
Ein Leitfaden für Anfänger zu Tailwind CSS – Was ist es und wie kann man es verwenden?
Es gibt viele Möglichkeiten, Websites zu gestalten - von reinem CSS über Präprozessoren wie Sass bis hin zu Frameworks wie Bootstrap, Foundation oder dem gleichnamigen Tailwind CSS. Wir werden versuchen, die Vor- und Nachteile von Tailwind CSS darzustellen und zu erklären, wie man eines der beliebtesten und am meisten geschätzten Frameworks für die Website-Gestaltung nutzen kann.
Was ist Tailwind CSS?
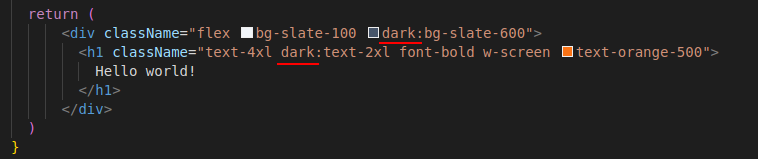
Tailwind CSS ist, kurz gesagt, eine riesige Sammlung von Klassen, die verwendet werden, um HTML-Elemente zu stylen. Jede Klasse hat eine Aufgabe - zum Beispiel fügt die .flex-Klasse einfach display: flex zu einem Element hinzu, und die .text-orange-500-Klasse ändert die Farbe des Textes zu Orange.
Sie fragen sich wahrscheinlich, ob es sich um eine getarnte "Inline"-Stil-Schreibweise handelt. Vielleicht sieht es so aus, und doch wird das Tailwind-Framework als eines der besten seiner Klasse angesehen. Es wird schnell klar, dass diese Herangehensweise an das Styling uns eine Menge an eigenem Code-Schreiben erspart!
Vor- und Nachteile der Verwendung von Tailwind CSS
Erstens müssen wir uns keine willkürlichen Namen für Klassen ausdenken, was wir für eine der schwierigsten Aufgaben in der Programmierung halten. Mit Tailwind CSS haben alle Klassen eine konsistente Namenskonvention, die ein anderer Programmierer leicht verstehen wird.
Ein weiterer Vorteil ist, dass, wenn wir die Farbe eines Textelements von Orange zu Rot ändern möchten, wir nur die .text-orange-500-Klasse in .text-red-600 ändern müssen (die Zahl neben der Farbe zeigt den Farbton an - je höher die Zahl, desto dunkler die Farbe) und wir sind fertig. Wir müssen uns keine Sorgen machen, dass wir durch das Bearbeiten der CSS-Klasse das Aussehen eines anderen unerwünschten Elements ändern und das gesamte Design der Webseite auseinanderfällt.
Weitere Vorteile des Tailwind-Frameworks:
- Weniger CSS-Schreiben und Erfinden von Klassennamen, was zu einer schnelleren Codeentwicklung führt.
- Tailwind ermöglicht es, die Stile von Elementen sicher zu ändern. Selbst wenn Sie nach langer Zeit zu einem Element zurückkehren, können Sie zum Beispiel das Padding oder die Farbe ändern, ohne sich Sorgen machen zu müssen.
- Automatische Entfernung ungenutzter Stile. Sobald die Website in die Produktion geht, sorgt Tailwind dafür, dass nur die verwendeten Stile in die .css-Datei gelangen.
- Dank der angenommenen Klassennamensgebung verrät uns der HTML-Code selbst bereits, wie sich ein gegebenes Element verhalten wird und wie es aussehen wird.
Nachteile von Tailwind CSS:
- Überfrachtet mit HTML-Klassen.
- Es erfordert zusätzliches Wissen über das Framework. Wir müssen lernen, wie seine Klassen funktionieren, wie man sie richtig anwendet und wie man die Funktionalität mit für uns wichtigen Funktionen erweitert. Ein weiterer Abstraktionstyp kommt zu unserem Projekt hinzu.
- Um das Tailwind-Framework richtig zu nutzen, sind bestimmte Werkzeuge erforderlich, z.B. Vite oder Webpack.
- Die Nutzung von Tailwind ergibt Sinn, wenn unser Projekt über eine Komponentenstruktur verfügt - wir können ein gegebenes Element mehrfach verwenden, ohne den Code zu wiederholen, z.B. React-Komponenten oder Twig-Templates.
Wie kann Tailwind CSS Ihnen helfen?
Tailwind hilft uns, schneller eine einzigartige und responsive Website zu bauen, als wenn wir unser eigenes CSS schreiben müssten, während es mehr Freiheit als beispielsweise Bootstrap erlaubt.
Ein nützliches Tool
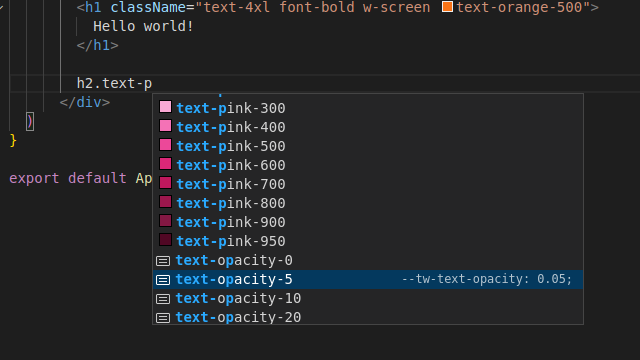
Wenn Sie VS Code verwenden, sollten Sie sich unbedingt für das Tailwind CSS IntelliSense-Plugin interessieren, das Ihr Code-Schreiben erheblich verbessert. Beim Hinzufügen von CSS-Klassen schlägt uns das Plugin automatisch die verfügbaren Optionen vor. Bei Farben zeigt es uns den jeweiligen Farbton an, und in anderen Fällen zeigt es uns, was die Klasse tatsächlich tut.

