
Wie baut man ein Bewerbungsformular in Drupal? Ein detaillierter Leitfaden
Jobantragsformulare auf der Seite ermöglichen es Ihnen, schnell und effizient Informationen von Bewerbern zu sammeln, die an Jobmöglichkeiten interessiert sind, und erleichtern den Prozess der Auswahl von Lebensläufen zukünftiger Mitarbeiter. In diesem Artikel zeige ich Ihnen, wie Sie ein Bewerbungsformular mit dem Webform-Modul erstellen und auf einer Drupal-Landingpage einbetten. All dies, ohne Stunden mit mühsamer Konfiguration zu verbringen. Ich lade Sie ein, den Artikel zu lesen oder eine Episode der Serie „Nowoczesny Drupal“ anzusehen.
Wie bettet man ein Webformular auf einer Landingpage ein?
Das Erstellen und Einbetten eines Bewerbungsformulars in Drupal muss nicht schwierig sein. Die folgenden einfachen Schritte ermöglichen es Ihnen, das Formular in den gewünschten Bereich der Seite hinzuzufügen und es effektiv anzupassen.
1. Vorbereitung zum Einbetten des Formulars
Stellen Sie zunächst sicher, dass das Webform-Modul bereits auf Ihrer Website installiert ist. Falls es fehlt, gehen Sie zur Modulverwaltung in Drupal und aktivieren Sie es.
Wenn alles bereit ist, fahren Sie mit den nächsten Schritten fort.
Um das Einbetten von Formularen in einen Seitenbereich zu ermöglichen, müssen Sie geringfügige Änderungen an der Absatzkonfiguration vornehmen:
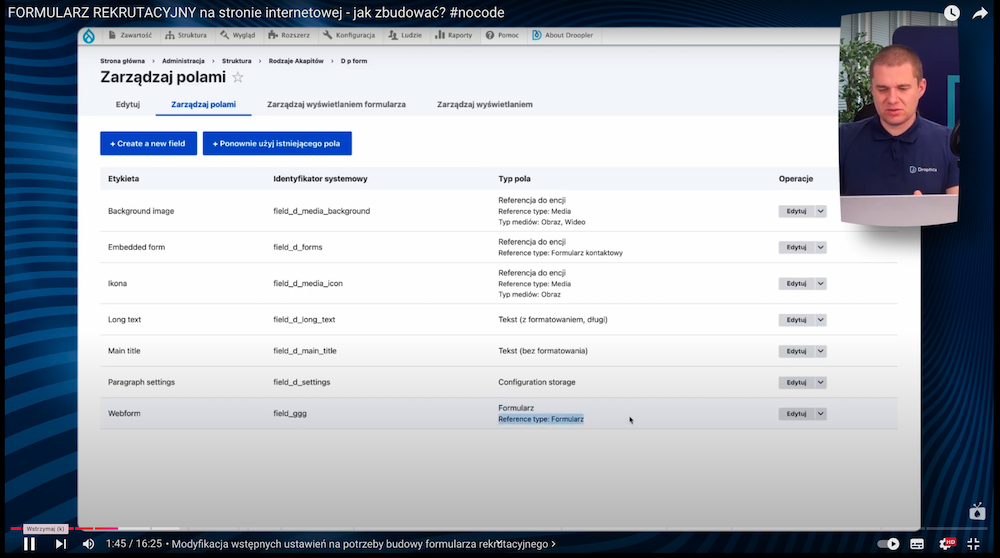
- Gehen Sie zum Menü Struktur → Absatztypen.
- Wählen Sie den Absatz aus, in dem Sie das Formular einbetten möchten, z. B. Formular.
- Klicken Sie auf Felder verwalten und fügen Sie einen neuen Feldtyp "Webform-Referenz" hinzu.
- Benennen Sie das Feld, z. B. "Webform".
- Platzieren Sie dieses Feld im Abschnitt Anzeigemanagement in der Hauptgruppe.

Nun können Sie jedes Webformular auswählen und mithilfe eines vorbereiteten Absatzes auf der Seite einbetten. Dies macht das Erstellen einer Landingpage in Drupal flexibler und organisierter.
Es ist auch eine gute Idee, im Voraus darüber nachzudenken, wo ein Formular auf einer Landingpage platziert werden soll und wie es angezeigt wird, damit Sie die Seitenstruktur entsprechend planen können.
2. Erstellen eines Formulars in Webform
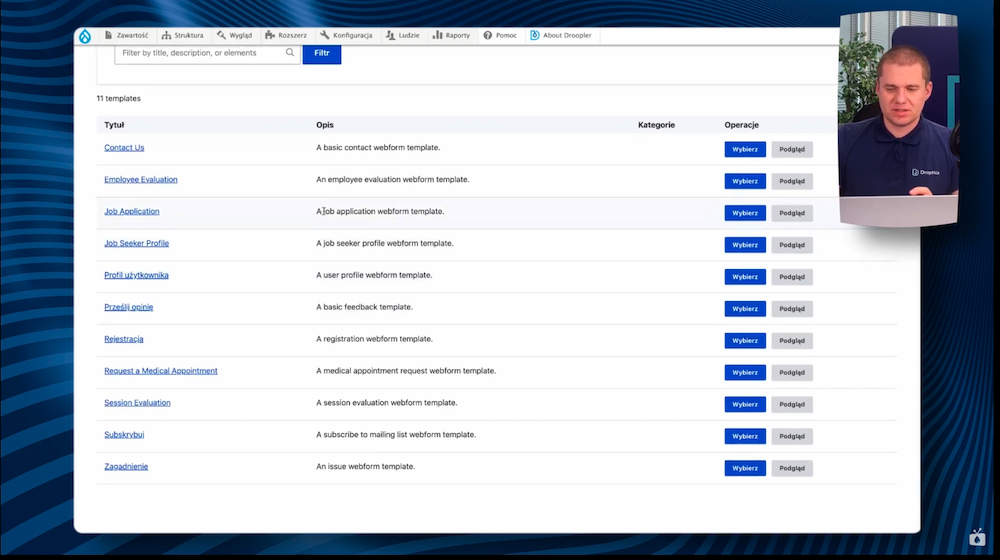
Nach der Vorbereitung des Absatzes ist es Zeit, ein Bewerbungsformular zu erstellen. Webform bietet vorkonfigurierte Vorlagen, die Ihnen den Einstieg erleichtern.

