Fehlererkennung im Code - 7 Debugging-Werkzeuge für schnelleren Betrieb
Beim Schreiben von Code ist es leicht, Fehler oder Irrtümer zu machen. Sie können jedem, in jeder Arbeitsphase, passieren. Was tun, wenn unser Codeergebnis nicht unseren Erwartungen entspricht oder wir uns nicht sicher sind, welche Daten in bestimmten Schritten verarbeitet werden? In solch einer Situation können wir Stunden damit verbringen, nach einer Lösung zu suchen, oder wir verwenden einen Debugger, um unsere Arbeit zu erleichtern.
Was ist Debugging?
Ein Debugger ist leider kein Tool, das unseren Code automatisch repariert und alle Fehler findet. Er erfordert unsere Beteiligung, indem wir unseren Code in einzelne Teile aufteilen, die entscheidend sind, um die gesuchten Daten zu finden. Hier kommen Debugging-Tools zur Hilfe. Sie ermöglichen es uns, den Code Schritt für Schritt auszuführen und zu überprüfen, ob er wie beabsichtigt funktioniert. Wir können diesen Prozess jederzeit durchführen. Es ist jedoch wichtig, ihn anzuwenden, wenn wir uns nicht sicher sind, woher unerwartete Werte von Variablen, Ergebnisse von Funktionen oder Ergebnisse anderer unvorhergesehener Verhaltensweisen kommen.
Debugging-Tools für PHP
Es gibt viele Tools in PHP, die das Debuggen und Überprüfen von Code erleichtern. Wenn eine Anwendung im Debug-Modus läuft oder wenn die Protokollierungsebene auf Debug eingestellt ist, werden Debugger-Meldungen in Protokollen, der Konsole oder in der grafischen Interpretation angezeigt.
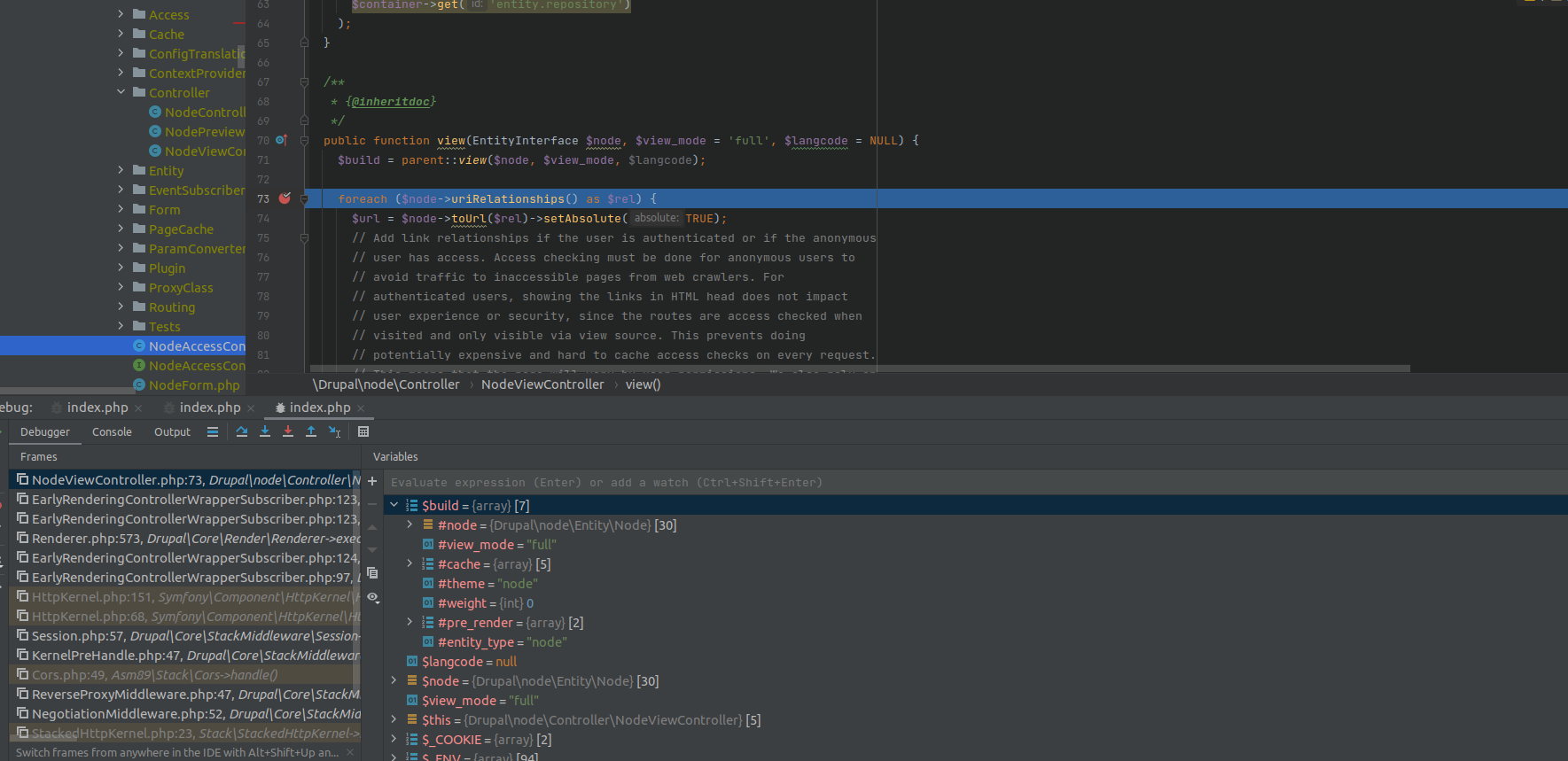
Xdebug
Xdebug ist einer der beliebtesten Debugger für PHP. Es ermöglicht uns, an jedem Punkt in Ihrem Code Breakpoints zu setzen und die Ausführung jederzeit zu stoppen. Das Setzen eines Breakpoints ermöglicht es uns, den Status der Anwendung und die Werte der Variablen herunterzuladen.
Xdebug ist vollständig kompatibel mit PHPstorm, und seine Integration ist sehr einfach.