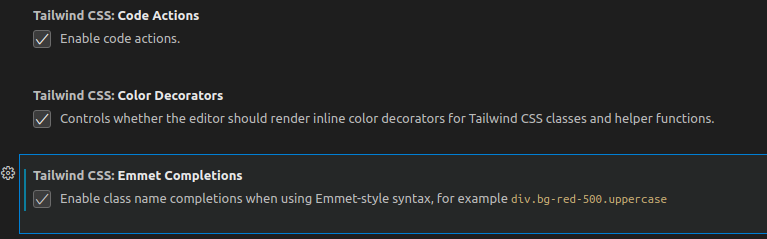
Tipp: Stellen Sie sicher, dass Sie alle folgenden Optionen in den Plugin-Einstellungen aktivieren.

Automatische Entfernung von "Zombie"-Stilen
Das Framework selbst wiegt einige MB, aber sobald die Stildateien erstellt und bereit sind, auf den Produktionsserver hochgeladen zu werden, wird das CSS viel weniger wiegen. Tailwind wird nur die Stile auswählen, die zum Aufbau des Layouts verwendet wurden.
Dunkelmodus
Mit Tailwind CSS können wir leicht die Standardstile und diejenigen angeben, die im Dunkelmodus verwendet werden sollen. Alles, was Sie tun müssen, ist, das Präfix dark hinzuzufügen.

Reaktionsfähigkeit
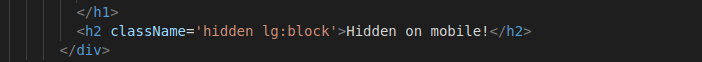
Das Gleiche gilt für die Reaktionsfähigkeit. Fügen Sie einfach das interessierende Präfix hinzu, das der maximalen Bildschirmbreite entspricht: sm, md, lg, xl, 2xl, um zu entscheiden, was angezeigt werden soll und wie. Zum Beispiel wird das Element standardmäßig ausgeblendet und erst ab lg-Auflösung angezeigt - standardmäßig 1024px.