In diesem Fall wählen Sie die Vorlage "Bewerbung":
- Gehen Sie zum Webform-Modul und klicken Sie auf die Option, ein neues Formular zu erstellen.
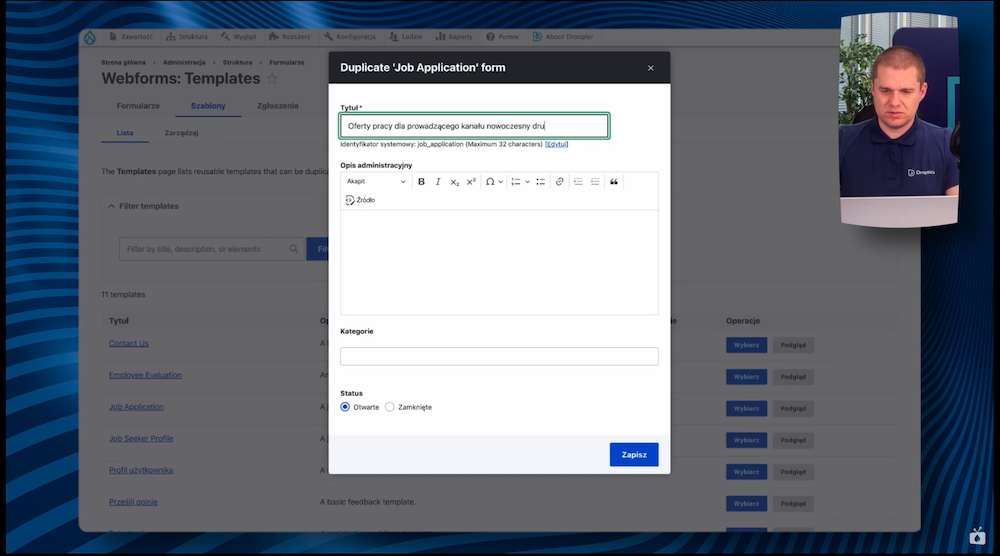
- Wählen Sie die Vorlage "Bewerbung" und geben Sie ihr einen Namen. Denken Sie daran, den Namen eindeutig zu machen.

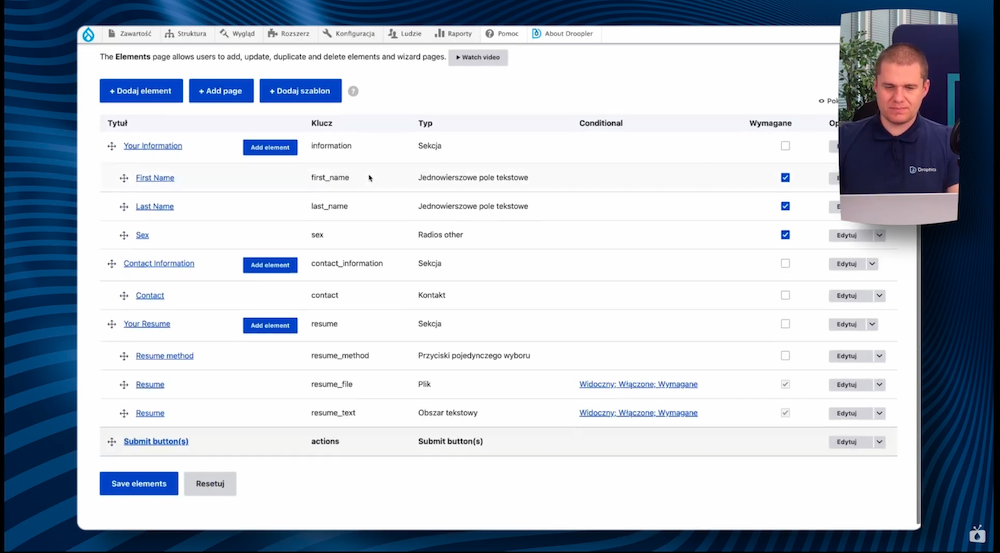
- Webform bringt Sie direkt zur Bearbeitung des Bewerbungsformulars, wo Sie die Felder anpassen können:
- Name (Textfeld)
- E-Mail-Adresse (mit Überprüfung der Korrektheit)
- Kontakttelefon
- Ein Anhang, der es Ihnen ermöglicht, eine Datei hochzuladen (z. B. einen Lebenslauf im PDF-Format).

