
Wie fügt man Standorte in Karten bei Drupal hinzu? Mit Geofield und Leaflet Maps
Im folgenden Blogbeitrag präsentiere ich Ihnen eine vollständige Anleitung zur Erstellung einer Website mit einer Karte und Anbieterstandorten in Drupal. Diese Lösung basiert auf kostenlosen Tools wie OpenStreetMap, Geofield und Leaflet-Modulen. Am wichtigsten ist, dass Sie keine Programmierkenntnisse benötigen, um diesen Effekt zu erzielen - alles kann über die Drupal-Oberfläche konfiguriert werden. Ich ermutige Sie, den Artikel zu lesen oder sich das Video in der „Nowoczesny Drupal“-Serie anzuschauen.
1. Benötigte Module und Werkzeuge
Um eine Karte mit Lieferantenstandorten zu erstellen, müssen Sie mehrere Module und Werkzeuge installieren. Im Folgenden finden Sie eine Liste der benötigten Komponenten:
- Geofield - fügt ein Feld zur Speicherung geografischer Koordinaten hinzu.
- Geocoder - ermöglicht die Umwandlung einer Adresse (Text) in geografische Koordinaten (Breitengrad und Längengrad).
- Address - ein Modul zur Verarbeitung detaillierter Adressdaten.
- Leaflet - ermöglicht die Anzeige von OpenStreetMap-Karten in Drupal.
2. Installation und Konfiguration der Module
Hier ist eine Schritt-für-Schritt-Anleitung zur Installation und Konfiguration von Drupal-Modulen und zur Vorbereitung der Umgebung zur Erstellung einer Vertriebskarte.
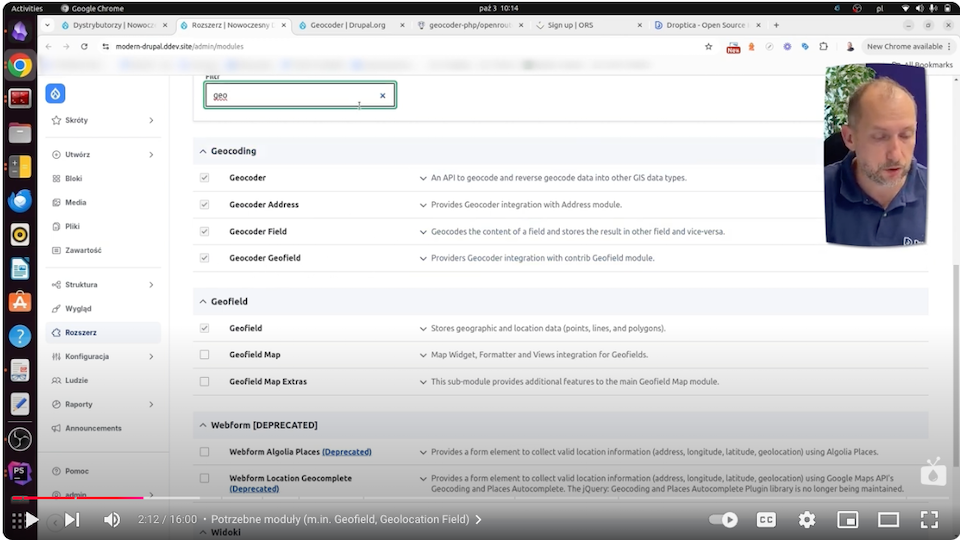
Schritt 1: Installieren der benötigten Module
- Gehen Sie zu dem Erweiterungen Tab und aktivieren Sie die folgenden Module:
- Geofield
- Geocoder
- Address
- Leaflet (zusammen mit einem Zusatzmodul - Leaflet Views)

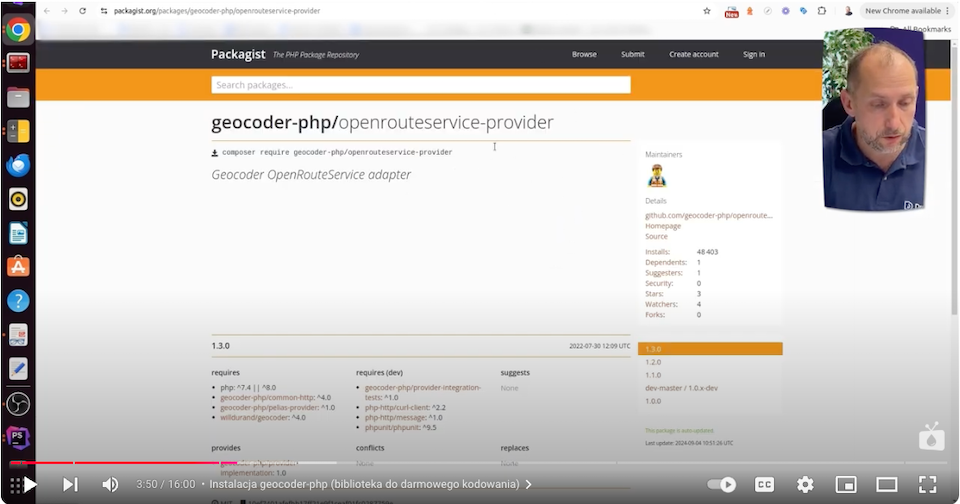
- Installieren Sie mit Hilfe von Composer die geocoder.php Bibliothek:
composer require geocoder-php/geocoder
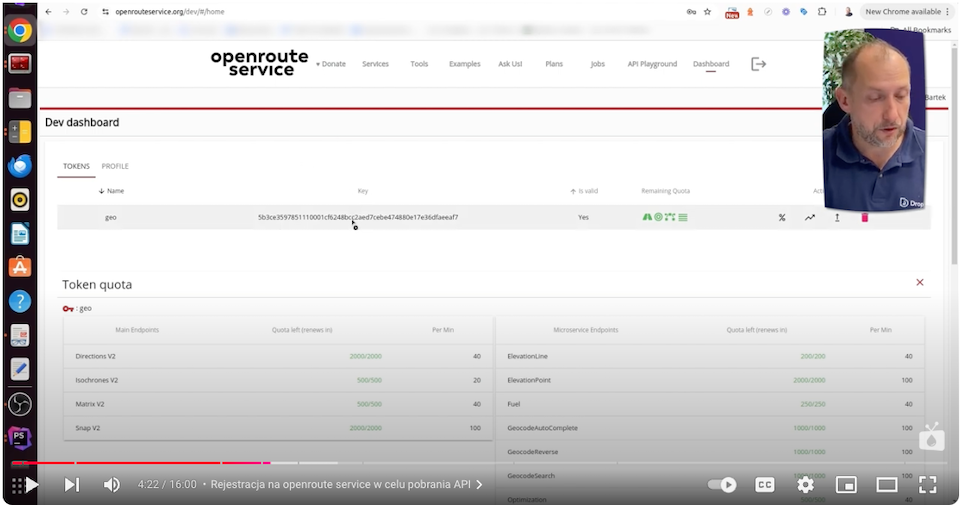
- Registrieren Sie sich auf der OpenRouteService Website, um einen Geocoding-API-Schlüssel zu erhalten.

Schritt 2: Geocoding konfigurieren
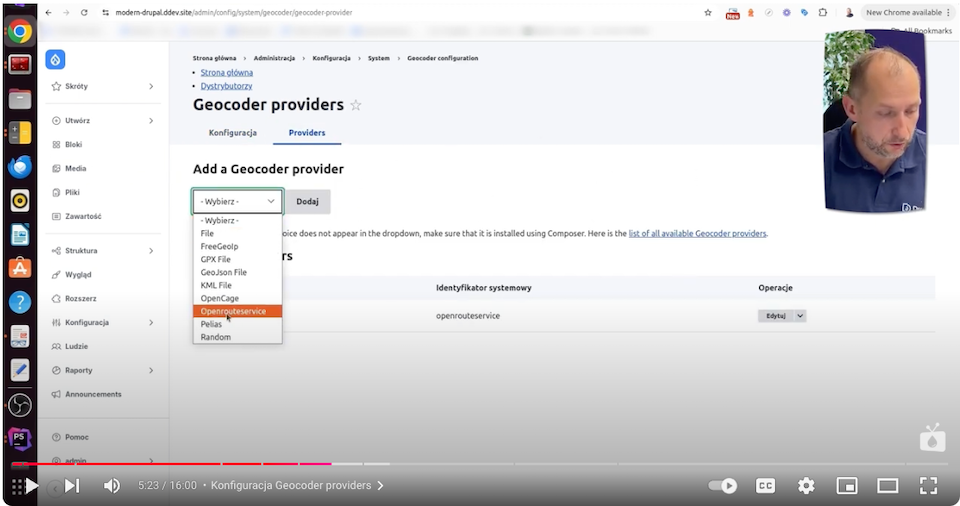
- Gehen Sie zu Konfiguration > System > Geocoder.
