
Moderne Websites sind immer umfangreicher geworden. Irgendwann kann ein Benutzer aufgrund der großen Menge an Inhalten verwirrt sein. Gleichzeitig wird die Website selbst schwer zu bedienen. Dann entsteht die Notwendigkeit, eine bequeme, leicht zu entwickelnde und zu wartende Navigation zu erstellen. Die Lösung, die in diesem Fall hervorragend funktioniert, ist ein Mega-Menü.
Was ist ein Mega-Menü?
Ein Mega-Menü ist eine Art Navigation, die aus mehreren Ebenen besteht und auf Websites verwendet wird. Die erste Ebene sieht aus wie eine Standardliste von Links, aber nach dem Überfahren eines ihrer Elemente werden zusätzliche Optionen angezeigt. Diese Optionen bestehen nicht nur aus einer Liste von Links in der zweiten Navigationsebene, sondern haben oft auch eine dritte oder sogar vierte Ebene. Manchmal sind auch sichtbare Fotos oder sogar Videos zu sehen. Ein so gestaltetes Menü ist optisch ansprechend für den Benutzer und ermöglicht es ihm, sich leicht auf großen Websites zurechtzufinden.
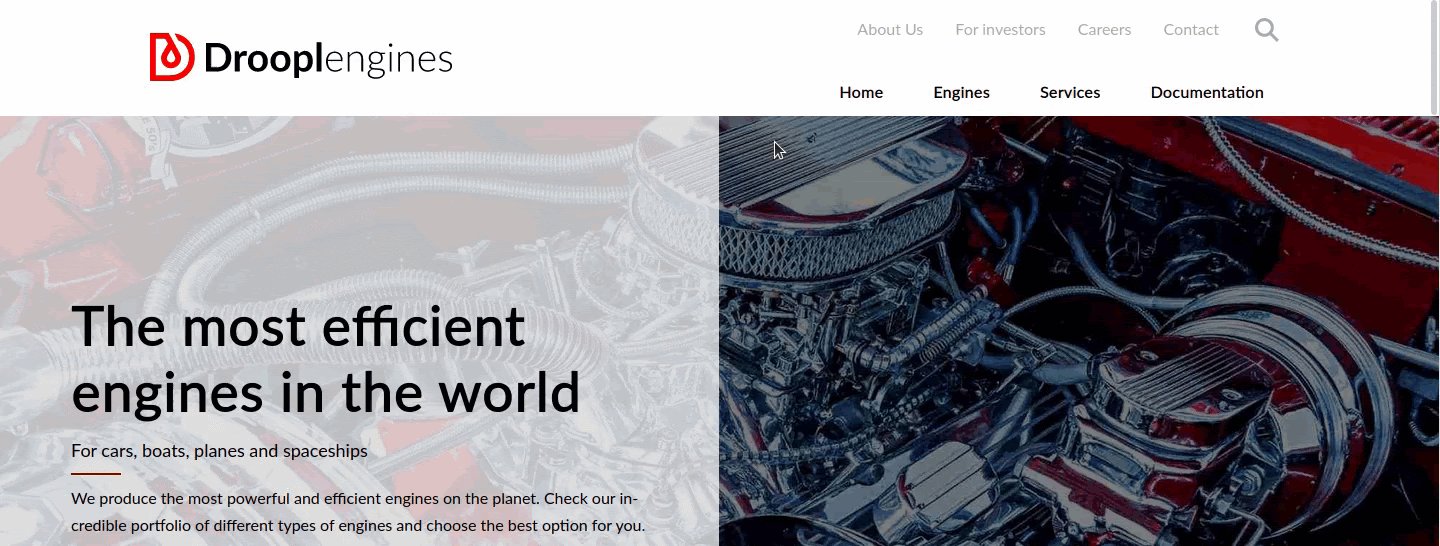
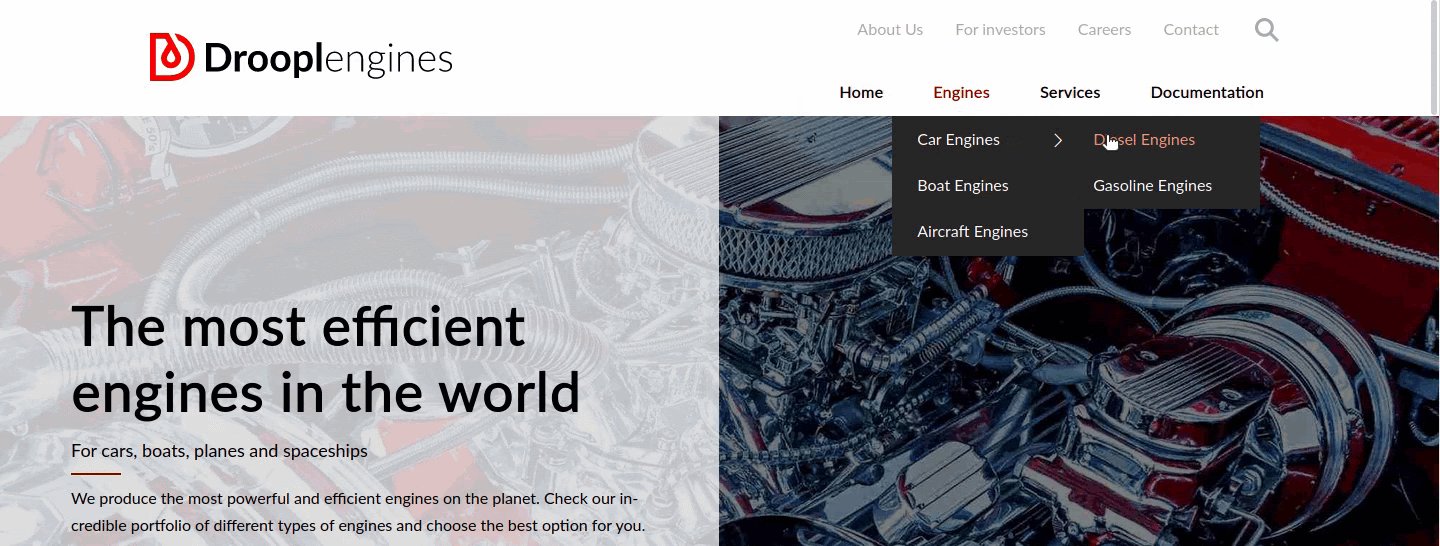
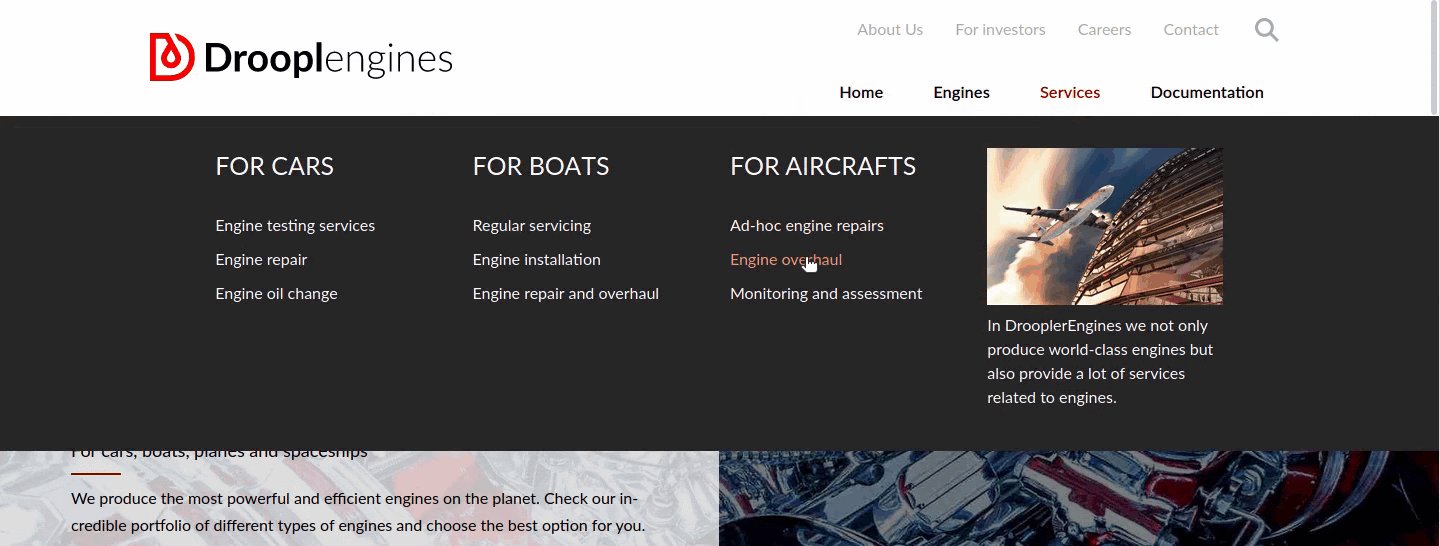
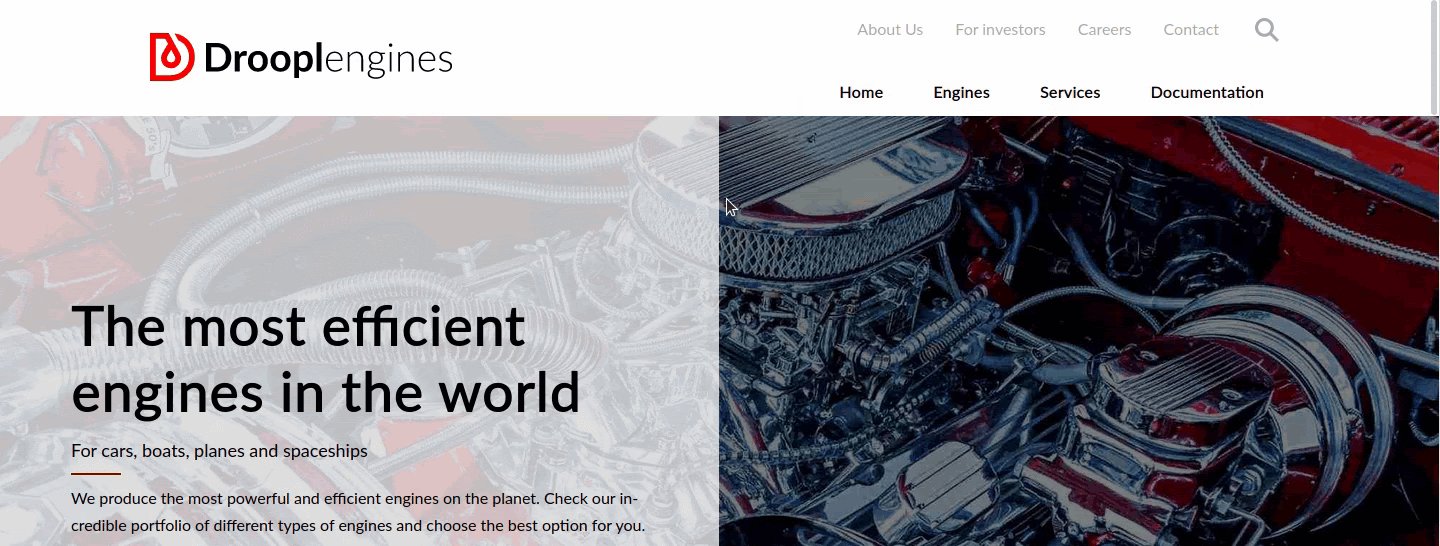
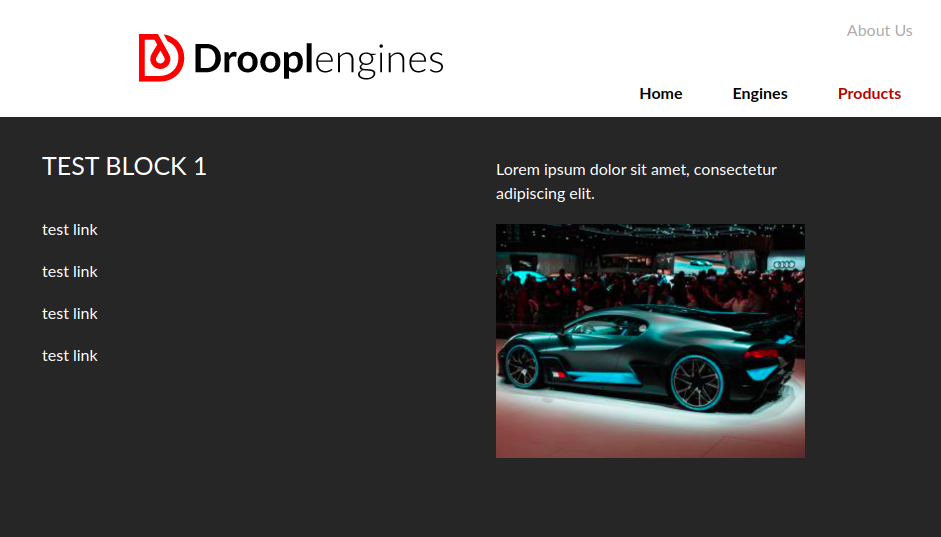
Nachfolgend sehen Sie ein Beispiel dafür, wie das Mega-Menü auf der in Droopler erstellten Webseite funktioniert.