Xdebug Helper in Chrome ist eine praktische Erweiterung. Sie fügt ein Browser-Cookie hinzu, welches die Kommunikation zwischen dem Browser und dem Editor ermöglicht und mehr Kontrolle über den Debugging-Prozess und die aktuelle Xdebug-Moduseinstellung bietet.
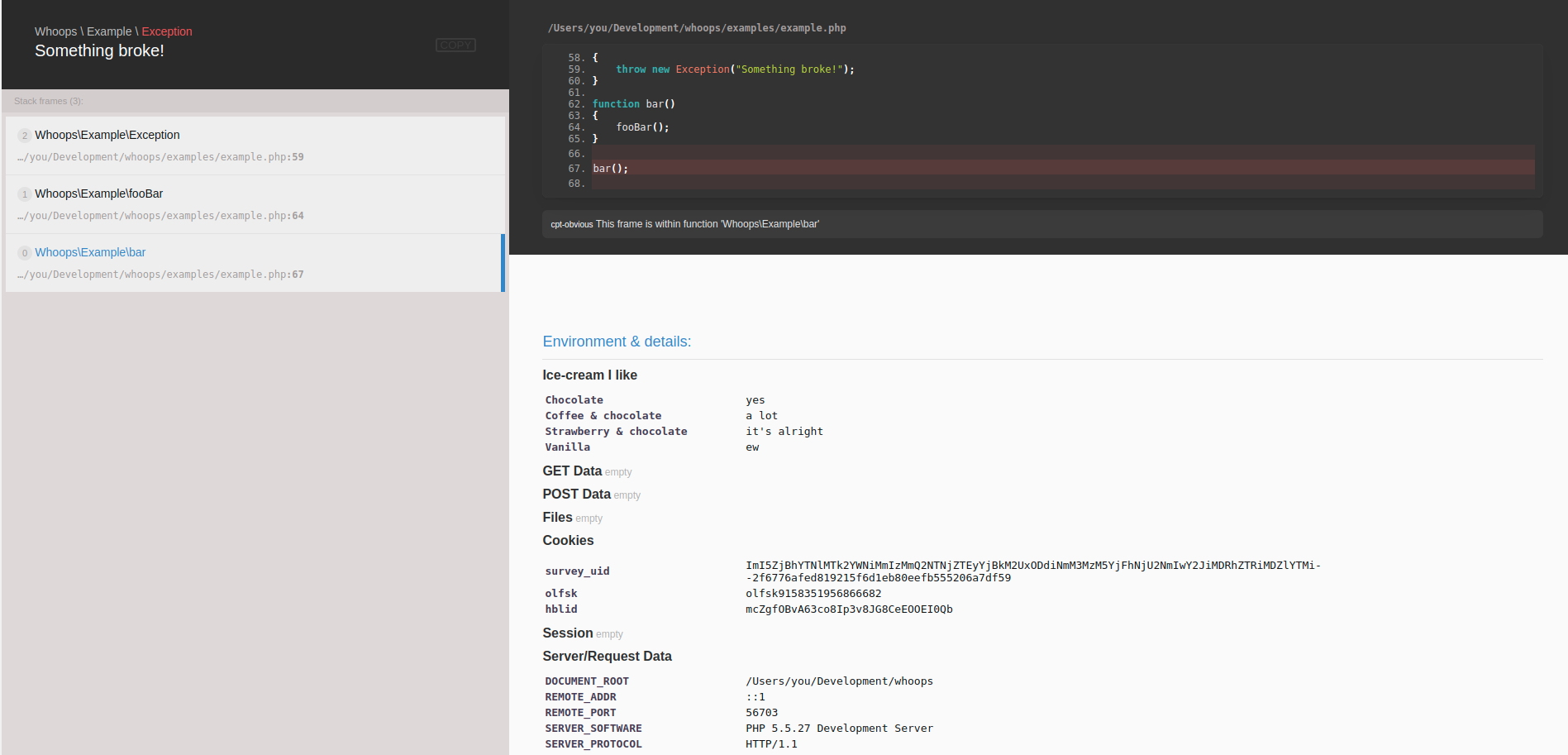
Whoops
Dies ist eine ziemlich kleine und einfache Bibliothek, die mehr Kontrolle über den Code ermöglicht. Sie unterstützt unter anderem JSON, AJAX und XML. Sobald sie in ein bestimmtes Projekt integriert ist, liefert das Tool einen Rahmen dessen, was im Hintergrund der Anwendung passiert. Zudem wird im Fall von Laravel 4 Whoops im Kern hinzugefügt, was die Nutzung erleichtert.

Im Whoops-Demo, können wir testen, wie dieses Tool funktioniert.
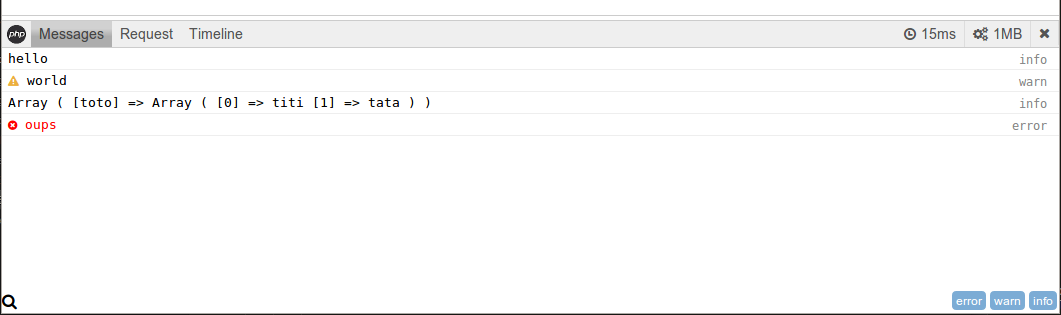
PHP DebugBar
DebugBar lässt sich sehr einfach in bestehende Projekte integrieren. Es zeigt Daten aus jedem Teil des Codes in einer einfachen und lesbaren Form an. Sobald wir es zu unserem Projekt hinzugefügt haben, fügen wir einfach einen Debugger-Aufruf in Ihren Code, zusammen mit dem geprüften Wert oder Text, ein.
