Wie erstellt man schnell eine Website für die Fertigungsindustrie? Mit Droopler verwenden
Die Erstellung einer Website für ein Fertigungsunternehmen erfordert eine durchdachte Planung und Anpassung der Funktionalitäten, um die Bedürfnisse verschiedener Benutzergruppen zu erfüllen. Drupal, als flexibles CMS, bietet Werkzeuge, um schnell und effizient Webseiten zu erstellen, die auf die Marktanforderungen zugeschnitten sind. In diesem Artikel werden wir Schritt für Schritt besprechen, wie man eine moderne und funktionale Website für ein Fertigungsunternehmen mit Drupal und seiner Droopler-Distribution erstellt. Ich empfehle Ihnen, den Artikel zu lesen oder das Video in der „Nowoczesny Drupal“ Serie anzusehen.
Um die Präsentation zu erleichtern, stellen wir uns ein hypothetisches Unternehmen vor, für das wir eine Website erstellen werden. Es handelt sich um einen Motorenhersteller in der Automobil- und Schifffahrtsindustrie, der Auto- und Bootsmotoren für Yachten anbietet.
Was sollten Sie tun, bevor Sie mit der Arbeit an Ihrer Website beginnen?
Bevor Sie eine Website erstellen, lohnt es sich, mehrere zentrale Aspekte zu analysieren, die das gesamte Projekt beeinflussen. Der erste Schritt bei der Erstellung einer Website besteht darin, Zielgruppen zu identifizieren, das heißt, die Antwort auf die Schlüsselfrage zu finden: An wen richtet sich die Website? Um dies genau zu beantworten, erstellen wir sogenannte Marketing-Personas. Dabei handelt es sich um Profile hypothetischer Nutzer, die unterschiedliche Bedürfnisse und Erwartungen an unsere Webseite repräsentieren.
Schritt 1: Zielgruppen identifizieren und Marketing-Personas erstellen
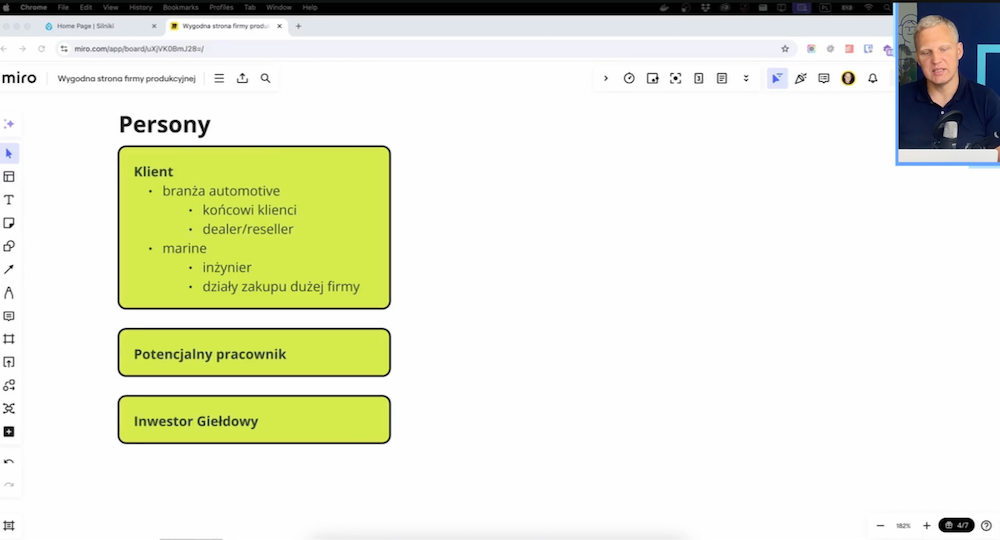
Zum Beispiel können für ein Unternehmen, das Motoren für die Automobil- und Schifffahrtsindustrie herstellt, folgende Personas unterschieden werden:
- Einzelkunden in der Automobilindustrie , die sich über das Angebot informieren, die technischen Spezifikationen der Produkte einsehen und einen Ort zum Kauf finden möchten.
- Händler und Wiederverkäufer, die an einer kommerziellen Zusammenarbeit interessiert sind.
- Schiffsingenieure , die nach detaillierten technischen Informationen suchen, um Yachten oder Motorboote zu entwerfen.
- Beschaffungsabteilungen der Werften , die für die Auftragserteilung und die Aushandlung kommerzieller Bedingungen verantwortlich sind.
- Potenzielle Mitarbeiter , die sich für den Rekrutierungsprozess und die tägliche Arbeit des Unternehmens interessieren.
- Aktieninvestoren , die nach Finanzberichten, einem Veranstaltungskalender und Informationen zur Unternehmensleistung suchen.
Eine präzise Definition von Personas ermöglicht es Ihnen zu verstehen, welche Informationen und Funktionen die Website enthalten sollte.

Schritt 2: Erstellen Sie ein User-Flow-Diagramm
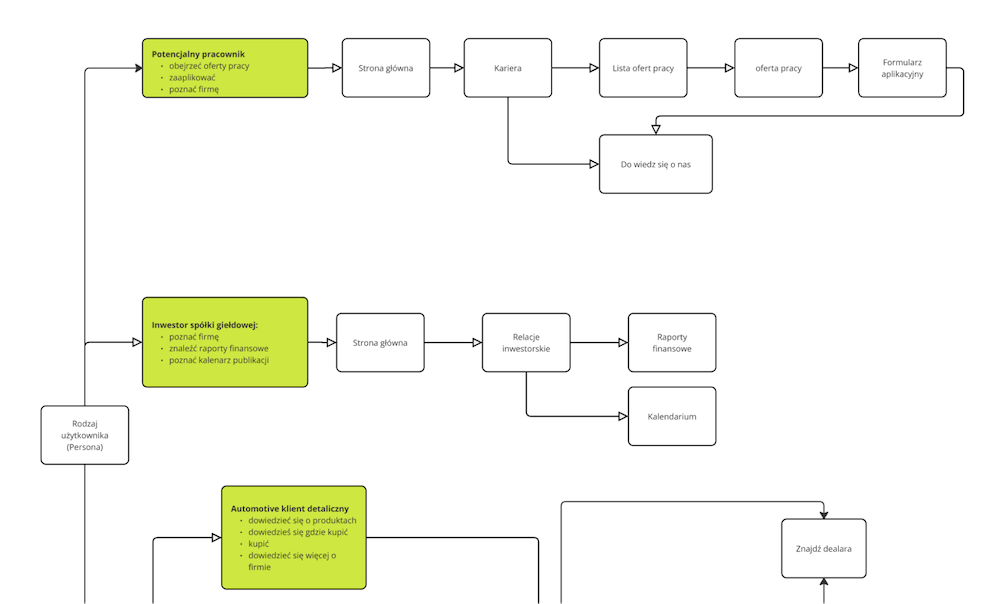
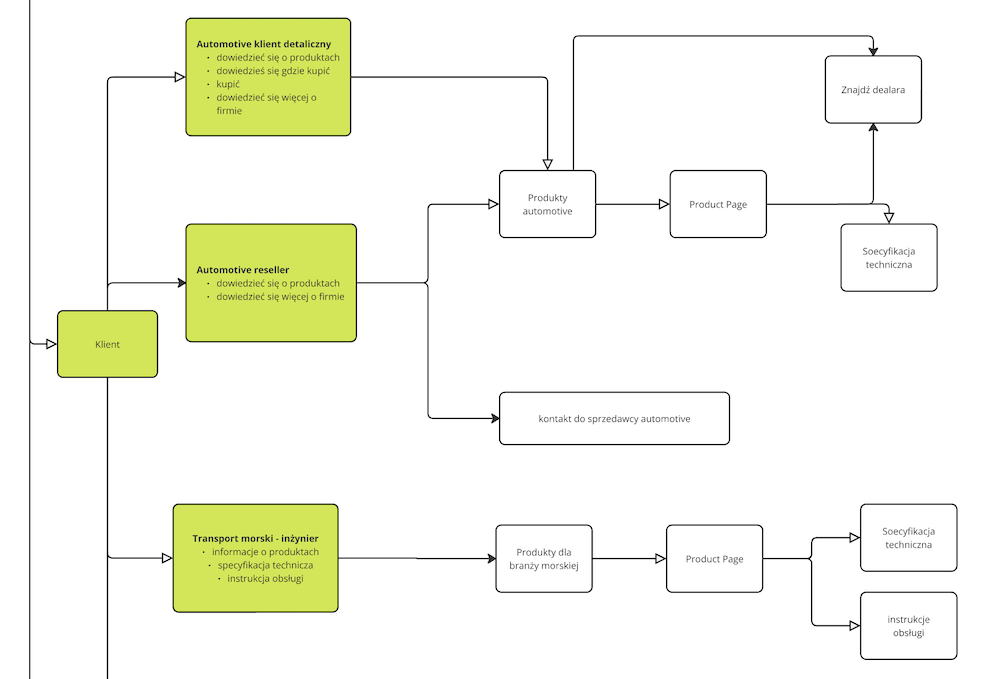
Sobald wir die Personas kennen, analysieren wir deren Bedürfnisse und entwickeln Wege durch die Website für das Fertigungsunternehmen. Auf dieser Grundlage erstellen wir ein User-Flow-Diagramm, das zeigt, wie jede Persona die für sie relevanten Informationen finden wird.
Ein Beispiel für einen potenziellen Mitarbeiter:
- Pfad: Home → Karriere → Jobs → Bewerbungsformular.
- Inhalt: Informationen über das Unternehmen, Werte, Arbeitsbedingungen und Meinungen aktueller Mitarbeiter.

