Wie erstellt man eine inklusive Website? Drupal-Tipps und Tricks zur Barrierefreiheit
Eine barrierefreie Website stellt sicher, dass alle Benutzer, einschließlich Menschen mit Behinderungen, mit den Inhalten interagieren und davon profitieren können, was zu einer größeren Reichweite und einer verbesserten Benutzererfahrung führt. Viele Websites erfüllen jedoch die Barrierefreiheitsstandards nicht, was zu Frustration bei Benutzern und rechtlichen Risiken für Unternehmen führt. Drupal bietet robuste Barrierefreiheit und Best Practices, die den Aufbau inklusiver, rechtskonformer und benutzerfreundlicher digitaler Erlebnisse erleichtern.
In diesem Artikel:
- Warum Barrierefreiheit in der Webentwicklung wichtig ist
- Wie Drupal die Barrierefreiheit im Web unterstützt
- Wichtige Drupal-Funktionen und -Tools zur Barrierefreiheit
- Best Practices für den Aufbau einer barrierefreien Drupal-Website
- Testen und Aufrechterhalten der Barrierefreiheit in Drupal
- Priorisierung der Barrierefreiheit in Drupal
Warum Barrierefreiheit in der Webentwicklung wichtig ist
Web-Barrierefreiheit hat sich von einem netten Feature zu einer entscheidenden Notwendigkeit entwickelt, um sicherzustellen, dass digitale Erlebnisse inklusiv, leicht navigierbar und für alle Benutzer zugänglich sind. Die Gewährleistung, dass alle Benutzer, einschließlich Menschen mit Behinderungen, Zugang zu Ihrer Website haben und interagieren können, bringt viele Vorteile mit sich, von der rechtlichen Compliance bis hin zum Geschäftswachstum und zur ethischen Verantwortung.
Rechtliche und Compliance-Gründe
Viele Länder haben Gesetze zur Barrierefreiheit im Web eingeführt, um die Rechte von Menschen mit Behinderungen zu schützen. Vorschriften wie der Americans with Disabilities Act (ADA) in den USA, die von der W3C festgelegten Web Content Accessibility Guidelines (WCAG) und das Europäische Barrierefreiheitsgesetz (EAA) fordern, dass digitale Dienste für alle Benutzer zugänglich sind. Nicht-Compliance kann zu Klagen, Geldstrafen und Reputationsschäden führen, was Barrierefreiheit zu einer rechtlichen Notwendigkeit für Unternehmen macht.
Geschäftliche Vorteile der Barrierefreiheit
Investitionen in Barrierefreiheit erweitern die Reichweite Ihrer Website auf ein breiteres Publikum. Laut der Weltgesundheitsorganisation leben weltweit über 1 Milliarde Menschen mit einer Form von Behinderung. Indem Sie Ihre Website barrierefrei gestalten, sprechen Sie diese bedeutende Benutzerbasis an, erhöhen das Engagement und die Konversionen. Außerdem verbessern Barrierefreiheit Erweiterungen die Suchmaschinenoptimierung (SEO), da Suchmaschinen gut strukturierte, leicht navigierbare Websites bevorzugen.
Ethische Verantwortung: Gleicher Zugang für alle
Über Compliance und geschäftliche Anreize hinaus ist Barrierefreiheit eine Frage der digitalen Inklusion. Das Internet sollte ein Ort sein, an dem jeder, unabhängig von den Fähigkeiten, gleichen Zugang zu Informationen und Dienstleistungen hat. Die Priorisierung der Barrierefreiheit in der Webentwicklung sorgt für ein positives Benutzererlebnis für alle, fördert das Wohlwollen und zeigt Engagement für unternehmerische soziale Verantwortung.
Durch die Implementierung von Best Practices der Barrierefreiheit können Unternehmen ein inklusiveres Web schaffen und gleichzeitig rechtliche Risiken vermeiden und neue Chancen eröffnen.
Wie Drupal die Barrierefreiheit im Web unterstützt
Drupal ist seit Langem für sein starkes Engagement für Barrierefreiheit anerkannt und ist daher eine leistungsstarke Wahl für Organisationen, die inklusive und konforme digitale Erlebnisse schaffen möchten. Mit integrierten Funktionen zur Barrierefreiheit, einer engagierten Gemeinschaft, die sich auf kontinuierliche Verbesserungen konzentriert, und einer Reihe von Modulen zur Verbesserung der Benutzerfreundlichkeit bietet Drupal eine solide Grundlage für barrierefreie Webentwicklung. Es bietet Entwicklern und Content-Erstellern die Werkzeuge, die sie benötigen, um Websites zu erstellen, die für alle Benutzer, einschließlich Menschen mit Behinderungen, zugänglich sind.
