
5 Beispiele für die besten Bank-Websites. Was macht sie besonders?
Um sich einen Vorteil gegenüber der Konkurrenz zu verschaffen, ist es notwendig, den Nutzern einer Banking-Website oder -Anwendung bequeme Lösungen und ein auf ihre Erwartungen zugeschnittenes Angebot bereitzustellen. Der erste Kontakt einer Bank mit ihrem Kunden erfolgt häufig im Internet. Werfen Sie einen Blick auf diese Zusammenstellung der besten Bank-Websites, bevor Sie mit dem Aufbau Ihrer Webseite beginnen.
Welche Funktionen machen eine Bank-Website effektiver?
Das Banking verlagert sich zunehmend ins Internet. Heutzutage müssen Sie oft nicht mehr in eine Filiale gehen, um von neuen Bankprodukten zu profitieren. Wenige Klicks in einer mobilen Anwendung oder auf einer Webseite genügen. Kunden wollen Sicherheit und effizienten Service. Daher müssen Banken nicht nur vertrauenswürdig sein, sondern auch bequeme Lösungen garantieren, die ihren Nutzern eine positive Erfahrung bei der Nutzung der Webseite bieten. Neben den Schlüsselelementen von Webseiten gibt es auch Lösungen, die sehr typisch für die Finanzindustrie sind und um den besten Bank-Webseiten Features wie:
- Effizienz und Funktionalität. Zuallererst müssen Sie überlegen, welche Aktivitäten Ihre Banking-Website den Nutzern ermöglichen soll. Die Planungsphase einer Unternehmens-Webseite für eine Bank ist sehr wichtig – sie besteht darin, die Funktionalitäten der Webseite zu definieren und eine Strategie zur Lösung der Probleme Ihrer Kunden zu entwickeln. Vergessen Sie nicht, einen Unterstützungsprozess für Ihre Endnutzer zu entwerfen. Es lohnt sich, den Einsatz eines Chatbots in Erwägung zu ziehen, der einige der Prozesse automatisiert und den Kundenservice erleichtert.
- Reaktionsfähigkeit und Intuitivität. Nutzer möchten jederzeit und überall Zugang zu ihren Bankdienstleistungen und -produkten haben. Daher ist es essenziell, die Banking-Website an die Displays verschiedener Geräte anzupassen. Ob auf einem Computer, Tablet oder Telefon – die Nutzung sollte einfach und bequem sein. Um die Benutzerfreundlichkeit der Webseite zu gewährleisten, benötigen Sie eine gute Navigation mit beispielsweise CTA-Buttons. Gut platzierte, sichtbare Buttons ermöglichen es, einfach durch die Seiten zu navigieren und „locken“ den Nutzer auf die von den Website-Erstellern geplante Route.
- Inhalt und Angebotspersonalisierung. Wir alle haben unterschiedliche Vorlieben, Bedürfnisse und Erwartungen. Empfehlungssysteme stellen sicher, dass bestimmten Nutzergruppen geeignete Angebote präsentiert werden. Wer plant, eine Wohnung zu kaufen, sieht eine Unterseite mit einer Werbung für einen Hypothekarkredit, während die, die sich über das Gründen eines eigenen Unternehmens informieren, eine Unterseite mit einem Angebot für Firmen sehen. Personalisierung ermöglicht es Ihnen, den Kunden automatisch das anzubieten, was sie am meisten benötigen.
- Sicherheit. Moderne Systeme ermöglichen einen guten Schutz der Webseite vor Cyberangriffen und Betrug. Vergessen Sie nicht einen effektiven Benutzerauthentifizierungsprozess beim Einloggen, bei Transaktionen oder bei der Bestellung neuer Dienstleistungen.
Die besten Bank-Websites – Beispiele
Es ist nicht schwer zu erkennen, dass viele Bank-Websites veraltet aussehen. Einer der Gründe ist wahrscheinlich die Tatsache, dass Bankensysteme sehr komplex und teuer sind und die IT-Projekte in dieser Branche in der Regel kompliziert, kostspielig und zeitaufwendig sind. Sie sollten jedoch beachten, dass sich der Markt ständig verändert. Neue Lösungen werden geschaffen und neue Trends entstehen. Es ist daher entscheidend, Prozesse zu vereinfachen und Bankplattformen zu modernisieren.
