
Modul zum Erstellen und Bearbeiten von Inhalten in Drupal – Gutenberg
Moderne Websites erfordern moderne Lösungen für ihre Redakteure. Heutzutage reicht ein einfacher WYSIWYG-Texteditor oft nicht aus. Um die Erwartungen des aktuellen Marktes zu erfüllen, wurden viele Lösungen geschaffen, die den Nutzern die Möglichkeit zur erweiterten visuellen Inhaltserstellung bieten. Eine davon ist Gutenberg. In diesem Artikel versuchen wir, seine Hauptfunktionen und Vorteile zu beschreiben und andere interessante Lösungen vorzustellen.
WYSIWYG-Editor für Drupal
Das Akronym WYSIWYG steht für What You See Is What You Get. Werkzeuge dieser Art erleichtern die Arbeit mit der Inhaltserstellung und bieten auch verschiedene Optionen für die Formatierung von Text und Multimedia. Dank ihnen spiegelt das Endergebnis das wider, was der Redakteur im Editorfenster sieht. Die populärste Lösung, die in Drupal implementiert wurde, ist CKEditor. Dies ist jedoch nicht die einzige Option, da es im Contrib-Modul-Repository viele Erweiterungen dieser Art gibt. Im Folgenden beschreiben wir einige von ihnen kurz.
CKEditor
Seit Drupal 8 ist die vierte Version dieses Moduls im Kern verfügbar. Es erlaubt Ihnen, ein gewöhnliches Textfeld durch ein Bearbeitungspanel zu ersetzen, das denen bekannt ist, wie sie aus Software wie MS Word bekannt sind. CKEditor ist sehr schnell und intuitiv und dank der Open-Source-Lizenz, seiner Beliebtheit und der großen Community findet man eine Menge Plugins im Netz, die neue Funktionen einführen und die grundlegenden erweitern. Version 5 ist ebenfalls verfügbar, die derzeit eine experimentelle Implementierung ist, aber in der nächsten Drupal-Version ihren Vorgänger ersetzen wird. CKEditor 5 führt ein völlig neues Bearbeitungserlebnis ein. Es wurde in Bezug auf Optik, Funktionalität und Nutzbarkeit verbessert. Auch Entwickler haben Grund zur Freude, denn die neue Version ist in Bezug auf die Erstellung eigener Erweiterungen viel bequemer.
TinyMCE
Diese Lösung ermöglicht die erweiterte Bearbeitung von Webseiteninhalten. Es ist eine Alternative zu CKEditor, aber aufgrund seiner geringeren Popularität und der Tatsache, dass das erwähnte Werkzeug in den Drupal-Kern implementiert wurde, ist TinyMCE nicht flexibel genug, um sich mit anderen Drupal-Funktionalitäten wie der Medienbibliothek oder Entity Embed zu integrieren.
N1ED
Ein Plugin, das die oben genannten Drupal-Module auf eine höhere Ebene hebt. Es ist in Drupal als Contrib-Erweiterungsmodul für CKEditor verfügbar. Es gibt auch ein Plugin für TinyMCE, jedoch nicht als Drupal-Integration. Das Wichtigste ist, dass N1ED seine Widgets hinzufügt, Bootstrap Layout-Editor, Dateimanager und Bildbearbeiter. Auch Bootstrap Bau-Tools sind verfügbar. Das Hauptkonzept ist das Bearbeiten von Artikeln Block für Block, indem sie aus der Galerie ausgewählt oder die Aufbaufunktion verwendet wird. Sie können sie auch selbst erstellen und in Ihrer persönlichen Blockgalerie speichern. Die Basisversion von N1ED ist kostenlos, aber es gibt auch eine kostenpflichtige Version, die noch mehr Funktionen bietet.
Großartiges Bearbeitungserlebnis – Gutenberg
Gutenberg ist ein Editor ähnlich CKEditor, aber er bietet ein viel besseres Erlebnis bei der Erstellung von Inhalten. In Bezug auf UX ist er dem Layout Builder ähnlicher, aber er ist viel einfacher und bequemer. Als Page Builder wird er auch mit Glazed Theme, HAX und dem Paragraphs-Modul verglichen.
Gutenberg ist ein moderner, äußerst leistungsfähiger und flexibler Webseitenersteller. Die Autoren von Drupal Gutenberg haben sich bemüht, dieses Werkzeug so benutzerfreundlich und nützlich wie möglich für Inhaltsersteller zu gestalten. Alle Elemente der Webseite, die Gutenberg unterstützen, sind Blöcke. Neben der Tatsache, dass das Modul selbst eine große Anzahl nützlicher Widgets und Blöcke enthält, die Sie verwenden können, haben seine Entwickler dafür gesorgt, dass es gut in Drupal integriert ist, sodass Sie Blöcke aus dem Drupal-Kern oder Ihre eigenen benutzerdefinierten verwenden können.
Ursprünglich wurde Gutenberg als Plugin für WordPress geschrieben, dem es seine Popularität verdankt. Zum Zeitpunkt des Schreibens nutzen bereits über 300.000 Websites dieses Plugin. In Drupal ist dies eine relativ neue Lösung und weniger als 3.000 Webseiten nutzen es. Die Integration mit Drupal bietet jedoch viel mehr Spielraum, sowohl für Inhaltsredakteure als auch für Entwickler. Ein solch erstaunliches Werkzeug, kombiniert mit den unbegrenzten Möglichkeiten von Drupal, ist wirklich etwas Wunderbares. Wir werden versuchen, Sie davon zu überzeugen, indem wir die Hauptfunktionen des Gutenberg-Moduls besprechen.