Drupals Engagement für Barrierefreiheit
Drupal folgt den Web Content Accessibility Guidelines (WCAG), die vom World Wide Web Consortium veröffentlicht wurden, und hält sich an bewährte Praktiken, die ein inklusives Web fördern. Seit Drupal 7 hat die Plattform ihre Barrierefreiheitsstandards schrittweise verbessert, um sowohl das Frontend-Benutzererlebnis als auch das Backend-Content-Management-System (CMS) für Benutzer mit unterschiedlichen Fähigkeiten zugänglich zu machen.
Drupals Barrierefreiheitsinitiativen konzentrieren sich auf:
- Unterstützung semantischer HTML , um sicherzustellen, dass Bildschirmleseprogramme und unterstützende Technologien den Inhalt der Website korrekt interpretieren können.
- Implementierung von ARIA (Accessible Rich Internet Applications)-Attributen, um Navigation und Interaktivität zu verbessern.
- Gewährleistung, dass alle Standard-Themes die WCAG-Richtlinien erfüllen hinsichtlich Farbkontrast, Lesbarkeit und Tastaturzugänglichkeit.
Integrierte Funktionen für ein barrierefreies Erlebnis
Drupal bietet mehrere sofort einsatzbereite Funktionen, die es erleichtern, eine barrierefreie Website zu erstellen, darunter:
- Tastaturnavigation - Die Kernfunktionalität von Drupal ermöglicht eine reibungslose Tastaturnavigation und stellt sicher, dass Benutzer, die auf Tastaturkontrollen angewiesen sind, mit allen Seitenelementen interagieren können.
- Formularbeschriftung und Fehlerbehebung – ordnungsgemäß beschriftete Formularfelder und klare Fehlermeldungen helfen Benutzern mit Bildschirmlesern und kognitiven Beeinträchtigungen, Formulare effizient auszufüllen.
- Responsive und skalierbare Designs – Die Themes von Drupal sind darauf ausgelegt, mobilfreundlich und anpassbar an verschiedene Bildschirmgrößen zu sein, wodurch der Inhalt der Website auf verschiedenen Geräten zugänglich ist.
Diese Funktionen legen das Fundament für barrierefreie Web-Erlebnisse. Später im Artikel werden wir die Barrierefreiheitsfunktionen von Drupal detaillierter betrachten.
Von der Community getriebene Barrierefreiheitsverbesserungen in Drupal
Drupals Open-Source-Natur bedeutet, dass die globale Entwickler-Community kontinuierlich daran arbeitet, die Barrierefreiheit zu verbessern. Regelmäßige Updates und Beiträge tragen dazu bei, die Einhaltung der sich entwickelnden Barrierefreiheitsstandards sicherzustellen, und Barrierefreiheitsaudits werden als Teil des Kernentwicklungsprozesses von Drupal durchgeführt.
Mit einer Kombination aus integrierten Features, Community-getriebenen Verbesserungen und der Verpflichtung zu Best Practices für Barrierefreiheit bietet Drupal eine starke Grundlage für den Aufbau von Websites, die nicht nur funktional und optisch ansprechend, sondern auch für alle Benutzer zugänglich sind.
Wichtige Drupal-Funktionen und -Tools zur Barrierefreiheit
Drupal bietet eine Reihe von integrierten Barrierefreiheitsfunktionen und zusätzlichen Werkzeugen, die Entwicklern und Content-Erstellern helfen, Websites zu erstellen, die inklusiv, benutzerfreundlich und konform mit Barrierefreiheitsstandards sind. Von barrierefreien Themes bis hin zu spezialisierten Modulen bietet Drupal alles, was nötig ist, um das digitale Erlebnis für Benutzer mit Behinderungen zu verbessern.
Themes und Vorlagen
Die Standard-Themes von Drupal, wie Olivero und Claro, sind mit Blick auf Barrierefreiheit gestaltet. Diese Themes folgen den WCAG 2.1 AA-Richtlinien und gewährleisten einen angemessenen Farbkontrast, lesbare Typografie und eine tastaturfreundliche Navigation. Entwickler können Drupal-Themes anpassen, um die besten Praktiken der Barrierefreiheit aufrechtzuerhalten und gleichzeitig ein einzigartiges Design zu erreichen.
Wichtige Merkmale von Drupals barrierefreien Themes:
- Hoher Kontrast und skalierbare Schriftarten für bessere Lesbarkeit.
- Responsives Design, das sich an unterschiedliche Bildschirmgrößen anpasst.
- Unterstützung für Tastaturnavigation für Benutzer, die auf assistive Technologien angewiesen sind.