Ein Beispiel für einen Aktienmarktinvestor:
- Pfad: Home → Investor Relations → Finanzberichte → Kontaktformular.
- Inhalt: Aktuelle Finanzberichte, archivierte Finanzergebnisse, Veranstaltungskalender der Börse, Investorenpräsentationen, Informationen zur Unternehmensstrategie und ein spezielles Investorenkontaktformular.
Schließlich die wichtigste Gruppe, für die wir den Großteil der Arbeit an der Website leisten - unsere Kunden.
Beispiel für einen Automobilhändlerkunden:
- Pfad: Home → Produkte → Produktübersicht → Technische Spezifikationen → Kontakt.
- Inhalt: Produktbeschreibungen, Fotogalerien, Spezifikationen, Kontaktformular.

Ein User-Flow-Diagramm erleichtert die Planung einer intuitiven Navigation, die jeden Nutzer zu den Inhalten führt, die ihn interessieren, und ihm hilft, das zu finden, wonach er sucht.
Natürlich haben wir neben diesen auch alle anderen Nutzer, denen wir mitteilen möchten, was wir tun und wer wir sind. Alle diese Personen werden nach den Registerkarten „Kontaktiere uns“ und „Über das Unternehmen“ suchen, um mehr zu erfahren.
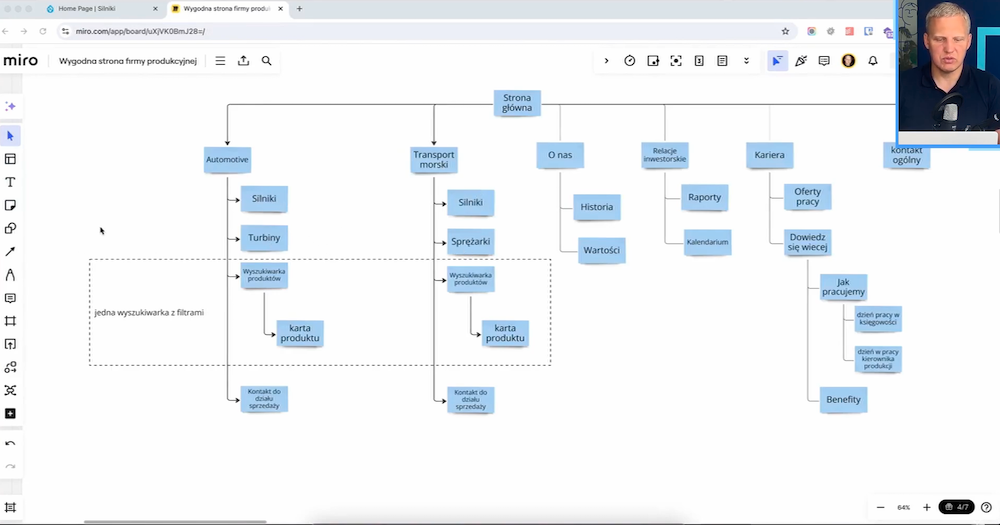
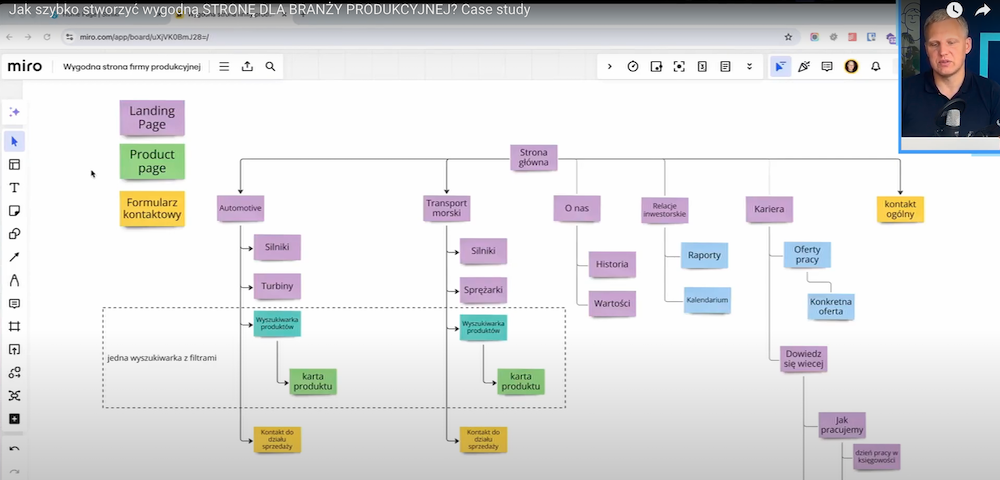
Schritt 3: Planen Sie die Sitemap
Anhand des User-Flow-Diagramms können wir eine Sitemap erstellen, die eine intuitive Navigation und einen einfachen Zugang zu wichtigen Informationen bietet. Hier ist eine Beispielstruktur:

Hier haben wir eine einfache Sitemap, die zeigt, wie wir Nutzer auf bestimmte Abschnitte zuteilen können. Wir beginnen mit der Startseite, die aus Abschnitten wie:
- Kurze Beschreibung der Geschäftstätigkeit des Unternehmens.
- Weiterleitungen zu den wichtigsten Abschnitten (z. B. „Automobil“, „Schifffahrt“, „Karriere“).
- Banner zur Kontaktaufnahme einladen.
Dann haben wir separate Abschnitte („Automobil“ und „Schifffahrt“), in denen wir Produkte, Motoren, Turbinen und Kompressoren präsentieren.
Wir haben auch eine Produktsuchmaschine, die einerseits für alle Produkte funktioniert, uns aber auch ermöglicht, nur die im Bereich „Automobil“ und im Bereich „Schifffahrt“ bequemer zu filtern. Auf diese Weise sehen die Nutzer, egal von wo aus wir sie leiten, nur die Produkte, die sie interessieren.
Am Ende leiten wir alle Nutzer zu „Kontakt“ (ein Kontaktformular mit der Option zur automatischen Ausfüllung von Daten basierend auf dem Weg des Nutzers.).
Darüber hinaus haben wir noch Seiten der Unterabschnitte:
Über uns
- Firmengeschichte
- Werte und Mission
- Preise und Erfolge
Investor Relations
- Finanzberichte
- Veranstaltungskalender
Karriere
- Jobmöglichkeiten
- Informationen über den Rekrutierungsprozess
Da wir die Website entwickeln müssen, können wir weitere hinzufügen, aber es ist wichtig, ihr Erscheinungsbild, ihren Inhalt und die Art und Weise, wie wir das Ganze präsentieren möchten, entsprechend zu planen.
Erstellung einer Website auf Drupal mit Droopler
Wenn die Sitemap fertig ist und wir wissen, welche Informationen und Funktionalitäten in jedem Abschnitt enthalten sein sollen, können wir mit der technischen Umsetzung des Projekts fortfahren.
An diesem Punkt beginnen wir zu planen, wie jede Unterseite aussehen wird, welche Arten von Inhalten sie haben wird und welche Werkzeuge wir zur Erstellung verwenden werden. Die Auswahl der richtigen Komponenten, wie z.B. Landing Pages, Produktblätter, Kontaktformulare oder Suchmaschinen, ist entscheidend, damit die Benutzer problemlos durch die Website navigieren können, um alle benötigten Informationen zu finden.
Um dies zu tun, nutzen wir die Flexibilität von Drupal, insbesondere seine Droopler Distribution, die es uns ermöglicht, Websites einfach und schnell mit fertigen Komponenten wie Bannern, Galerien, Suchmaschinen oder Abschnitten mit Formularen zu erstellen. Sie ermöglicht es uns, eine dynamische, ästhetisch ansprechende und funktionale Webseite zu erstellen, die all unseren geschäftlichen Anforderungen entspricht.

Was können Sie mit Droopler bauen?
- Landing Pages
Die meisten wichtigen Unterseiten, wie z.B. Produktabschnitte, werden als sogenannte Landing Pages erstellt. Diese Seiten werden aus Modulen gebaut, die frei konfiguriert werden können. Jedes Modul kann Bilder, Text, CTA-Buttons (Calls to Action), Informationsabschnitte oder Links zu anderen Bereichen der Website enthalten.

