
Was ist eine lokale Entwicklungsumgebung und wie erstelle ich sie?
Wir verwenden mehrere Umgebungen, wenn wir Software entwickeln. Am wichtigsten ist für uns die Produktionsumgebung, die für alle Benutzer zugänglich ist. In der Testumgebung überprüfen wir, ob die von uns vorgenommenen Änderungen wie vorgesehen funktionieren. Es gibt auch eine lokale Umgebung – wir könnten sagen, es ist die wichtigste. Dort beginnt die Anwendungsentwicklung und -wartung. Was genau ist das, was bietet es uns und wie erzeugen wir es? Lassen Sie uns konkret werden.
Was ist eine lokale Entwicklungsumgebung?
Dies ist eine Gruppe von Systemen auf unserem Computer, die es uns ermöglichen, die Anwendung, die wir entwickeln, auszuführen. Es ist ein sicherer Ort, an dem wir experimentieren können, ohne Angst haben zu müssen, etwas falsch zu machen. Unsere lokale Umgebung ist nur für uns zugänglich und jede Änderung daran kann rückgängig gemacht werden, ohne Konsequenzen. Darüber hinaus sollte diese Umgebung der Test- und Produktionsumgebung so weit wie möglich ähneln. Dies soll unangenehme Situationen beim Deployment in diesen Umgebungen vermeiden.
In der lokalen Umgebung installieren wir auch häufig zusätzliche Module, die es uns ermöglichen, unseren Code einfacher zu schreiben und zu debuggen. Klingt cool? Lassen Sie uns dann zum nächsten Schritt übergehen.
Wie richtet man eine lokale Entwicklungsumgebung ein?
Zunächst sollten wir überlegen, was wir benötigen. In diesem Artikel konzentrieren wir uns auf das Starten von Drupal. Dies ist eine Webanwendung, daher benötigen wir definitiv einen Webserver. Hier können wir zwischen zwei beliebten Lösungen wählen – Apache und Nginx. Darüber hinaus ist Drupal in PHP geschrieben, also benötigen wir seinen Interpreter. Schließlich fügen wir eine Art von Datenbank hinzu, da wir unsere Daten irgendwo speichern müssen, richtig? Auf diese Weise haben wir bereits die drei Systeme, die wir benötigen, um unseren Spaß zu starten. Wir können sie getrennt installieren und einzeln konfigurieren. Das wird funktionieren, aber wir müssen uns nicht so plagen. Jemand hat das bereits für uns erledigt.
Werkzeuge zur Erstellung einer lokalen Entwicklungsumgebung
Dies sind fertige Lösungen, die unsere gewünschte lokale Umgebung in wenigen Schritten erstellen. Zusätzlich bieten sie uns eine Schnittstelle zur Verwaltung dieser Umgebung. Lassen Sie uns analysieren, aus welchen Optionen wir wählen können.
Lando
Lando ist eines der Werkzeuge, das uns in wenigen einfachen Schritten eine fertig erstellte Umgebung generiert. Es basiert auf Docker und Docker Compose. Es bietet uns eine Abstraktionsebene über diese Werkzeuge, die deren Nutzung erleichtert. Wie erstellen wir also diese Umgebung? Wir nutzen einen einzigen, etwas längeren Befehl.
mkdir my-drupal-environment \
&& cd my-drupal-environment \
&& lando init \
--source remote \
--remote-url https://www.drupal.org/download-latest/tar.gz \
--remote-options="--strip-components 1" \
--recipe drupal9 \
--webroot . \
--name my-drupal-environment
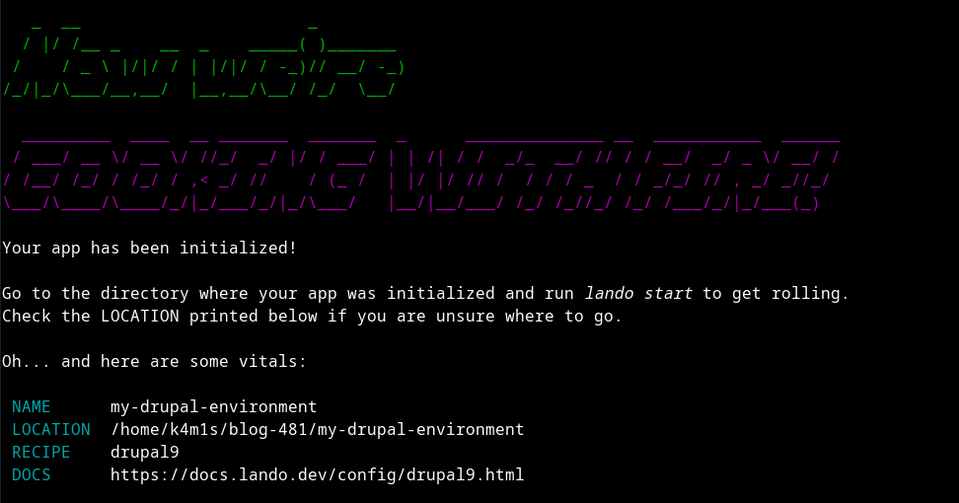
Wenn alles nach Plan verläuft, sollten wir die folgende Nachricht sehen:

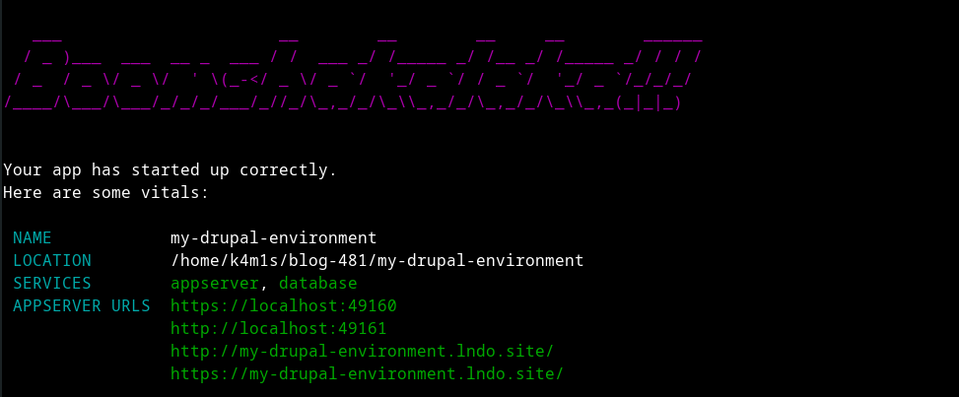
Was nun? Ganz einfach – wir müssen unsere Umgebung starten. Wie machen wir das? Wir verwenden den Befehl lando start, der die Docker-Container startet, die wir benötigen. Nach Abschluss sollten wir die Nachricht erhalten:

Wenn wir dem Link folgen, den Lando uns gibt, sehen wir die Drupal-Installationswebsite. Das bedeutet, dass die mit Lando erstellte lokale Umgebung bereit ist. Jetzt können wir mit der Entwicklung unserer Anwendung fortfahren. Weitere Informationen zu Lando sind in der offiziellen Dokumentation verfügbar.
Ddev
Dieses Werkzeug ist tatsächlich ein direkter Konkurrent von Lando. Wie die oben erwähnte Lösung nutzt Ddev die Vorteile von Docker und Docker Compose. Lassen Sie uns mit diesem Werkzeug eine Umgebung erstellen!
Wir beginnen mit der Erstellung einer Drupal-Installation. Wir verwenden hierfür Composer.
composer create-project drupal/recommended-project my-local-drupal-install
cd my-local-drupal-installNun führen wir den Befehl ddev config aus.
ddev config
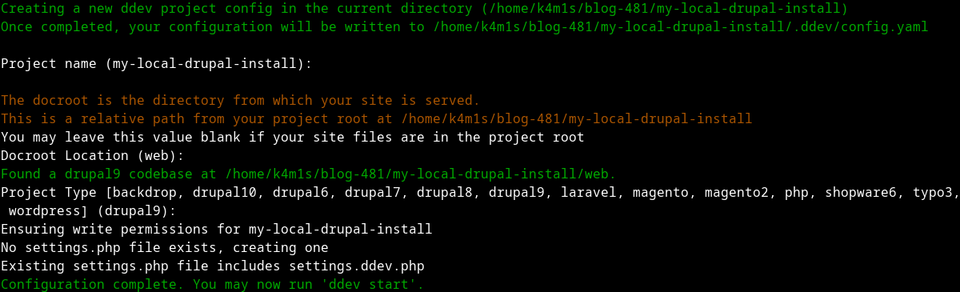
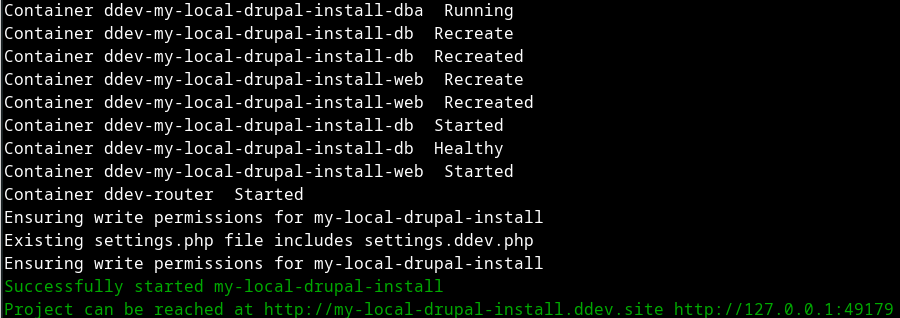
Dieses Werkzeug ist klug genug, um selbst zu erkennen, wo unser docroot-Verzeichnis ist und um welche Art von Projekt es sich handelt. Tatsächlich müssen wir nur die Eingabetaste drücken. Nun, wie angewiesen, tippen wir ddev start ein. Dies wird die benötigten Images herunterladen und die Container erstellen. Das Ergebnis dieses Befehls sieht in etwa wie folgt aus:

Wir können hier die Adresse unserer Website sehen und das bedeutet, dass unsere Umgebung bereit ist! Wir empfehlen, einen Blick in die Dokumentation dieses Werkzeugs zu werfen, um mehr Details zu erkunden.
Xampp
Xampp ist eine einfache Software, die die benötigten Systeme direkt auf unserem Computer startet. Der Vorteil dieses Werkzeugs ist der geringere Verbrauch unserer Computerressourcen sowie die einfache Installation und Bedienung. Der Nachteil dieser Lösung ist, dass wir oft auf eine einzige laufende Umgebung zu einem bestimmten Zeitpunkt beschränkt sind. Die zwei vorhergehenden Lösungen bieten theoretisch (weil uns irgendwann die Hardware-Ressourcen ausgehen) die Möglichkeit, eine unbegrenzte Anzahl von Umgebungen zu erstellen und zu nutzen.
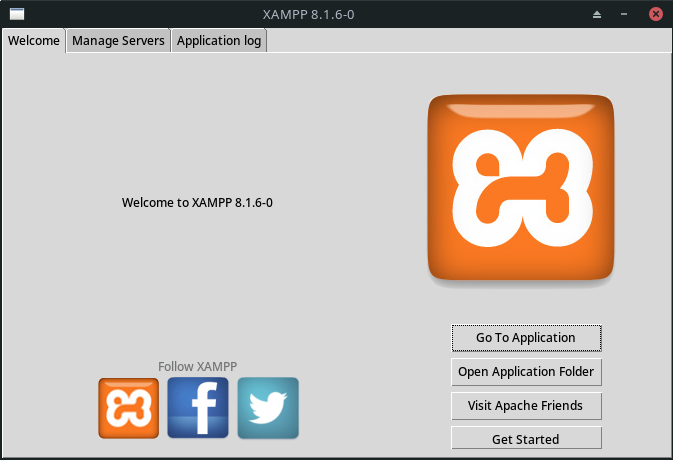
Nach dem Start von Xampp sehen wir das folgende Panel:

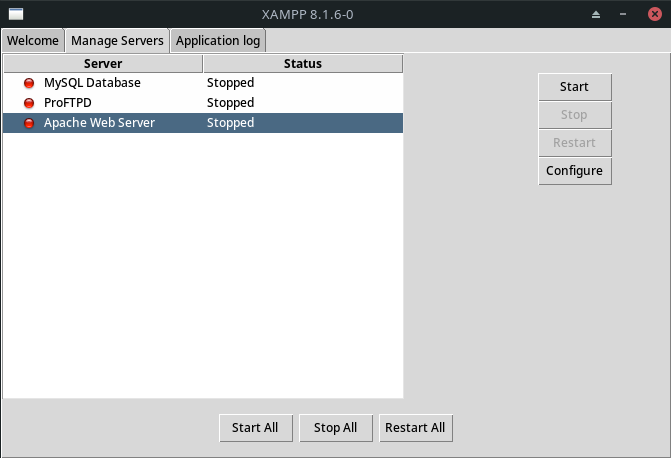
Wenn wir zum Tab Manage Servers navigieren, werden wir drei Elemente bemerken.

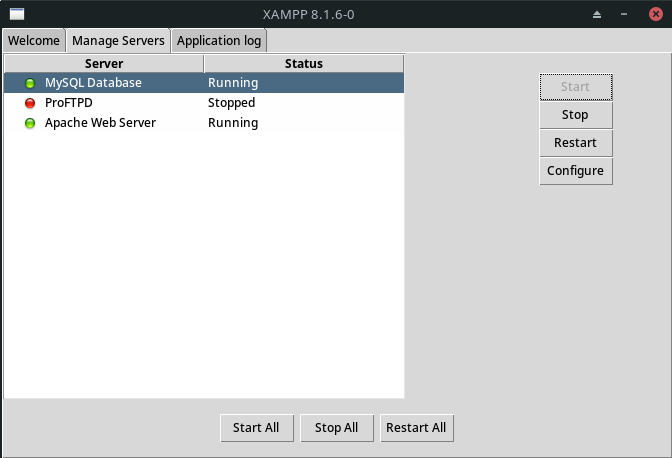
Wir starten den Apache-Webserver und die MySQL-Datenbank. Sobald die Dienste gestartet sind, sollten die Punkte daneben grün leuchten.

