
Worum geht es bei UX-Design?
Worum geht es bei UX-Design?
User Experience oder UX ist ein Begriff, den wir immer häufiger in unserem Leben sehen. UX und UX-Design im Besonderen sind ein Schlüsselthema bei der Entwicklung von Websites, mobilen Anwendungen und... ehrlich gesagt, allem anderen. Einfach ausgedrückt geht es beim UX-Design darum, GUTE Benutzererlebnisse zu gestalten. Damit meine ich solche Designs, die sich positiv auf die allgemeinen Ziele eines bestimmten Projekts auswirken, wie zum Beispiel: Umsatzzuwachs, Gewinnung neuer Kunden oder Aufbau eines positiven Markenimages.
UX-Design ist ein Prozess, der das visuelle Design und die Programmierung ergänzt. Ich wage zu sagen, dass ein gut gestaltetes UX die Grundlage der meisten erfolgreichen Online-Plattformen ist.
Die Aktivitäten im Zusammenhang mit UX umfassen Analysen, den Aufbau und das Messen von Ergebnissen, das Überprüfen von Lösungen, das Vornehmen der erforderlichen Änderungen und andere Aspekte. Die erste Phase des Aufbaus einer Website ist das Festlegen ihrer Ziele und Vorgaben. Zum Beispiel wollen wir bei der Erstellung eines Online-Shops gute Verkaufszahlen erzielen. In ähnlicher Weise soll ein Blog das größtmögliche Publikum erreichen. Das Definieren dieser Annahmen bildet die Grundlage für den Aufbau der Website-Architektur. Unter Berücksichtigung dieser Annahmen muss man die Anzahl und den Charakter der Unterseiten, das Layout aller Grafikelemente und die Gestaltung der Benutzeraktivitäten auswählen.
In unserer Drupal-Entwicklungsagentur wissen wir, dass es beim UX-Design darum geht, Fragen zu stellen und Lösungen für alle auftretenden Zweifel und Bedenken zu finden. Wie erleichtern wir das Einloggen? Wie ermutigen wir Benutzer, Konten zu erstellen? Wie stellen wir sicher, dass Kunden unsere Angebote lesen? Wie gestalten wir eine Website, die unseren Nutzern gefällt und die sie ihren Freunden weiterempfehlen werden? Wie vermeiden wir Enttäuschungen, Frustrationen und andere unnötige Emotionen im Zusammenhang mit der Pflege einer Website? Dies sind nur einige der Fragen, die das UX-Design-Team beantworten muss.
Was bedeutet das in der Praxis?
Was ich oben gesagt habe, mag für Sie vage klingen, deshalb werde ich Ihnen einige Beispiele zeigen. Stellen Sie sich vor, wir bauen einen neuen Online-Shop, nehmen wir für das Beispiel an, es ist ein Spielzeugladen für Vorschulkinder. Eines der Probleme, das wir von Anfang an lösen müssen, ist die Bestimmung der Zielgruppe von Kunden, die wir mit unserem Angebot erreichen wollen. Logisch wäre es anzunehmen, dass junge Leute den Großteil unserer Kunden ausmachen werden. Jüngere Generationen nutzen gerne und bereitwillig ihre Smartphones, weshalb wir davon ausgehen sollten, dass unser Laden auf mobilen Geräten einwandfrei funktionieren muss. Das Hauptziel unseres Ladens ist es, Verkäufe zu generieren und Umsatz zu erzielen. Um das zu erreichen, sollten wir ein einfaches, funktionales und effektives Einkaufssystem aufbauen. Wir sollten sicherstellen, dass alle unsere Produktfotos richtig auf der Seite präsentiert werden (schließlich sind die Spielzeuge, die wir verkaufen, optisch ansprechend), zusammen mit einer klaren Möglichkeit, das Produkt zu erwerben. Wir wollen doch, dass Besucher unsere Kunden werden, oder? Deshalb machen wir es ihnen einfacher, alles zu kaufen, indem wir einen gut sichtbaren „Jetzt kaufen!“ Button anzeigen. Mit diesem Button fügen die Kunden die ausgewählten Produkte in den Warenkorb, wo sie uns einige grundlegende Informationen geben und wir sie zur Zahlungsseite weiterleiten. Nach Abschluss der Bestellung erhalten sie eine E-Mail, in der wir uns für ihren Kauf bedanken, zusammen mit einem speziellen Rabattgutschein für zukünftige Einkäufe. Nach der Entscheidung können sie für ihr Produkt in weniger als einer Minute bezahlen. Klingt einfach und natürlich? Genau das wollten wir erreichen.
