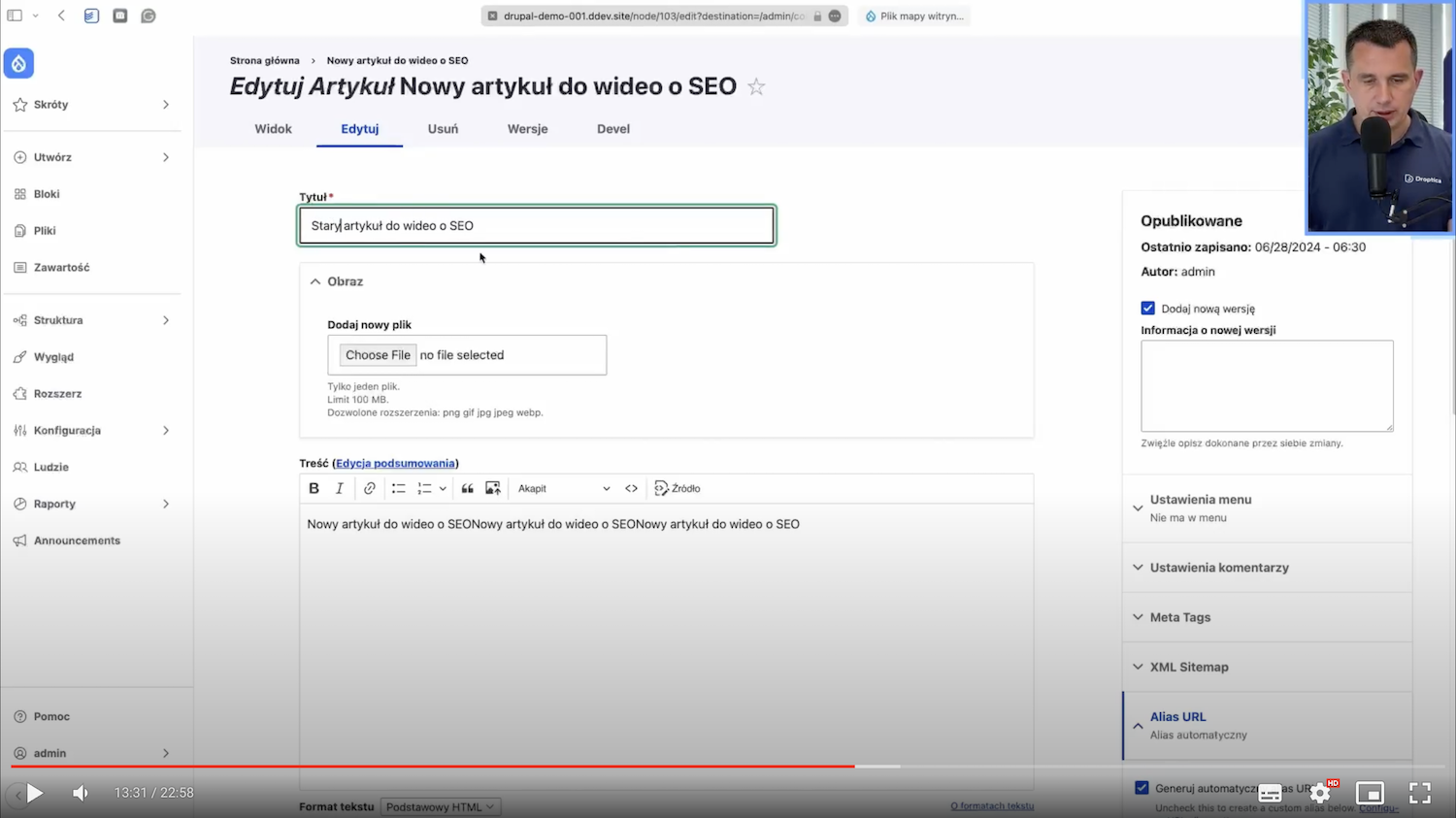
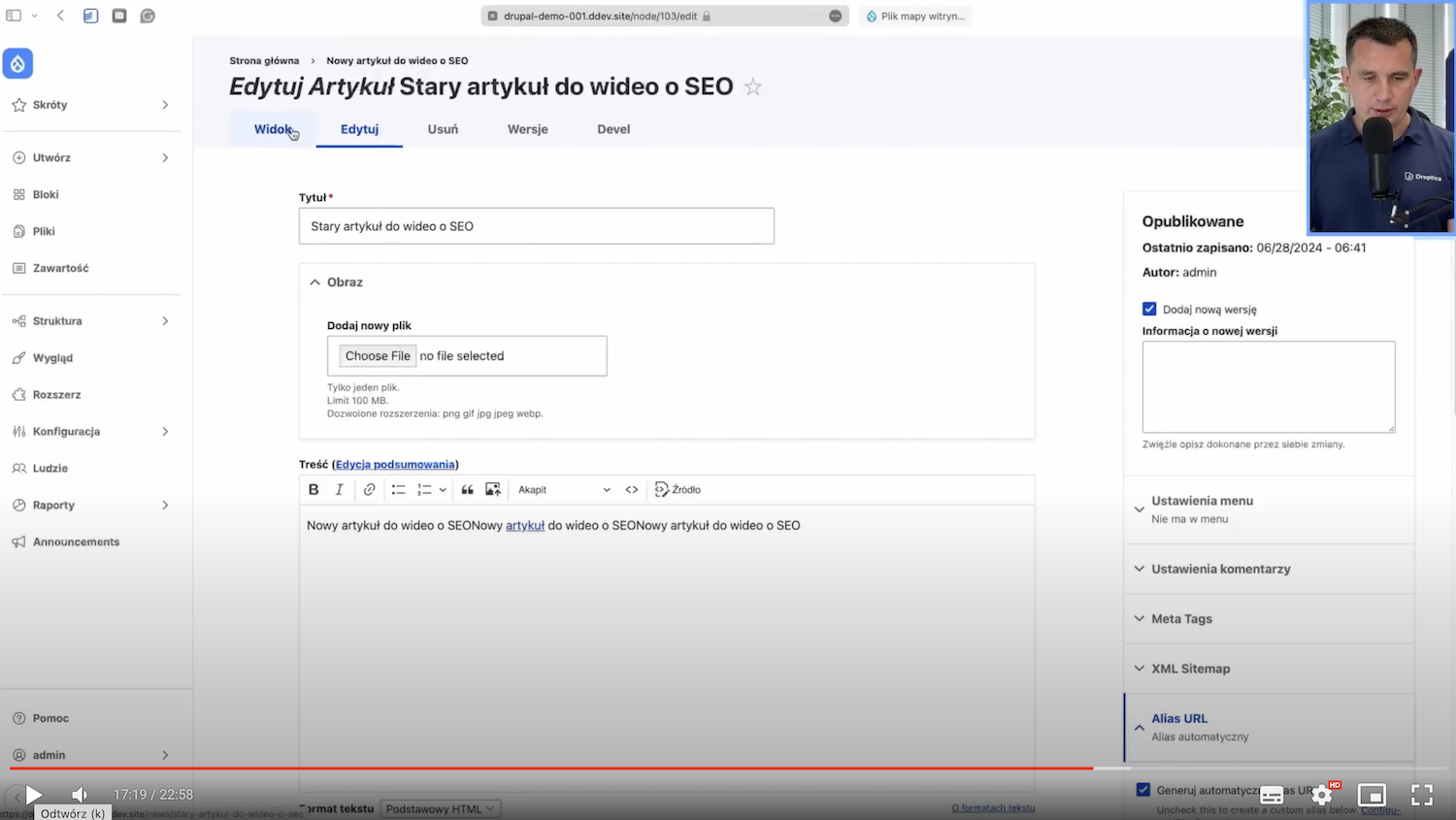
Es funktioniert; es hat mich zu /drupal umgeleitet. Ja, Sie können einige Weiterleitungen manuell für sich selbst hinzufügen, aber auch eine interessante Funktion ist im Artikel-Editieren selbst. Wenn ich feststelle, dass ich auf irgendeiner Seite den Titel umschreiben muss.