Mega-Menü in Drupal
Im Drupal CMS ist das Erstellen eines Mega-Menüs eine ziemlich schwierige Aufgabe. Deshalb wurden Module entwickelt, die den Aufbau fortgeschrittener Navigationen vereinfachen. Eines davon ist Mega Menu. Es wird Ihnen nicht nur unzählige Stunden beim Erstellen und Anpassen von komplexen Navigationen sparen, sondern gleichzeitig Ihre Website bei Ihren Nutzern beeindrucken.
So funktioniert das Mega Menu-Modul: Basierend auf den Standard-Menüs von Drupal werden konfigurierbare Mega-Menüs erstellt. Wir können ihnen Untermenüs oder sogar ganze Blöcke hinzufügen, indem wir eine benutzerfreundliche Konfigurationsoberfläche nutzen. Eine zusätzliche Option ist die Möglichkeit, im Untermenü mehrere Spalten hinzuzufügen und Stile und Animationen festzulegen.

Quelle: Drupal.org
Es ist jedoch wichtig, die Nachteile von Mega Menu zu erwähnen. Einer davon ist, dass das Modul eine separate Bootstrap-Bibliothek verwendet. Dies erhöht nicht nur die Größe der CSS- und JS-Dateien, sondern steht auch im Konflikt mit der auf den Websites verwendeten Bootstrap-Bibliothek. Der zweite Nachteil ist, dass die mit dem Mega Menu-Modul erstellte Navigation schlecht für mobile Geräte optimiert ist.
In Droopler, einer Drupal-Distribution, haben wir den Frontend-Teil des Moduls von Grund auf neu geschrieben. Auf diese Weise haben wir die bedeutendsten Nachteile des Standard-Mega Menu-Moduls beseitigt. Am Beispiel von Droopler zeigen wir Ihnen, wie Sie mit diesem Modul ein umfangreiches Menü für Ihre Website erstellen können.
Erstellen eines umfangreichen Menüs in Droopler
Droopler ist eine auf Drupal basierende Distribution, die für den Aufbau unternehmensinterner Websites vorgesehen ist. Sie enthält gebrauchsfertige Elemente und Werkzeuge, die die schnelle Erstellung von Websites ermöglichen.
Konfiguration des Hauptmenüs
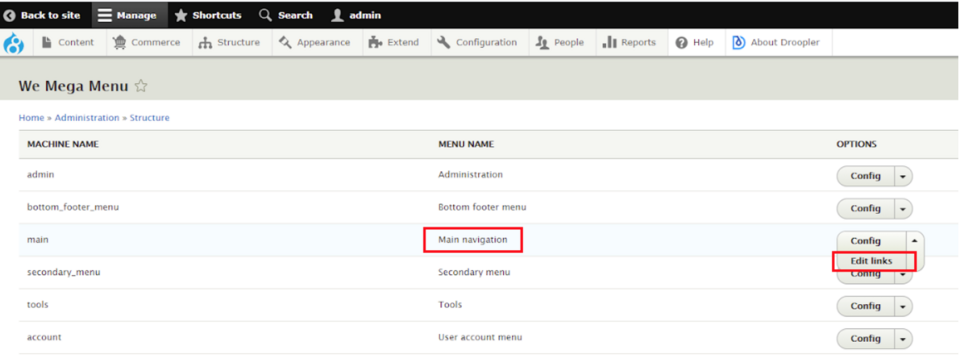
Die Einstellungen des Hauptmenüs finden wir im Drupal-Administrationsmenü unter Struktur. Anschließend suchen wir im Drupal 8 Mega Menu nach dem Element Hauptnavigation und gehen im Menü dieses Elements zu Links bearbeiten.