$debugbar["messages"]->addMessage("hello world!");Die aufgerufene Methode gibt das akzeptierte Argument in den Entwicklertools des Browsers zurück, wo ein Tab mit allen notwendigen Debugger-Daten erscheint.

Quelle: GitHub PHP DebugBar
Verschiedene Werkzeuge für Debugging
Neben den Tools, die beim Programmieren in PHP nützlich sind, gibt es auch viele andere, die Ihre Arbeit in anderen Fällen erleichtern. Fehler passieren genauso oft im Frontend wie im Backend. Was tun, wenn wir eine Anwendung basierend auf vorgefertigten Designs erstellen und nicht sicher sind, woher das endgültige Ergebnis des Codes kommt? Werfen wir einen Blick auf einige andere nützliche Tools.
Visual Studio Remote Debugger
Was sind die Vorteile des Remote-Debuggings? Dies ist nützlich, wenn die debuggte Anwendung in einer anderen Umgebung als der lokalen ausgeführt wurde. Remote-Debugging wird durch ein interessantes Tool für diejenigen ermöglicht, die mit Visual Studio vertraut sind. Remote Debugger ermöglicht es uns, Fehler von überall aus zu überprüfen, wo wir Zugang zur Zielumgebung haben.
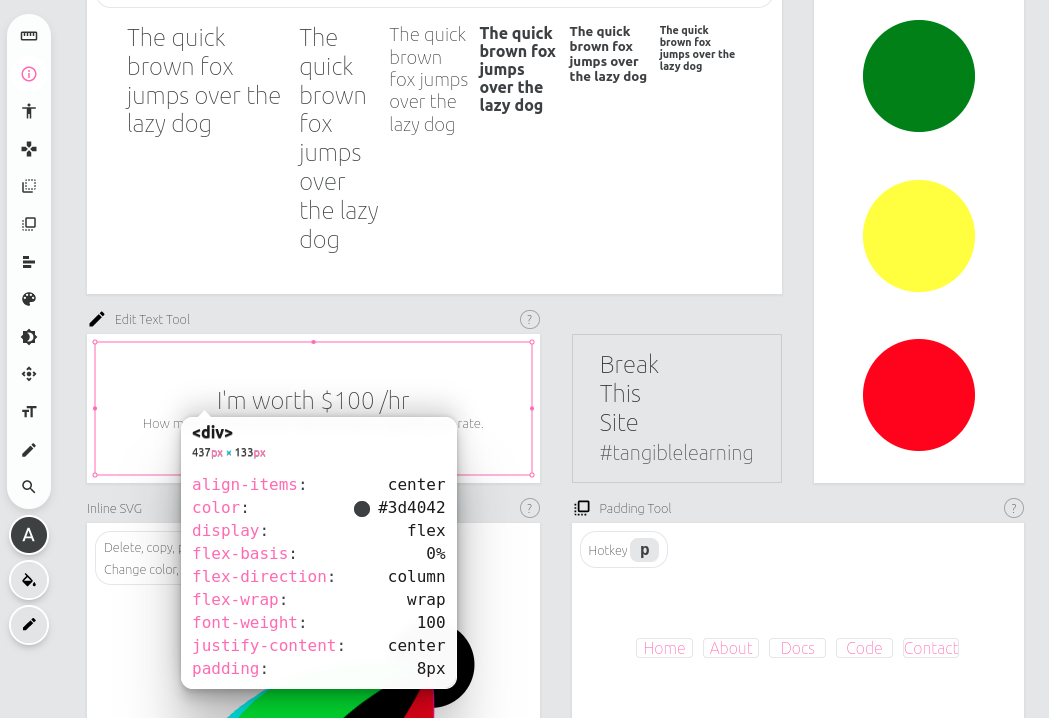
VisBug
Dies ist ein Browser-Plugin, das für Chrome, Firefox, Safari und Edge verfügbar ist. VisBug bietet eine einfache und klare Möglichkeit, einzelne Elemente auf einer Website zu untersuchen und beschleunigt das Debugging des Frontends erheblich. Neben der Überprüfung von Tag-Typ, Textgröße, Rändern, Elementbreite und vielen anderen Stilen durch grafische Darstellung ermöglicht es uns, diese in Echtzeit zu bearbeiten und die Effekte schnell zu überprüfen.

