Welche Tools für Entwickler verbessern Ihre tägliche Arbeit?
Wir alle verbinden Programmieren mit dem Erstellen von Codezeilen - für einige ist es auf den ersten Blick klar, für andere ist es eine Art magische Beschwörung. Dennoch ist modernes Programmieren viel mehr als nur das Eingeben aufeinanderfolgender Codeabschnitte. Welche Werkzeuge können also die Arbeit eines Entwicklers erleichtern und ermöglichen, alles zu rationalisieren, zu automatisieren und zu kontrollieren, was heute untrennbar mit der Softwareentwicklung verbunden ist?
Entwicklungstools für Code - Code-Editoren
Die Arbeit eines Entwicklers erfordert umfassendes Wissen, das über die Kenntnisse einer bestimmten Programmiersprache hinausgeht. Versionierung, "Lesen" von Entwürfen, Tests, das Erstellen von Dokumentationen – dies sind nur einige der Aufgaben, ohne die es heute für einen Entwickler schwierig ist, auf dem Markt zu agieren. All diese Elemente unserer täglichen Arbeit erfordern die richtigen Werkzeuge sowie Wissen über ihren Zweck und die Fähigkeit, die Funktionen, die sie bieten, zu nutzen.
Es ist unmöglich, nicht mit Werkzeugen zu beginnen, die Aspekte unterstützen und verbessern, ohne die man sich Programmieren schwer vorstellen kann, d. h. Software zur Unterstützung der Codeerstellung. Diese Arten von Werkzeugen steigern unsere Produktivität und ermöglichen es uns auch:
- die Qualität des Codes zu kontrollieren,
- Lösungen zu testen und Fehler zu beseitigen,
- Ausnahmen im Betrieb unseres Codes zu finden und sie in unserer Anwendung zu handhaben.
Diese Art von Software ermöglicht es auch, einige sich wiederholende Tätigkeiten zu automatisieren, sodass der Entwickler Zeit spart und sich auf das Wesentliche konzentrieren kann, nämlich kreative Arbeit, ohne an viele Aufgaben denken zu müssen, die automatisch ausgeführt werden.
Um jedoch etwas zum Testen, Verbessern und Kontrollieren zu haben, müssen wir zuerst unseren Code erstellen. Für diese Aufgabe stehen heute viele interessante Code-Editoren auf dem Markt zur Verfügung – sowohl kostenlos als auch kostenpflichtig, die eine Lizenz erfordern. Jedes dieser Werkzeuge hat seine eigenen Unterscheidungsmerkmale, sodass praktisch jeder Entwickler den für ihn bequemsten Editor findet, den er weiter an seine individuellen Bedürfnisse und Erwartungen anpassen kann.
PhpStorm
Quelle: JetBrains
Der Editor, veröffentlicht und entwickelt von Jetbrains, ist ein mächtiges Werkzeug, das von seinen Entwicklern als das intelligenteste PHP-IDE mit Refactorings, automatischer Codevervollständigung, Codeanalyse in Echtzeit und Ausrichtung auf Produktivität im Codieren beschrieben wird.
PhpStorm ist in erster Linie ein umfassendes Werkzeug zur Erstellung von Webanwendungen auf Basis der PHP-Sprache. Dank der integrierten Integration mit beliebten CMS-Systemen wie Drupal ermöglicht es die schnelle Erstellung neuer Funktionen sowie die einfache Weiterentwicklung des bereits vorhandenen Codes. Die automatische Vorschlags- und Vervollständigungsfunktion für Drupal-Hook-Namen ist nur eine der vielen Verbesserungen, die PhpStorm bietet.
Der Editor hat auch ein integriertes Terminal, Git und Xdebug-Unterstützung. Ein großer Vorteil ist die Möglichkeit, mit dem Code auf einem Remote-Server zu arbeiten, dank der Option, eine Verbindung zur Datenquelle zu definieren.
PhpStorm ist ein kostenpflichtiges Werkzeug für kommerzielle Nutzung. Sie müssen ein Jahresabonnement zahlen, um es zu nutzen. Bei Droptica wird jedem Entwickler eine PhpStorm-Lizenz zur Verfügung gestellt – wir legen Wert auf Arbeitskomfort und Produktivität.