Konfiguration
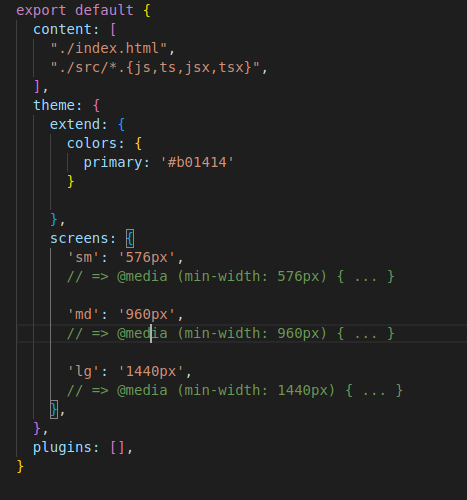
Wenn wir mit der Standardfarbpalette oder den von Tailwind CSS festgelegten Breakpoints, die von oben nach unten festgelegt sind, nicht zufrieden sind, können wir diese leicht in der tailwind.config.js-Konfigurationsdatei ändern. Unten zeigen wir ein Beispiel für das Hinzufügen einer benutzerdefinierten Primärfarbe und das Ändern der Standard-Breakpoints.

Praktische Tailwind CSS-Komponenten
Nun zeigen wir, wie wir einen Button erstellen können, der angezeigt wird, wenn das Tooltip über einem Button hervorgehoben wird, ohne CSS zu schreiben. Im Beispiel verwenden wir React, daher gibt es className anstelle von class.
Beginnen wir mit der Erstellung eines Buttons und eines Tooltips. Wir verwenden die Klassen:
- flex - display: flex,
- bg-slate-900 - die Farbe unseres Hintergrunds,
- min-h-screen - eine Klasse, die benötigt wird, damit unser Element minimal den gesamten Bildschirm einnimmt,
- justify-center - zentriert die Flex-Elemente horizontal,
- items-center - zentriert Flex-Elemente vertikal.
<div className="flex bg-slate-900 text-center min-h-screen
justify-center items-center">
<div className="block relative">.
<button className="bg-orange-400">Button</button>.
<div className="bg-orange-300">.
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>.
</div>.
</div>.
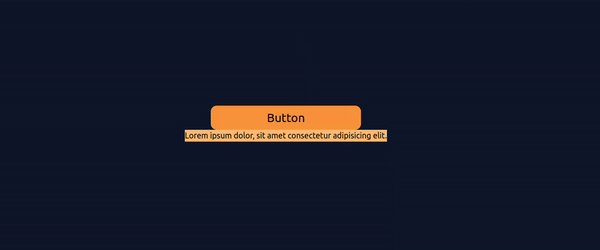
Für den Moment funktionieren und sehen unser Button und Tooltip nicht aus.

Fügen wir einige Stile hinzu, um das Erscheinungsbild unseres Buttons zu verbessern.
- bg-orange-400 - der Hintergrund unseres Buttons,
- px-5 - 5 Einheiten Padding horizontal,
- py-2 - 2 Einheiten Padding vertikal,
- rounded-xl - groß gerundete Kante des Buttons,
- text-2xl - große Schriftgröße,
- min-w-[300px] - starr gesetzte Mindestbreite von 300px,
- hover:bg-slate-600 - andere Hintergrundfarbe beim Hover über den Button mit der Maus,
- hover:text-white - andere Textfarbe beim Hover über den Button mit der Maus,
- transition-all - standardmäßig sanfter Übergang zwischen Farbwechseln,
- cursor-pointer - Zeiger, wenn Sie mit der Maus über einen Button fahren.
<div className="flex bg-slate-900 text-center min-h-screen
justify-center items-center">
<div className="block relative">.
<button className="bg-orange-400 px-5 py-2 rounded-xl text-2xl min-w-[300px] hover:bg-slate-600 hover:text-white transition-all cursor-pointer">Button</button>.
<div className="bg-orange-300">.
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>.
</div>.
</div>.
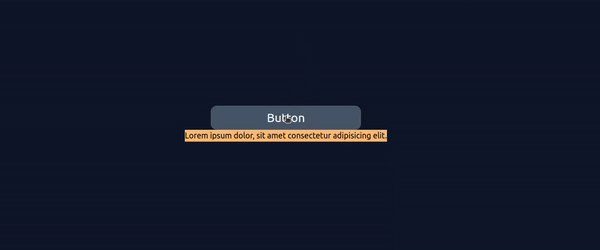
Nach dem Hinzufügen der Klasse sieht unser Button bereits besser aus, und er hat auch eine Animation, wenn der Cursor darüber schwebt. Und das ohne eine einzige Zeile CSS!

