
Wie schneidet man Fotos effektiv zu? Ein Überblick über das Crop API Drupal-Modul
Beim Erstellen einer Website, bei der die Redakteure an Inhalten mit Fotos arbeiten, taucht oft ein Problem auf: Wie verwaltet man die Bilder, damit der Redakteur sie nicht manuell bearbeiten muss, wenn er denselben Inhalt mit einem anderen Aussehen veröffentlichen will? In Drupal können wir auf dieses Problem stoßen, wenn wir neue Ansichtsmodi für jede Entität mit Bildern erstellen. Der Zweck von Ansichtsmodi besteht darin, denselben Inhalt in einer anderen Form als der Standardform bereitzustellen. Für Text- oder Datumsfelder verwenden wir verschiedene Formatierer. Und für Bilder?
Crop API und UI-Module, die diese API verwenden
Drupal Core ermöglicht uns das Zuschneiden von Bildern ohne zusätzliche Module, aber diese Funktionalität ist nicht flexibel genug, um alle Bedürfnisse zu erfüllen. Das Crop API Drupal-Modul stellt eine grundlegende API für individuellere Zuschnitte von Bildern bereit. Das Interface wird zum Beispiel von Image Widget Crop verwendet. Es bietet eine Benutzeroberfläche zum Zuschneiden von Bildern anhand vordefinierter Zuschneidetypen. Es ist sehr nützlich für Websites, die Artikel mit Bildern veröffentlichen, oder für Medienverwaltungswebsites.
Ein weiteres Modul, das Crop API verwendet, ist Focal Point. Es erlaubt Ihnen zu bestimmen, welcher Teil des Bildes am wichtigsten ist. Dieser Ausschnitt wird beim Zuschneiden oder Skalieren eines Bildes verwendet, sodass zum Beispiel eine der abgebildeten Personen nicht ihren Kopf verliert.
Das Crop API Drupal-Modul - allgemeine Informationen
Das Modul wurde am 17. November 2014 veröffentlicht, seine neueste Version 2.2 wurde am 18. Februar 2022 publiziert. Das Modul wird kontinuierlich aktiv unterstützt und weiterentwickelt. Es ist kompatibel mit PHP 8.1 und mit Drupal ^8.8 und 9.
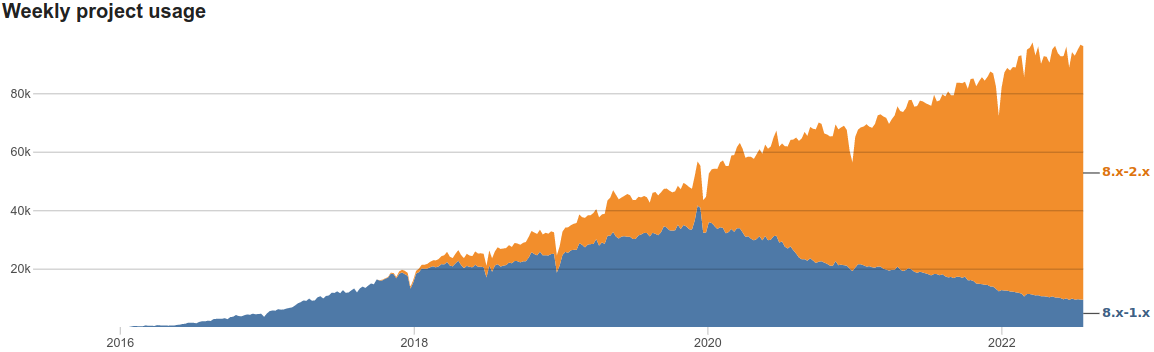
Beliebtheit der Crop API
Das Modul hat über 90.000 Installationen. Es werden jede Woche mehr, seit der ersten Veröffentlichung ist ein steigender Trend zu verzeichnen. Die neuere Version 2.x benötigte drei Jahre, um die ältere Version 1.x zu verdrängen. Derzeit nutzt die überwiegende Mehrheit der Websites, die Crop API verwenden, die neuere Version.