Visual Studio Code
Quelle: Visual Studio Code
Der von Microsoft entwickelte Editor Visual Studio Code wird von Programmierern hoch geschätzt und ist ein extrem leistungsstarkes, quelloffenes Code-Entwicklungstool. VSCode, obwohl es als Open-Source-Software kostenlos verteilt wird, ist ein mächtiges Werkzeug, das die Arbeit des Entwicklers erheblich erleichtert und beschleunigt.
Die Möglichkeiten dieses Editors sind praktisch unbegrenzt, dank der Option, ihn mit Add-Ons zu erweitern, wie der Unterstützung von yaml-Dateien, automatischer Vervollständigung oder Vorschlägen von Funktions- und Klassennamen für beliebte CMS-Systeme, wie die oben genannten Drupal oder WordPress.
VSCode ist schwieriger zu konfigurieren als der PHPStorm-Editor, aber es ist eine kostenlose Lösung, die die zusätzliche Zeit, die erforderlich ist, um den Editor vollständig an die individuellen Bedürfnisse des Entwicklers anzupassen, vollständig wettmacht.
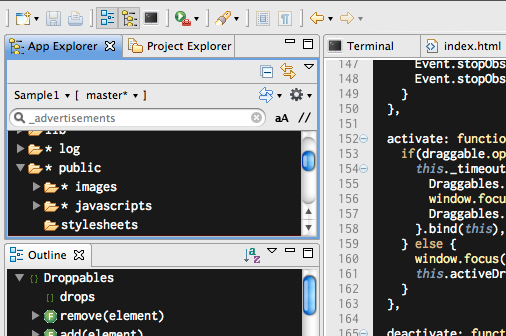
Aptana Studio 3

Quelle: Aptana
Ein weiterer quelloffener Code-Editor stammt von Axway. Er ist nicht nur für die Arbeit mit der PHP-Sprache nützlich, sondern auch für die Erstellung von Anwendungen im Ruby on Rails-Framework.
In der Vergangenheit war Aptana ein sehr beliebtes Tool mit großen Möglichkeiten, hauptsächlich dank des Systems zur Installation von Erweiterungen, das von der mit dieser Software verbundenen Community bereitgestellt wurde. Heute ist Aptana immer noch ein funktionales Tool, verliert jedoch bei Entwicklern an Beliebtheit zugunsten modernere und schnellere Editoren.
Aptana bietet:
- eingebaute Git-Integration,
- integrierten Debugger,
- eingebautes Terminal und Code-Assistent.
Der Editor von Axway ist immer noch ein mächtiges Werkzeug und es lohnt sich definitiv, ihn auszuprobieren, um zu sehen, was er leisten kann. Dank zahlreicher Anpassungsmöglichkeiten an die Bedürfnisse des Entwicklers könnte er sich als maßgeschneiderte Lösung erweisen.
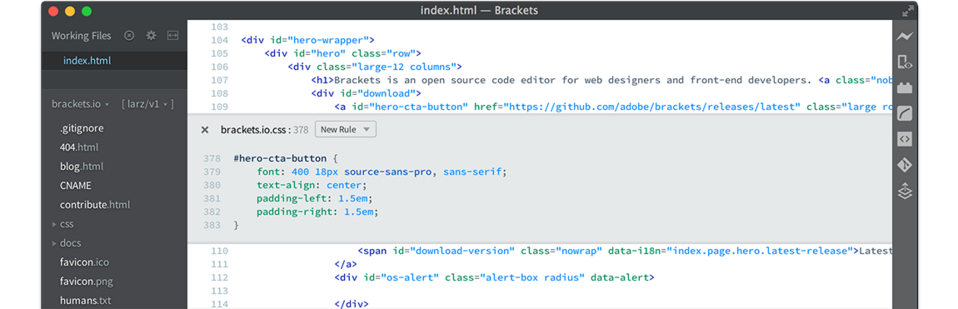
Brackets

Quelle: Brackets
Brackets ist eine freie Software, die als Open Source verteilt wird und Ihnen ermöglicht, schnell mit dem Code zu arbeiten, während ein hohes Maß an Funktionalität erhalten bleibt, aufgrund der Vielzahl verfügbarer kostenloser Erweiterungen.