Visuelle Inhaltserstellung und niedrige Einstiegshürde für Redakteure
Im Gegensatz zu den standardmäßig in Drupal verfügbaren Lösungen ermöglicht Gutenberg das Bearbeiten praktisch des gesamten Artikels oder einer einzelnen Seite fast in Echtzeit. Der Redakteur kann sofort die Ergebnisse seiner Arbeit sehen, und dank der bequemen und benutzerfreundlichen Panels zur Inhaltsformatierung kann er jedes Element der Webseite genau so anordnen, wie er es benötigt.
Mit dem Modul bereitgestellte Blöcke
Gutenberg enthält etwa 60 Basisblöcke. Ungefähr die Hälfte davon sind Blöcke zum Einbetten von Diensten (wie Twitter oder YouTube). Andere ermöglichen es Redakteuren, grundlegende Seitenelemente wie Überschriften, Absätze oder Listen zu erstellen. Es gibt auch jene, die es ermöglichen, komplexe Systeme und attraktive Komponenten einfach und intuitiv zu erstellen.
Drupal-Blöcke
Dank der Drupal-Block-Einbettungsfunktion können Redakteure Kern- und benutzerdefinierte Blöcke verwenden, die von Entwicklern vorbereitet wurden. Dies macht das Gutenberg-Modul noch flexibler, und der kreative Prozess ist nur durch die Kreativität der Webseitenautoren begrenzt.
Wiederverwendbare Komponenten
Neu erstellte Blöcke können in der Bibliothek gespeichert werden, damit sie in anderen Artikeln wiederverwendet werden können. Eine solche Lösung wird die Arbeit in vielen Redaktionen sicherlich erleichtern.
Benutzerdefinierte Felder
Es ist auch möglich, alle Arten von Feldern hinzuzufügen, die in Drupal verfügbar sind, sodass Sie den Inhaltstyp beispielsweise einfach mit Metatags integrieren können. Die benutzerdefinierten Felder werden in einem separaten Abschnitt hinzugefügt, der das Bearbeitungserlebnis des Hauptinhalts nicht stört.
Dies deckt natürlich nicht alle Funktionen ab, die Drupal Gutenberg bietet, sondern nur die grundlegenden. Weitere Informationen finden Sie auf der Webseite zur Förderung des Moduls und in der Dokumentation.
Installation des Drupal Gutenberg-Moduls
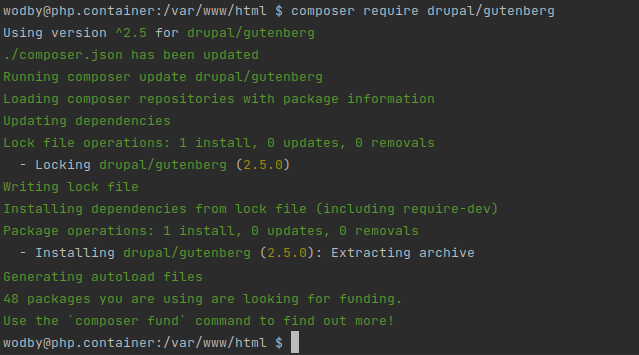
1. Laden Sie das Modul herunter und entpacken Sie es im Verzeichnis modules/contrib oder verwenden Sie den Befehl "composer require drupal/gutenberg".

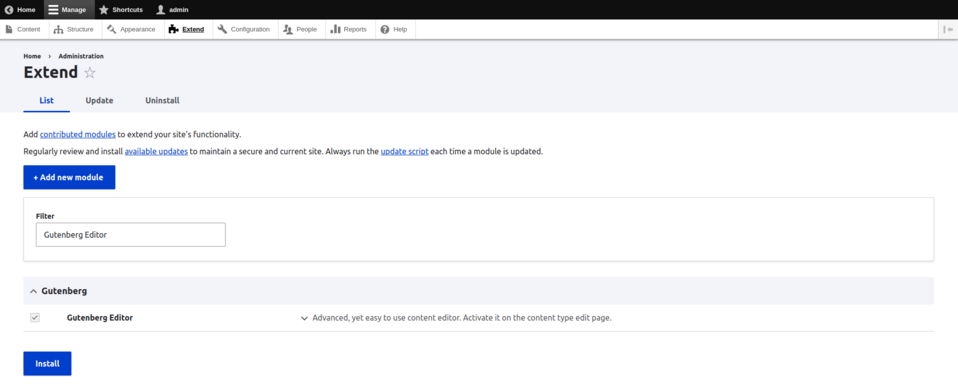
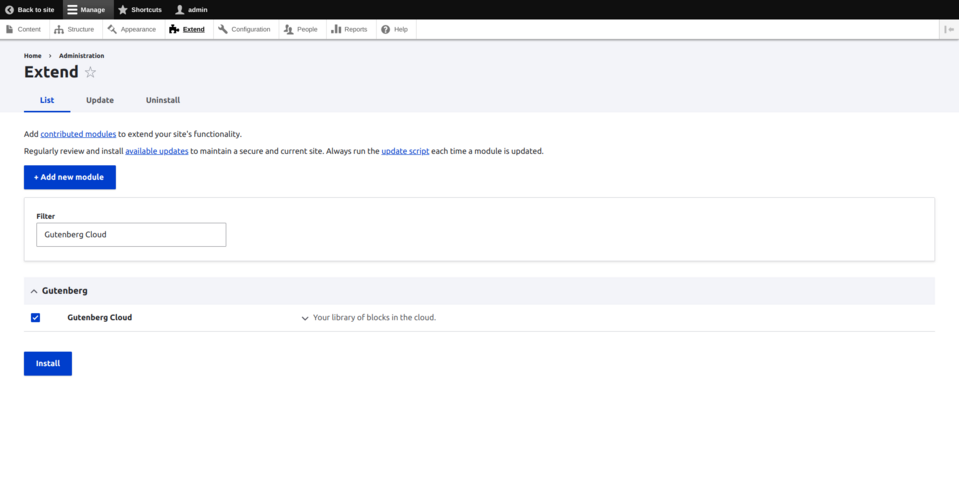
2. Aktivieren Sie das Gutenberg Editor Hauptmodul. Gehen Sie dazu auf die Seite "/admin/modules", suchen Sie das Modul, wählen Sie es aus und klicken Sie dann auf die Schaltfläche Installieren.

