
Best Practices für Drupal-Caching und wie man mit Caching-Problemen umgeht
Effizientes Caching in Drupal steigert die Leistung erheblich, sorgt für schnelle Ladezeiten und ein reibungsloses Benutzererlebnis. Falsch konfiguriertes Caching kann jedoch zu veralteten Inhalten, fehlerhaften Funktionen oder unnötiger Serverbelastung führen. In diesem Artikel werden wir bewährte Praktiken für Drupal-Caching sowie effektive Problemlösungen für häufige Caching-Probleme erkunden.
In diesem Artikel:
- Einführung in das Caching in Drupal
- Bewährte Praktiken für das Caching von Drupal-Seiten
- Häufige Drupal-Caching-Probleme und deren Behebung
- Debugging und Testing des Drupal-Caches
- Empfehlungen zur Aufrechterhaltung eines effizienten Drupal-Caching-Systems
Einführung in das Caching in Drupal
Caching spielt eine entscheidende Rolle bei der Optimierung der Leistung und Skalierbarkeit von Drupal-Websites. Durch das Speichern und Wiederverwenden zuvor generierter Inhalte reduziert Caching die Notwendigkeit wiederholter Berechnungen, was zu schnelleren Ladezeiten und geringerer Serverressourcennutzung führt. Ohne richtiges Caching kann eine Drupal-Website unter langsamer Leistung, hoher Serverlast und einem insgesamt schlechten Benutzererlebnis leiden.
Bedeutung des Cachings für die Leistung und Skalierbarkeit von Drupal
Effizientes Caching ist sowohl für kleine als auch für groß angelegte Drupal-Websites unerlässlich. Eine gut implementierte Caching-Strategie verbessert die Ladegeschwindigkeit von Seiten durch Reduzierung von unnötigen Verarbeitungen, verringert den Einsatz von Serverressourcen zur Verbesserung der Skalierbarkeit und sorgt für ein flüssigeres Benutzererlebnis, indem Inhalte schneller geliefert werden. Darüber hinaus hilft es, Datenbankabfragen und PHP-Ausführungszeiten zu minimieren und ermöglicht es dem System, mit hohem Datenverkehr effizienter umzugehen.
Für Unternehmen, die sich auf Drupal für Content Management und digitale Erlebnisse verlassen, hat effektives Caching direkte Auswirkungen auf die Kundenzufriedenheit, das Engagement und sogar auf SEO-Rankings.
Überblick über Drupals integrierte Caching-Mechanismen
Drupal bietet eine Vielzahl von Caching-Mechanismen, um die Leistung auf verschiedenen Ebenen des Systems zu optimieren.

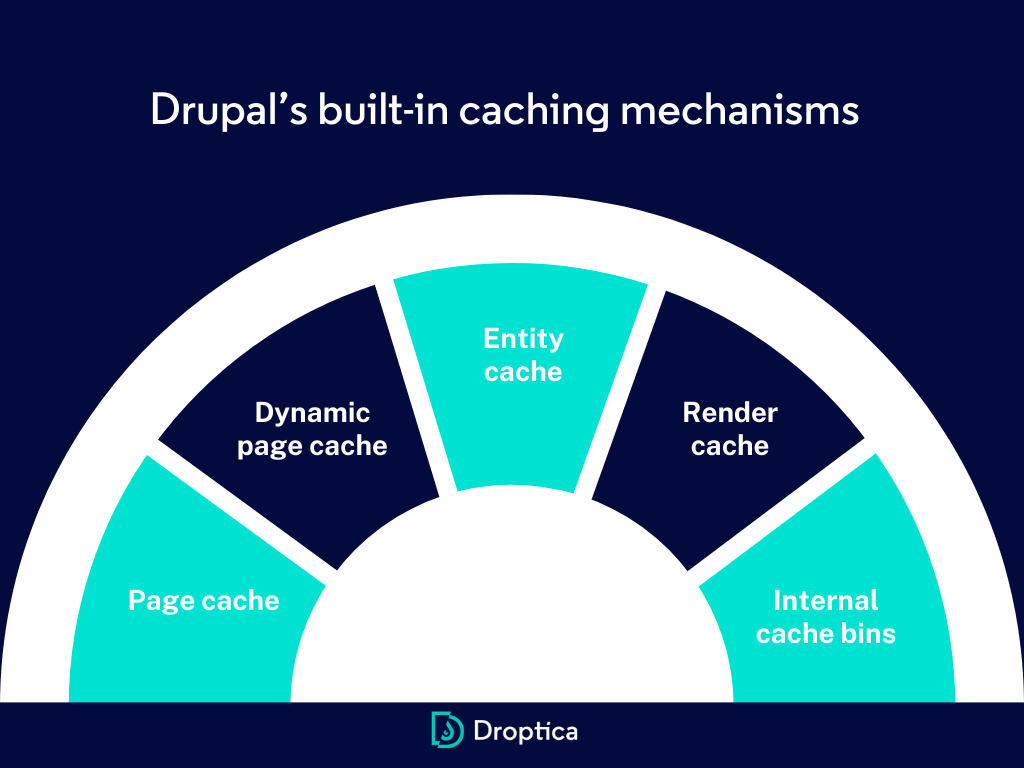
Zu den wichtigsten integrierten Caching-Funktionen gehören:
- Seiten-Cache: speichert vollständige gerenderte Seiten für anonyme Benutzer und reduziert Datenbankabfragen und PHP-Ausführungszeiten.
- Dynamischer Seiten-Cache: bietet teilweises Caching für Seiten mit dynamischen Inhalten, um die Leistung zu verbessern und dabei die Personalisierung beizubehalten.