Das Bewerbungsformular ist nach nur wenigen Minuten Arbeit einsatzbereit. Diese schnelle Lösung ermöglicht es Ihnen, ein Werkzeug perfekt auf Ihre Rekrutierungsbedürfnisse zuzuschneiden. Es spart Ihnen Zeit und bietet den Besuchern Ihrer Website Komfort.
3. Einbetten des Bewerbungsformulars auf der Website
Jetzt ist es an der Zeit, das erstellte Formular als Element einer Landingpage einzubetten. Gehen Sie folgendermaßen vor:
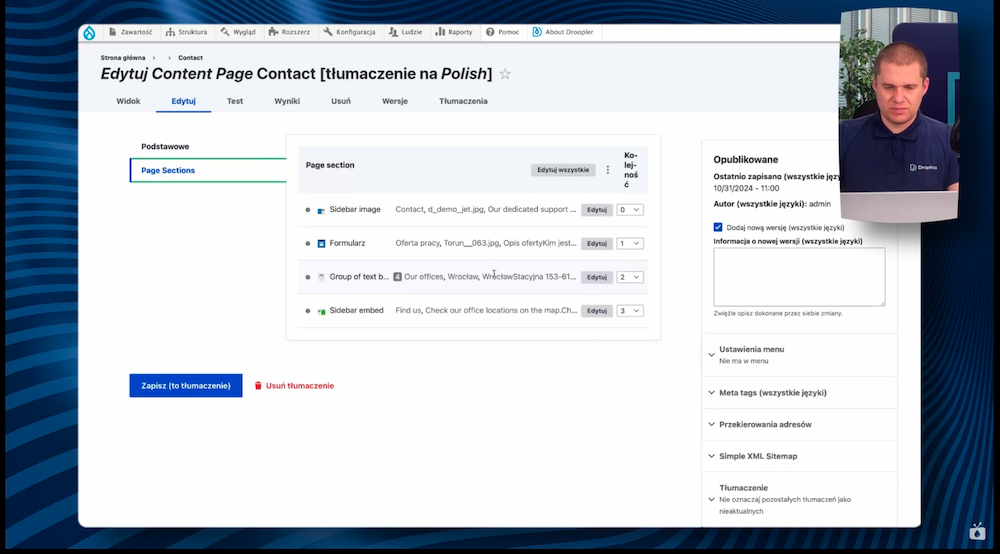
- Gehen Sie zur Bearbeitung der Seite, auf der Sie das Formular einbetten möchten.
- Wählen Sie den Abschnitt der Seite aus, den Sie ändern möchten.

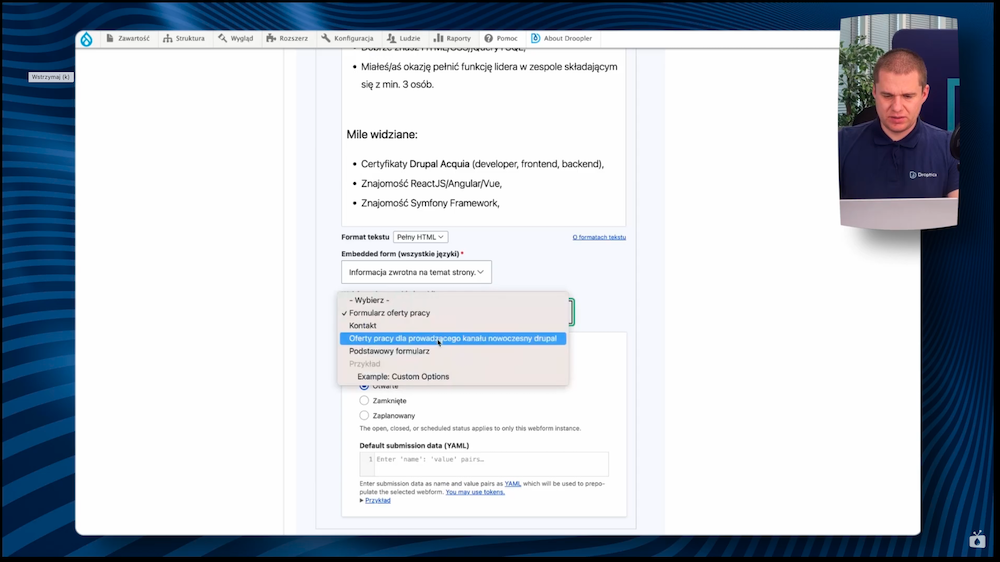
- Wählen Sie im Abschnitt, der dem Absatz "Webform" entspricht, das von Ihnen erstellte Formular aus.

