
Schnellstes CMS: Wie verbessert man die Leistung und beschleunigt die Seite?
Jede Sekunde, die eine Seite lädt, kann bestimmen, ob ein Benutzer darauf bleibt oder weiterscrollt. Ein effizientes CMS ist die Grundlage für diejenigen, die ihre Website entwickeln. In diesem Artikel schlagen wir vor, wie Sie die Architektur planen, das beste Content-Management-System und Hosting auswählen und sich um die Daten-Caching und Datenbankoptimierung kümmern. Wir präsentieren bewährte Tipps und Werkzeuge am Beispiel von Drupal, die Ihnen helfen, Überlastungen oder Leistungsabfälle effektiv zu vermeiden.
In diesem Artikel:
- Definieren Sie Benutzeranforderungen und Funktionalität
- Entwerfen Sie eine skalierbare Informationsarchitektur
- Wählen Sie die geeignete CMS-Plattform
- Sichern Sie sich ein schnelles und zuverlässiges Hosting
- Führen Sie regelmäßige Systemupdates durch
- Konfigurieren Sie effektive Caching-Mechanismen (Cache)
- Reduzieren Sie den Einsatz unnötiger Module und Funktionen
- Optimieren Sie die Datenbankleistung
- Minimieren Sie die zu ladenden Datenmengen
- Implementieren Sie ein Content Delivery Network (CDN)
- Optimieren Sie das Website-Frontend
- Überwachen Sie regelmäßig und implementieren Sie CMS-Verbesserungen
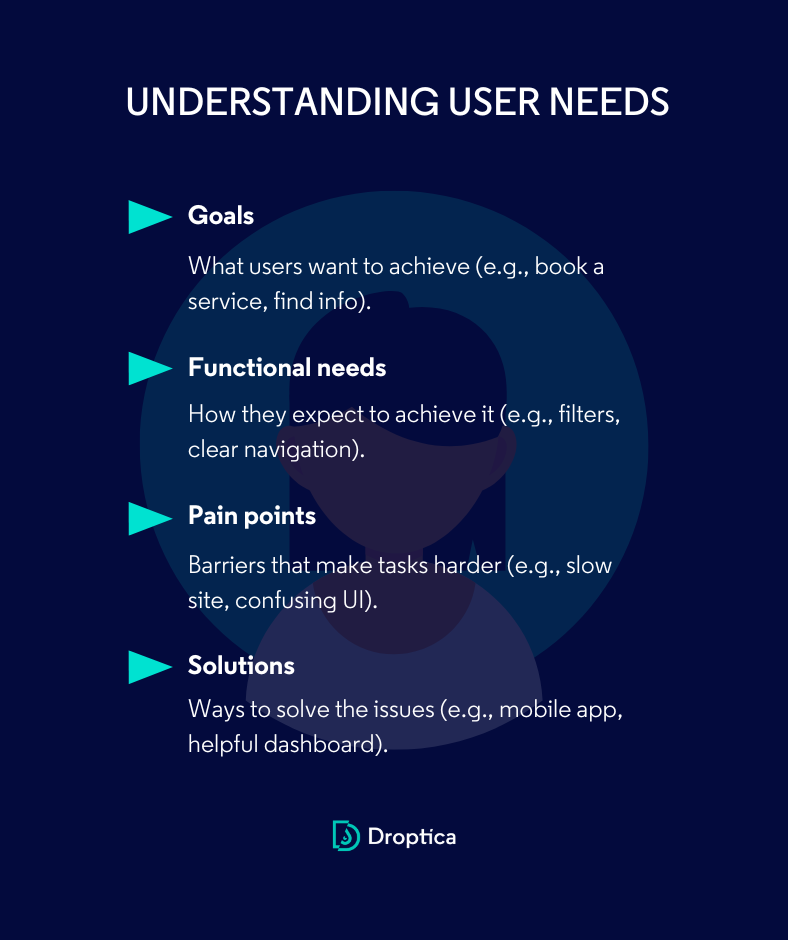
Definieren Sie Benutzeranforderungen und Funktionalität
Der erste Schritt auf der Suche nach einem effizienten und schnellsten CMS besteht darin, herauszufinden, was Ihre Website enthalten soll und wie Besucher sie nutzen werden. Überlegen Sie, ob Sie eine einfache, statische Website planen, die Ihre Angebote präsentiert, oder ein aufwendiges Portal mit erweiterten Funktionen, interaktiven Elementen, Integrationen mit externen Tools und Personalisierung. Dynamische Funktionen - wie Benutzeranmeldung, Kommentarsystem oder individuelle Profile - erhöhen die Komplexität und erfordern möglicherweise zusätzliche Rechenleistung.