Drupal-Module zur Barrierefreiheit
Drupals modulare Architektur ermöglicht es den Benutzern, die Barrierefreiheit mit einer Vielzahl von Contributed-Modulen zu erweitern. Einige der nützlichsten Barrierefreiheitsmodule umfassen:
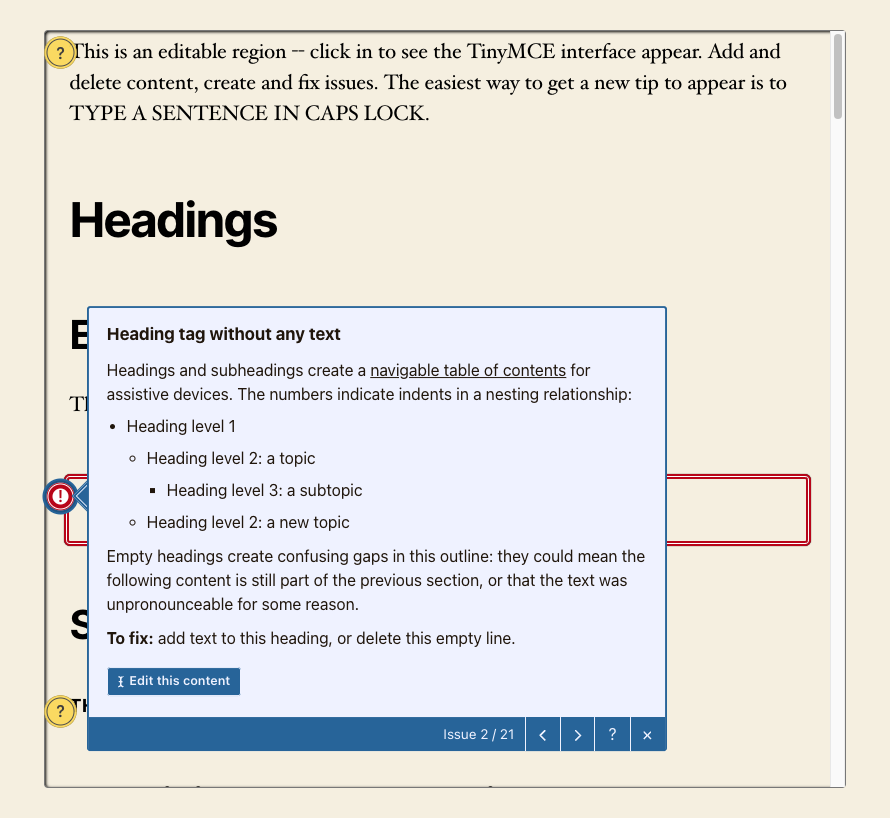
- Editoria11y – ein Echtzeit-Checker für Barrierefreiheit, der Content-Editoren hilft, Probleme innerhalb der Drupal-Oberfläche zu identifizieren.

Demo des Editoria11y-Barrierefreiheitsmoduls.
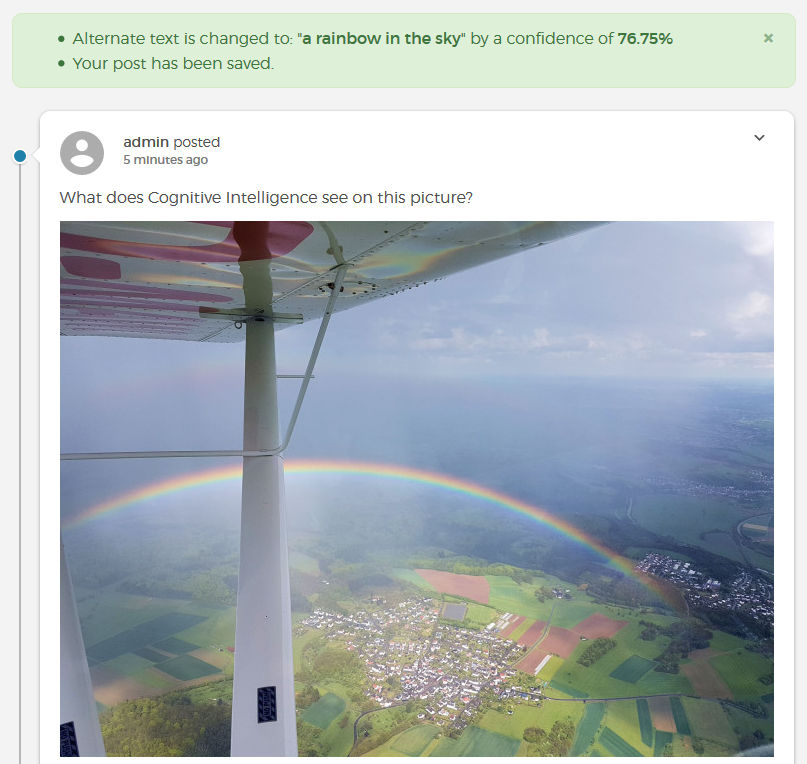
- Automatischer Alternativtext – verwendet KI zur Generierung von Alternativtext für Bilder, wenn keiner vorhanden ist, um die Kompatibilität mit Bildschirmlesern zu verbessern.

