
6 Beste Open-Source-Website-Builder
Es gibt viele Website-Builder auf dem Markt, einschließlich Open-Source-Tools. Es ist leicht, sich im Dschungel der Möglichkeiten zu verlieren. Wir zeigen Ihnen die Elemente, die Sie bei der Suche nach dem zuverlässigsten Tool beachten sollten. Dann werden wir einen genauen Blick auf die verschiedenen Open-Source-Website-Builder werfen.
Worauf Sie bei einem Website-Builder achten sollten
Website-Builder sind die Werkzeuge, die es Ihnen ermöglichen, eine Webseite ohne Programmierung zu erstellen. Vor allem sollten sie einfach und intuitiv zu bedienen sein, damit Sie nicht zu viel Zeit mit dem Aufbau Ihrer Website verbringen müssen. Lassen Sie uns andere Elemente und Funktionen betrachten, die die ausgewählte Software haben sollte.
Komponentenbasierte Architektur
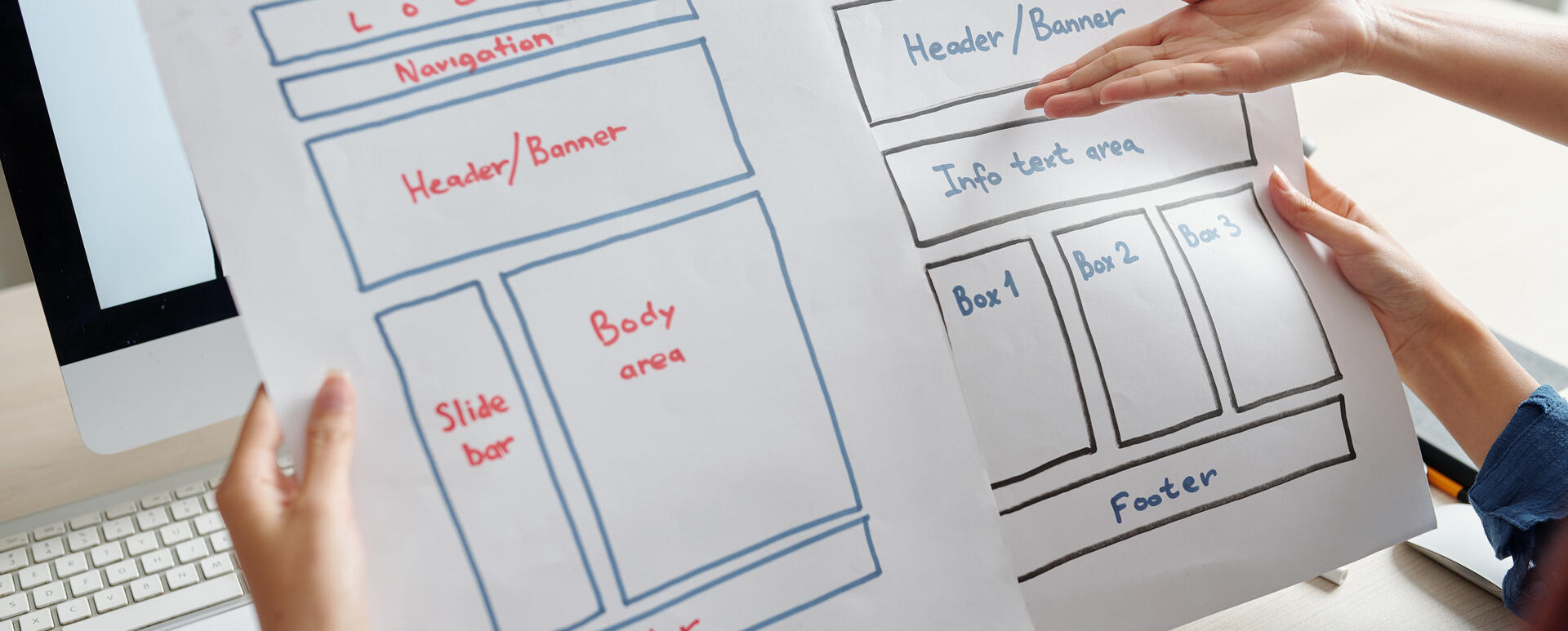
Komponenten sind vordefinierte Elemente wie Banner, Textblöcke, Bildabschnitte und Fußzeilen, die Sie zur Erstellung Ihrer Website verwenden können. Sie bieten Ihnen große Flexibilität, da Sie diese nach Belieben anordnen können. Sobald Sie dies getan haben, müssen Sie diese Elemente anpassen, indem Sie Inhalte, Grafiken und Symbole hinzufügen sowie Farben und Stile modifizieren. Dies gelingt Ihnen ohne Code und ohne Geld für die Unterstützung von Entwicklern auszugeben. Die vorgefertigten Blöcke sind auch nicht an spezielle Seitentypen gebunden, sodass Sie sie überall auf Ihrer Website frei verwenden können, was Zeit spart, z. B. beim Erstellen neuer Landingpages. Darüber hinaus werden Änderungen, die Sie am Design einer gewählten Komponente vornehmen, automatisch auf alle Unterseiten übertragen, die diese einschließen. Werfen Sie einen Blick auf die anderen Vorteile des komponentenbasierten Designs.
Templates
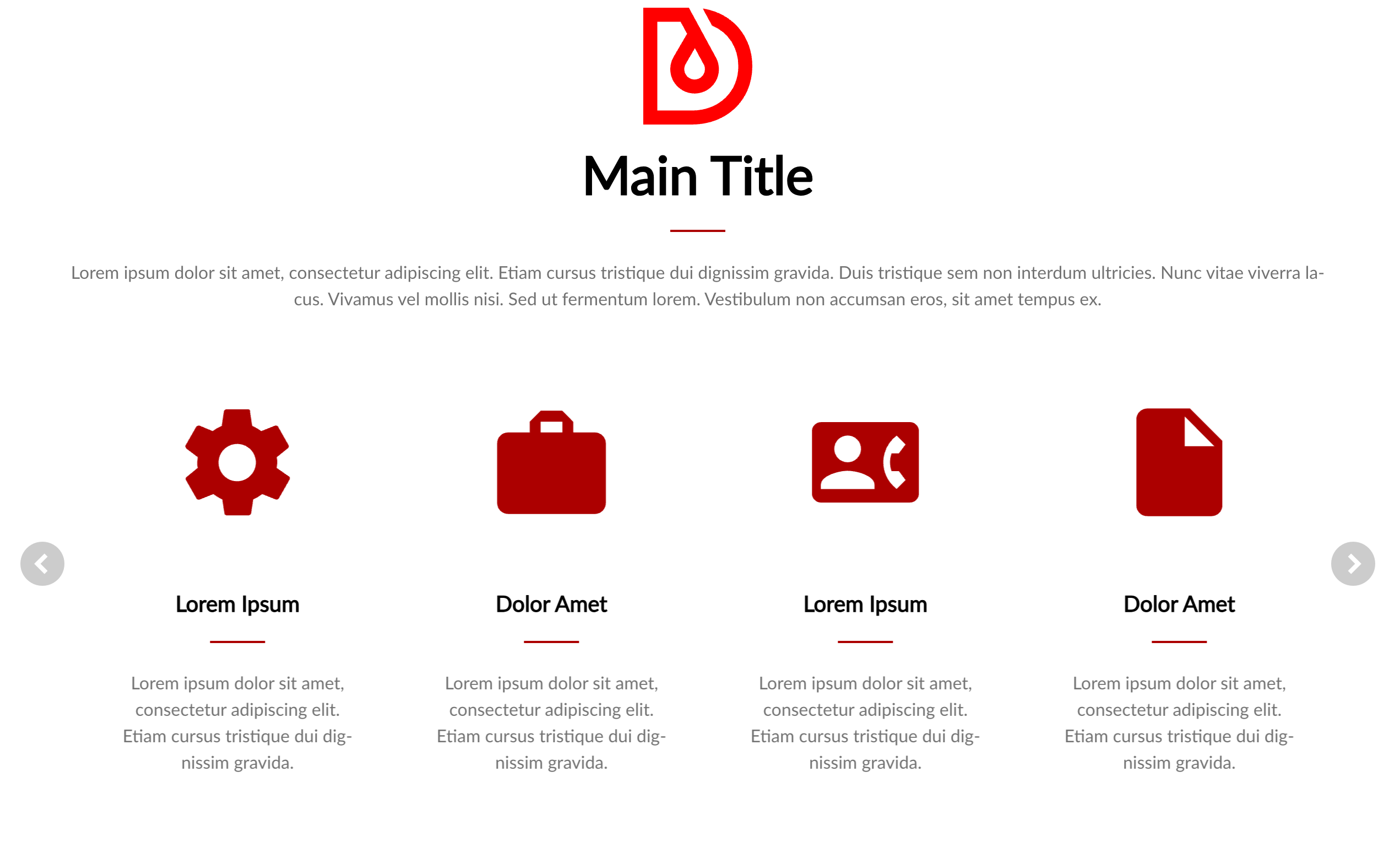
Obwohl wir das Erstellen einer Website aus vorgefertigten Blöcken als die flexibelste Lösung betrachten, ist eine andere Möglichkeit die Verwendung von Templates. Diese sind für bestimmte Seitentypen wie Startseiten oder Dienstleistungsseiten erstellt und verfügen über ein dediziertes Feldset. Angenommen, Sie erstellen die erste Art von Seite. Dann sehen Sie Elemente wie einen Slider, einen Call-to-Action, einen Bildabschnitt mit Platz für drei Grafiken und einen Textbereich in einer festen Anordnung. Sie müssen sie nur mit Inhalt füllen, um Ihre Homepage zu erstellen.