- Wählen Sie im Anbietern Tab OpenRouteService aus und geben Sie den erhaltenen API-Schlüssel ein.
- Speichern Sie Ihre Einstellungen.

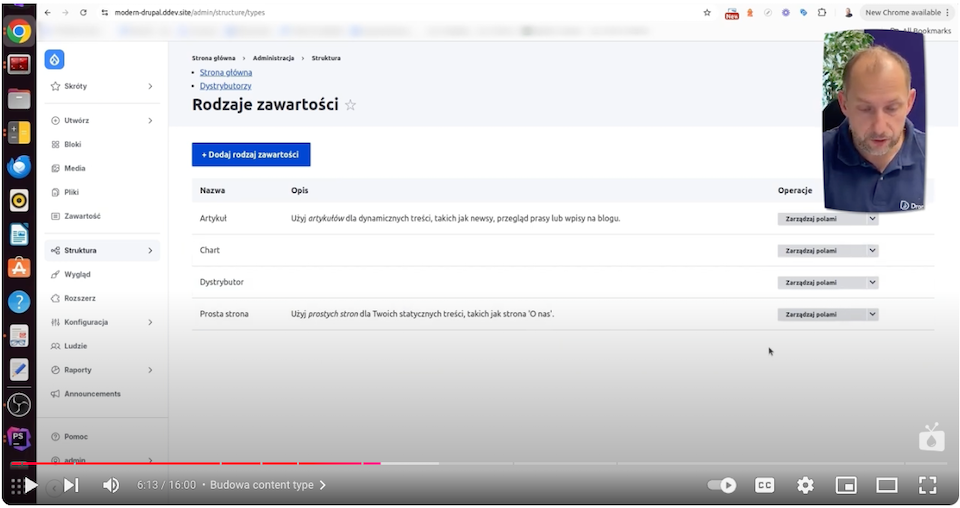
3. Erstellen eines Inhaltstyps mit Adress- und Standortfeldern
Um Lieferantendaten mit Standorten hinzuzufügen, erstellen Sie einen neuen Inhaltstyp, etwa "Distributors."

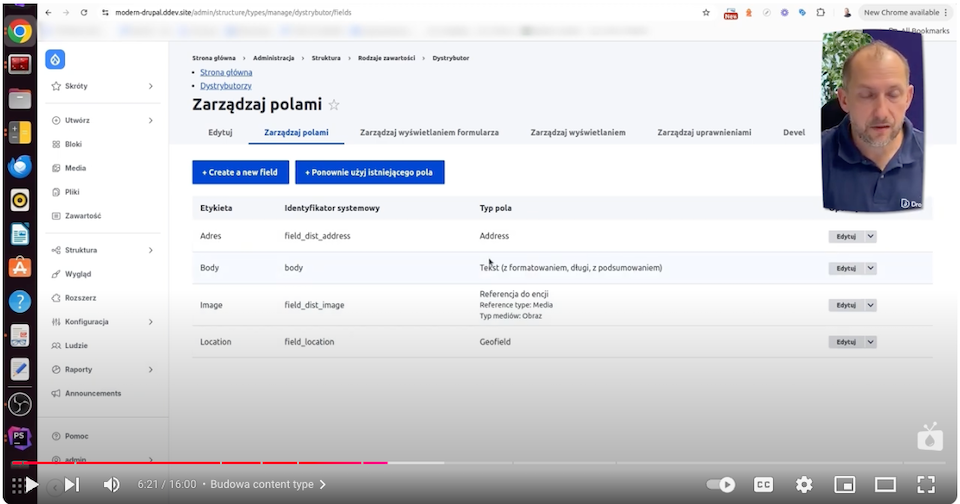
Konfigurieren Sie innerhalb dieses Inhalts die folgenden Felder:
- Adresse (Typ: Address) - unterstützt Adressdaten wie Straße, Postleitzahl und Stadt.
- Legt erlaubte Länder fest, z.B. Polen, das Vereinigte Königreich und die Vereinigten Staaten.