Quelle: Drupal.org
Autoren der Crop API
Der ursprüngliche Ersteller des Moduls ist Janez Urevc (slashrsm). Er arbeitet als Senior Performance Engineer bei Tag1 Consulting, wo er Webanwendungen entwickelt und wartet. Er ist ein aktives Mitglied der Drupal-Community - 2014 half er beim Start der Medieninitiative für Drupal 8, wo er mit anderen Community-Mitgliedern daran arbeitete, Medien in Drupal auf ein verbessertes Niveau zu bringen.
Das Crop API-Modul wird offiziell von der MD Systems GmbH unterstützt, und die Hauptbetreuer des Moduls, zusätzlich zu Janez, sind Adam G-H (phenaproxima), Alexandre Mallet (woprrr), und das Drupal Media Team.
Installation
Crop API erfordert keine Installation zusätzlicher Bibliotheken. Es hat nur Abhängigkeiten von den Bild- und Benutzermodulen, die Teil von Drupals Kern sind. Die Installation erfolgt daher auf die übliche Weise. Wie immer empfehlen wir, das Modul mit Composer zu installieren.
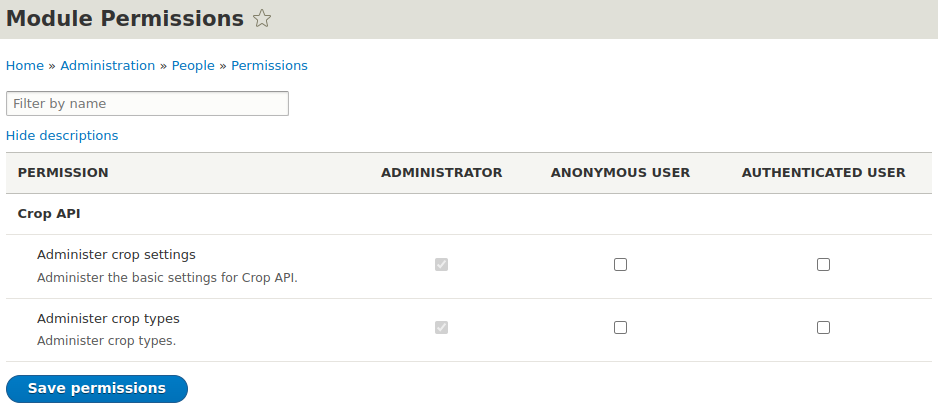
composer require 'drupal/crop:^2.2'Das Modul bietet zwei neue Berechtigungen: Cropping-Einstellungen verwalten, um grundlegende Crop API-Einstellungen zu verwalten, und Zuschneidetypen verwalten, die es Ihnen erlauben, vordefinierte Zuschneidetypen hinzuzufügen, zu löschen und zu bearbeiten.

Verwendung des Crop API-Moduls
Wie wir in der Einleitung darauf hingewiesen haben, erlauben die Crop API-Modul allein nicht viel. Es sollte als ein Interface angesehen werden, das von anderen Modulen genutzt werden kann. Dennoch hat es mehrere Konfigurationsoptionen, die wir versuchen werden zu erläutern.
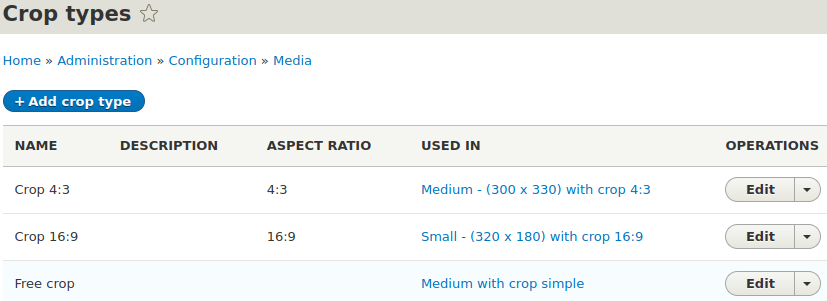
Crop API bietet einen neuen Entitätstyp - Zuschneidetyp. In dieser Entität definieren wir die Zuschneidetypen, die wir verwenden möchten.

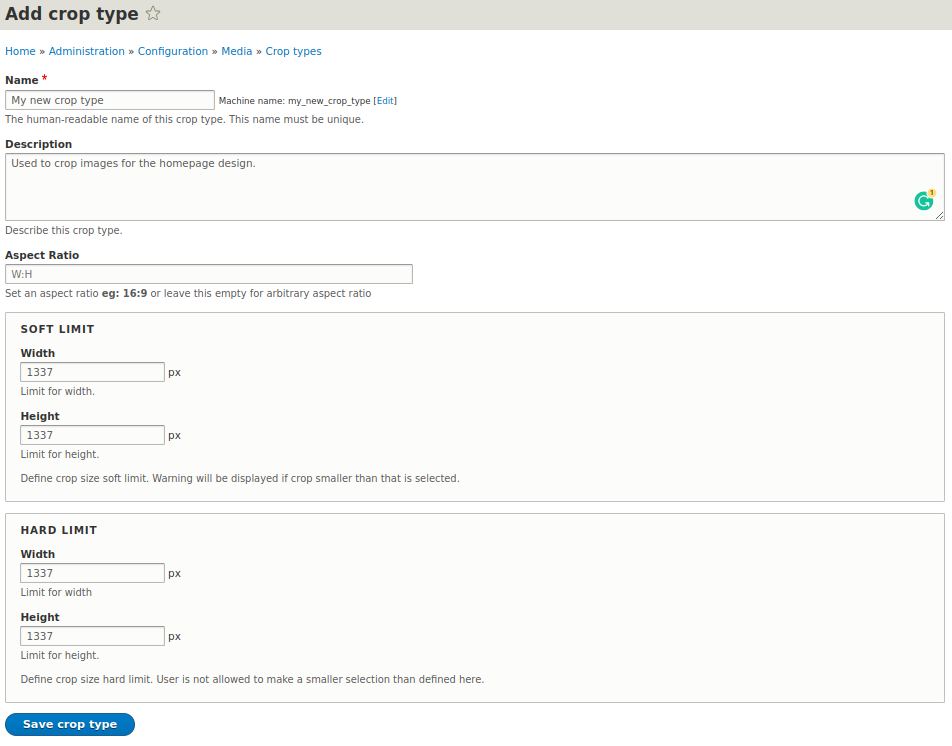
Beim Hinzufügen eines neuen Zuschneidetyps haben wir die Möglichkeit, mehrere Einstellungen zu erstellen.