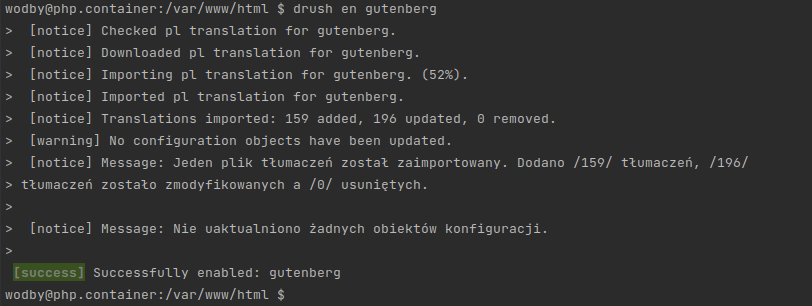
Sie können auch den Befehl "drush en gutenberg" verwenden.

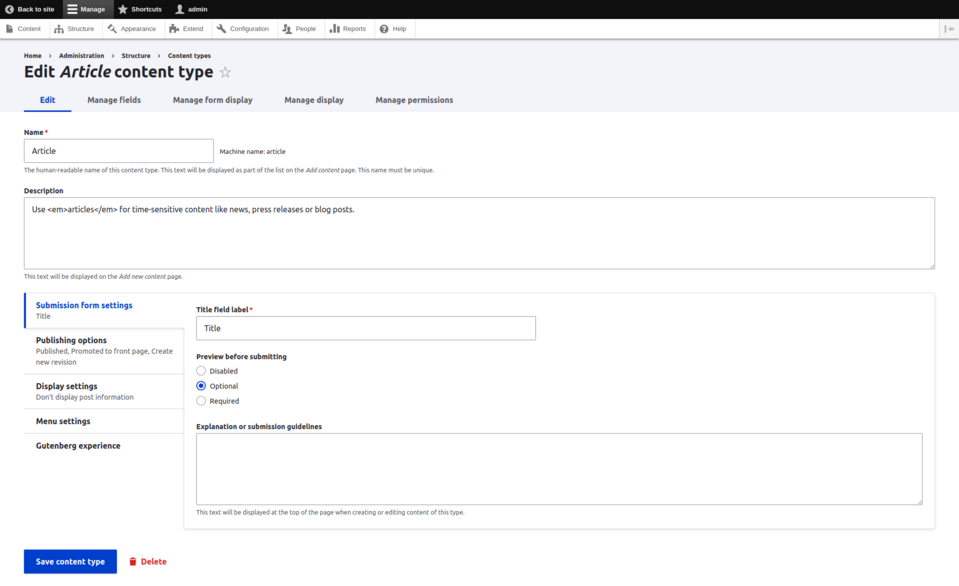
3. Gehen Sie zur Bearbeitung des Inhaltstyps, für den Sie Gutenberg aktivieren möchten.

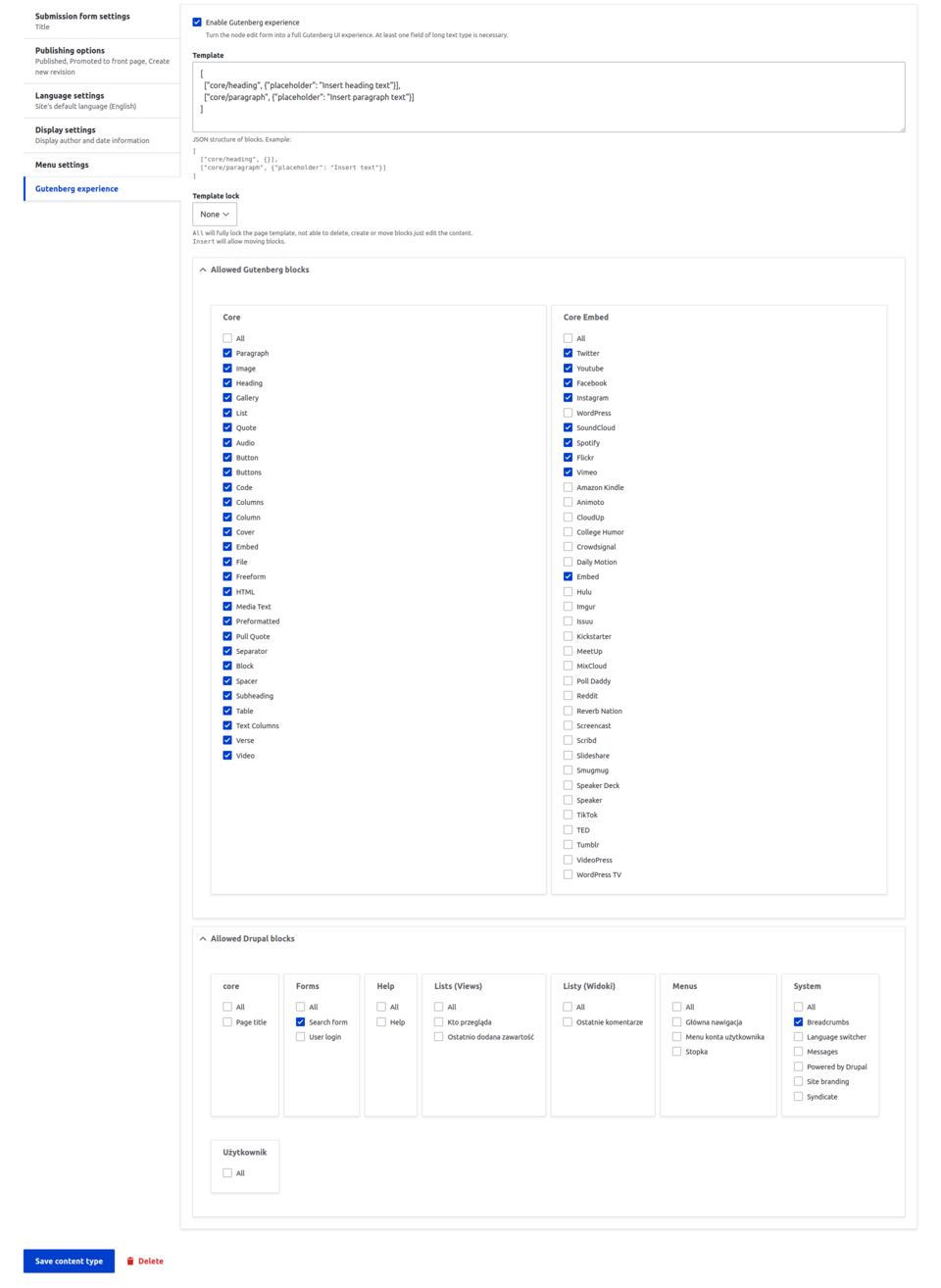
4. Aktivieren Sie im Tab Gutenberg-Erfahrung das Kontrollkästchen Gutenberg-Erfahrung aktivieren und stellen Sie alle Gutenberg-Optionen entsprechend ein.
Vorlage
In diesem Feld können Sie festlegen, welche Blöcke und in welcher Reihenfolge standardmäßig für Ihren Inhaltstyp verfügbar sein sollen. Wenn Sie möchten, dass der Redakteur selbst entscheidet, welche Blöcke hinzugefügt werden sollen, lassen Sie dieses Feld leer.
Vorlagensperre
Dieses Feld ermöglicht es Ihnen, festzulegen, wie Redakteure Gutenberg verwenden können. Es gibt drei verfügbare Optionen:
- Keine. Redakteure können neue Blöcke hinzufügen und entfernen. Diese Option bietet die größte Freiheit bei der Erstellung von Inhalten.
- Einfügen. Sie erlaubt das Bearbeiten und Verschieben der im Feld Vorlage festgelegten Blöcke. Nach Auswahl dieser Option können Redakteure keine neuen Blöcke hinzufügen, unabhängig von den Einstellungen des Feldes Vorlage.
- Alle. Sie erlaubt nur das Bearbeiten der im Feld Vorlage festgelegten Blöcke. Redakteure können keine Blöcke verschieben oder neue hinzufügen, unabhängig von den Einstellungen des Feldes Vorlage.