Wenn Sie einen Website-Builder mit Template-Architektur auswählen, stellen Sie sicher, dass er viele Designs enthält, aus denen Sie wählen können. Diese sollten auch anpassbar und responsiv sein (damit sie auf verschiedenen Gerätetypen gut aussehen). Beachten Sie jedoch, dass Sie bei der Verwendung von Templates deren Layout nicht manipulieren oder Inhalte wiederverwenden oder über Seiten hinweg teilen können.
Content Management
Beim Test eines Website-Builders überprüfen Sie, ob das Hinzufügen und Ändern von Inhalten wie Text, Bildern, Videos, Buttons und Formularen einfach ist. Testen Sie, ob die Interaktion mit Inhalten für einen regulären Editor intuitiv ist, z. B. wie viele Schritte es erfordert, ein Element zu bearbeiten.
Blog
Einen Blog zu führen ist für viele Unternehmen entscheidend, um potenziellen Kunden ihre Expertise zu zeigen. Deshalb sollte ein Website-Builder die Option haben, Blogbeiträge zu erstellen und ihnen die richtigen Kategorien zuzuweisen. Letzteres erleichtert das Durchblättern von Artikeln zu einem bestimmten Thema. Ein zusätzlicher Vorteil wäre das Vorhandensein von Social-Media-Share-Buttons, um es den Besuchern der Website zu ermöglichen, Ihre Inhalte unter ihren Followern auf Facebook, Twitter oder LinkedIn zu verbreiten, um die Sichtbarkeit Ihrer Marke zu erhöhen.
Multimedia
Wir haben bereits erwähnt, dass ein Website-Builder Ihnen ermöglichen sollte, visuelle Inhalte wie Bilder und Videos hinzuzufügen. Beim Testen eines Tools zur Website-Erstellung überprüfen Sie die genauen Multimedia-Möglichkeiten, die es bietet. Hier sind einige Aspekte, die es zu beachten gilt:
- Formate - Stellen Sie sicher, dass Sie Bilder in verschiedenen Formaten (PNG, JPEG, SVG) hochladen können,
- Erstellen von Bildergalerien - Diese werden das Aussehen Ihrer Seiten bereichern,
- Eingebettete Videos - Überprüfen Sie, ob es möglich ist, ein Video auf Ihrer Webseite aus einer externen Video-Hosting-Plattform wie YouTube oder Vimeo abzuspielen, damit Ihre Website nicht langsamer wird.
Formulare
Das Sammeln von Kontaktinformationen auf Ihrer Webseite ist notwendig, um Interessenten zu erreichen. Ein Website-Builder sollte die einfache Erstellung von Formularen ermöglichen und die Möglichkeit bieten, die Felder (wie Name, E-Mail, Branche, Unternehmensgröße) auszuwählen, die Ihren Bedürfnissen entsprechen.
SEO
SEO-optimierte Inhalte machen Ihre Website für Suchmaschinen sichtbarer und können höher in den Ergebnislisten ranken. Daher ist es eine gute Idee zu prüfen, ob ein Website-Builder ein integriertes Tool hat , das es Ihnen ermöglicht, relevante Meta-Tags, Keywords und Alt-Texte hinzuzufügen.
Analytics
Die Analyse des Nutzerverhaltens auf einer Website kann Ihnen helfen, festzustellen, was hinzugefügt oder verbessert werden sollte. Überprüfen Sie, ob ein bestimmter Open-Source-Website-Builder eine integrierte Analyselösung bietet oder die Integration mit Drittanbieter-Tools wie Google Analytics ermöglicht.
Kostenlos und Open Source
Manche Menschen denken möglicherweise, dass die Open-Source-Website-Builder völlig kostenlos sind. Denken Sie daran, dass es Ausgaben gibt, die Sie unabhängig von der gewählten Lösung selbst tragen müssen, wie Domain- und Hostingkosten. Außerdem bieten Ihnen einige Tools einen begrenzten Funktionsumfang kostenlos an, und Sie müssen ein Premium-Abonnement abschließen, um auf den Rest der Funktionen zugreifen zu können.
Da Sie nun die Elemente kennen, die es bei der Suche nach einem Open-Source-Website-Builder zu beachten gilt, schauen wir uns mehrere auf dem Markt verfügbare Tools an.