Erweitern Sie Ihre Bedarfsanalyse auch um Analysen und Zugänglichkeit (WCAG)-Aspekte. Schon ein zusätzliches Skript (z. B. Google Analytics) oder eine Text-to-Speech-Integration kann die Seitenladezeit verlangsamen, insbesondere bei hohem Verkehrsaufkommen. Daher ist es entscheidend, das Gleichgewicht zwischen Funktionen, Funktionalität und Leistung zu finden. Wenn Ihr Website-Projekt Barrierefreiheitsstandards erfüllen soll, planen Sie sofort, wie Sie diese Anforderungen erfüllen können, ohne das System zu überlasten.
Entwerfen Sie eine skalierbare Informationsarchitektur
Der nächste Schritt besteht darin, die Datenstruktur und den Inhalt so zu planen, dass sie aktuellen und zukünftigen Belastungen standhalten. Was tun?
✔️ Testen Sie mit der richtigen Datenmenge: Lokale Tests können verwirrend sein, wenn Sie nur eine kleine Datenbasis haben. Stellen Sie sicher, dass Sie produktionsähnliche Bedingungen simulieren, um Überraschungen bei höheren Lasten zu vermeiden.
✔️ Vermeiden Sie "alles auf einmal zu laden": zu viele Elemente (z. B. 300 Ereignisse in einem Kalender, die auf einer Seite angezeigt werden) können die Leistung erheblich beeinträchtigen. Überlegen Sie, welche Informationen zuerst geladen werden sollten und welche Sie dynamisch laden können.
✔️ Verwenden Sie Komponenten sparsam: Ausführliche grafische und interaktive Elemente können die Attraktivität einer Website erhöhen, aber auch erheblich die Wartungskosten und Ladezeiten steigern. Balancieren Sie immer zwischen visueller Attraktivität und Leistung.
✔️ Planen Sie für Wachstum: wenn Sie wissen, dass die Daten Ihrer Website schnell wachsen werden (z. B. planen Sie hunderte neuer Artikel oder Produkte), entwerfen Sie die Struktur mit Skalierbarkeit im Hinterkopf. Im Architekturstadium müssen Sie bestimmen, wie Sie die Daten trennen (z. B. separate Datenbanken für Multimedia und Inhalte) und welche Funktionen für jeden Prozess verantwortlich sind. Dies wird Ihnen helfen, einen späteren Umbau zu vermeiden, wenn Ihre Website hohe Besucherzahlen bewältigenmuss.
Wählen Sie die geeignete CMS-Plattform
Die Wahl des Content-Management-Systems ist einer der wichtigsten Schritte bei der Erstellung einer schnellen und stabilen Website. Unabhängig davon, ob Sie die WordPress-Plattform, Joomla, Wix oder ein anderes Werkzeug in Erwägung ziehen, diese Entscheidung wird die Geschwindigkeit, Skalierbarkeit und einfache Weiterentwicklung Ihres Projekts beeinflussen.
Im Kontext der CMS-Leistung ist es wichtig, die Softwareversion zu überprüfen. Aktuelle Versionen beliebter Systeme (z. B. Drupal 11) bieten oft integrierte Optimierungsmechanismen, die die Geschwindigkeit und das Sicherheitsniveau der Website verbessern.
Wenn Sie eine beliebte CMS-Plattform wählen, achten Sie jedoch auf:
✔️ Community und Unterstützung - eine große Benutzerbasis und aktive Entwickler helfen, Probleme effizient zu lösen und bieten reiche Repositories von Plugins und Modulen.
✔️ Integrationsmöglichkeiten - überprüfen Sie, ob ein CMS gut mit Werkzeugen integriert, die für Ihr Geschäft entscheidend sind (z. B. Zahlungssysteme, CRM, Marketingautomatisierung).
✔️ Einfachheit von Upgrades und Wartungskosten - häufige Upgrades verbessern die Leistung und schützen vor Sicherheitslücken. Stellen Sie sicher, dass das Upgrade von Kernfunktionen und Add-Ons einfach zu verwenden und an Ihre Ressourcen angepasst ist.