Es lohnt sich, mehr in eine flexible Lösung zu investieren, die es Ihnen ermöglicht, sich leicht an die Erwartungen Ihrer Kunden und neue Markttrends anzupassen. Dies kann eine erhebliche Ausgabe sein, jedoch werden Sie letztendlich bei kostspieligen Webseiten-Neugestaltungen in der Zukunft sparen und sich einen Wettbewerbsvorteil verschaffen.
In einem unserer Artikel weisen wir auf die interessantesten technologischen Lösungen auf dem Bankenmarkt hin. Finden Sie heraus, welche davon auf den besten Bank-Websites verwendet wurden.
1. NBKC Bank
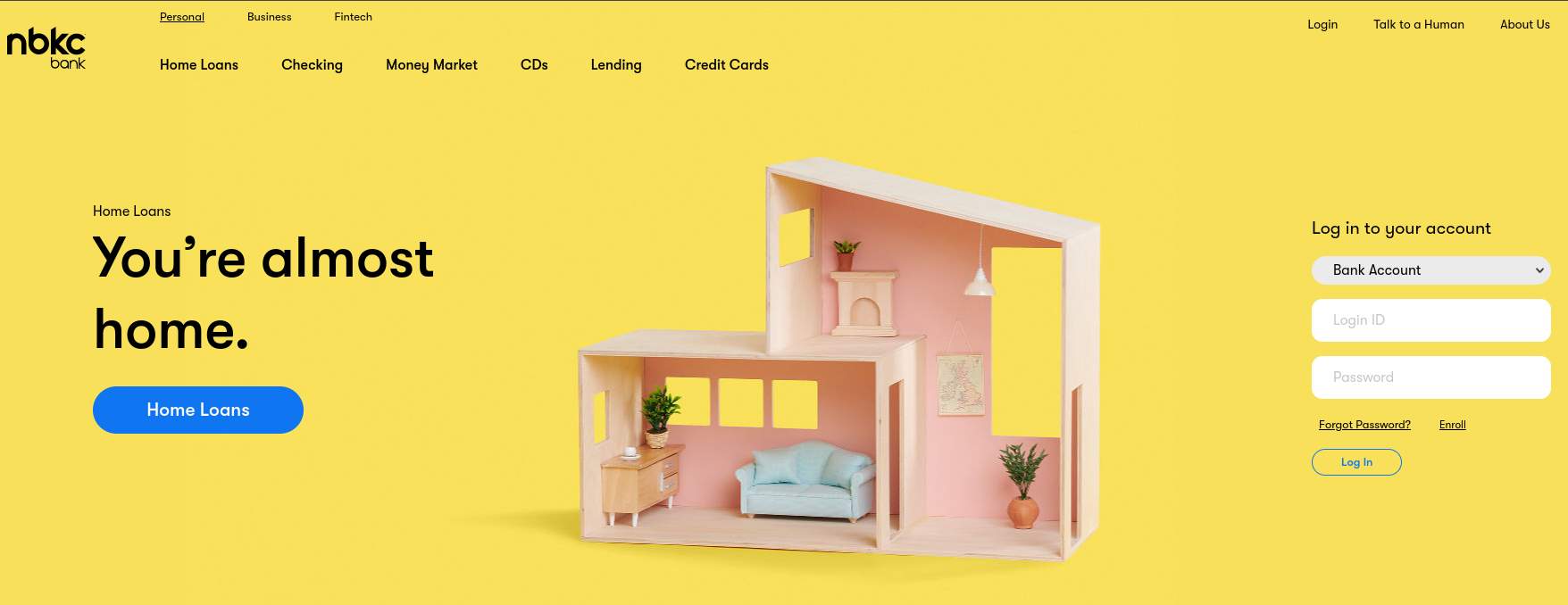
Die interessante Anmeldelösung auf der NBKC-Bank-Website verdient Aufmerksamkeit. Auf den ersten Blick sieht das Anmeldeformular mit einem Button und Feldern zur Eingabe von Login und Passwort typisch aus. Wenn Sie jedoch genau hinschauen, sehen Sie eine zusätzliche Dropdown-Liste über diesen Elementen, aus der Sie auswählen können, in welchem Teil des Systems Sie sich anmelden möchten – Bankkonto-, Kreditdienstleistungen oder Kreditkartendienste.