Nun müssen wir die Dateien in den Xampp-Ordner verschieben. Auf der Willkommensseite klicken wir auf Open Application Folder und navigieren zum htdocs Verzeichnis. Als Nächstes laden wir die Zip-Datei mit der Drupal-Installation herunter. Dann entfernen wir alles aus dem htdocs Ordner und extrahieren die Dateien aus dem Zip-Archiv dort hinein. Wir sollten sicherstellen, dass sich die Datei index.php direkt im htdocs Verzeichnis befindet. Schließlich navigieren wir im Browser zu http://localhost. Und voilà! Unsere lokale Umgebung wartet nur auf eine produktive Entwicklung!
Mamp
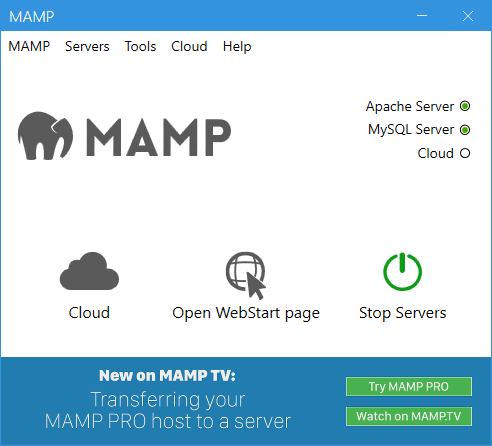
Dieses Werkzeug ist dem Xampp sehr ähnlich. Der Unterschied besteht darin, dass Mamp hauptsächlich auf macOS- und Windows-Nutzer abzielt. Es ist nicht für Linux verfügbar. Wenn wir diese Anwendung starten, werden die benötigten Web- und MySQL-Server automatisch gestartet.

Wenn wir zur localhost Seite in unserem Browser navigieren, sehen wir eine einfache Willkommensseite. Es wird auch Informationen über den Standort des docroot Verzeichnisses geben. In unserem Fall ist es C:/MAMP/htdocs. Mit diesen Informationen können wir die Schritte wiederholen, die für Xampp beschrieben wurden, da sie identisch sind.
Docker4Drupal
Diese Lösung ist eine vorbereitete Sammlung von Images, optimiert für die Arbeit mit Drupal. Wenn Sie “Images” lesen, haben Sie vermutlich schon erraten, dass wir Docker und Docker Compose benötigen, um es zum Laufen zu bringen. Um eine Umgebung mit diesem Werkzeug zu erstellen, beginnen wir mit der Initialisierung einer Drupal-Installation mit Composer.
composer create-project drupal/recommended-project my-local-drupal-installcd my-local-drupal-installJetzt laden wir die neueste Version von Docker4Drupal von GitHub herunter und extrahieren sie. Wir verschieben alle Dateien aus dem Archiv in unser Projektverzeichnis. Wir entfernen die docker-compose.override.yml Datei. Wir öffnen die .env Datei. Hier können wir den Namen unseres Projekts, die URL, die Zugangsdaten zur Datenbank, die PHP-Version und vieles mehr festlegen. Nachdem wir die Konfiguration abgeschlossen haben, führen wir den Befehl make up aus. Danach wird unsere Seite unter der in der .env Datei festgelegten Adresse (standardmäßig drupal.docker.localhost:8000) verfügbar sein. Wir haben die Einrichtung der fünften und letzten Umgebung in diesem Artikel abgeschlossen. Gut gemacht!
Lokale Entwicklungsumgebung - Zusammenfassung
Lokale Entwicklungsumgebungen sind essenziell bei der Erstellung und Entwicklung von Anwendungen. In diesen Umgebungen entwickeln wir Code sicher, ohne uns über den Betrieb der Hauptsoftware Sorgen machen zu müssen, die Benutzern zur Verfügung steht. Wie Sie sehen können, ist das Einrichten einer solchen Umgebung nicht schwierig, daher empfehlen wir es dringend, wenn Sie es noch nicht nutzen. Verbesserte Qualität und Geschwindigkeit der Arbeit garantiert!
Und wenn Sie an Drupal-Websites interessiert sind, sehen Sie, was wir im Rahmen der Drupal-Entwicklung tun.