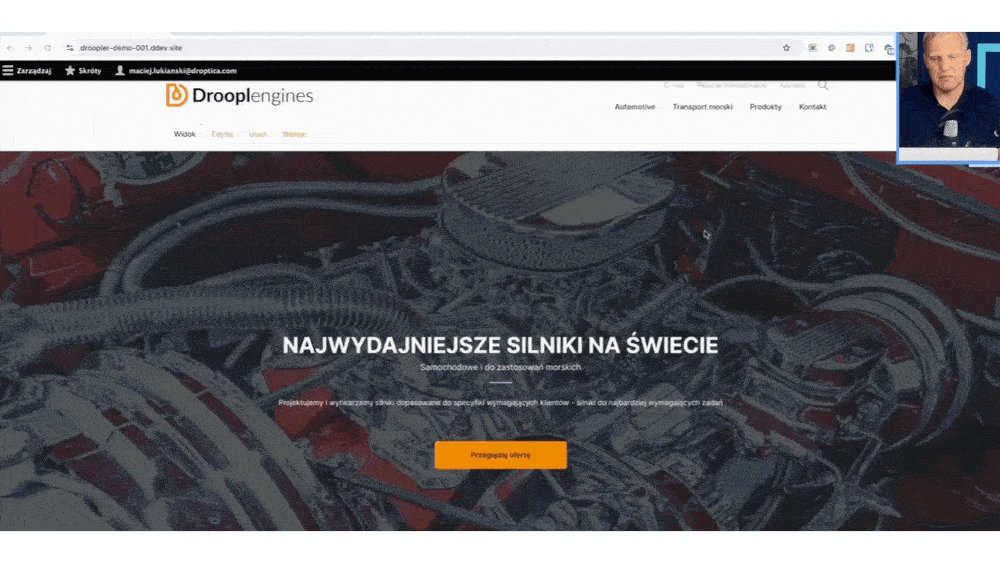
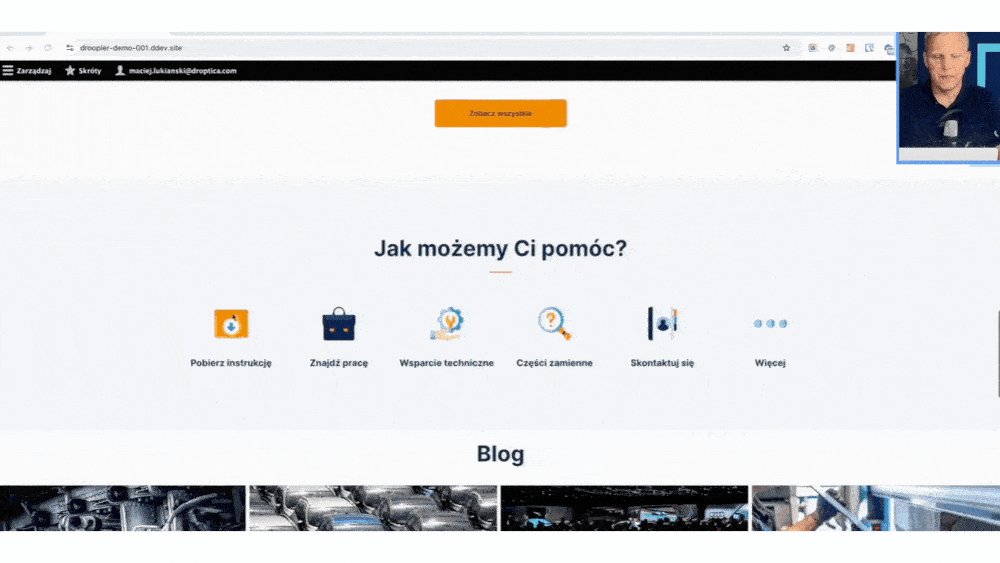
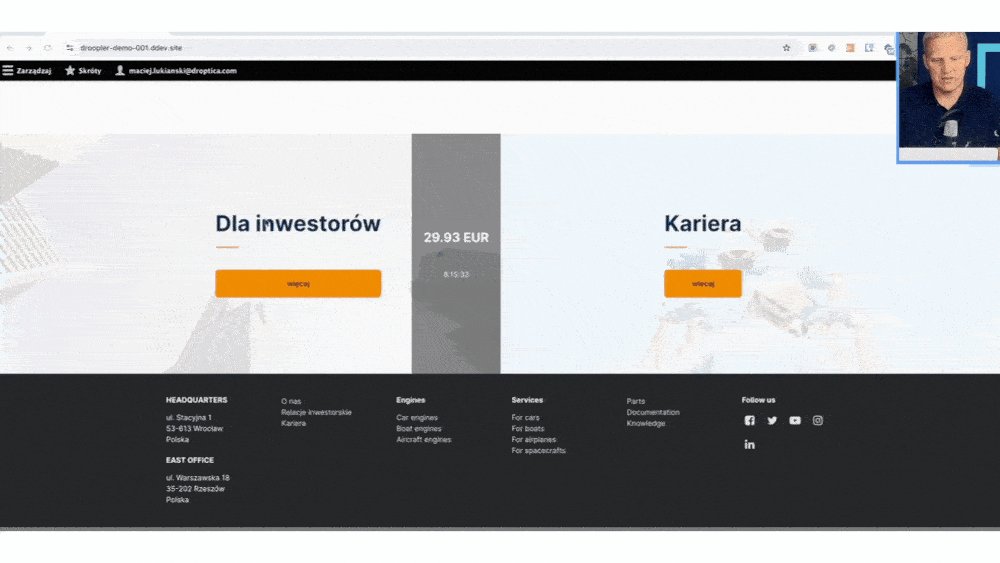
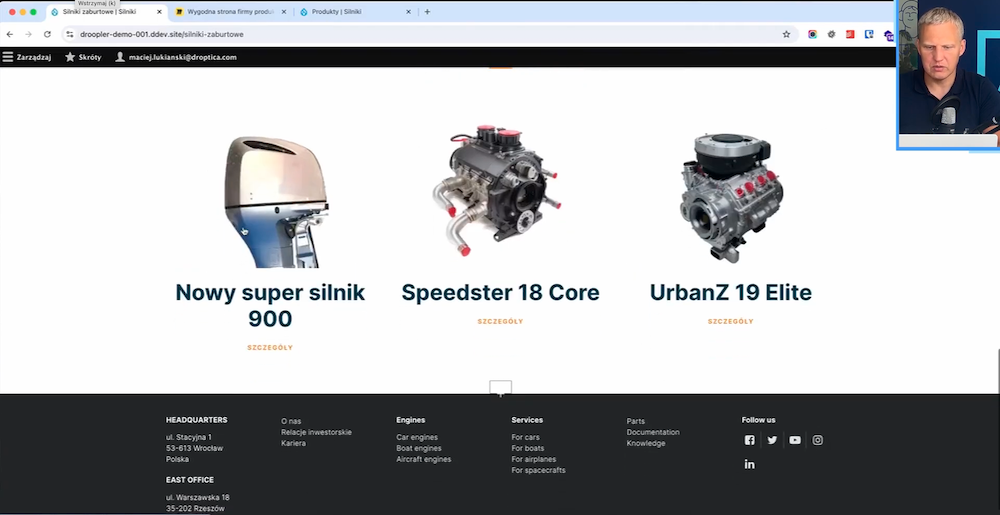
Beispiel: Die Startseite eines Unternehmens könnte ein Modul mit einem Willkommensbanner, einem Abschnitt, der wichtige Produkte und Informationen über das Unternehmen zeigt, und einem hervorgehobenen Button enthalten, der Nutzer zu wichtigen Abschnitten wie „Produkte“ oder „Kontaktiere uns“ weiterleitet.
- Produktkarten
Jedes Produkt auf der Website sollte eine eigene Detailseite haben, die als Produktkarte bekannt ist. In Droopler enthält die Produktkarte solche Elemente wie: - Produkttitel und Bilder (mit Galerieoption).
- Technische Spezifikationen in Tabellenform.
- Eine Produktbeschreibung, die mit zusätzlichen Abschnitten, wie „Preise und Anerkennungen“ ergänzt werden kann.
- Kontaktformular mit der Option zur automatischen Datenübernahme basierend auf dem Produkt, von dem der Nutzer gekommen ist.
- Kontaktformulare
Formulare sind ein wesentlicher Bestandteil einer Website, die es den Benutzern ermöglichen, direkten Kontakt aufzunehmen. In Droopler können Formulare in Landing Pages eingebettet oder als eigenständige Unterseiten verfügbar sein. Sie können für unterschiedliche Zielgruppen angepasst werden, wie Investoren, die Einkaufsabteilung oder potenzielle Mitarbeiter.
- Suchmaschinen und Produktfilter
Droopler bietet flexible Suchmaschinentools. Benutzer können nach allen auf der Website verfügbaren Produkten suchen oder die Ergebnisse auf bestimmte Kategorien beschränken, z.B. „Automobil“ oder „Schiffstransport“. Filter ermöglichen es Benutzern, Produkte schnell nach ausgewählten Parametern zu finden, wie Motorleistung, Typ oder Gewicht.
- Blogs und Fallstudien
Ein Blog für die Fertigungsindustrie ist ein großartiges Werkzeug zur Unterstützung der Suchmaschinenoptimierung (SEO) einer Website. In Droopler können Sie Blogbeiträge oder „Fallstudien“-Abschnitte erstellen, die die Erfahrung Ihres Unternehmens bei der Zusammenarbeit mit Kunden präsentieren.
Beispiel: der „Automobil“-Abschnitt
Für den „Automobil“-Abschnitt können wir eine Seite erstellen, die mehrere Elemente enthält.
- Willkommensbanner: Ein Foto eines Autos, ein Slogan, der die Spezialisierung des Unternehmens auf die Motorenherstellung beschreibt, und ein CTA-Button, der zu einer Liste von Produkten führt.
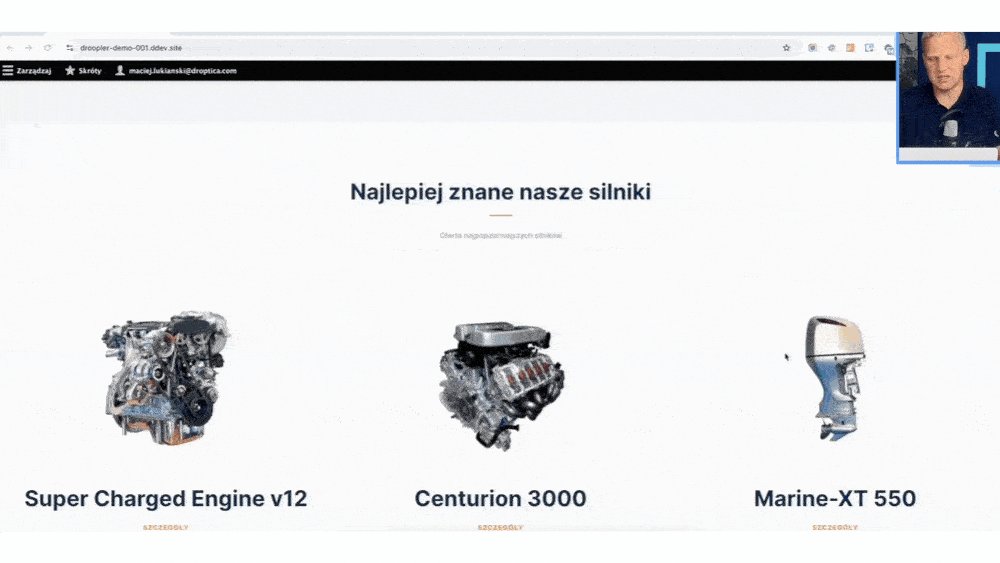
- Produktübersicht: Eine Liste der beliebtesten Motoren mit Weiterleitung zu deren detaillierten Beschreibungen.
- Geschichte und Erfahrung: Ein Textabschnitt, der die Erfolge, Auszeichnungen und Zertifizierungen des Unternehmens zeigt.
- Kontaktformular: Die Möglichkeit, schnell eine Frage zu stellen oder ein Produkt zu bestellen.