Dies ist ein sehr leichter Code-Editor, der - wie seine Autoren angeben - aus Liebe zu JavaScript erstellt wurde. Was ihn von anderen Editoren unterscheidet, ist das Fehlen von Tabs. Das Codefenster zeigt die derzeit aus der Seitenleiste ausgewählte Datei an.
Dieser Code-Editor verfügt über eine integrierte Live-Vorschau des Ergebnisses des erstellten Codes und Unterstützung für Präprozessoren wie Sass oder Less, zusammen mit einem eingebauten Mechanismus zur Nachverfolgung von Änderungen an Quelldateien und deren automatischen Kompilierung in die Ausgabedatei.
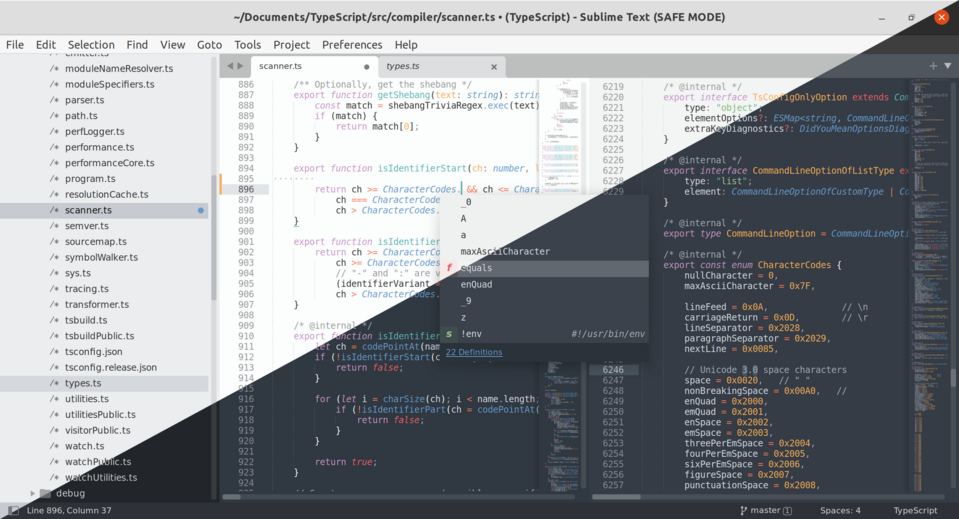
Sublime Text

Quelle: Sublime Text
Es ist ein Code-Entwicklungstool, kostenlos für private Nutzung und kostenpflichtig für kommerzielle Nutzung. Seine Hauptvorteile sind schnelle Bedienung und die Vielzahl verfügbarer Erweiterungen, die sowohl von den Autoren als auch von der Community innerhalb des Katalogs der Erweiterungen bereitgestellt werden.
Der Editor wird von Sublime HQ entwickelt und vertrieben. Das Tool unterstützt die Codeentwicklung in vielen Sprachen, einschließlich PHP.
Entwicklungstools für Code - Werkzeuge für Webentwickler
Die tägliche Arbeit mit dem Code wird durch den Einsatz weit verbreiteter Werkzeuge erleichtert. Das Bewusstsein über ihre Existenz und Funktionalität, die Fähigkeit, sie je nach Aufgabe auszuwählen, und ihr entsprechender Einsatz, spart den Aufwand des Webentwicklers und ermöglicht es ihm, Aufgaben effektiver durchzuführen. Beim Arbeiten mit Drupal und der Erstellung maßgeschneiderter Software verwenden wir häufig die folgenden Werkzeuge in unserer Arbeit.
PageSpeed Insights
Quelle: PageSpeed Insights
Die Anwendung PageSpeed Insights ermöglicht es Ihnen, Ihre Website sowohl auf mobilen als auch auf Desktop-Geräten hinsichtlich der Ladegeschwindigkeit zu analysieren. Es ist ein mächtiges Werkzeug, das Entwicklern von Websites und Anwendungen wertvolle Informationen darüber bietet, wie optimiert eine Website in Bezug auf die Zeit ist, die benötigt wird, um eine Website zu rendern und einem Besucher darzustellen.