Nach dem Aufrufen der Bearbeitungsseite erscheint die Arbeitsstruktur des Hauptmenüs, die wir frei mit der „Drag-and-Drop“-Methode bearbeiten können. Um dem Menü weitere Ebenen hinzuzufügen, müssen wir das Sekundärelement nach rechts verschieben, um eine „Einrückung“ zu erzeugen.
Hinzufügen neuer Blöcke
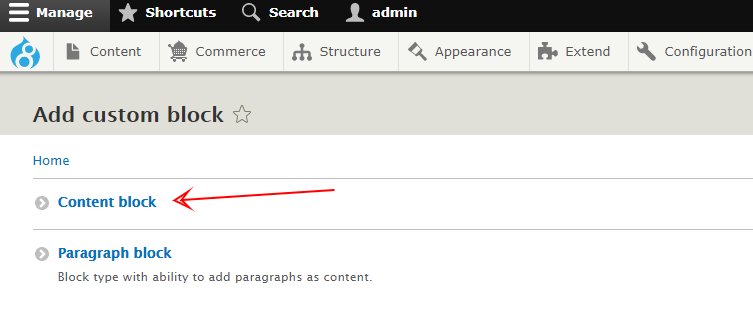
Um dem Menü einen Block hinzuzufügen, müssen wir zunächst einen neuen Inhaltsblock hinzufügen. Wir gehen zu Struktur -> Block Layout -> Benutzerdefinierten Block hinzufügen und wählen den Inhaltsblock aus.

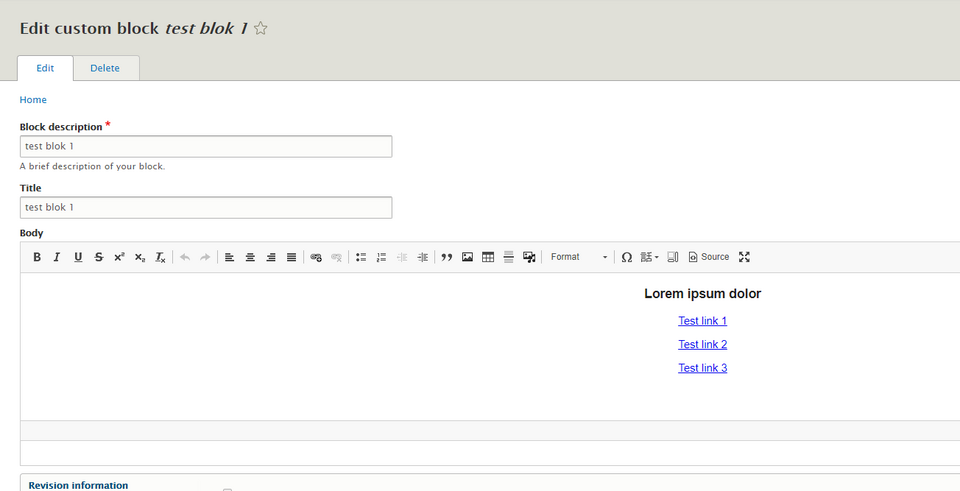
Das System führt uns zu einem Formular, in dem wir einen neuen Block hinzufügen. Wir füllen den Titel und den Inhalt von Interesse aus. In diesem Fall handelt es sich um den Titel und einige Links. Dann fügen wir einen weiteren Block mit dem Inhalt und Foto hinzu.