Quelle: NBKC Bank
Wir schätzen auch die klare und komfortable Navigation. Ganz oben, über dem Hauptmenü, befinden sich Buttons, die es Ihnen ermöglichen, die Ansicht je nach Interesse zu ändern – für Geschäftskunden, Privatkunden oder Unternehmen aus der Fintech-Branche. Dies ermöglicht eine bessere Anpassung des Inhalts und Angebots an eine bestimmte Zielgruppe.
Kundenreferenzen von zufriedenen Kunden sind angemessen von anderen Elementen der Bank-Website abgehoben und erfüllen die guten Praktiken im Bereich der Veröffentlichung von Meinungen. Der Nutzer sieht das Foto des Testimonialautors, seinen Namen und eine kurze Aussage.
Die Bank ermöglicht eine effiziente Kommunikation mit dem Kunden und bietet ihnen die Nutzung eines Live-Chats zu bestimmten Zeiten an. Wenn der Nutzer versucht, sich außerhalb der Arbeitszeiten mit einem Berater zu verbinden, kann er im selben Fenster eine Nachricht senden, auf die der Mitarbeiter später antwortet, oder einen der empfohlenen Artikel mit zusätzlichen Informationen auswählen.
2. Chase
Wie im vorherigen Beispiel befinden sich auf der Chase-Bank-Website über dem Hauptmenü Buttons, mit denen Sie zwischen verschiedenen Versionen der Seite wechseln können – jene, die an Privatkunden, kleine Unternehmen und mittelständische Unternehmen und Konzerne gerichtet sind.
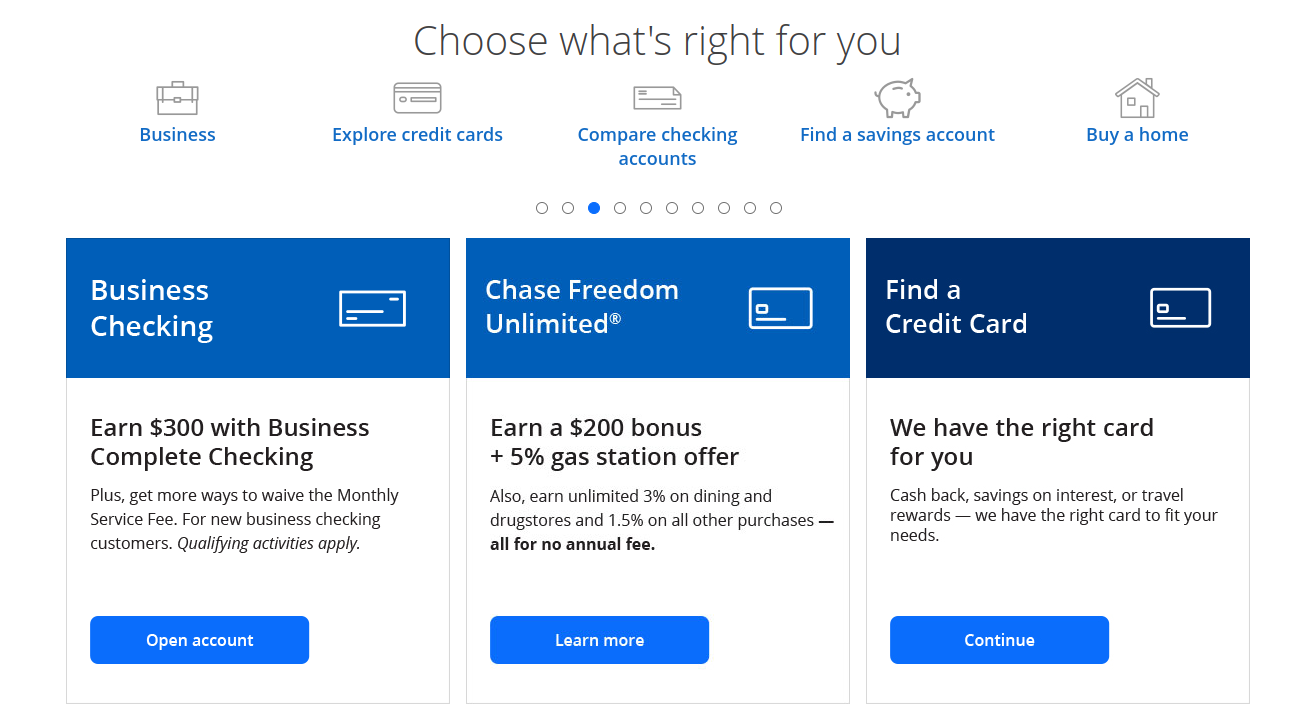
Diese Banking-Seite zeichnet sich durch ihre erweiterte Navigation aus. Auf der Startseite gibt es einen Abschnitt zu Produkten und Dienstleistungen. Dort befinden sich Buttons, mit denen der Nutzer mit nur einem Klick zu den ihn interessierenden Dienstleistungen wechseln kann, ohne weiter auf der Startseite zu stöbern. Der Prozess der Dienstleistungsauswahl wird vereinfacht und auf ein Minimum reduziert. In einigen Fällen benötigt ein potenzieller Kunde nur zwei Klicks, um zum Formular für die Kontoeröffnung weitergeleitet zu werden.