4. Testen des Bewerbungsformulars mit DDEV und Mailpit
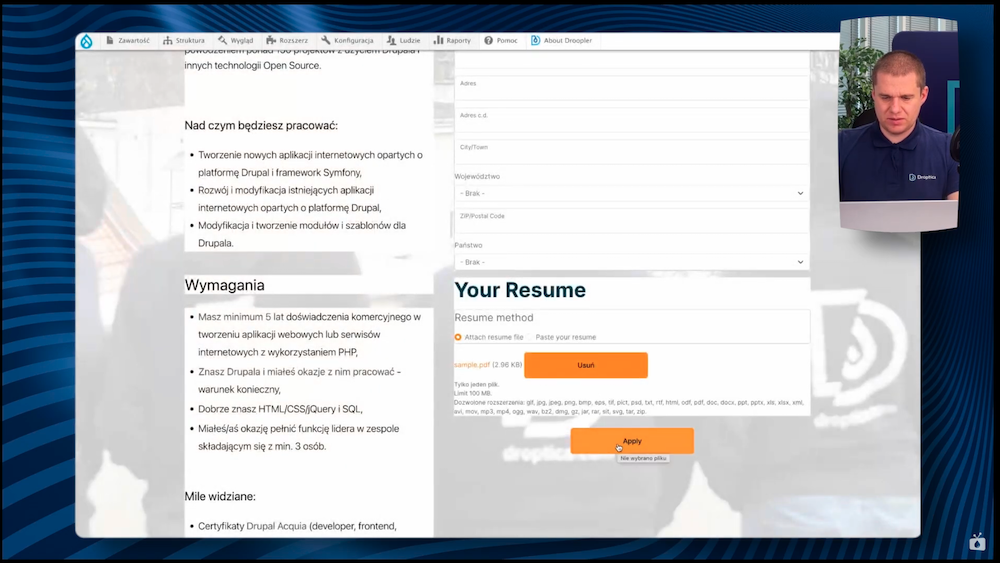
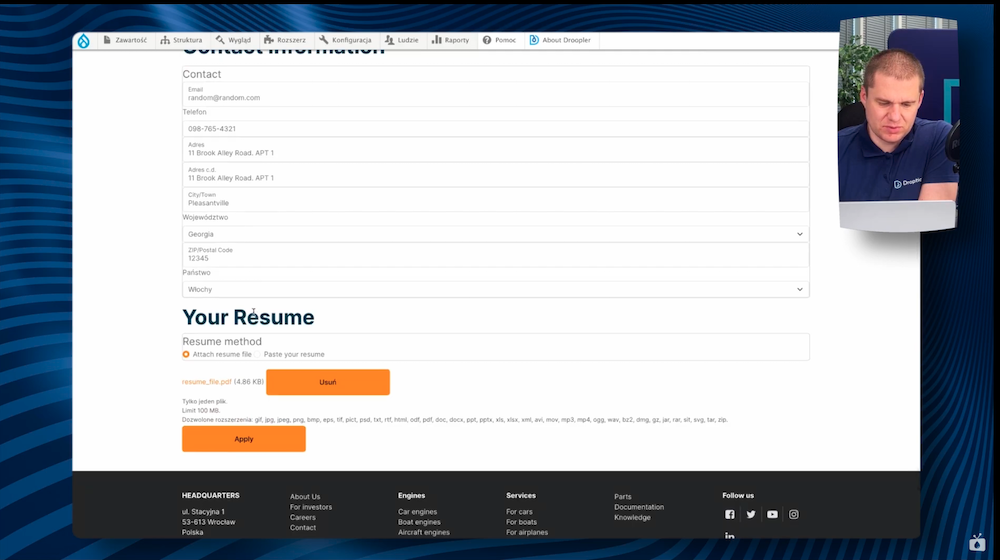
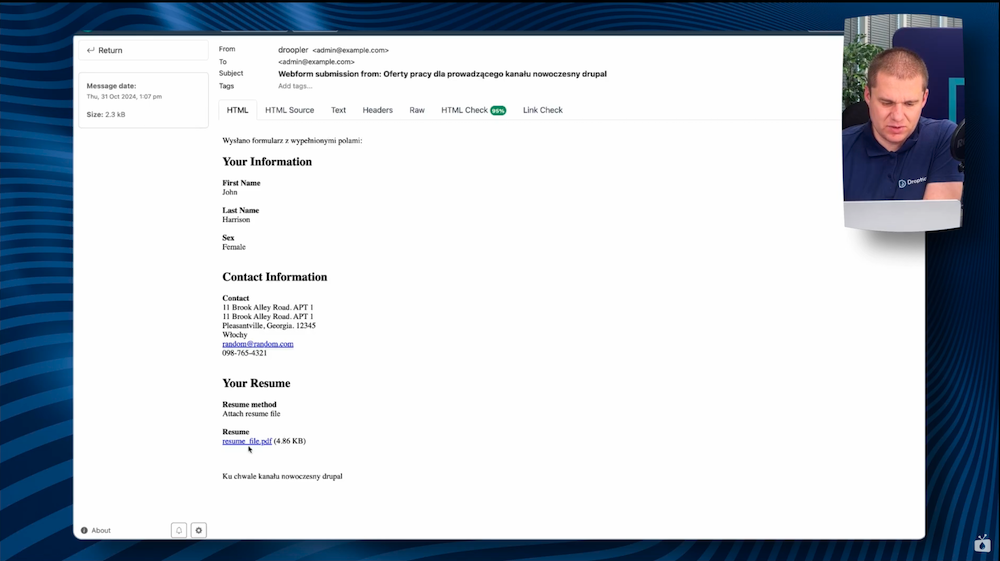
Wenn das Bewerbungsformular eingebettet wurde, ist es Zeit, seine Funktion zu testen. Füllen Sie dazu das Formular mit Beispieldaten aus und senden Sie die Anfrage ab.

Das Formular leitete mich zu einer separaten Unterseite weiter, die es erlaubte, die Ergebnisse in einer Testumgebung zu überprüfen. Dafür nutzte ich das DDEV-Add-On, ein lokales Anwendungsentwicklungstool, das die einfache Konfiguration von Entwicklungsumgebungen ermöglicht. In Kombination mit Mailpit (ein E-Mail-Erfassungstool) können Sie die Leistung eines Formulars testen, ohne das Risiko des Versendens tatsächlicher Nachrichten.
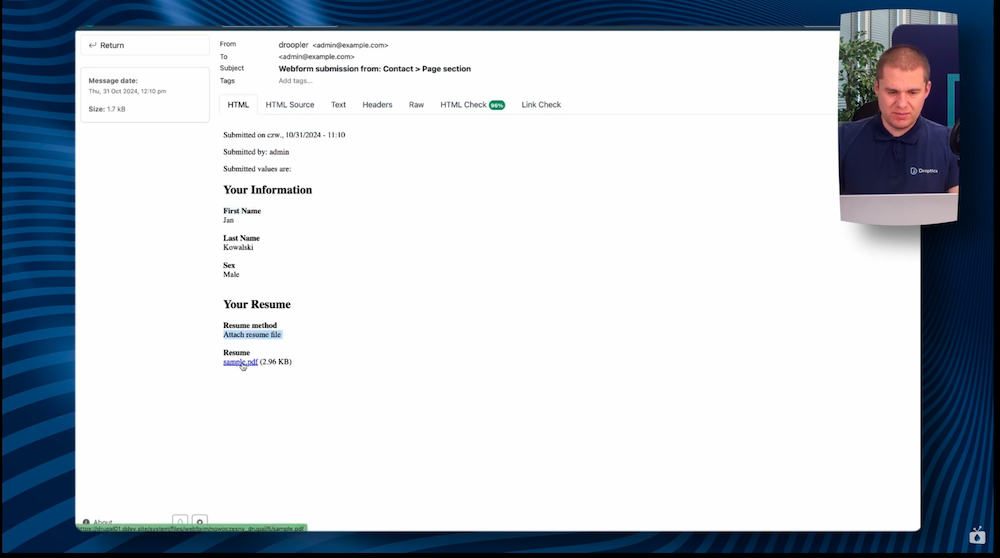
Dies ermöglicht es Ihnen zu prüfen, ob das Formular ordnungsgemäß funktioniert:
- Alle Felder des Formulars wurden korrekt ausgefüllt.
- Die angehängte PDF-Datei kann angeklickt, heruntergeladen und geöffnet werden.