Dieser Beitrag hat automatisch den Titel „Nowy artykuł do wideo o SEO“ (eng. „Neuer Artikel für SEO-Video“) gesetzt, und ich möchte ihn in „Stary artykuł do wideo o SEO“ (eng. „Alter Artikel für SEO-Video“) ändern.

Ich speichere es, und die URL ist news/stary-artykul (eng. news/alter-artikel). Wenn ich zum Redirect Tab gehe, können Sie sehen, dass dieser neue Videoartikel, den ich vorher hatte, jetzt zu einer neueren URL umgeleitet wird.

Auf diese Weise muss sich der Redakteur keine Sorgen machen, dass, wenn er den Titel bearbeitet und zuvor einen Link zu Facebook einfügt, der Link nicht mehr funktioniert. In Drupal ist es so gemacht, dass diese Links automatisch umgeleitet werden, Sie müssen sich keine Gedanken darüber machen. Das ist wirklich wichtig: Diese Weiterleitungen sind hier.
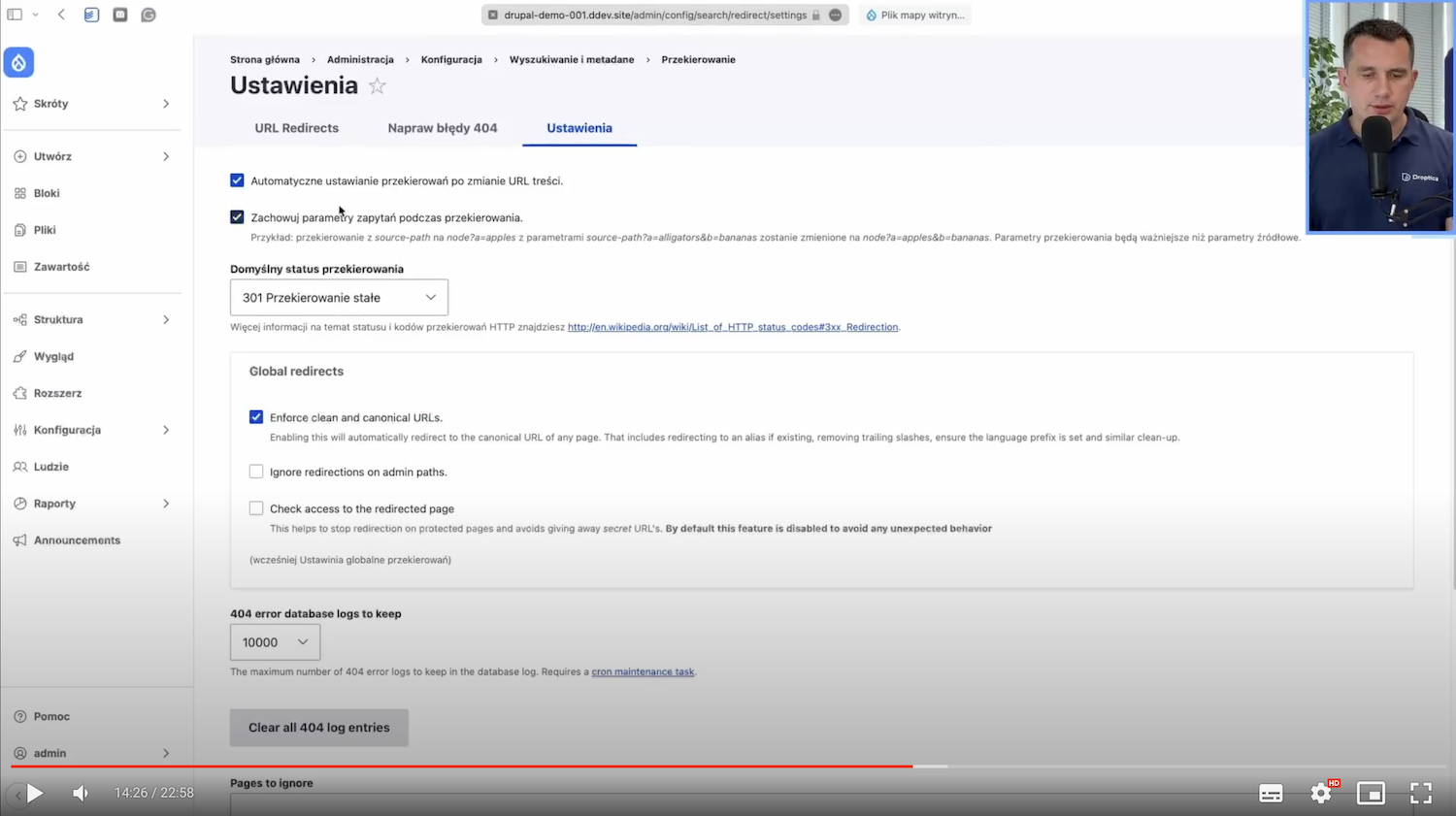
Noch einmal kehre ich zu den Weiterleitungen zurück. Hier ist eine weitere Einstellungsseite, auf der Sie die Standardeinstellungen weiter optimieren können.