- Wählen Sie die Adressfelder aus, die in Ihrem Inhaltstyp verfügbar sein sollen, wie Organisation, Adresszeile 1, Adresszeile 2, Postleitzahl und Ortschaft.
- Standort (Typ: Geofield) - speichert geografische Koordinaten:
- Wählen Sie in der Konfiguration Geocode aus vorhandenen Feldern und weisen Sie auf das "Adresse" Feld hin.
- Geben Sie an, dass für das Geocoding der OpenRouteService-Anbieter verwendet werden soll.
- Körper - zusätzliche Informationen über den Vertriebspartner.
- Bild - ein Feld für ein Foto des Vertriebspartners.

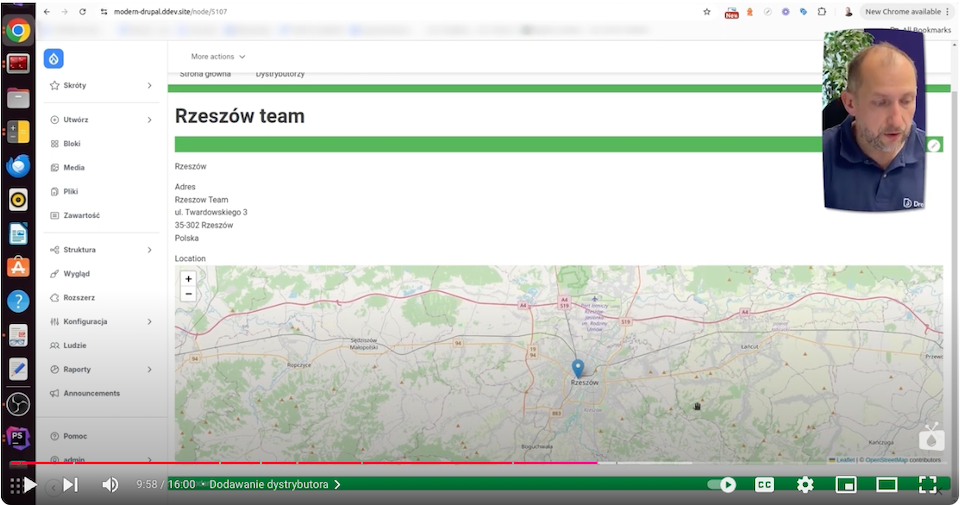
4. Hinzufügen eines Standorts auf der Karte
Nach der Erstellung des Inhaltstyps können Sie die ersten Vertriebspartner hinzufügen:
- Gehen Sie zu Erstellen > Vertriebspartner.
- Füllen Sie das Formular aus:
- Adresse (z.B. Twardowskiego 3, 35-302 Rzeszów).
- Das Standortfeld wird automatisch aufgrund des Geocodings ausgefüllt.
- Fügen Sie ein Foto und beschreibende Inhalte hinzu.
- Speichern Sie den Inhalt. Der Standortmarker erscheint automatisch auf der Karte.

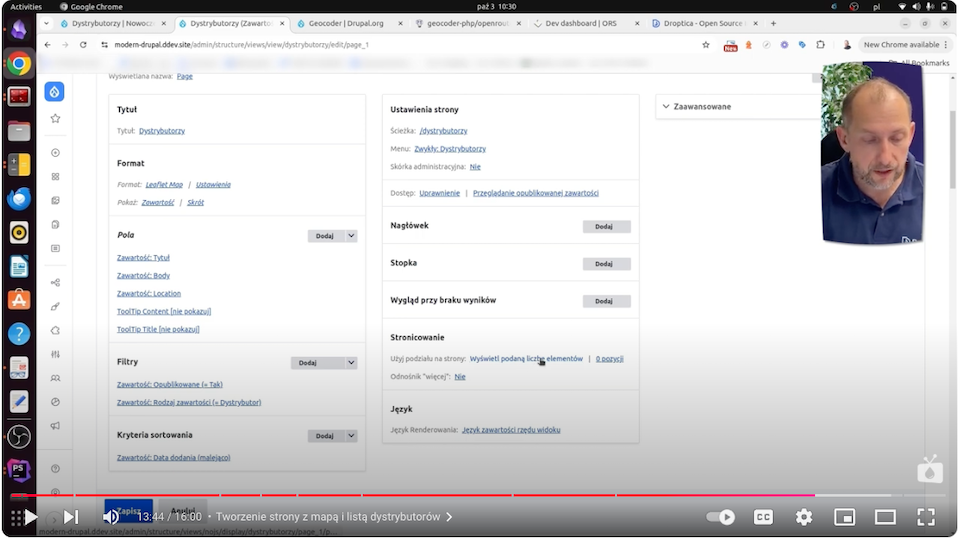
5. Erstellen einer Karten- und Lieferantenlistenansicht in Drupal
Um eine Karte in Drupal mit allen Vertriebspartnerstandorten und einer Liste anzuzeigen, erstellen Sie eine neue Ansicht:
- Gehen Sie zu Struktur > Ansichten > Ansicht hinzufügen.