Wie erstellt man Seitenelemente in Drupal mit Droopler?
Droopler bietet uns viele vorgefertigte Lösungen, die das Hinzufügen neuer Elemente zur Website sehr intuitiv und benutzerfreundlich machen.
Ein Produkt mit Droopler zu Drupal hinzufügen
Der Prozess des Hinzufügens eines neuen Produkts, wie z.B. eines Außenbordmotors, ist ein wichtiger Schritt bei der Erstellung einer Website für ein Fertigungsunternehmen. Wie geht man Schritt für Schritt vor?
1. Produkterstellung
- Melden Sie sich im Drupal-Admin-Bereich an.
- Wählen Sie die Option „Inhalt hinzufügen“.
- Wählen Sie „Produkt“ aus der Liste der verfügbaren Inhaltstypen.
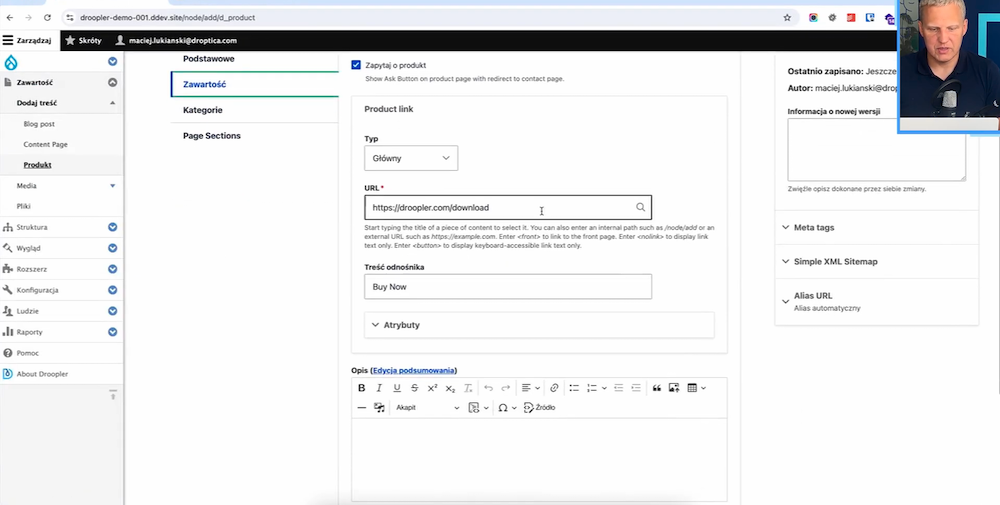
2. Vervollständigen der Basisinformationen über das Produkt
- Produkttitel.
- Beschreibung.
- Wichtige Informationen, z.B. in Tabellenform.

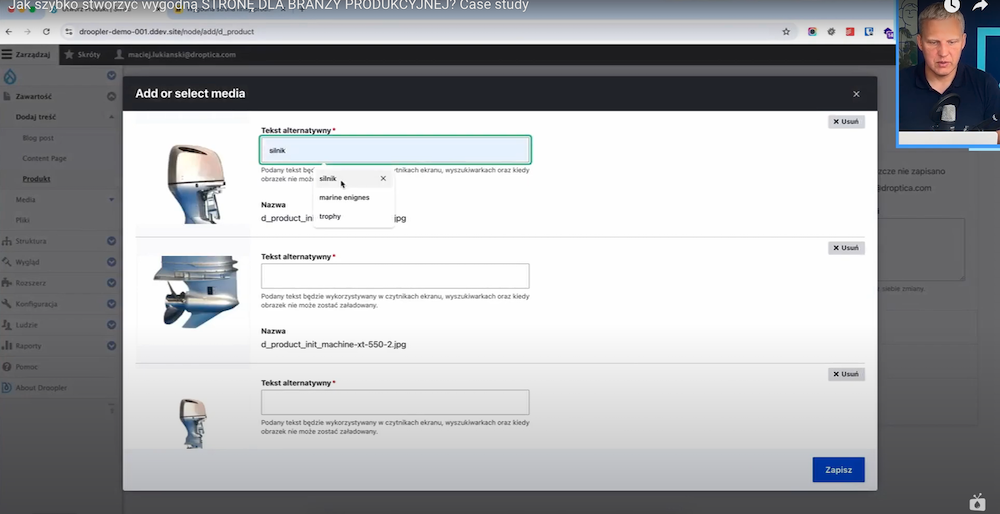
3. Hinzufügen von Produktbildern oder -videos
- Im Abschnitt „Fotogalerie“ wählen Sie die Option zum Hinzufügen von Fotos.
- Laden Sie Bilder von Ihrem Computer hoch oder wählen Sie aus Bildern, die zuvor in Ihre Medienbibliothek hochgeladen wurden.
- Fügen Sie für jedes Foto einen Alternativtext (alt-Beschreibung) hinzu.

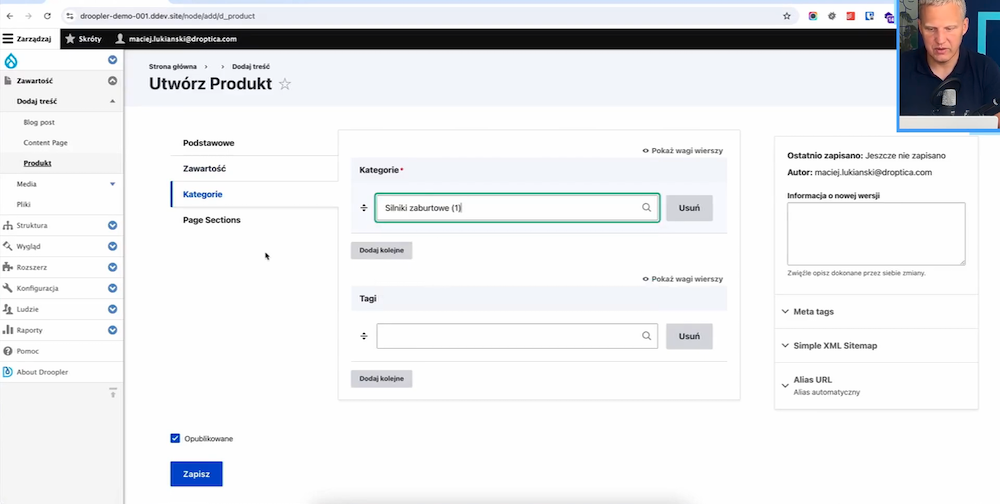
4. Produktkategoriezuweisung
- Im Abschnitt „Kategorie“ wählen Sie die passende Kategorie aus.
- Dadurch können Sie das Produkt in Suchmaschinen und Auflistungen auf der Website filtern.