8. Behebung von 404-Fehlern
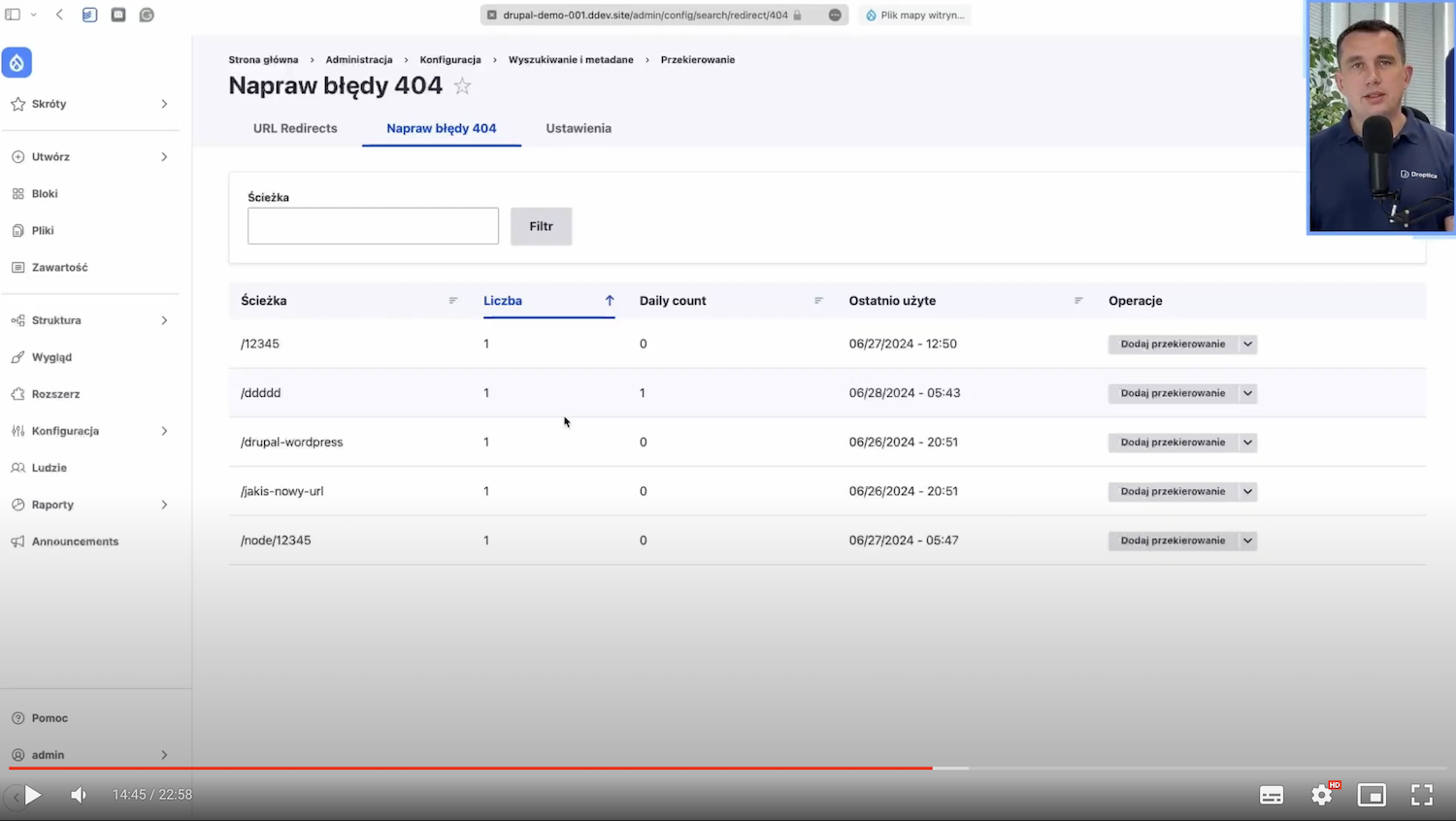
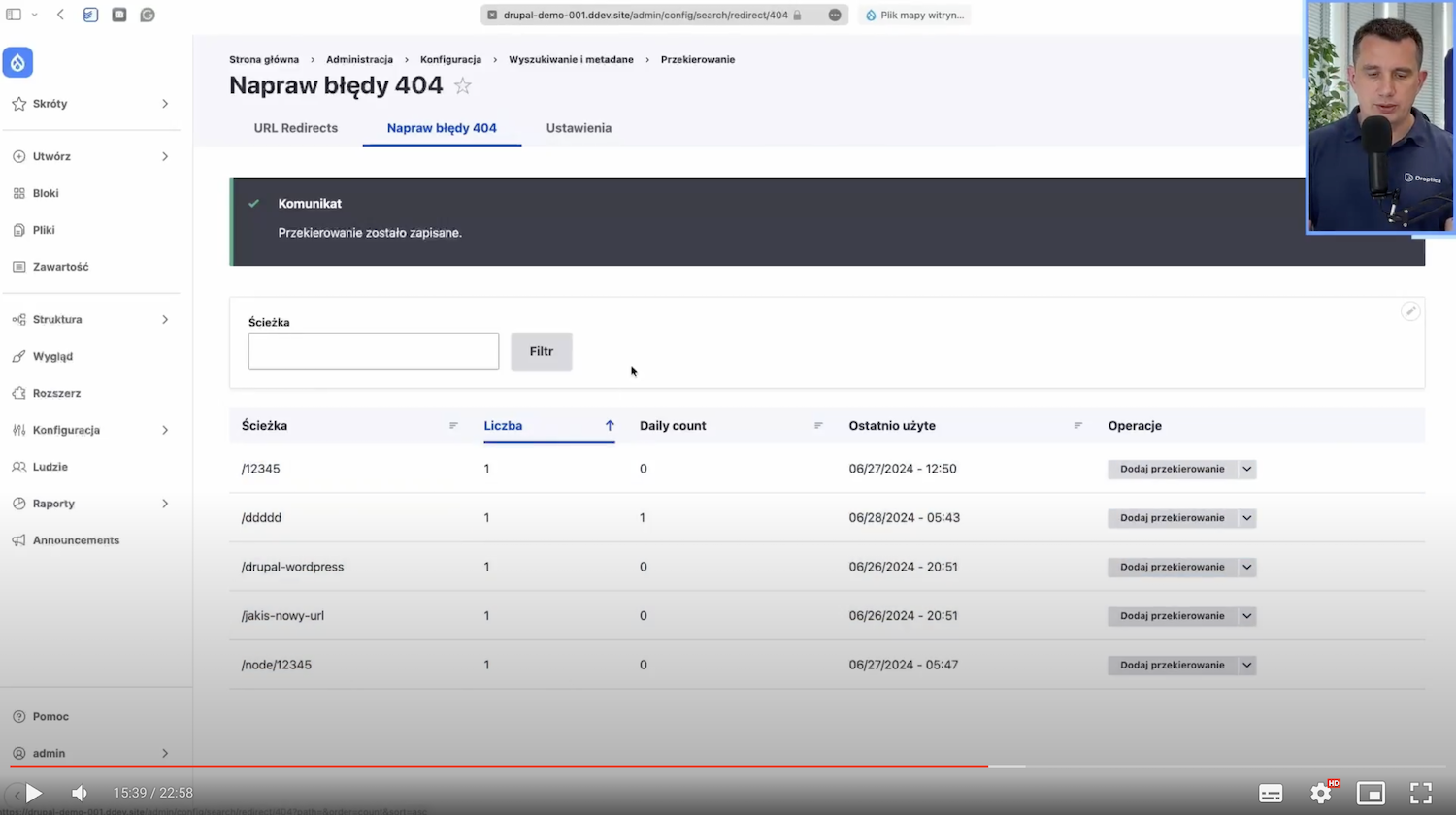
Die achte Funktion hängt mit den Weiterleitungen zusammen. Es gibt einen Tab in Drupal namens Fix 404 pages und dort wird eine Liste von Unterseiten gesammelt, auf die Benutzer zugegriffen haben, die aber nicht existieren.

Zum Beispiel, wenn ich demo-strona-nie-istnieje (eng. demo-seite-existiert-nicht) eingebe, erhalte ich eine