1. Droopler
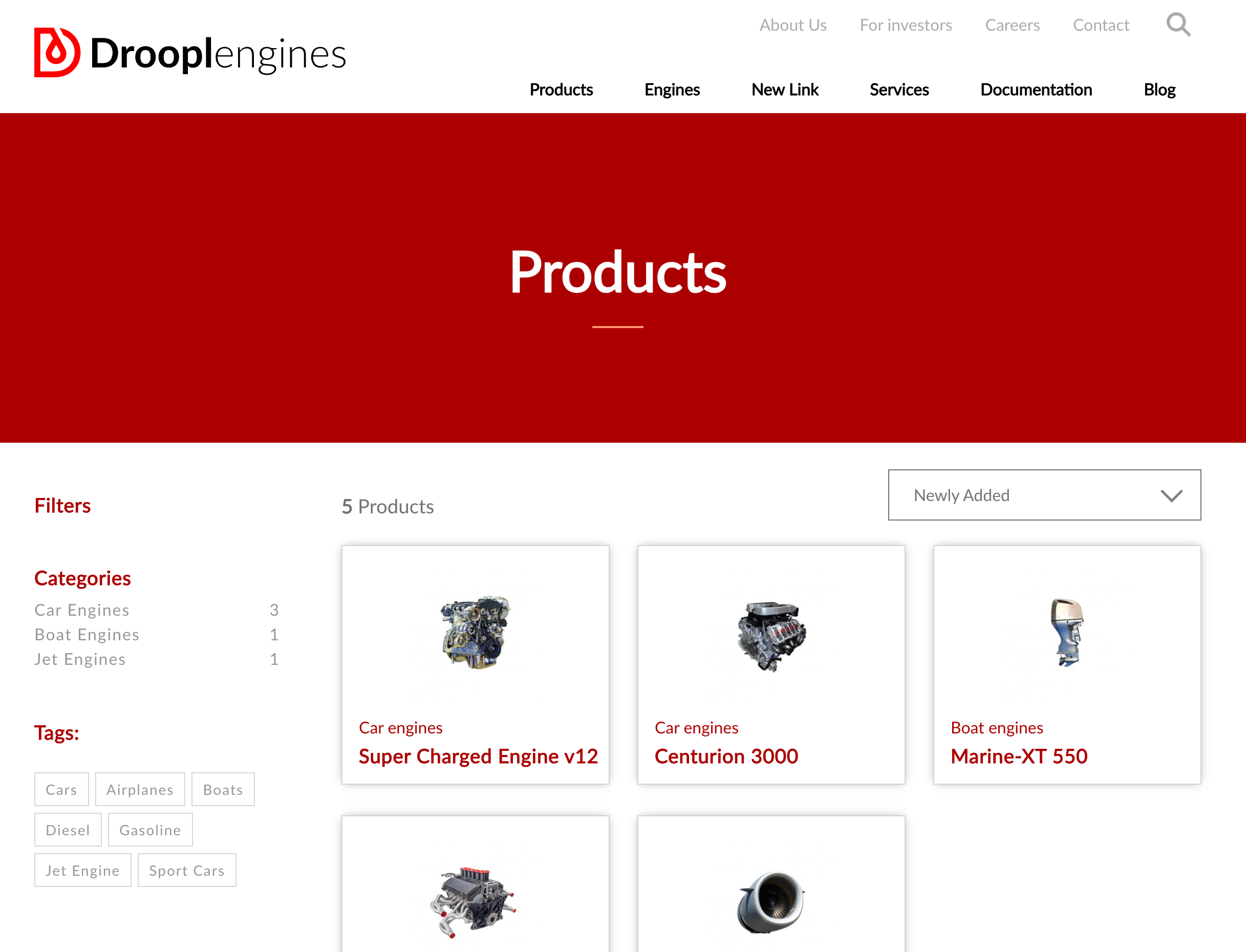
Droopler ist eine Drupal-Distribution zur Erstellung von Websites, basierend auf dem Drupal-Content-Management-System. Es ist Open Source und kostenlos herunterzuladen und zu verwenden (mit einem vollständigen Satz an Funktionen). Dieses Tool ermöglicht Ihnen den Aufbau umfangreicher Websites aus fertigen Komponenten und ohne Code.

Es gibt über ein Dutzend Elemente (genannt Paragraphen), die Sie verwenden können, wie:
- Banner - ermöglicht das Hinzufügen eines großen Fotos, Text und eines CTA (Call to Action) Buttons,
- Formular - Sie können ein Formular jeglicher Art platzieren, ihm einen Titel, einen Bildhintergrund und ein Symbol hinzufügen,
- Galerie - Sie können Ihre Bilder als Thumbnails platzieren; deren vollständige Version wird mit einem Klick verfügbar,
- Seitenleisten-Einbettungsabschnitt - dieses Element ermöglicht es Ihnen, ein externes iframe auf Ihrer Webseite zu platzieren (wie ein Video von YouTube).

Beispiel eines Abschnitts - Karussell. Quelle: Droopler Dokumentation
Um Ihre Website zu erstellen, können Sie ein Standard-Layout verwenden und die Elemente einfach bearbeiten oder jede Seite so aufbauen, wie Sie möchten, indem Sie die wiederverwendbaren Komponenten nutzen. Die Anzahl der Abschnitte, die Sie zu einer einzelnen Unterseite hinzufügen können, sowie die Anzahl der Unterseiten, die Sie erstellen können, ist unbegrenzt. Jedes von Ihnen erstellte Seitenlayout wird responsiv sein und auf Computer, Mobilgeräten und Tablets gut aussehen. Nachfolgend finden Sie einige weitere nützliche Droopler-Funktionen.
Blog
Droopler enthält einen Blog, der aus Abschnitten besteht. Dank ihnen können Sie einfach Inhalte wie Text und Bilder hinzufügen und ein Video einbetten.
Integrierte SEO-Optionen
Sie können Meta-Tags für jede Seite und ALT-Tags für alle Bilder konfigurieren, benutzerfreundliche URLs (kurz und logisch strukturiert) erstellen und Sitemaps (mit einem XML-Sitemap-Generator) erstellen, die den Richtlinien von sitemaps.org entsprechen. Sie können auch das Google Analytics-Modul installieren, um zu sehen, wie Ihre Droopler-Website abschneidet.
E-Commerce
Die Installation des Drupal Commerce-Moduls genügt, um einen fertigen Online-Shop zu erhalten. Sobald Sie dies getan haben, haben Sie Zugriff auf das E-Commerce-Design in Droopler. Da dieser Website-Builder auf Drupal basiert, können Sie auch andere von Drupal angebotene Module verwenden, z. B. um Zahlungssysteme oder Versandoptionen hinzuzufügen.

Sie können Droopler für einfache Webseiten kleiner Unternehmen, Content Management-Lösungen, Website-Fabriken mit mehreren Mikrosites und andere Plattformen verwenden, die bestimmte Anforderungen erfüllen müssen.
2. Drupal CMS
Wenn Sie mehr Abschnitte aufbauen und einrichten möchten, können Sie Drupal verwenden, das System hinter Droopler. Es gibt zwei Versionen: Drupal Core und Drupal CMS. Die erste ist ein kostenloses und Open-Source-Content-Management-System für erfahrenere Website-Builder mit technischen Fähigkeiten.
Drupal CMS ist ein herunterladbares Paket von Drupal , das Standardeinstellungen und einige von der Drupal-Community entwickelte Module (wie zum Beispiel:) enthält:
- Drupal Symfony Mailer Lite für E-Mail-Handhabung,
- Captcha - bietet einen Challenge-Response-Test, um festzustellen, ob die Website-Besucher menschlich sind,
- Metatag - gibt automatisch strukturierte Metadaten wie Meta-Titel und -Beschreibung,
- ECA - erstellt Workflows (z. B. zur Handhabung doppelter Inhalte auf einer Website) ohne benutzerdefinierten Code zu schreiben.