Chase nutzt seine Landingpages und Artikel, um das Vertrauen zu erhöhen und die Distanz zwischen der Bank und dem Kunden zu verringern. Ausgewählte Unterseiten werden auf der Startseite unterhalb des Produktabschnitts beworben. Dort finden Sie Tipps, aber auch Informationen zu den sozialen Initiativen, an denen die Bank beteiligt ist.
Chase stellt auch die Sicherheit der Benutzerkonten sicher, indem Geschäftskunden die Möglichkeit haben, sich mit Token einzuloggen. Ein solches Einloggen erfordert die Verwendung eines speziellen Geräts, das alle 60 Sekunden einen neuen Code generiert.
3. Umpqua Bank
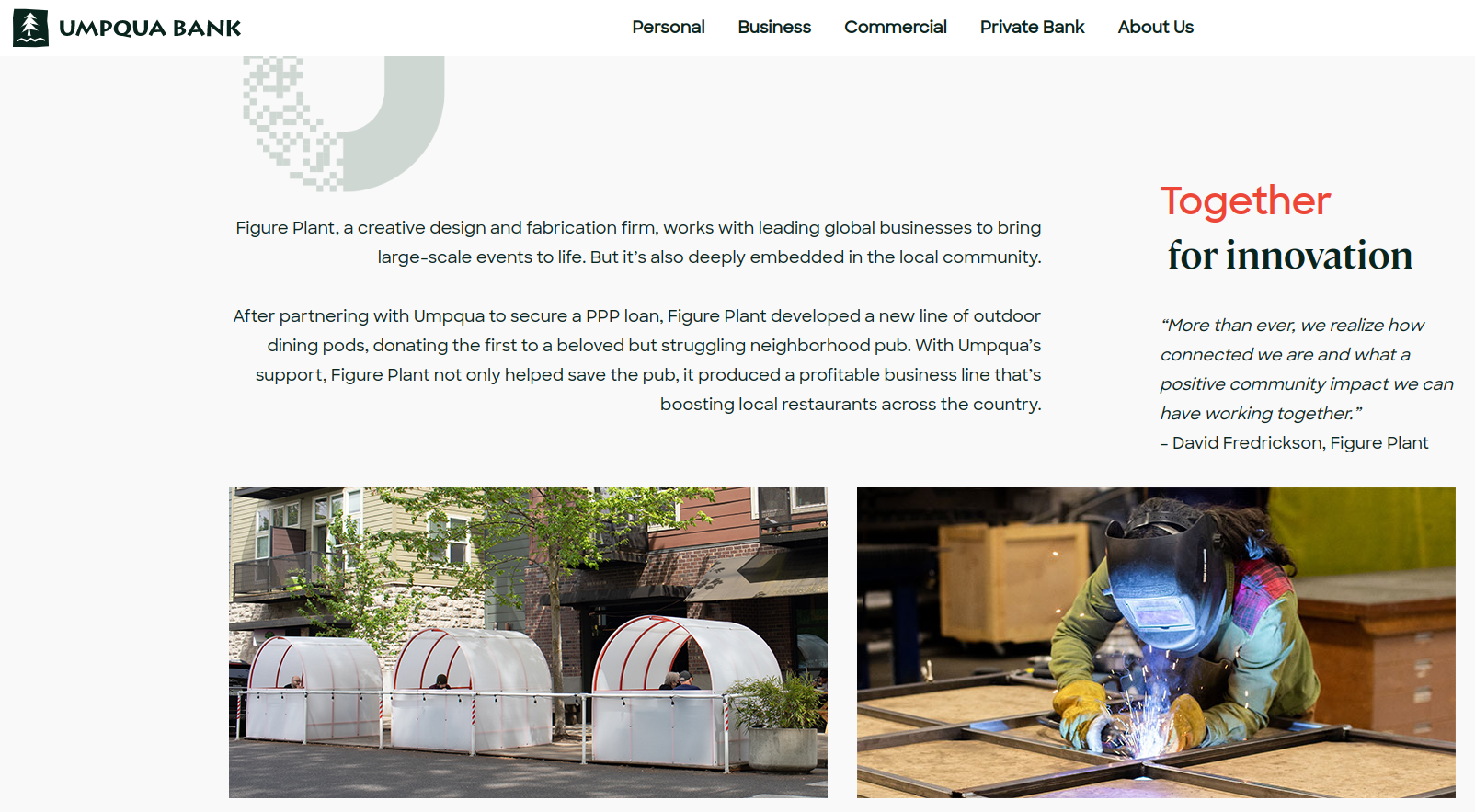
Auf ihrer Webseite legt Umpqua Bank den Fokus darauf, das Image einer gemeinschaftsbildenden Institution zu schaffen, die Einzelpersonen und Unternehmen unterstützt und Entwicklungsmöglichkeiten bietet. Der Hero-Bereich enthält einen CTA, der den Nutzer auf eine Unterseite weiterleitet, die eine Art Portfolio der Institution präsentiert – Beschreibungen der von Umpqua Bank finanzierten Projekte und Testimonials von Vertretern einzelner Unternehmen.

Diese Banking-Website verwendet ein Pull-Down-Menü, um die Seite übersichtlicher zu gestalten. Diese Lösung wird häufig auf Webseiten mit vielen Unterseiten verwendet (Bank-Websites sind in der Regel ziemlich komplex). Das Hauptmenü unterteilt die Unterseiten nach Benutzerart (Privatkunde, Unternehmen, Konzern, personalisierte Finanzdienstleistungen), und die Dropdown-Listen zeigen wichtige und häufig besuchte Unterseiten an.