Nachricht, dass die Seite nicht gefunden wurde. Oh, und jetzt können Sie sehen, dass jemand auf dieser Seite war. Man kann im Allgemeinen sehen, wie oft jemand auf diese Seite gegangen ist und wann er zuletzt gegangen ist.
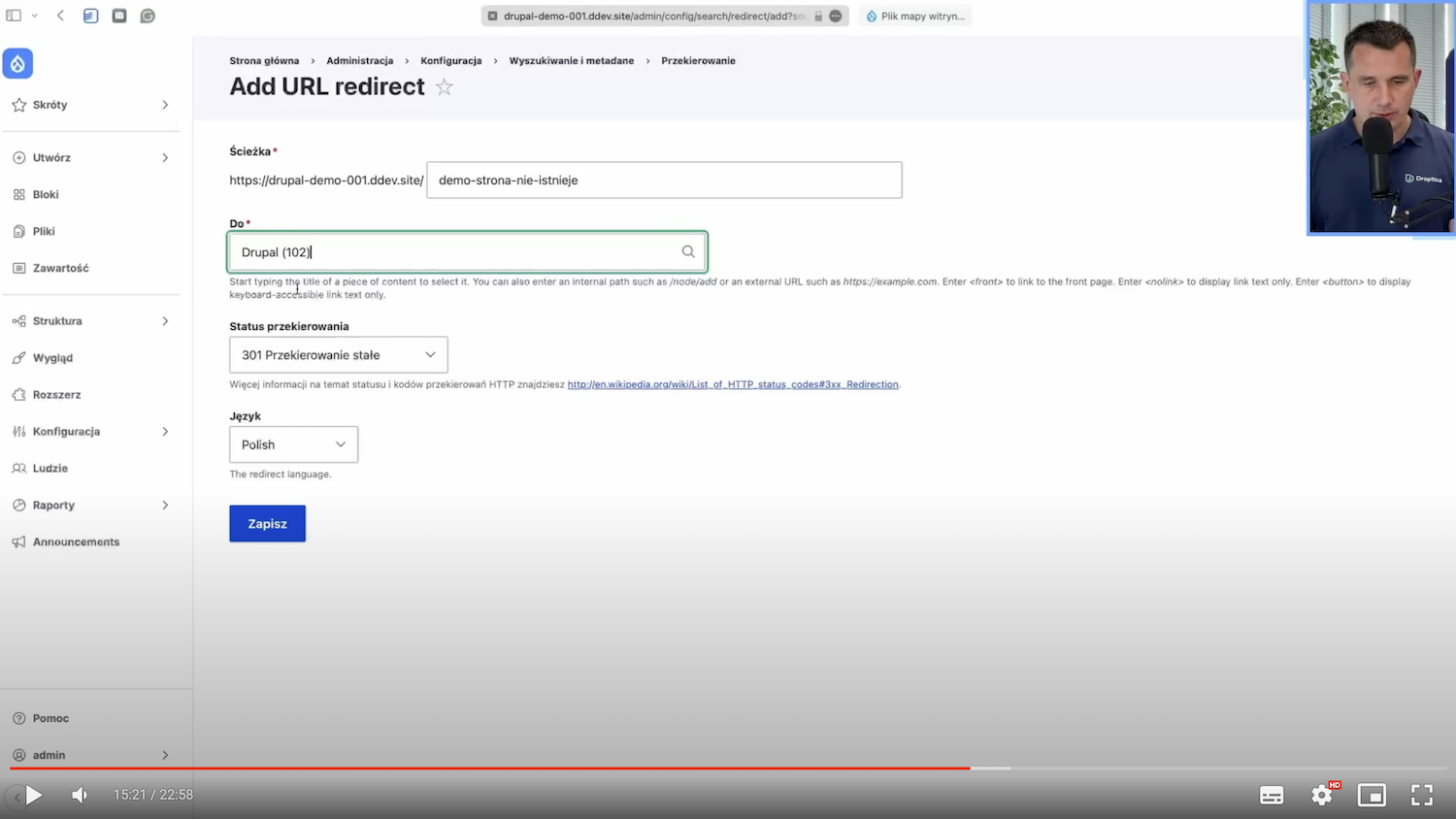
Wir können von dieser Ebene aus eine Weiterleitung zu uns selbst hinzufügen. Zum Beispiel können wir von der demo-strona-nie-istnieje zur Drupal-Unterseite umleiten und es ist gemacht.