Quelle: Erster Blick auf Drupal CMS
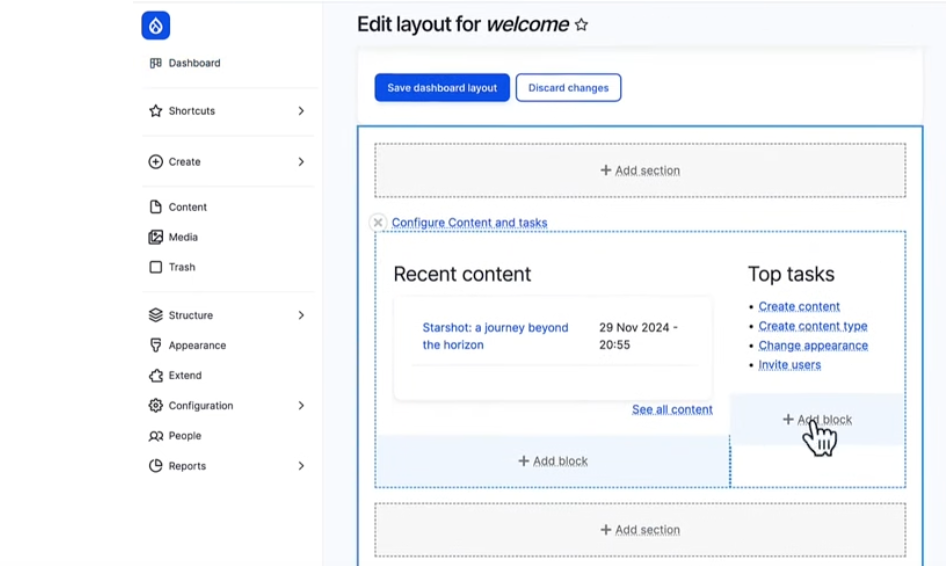
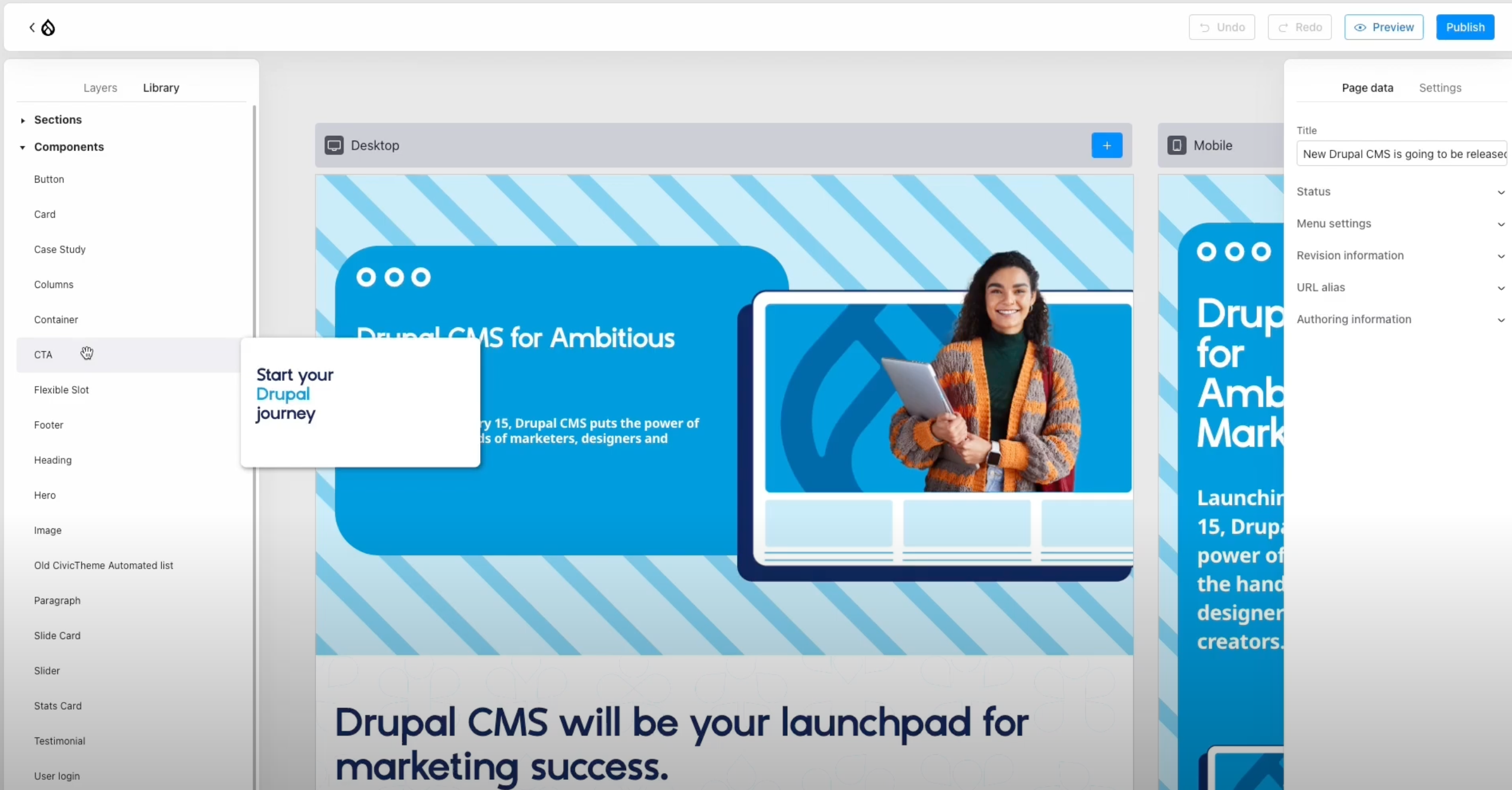
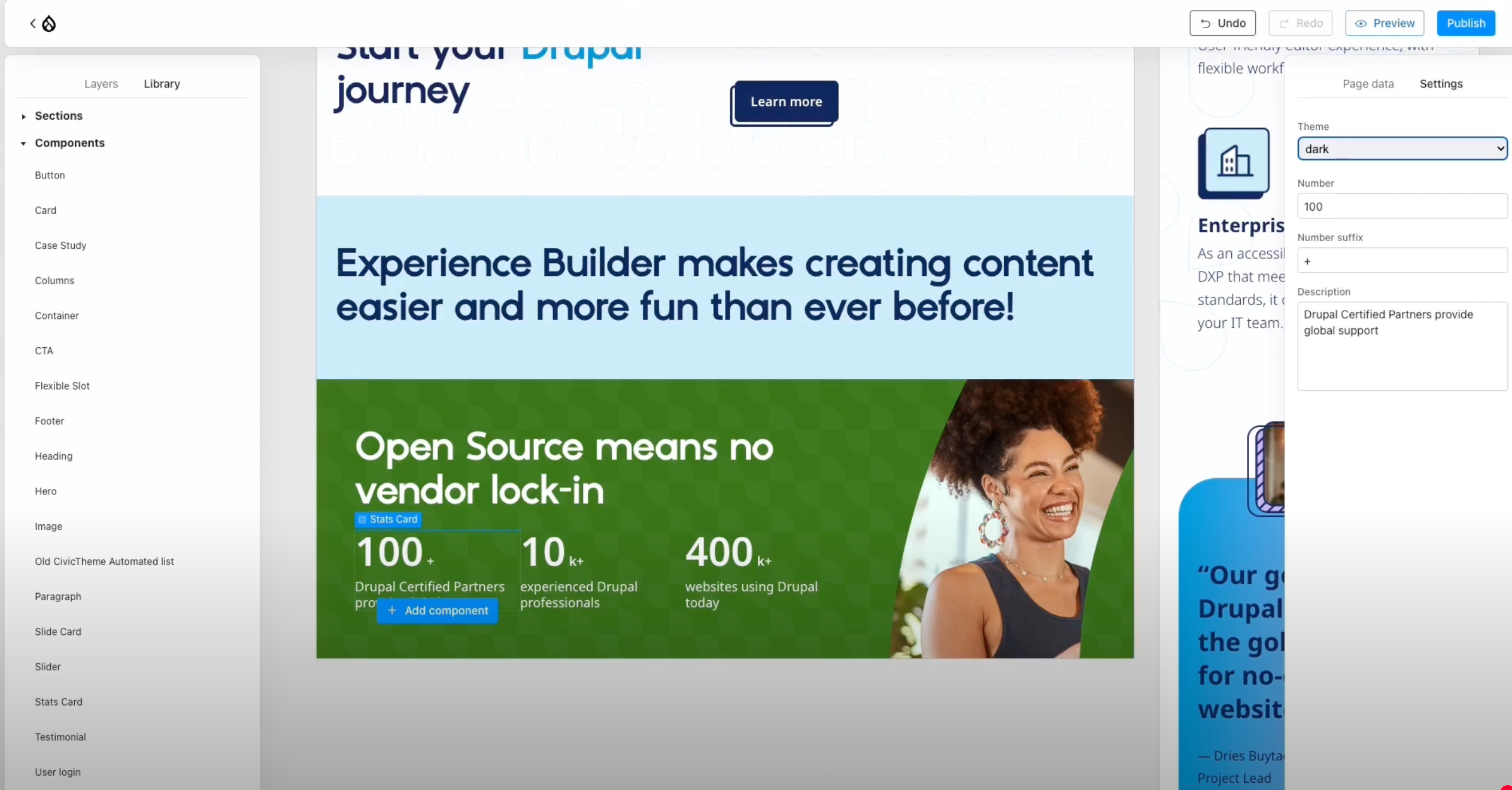
Drupal CMS wird auch standardmäßig das Experience Builder-Modul (in der Version 2.0) enthalten. Es wird ein komponentenbasiertes Designs-System verwenden. Die Komponenten (wie Button, CTA, Fußzeile, Abschnitt, Bild) sind im linken Seitenbereich. Wenn Sie über eine Komponente fahren, sehen Sie deren Vorschau. Um eine bestimmte Komponente zu verwenden, müssen Sie diese auf die Seite ziehen und fallen lassen.