Lesen Sie mehr darüber in unserem Artikel: Wie wählt man ein Content Management System (CMS) aus?
Sichern Sie sich ein schnelles und zuverlässiges Hosting
Die Leistung jeder Website hängt maßgeblich von der Qualität und Konfiguration des Hostings ab, auf dem sie läuft. Sie können beispielsweise das günstigste Shared Hosting wählen. Für Projekte mit höheren Anforderungen lohnt es sich jedoch, einen Virtual Private Server (VPS) oder dedizierten Server in Betracht zu ziehen, der Ihnen die volle Kontrolle über die Ressourcen und die Möglichkeit zur Installation zusätzlicher Tools bietet. Dies ist besonders wichtig für komplexere Websites, einschließlich solcher, die auf Drupal basieren.
Achten Sie auch auf den Standort des Servers. Wenn Ihr Publikum hauptsächlich in Europa ist und der Server in den USA liegt, können Verzögerungen bei der Datenübertragung die Ladezeit der Seite verlängern. Um dies zu verkürzen, wählen Sie ein geografisch näher an Ihren Benutzern gelegenes Hosting oder einen Anbieter, der Datenzentren in verschiedenen Regionen anbietet.
Es lohnt sich auch, Plattformen zu betrachten, die Ihrem CMS gewidmet sind. Im Fall von Drupal wären dies Lösungen wie Acquia, Pantheon oder Platform.sh. Sie bieten:
✔️ Fertige Werkzeuge zur Verbesserung der Website-Verwaltung - wie die automatische Bereitstellung von Patches, die es erleichtert, Sicherheit und Stabilität zu bewahren.
✔️ Optimierungsmechanismen - integrierte Integrationen mit CDN (ang. Content Delivery Network) oder Cache-Unterstützung, um Seiten schneller zu laden.
✔️ Möglichkeit zur Installation zusätzlicher Lösungen - wie Redis, das die Daten-Caching unterstützt und die Wartung der Website beschleunigt.
Selbst wenn Ihr CMS gut für Leistung optimiert ist, kann eine unsachgemäße Konfiguration der Hosting-Infrastruktur das Potenzial erheblich einschränken. Die Wahl des richtigen Hostings und die sorgfältige Konfiguration Ihres Servers sind entscheidend, um das volle Potenzial der in Ihrem Content Management System verfügbaren Optimierungsmechanismen auszuschöpfen.
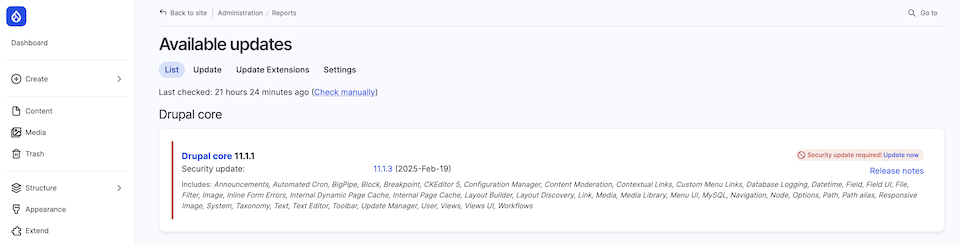
Führen Sie regelmäßige Systemupdates durch
Egal ob Ihre Website auf Drupal oder WordPress läuft, denken Sie daran, dass die Aktualisierung der Softwareversionen entscheidend für die Aufrechterhaltung der hohen Leistung und Sicherheit ist. Selbst eine scheinbar kleine Änderung, wie das Umschalten von PHP 8.1 auf 8.3 für Systeme, die auf dieser Umgebung basieren, kann zu einem merklichen Geschwindigkeitsanstieg führen - manchmal um mehrere Prozent.
Ähnlich verhält es sich mit dem Kern Ihrer CMS-Plattform oder einzelnen Modulen. Verbesserungen durch Systemversion-Upgrades reduzieren oft den Ressourcenverbrauch und beseitigen Sicherheitslücken.