Hier können wir auch Metatags hinzufügen, die für die SEO wichtig sind. Sie werden automatisch erstellt, aber es lohnt sich, sie zu bearbeiten und an die Produktinformationen anzupassen, die dort enthalten sein sollten.
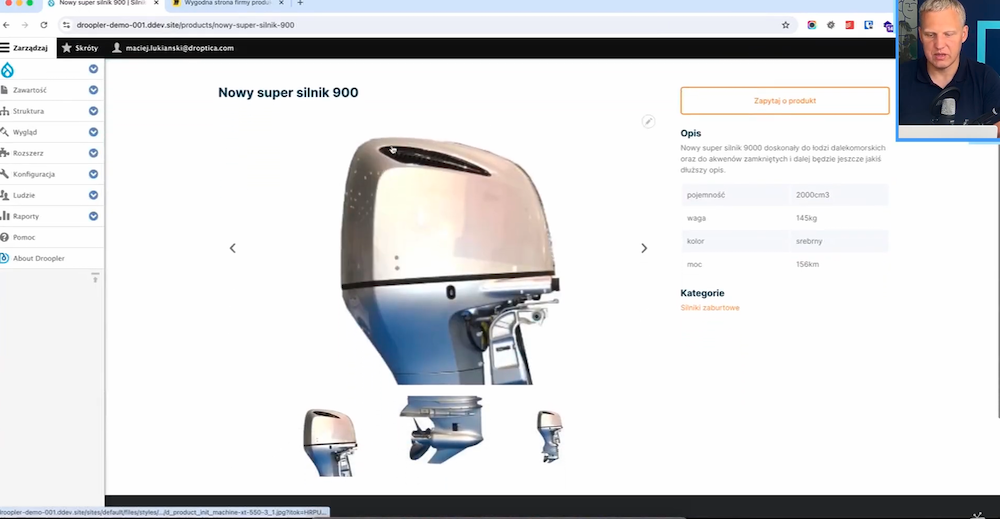
Das Ergebnis des Hinzufügens eines Produkts
Wenn Sie ein Produkt in Droopler hinzufügen, enthält die Produktkarte Elemente wie:
- Fotogalerie: Eine visuelle Präsentation des Produkts.
- Technische Spezifikationen: Alle wichtigsten Daten in einem leicht verständlichen Tabellenformat.
- Beschreibung: Kurzer, aber ansprechender Inhalt, der die Vorteile des Produkts beschreibt.
- CTA: Buttons, die zu einem Kontaktformular oder anderen verwandten Abschnitten führen.
Eine auf diese Weise erstellte Produktkarte ist visuell konsistent, attraktiv für die Benutzer und unterstützt SEO-Maßnahmen, was ihre Sichtbarkeit in den Suchergebnissen erhöht.

Hinzufügen einer Unterseite mit Droopler
In Droopler können wir auch sehr einfach eine neue Unterseite hinzufügen.
1. Hinzufügen einer neuen Unterseite
Der Prozess beginnt mit dem Hinzufügen eines neuen Inhaltstyps:
- Gehen Sie zum Administrationsbereich und wählen Sie die Option „Inhalt hinzufügen“.
- Wählen Sie „Inhaltsseite“ als Typ der zu erstellenden Unterseite.
- Geben Sie im Titel das Unterseitename ein, z.B. „Außenbordmotoren“.
- Fügen Sie das Hauptbild der Unterseite hinzu.
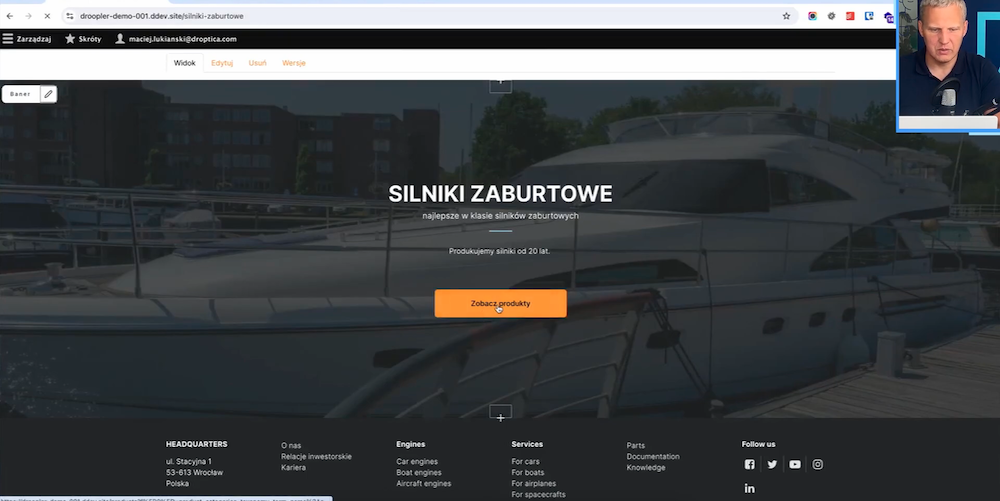
2. Erstellen eines Willkommensbanners
Ein Willkommensbanner ist ein entscheidendes visuelles Element jeder Unterseite. Um es zu erstellen:
- Wählen Sie die Komponente „Banner“.
- Geben Sie eine Überschrift ein, z.B. „Experten im Schiffstransport“.
- Fügen Sie eine Beschreibung hinzu.
- Fügen Sie einen CTA-Button (Call to Action) hinzu, z.B. „Unsere Produkte ansehen“, der zu einer Liste der Produkte in der entsprechenden Kategorie führt.
- Passen Sie in den Bannereinstellungen die Höhe und Polsterung an, damit es professionell aussieht und auf der Seite sichtbar ist.

3. Hinzufügen eines Informationsabschnitts
Fügen Sie einen Textabschnitt hinzu, der die Erfahrung des Unternehmens beschreibt:
- Wählen Sie die Textkomponente.
- Fügen Sie eine Überschrift hinzu, z.B. „Unsere Erfahrung in der Schifffahrtsindustrie“.
- Beschreiben Sie im Text:
- Anzahl der Jahre Erfahrung in der Herstellung von Schiffsmotoren,
- Zusammenarbeit mit großen Werften,
- Wichtige Zertifikate und Auszeichnungen.
- Fügen Sie optional Symbole oder Bilder hinzu, um den Inhalt zu unterstützen.
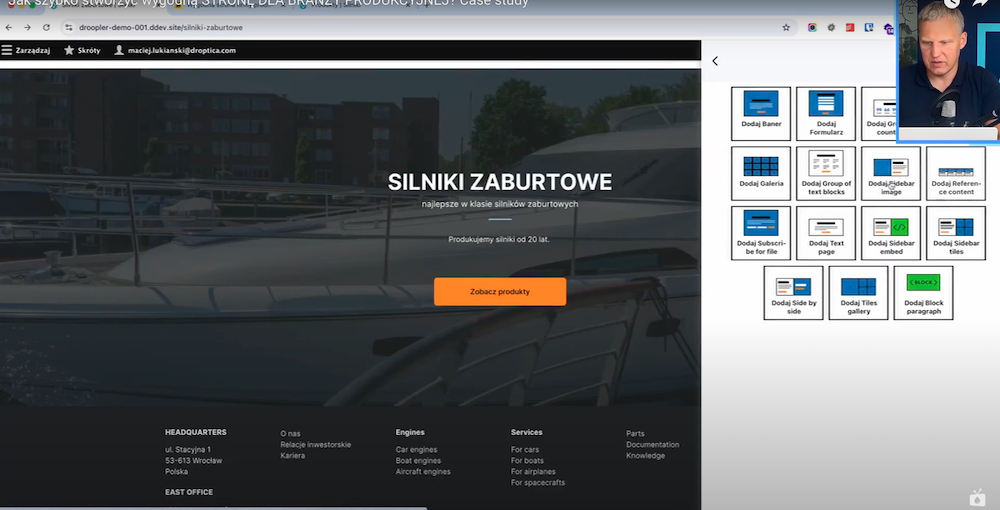
4. Hinzufügen von vorgefertigten Elementen zur Seite
In Droopler stehen uns vorgefertigte Komponenten zur Verfügung, mit denen wir die Seite sehr einfach und schnell an den Inhalt anpassen können, den wir darauf platzieren möchten.