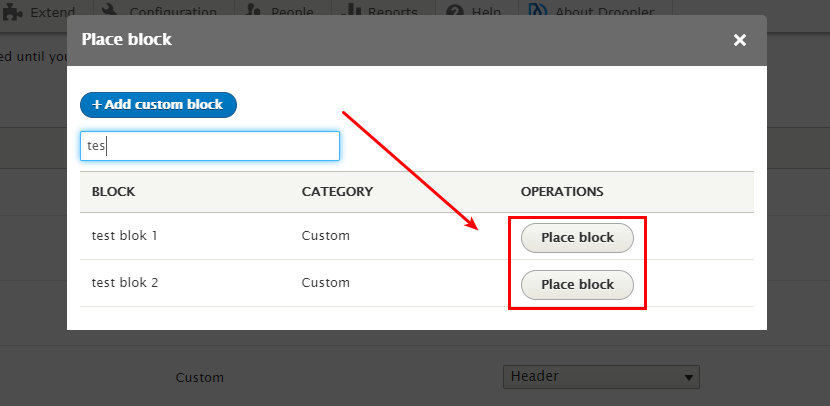
Nach dem Hinzufügen von zwei Blöcken müssen wir diese in die Seite integrieren und gleichzeitig die Anzeige dieser Blöcke in der Region deaktivieren. Im Block Layout des Header-Bereichs klicken wir auf Block platzieren und wählen dann aus dem Popup-Fenster den Block aus, den wir hinzufügen möchten, und klicken auf Block platzieren. Im nächsten Schritt deaktivieren wir die Option Titel anzeigen und speichern.

Wenn die Blöcke zur Region hinzugefügt sind, sollten wir sie deaktivieren. Um dies zu tun, klicken wir im Aktionsmenü des Blocks auf Deaktivieren.
Nachdem wir diesen Schritt abgeschlossen haben, können wir mit dem Hinzufügen von Blöcken zum Menü beginnen. Dazu gehen wir zu Struktur, Drupal 8 Mega Menu und klicken neben der Hauptnavigation auf Konfiguration.
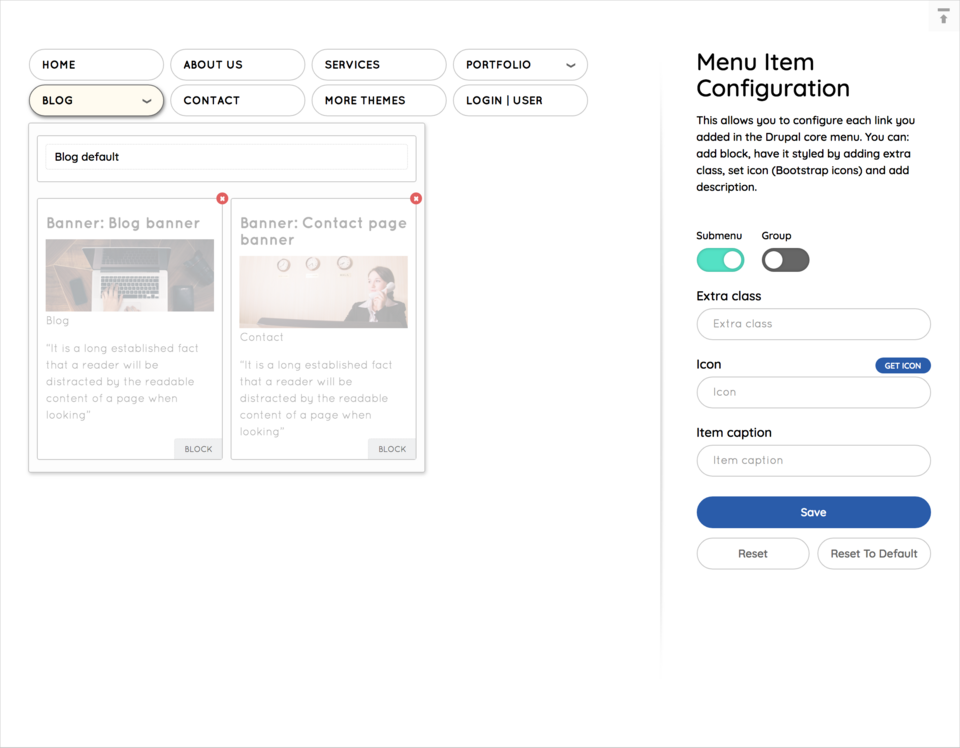
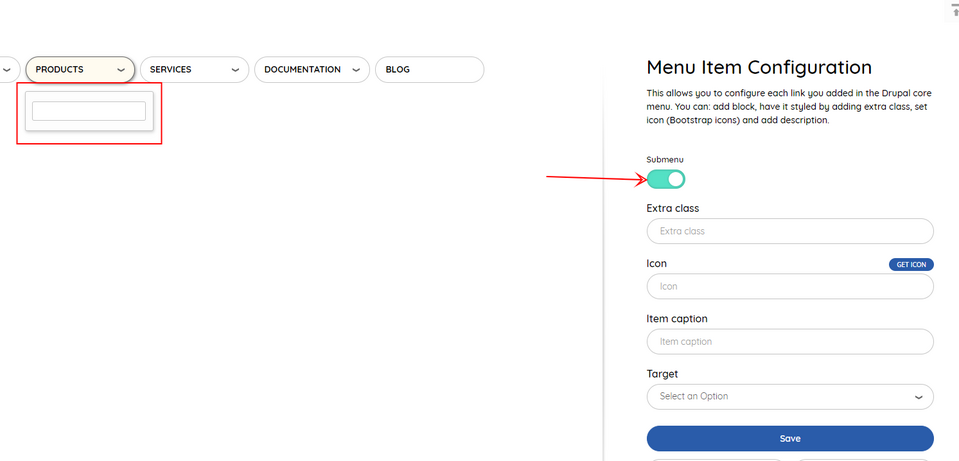
Wir gelangen zur Menübearbeitung. In unserem Fall werden wir Blöcke zum Element „Produkte“ hinzufügen. Nachdem wir auf „Produkte“ geklickt haben, erscheint auf der rechten Seite ein Konfigurationspanel. Wir markieren im Panel das Untermenü als aktiv.