Erlaubte Gutenberg-Blöcke
Wählen Sie die Gutenberg-Blöcke aus, die den Redakteuren zur Verfügung stehen sollen. Denken Sie daran, dass es möglich sein wird, sie hinzuzufügen, unabhängig von den Einstellungen des Feldes Vorlage, nur wenn Sie die Option Keine im Feld Vorlagensperre wählen.
Erlaubte Drupal-Blöcke
Wählen Sie die Drupal-Blöcke aus, die den Redakteuren zur Verfügung stehen sollen. Denken Sie daran, dass sie hinzufügbar sein werden, unabhängig von den Einstellungen des Feldes Vorlage, nur wenn Sie die Option Keine im Feld Vorlage Sperre wählen.

5. Speichern Sie den Inhaltstyp und Sie sind fertig. Jetzt können Sie neuen Inhalt hinzufügen und die Gutenberg-Erfahrung genießen!
Gutenberg Cloud
Dieses Modul ist die grundlegende Erweiterung, die für Gutenberg verfügbar ist. Es ist eigentlich eine Bibliothek von fertigen, umfangreichen Komponenten, die Sie mit Ihren eigenen erweitern können, natürlich, wenn Sie über Kenntnisse und Fähigkeiten verfügen. Zu den wichtigsten Vorteilen dieses Moduls gehören:
- Keine Notwendigkeit, zusätzliche Module zu installieren. Gutenberg Cloud wurde so konzipiert, dass es ausreicht, für jeden, der neue Blöcke durchstöbern und installieren möchte. Dies führt zu Standardisierung und Komfort für sowohl Redakteure als auch Entwickler.