- Konfigurieren Sie die Ansicht:
- Inhaltstyp: Vertriebspartner.
- Filter: Veröffentlicht.
- Format: Leaflet-Karte (verfügbar nach Installation des Leaflet Views Moduls).
- Konfigurieren Sie in den Karteneinstellungen die Tooltips:
- Tooltip-Titel: z.B. "Klicken für weitere Informationen."
- Tooltip-Inhalt: Body-Feld.
- Fügen Sie einen Anhang (attachment) mit einer Liste der Lieferanten hinzu und binden Sie ihn an die Seite an.
- Passen Sie optional den Kartenstil und das Layout mit CSS an.

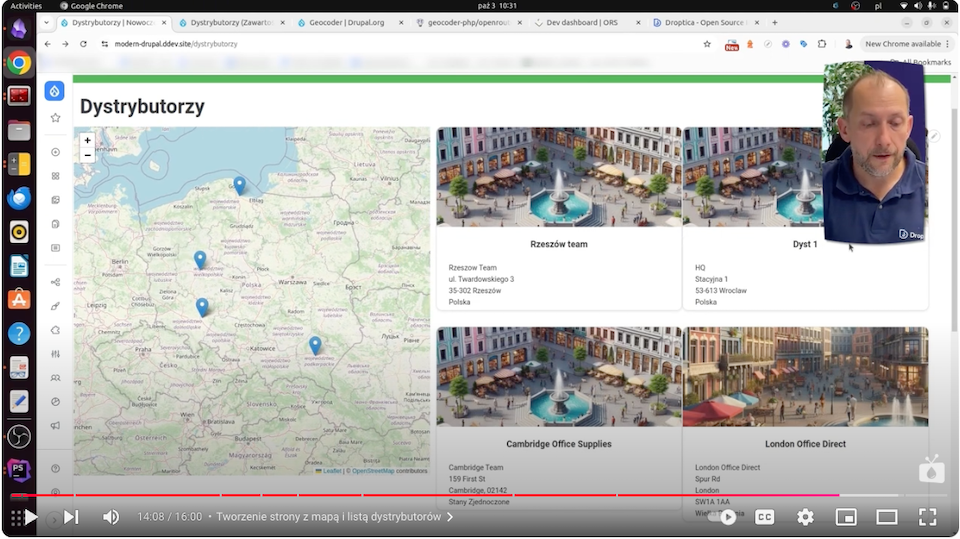
6. Endergebnis für die Vertriebskarte in Drupal
Nach Abschluss der obigen Schritte erhalten Sie eine Seite, auf der:
- Eine Karte mit Markern angezeigt wird, die die Standorte der Vertriebspartner anzeigen.
- Der Marker enthält einen Tooltip mit dem Namen und der Beschreibung.
- Eine Liste aller Vertriebspartner unterhalb der Karte (oder daneben nach der Formatierung) angezeigt wird.

Vertriebskarten in Drupal - Zusammenfassung
Eine Karte mit Vertriebspartnerstandorten in Drupal zu erstellen, ist einfacher, als Sie vielleicht denken. Sie können einen erweiterten Effekt erzielen, ohne Code zu schreiben, indem Sie die Geofield, Geocoder und Leaflet-Module sowie die kostenlosen OpenStreetMap-Karten verwenden. Der gesamte Prozess umfasst die Installation der relevanten Module, die Konfiguration des Geocodings und das Erstellen der entsprechenden Ansicht. Eine solche Lösung ist einfach zu implementieren und völlig kostenlos. Sollten Sie jedoch auf Probleme stoßen oder eine komplexere Entwicklung mit Drupal planen und Unterstützung benötigen, stehen Ihnen unsere erfahrenen Spezialisten gerne zur Seite.