Der gesamte Prozess dauert nur wenige Minuten, und das Ergebnis ist ein voll funktionsfähiges Bewerbungsformular mit funktionierendem E-Mail-Versand und der Möglichkeit, Dateien anzuhängen. Eine derartige Lösung ist in jeder Situation von Nutzen, in der eine schnelle und professionelle Umsetzung erforderlich ist.
Wie konfiguriert man erweiterte Optionen für das Bewerbungsformular?
Ihr Bewerbungsformular kann weit mehr als nur Daten sammeln. Mit ein paar Einstellungen können Sie Benachrichtigungen und Automatisierungen anpassen, die die Kommunikation mit Bewerbern und HR erleichtern.
Anpassen von E-Mail-Benachrichtigungen
Sie können einstellen, welche E-Mail-Benachrichtigungen gesendet werden, wenn ein Benutzer ein Formular ausfüllt. Um dies zu konfigurieren:
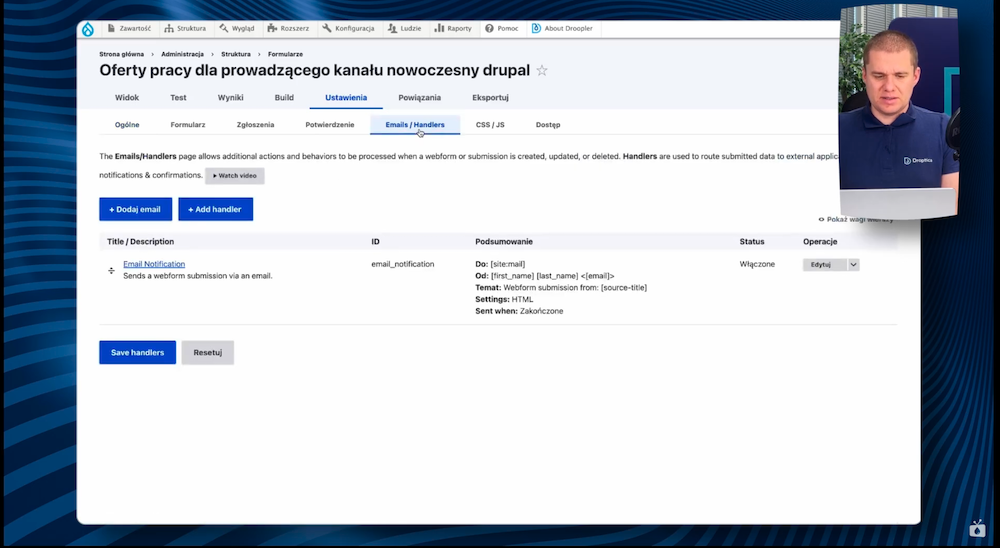
- Gehen Sie in den Formulareinstellungen zum Tab E-Mails/Handler.

- Klicken Sie auf "Bearbeiten" neben der Standard-E-Mail-Benachrichtigung.
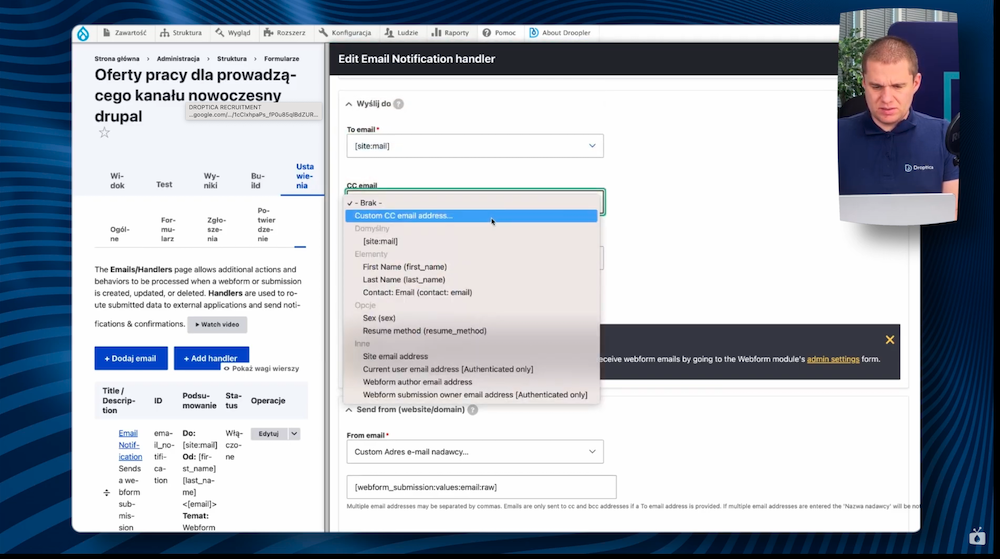
- Konfigurieren Sie den Inhalt der Nachricht:
- Wählen Sie einen Empfänger, wie die HR-Abteilung.
- Legen Sie den Titel der Nachricht fest, z. B. "Neue Bewerbung."
- Verwenden Sie Webform-Token, um Daten wie den Namen oder die E-Mail des Benutzers dynamisch einzufügen.