Beispiel für die Verwendung des automatischen Alternativtextes, eines Barrierefreiheitsmoduls.
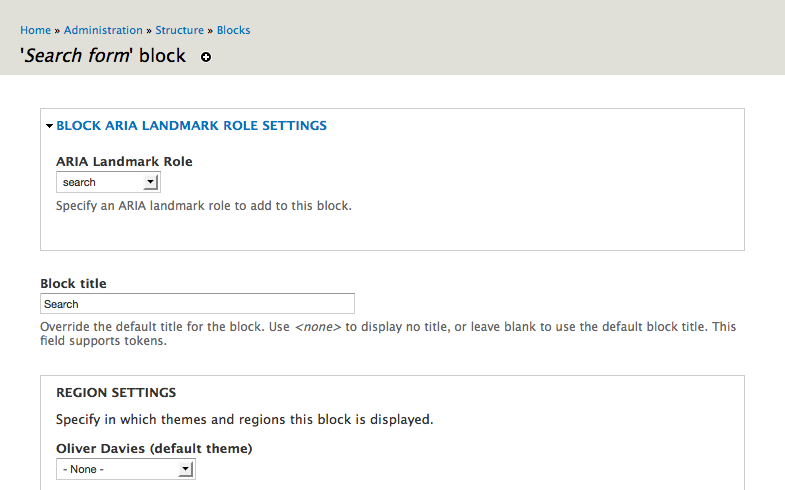
- Block-ARIA-Landmark-Rollen – Dieses Tool ermöglicht das Hinzufügen von ARIA-Landmarkrollen zu Blöcken, um assistierenden Technologien die Navigation auf einer Seite zu erleichtern.
- Text Resize Module – ein sehr nützliches Modul, das es den Benutzern ermöglicht, die Schriftgröße für bessere Lesbarkeit einfach anzupassen.
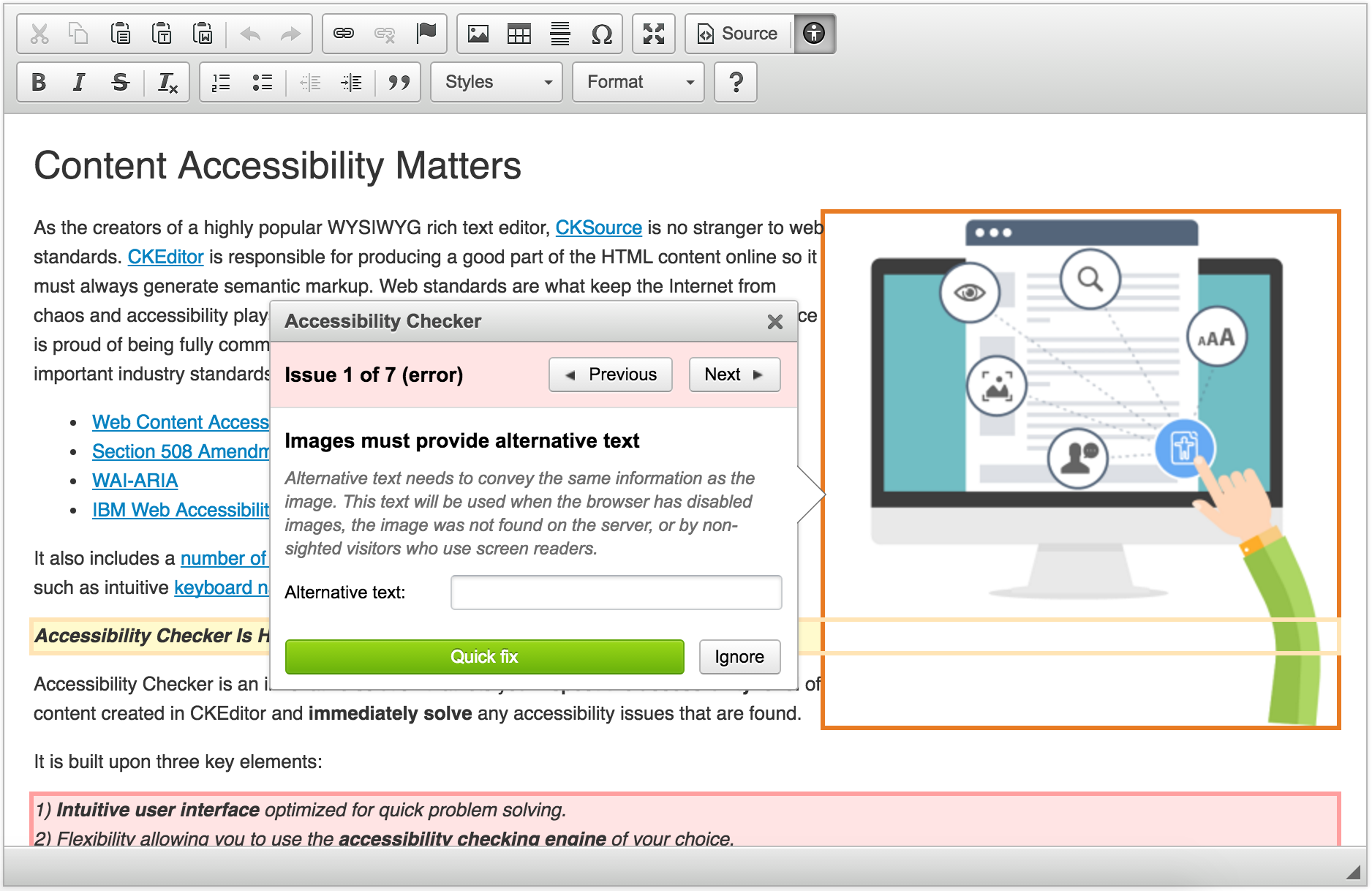
- CKEditor Accessibility Checker – ein Barrierefreiheits-Plugin für CKEditor, das Inhalte auf Probleme prüft und Lösungen vorschlägt, bevor sie veröffentlicht werden.