Viele Menschen zögern Updates aus Angst vor Kompatibilitätsproblemen hinaus, aber dieser Ansatz kann das Projekt schlechterer Leistung und einem erhöhten Risiko von Angriffen aussetzen. Um unangenehme Überraschungen zu vermeiden, ist es ratsam, den Aktualisierungsprozess zuerst in einer Testumgebung durchzuführen oder die Hilfe von Spezialisten in Anspruch zu nehmen. Dadurch bleibt Ihre Website schnell und stabil.
Konfigurieren Sie effektive Caching-Mechanismen (Cache)
Der Schlüssel zur schnellen Leistung einer Website sind effektive Caching-Praktiken. Das bedeutet, dass Inhalte, die sich nicht häufig ändern, im Speicher gehalten werden und nicht bei jeder Anfrage neu durch den Server generiert werden müssen. Dies beschleunigt das Laden von Seiten insbesondere bei höherem Verkehrsaufkommen. Zu den bekanntesten Lösungen gehören:
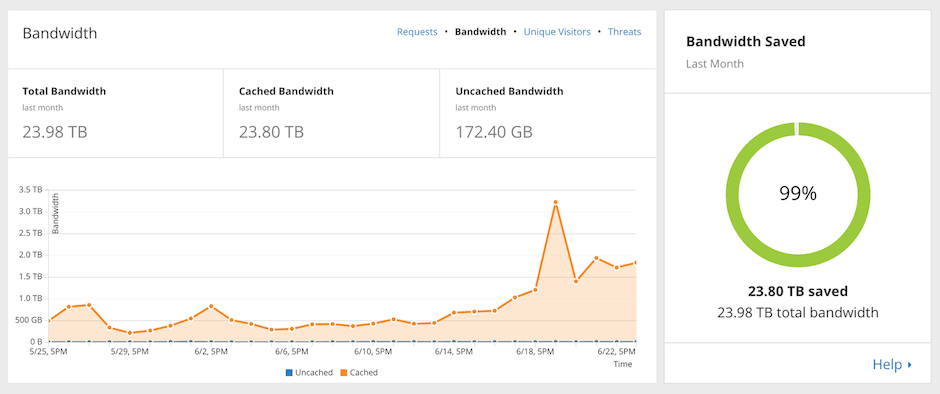
- Cloudflare - ideal für Projekte, bei denen die meisten Nutzer Inhalte anonym betrachten. Es kombiniert die Funktionen eines CDN und eines Caches und ist relativ einfach zu konfigurieren.
- Redis - ein In-Memory-Speicherwerkzeug, besonders nützlich für dynamische Websites, die auf Drupal laufen. Redis kann die Website erheblich beschleunigen, indem es die Anzahl der Anfragen an die Datenbank reduziert.
- Varnish - ideal für komplexere Anwendungen (z. B. Online-Shops), bei denen das Angebot manchmal personalisiert oder je nach Benutzerprofil geändert wird. Fortgeschrittenes Cache-Tagging ermöglicht dann das Auffrischen nur der tatsächlich geänderten Elemente anstelle der kompletten Seitengenerierung.

Screenshot des Tools von Cloudflare
Es lohnt sich, auch drupal-spezifische Tools wie BigPipe und LazyBuilder, die die Inhaltsladung für eingeloggte Benutzer optimieren, zu beachten. BigPipe ermöglicht die schnelle Anzeige grundlegender Seitenelemente, indem das Laden dynamischer Blöcke verzögert wird, während LazyBuilder es ermöglicht, einige Komponenten nur dann zu generieren, wenn sie benötigt werden.
Automatisches Caching birgt jedoch einige Risiken – unsachgemäße Konfiguration kann zu einem paradoxen Leistungsabfall führen, wenn beispielsweise veraltete Elemente geladen werden. Bevor Sie Caching in einer Produktivumgebung implementieren, sollten Sie verschiedene Szenarien testen und überprüfen, inwieweit Caching das Laden einzelner Unterseiten beschleunigt.
Reduzieren Sie den Einsatz unnötiger Module und Funktionen
Jedes Modul oder Plugin fügt eine weitere Schicht von Code hinzu, der vom Server geladen und verarbeitet werden muss. Während die Anzahl der Erweiterungen nicht immer direkt mit einer geringeren Leistung gleichzusetzen ist, können Sie in der Praxis feststellen, dass viele von ihnen unnötige Operationen durchführen oder zusätzliche Datenbankabfragen einführen.