Die Anwendung weist auf spezifische Faktoren hin, die, wenn sie verbessert werden, ein schnelleres Laden und damit ein besseres Erlebnis für den Website-Besucher gewährleisten können. Unter anderem analysiert PageSpeed Insights den Kompressionsgrad und das Format, in dem Grafiken auf der Website geliefert werden. Zusammen mit der Identifizierung von Verbesserungsmöglichkeiten erhalten wir Vorschläge, wie Änderungen an der Website implementiert werden können, um den gewünschten Effekt zu erzielen.
Das Ergebnis der Analyse durch PageSpeed Insights ermöglicht es Ihnen auch, Platz für Verbesserungen Ihrer Website in Bezug auf die Benutzererfahrung auf mobilen Geräten zu finden. Zusätzlich zur bereits erwähnten Geschwindigkeit der Bereitstellung der gerenderten Website zum Besucher weist die Anwendung auch auf UI-Überlegungen wie das Erhöhen der Größe von Schaltflächen hin, das Entfernen von CTA-Schaltflächen (Call-to-Action) von anderen anklickbaren Elementen, der Vorschlag von Verbesserungen bei der Platzierung von Menüs in der mobilen Version der Website.
Als Ergebnis der Analyse vergibt PageSpeed Insights Bewertungen auf einer Skala von 1 bis 100 mit einer Unterscheidung zwischen mobilen und Desktop-Geräten. Je näher die Bewertung an 100 ist, desto besser optimiert ist die analysierte Website.
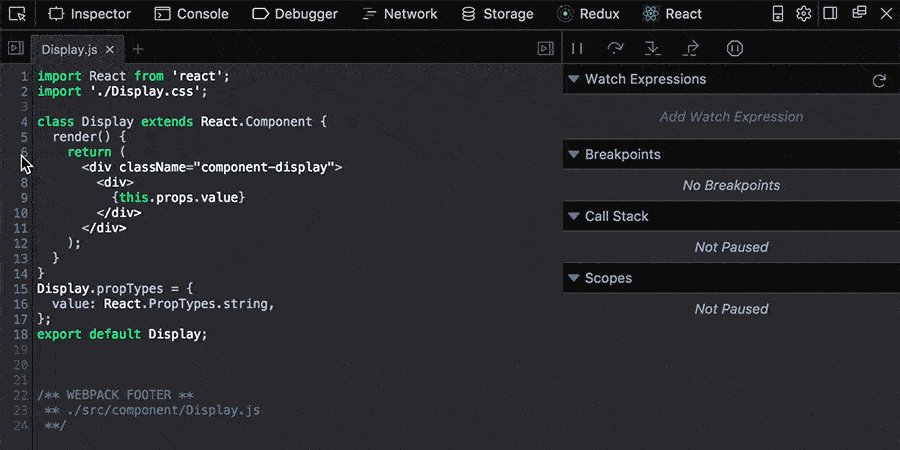
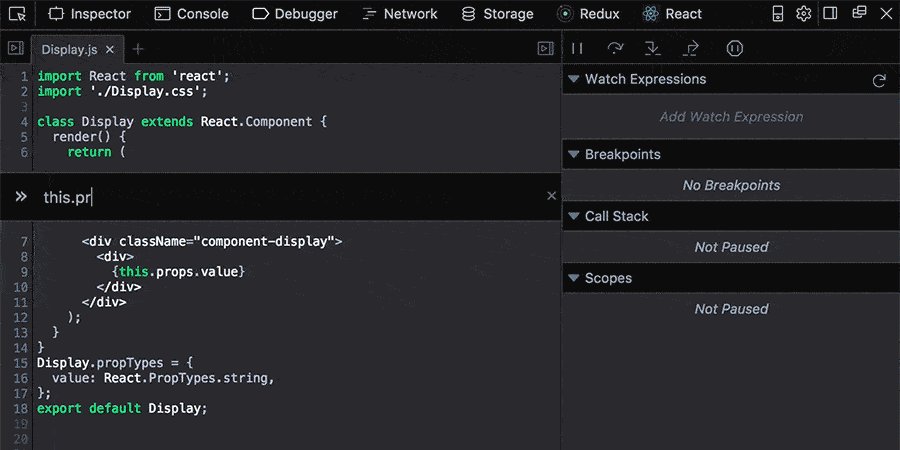
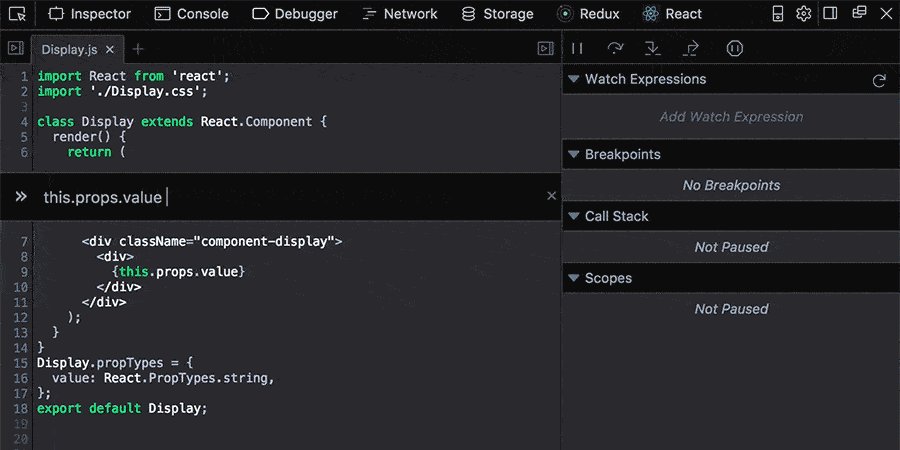
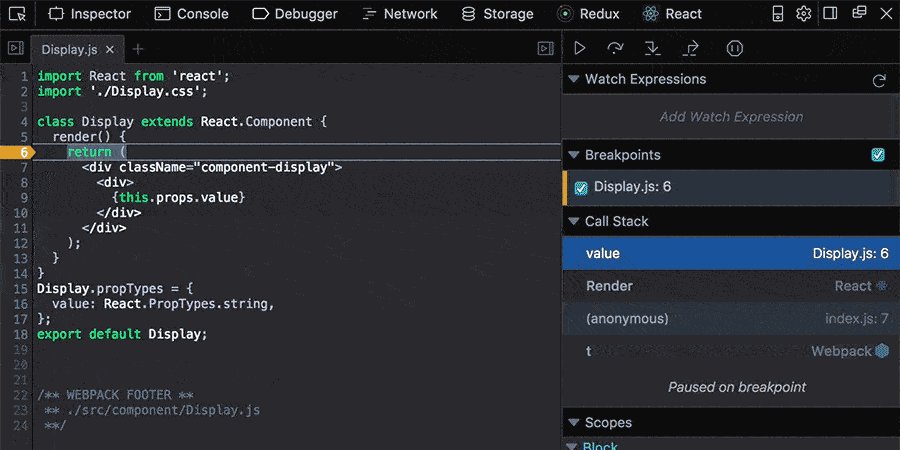
Firefox Browser Developer Edition
Quelle: Firefox Browser Developer Edition
Firefox Developer Edition ist eine Version des beliebten Browsers, die viele Verbesserungen enthält, die speziell dazu entwickelt wurden, Programmierern den Bau von Anwendungen und Websites zu erleichtern und manuelles Debugging zu vereinfachen.
Das wichtigste Element dieses Werkzeugs ist Firefox DevTools, ein Fenster zur Überprüfung des vom Browser gerenderten Codes. Durch die Inspektion des Codes können wir leicht und "on-the-fly" z.B. die Schriftart ändern (um vorzuschauen, wie die alternative Schriftart auf der Website aussieht).

Zusätzlich hat Firefox Developer Edition eingebaute Funktionalität, um CSS-Code zu kennzeichnen, der beim Rendern von Elementen auf der Website überflüssig und nicht genutzt wird.