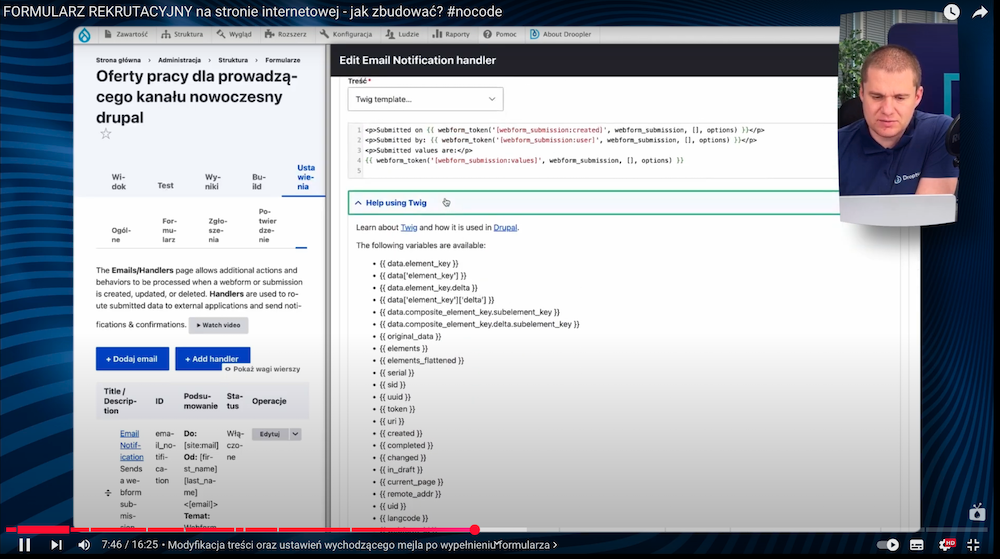
Wenn Sie das Aussehen Ihrer Nachricht anpassen möchten, können Sie den CKEditor-Editor oder erweiterte Twig-Vorlagen verwenden.

Hier sind auch Token verfügbar, so dass Sie alle Felder aus dem übermittelten Formular ganz einfach hinzufügen können.
Testen des Bewerbungsformulars
Webform hat eine weitere hilfreiche Funktion: einen "Test"-Tab, dank dem Sie das Formular einfach und schnell testen können, bevor Sie es für Benutzer freigeben:
- Im "Test"-Tab finden Sie Beispieldaten, die Sie automatisch in das Formular einfüllen können.

- Senden Sie eine Testanwendung ab.
- Überprüfen Sie, ob die E-Mail angekommen ist und die korrekten Daten enthält.

Mein Test lief sehr reibungslos. Sie können alle geladenen Standarddaten sehen, die beim Erstellen des Tests geladen wurden. Ich kann zur visuellen Anpassung der Empfangsseite übergehen.
Konfiguration der Benachrichtigungsbestätigung
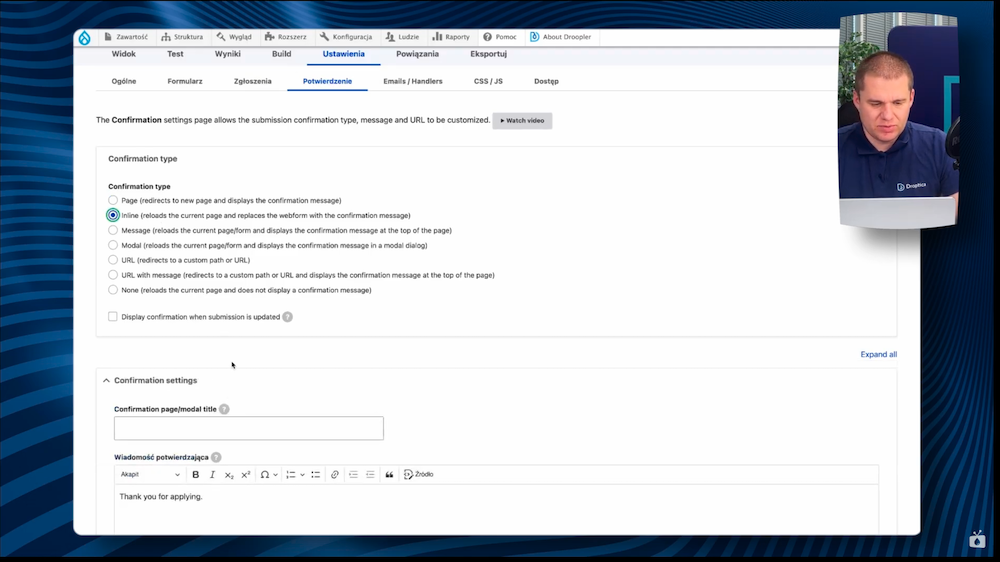
Nach dem Ausfüllen des Formulars sollte der Benutzer eine Bestätigung erhalten. Dies können Sie in den Formulareinstellungen konfigurieren:
- Wählen Sie Bestätigungsart aus.
- Bestimmen Sie die Bestätigungsmethode, z. B. "Inline-Nachricht", und geben Sie den Dankestext ein, wie "Vielen Dank für das Einsenden Ihres Lebenslaufs. Wir werden uns bald mit Ihnen in Verbindung setzen."