Daher ist es wichtig:
✔️ Module regelmäßig überprüfen - behalten Sie nur die Erweiterungen, die Sie verwenden. Die anderen - ungenutzte oder veraltete - deaktivieren und entfernen Sie, damit sie das System nicht mit unnötigem Code belasten.
✔️ Aktualisierungen pflegen - wenn Sie sich für ein bestimmtes Funktionspaket entscheiden, stellen Sie sicher, dass es ständig weiterentwickelt wird und sicher ist. Veraltete Erweiterungen können Ihre Website verlangsamen und ein Sicherheitsrisiko darstellen.
Die Reduzierung unnötiger Module ist eine der einfacheren Methoden zur Leistungsoptimierung. Sie minimiert die potenziellen Ausfallpunkte, beschleunigt das Laden von Seiten und erleichtert die Wartung des Projekts für die zukünftige Entwicklung.
Optimieren Sie die Datenbankleistung
Viele Probleme mit langsam ladenden Seiten resultieren aus suboptimaler Datenbankkonfiguration. Dies gilt insbesondere für Projekte, die eine große Anzahl von Datensätzen speichern und intensiv Tools zur Erstellung dynamischer Ansichten oder Listen nutzen sowie Plugins oder interne Mechanismen, die komplexe Abfragen generieren.
Um das Risiko einer Überlastung zu minimieren und die Webseiten-Geschwindigkeit zu verbessern, achten Sie auf:
✔️ Abfrageanalyse: Tools wie MySQL Tuner oder Slow Log ermöglichen es Ihnen, die zeitaufwendigsten Fragmente und Abfragen zu identifizieren. So können Sie geeignete Indexe implementieren oder den Seiten-Code anpassen, um Antwortzeiten zu verkürzen.
✔️ Indexoptimierung: Standardeinstellungen in Tabellen sind nicht immer ausreichend, wenn viele Datensätze vorhanden sind. Das manuelle Hinzufügen von Indizes in Bereichen mit häufigen Leseoperationen kann die Belastung der Datenbank erheblich verringern.
✔️ Umsichtiger Einsatz von Views: Tools, die komplexe Abfragen generieren (z. B. Views in Drupal), können manchmal äußerst praktisch sein, aber die Datenbank stark belasten. Es lohnt sich, regelmäßig zu prüfen, ob Views und Abfragen vereinfacht werden können.
Durch die Einhaltung dieser Praktiken vermeiden Sie, dass die Datenbank zum Engpass der gesamten Website wird. Regelmäßige Überprüfung und Überwachung von Protokollen hilft, Ihre Seite am Laufen zu halten, besonders wenn die Anzahl der Benutzer und Inhalte weiter zunimmt.
Minimieren Sie die zu ladenden Datenmengen
Selbst die besten Optimierungspraktiken helfen nicht, wenn jede Unterseite Ihrer Website versucht, zu viele Informationen auf einmal anzuzeigen. Um dem entgegenzuwirken, sollten Sie Folgendes nutzen:
✔️ Seitennummerierung - Teilen Sie große Inhaltsmengen (z. B. eine Artikelliste) in kleinere Abschnitte auf, wodurch die einmalige Serverlast reduziert und die Ladezeiten verkürzt werden.
✔️ Lazy Loading - Laden von Ressourcen (z. B. Bilder oder Multimedia-Elemente) nur dann, wenn sie auf dem Bildschirm benötigt werden, wodurch die anfängliche Seitenladezeit reduziert wird.
✔️ Tests mit realistischen Daten - lokale Tests mit einer kleinen Datenbank können den irreführenden Eindruck von "Geschwindigkeit" vermitteln. Nur eine Produktionsumgebung mit tausenden von Datensätzen zeigt, ob die Seitenarchitektur ausreichend für Leistung vorbereitet ist.

Ein Beispiel für das Einrichten der Seitennummerierung auf Dropticas Blog
Die regelmäßige Überwachung der geladenen Ressourcen – insbesondere Bilder, Videos und Skripte – ermöglicht es Ihnen, die Konfiguration in Echtzeit anzupassen und unnötige Verzögerungen bei der Anzeige von Inhalten zu vermeiden.