Quelle: Drupal.org
Werkzeuge zur Inhaltsbarrierefreiheit und automatisierte Tests
Die Sicherstellung einer barrierefreien Drupal-Website erfordert kontinuierliche Tests und Validierung. Drupal integriert mehrere Barrierefreheits-Test-Tools, um Entwicklern und Content-Managern zu helfen, potenzielle Probleme zu identifizieren und zu beheben.
Einige empfohlene Barrierefreiheittest-Tools sind:
- Lighthouse – ein integriertes Chrome-Entwicklertool zur Überprüfung von Barrierefreiparametern und Verbesserungen.
- axe DevTools – ein leistungsstarkes Werkzeug zur Barrierefreiheitsauditierung, das WCAG-Verstöße identifiziert.
- Siteimprove Accessibility Checker – ein Modul, das sich mit dem Barrierefreiheitsanalyse-Tool von Siteimprove integriert, um automatisierte Berichte bereitzustellen.
Durch die Nutzung von Drupals Themes, Barrierefreiheist-Modulen und automatisierten Test-Tools können Organisationen Websites erstellen, die hohe Standards in Bezug auf Benutzerfreundlichkeit, Barrierefreiheit und allgemeine Benutzererfahrung für ein vielfältiges Publikum erfüllen.
Best Practices für den Aufbau einer barrierefreien Drupal-Website
Der Aufbau einer barrierefreien Website in Drupal erfordert eine Kombination von Best Practices in Design, Entwicklung und Inhaltserstellung. Durch die Befolgung der Richtlinien zur Barrierefreiheit für Webinhalte und die Nutzung der integrierten Tools von Drupal können Sie sicherstellen, dass Ihre Website inklusiv, leicht navigierbar und konform mit Standards wie WCAG 2.1 und ADA ist. Im Folgenden finden Sie die wichtigsten Best Practices, die befolgt werden sollten, wenn Sie eine barrierefreie Drupal-Website entwickeln.
1. Verwenden Sie eine korrekte Überschriftenstruktur und semantisches HTML
Ein gut strukturiertes Dokument hilft sowohl Benutzern als auch assistiven Technologien, die Hierarchie von Inhalten zu verstehen. Verwenden Sie H1 für den Haupttitel, gefolgt von H2, H3 und H4 für Unterabschnitte. Vermeiden Sie das Überspringen von Überschriftenebenen, da dies Bildschirmleser verwirren kann.
Verwenden Sie außerdem semantische HTML-Elemente wie <nav>, <article> und <section>, um dem Seiteninhalt Bedeutung zu verleihen und deren Interpretation durch assistive Technologien zu erleichtern.
2. Gewährleisten Sie hohen Kontrast und Farbzugänglichkeit
Farbkontrast spielt eine entscheidende Rolle für die Lesbarkeit. Befolgen Sie diese Richtlinien zur Farbzugänglichkeit:
- Halten Sie ein Kontrastverhältnis von mindestens 4,5:1 für normalen Text und 3:1 für großen Text ein (laut WCAG 2.1).
- Vermeiden Sie es, sich ausschließlich auf Farben zu verlassen, um Bedeutungen zu vermitteln—verwenden Sie Etiketten, Symbole oder Muster, um Elemente zu unterscheiden.
- Testen Sie Ihr Farbschema mit Tools wie dem WebAIM Contrast Checker, um die Einhaltung zu gewährleisten.