- Alternativ richten Sie eine Weiterleitung zu einer dedizierten Dankeseite ein.
Eine solche Bestätigung erhöht das Vertrauen der Benutzer und gibt ihnen die Sicherheit, dass ihre Anfrage empfangen wurde. Sie können den Nachrichtentext auch anpassen, um ihn persönlicher und freundlicher zu gestalten. Es lohnt sich zu beachten, dass Webform mehrere Optionen zur Bestätigungs-Konfiguration bietet, je nach Bedarf:
- Inline oder Nachricht - ermöglicht es, eine Nachricht auf der gleichen Seite anzuzeigen, ohne den Benutzer weiterzuleiten (im Artikel gezeigt).
- Weiterleitung zu einer Seite - der Benutzer wird auf eine dedizierte Dankeseite weitergeleitet. Diese Option bietet Ihnen mehr Möglichkeiten, wie das Hinzufügen von Links oder Grafiken.
- Benutzerdefinierte URL - Sie können den Benutzer auf eine beliebige externe Seite leiten, wie eine Unterseite mit Jobangeboten oder ein Unternehmensprofil.
Schließlich, ein weiterer wichtiger Schritt nach der Einrichtung der Bestätigung ist das Aktivieren von Ajax (Asynchronous JavaScript and XML).
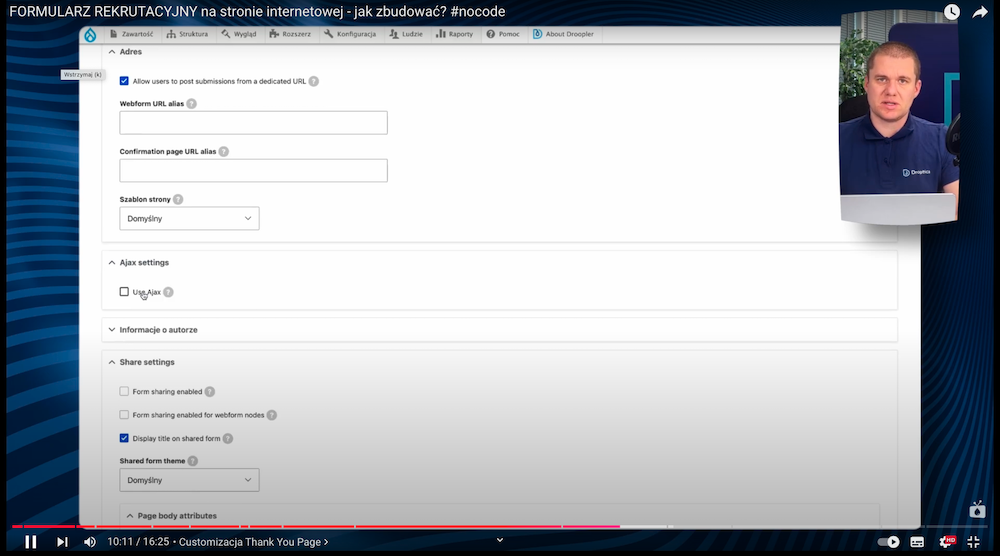
Was ist Ajax und wie aktiviert man es?
Ajax (Asynchronous JavaScript and XML) ist eine Technologie, die den dynamischen Datentransfer zwischen dem Server und dem Browser ohne Neuladen der gesamten Seite ermöglicht. Dies ermöglicht es dem Benutzer, Formulare abzusenden, Ergebnisse anzuzeigen oder dynamische Funktionen im Hintergrund zu nutzen, was die Flüssigkeit und den Komfort der Website erheblich verbessert.
Die Verwendung dieser Funktion verbessert das Benutzererlebnis. Sie können Ajax im Formular aktivieren und somit das Neuladen der Seite nach dem Absenden einer Anfrage vermeiden:
- Gehen Sie zu den allgemeinen Einstellungen des Formulars und aktivieren Sie Ajax aktivieren.
- Konfigurieren Sie Optionen wie Animationsgeschwindigkeit und visuelle Effekte.

Mit der Ajax-Option arbeitet das Formular dynamischer und verbessert das Benutzererlebnis. Dies ist insbesondere für Rekrutierungsseiten wichtig, wo Flüssigkeit und Geschwindigkeit entscheidend sind.
Bevor Sie fortfahren, kehren Sie zu Ihrer Seite zurück, füllen Sie das Formular aus und überprüfen Sie, ob die hinzugefügten Informationen angezeigt werden.
Bewerbungsmanagement
Webform in Drupal bietet mehrere Optionen, die das Verwalten von Einsendungen erleichtern. Sie können anpassen, wie Sie eingereichte Daten verarbeiten, Limits festlegen oder verschiedene Methoden zur Benachrichtigung der zuständigen Personen über neue Formulareinsendungen konfigurieren. Im Folgenden finden Sie die wichtigsten Funktionen.
Antragslimits
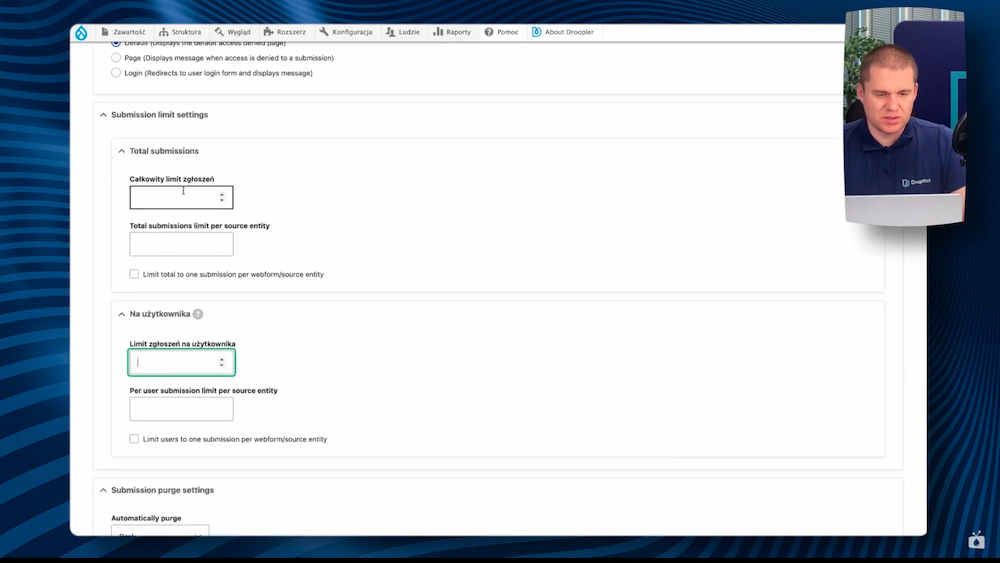
Ich habe mich entschieden, die Anzahl der Einsendungen im Formular auf eine bestimmte Zahl zu begrenzen. Wie geht man vor?
- Gehen Sie in den Formulareinstellungen zum Tab Einsendungs-Limit.