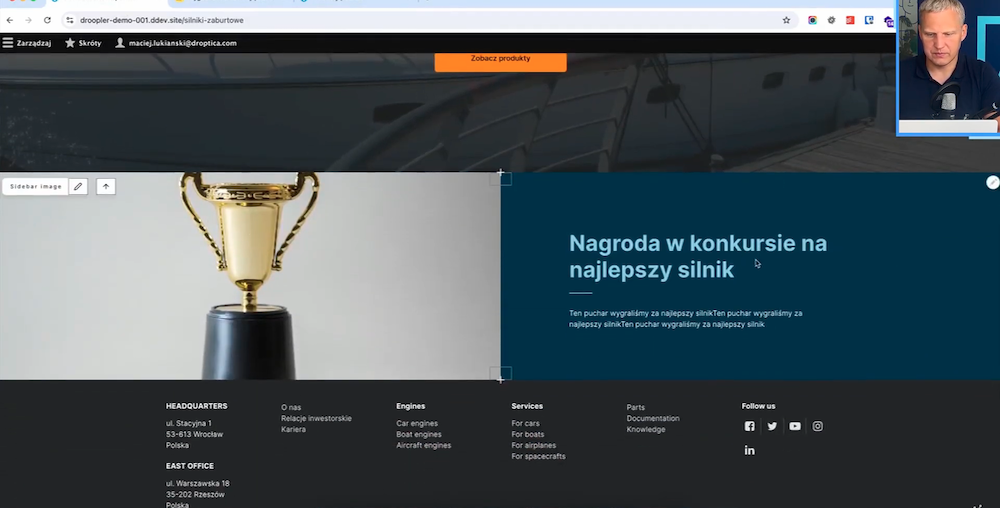
Beispiel 1: Abschnitt über Auszeichnungen
- Wählen Sie die „Bild mit Text“-Komponente.
- Fügen Sie ein Foto der Auszeichnung hinzu, z.B. eines Pokals oder ISO-Zertifikat.
- Geben Sie eine Beschreibung ein.

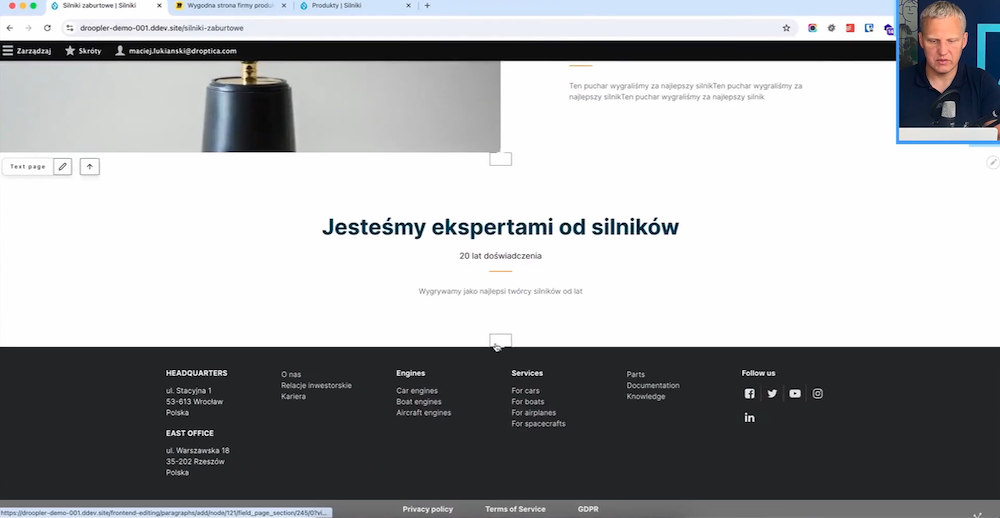
Beispiel 2: Informationsabschnitt
- Wählen Sie die Textkomponente und fügen Sie eine Überschrift hinzu.
- Fügen Sie eine beschreibende Inhalt hinzu, z.B. Informationen über Erfahrungen.
- Fügen Sie optional Symbole oder Bilder zur Unterstützung des Inhalts hinzu.

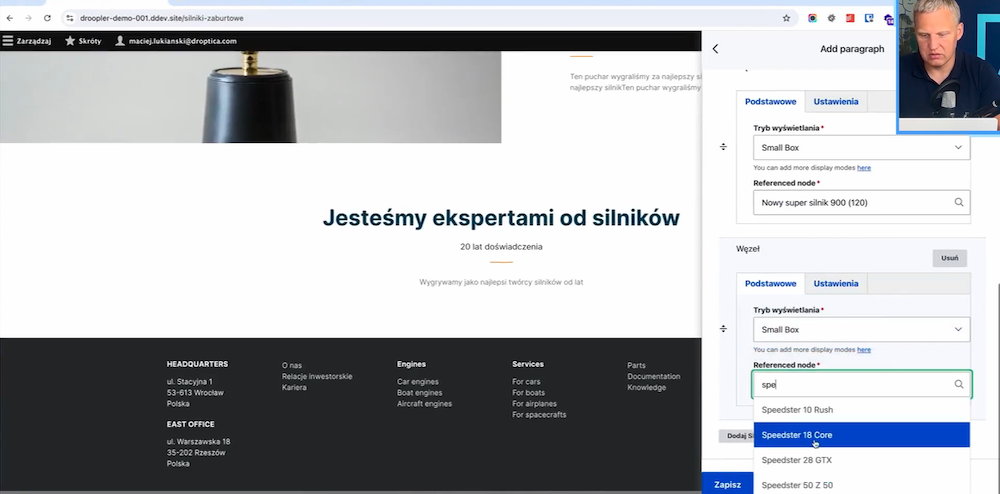
Beispiel 3: Hervorhebung von Produkten
- Fügen Sie „Gruppe von Textblöcken“ hinzu.
- Wählen Sie die Produkte, die Sie anzeigen möchten.

- Legen Sie bei der Bearbeitung die entsprechende Anzahl der angezeigten Elemente fest, damit sie sich ordnungsgemäß auf der Webseite präsentieren. Speichern Sie die Änderungen.