- Entitäten-Cache: cached gerenderte Entitäten wie Nodes, Benutzer und Taxonomiebegriffe, um unnötige Verarbeitungen zu vermeiden.
- Render-Cache: speichert die Ausgabe gerenderter Elemente und verbessert die Performance auf Theme-Ebene.
- Interne Cache-Bins: verwendet das Drupal-Caching-System, um verschiedene Arten von gecachten Daten in separaten Speicherbehältern für effiziente Abrufe zu speichern.
Darüber hinaus unterstützt Drupal externe Caching-Lösungen wie Varnish, Redis und Memcached, die die Caching-Effizienz und Skalierbarkeit weiter erhöhen.
Durch das Verständnis und die Nutzung dieser Caching-Mechanismen können Drupal-Entwickler die Seitenleistung erheblich verbessern und so ein nahtloses Benutzererlebnis gewährleisten. Die folgenden Abschnitte gehen auf Empfehlungen zur Konfiguration und Fehlerbehebung des Drupal-Cachings ein, um dessen Vorteile maximal zu nutzen.
Bewährte Praktiken für das Caching von Drupal-Seiten
Die Implementierung effektiver Caching-Strategien in Drupal erfordert einen strukturierten Ansatz, der sicherstellt, dass die Leistung optimiert wird und gleichzeitig die Aktualität der Inhalte gewahrt bleibt. Nachfolgend sind die wichtigsten bewährten Praktiken aufgeführt, die Sie beim Arbeiten mit Drupals Caching-System beachten sollten.
Nutzung von Drupals internem Cache
Drupal bietet verschiedene integrierte Caching-Mechanismen, die dazu beitragen, die Seitenleistung zu verbessern. Durch effektiven Einsatz von Cache-Bins können unnötige Datenbankabfragen verhindert und die Gesamtleistung verbessert werden. Seiten-Caching hilft, vorgefertigte Inhalte an anonyme Benutzer auszuliefern, während das Caching von Entitäten und Blöcken die Renderzeit für häufig abgerufene Inhalte reduziert. Die korrekte Konfiguration dieser Caching-Ebenen sorgt für schnellere Antwortzeiten und ein effizienteres Inhaltsauslieferungssystem.
Richtige Verwendung von Cache-Tags und Cache-Kontexten
Einer der leistungsstärksten Aspekte des Drupal-Caching-Systems ist die Nutzung von Cache-Tags und Kontexten. Cache-Tags ermöglichen es Entwicklern, Abhängigkeiten zu definieren, sodass bei Aktualisierungen von Inhalten nur die relevanten gecachten Elemente invalidiert werden, anstatt den gesamten Cache zu löschen. Cache-Kontexte erlauben es hingegen, gecachte Inhalte basierend auf bestimmten Bedingungen, wie Benutzerrollen oder geografischer Lage, in unterschiedlichen Varianten auszuliefern. Die richtige Implementierung von Cache-Tags und Kontexten verhindert übermäßiges und unzureichendes Caching und sorgt für ein Gleichgewicht zwischen Leistung und Inhaltsgenauigkeit.