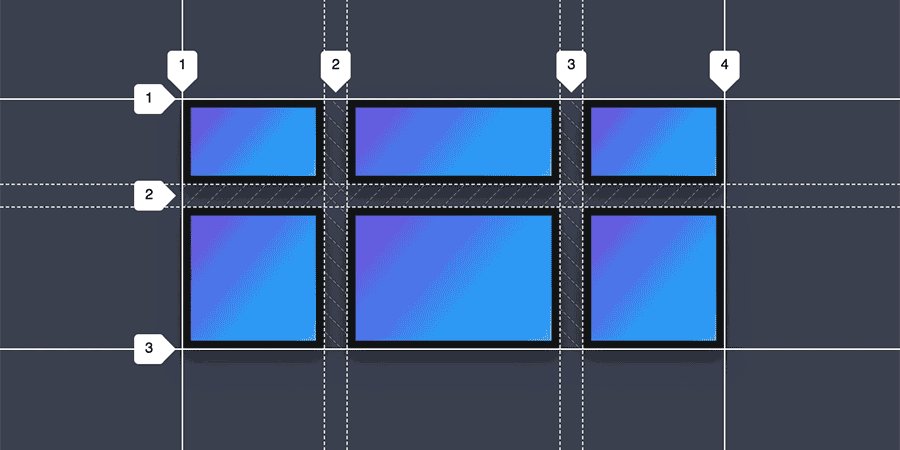
Firefox für Entwickler verbessert auch die Arbeit mit einem Raster, das es ermöglicht, die korrekte Platzierung von Elementen auf der Website zu überprüfen.

Der W3C Markup Validation Service
Quelle: W3C
Das World Wide Web Consortium (W3C) ist eine internationale Gemeinschaft, die sich für die Entwicklung von Webstandards einsetzt. Der von dieser Organisation bereitgestellte Code-Validator ermöglicht es Ihnen, die Konformität von Webdokumenten, die in vielen verschiedenen Sprachen geschrieben sind, einschließlich HTML, XHTML, SMIL und MathML, mit den Standards zu überprüfen.
Durch die Verwendung des Validators kann der Programmierer anhand einer Liste von Kommentaren zum analysierten Code entsprechende Korrekturen vornehmen, die den Code mit den Standards in Einklang bringen und somit weitgehend eine korrekte Dokumentengenerierung in den beliebtesten Browsern sicherstellen.
Regex101
Quelle: regex101
Reguläre Ausdrücke sind etwas, das viele Softwareentwickler nachts wach hält. Es ist sogar üblich zu sagen, dass, wenn Sie ein Problem haben, das Sie mit einem regulären Ausdruck lösen müssen, Sie bereits zwei Probleme haben. Glücklicherweise gibt es ein Werkzeug namens Regex101, das die Erstellung und das Testen von regulären Ausdrücken erleichtert.
Browser-Testwerkzeuge
Websites zu erstellen ist untrennbar mit dem verbunden, was viele Entwickler nachts wachhält, nämlich Browsern und Unterschieden in der Art und Weise, wie der Code von einem Browser zum anderen interpretiert wird. Ein professioneller Ansatz beinhaltet die Sicherstellung, dass die Website korrekt in den beliebtesten Webbrowsern, wie Chrome, Firefox, Edge, Safari oder Internet Explorer, funktioniert und angezeigt wird.
Ein weiteres Problem bezieht sich auf Versionen und Modelle der Hardware und das unterschiedliche Verhalten der Browser je nach Gerät, auf dem sie ausgeführt werden. Zum Beispiel kann sich der Safari-Browser, der auf Windows läuft, anders verhalten als auf macOS. Es ist praktisch unmöglich, Zugang zu allen möglichen Gerätetypen in selbst den beliebtesten Versionen zu haben.
Es ist auch erwähnenswert, die Zeit zu beachten, die benötigt wird, um eine Webanwendung auf verschiedenen Geräten und in verschiedenen Auflösungen zu testen, was besonders wichtig im Falle eines responsiven Webdesigns ist, das die Anpassung des Erscheinungsbildes der Website an die aktuelle Bildschirmauflösung, speziell an das Ansichtsfenster, beinhaltet.
Um die oben genannten Probleme zu lösen, stehen uns Werkzeuge zur Verfügung, die das manuelle Testen der Website auf korrekte Darstellung in verschiedenen Browsern und verschiedenen Auflösungen erheblich verbessern.