Sie können die Reihenfolge der hinzugefügten Seitenelemente frei manövrieren und ihr Erscheinungsbild und ihren Inhalt jederzeit bearbeiten.
Weiter geht's, es ist wichtig daran zu denken, dass es am unteren Rand jeder Seite ein Kontaktformular geben sollte, das leicht zu finden ist für den Benutzer.
5. Erstellung des „Kontakt“-Abschnitts
Fügen Sie am Ende der Unterseite einen Kontaktabschnitt hinzu:
- Wählen Sie die „Banner“-Komponente.
- Geben Sie eine Überschrift ein, z.B. „Kontaktiere uns“.
- Fügen Sie einen Link zur Kontakt-Seite hinzu, damit der Nutzer dorthin weitergeleitet wird.
6. Hinzufügen der Menüverknüpfung
Um die Unterseite leicht zugänglich zu machen:
- Gehen Sie zum Menüverwaltungsbereich.
- Fügen Sie einen Link namens „Schifffahrt“ hinzu.
- Weisen Sie eine neue Unterseite einer Kategorie im Menü zu, z.B. unter „Produkte“.
- Speichern Sie die Änderungen.

Beispiele für Drupal-Website-Implementierungen unter Verwendung von Droopler
Drupal mit Droopler-Distribution ist nicht nur ein Werkzeug für Fertigungsunternehmen. Es wird in einer Vielzahl von Branchen eingesetzt, und unten sind einige interessante Implementierungsbeispiele aufgeführt, die seine Flexibilität und Möglichkeiten demonstrieren.
1. Droptica Unternehmenswebsite
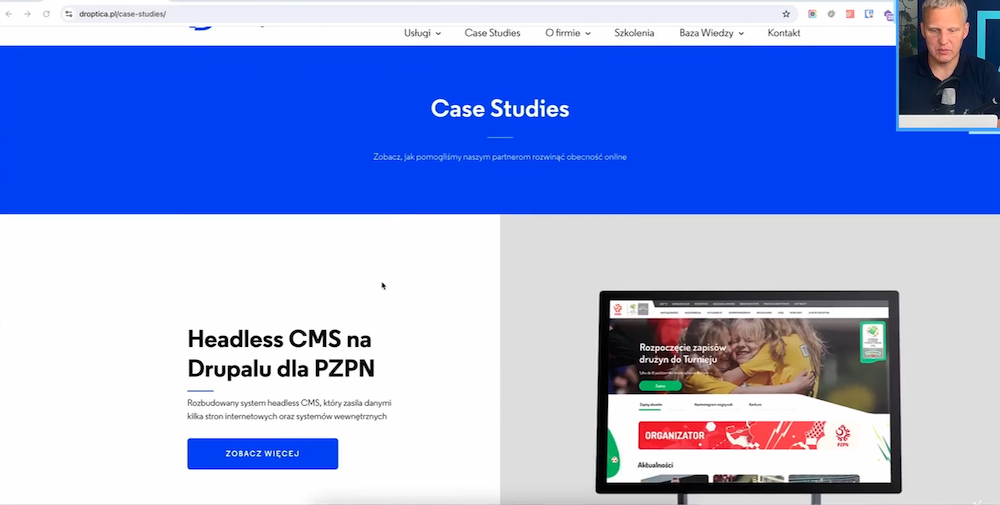
Die Droptica Website ist ein hervorragendes Beispiel für die Kombination von Drupal und Droopler. Sie verwendet dieselben Komponenten, die wir unseren Kunden anbieten. Im Case Studies Abschnitt können Sie funktionale Elemente wie eine Seitenleiste sehen, die verschiedene Elemente auf der linken und rechten Seite präsentiert, und das Ganze basiert auf intuitiven Modulen. Diese Lösung ermöglicht es uns, Inhalte effektiv zu verwalten und ansprechend zu präsentieren.

2. Flowair
Das polnische Unternehmen Flowair nutzt auch Droopler auf seiner Website. Die Webseite hebt Benutzer-Personas hervor, wie Designer, Auftragnehmer oder Bauherren. Jede dieser Gruppen hat einen speziellen Abschnitt, der sie zu maßgeschneiderten Informationen leitet. Darüber hinaus ermöglichen umfangreiche Filter im Produktkatalog den Betrachtern, schnell zu suchen und detaillierte Produktblätter anzeigen.
3. Milk Drive Internet Plus
Milk Drive Internet Plus erstellt Werkzeuge zur Unterstützung der Landwirtschaft und nutzt ebenfalls Droopler. Ihre Website unterscheidet sich visuell von anderen, zeigt aber die Stärke Drupals in der Mehrsprachigkeit. Milk Drive hat separate Domains für verschiedene Sprachen. Alle Inhalte werden von einem einzigen System aus verwaltet, wodurch sie leicht übersetzt und in verschiedenen Märkten veröffentlicht werden können.
4. Portamet
Das polnische Stahl- und Fensterunternehmen Portamet hat seine Website auf Droopler erstellt und hebt seine Angebote durch spezielle Abschnitte hervor. Anders als die klassische Struktur mit einer Liste von Produkten bietet die Startseite direkte Weiterleitungen zu spezifischen Lösungskategorien, wie:
- Lofttüren,
- Einflügelige Türen.
Dies ermöglicht den Benutzern, schnell zu den Produkten zu gelangen, die sie interessieren. Detaillierte Modellseiten bieten Videos, die zeigen, wie die Produkte funktionieren, und visuelle Nahaufnahmen der Produkte, was die Attraktivität erhöht.
5. Der polnische Fußballverband - Startups im Spiel
Das von dem polnischen Fußballverband (PZPN) umgesetzte Startups im Spiel Projekt ist ein Beispiel dafür, wie Droopler in einer NGO verwendet werden kann. Obwohl es sich nicht um ein Produktionsunternehmen handelt, zeigt die Seite, wie flexibel dieses Drupal-Distribution-Tool ist. Die Website wurde so gestaltet, dass Inhalte zu Start-up-Projekten intuitiv präsentiert werden konnten, während visuelle und funktionale Konsistenz erhalten bleibt.
Wie baut man eine Website für die Fertigungsindustrie? Zusammenfassung
Die Erstellung einer Webseite für ein Fertigungsunternehmen in Drupal mit Droopler ist ein Prozess, der Funktionalität, Ästhetik und Flexibilität kombiniert. Die wichtigsten Schritte - von der Planung der Personas über die Erstellung einer Sitemap bis hin zum Hinzufügen von Unterseiten und Produkten - ermöglichen es Ihnen, eine Website zu erstellen, die den Bedürfnissen unterschiedlicher Benutzergruppen entspricht.
Mit Droopler kann jede Unterseite schnell gestaltet und an die Anforderungen des Publikums angepasst werden. Dies ist allgemein eine sehr reibungslose Lösung, da es Ihnen ermöglicht, diese Seiten aus Komponenten zu bauen, die harmonisch sind und dem Editor erlaubt, sehr flexibel eine Website zu erstellen.
Drupal und Droopler beweisen, dass die Erstellung professioneller Websites schnell und effizient mit beeindruckenden Ergebnissen erfolgen kann. Wenn Sie jedoch auf Schwierigkeiten bei der erweiterten Konfiguration stoßen oder spezifische Funktionen benötigen, schauen Sie bei unserer Entwicklung von Fertigungswebsites.