Konfiguration externer Caching-Lösungen
Während Drupals interne Caching-Möglichkeiten robust sind, kann die Integration externer Caching-Lösungen die Leistung weiter erhöhen. Reverse-Proxies wie Varnish, Cloudflare und Fastly beschleunigen die Inhaltsauslieferung, indem sie Antworten vor dem Erreichen von Drupal cachen und die Serverlast reduzieren. Zusätzlich helfen Redis oder Memcached bei der Datenbank-Caching, indem sie Abfrageergebnisse im Speicher speichern, was die Abrufgeschwindigkeit erheblich verbessert und die Datenbankbelastung reduziert. Eine effektive Konfiguration dieser Lösungen sorgt für eine skalierbarere und widerstandsfähigere Drupal-Umgebung.
Optimierung von Twig und Render-Cache
Effizientes Caching erstreckt sich auch auf die Theme-Ebene von Drupal. Die Twig-Template-Engine und der Render-Cache können die Frontend-Performance erheblich beeinflussen. Durch Aktivieren des Render-Caches für Blöcke und Views werden redundante Berechnungen vermieden, während durch das strategische Deaktivieren des Render-Caches in dynamischen Bereichen sichergestellt wird, dass personalisierte Inhalte korrekt bleiben. Das Verständnis, wann diese Caches genutzt oder deaktiviert werden sollten, hilft, ein optimales Gleichgewicht zwischen Leistung und Flexibilität zu erreichen.
Durch die Beachtung dieser bewährten Praktiken können Entwickler ein gut optimiertes Drupal-Caching-System sicherstellen, das schnelle, skalierbare und zuverlässige Benutzererfahrungen bietet.
Häufige Drupal-Caching-Probleme und deren Behebung
Während Caching für die Leistungsoptimierung unerlässlich ist, kann es manchmal unerwartete Probleme verursachen. Nachfolgend sind einige der häufigsten Drupal-Caching-Probleme und deren Lösungen aufgeführt.
Änderungen erscheinen nach Updates nicht
Eine der häufigsten Beschwerden von Drupal-Site-Administratoren ist, dass Änderungen an Inhalten, Konfigurationen oder Templates nicht sofort im Frontend angezeigt werden. Dies liegt daran, dass Drupal aus Leistungsgründen Seiten und Entitäten aggressiv cached. Um dieses Problem zu lösen, können Entwickler:
- Manuell den Cache mit Drush leeren
drush cache:rebuildoder im Admin-UI unter Konfiguration > Leistung.
- Sicherstellen, dass Cache-Tags korrekt implementiert sind, sodass relevante Caches bei Inhaltsaktualisierungen invalidiert werden.
- Cache-Maximalalter-Einstellungen verwenden, um zu kontrollieren, wie lange gecachte Inhalte beibehalten werden, bevor sie aktualisiert werden.
Authentifizierte Benutzer erleben langsame Ladezeiten
Während Drupals Caching-Mechanismen für anonyme Benutzer gut funktionieren, können authentifizierte Benutzer aufgrund der dynamischen Seitenerstellung Leistungseinbußen erleben. Um dieses Problem zu adressieren:
- Verwenden Sie das Dynamic Page Cache-Modul, um personalisierte Inhalte effizient zu speichern.
- Datenbankleistung optimieren durch Implementierung von Redis oder Memcached für Sitzungs- und Objekt-Caching.
- Unnötige Rendering-Prozesse reduzieren durch Aktivieren des Render-Caches und Feinabstimmung der Cache-Kontexte für personalisierte Inhalte.
Probleme mit personalisierten oder dynamischen Inhalten
Caching von personalisierten oder dynamischen Inhalten kann dazu führen, dass Benutzern falsche Daten angezeigt werden. Häufige Beispiele sind die falsche Anzeige von Benutzerprofilinformationen oder nicht aktualisierte personalisierte Blöcke. Um diese Probleme zu mildern:
- Verwenden Sie Cache-Kontexte, um gecachte Antworten basierend auf Benutzerrollen, Sprachen oder anderen Parametern zu unterscheiden.