Jetzt werden alle Benutzer, die auf diese Seite mit der falschen Adresse zugreifen, zu dieser Seite mit der korrekten Adresse weitergeleitet.
Und wie Sie hier sehen können, ist diese Adresse, die vorhin da war, verschwunden:

Wir müssen uns darüber keine Sorgen mehr machen. Wir haben auch einige Adressen, die die ganze Zeit keine Weiterleitungen haben. Wir können diese Weiterleitungen hinzufügen oder, wenn die Anzahl der Besuche gering ist, dies so lassen.
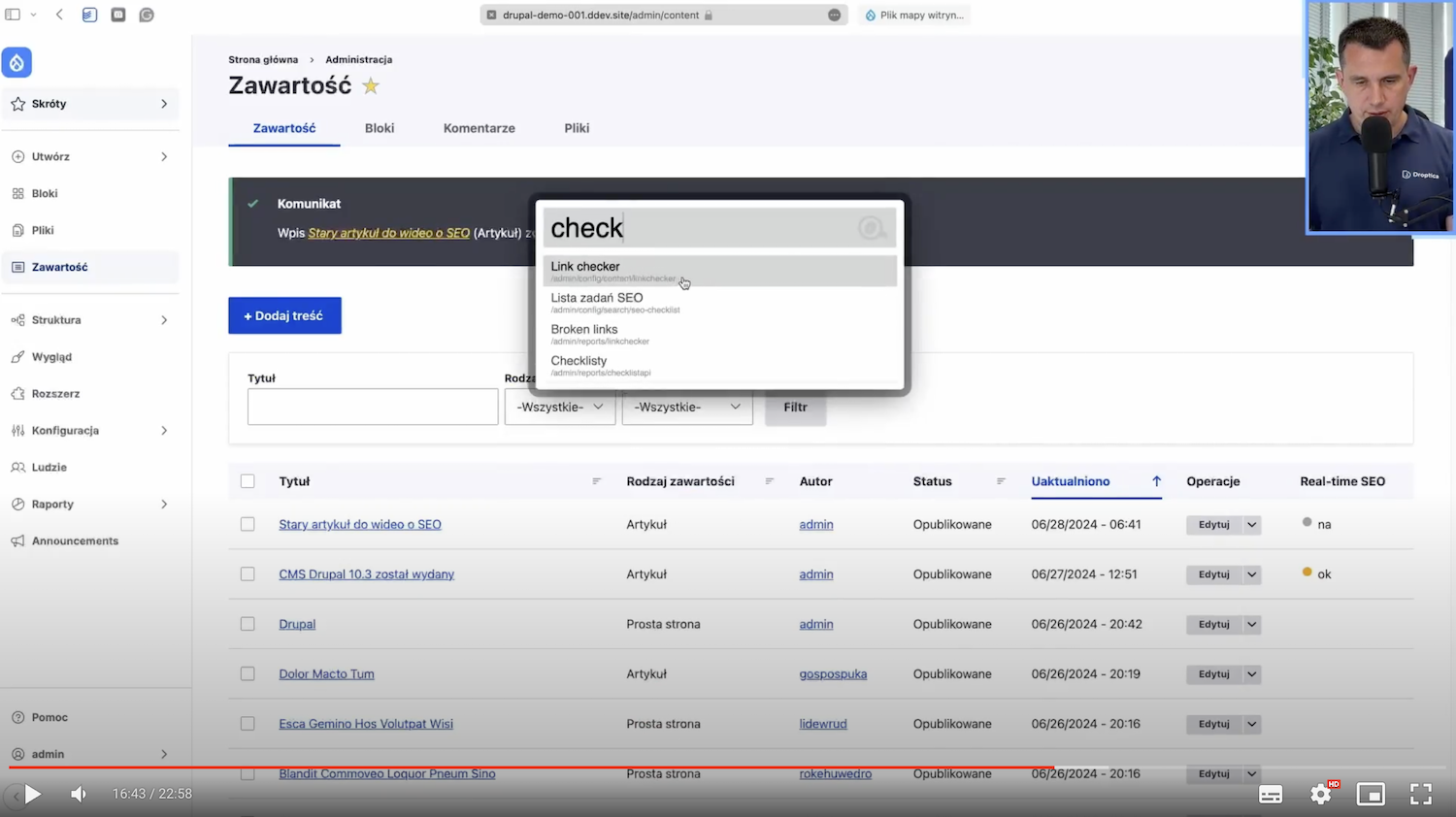
9. Überprüfen von Links mit dem Modul Link checker
Wie ich sagte, ist die Website häufig "lebendig", und Inhalte werden geändert, Unterseiten werden hinzugefügt oder bearbeitet, und auch die Links im Inhalt ändern sich.
Zum Beispiel hatten wir Blog-Beiträge, die auf andere Blog-Beiträge oder Inhalte verlinkten, und diese Zielseiten wurden geändert. In solchen Fällen ist es nützlich, einen Mechanismus zu haben, der uns zeigt, dass die betreffenden Links nicht mehr funktionieren. Hier ein Beispiel.
Wenn wir diesen „Artykuł do wideo o SEO“ (engl. "SEO-Video-Artikel") haben, füge ich hier einen Link namens to-nie-istnieje (engl. es-existiert-nicht) hinzu (es ist ein interner Link), speichere und gehe zum Link Checker Modul in Drupal.