Wie gestalten wir Erlebnisse?
Um den Kaufprozess so reibungslos wie möglich zu gestalten, mussten wir eine Reihe von Designentscheidungen treffen. Zum Beispiel: Möchten wir einem nicht registrierten Benutzer erlauben, einen Kauf zu tätigen, ohne sich vorher registrieren zu müssen? Wir haben diese Entscheidung getroffen, weil der allgemeine UX-Konsens lautet, dass viele potenzielle Kunden aufgeben und den Laden verlassen, wenn sie gezwungen werden, ein Konto zu erstellen. Warum also nicht die Anforderung fallen lassen und jedem erlauben, zuerst einen Kauf zu tätigen? Wir können sie immer noch bitten, sich nach Abschluss ihrer Zahlung zu registrieren. Zusätzlich müssen wir unseren Kunden klar machen, dass sie im Gegenzug für die Erstellung eines Kontos und die Anmeldung zu unserem Newsletter einige bedeutende Vorteile erhalten.
UX-Design bedeutet auch, ein Algorithmus von Verhaltensweisen zu erstellen und Nutzungsszenarien für Benutzer zu schreiben. Wir möchten einen bleibenden positiven Eindruck bei unseren Nutzern hinterlassen, was wiederum zu wiederkehrenden Käufen führen sollte. Fast jeder von uns hatte hauptsächlich schlechte Erfahrungen mit Websites, deren UX schlecht gestaltet war, einige davon waren unlogisch und unnötig kompliziert. Solche Websites verursachen Entmutigung, Frustration oder Ärger und lassen uns wünschen, dass wir sie vergessen und nie mehr zurückkehren. Dies ist etwas, das wir um jeden Preis vermeiden müssen. Schließlich kehren wir leichter an Orte zurück, die wir mögen, und unsere Website sollte ein solcher Ort sein.
Abgesehen von Analytik und Planung umfasst der User Experience Designprozess auch den Aufbau der umfassenden Struktur von Unterseiten. Die systematische Planung der Informationsarchitektur auf Unterseiten ermöglicht es uns, schnell ein grundlegendes Layout der Seite zu entwickeln, das wir später mit schön gestalteten grafischen Materialien ausstatten werden. Ein Grafiker, in diesem Fall ein Benutzeroberflächen-Designer, wird sicherstellen, dass unsere Website gut aussieht und präsentabel ist.