- Sicherstellen, dass Cache-Tags richtig auf dynamische Elemente angewendet werden damit sie bei Bedarf invalidiert werden.
- Übermäßiges Caching vermeiden durch selektives Deaktivieren des Render-Caches bei personalisierten Inhalten, während er bei statischen Elementen aktiviert bleibt.
Durch das Verständnis dieser häufigen Caching-Fallen und deren Lösungen können Entwickler eine gut ausbalancierte Caching-Strategie beibehalten, die optimale Leistung und die Vermeidung von abgestandenem oder falschem Inhalt sicherstellt. Der nächste Abschnitt befasst sich mit Debugging- und Testmethoden für Drupal-Caching.
Debugging und Testing des Drupal-Caches
Die Sicherstellung, dass Drupals Caching-System effizient funktioniert, erfordert kontinuierliche Überwachung, Tests und Debugging. Das Erkennen von Caching-Ineffizienzen oder -Fehlkonfigurationen kann unnötige Leistungsengpässe bei Drupal verhindern und sicherstellen, dass Inhaltsaktualisierungen korrekt erscheinen. Verschiedene Tools (wie Cache-Module) und Techniken stehen zur Verfügung, um Entwicklern bei der Diagnose und Behebung von Cache-Problemen sowie der Optimierung von Caching-Einstellungen zu helfen.
Tools für das Debugging des Seiten-Caches
Es stehen mehrere Tools zur Verfügung, um das Caching in Drupal zu inspizieren, zu analysieren und zu debuggen und sicherzustellen, dass es wie beabsichtigt funktioniert und keine Probleme wie veraltete Inhalte oder unsachgemäße Cache-Invalidierung verursacht. Diese Tools bieten Einblicke in die Speicherung, den Abruf und die Invalidierung von Cache-Einträgen. Drupal stellt mehrere Module und Kommandozeilen-Tools zur Verfügung, um Caching zu inspizieren und zu debuggen:
- Devel-Modul: bietet Einblick in die Cache-Performance und ermöglicht Entwicklern, Cache-Bins und gerenderte Elemente zu inspizieren.
- Drush-Befehle: Verwenden von
drush cache:rebuildlöscht den Cache, während
drush cache-getund
drush cache-sethilft, Cache-Einträge zu inspizieren und zu manipulieren.
- Cache-Bins-Inspektion: Drupal speichert gecachte Daten in Bins, und Entwickler können Datenbankabfragen oder Drush verwenden, um Cache-Inhalte zu untersuchen.
Wie man die Cache-Effizienz profiliert
Die Profilierung der Cache-Effizienz hilft Entwicklern zu verstehen, wie gut das Caching die Ladezeiten von Seiten und Datenbankabfragen reduziert. Durch die Analyse der Cache-Performance können sie Caching-Einstellungen feinabstimmen, um die Reaktionsfähigkeit und Skalierbarkeit der Drupal-Site zu verbessern. Effektives Profiling hilft zu bestimmen, ob die Cache-Invalidierung zu häufig stattfindet oder ob einige Inhalte übermäßig gecached werden, wodurch veraltete Daten bereitgestellt werden. Um festzustellen, wie effektiv das Caching funktioniert:
- Verwenden Sie Drupal-Performance-Monitoring-Tools zur Analyse von Cache-Hit/Miss-Verhältnissen.
- Implementieren Sie New Relic oder Blackfire für tiefere Performance-Profilierung.