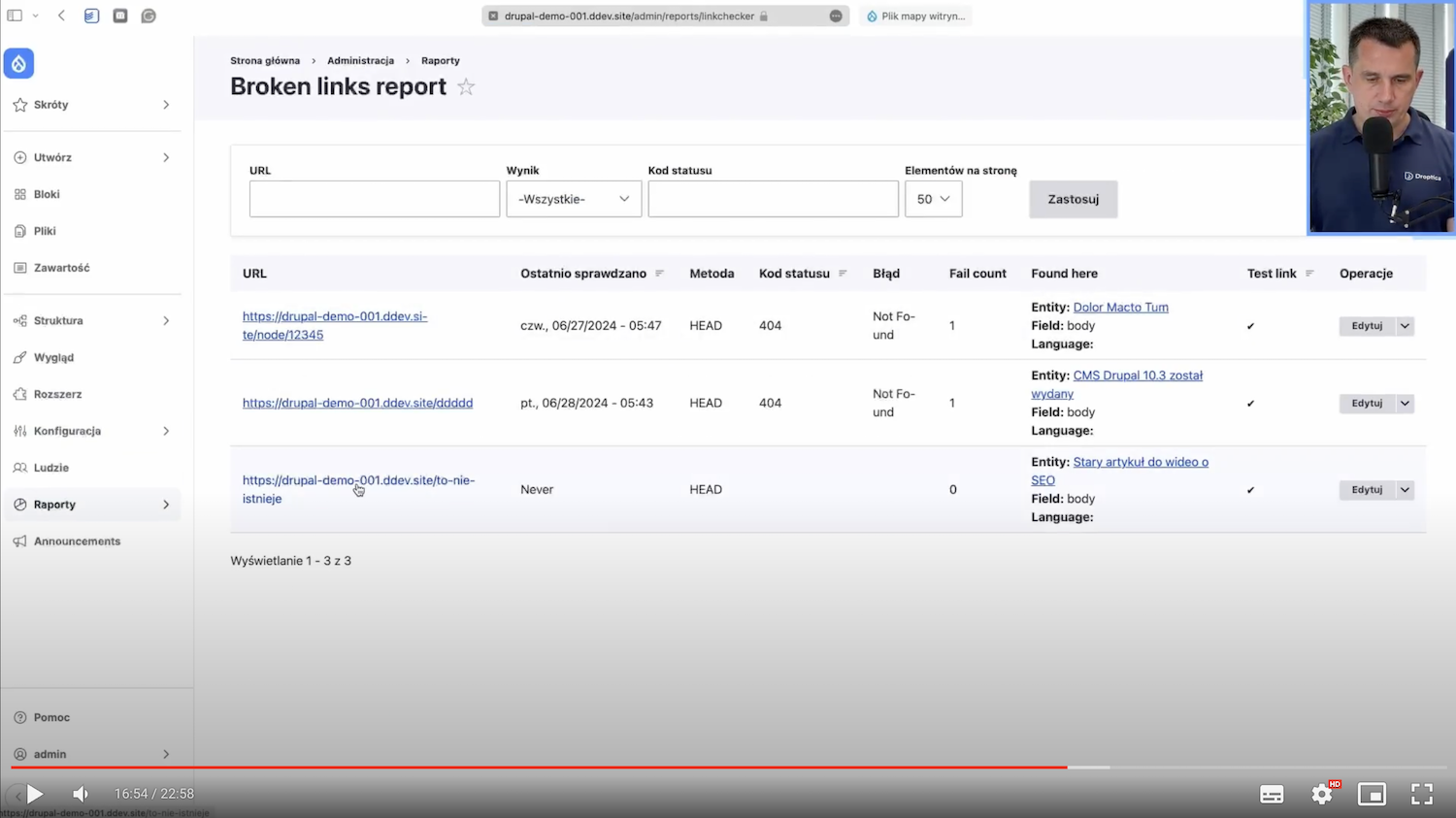
Im Tab Kaputte Links-Bericht erscheint sofort, dass dieser Link nicht existiert. Wir können selbst sehen, dass wir eine Liste von Seiten mit nicht existierenden Links haben:

Auf der linken Seite befindet sich eine Liste mit Links. In der Spalte Gefunden hier haben wir Informationen darüber, in welcher Entität sie sich befinden und in welchem Knoten. Wir können dorthin gehen und diesen Link neu bearbeiten und korrigieren.

Wenn es um die Liste der Links geht, wird der Inhalt entweder in Cron oder beim Schreiben eines bestimmten Knotens geprüft. Sofort können Sie sehen, welcher Link auf der gesamten Website nicht funktioniert. Wir können leicht überwachen und prüfen, ob es auf der Webseite defekte Links gibt.
10. Textanalyse mit dem Real-time SEO Modul für Drupal
Die letzte SEO-Funktion in Drupal ist die Inhaltsanalyse während des Schreibens. Es gibt ein ausgezeichnetes Modul für Drupal, das nennt sich Real-time SEO.