Quelle: Drupal Experience Builder - Teil 1
Es ist auch möglich, Abschnitte zu duplizieren. Sie können einen Abschnitt ziehen und in einem anderen Teil der Seite ablegen. Anschließend können Sie das Layers Panel auf der linken Seite verwenden, um zu sehen, welche Komponenten in diesem Abschnitt enthalten sind. Wenn Sie ein nicht-technischer Inhaltseditor sind, können Sie die Komponenten schnell in den Einstellungen im rechten Seitenbereich ohne Code ändern.

Weitere Funktionen, die im Drupal CMS standardmäßig enthalten sind, betreffen den Datenschutz. Einwilligungsmanagement ist standardmäßig aktiviert (Cookies und lokaler Speicher, remote Inhalte, Tracking). Datenschutz der Benutzer ist ein optionaler Teil, der hilft, sensible Daten der Benutzer zu schützen und das Einhalten von Verbraucherrechten in Bezug auf ihre gespeicherten Daten zu gewährleisten. Es gibt kein Banner oder Pop-up, sondern einen Link zu den Datenschutzeinstellungen des Benutzers. Im Meine Datenschutzeinstellungen am Seitenende können Besucher die Einstellungen jederzeit überprüfen, Präferenzen speichern und später ändern.
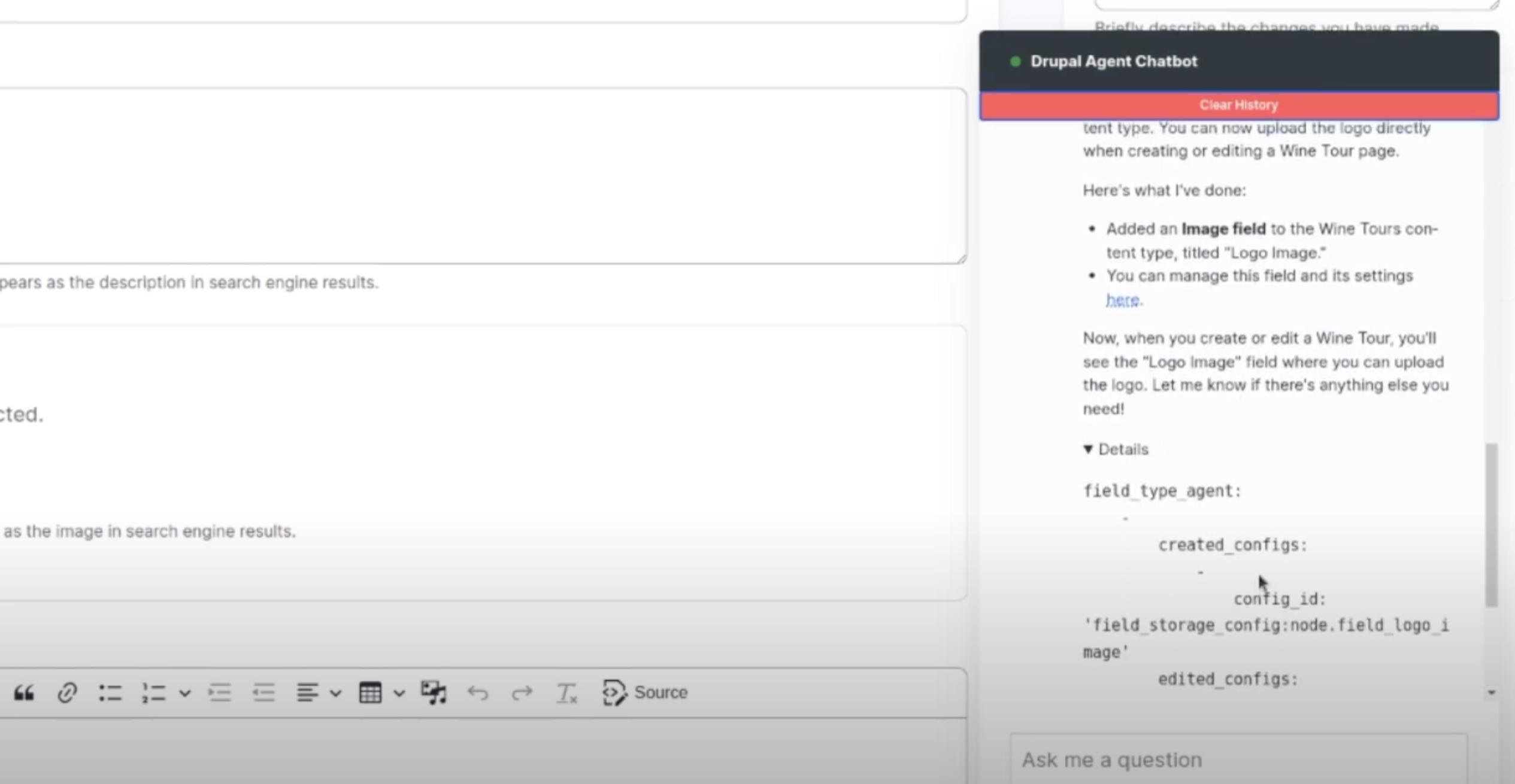
Im Drupal CMS-Installer können Sie die Option KI-Unterstützung auswählen. Sie müssen nur den Anbieter (Anthropic oder OpenAI) in der Einrichtung auswählen und den API-Schlüssel eingeben. Anschließend können Sie die Hilfe des Drupal Agent Chatbots nutzen, um z. B. ein Bild zu einer der Seiten hinzuzufügen. Der Agent fragt, ob er dies für Sie tun oder Ihnen eine Schritt-für-Schritt-Anleitung geben soll. Wenn Sie sich für die erste Option entscheiden, erhalten Sie detaillierte Informationen darüber, was getan wurde. Die Aufforderung an den Agenten um Werkzeuge wird Ihnen helfen, Drupal zu lernen.