3. Implementieren Sie eine tastaturfreundliche Navigation
Viele Menschen mit Behinderungen sind auf Tastaturen angewiesen anstelle einer Maus. Um eine nahtlose Navigation zu gewährleisten:
- Stellen Sie sicher, dass alle interaktiven Elemente (Buttons, Links, Formulare) über die Tabulatortaste zugänglich sind.
- Verwenden Sie sichtbare Fokusindikatoren, um aktive Elemente hervorzuheben.
- Vermeiden Sie Elemente, die nur über Hover-Interaktionen zugänglich sind, da diese für Tastaturnutzer nicht zugänglich sein können.
Drupals integriertes Olivero-Theme unterstützt die Tastaturnavigation von Haus aus, aber testen Sie Ihre Website immer, um eine reibungslose Interaktion sicherzustellen.
4. Bieten Sie alternativen Text für Bilder und Multimedia an
Alternativtext (alt text) hilft Bildschirmlesegeräten, Bilder für sehbehinderte Benutzer zu beschreiben. Befolgen Sie diese Best Practices für Alternativtexte:
- Verwenden Sie beschreibenden und prägnanten Text, um den Zweck des Bildes zu vermitteln.
- Vermeiden Sie es, "Bild von" oder "Foto von" in der Beschreibung zu verwenden.
- Verwenden Sie das automatische Alternativtextmodul in Drupal , um bei Bedarf KI-gestützte Alt-Beschreibungen zu generieren.
Für Videos und Audioinhalte:
- Bieten Sie Untertitel und Transkripte an , um Inhalte für Benutzer mit Hörbehinderungen zugänglich zu machen.
- Verwenden Sie Drupal-Module wie Media Entity, um zugängliche Mediendateien zu verwalten und einzubetten.
5. Erstellen Sie zugängliche Formulare mit klaren Labels und Fehlermeldungen
Formulare sollten barrierefrei gestaltet sein mit:
- Verwendung von Labelelementen , die jedem Eingabefeld zugeordnet sind.
- Bereitstellung klarer Fehlermeldungen und Anweisungen für Formularfelder.
- Sicherstellung, dass Formularvalidierungsnachrichten nicht ausschließlich auf Farben basieren.
- Ermöglichen Sie den Benutzern, Formulare zu navigieren und einzureichen nur mit der Tastatur.
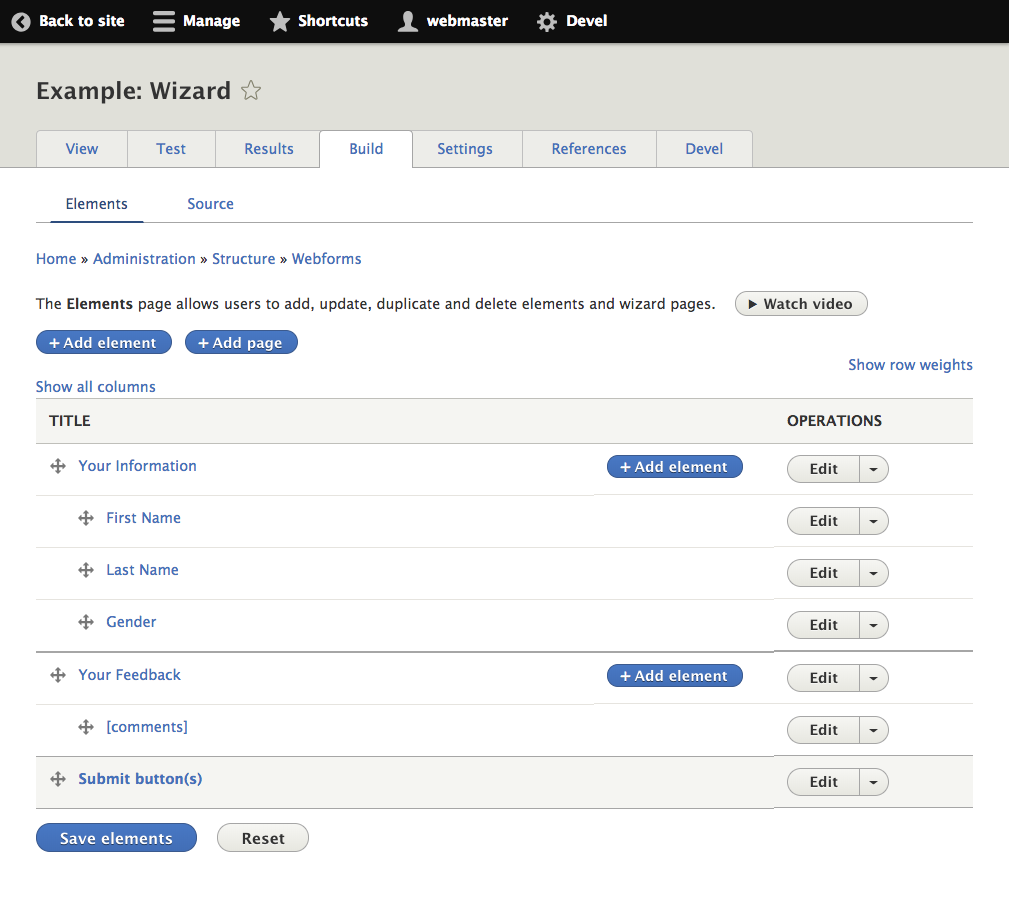
Das Webform-Modul in Drupal ermöglicht die Erstellung barrierefreier Formulare und unterstützt ARIA-Attribute und eine ordnungsgemäße Feldbeschriftung.