- Wiederverwendbarkeit von Blöcken, unabhängig vom System. Da Gutenberg Cloud kein Werkzeug ist, das strikt für Drupal oder WordPress entwickelt wurde, sondern nur Integration mit diesen Systemen bietet, können die Blöcke ohne größere Probleme in beiden dieser Systeme verwendet werden.
- Möglichkeit, den Code zu teilen. Teilen Sie Ihren Code mit der Welt, indem Sie ein NPM-Paket erstellen. Es wird anderen erlauben, Ihren Code zu nutzen. Natürlich funktioniert es in beide Richtungen, und auch Sie können den von anderen Entwicklern geteilten Code verwenden, was Ihre Arbeit schneller und angenehmer macht.
Installation von Gutenberg Cloud
Dank der Tatsache, dass Gutenberg Cloud ein Untermodul des Haupt-Gutenberg-Moduls ist, das sofort nach dem Herunterladen verfügbar ist, müssen Sie keine zusätzlichen Erweiterungen herunterladen. Sie müssen es einfach nur aktivieren! Gehen Sie dazu auf die Seite /admin/modules, suchen Sie das Modul, wählen Sie es aus und klicken Sie dann auf die Schaltfläche Installieren.

Sie können auch den Befehl "drush en gutenberg_11" verwenden.

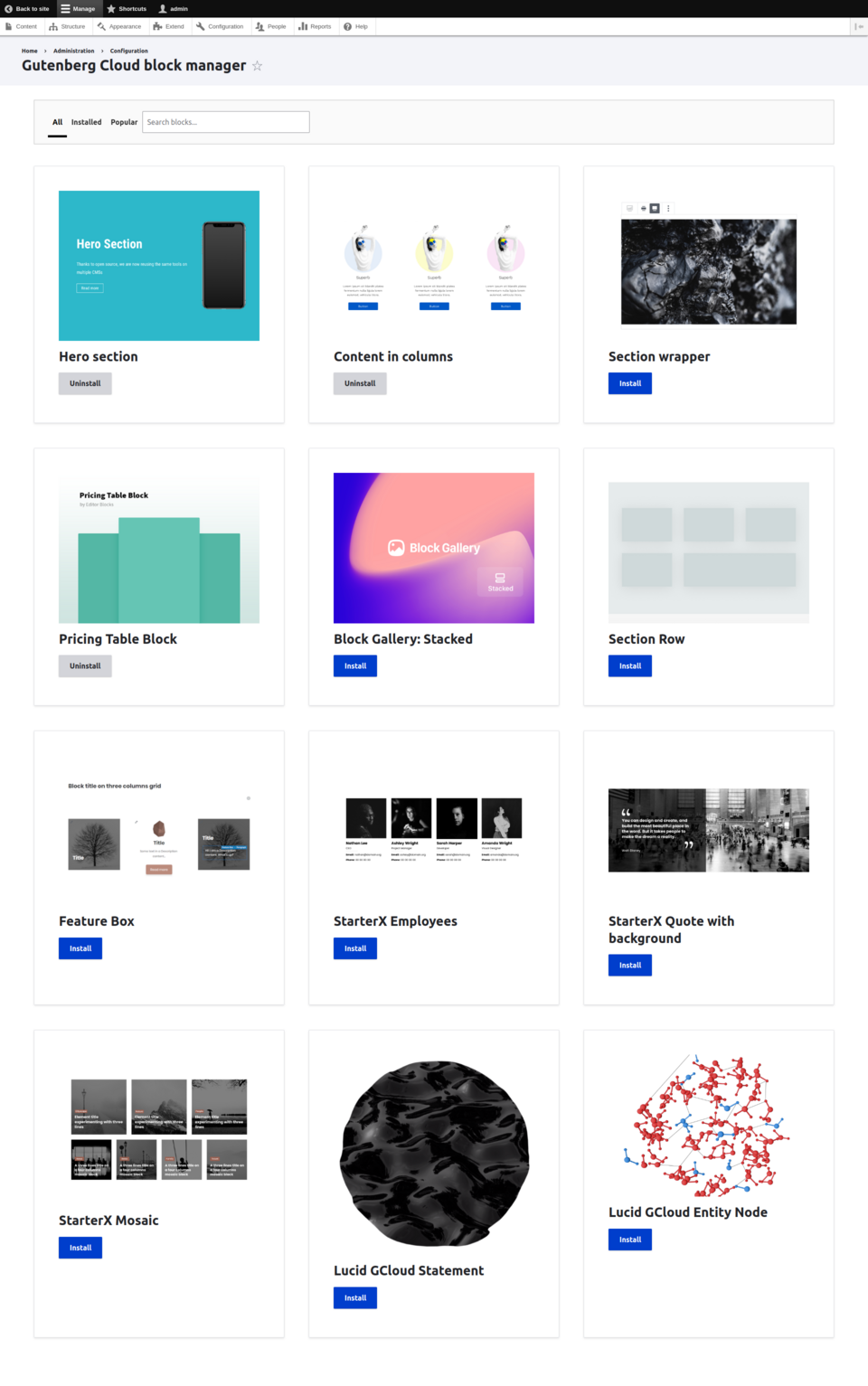
Nach der Aktivierung des Moduls müssen auch die Blöcke aktiviert werden, die den Redakteuren zur Verfügung stehen sollen. Gehen Sie dazu auf die Seite /admin/config/gutenberg-cloud und installieren Sie die benötigten Blöcke.