Implementieren Sie ein Content Delivery Network (CDN)
Eine der effektivsten Methoden ist das Aktivieren eines CDN (Content Delivery Network). Mit weltweit verteilten Servern verkürzt ein CDN den Pfad, den statische Dateien (wie Bilder, Stylesheets und Skripte) zurücklegen müssen, was zu schnelleren Ladezeiten und weniger Belastung des zentralen Servers führt.
Eine beliebte Lösung ist Cloudflare, das eine kostenlose Version und relativ einfache Integration bietet. Andere Tools sind Akamai, Amazon CloudFront und das integrierte CDN von Pantheon.
Zu den Vorteilen der Nutzung eines CDN gehören:
✔️ Beschleunigung des Ressourcenladens - statische Dateien werden von dem dem Benutzer nächstgelegenen Server geladen.
✔️ Entlastung des Hauptservers - der Datenverkehr wird auf das CDN geleitet, sodass Ihre Infrastruktur direkt nicht belastet wird.
✔️ Größere Widerstandsfähigkeit gegenüber Verkehrsspitzen - Die Verteilung der Ressourcen ermöglicht ein effizienteres Verarbeiten plötzlicher Besucherzahlensteigerungen (z. B. während Marketingkampagnen).
Denken Sie daran, dass manchmal zusätzliche Konfiguration auf der CMS-Seite erforderlich sein kann, um die vollständige Kompatibilität mit Caching-Mechanismen und die ordnungsgemäße Funktion von dynamischen Seiten sicherzustellen. Überwachen Sie auch regelmäßig Statistiken und Protokolle, um sicherzustellen, dass das CDN ordnungsgemäß funktioniert und Ihre Website beschleunigt.
Optimieren Sie das Website-Frontend
Das schnellste CMS ist nicht nur ein effizienter Server und eine gut konfigurierte Datenbank, sondern auch leichter und effizienter Code auf der Benutzerseite. Beim Entwerfen der visuellen und funktionalen Ebene gibt es einige wichtige Praktiken, die zu beachten sind:
✔️ Minifizierung und Komprimierung von Dateien - reduzieren Sie die Größe von CSS-Stylesheets und JavaScript-Skripten, um ihre Download-Zeit zu verkürzen. Dies kann zum Beispiel durch die Verwendung spezieller Tools oder Plugins (z. B. Gulp, Webpack) erreicht werden.
✔️ Begrenzung blockierender Ressourcen - Dateien (insbesondere große Skripte), die synchron geladen werden, können die Seitenanzeige blockieren. Erwägen Sie, sie asynchron zu laden oder an das Ende des HTML-Codes zu verschieben, damit der Seiteninhalt schneller sichtbar ist.
✔️ Seitennummerierung und Lazy Loading - anstelle aller verfügbaren Elemente (Bilder, Artikel oder Produkte) auf einer Unterseite sollten Sie sie in kleinere Abschnitte zerlegen oder nur laden, wenn der Benutzer sie sieht.
✔️ Bildoptimierung - Grafiken sind oft die größten "Verbraucher" des Datenverkehrs. Verringern Sie ihre Größe, verwenden Sie moderne Formate (z. B. WebP), und laden Sie große Bilder im Hintergrund.
Auf diese Weise reduzieren Sie die Belastung des Browsers und beschleunigen die Anzeige von Inhalten, was in einer besseren Benutzererfahrung und einem höheren Ranking in Suchergebnissen resultiert. Stellen Sie sicher, dass die Benutzeroberfläche effizient und intuitiv ist - dann wird die CMS-Plattform in den Backend- und Frontend-Schichten wirklich schnell sein.
Überwachen Sie regelmäßig und implementieren Sie CMS-Verbesserungen
Die Aufrechterhaltung einer hohen Leistung erfordert eine ständige Überwachung des Zustands der Anwendung und eine schnelle Reaktion auf auftretende Probleme. Es ist ratsam, Tools zu verwenden, die es ermöglichen, Engpässe zu identifizieren und Daten für die Analyse zu sammeln. Hier einige Beispiele:
- New Relic - liefert detaillierte Informationen zu Datenbankabfragen und Anwendungsleistung, was es einfacher macht, zu sehen, welche Codeabschnitte oder Abfragen den Dienst verlangsamen.
- Sentry - ermöglicht die Echtzeitüberwachung von Fehlern und Ausfällen. Es ist ideal, um festzustellen, wo eine Anwendung Schwachstellen aufweisen oder suboptimal performen könnte.