Quelle: Drupal CMS - KI
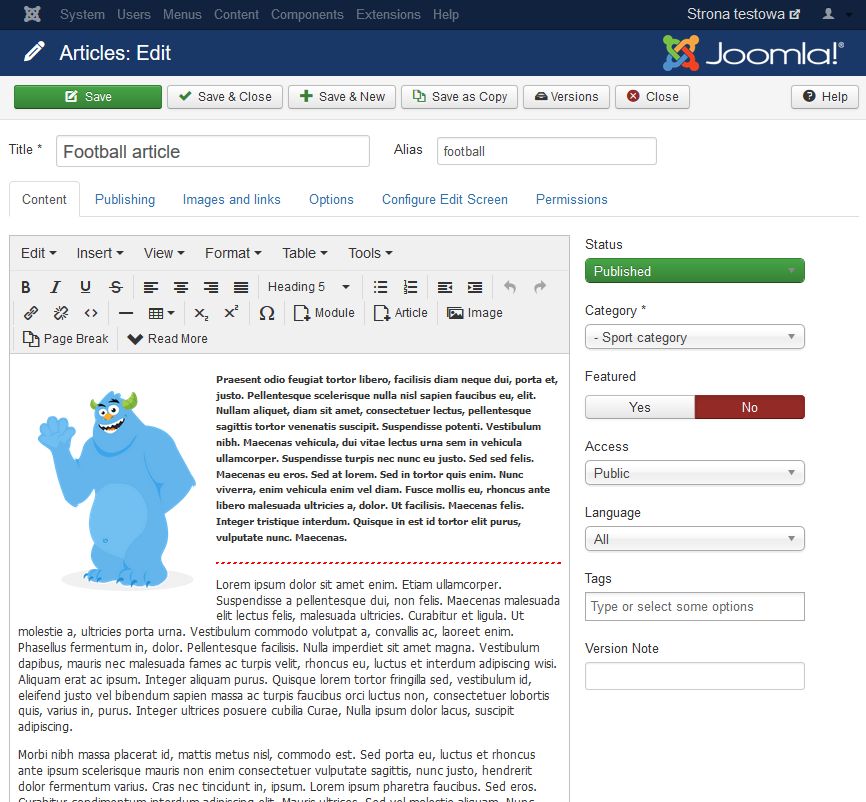
3. Joomla
Joomla ist ein Open-Source-Website-Builder, der unter der General Public License kostenlos genutzt werden kann und es Ihnen ermöglicht, Inhalte zu erstellen, zu verwalten und zu veröffentlichen. Nach der Installation dieses Tools sehen Sie mehrere Standard-Templates. Sie können jedoch Tausende von ihnen (sowohl kostenlos als auch kostenpflichtig) auf anderen Websites finden. Viele dieser Designs ermöglichen es Ihnen, Schriftarten, Farben und Layouts ohne Code zu ändern, dank der GUI (Grafische Benutzeroberfläche). Alle Templates sind responsiv, da Joomla dafür Bootstrap verwendet.

Das Steuerpanel. Quelle: Joomla Dokumentation
Schauen wir uns nun einige der Hauptmerkmale dieses Website-Builders an.
- Publikationstools - ermöglichen es Ihnen, z. B. die Veröffentlichung eines Artikels für einen bestimmten Tag zu planen.
- WYSIWYG-Editor - ermöglicht es Ihnen, Inhalte ohne Programmierung zu bearbeiten.
- Media Manager - ein Tool, um Bilder und andere Dateitypen hinzuzufügen und zu verwalten.
- SEO-Optimierung - Sie können benutzerfreundliche URLs aktivieren, URL-Umschreibung (Entfernen von index.php aus der Adresse) und Meta-Beschreibungen und Keywords hinzufügen.

Quelle: Joomla-Monster
Um neue Funktionen zu Ihrem Joomla-Website hinzuzufügen oder bestehende zu erweitern, müssen Sie eine dedizierte Erweiterung installieren. Laut der offiziellen Joomla-Webseite gibt es über fünftausend davon (sowohl kostenlos als auch kostenpflichtig).
4. Microweber.org
Microweber.org ist ein kostenloser und Open-Source-Website-Builder, der mit dem Laravel-Framework erstellt wurde. Es enthält ein Standard-Template namens Dream mit über einem Dutzend Seitenlayouts wie About, Portfolio, Kontakt, Shop und Checkout. Es gibt auch 75 vorbereitete Elemente-Layouts, wie Testimonial, Bild links Text rechts und Blogbeiträge, die Sie in eine Seite ziehen und hineinsetzen können, an der Sie arbeiten. Neben Dream, können Sie auch das New World Template kostenlos verwenden, indem Sie es von der Microweber.org-Seite herunterladen. Sie werden dort auch sechs Premium-Designs sehen.

Quelle: Microweber.org
Um Ihre Website zu bereichern, können Sie auch Module (von denen die überwiegende Mehrheit kostenlos ist) wie Kalender, Bewertung, Tags und Videoeinbettung verwenden. Einige der anderen Optionen, die Ihnen auf der Microweber-Plattform zur Verfügung stehen, sind:
- Blog-Funktionen - ermöglichen es Ihnen, Ihren Firmenblog zu erstellen, Artikel zu schreiben, Fotos und Videos (durch Ziehen und Ablegen) hinzuzufügen,
- Dynamische Layouts - Sie können das Element-Layout anwenden, indem Sie es auf die Seite ziehen und ablegen,
- Online-Shop-Builder mit Möglichkeiten zum Hochladen von Produkten, Verwalten von Bestellungen und Integration von Zahlungsmethoden,
- Statistiken - im Dashboard im Admin-Panel überwachen Sie die Leistung Ihrer Website (Besucher, Ansichten und Bestellungen).
5. WordPress
WordPress.org ist ein weiteres Beispiel für einen Open-Source-Website-Builder. Seien Sie vorsichtig, es nicht mit WordPress.com zu verwechseln, welches eine andere Plattform mit sehr begrenzten Funktionen im kostenlosen Plan ist. Erstere dieser Tools ist kostenlos zu verwenden. Die einzigen Kosten, die für Sie anfallen, sind für das Hosting, aber wie am Anfang dieses Artikels erwähnt, ist dies auch betreffend andere Open-Source-Website-Builder der Fall.

Quelle: WordPress
Standardmäßig bietet Ihnen dieser Website-Builder sechs Themes - vorformattierte Layouts, die Sie ohne Code verwenden können. Allerdings sind über 13.000 kostenlose Themes auf der WordPress-Webseite verfügbar, und Sie können sogar noch mehr kostenpflichtige anderswo finden.