Die Platzierung einer Suchmaschine auf der Startseite, in der oberen rechten Ecke, erleichtert dem Nutzer die Navigation durch die Inhalte, von denen es auf Bank-Websites normalerweise recht viele gibt. Auf der Umpqua-Seite ermöglicht diese Lösung eine schnelle Suche nach Vorschriften, Artikeln und Details der angebotenen Produkte und Dienstleistungen, was sehr hilfreich ist. Eine manuelle Suche auf einer solch komplexen Website könnte zeitaufwendig sein.
4. ICICI Bank Limited
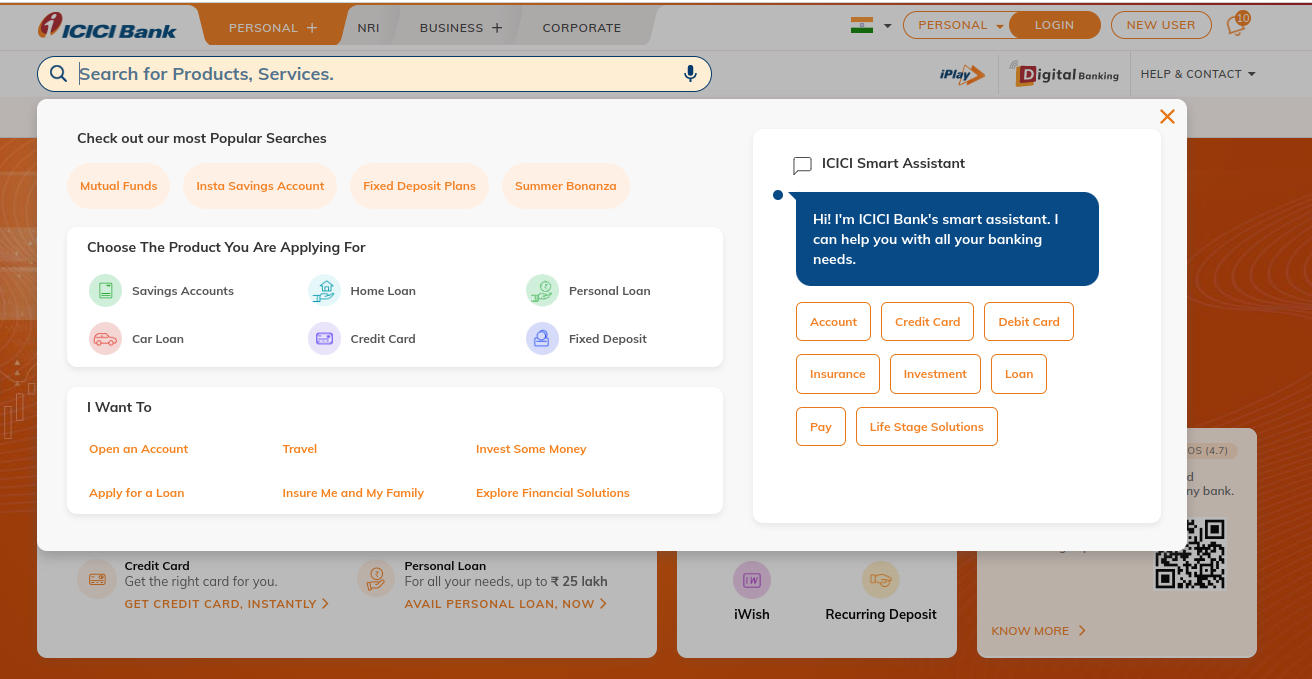
Die ICICI Bank Limited-Webseite sticht mit ihrem Design definitiv von anderen populären Banking-Websites hervor. Lebendige Farben und dynamische Elemente ziehen die Aufmerksamkeit potenzieller Kunden auf sich. Am oberen Rand der Website werden Anzeigen für verschiedene Angebote für den Privatkunden in Form eines Karussells angezeigt. Sie können diese manuell durchblättern oder einfach warten, bis die nächste Nachricht erscheint. Im gleichen Bereich befinden sich statische Elemente – Shortcuts zu den wichtigsten Teilen der Webseite und verschiedene Kontaktmöglichkeiten (z. B. Whatsapp).