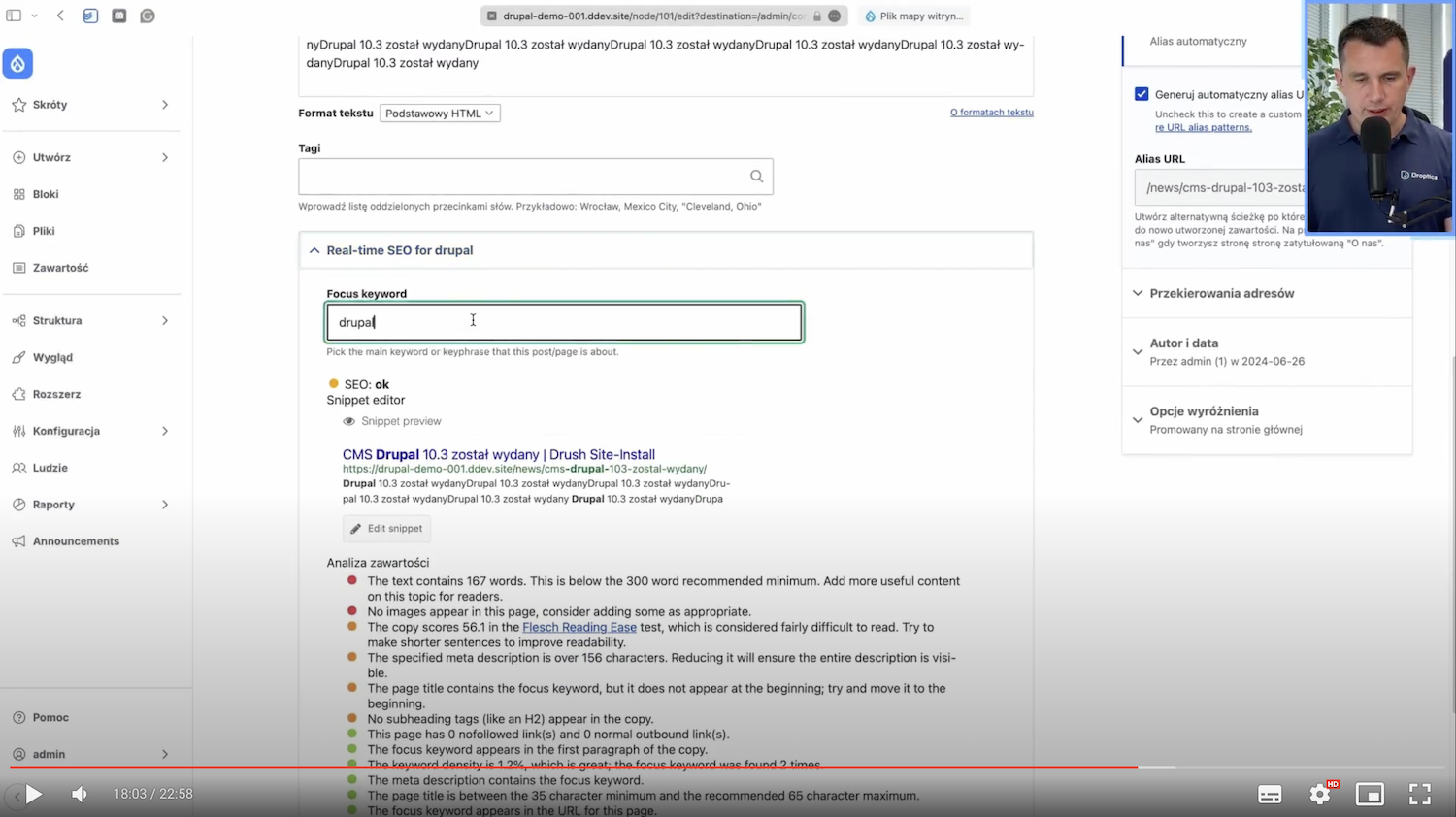
Wenn ich den Inhalt für mich selbst bearbeite, habe ich hier unten einfach den gesamten Real-time SEO-Abschnitt:

Ich kann ein Stichwort eingeben, das in diesem Fall relevant ist. Hier kann ich eine Vorschau sehen, wie diese Seite in den Suchergebnissen erscheinen wird - in Google oder Bing, das heißt, was der Titel, die URL und die Beschreibung sein werden. Sie können dies auch von dieser Ebene aus für sich selbst bearbeiten. Zusätzlich gibt es auch einen ganzen Content Analysis -Abschnitt:

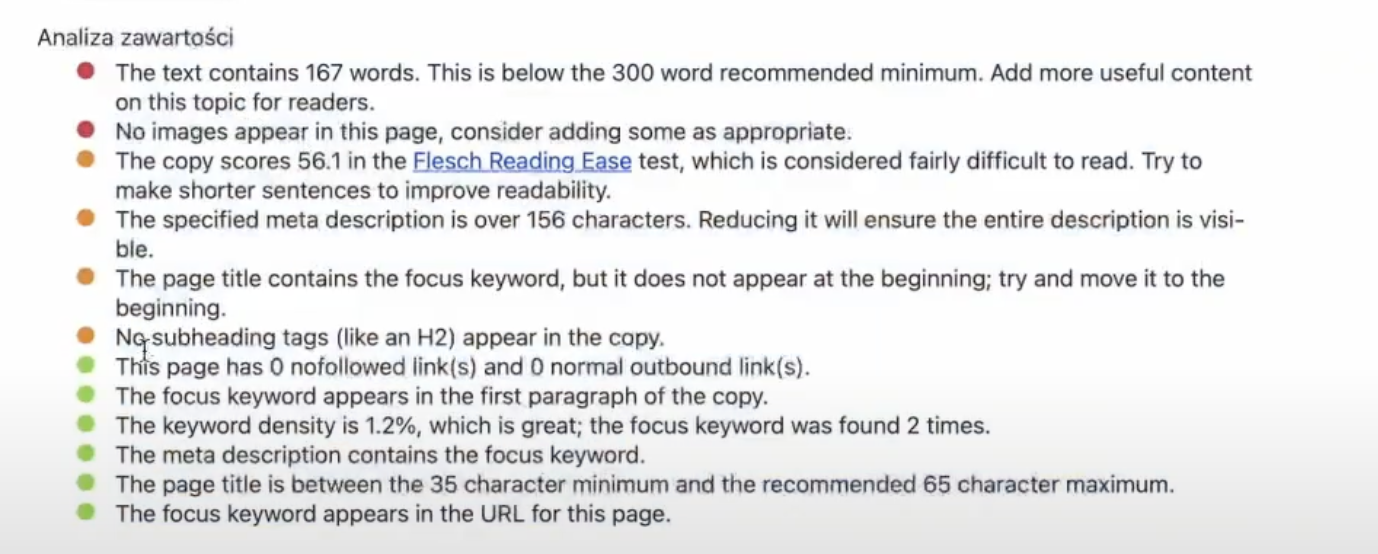
Elemente, die in grün markiert sind, sind in Ordnung. Bei den Unterpunkten in Rot und Orange lohnt es sich, diese zu überprüfen und zu verbessern. Beim Erstellen von Inhalten haben wir sofort eine solche Analyse.
Wenn wir Inhalte erstellen, sei es Blogbeiträge oder Landing-Pages, ist das Schlagwort, unter dem dieser Inhalt erscheinen sollte, für uns wichtig. Sofort im CMS haben wir eine Analyse darüber, wie wir es verbessern können, damit die Chancen, dass die Seite hoch in den Suchergebnissen erscheint, groß sind.