6. Aktivieren Sie ARIA-Rollen und -Landmarks für eine bessere Unterstützung assistiver Technologien
Accessible Rich Internet Applications (ARIA) helfen Bildschirmlesegeräten, komplexe UI-Elemente wie Modals, Tooltips und dynamische Inhalte zu interpretieren. Einige nützliche ARIA-Implementierungen in Drupal sind:
- Landmark-Rollen (<nav>, <main>, <aside>) helfen Benutzern, Abschnitte einfach zu navigieren.
- ARIA-Labels geben Schaltflächen und Symbolen einen besseren Kontext.
- Live-Regionen für Echtzeit-Updates, die den Bildschirmleserfluss nicht stören.
Das Block ARIA Landmark Roles-Modul in Drupal hilft Entwicklern, diese Rollen effizient zuzuweisen.

7. Testen Sie regelmäßig die Barrierefreiheit und verbessern Sie kontinuierlich
Barrierefreiheit ist ein fortlaufender Prozess. Testen Sie regelmäßig Ihre Drupal-Website mit:
- Automatisierte Tools wie Lighthouse, axe DevTools und Siteimprove.
- Manuelle Tests durch Navigation auf der Seite mit Tastatur und Bildschirmlesegerät.
- Benutzertests mit Menschen mit Behinderungen, um ein reales Feedback zu erhalten.
Die Drupal-Community aktualisiert ständig die Barrierefreiheitsfunktionen, daher ist es entscheidend, informiert zu bleiben und Updates zu implementieren, um die Compliance zu gewährleisten.
Testen und Aufrechterhalten der Barrierefreiheit in Drupal
Die Sicherstellung, dass eine Drupal-Website barrierefrei bleibt, ist keine einmalige Aufgabe—es erfordert laufende Tests, Überwachung und Verbesserungen. Regelmäßige Barrierefreiheitsüberprüfungen helfen, potenzielle Probleme zu identifizieren und zu beheben, bevor sie sich auf die Benutzer auswirken, und gewährleisten die Einhaltung von WCAG 2.1, ADA und anderen Barrierefreiheitsstandards. Hier erfahren Sie, wie Sie Barrierefreiheit in Drupal effektiv testen und aufrechterhalten.
Automatisierte Barrierefreiheittest-Tools
Automatisierte Test-Tools bieten eine schnelle Möglichkeit, häufige Barrierefreiheitsprobleme während der Entwicklung zu erkennen. Beliebte Optionen wie Lighthouse, axe DevTools und Siteimprove helfen, WCAG-Verstöße zu identifizieren und bieten umsetzbares Feedback. Diese Tools sind besonders nützlich während der Bau- und QA-Phasen.
Obwohl automatisierte Tests helfen, grundlegende Probleme zu erkennen, sollten sie durch manuelle Überprüfungen ergänzt werden, um eine vollständige Abdeckung sicherzustellen.
Manuelle Barrierefreiheittests
Automatisierte Tools können nicht jede Barrierefreiheitsbarriere erkennen. Manuelles Testen gewährleistet die Benutzerfreundlichkeit in der Realität für Menschen mit Behinderungen. Best Practices für manuelles Testen sind:
- Tastaturnavigationstest – navigieren Sie die gesamte Seite nur mit der Tastatur (Tab, Umschalt + Tab, Enter und Leertaste). Stellen Sie sicher, dass alle interaktiven Elemente erreichbar und funktionsfähig sind.
- Screenreader-Test – verwenden Sie Screenreader wie NVDA (Windows), VoiceOver (Mac) oder JAWS, um zu überprüfen, wie der Inhalt interpretiert wird. Stellen Sie sicher, dass die Lesereihenfolge logisch ist, die Überschriftenstruktur korrekt ist und der Alternativtext sinnvoll ist.
- Farbkontrast und Textvergrößerung – überprüfen Sie manuell die Kontrastverhältnisse und stellen Sie sicher, dass der Text auch vergrößert noch lesbar ist.