Die Bank stellt ihren Nutzern eine Suchmaschine zur Verfügung, die sich oben auf der Seite befindet. Dieses Element ist deutlich sichtbar und animiert, sodass es schnell auffällt. Sie können damit nach bestimmten Produkten und Dienstleistungen suchen. Darüber hinaus werden, wenn Sie den Mauszeiger über das Suchfeld bewegen, im Fenster darunter Hinweise, Vorschläge und Buttons angezeigt, die es Ihnen ermöglichen, bestimmte Aktionen auszuführen, sowie ein einfacher Chatbot. Der Nutzer wählt eine der vorgeschlagenen Fragen aus, und der Bot sendet eine Antwort oder eine weitere Frage zurück.

Weiter unten auf dieser Banking-Website finden Sie ein Tool zur Filterung von Angeboten. Sie können den Produkttyp oder die Dienstleistung aus der Liste auswählen (z. B. Konto, Karte, Darlehen, Investitionen usw.) und den Endempfänger festlegen (Privatkunde, Geschäftskunde usw.). Die am besten zu Ihren Bedürfnissen passenden Angebote erscheinen darunter.
5. HSBC UK
Die HSBC UK-Bank-Website verwendet einen Chatbot, um schnell Kontakt mit dem Kunden herzustellen. Dieser Bot ist jedoch recht einfach. Obwohl er NLP (Natural Language Processing – eine Technologie zur Analyse menschlicher Sprache) nutzt, um manuell eingegebene Fragen von Kunden zu interpretieren, kann er nicht anders antworten, als indem er eine Themenliste anzeigt, aus der der Kunde auswählen kann. Der Chatbot informiert auch über die Möglichkeit, den Support auf andere Weise zu kontaktieren, wenn das Problem nicht gelöst wird. Dieser Bot ist hauptsächlich informativ.