Weiche Grenze dehnt das Bild, um die angegebenen Proportionen zu erreichen. Harte Grenze ändert die Größe und schneidet einen Teil des Bildes ab.
Hooks
Crop API bietet einen zusätzlichen Hook: hook_crop_entity_provider_info_alter. Damit können wir die Informationen über den Entity-Provider ändern, die standardmäßig in der Klasse \Drupal\crop\Annotation\CropEntityProvider berechnet werden. Im Hook haben wir Zugriff auf das $providers-Array. Wir können es ändern, um zum Beispiel den Titel des Medienanbieters zu bearbeiten.
Erweiterungsmodule
Crop API wurde entwickelt, um als Schnittstelle zu dienen, die von anderen Modulen genutzt werden kann. Um den vollen Funktionsumfang zu nutzen, ist es notwendig, eines der Erweiterungsmodule zu wählen, das am besten zu Ihren funktionalen Anforderungen passt.
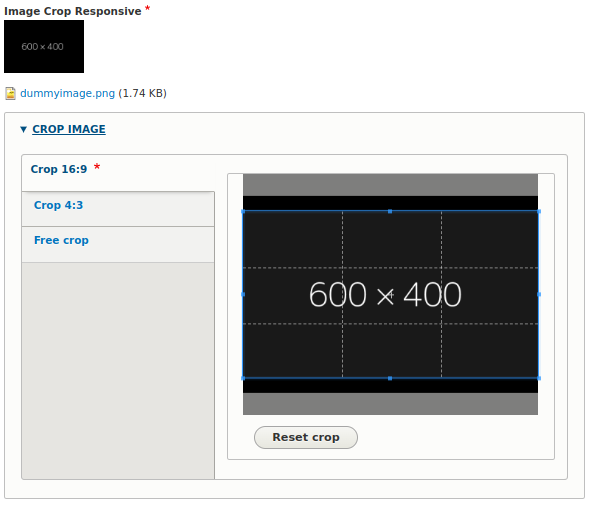
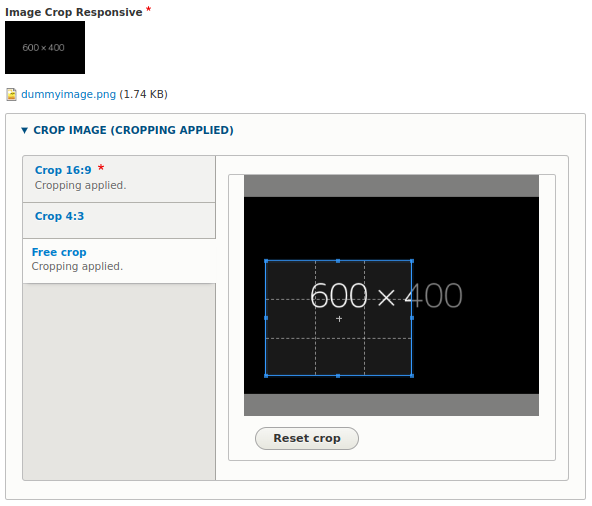
Image Widget Crop
Das Modul bietet ein Widget, das dem Benutzer ermöglicht, einen der vordefinierten Zuschneidetypen auszuwählen. Es hat einen responsiven Modus zum Ändern des Typs und für die manuelle Anpassung.


Focal Point
Das Modul ermöglicht es uns, den Schlüsselpunt eines Bildes festzulegen, der während des Zuschneideprozesses als dessen Zentrum behandelt wird. Wenn Sie jemals ein Bild verwendet haben, dessen Ihnen wichtiger Bestandteil durch skalierendes Zuschneiden mit hartem Schnitt wegfiel, wird sich dieses Modul als Rettung erweisen.
Das Crop API Drupal-Modul - Zusammenfassung
CropAPI ist ein nützliches Werkzeug, das in Kombination mit unterstützenden Modulen maßgeschneiderte Funktionalitäten bietet. Die Installation dieses Moduls wird empfohlen, wenn Ihre Website flexiblere Lösungen erfordert als die, die im Kern verfügbar sind.
Erwägen Sie die Wahl der Module für Ihr Projekt? Wir helfen Ihnen gerne, die am besten geeigneten Werkzeuge dafür vorzuschlagen. Im Alltag entwickeln wir Websites auf Drupal und verwenden dafür eine Reihe von Modulen oder erstellen unsere eigenen.