Das barrierefreie Olivero-Theme von Drupal unterstützt die Tastaturnavigation und die Kompatibilität mit Screenreadern, jedoch stellt manuelles Testen sicher, dass auch benutzerdefinierte Inhalte und Module den Barrierefreiheitsstandards entsprechen.
Durchführung regelmäßiger Barrierefreiheitsaudits
Ein Barrierefreiheitsaudit sollte Teil der Unterstützung und Wartung von Drupal-Websites sein. Regelmäßige Überprüfungen von Vorlagen, Formularen und dynamischen Inhalten tragen dazu bei, Barrierefreiheitsregressionen zu verhindern.
Ein strukturiertes Audit sollte enthalten:
- WCAG Compliance-Checks – gewährleisten Sie die Einhaltung der neuesten Richtlinien zur Barrierefreiheit für Webinhalte.
- Benutzerfeedback und -tests – arbeiten Sie mit Benutzern mit Behinderungen zusammen, um reale Einblicke zu gewinnen.
- Überprüfung neuer Inhalte – stellen Sie sicher, dass neu hinzugefügte Bilder Alternativtexte haben, Überschriften einer logischen Struktur folgen und Formulare barrierefrei sind.
Das bereits erwähnte Editoria11y-Modul von Drupal bietet Barrierefreiheitstests im Editor und unterstützt Content-Ersteller bei der Pflege von barrierefreien Seiten.
Mit den Barrierefreiheit-Updates von Drupal Schritt halten
Die aktive Entwicklergemeinschaft von Drupal verbessert kontinuierlich die Barrierefreiheitsfunktionen. Bleiben Sie informiert, indem Sie:
- Kern- und Modul-Updates anwenden, um von den neuesten Verbesserungen der Barrierefreiheit zu profitieren.
- Die Drupal-Barrierefreiheit-Initiative zu verfolgen, um über neue Best Practices und Funktionserweiterungen informiert zu bleiben.
- Teilnahme an DrupalCon und Barrierefreiheits-Meetups, um sich über die neueste Version von Drupal und Barrierefreiheitstrends zu informieren.
Schulung von Content-Editoren und Entwicklern zur Barrierefreiheit
Die Aufrechterhaltung einer barrierefreien Drupal-Website erfordert ein Team-Effort. Die Schulung von Drupal-Entwicklern, Designern und Content-Editoren zu Best Practices der Barrierefreiheit gewährleistet eine konsistente Compliance. Wichtige Schulungsbereiche umfassen:
- Schreiben von beschreibendem Alternativtext und ordnungsgemäße Strukturierung von Überschriften.
- Sicherstellen, dass interaktive Elemente tastatur- und screenreaderfreundlich sind.
- Vermeidung häufiger Fehler wie die Verwendung von "hier klicken" als Linktext oder das Verlassen auf Farben allein zur Bedeutungsvermittlung.
Der bereits erwähnte CKEditor Accessibility Checker hilft Content-Teams dabei, Barrierefreiheitsprobleme vor der Veröffentlichung von Inhalten zu überprüfen und zu korrigieren.
Regelmäßige Barrierefreiheitstests und -wartung sind entscheidend, um eine Drupal-Website inklusiv und konform zu halten. Durch die Kombination automatisierter Tools, manueller Tests, Audits und kontinuierlicher Schulung können Organisationen ein nahtloses Erlebnis für alle Benutzer bieten.
Priorisierung der Barrierefreiheit in Drupal
Barrierefreiheit im Web geht über Compliance hinaus—es geht darum, ein digitales Erlebnis zu schaffen, das für alle inklusiv ist. Durch die Priorisierung der Barrierefreiheit in der Drupal-Entwicklung können Unternehmen ein breiteres Publikum erreichen, das Benutzerengagement verbessern und rechtliche Risiken im Zusammenhang mit Nichteinhaltung vermeiden.
Die integrierten Barrierefreiheit-Eigenschaften von Drupal, leistungsstarke Module und Community-getriebene Erweiterungen bieten eine hervorragende Grundlage für den Aufbau von Websites, die die WCAG, ADA und andere Barrierefreiheitsstandards erfüllen. Barrierefreiheit ist jedoch ein kontinuierlicher Prozess, der regelmäßige Tests, Updates und Schulungen erfordert, um ein nahtloses Erlebnis für alle Benutzer, einschließlich Menschen mit Behinderungen, zu gewährleisten.
Bei Droptica sind wir auf Drupal-Entwicklung, Beratung und Optimierung der Barrierefreiheit spezialisiert. Ob Sie eine neue barrierefreie Drupal-Website benötigen, ein Audit Ihrer bestehenden Website durchführen möchten oder laufenden Support und Wartung benötigen—unser Expertenteam kann Ihnen dabei helfen, sicherzustellen, dass Ihre digitale Präsenz vollumfänglich zugänglich und konform ist.