Lassen Sie uns auch das Element stylen, das als Tooltip verwendet wird.
<div className="flex bg-slate-900 text-center min-h-screen
justify-center items-center">
<div className="block relative">.
<button className="bg-orange-400 px-5 py-2 rounded-xl text-2xl min-w-[300px] hover:bg-slate-600 hover:text-white transition-all cursor-pointer">Button</button>.
<div className="bg-orange-300 pointer-events-none absolute mx-1 w-max px-5 py-2 rounded-xl left-full top-0.5 translate-y-0.5 scale-x-0">.
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit.
</p>
</div>.
</div>.
</div>.
Hier haben wir Folgendes hinzugefügt:
- pointer-events-none - deaktiviert die Mausinteraktion,
- absolute - absolute Position relativ zum "Elternelement",
- mx-1 - ein Einheit horizontaler Rand,
- px-5, py-2, rounded-xl - Stile wie im vorherigen Element,
- left-full - maximal von links positionieren,
- top-0.5 - das Element bei 50 % der Höhe des Elternteils positionieren,
- translate-y-0.5 - Korrektur für die Höhe des angegebenen Elements, damit sich das Zentrum des Tooltips in der Mitte des Buttons befindet, nicht seine Oberkante.
- scale-x-0 - das Element auf Breite 0 setzen, was es standardmäßig ausblendet.
Der Tooltip ist derzeit unsichtbar, aber das werden wir im nächsten Schritt beheben.

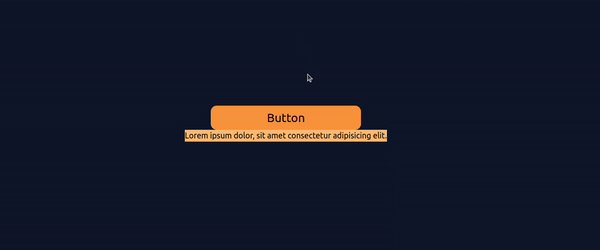
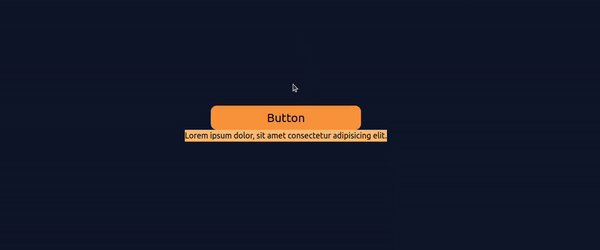
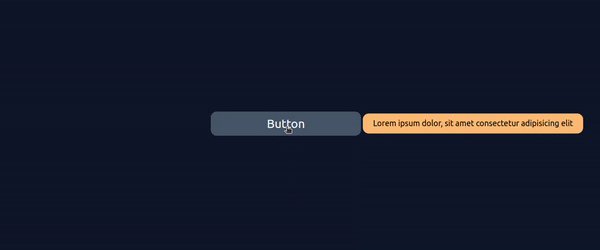
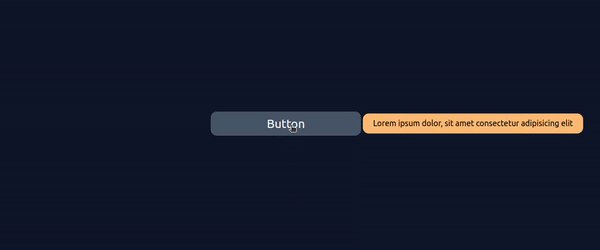
Nun können wir bereits die Funktionalität zum Anzeigen des Tooltips hinzufügen.
<div className="flex bg-slate-900 text-center min-h-screen
justify-center items-center">
<div className="block group relative">.
<button className="bg-orange-400 px-5 py-2 rounded-xl text-2xl min-w-[300px] hover:bg-slate-600 hover:text-white transition-all cursor-pointer">Button</button>.
<div className='bg-orange-300 pointer-events-none absolute mx-1 w-max px-5 py-2 rounded-xl left-full top-0.5 translate-y-0.5 scale-x-0 group-hover:scale-x-100 transition-transform origin-left'>.
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit</p>.
</div>.
</div>.
</div>.
Wir können das tun, indem wir die group-Klasse verwenden, die wir dem "Elternteil" unseres Elements hinzufügen. Wenn wir die Maus über den "Elternteil" bewegen, aktivieren wir die group-hover:scale-x-100-Klasse, die die scale-x-0-Klasse überschreibt.
Klasse
transition-transform - wir setzen den Übergangseffekt für den transform-Effekt,
origin-left - Animation
scale 0->100
soll von links starten.
Hier ist das Ergebnis:

Wie wir sehen können, ist es im className-Attribut ziemlich voll geworden. Es gibt ein Heilmittel dafür! In unserer Standard-CSS-Datei, in der wir Tailwind hinzugefügt haben, können wir unsere eigene Klasse aus Tailwind-Klassen hinzufügen. Jetzt sieht unsere app.css-Datei so aus:
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.button{
@apply bg-orange-400 px-5 py-2 rounded-xl text-2xl min-w-[300px] hover:bg-slate-600 hover:text-white transition-all cursor-pointer;
}
.tooltip{
@apply bg-orange-300 pointer-events-none absolute mx-1 w-max px-5 py-2 rounded-xl left-full top-0.5 translate-y-0.5 scale-x-0 group-hover:scale-x-100 transition-transform origin-left
}
}
Und die JSX-Elemente sehen so aus:
<div className="flex bg-slate-900 text-center min-h-screen justify-center items-center">.
<div className="block group relative">.
<button className="button">Button</button>.
<div className="tooltip">.
<p>
Lorem ipsum dolor, sit amet consectetur adipisicing elit
</p>
</div>.
</div>.
</div>.
Wir haben die Menge der Klassen vom Button und dem Tooltip vom HTML-Tag in die CSS-Datei verschoben. Dies hat uns einen saubereren Code gegeben. Dies ist eine gute Lösung, wenn die Anzahl der Klassen bereits wirklich groß ist oder wir viele Elemente haben, die denselben Satz verwenden und wir Wiederholungen vermeiden wollen.
Tailwind CSS und React für die Frontend-Entwicklung
Im obigen Beispiel haben wir gezeigt, wie Tailwind mit React in einer mit Vite erstellten Anwendung verwendet werden kann. Der Vorteil von React ist, dass wir einzelne JSX-Elemente in separaten Dateien speichern können und sie als Higher-Order Component verwenden können. Auf diese Weise, selbst wenn unsere Komponente aus vielen Tailwind-Klassen besteht, wird es uns nicht stören, da wir sie als beispielsweise verwenden werden
<Button />
anstatt
<button className="...">Button</button>
React und Tailwind CSS sind einige der beliebtesten Frontend-Entwicklungstools. Die Anzahl der verfügbaren Ressourcen (Fragen auf Stack Overflow, Blogbeiträge, Tutorials usw.) ist sehr groß, was die Arbeit mit diesen Technologien erleichtert. Tailwind CSS funktioniert natürlich auch mit anderen Frameworks wie Vue, Angular und Svelte. Die Dokumentation auf der Tailwind-Website enthält Schritt-für-Schritt-Anleitungen für die beliebtesten Frameworks, was den Einstieg in die Erstellung unserer Benutzeroberfläche sehr einfach macht.
Was ist Tailwind CSS? Zusammenfassung
Wenn Sie ein Werkzeug benötigen, das die Erstellung von Stilen für Ihr Projekt beschleunigt und Ihnen gleichzeitig ein hohes Maß an Freiheit lässt, ist Tailwind CSS die Lösung für Sie. Die meisten Frontend-Entwickler sind sich einig, dass bisher kein besseres Werkzeug für diese Art von Aufgaben erfunden wurde, und die große Community, ein sehr gutes VS Code-Plugin und die klare Dokumentation wirken sich positiv auf die Arbeit mit CSS aus.
Überlegen Sie über die richtigen Frontend-Lösungen? Wir können Ihnen helfen, diese auszuwählen und im Rahmen unserer Frontend-Entwicklungsdienste zu implementieren.