Nun erscheint unter „Produkte“ ein Arbeitsbereich, in den wir gleich unsere Blöcke hinzufügen werden. Nach dem Klicken auf dieses Element unter „Produkte“ erscheint ein weiteres Konfigurationspanel, diesmal betrifft es unseren Arbeitsbereich.

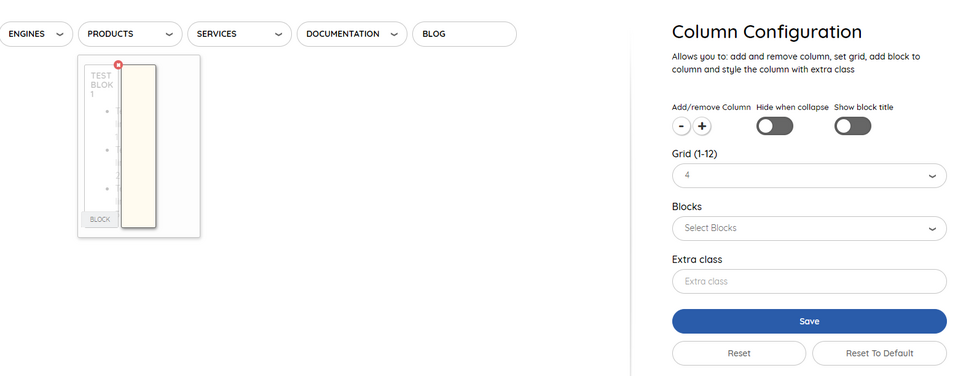
In diesem Panel verwenden wir die Plus- und Minus-Tasten, um die Anzahl der Spalten in unserem Mega-Menü einzustellen. Im Rasterfeld legen wir die Breite der Spalte fest, während das Blockfeld zur Auswahl der zuvor hinzugefügten Blöcke verwendet wird.
Nachdem wir die entsprechenden Optionen eingestellt haben, klicken wir auf Speichern und unser Menü sollte ähnlich wie unten aussehen.

Zusammenfassung
Ein Mega-Menü ist eine gute Option, um dem Benutzer die Struktur einer fortgeschrittenen Website oder einer Webanwendung zu präsentieren. Mit der Droopler-Distribution und dem Mega Menu-Modul können wir problemlos die fortgeschrittenen Seiten mit einer benutzerfreundlichen Navigation erstellen, die es uns ermöglicht, die Struktur einer großen Website übersichtlich darzustellen.