BrowserStack
Quelle: BrowserStack
BrowserStack ist ein leistungsstarkes Web-Tool, das es uns ermöglicht, eine Sitzung mit einem beliebigen Browser auf einem ausgewählten Gerät und Betriebssystem zu starten. Dank dieser Anwendung können wir überprüfen, wie die Website in verschiedenen Umgebungen angezeigt wird, sowie einen vom Kunden gemeldeten Fehler überprüfen, der für ein bestimmtes Gerät oder eine bestimmte Browserversion spezifisch ist.
Ein großer Vorteil von BrowserStack ist die Möglichkeit, die Website in einer lokalen Umgebung zu testen. Dies erfordert nur eine einfache Konfiguration, die nicht mehr als zwei bis drei Minuten dauern sollte. Dank dessen können wir schnell Änderungen im Code vornehmen und deren Einfluss auf das Verhalten der Website in einer gegebenen Umgebung überprüfen.
Browsersync
Quelle: Browsersync-Website
Es ist ein kostenloses Tool, das auf Node.js basiert, einfach zu installieren und zu verwenden. Um Browsersync zu installieren, verwenden Sie einfach den folgenden Befehl:
npm install -g browser-sync
(Eine vorherige NPM-Installation ist erforderlich).
Browsersync ermöglicht es uns:
- die Website gleichzeitig auf mehreren Geräten bequem zu testen, z. B. Laptop, Tablet und Smartphone,
- die Website gleichzeitig auf all diesen Geräten zu scrollen von einem Ort aus,
- zu überprüfen, wie verschiedene Abschnitte der Website aussehen, ohne mit den Entwicklerwerkzeugen im Browser eine Auflösungsänderung simulieren zu müssen.
Ein weiterer großer Vorteil von Browsersyc ist das automatische Aktualisieren geänderter Dateien, z. B. HTML-, CSS- oder Grafik-Dateien im Projekt. Ohne Neuladen werden sie automatisch auf unserem Bildschirm aktualisiert. Dies beschleunigt unsere Arbeit und ermöglicht es uns, in Echtzeit zu sehen, wie sich die Website nach der Änderung verhält.
Browsersync bietet auch eine einfache Integration mit sogenannten "Task-Runnern", also Werkzeugen zur Automatisierung von Aufgaben, wie Gulp oder Grunt.
Weitere praktische Werkzeuge (nicht nur) für Programmierer
Die Umsetzung des Webseiten- oder Webanwendungsprojekts ist nicht nur eine Codierungsarbeit. Manchmal ist es notwendig, an Materialien zu arbeiten, die von z. B. einem Grafikdesigner oder Content-Editor bereitgestellt werden.
Photopea
Manchmal müssen wir einige Manipulationen an einer Grafikdatei vornehmen - ihren Typ, ihre Auflösung, Größe usw. ändern. Dabei kommt Photopea – ein fortgeschrittener Online-Grafikeditor – ins Spiel. Er arbeitet hervorragend für einfache Aufgaben mit Grafiken für die Bedürfnisse der Webentwicklung. Es erlaubt, die meisten Aufgaben auszuführen, die im Zusammenhang mit Grafiken auftreten können, während ein Programmierer an einem Projekt arbeitet.
Epoch Converter
Ein weiteres Beispiel für eine Webanwendung, die das Leben eines Entwicklers erleichtert, ist Epoch Converter. Seine Funktionalität beschränkt sich auf die Übersetzung von Datumsformaten, z. B. vom Zeitstempel-Format zu dem sogenannten "menschenlesbaren Datum" und umgekehrt. Diese Funktionalität wird auch von dem Google Chrome-Plug-in - Utime - angeboten.
Fake Data
Fake Data ist eine Anwendung, die es ermöglicht, Formulare mit zufälligen Daten zu füllen. Dies ermöglicht, deren Funktionalität zu testen, ohne Informationen manuell und mühsam nach jedem Absenden des Formulars hinzufügen zu müssen.
Werkzeuge für Entwickler - Zusammenfassung
Im täglichen Arbeitsalltag eines Programmierers stehen uns viele Anwendungen zur Verfügung, die es uns ermöglichen, die Produktivität effektiv zu steigern, Aufgaben zu automatisieren und unsere Arbeit zu optimieren. Möchten Sie herausfinden, wofür wir diese verschiedenen Werkzeuge verwenden? Sehen Sie wie wir an der Drupal-Entwicklung arbeiten.