Neu installierte Blöcke können sofort hinzugefügt werden, ohne zusätzliche Einstellungen im Inhaltstyp, bei dem Gutenberg verwendet wird.
Drupal Gutenberg in der Praxis
Zeit für den wichtigsten Teil, nämlich zu präsentieren, wie Gutenberg in der Praxis funktioniert. Der für die Präsentation vorbereitete Inhaltstyp wurde so konfiguriert, dass Redakteure zunächst zwei auszufüllende Felder sehen – den Titel und die Beschreibung. Sie können auch neue Blöcke hinzufügen, und wir werden dies in einem Moment nutzen. Los geht's!
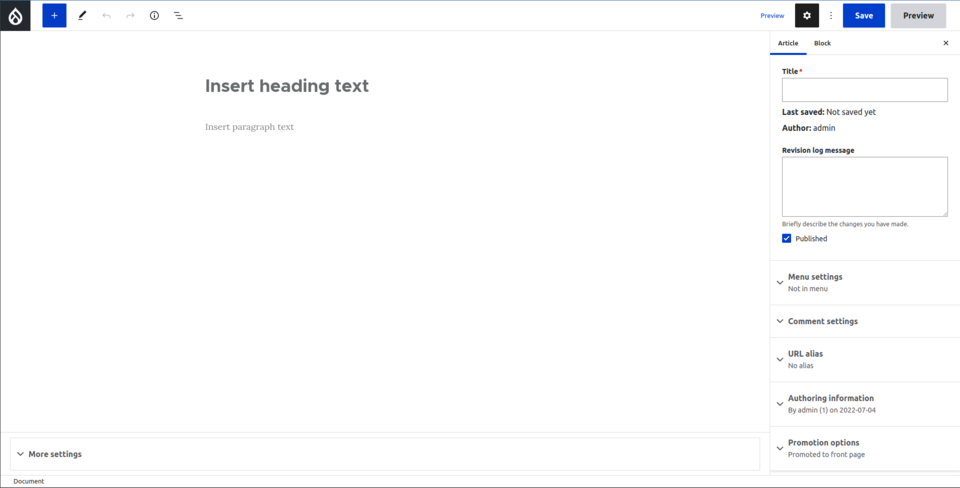
Um neuen Inhalt hinzuzufügen, gehen Sie zur Seite zum Hinzufügen von Inhalten. In unserem Fall ist es /node/add/article. Wir sehen ein Vollbild-Editor mit einer Seitenleiste, in der wir die grundlegenden Inhaltsfelder ausfüllen oder zur Blockkonfiguration wechseln können.
Ganz oben gibt es eine Werkzeugleiste mit:
- Auf der linken Seite:
- drupal-Symbol, das Sie zur Liste mit allen Inhalten weiterleitet,
- Schaltfläche zum Hinzufügen von Blöcken,
- Bearbeitungsschaltfläche,
- Schaltflächen zum Rückgängig machen und Wiederholen von Änderungen,
- Schaltfläche zum Anzeigen der Artikeldetails,
- Schaltfläche zum Anzeigen oder Ausblenden der Blockliste.
- Auf der rechten Seite.
- Vorschau-Schaltfläche, mit der Sie die Seitenvorschau ändern können (Desktop, Tablet oder Mobil),
- Zahnrad-Symbol, mit dem Sie die rechte Seitenleiste ausblenden oder öffnen können,
- Symbol mit drei Punkten, um die restlichen Optionen zu erweitern,
- zwei grundlegende Drupal-Schaltflächen - Speichern und Vorschau.

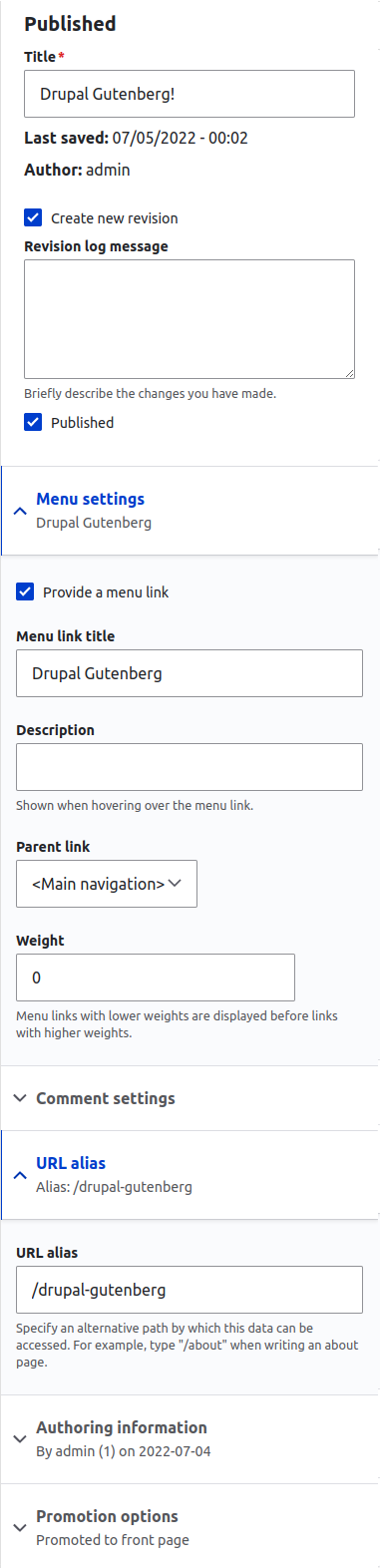
Beginnen wir mit dem Ausfüllen der grundlegenden Inhaltsfelder in der Seitenleiste. Geben wir den Titel ein, die Beschreibung der Revision, teilen den Inhalt im Menü und setzen den Inhaltsalias.