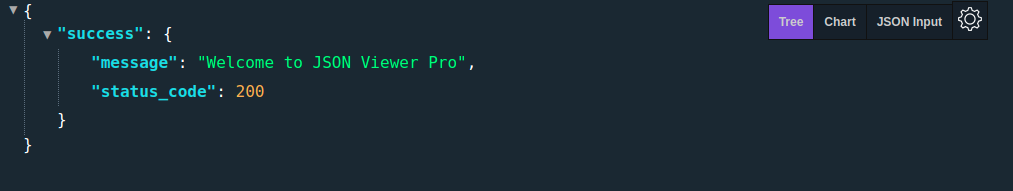
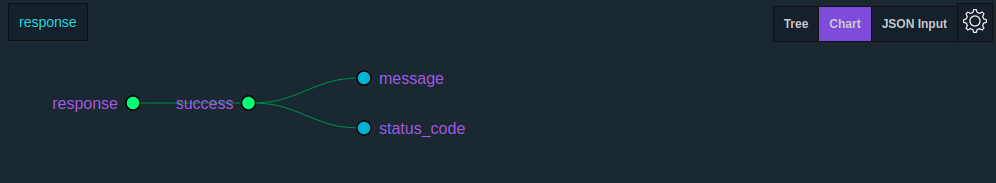
JSON Viewer Pro
Dies ist ein weiteres Browser-Add-on, diesmal um uns bei der Arbeit mit JSON zu unterstützen. Es ermöglicht die Bearbeitung von JSON aus der API und deren grafische Darstellung. Zudem führt JSON Viewer Pro die JSON-Validierung durch, was uns bei der Fehlersuche hilft.


Entwickler-Tools
Manchmal sind die einfachsten Lösungen die besten. Das gilt auch für das Debuggen des Frontends mit Tools, die im Browser integriert sind. Fast jeder moderne Browser hat sie standardmäßig. Solche Tools bieten viele Möglichkeiten, z. B. ermöglichen sie die Bearbeitung von HTML, CSS und JS in Echtzeit. Bei JS haben wir die Möglichkeit, den Code auszuführen und Breakpoints zu setzen, die uns helfen, Fehler zu finden.
Debugging-Tools - Zusammenfassung
Debugging-Tools sind unverzichtbar, wenn wir herausfinden wollen, was schiefgelaufen ist. Sie beschleunigen unsere Arbeit und erleichtern das Finden von Fehlern, wenn wir keine Ahnung haben, was im Hintergrund unserer Anwendung vor sich geht.
Als Spezialisten für kundenspezifische Softwareentwicklung helfen wir Ihnen gerne bei der Auswahl der richtigen Lösungen zur Fehlererkennung in Ihrem Code oder analysieren selbst dessen Zustand und schlagen Verbesserungen vor.