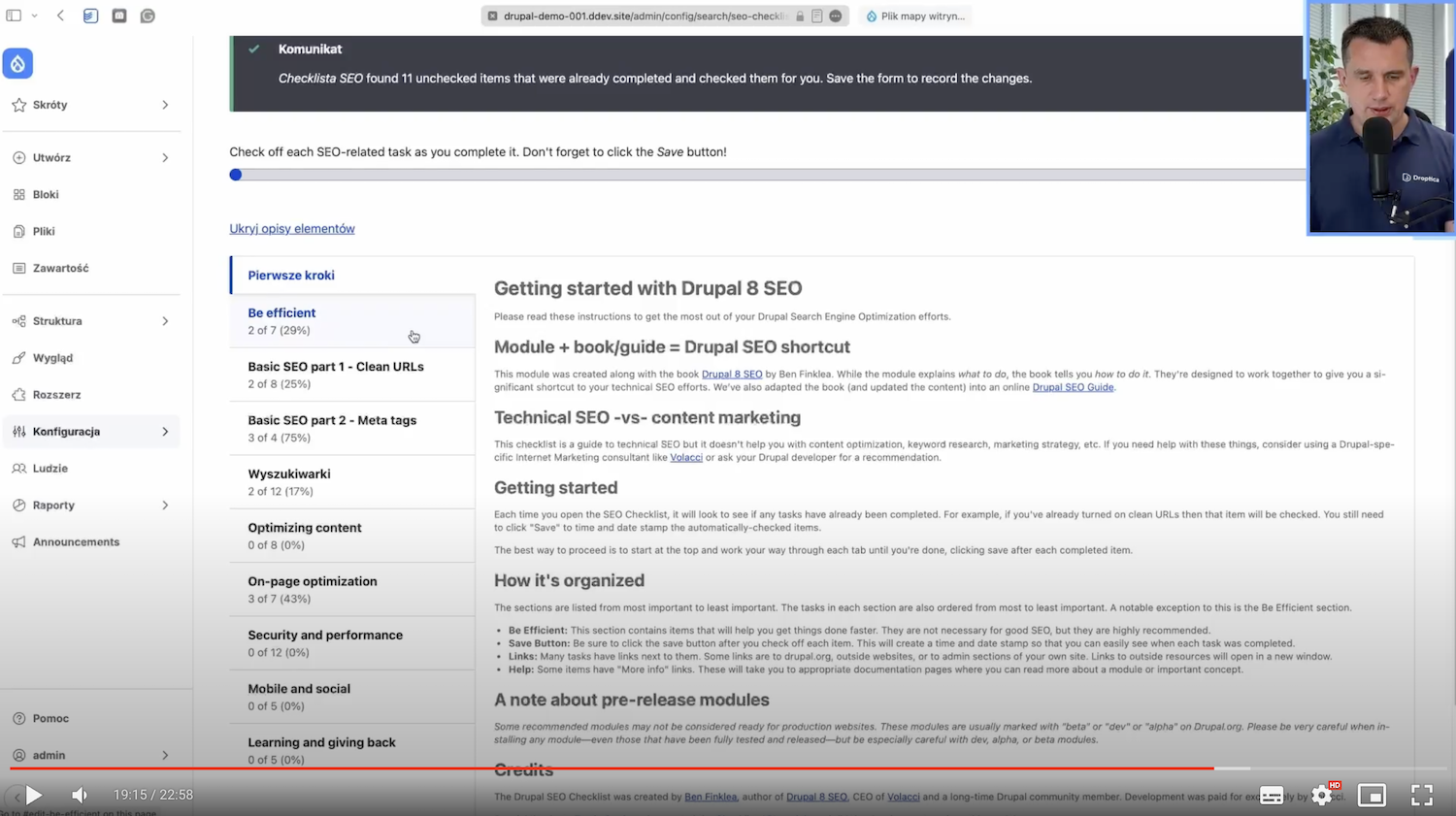
Bonus: SEO-Checkliste-Modul in Drupal
Zusätzlich zu dieser Liste mit zehn Funktionen habe ich einen Bonus SEO-Checkliste. Es handelt sich dabei um ein Modul in Drupal, das eigentlich selbst nichts tut, aber eine Checkliste mit verschiedenen Aktionen hat, die Sie unternehmen sollten, um SEO auf Ihrer Website zu verbessern.
So sieht es aus. Hier haben wir verschiedene Abschnitte:

Unter jedem Abschnitt befindet sich eine Checkliste mit verschiedenen zu erledigenden Dingen.
Dieses Modul macht alleine nichts. Wenn wir hier oben das Kontrollkästchen aktivieren, passiert nichts außer, dass das System sich merkt, dass das Kontrollkästchen angeklickt ist. Und die Leiste oben wird sich ändern. Dies ist nur ein Hinweis mit SEO-Tipps, damit wir nicht im Internet suchen müssen, was eigentlich in Drupal oder möglicherweise in einem anderen CMS zu tun ist, um SEO in Ordnung zu bringen.
Dieses Modul hat eine fertige Liste und wir deaktivieren für uns selbst, ob wir das Redirect-Modul oder das PathAuto eingerichtet haben. Dank dessen können wir unsere Website langsam anpassen und SEO verbessern und sehen, wie viele Dinge wir getan haben und wie viele noch zu tun sind. Ich empfehle dieses sehr nützliche Modul.
10 SEO-Funktionen in einem modernen CMS – Zusammenfassung
Ich schließe mit einer Zusammenfassung aller SEO-Funktionen ab, die in einem modernen CMS enthalten sein sollten:
- Spezifizierung von H1-, H2- und H3-Überschriften und ALT-Beschreibungen für Bilder,
- Hinzufügen von Metatags,
- Festlegen benutzerfreundlicher URLs, insbesondere mit dieser Option, automatisch Muster zu generieren und festzulegen,
- Erstellen der XML-Sitemap,
- Konfigurieren der Robots.txt-Datei aus der CMS-Ebene,
- Einrichten von Weiterleitungen, Überwachen von 404-Seiten und Hinzufügen von Weiterleitungen zu ihnen ebenfalls,
- Überprüfen von Links, um zu sehen, ob sie funktionieren, und Analysieren und Empfehlen von Texten für optimalen SEO.
Wenn Sie jetzt eine neue Website erstellen oder überprüfen möchten, ob Ihre Website die richtigen Funktionen hat, wird Ihnen dieser Artikel helfen. Sehen Sie sich auch unbedingt das YouTube-Video an, in dem die SEO-Funktionen beschrieben werden und eine vollständige Liste von Modulen für Drupal mit Links. Das Video ist auf Polnisch.