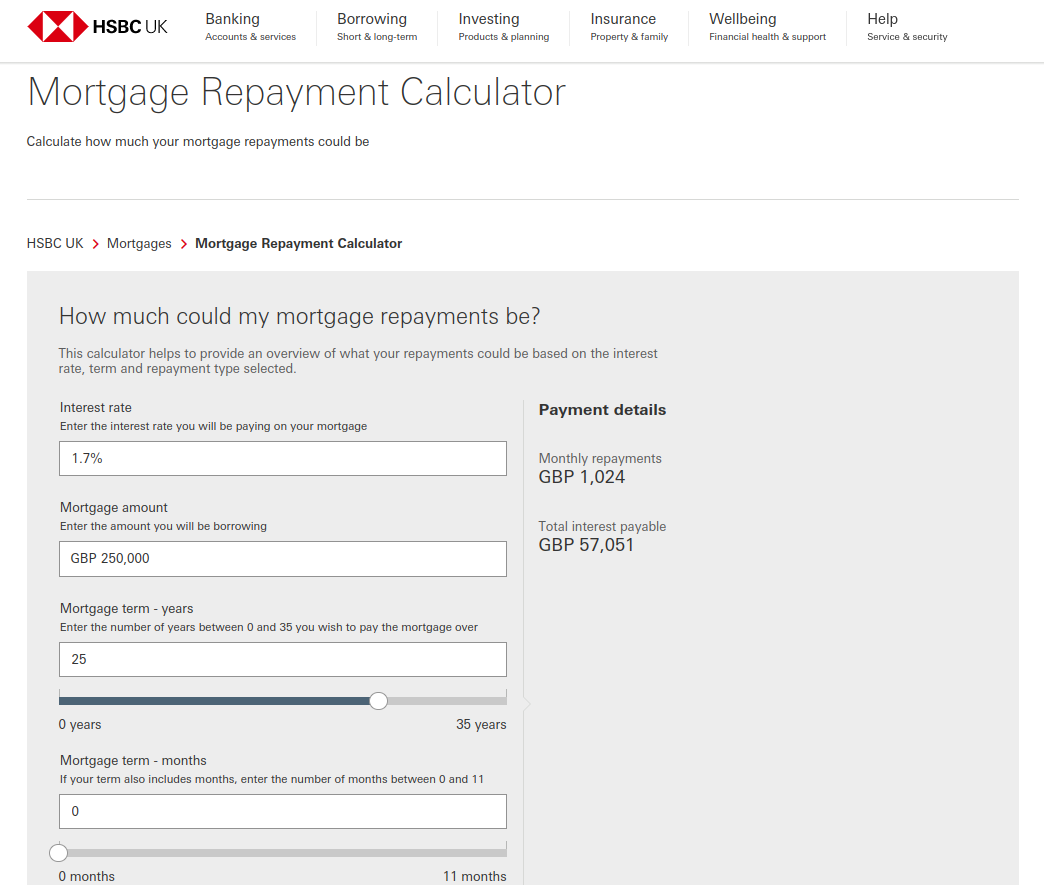
Die Bank bietet ihren potenziellen Kunden auch nützliche Finanzrechner an, die dabei helfen, die Kosten eines möglichen Kredits und die Beträge seiner Raten zu berechnen, zum Beispiel. Sie finden sie in verschiedenen Abschnitten auf der Startseite. Dies erleichtert dem Kunden die Entscheidung, einen Kredit zu beantragen.

Die mittleren Seitenabschnitte: Unterstützung und Sicherheit, Tools und Anleitungen und Weitere Produkte sammeln an einem Ort nützliche Links zu interessanten Bereichen innerhalb der Bank-Website und erleichtern potenziellen Kunden die Navigation durch die Webseite. Es gibt Links zu Tipps, Rechnern und Artikeln.
Eine Bank-Website in Drupal erstellen
Unter den Technologien, die zum Aufbau einer Bank-Website verwendet werden können, zeichnet sich Drupal durch seine hohe Sicherheit aus. Ein erfahrenes und aufmerksames Drupal-Sicherheitsteam analysiert dieses CMS regelmäßig in Bezug auf die Sicherheit. Drupals Lösungen für Datensicherheit umfassen:
- Datenverschlüsselung. Dank dieses Mechanismus können Dritte ohne den entsprechenden "Schlüssel" (z. B. Datendiebe) keine Informationen über Ihre Firma, Kunden oder Systeme lesen.