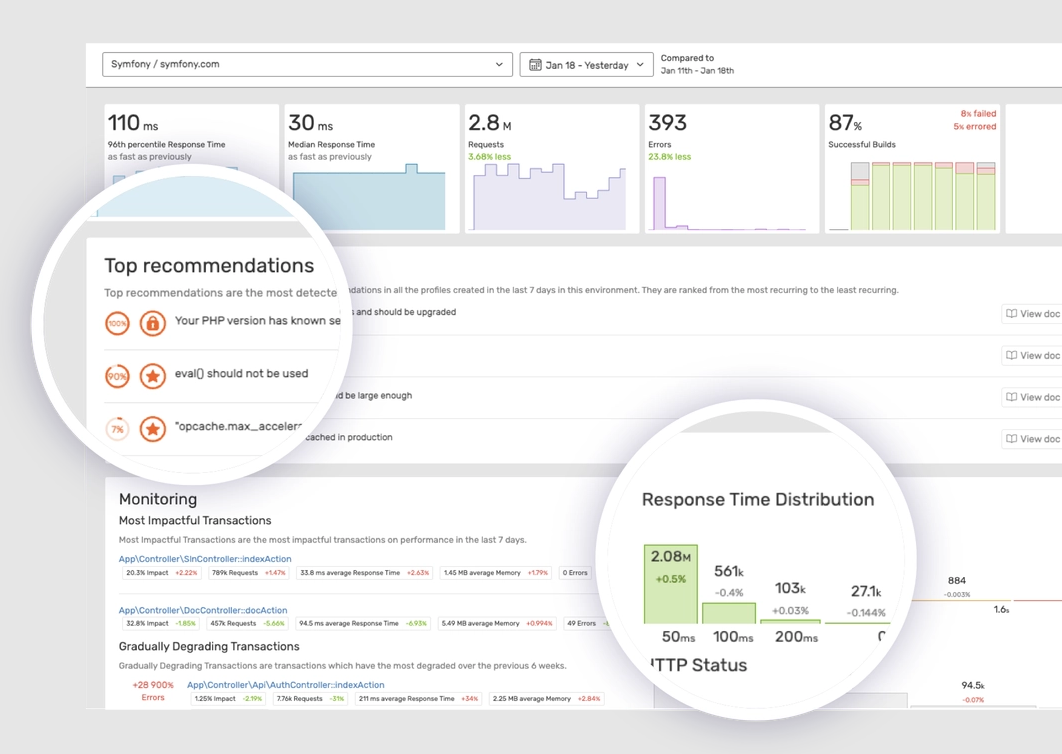
- Aktivieren Sie das integrierte Cache-Logging von Drupal, um Cache-Invalidierungen und deren Performance-Auswirkungen zu verfolgen. Darüber hinaus können Entwickler XHProf oder Tideways für Echtzeit-Profiling des Cache-Einsatzes verwenden, um langsame Abfragen und ineffizient gecachte Inhalte zu identifizieren. Das Einrichten von Logging mit Syslog oder anderen Logging-Lösungen kann helfen, das langfristige Caching-Verhalten zu überwachen und Ineffizienz-Muster zu identifizieren.

Beispiel für die Seitenleistung-Analyse mit dem Blackfire-Tool.
Empfehlungen zur Aufrechterhaltung eines effizienten Drupal-Caching-Systems
Um langfristige Caching-Effizienz zu gewährleisten, sollten Unternehmen einen proaktiven Ansatz beim Cache-Management verfolgen. Regelmäßige Überprüfung der Caching-Konfigurationen, Überwachung der Cache-Hit/Miss-Verhältnisse und Einsatz von Profiling-Tools wie New Relic oder Blackfire helfen, die optimale Leistung aufrechtzuerhalten. Entwickler sollten Caching-Strategien sorgfältig abwägen, um schnell ladende Seiten bereitzustellen und gleichzeitig die Genauigkeit dynamischer und personalisierter Inhalte zu bewahren.
Effektives Caching in Drupal ist entscheidend für die Optimierung der Performance, Skalierbarkeit und des Benutzererlebnisses. Entwickler können die Effizienz der Site erheblich steigern, indem sie integrierte Caching-Mechanismen nutzen, Cache-Tags und -Kontexte richtig konfigurieren und externe Caching-Lösungen integrieren. Regelmäßiges Debugging und Leistungstests stellen sicher, dass die Caching-Strategien im Laufe der Zeit effektiv bleiben. Eine erfahrene Drupal-Agentur kann Ihnen helfen, diesen bewährten Praktiken zu folgen, um eine schnelle, zuverlässige und skalierbare Drupal-basierte digitale Erfahrung aufrechtzuerhalten.