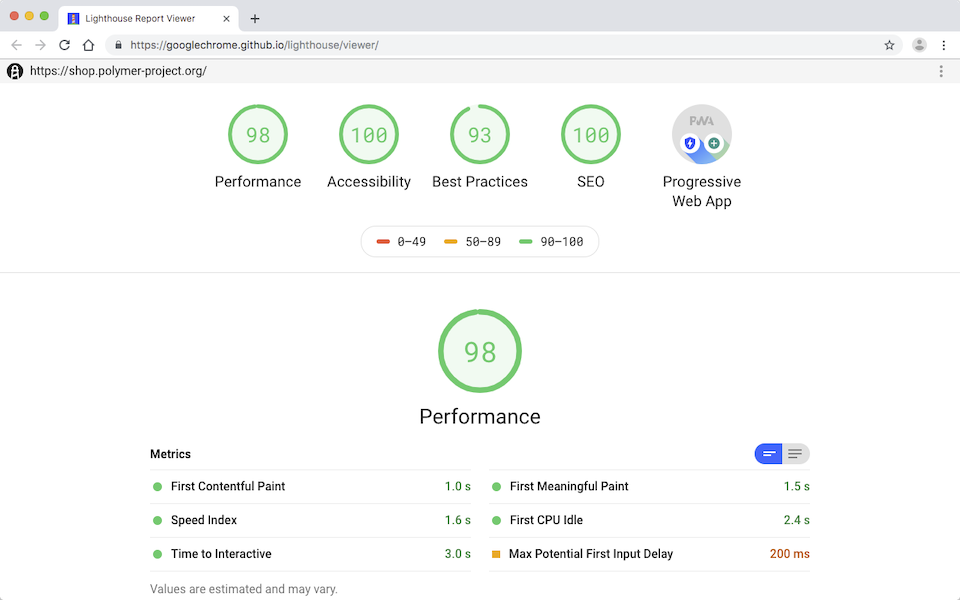
- Lighthouse - Googles Tool zur Bewertung der Qualität von Websites (einschließlich Leistung, Zugänglichkeit). Die Ergebnisse sind jedoch mit einer gewissen Vorsicht zu interpretieren - die höchsten Bewertungen erfordern möglicherweise erhebliche Einschränkungen in der Funktionalität, und der Schlüssel ist es, ein Gleichgewicht zwischen Geschwindigkeit und der vollständigen Palette der Fähigkeiten zu finden.
- GTmetrix - konzentriert sich hauptsächlich auf die Frontend-Analyse (HTML, CSS, JavaScript). Es bietet detaillierte Berichte und Empfehlungen, wie die Ladezeiten von Ressourcen verbessert werden können.

Screenshot des Lighthouse-Tools von Google, Quelle: Chrome Web Store
Neben der Unterstützung externer Tools denken Sie daran, die Module und Add-Ons in Ihrer CMS-Plattform regelmäßig zu überprüfen und die gesamte Umgebung einschließlich PHP und Datenbankversionen zu aktualisieren. Dies verbessert nicht nur die Leistung, sondern stellt auch ein höheres Maß an Stabilität und Sicherheit für Ihre Website sicher.
Schnellstes CMS - Zusammenfassung
Die Optimierung der Leistung eines Content-Management-Systems erfordert einen bewussten Ansatz auf vielen Ebenen - von der Auswahl der richtigen Plattform und einer gut gestalteten Architektur über sicheres Hosting und die Implementierung von Caching bis hin zu regelmäßigen Updates und Überwachung. Mit umfassenden Maßnahmen wird Ihre Website schnell laden und gleichzeitig stabil und einfach weiterzuentwickeln sein.
Wenn Sie ein dediziertes CMS benötigen, das von Grund auf für Geschwindigkeit, Skalierbarkeit und Sicherheit gebaut ist, können wir Sie in jeder Phase des Prozesses unterstützen. Wir helfen Ihnen, Ihre Bedürfnisse zu definieren, die Informationsarchitektur zu entwerfen, das CMS und Hosting auszuwählen, Systemupdates und Erweiterungen durchzuführen, die Datenbank zu optimieren usw., damit Ihre Plattform Ihre Geschäftsziele effektiv erfüllt.
***
Dieser Artikel basiert auf der internen Brainstorming-Serie DropStorm des Droptica-Teams.