- Erweitertes Berechtigungsmanagement. Sie können Rollen für die Personen, die das CMS verwenden, definieren und jedem Benutzertyp Zugriff auf verschiedene Funktionalitäten und Daten gewähren.
- Modernes Fehlermeldesystem. Die entsprechenden Tools erfassen jeden Sicherheitsverstoß. Dies ermöglicht die Identifizierung angreifbarer Elemente durch Cyberkriminelle und die Stärkung der Sicherheit, wo nötig.
- Umfangreiche Zwischenspeicherung. Ermöglicht eine effektive Abwehr gegen DoS (Denial of Service)-Angriffe. Ziel eines solchen Cyberangriffs ist es, die Nutzung eines Computersystems oder eines Netzwerkdienstes unmöglich zu machen. Es gibt viele Arten von DoS-Angriffen, die sich hinsichtlich der verwendeten Technik unterscheiden.
Sicherheit ist nicht der einzige starke Punkt von Drupal. Entwickler schätzen dieses System vor allem wegen seiner Flexibilität, die es ihnen ermöglicht, einer Banking-Website viele interessante Funktionalitäten hinzuzufügen, wie z. B. Finanzrechner (zur Berechnung der Ratenbeträge), erweiterte Inhaltsfilterung, Suchmaschinen oder die Möglichkeit zur Nutzung von Segmentierung und Personalisierung.
Die Flexibilität dieses CMS garantiert auch die Möglichkeit, es mit zahlreichen Anwendungen und Diensten zu integrieren. Von Drupal unterstützte Integrationen umfassen:
- Marketing-Automatisierungslösungen (Mautic),
- Mailingsysteme (z. B. Freshmail, Mailchimp),
- Erweiterte Analysetools (Google Analytics),
- Soziale Medien.
Die neueste Version von Drupal (10) soll am 14. Dezember 2022 erscheinen. Die Gemeinschaft, die sich um dieses CMS versammelt hat, arbeitet regelmäßig an der Verbesserung des Codes, der Vorbereitung von Modulen und der Implementierung neuer Lösungen. Im Fall von Drupal 10 wird dies die Integration mit CKEditor 5 sein, da die Version 4 nach 2023 nicht mehr unterstützt wird. Mehr über die neue Version dieses CMS erfahren Sie im verlinkten Artikel. Das Wichtigste ist, dass Drupal regelmäßig verbessert wird, sodass Sie sicher sein können, dass Ihre mit diesem CMS erstellte Bank-Website effizient, sicher und modern sein wird.
Es ist wissenswert, dass Drupal bereits auf Bank-Websites verwendet wird. Das Bossa-Portal wurde mit Drupal aufgebaut. Unsere Spezialisten arbeiteten praktisch von Beginn des Projekts an mit dem Bossa-Team und berieten bei der Architektur, die für ihre Finanz-Website geeignet ist. Gemeinsam haben wir eine komfortable Umgebung für die Projektentwicklung geschaffen, die nicht nur die Arbeit seinerzeit beschleunigt hat, sondern auch die schnelle Implementierung von Änderungen und neuen Funktionalitäten in der Zukunft ermöglicht hat. Die Verwendung von Lösungen wie dem Layout Builder hat erheblich geholfen, Ansichten zu erstellen und den Inhalt auf den einzelnen Seiten anzuordnen. Die neue Bossa-Website wurde mit modernen Technologien aufgebaut, sodass die Kosten für die Erstellung, Wartung und Verwaltung der Webseite reduziert wurden.
Die besten Bank-Websites – Zusammenfassung
Die besten Bank-Websites sind effizient, schnell, reaktionsschnell und sicher. Intuitivität und Funktionalität sind ebenfalls wichtig. Diese können durch den Einsatz der richtigen Elemente sichergestellt werden – es gibt viele Funktionalitäten, die die Effektivität einer Banking-Webseite steigern können, wie Chatbots, Suchmaschinen, Finanzrechner usw. Drupal ist eine der Technologien, die es sich lohnt, beim Aufbau einer Bank-Website in Betracht zu ziehen. Es ist ein flexibles und sicheres CMS mit vielen interessanten Modulen, die es mit neuen Möglichkeiten erweitern. Erfahren Sie mehr über Webentwicklung für Unternehmen der Finanzdienstleistungsbranche.