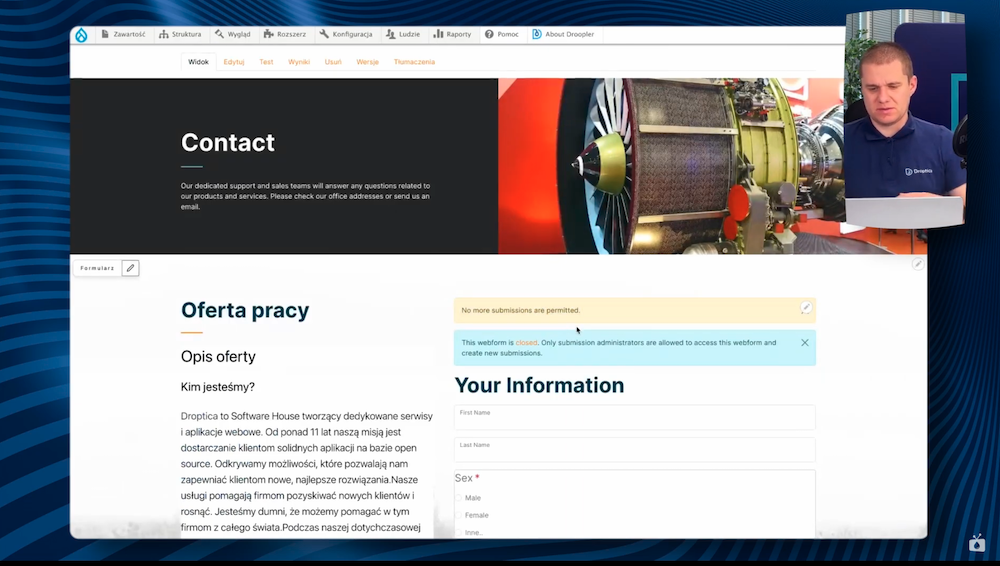
- Legen Sie ein Limit für Einsendungen fest (z.B. 100). Sobald dieses Limit erreicht ist, wird das Formular für Benutzer nicht mehr verfügbar sein.

Einsendungslimits ermöglichen es Ihnen, die Menge der über das Formular gesendeten Daten zu kontrollieren. Wenn das Limit erreicht ist, wird den Benutzern eine entsprechende Nachricht angezeigt und das Formular wird nicht mehr verfügbar sein. Sie können das Einsendungslimit auch jederzeit erhöhen oder verringern. Dies ist besonders nützlich für Veranstaltungen mit begrenzten Plätzen, Werbekampagnen oder Rekrutierungen für Positionen mit hohem Interesse.
Erweiterte E-Mail-Benachrichtigungen und ihre Konfiguration
Webform erlaubt es Ihnen, standardmäßige E-Mail-Benachrichtigungen zu versenden und benutzerdefinierte Benachrichtigungen für verschiedene Empfänger zu erstellen. Dadurch können Sie Benachrichtigungen an die entsprechenden Abteilungen oder Personen in Ihrer Organisation senden.
Wenn Sie Benachrichtigungen an mehrere Personen senden müssen, können Sie weitere hinzufügen:
- Klicken Sie im Tab E-Mails/Handler auf "E-Mail hinzufügen".
- Geben Sie die Informationen des Empfängers ein und passen Sie den Nachrichtentext nach Bedarf an.
Diese Funktion ermöglicht eine automatische Kommunikation, indem Anfragen basierend auf dem Inhalt des Formulars an die entsprechenden Abteilungen weitergeleitet werden. Beispielsweise können Anfragen im Zusammenhang mit der Rekrutierung an die Personalabteilung und andere Anfragen an die Verkaufsabteilung weitergeleitet werden. Diese Lösung ist ideal für kleine und große Teams, bei denen die Aufgabenteilung entscheidend ist.
Bewerbungsformular in Drupal - Zusammenfassung
In diesem Artikel habe ich Ihnen gezeigt, wie Sie ein Bewerbungsformular in Drupal Schritt für Schritt erstellen und es in Ihre Website einbinden. Mit dem Webform-Modul können Sie ganz einfach Felder, E-Mail-Benachrichtigungen, Anmeldebestätigungen und ein Registrierungslimit konfigurieren. Zudem macht die Aktivierung von Ajax das Formular interaktiver und benutzerfreundlicher.
Wenn Sie Fragen zur Gestaltung und Implementierung eines solchen Formulars auf Ihrer Website haben, kontaktieren Sie die Drupal-Agentur Spezialisten.