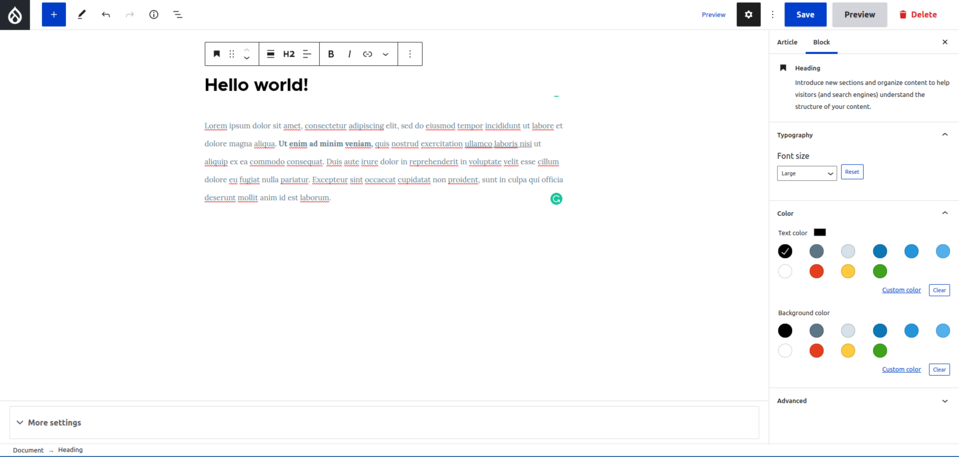
Nun lassen Sie uns zur Ausfüllung der Überschrift und der Beschreibung übergehen, die wir als grundlegend deklariert haben. Nachdem man auf das erste Feld über seinem Inhalt geklickt hat, erscheinen die Formatierungseinstellungen und zusätzlichen Optionen, und die Seitenleiste wechselt zur Blockbearbeitung. Dort können wir z.B. die Größe oder Farbe des Textes einstellen.

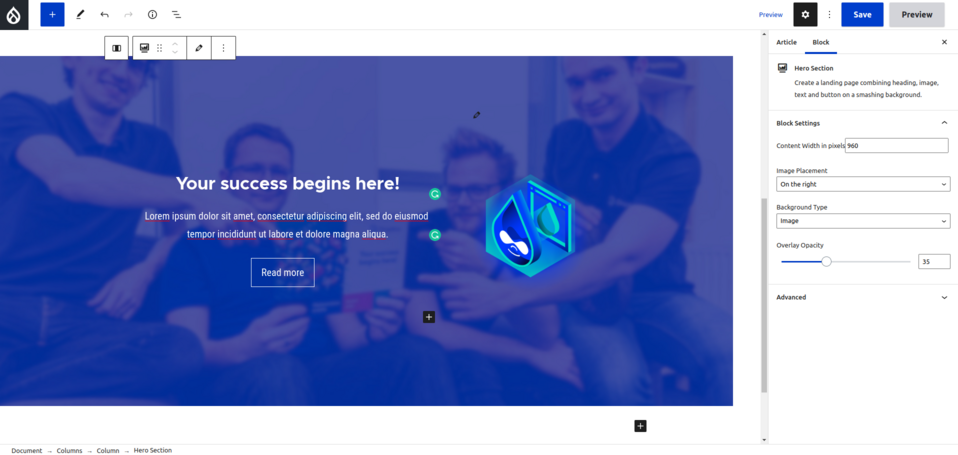
Dann fügen wir etwas Extra hinzu – einen Block, der unseren Artikel visuell aufwertet. Dazu klicken wir auf das "+"-Symbol in der Taskleiste oben im Editor und wählen einen der Blöcke aus. Für die Zwecke dieser Präsentation haben wir uns entschieden, ein Hero-Banner hinzuzufügen.
Wir stellen den Vollbreitenmodus und den Hintergrund ein, sowie ändern das Text- und Grafikelement.

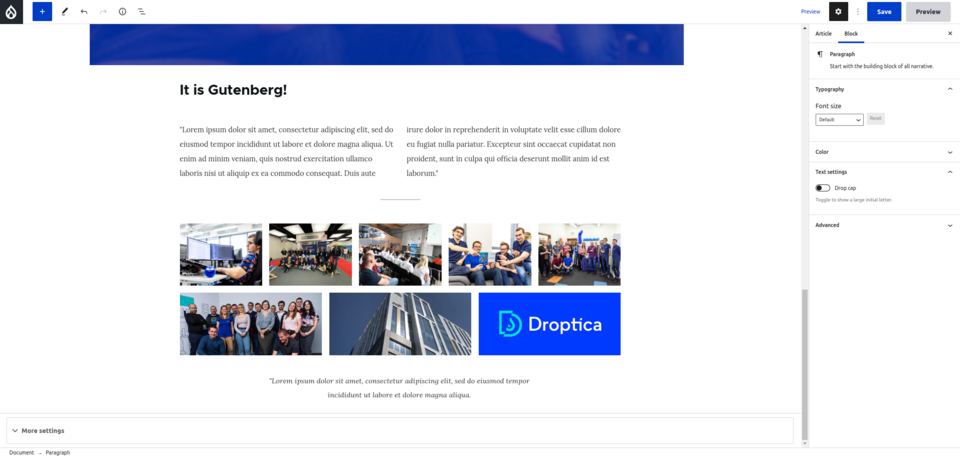
Fügen wir noch etwas Text und eine Galerie hinzu. Wenn Sie ein wenig üben und selbst sehen möchten, wie angenehm es ist, mit Gutenberg zu arbeiten, empfehlen wir Ihnen, die anderen Elemente selbst auszuprobieren. Unten ist die Vorschau der für die Präsentation hinzugefügten Blöcke.