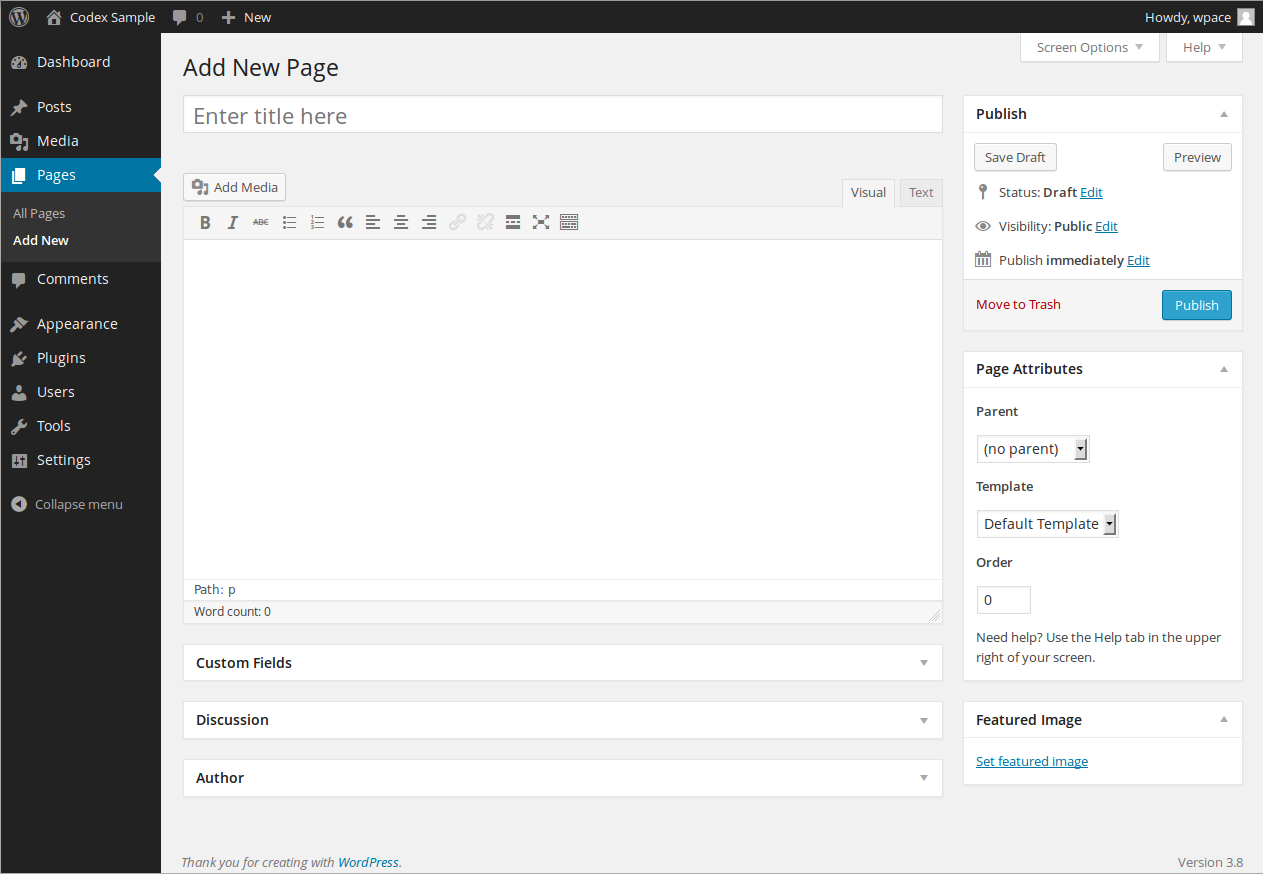
WordPress ermöglicht Ihnen das Erstellen und Bearbeiten von Seiten und Blogbeiträgen. Mit dem WordPress-Editor können Sie jeden Block Ihrer Webseite verschieben, ändern und anpassen. Bei Artikeln erhalten Sie mehrere Inhaltswerkzeuge zum Hinzufügen von Entwürfen, Verfassen und Planen der Veröffentlichung. Sie können auch festlegen, wer die Texte aufgrund der Benutzerverwaltungsfunktion ändern darf. Sie können bestimmte Rollen auf Ihrer Website zuordnen - Administrator, Editor und Mitwirkender, um nur einige zu nennen.
Nun werden wir uns einige der anderen nützlichen WordPress-Funktionen ansehen.
Medienverwaltung
Sie können ausgewählte Dateien in WordPress ziehen und ablegen. Anschließend können Sie sie als Bilder oder Galerien in Ihre Website einfügen. Die Medienbibliothek ermöglicht es Ihnen, Ihre Medien zu suchen, anzuzeigen, zu bearbeiten und zu löschen.
SEO
Die WordPress-Plattform hat integrierte Werkzeuge, die es Ihnen ermöglichen, beispielsweise Permalinks (der Teil der Adresse, der nach dem Blog und Schrägstrich kommt) für benutzerdefinierte anzupassen. Sie können viel mehr mit dedizierten Plugins konfigurieren.
Plugins
Es gibt über 59.000 Plugins auf der WordPress-Webseite, sowohl kostenlos als auch kostenpflichtig. Mit der Hilfe von Plugins können Sie z. B. Formulare zu Ihrer Webseite hinzufügen oder sie mit Google Analytics verbinden.
6. Publii
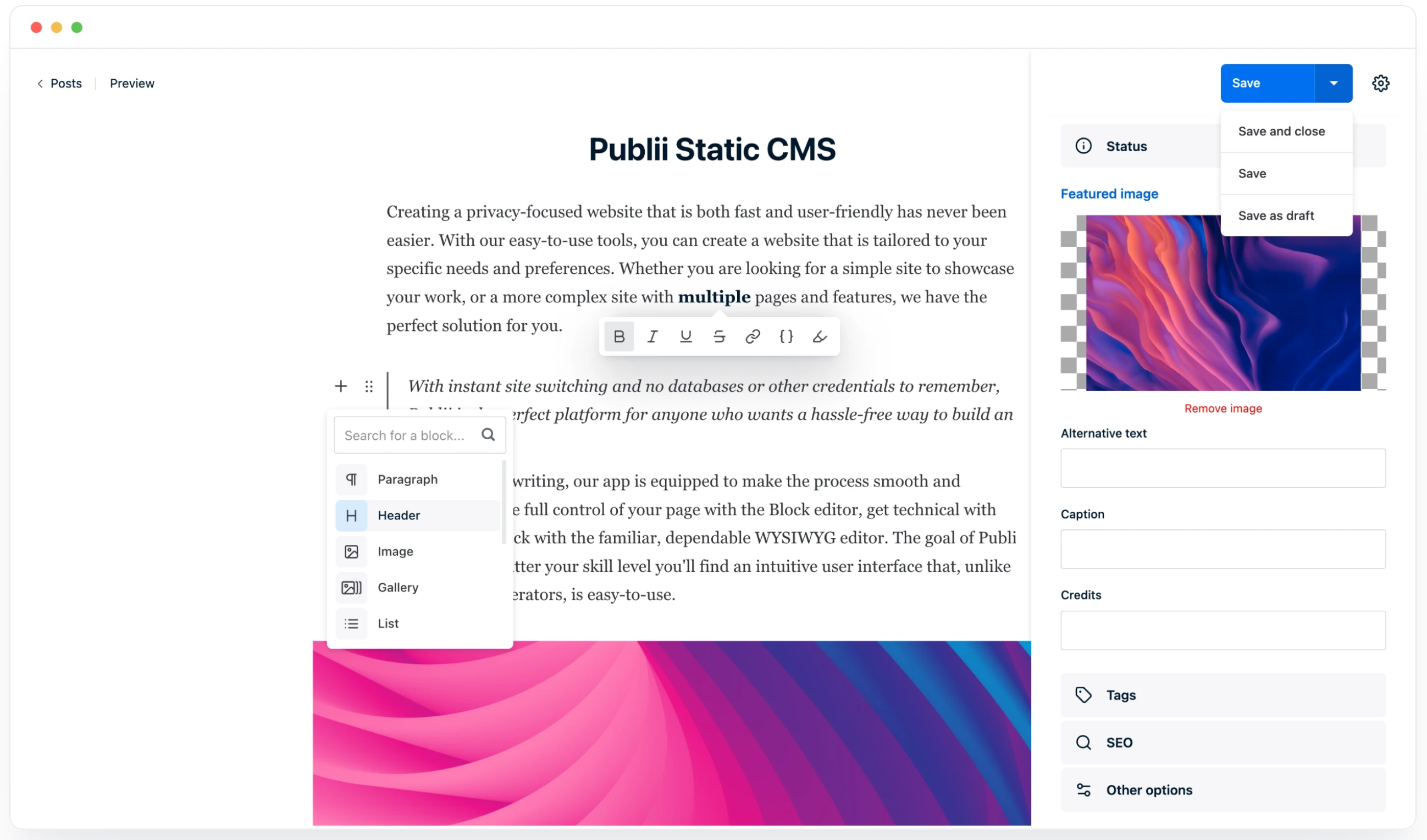
Publii ist ein kostenloser und Open-Source-Generator für statische Websites. Dies bedeutet, dass es HTML-Seiten aus Komponenten oder Vorlagen generiert und eine Inhaltsquelle verwendet (zum Vergleich: in Drupal und WordPress werden Inhalte in einer Datenbank gespeichert und verwaltet). Sie müssen die Publii-App herunterladen, um Inhalte auf Ihrem Desktop (Windows, Mac oder Linux) zu erstellen und zu gestalten. Sobald Sie die dedizierte Schaltfläche klicken, werden die Dateien gerendert und auf Ihren Server hochgeladen. Wie bei den anderen hier erwähnten Buildern müssen Sie keinen Code schreiben, um Ihre Website zu erstellen.