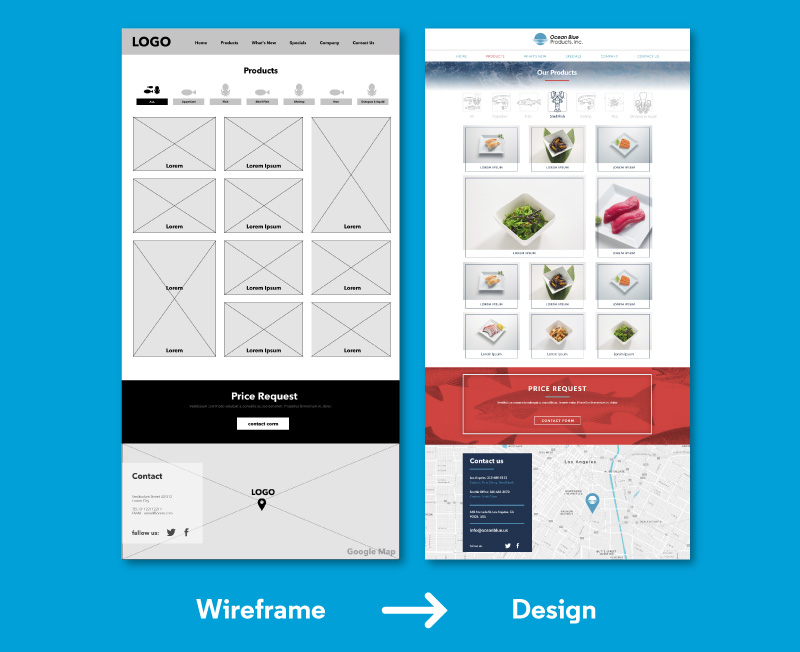
Im UX-Design verwenden wir einfache Vorlagen, bekannt als Wireframes, die eine allgemeine Beschreibung der grafischen Elemente auf den Unterseiten und deren Layout bieten. Ihre Einfachheit und Allgemeinheit ermöglichen es uns, schnell eine Reihe alternativer Lösungen zu erstellen, Änderungen vorzunehmen und „klickbare“ Website-Prototypen zu erstellen. Solche Prototypen ermöglichen es uns, unsere Ideen schnell in die Praxis umzusetzen, indem wir eine Website nutzen, die der Endversion ähnelt. Bei der Erstellung von Wireframes konzentrieren wir uns nicht auf Details – es geht um das Gesamtlayout und die Funktionsweise von allem. Wir erstellen ein Schema aller Komponenten und präsentieren diejenigen, auf die wir den Fokus legen wollen, und diejenigen, die weniger wichtig sind. Wir versuchen auch den Prozess zu planen, den unsere Nutzer auf unserer Website durchführen werden, um ihn so effizient wie möglich zu gestalten und nichts dem Zufall zu überlassen.

Das Wichtigste hier ist der Aufbau eines Schemas basierend auf einer Hierarchie von Elementen. Zum Beispiel kann die Betonung einer kostenlosen Lieferung viele potenzielle Kunden zum Kauf ermutigen, weshalb wir sicherstellen, dass jeder diese Information sieht. Ein Link zu den Geschäftsbedingungen ist weniger wichtig, also kann er ein weniger sichtbares Element sein.
Nach dem Gestalten des UX können wir zum Grafikdesign übergehen und die Website genau so gestalten, wie wir es wollen. Die endgültige Version des Designs für einzelne Ansichten (Startseite, Kontaktseite, Produktseite usw.) wird dann an die Entwickler übergeben, die es programmieren, um eine funktionierende Website zu erhalten. Im UX-Design-Prozess stellen wir sicher, dass die Website intuitiv und einfach zu bedienen ist, und nutzen das Wissen über Benutzergewohnheiten und -verhalten. Wir tun unser Bestes, um den Prozess so natürlich wie möglich zu gestalten und vermeiden es, Benutzer zu zwingen, unnatürliche oder untypische Verhaltensweisen vorzunehmen. Manche Leute sagen, dass gutes UX langweilig ist – und sie haben meistens recht. Die besten Lösungen sind die einfachsten, basierend auf Verhaltensweisen, die bereits tief in unser Unterbewusstsein eingebettet sind. Was bei der Gestaltung eines guten UX schwierig ist, ist die Auswahl von Lösungen, die für einen bestimmten Fall geeignet sind, sowie deren grafische Umsetzung in die visuelle Struktur der Website.
Es ist unmöglich, ein so umfassendes Konzept wie UX-Design in einem einzigen Blogbeitrag zu diskutieren, weshalb dieser Artikel eine Einführung in eine Serie von Artikeln über beste und schlechteste Praktiken im UX-Design ist. Wir werden auch A/B-Tests, Verkehrsanalysen, Typografie sowie Änderungen an schlecht funktionierenden Lösungen erwähnen. Stellen Sie sicher, dass Sie der Serie folgen und Dropticas Blog regelmäßig besuchen.