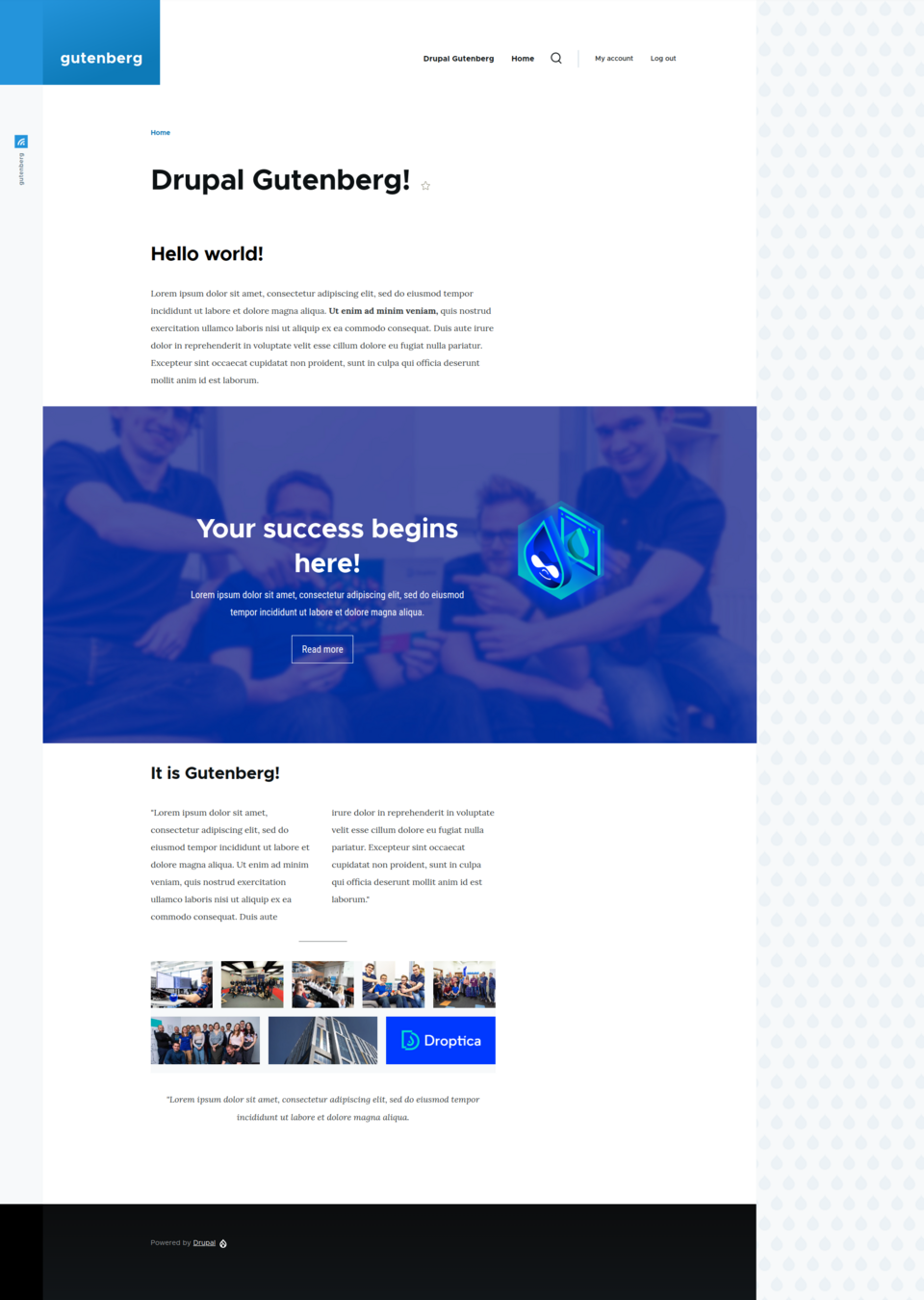
Speichern wir nun den Inhalt und sehen uns an, wie unser Artikel aussieht. Er ist wirklich schön geworden und, das Wichtigste, das Endergebnis spiegelt das wider, was wir im Editor gesehen haben.

Drupal Gutenberg - Zusammenfassung
Wir können definitiv sagen, dass Gutenberg ein sehr interessantes und kreatives Werkzeug ist, das erfolgreich in allen Arten von modernen Websites eingesetzt werden kann, einschließlich solcher, die auf Drupal basieren, deren Redakteure ein wenig mehr erwarten als nur gewöhnliche Bearbeitungssoftware. Gutenberg bietet den "WOW"-Effekt – es gibt Dutzende von Komponenten oder sogar Hunderte, wenn wir die rein für Drupal berücksichtigen. Es gibt auch Optionen für Entwickler zur Anpassung dieses Moduls. Es bietet praktisch alles, was man heutzutage von einem Editor benötigt!