Um Ihre Website mit diesem Tool zu erstellen, arbeiten Sie an einem Theme. Es ist eines in der App enthalten, und weitere 30 (kostenlose und kostenpflichtige) sind im Publii-Marktplatz verfügbar. Standardmäßig wird die Startseite Ihrer Website automatisch aus den Elemente Ihrer Posts generiert, wie Titel, Titelbild und kurze Beschreibung. Die Möglichkeit zur Änderung dieses Layouts hängt vom Theme ab.

Quelle: Publii
Um Beiträge zu erstellen, können Sie einen von drei Editoren verwenden. Der WYSIWYG-Editor ermöglicht es Ihnen, Inhalte zu schreiben und Bilder wie z. B. in Microsoft Word einzufügen. Der Block-Editor teilt jeden Absatz oder jedes Bild in einen separaten Block auf, den Sie anpassen können. Schließlich existiert der Markdown-Editor als eine bequemere Form von HTML. Der Unterschied besteht darin, dass Sie anstelle von Öffnungs- und Schließ-Tags Abkürzungen und Platzhalter verwenden, um Text zu schreiben oder Grafiken einzufügen. Beim letzten Editor wird Ihr Inhalt jedoch nicht viel attraktiven Stil haben.
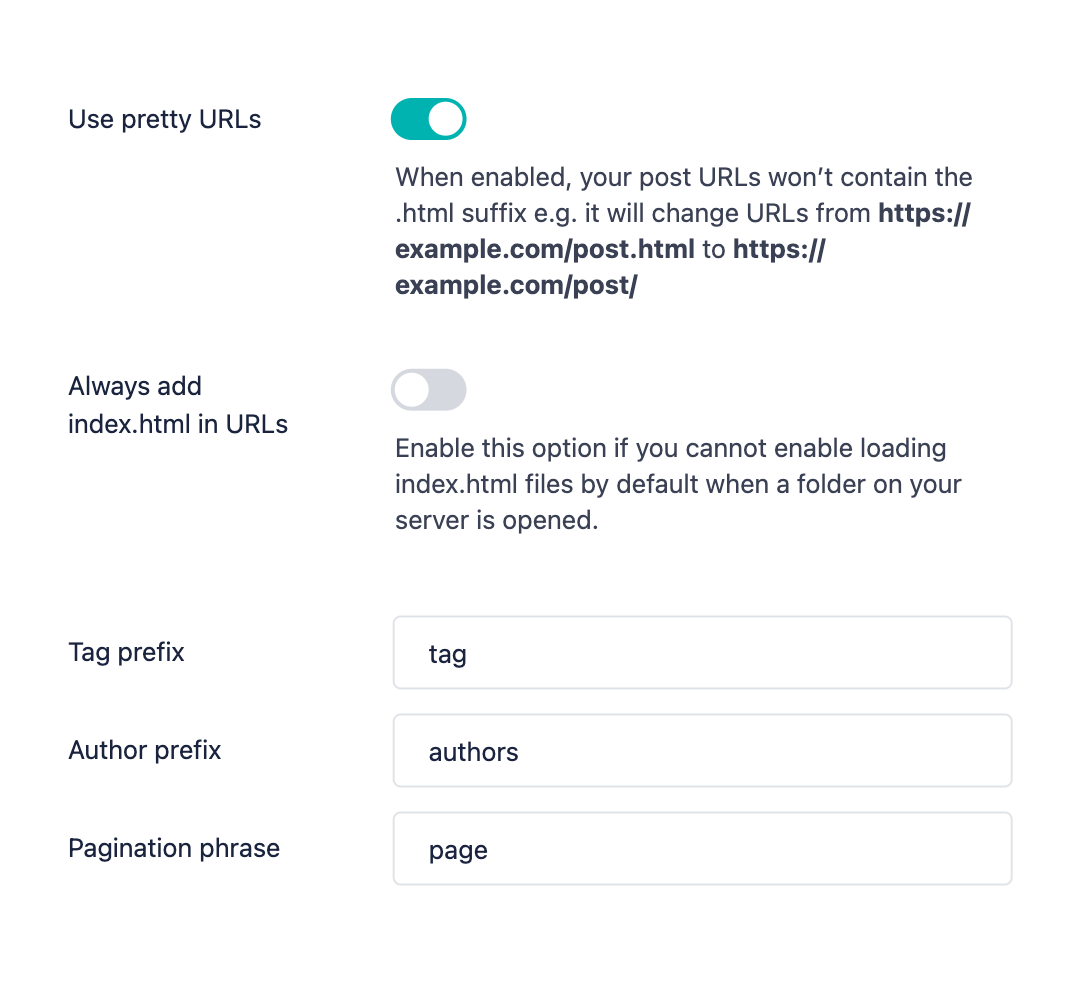
Die Publii-Plattform enthält auch SEO-Optionen. Dank dieser erstellt sie automatisch benutzerfreundliche URLs und eine XML-Sitemap. Sie können auch die Meta-Titel und Beschreibungen ausfüllen sowie Ihren Google Analytics-Tracking-Code eingeben.

Kostenloser Website-Builder
Wie wir in diesem Artikel erklärt haben, bedeutet der Name Open Source nicht, dass jeder Website-Builder, der dies bietet, vollständig kostenlos ist. Zusätzlich zu den Hostingkosten, die Sie in den meisten Fällen zahlen müssten, bieten einige der Tools attraktivere kostenpflichtige Funktionen wie zusätzliche Themes an. Dann gehört transparente Preisgestaltung zu den entscheidenden Faktoren, die es bei der Suche nach der richtigen Plattform zu beachten gilt.
Es ist auch empfehlenswert, die Funktionen in Bezug auf Content Management, Blogging, Multimedia-Management, SEO, Analytics und Formulare auszuprobieren. Sie sollten die einfache Erstellung und Verwaltung Ihrer Webseite ermöglichen und ein nahtloses Nutzererlebnis bieten. Letzteres gilt nicht nur für die Besucher der Website, sondern auch für Sie und andere Personen, die täglich mit dieser Plattform arbeiten werden. Zu diesem Zweck ist es wichtig zu testen und zu entscheiden, welches Architekturmodell der Website für Sie einfacher und flexibler ist - basierend auf anpassbaren Komponenten oder Templates.
***
Aktualisierter Artikel vom 23/04/2021











