
Komponentenbasiertes Design. Was ist das? Worum geht es dabei? Welche Vorteile bietet es?
In den letzten Jahren haben wir einen starken Trend beobachtet – das Erstellen von Websites basierend auf fertigen Komponenten, was konventionell als komponentenbasiertes Design bezeichnet wird. Diese Lösung wird immer beliebter, da sie zahlreiche Vorteile und Nutzen bietet. Dieser Artikel umreißt das Konzept von Komponenten und bietet einen Überblick darüber, was Sie durch die Nutzung dieses Ansatzes gewinnen.
Was ist ein komponentenbasiertes Design?
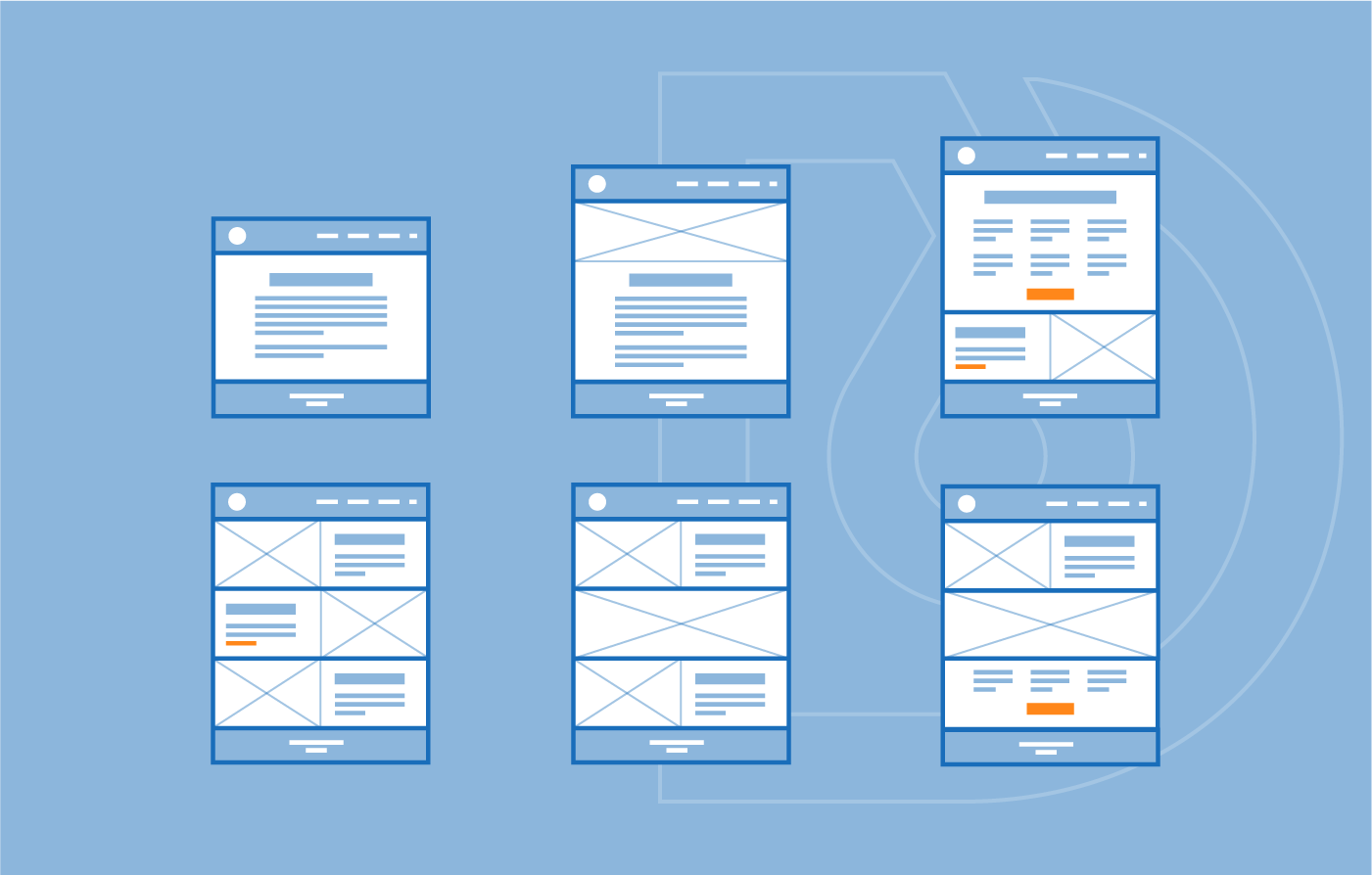
Das Konzept des komponentenbasierten Designs sieht vor, Websites aus fertigen Elementen (Komponenten) zu erstellen, die als Bausteine für Ihre Website entwickelt und programmiert sind. Dank ihrer modularen Natur können sie zudem problemlos auf allen Unterseiten wiederverwendet werden.
Anders ausgedrückt, Komponenten sind wie LEGO-Steine, die Sie auf verschiedene Weise zusammensetzen können, um Ihre Unterseiten durch Komponieren und Anordnen zu erstellen, um das gewünschte Ziel zu erreichen. Eine Komponente ist wie ein fertiges Element, das Sie mit beliebigen Inhalten füllen oder mit grafischen Elementen ergänzen können. Darüber hinaus sind Komponenten nicht an bestimmte Unterseiten gebunden, was bedeutet, dass Sie sie auf Ihrer gesamten Website verwenden können. Beispiele für solche Komponenten sind Textblöcke, ein Fotobanner, ein Kontaktformular oder ein Call-to-Action-Block. Sollten Sie schnell eine neue Landingpage benötigen, können Sie diese einfach und schnell mithilfe einer Bibliothek fertiger Komponenten erstellen. Das bedeutet, Sie müssen nicht die Entwickler bezahlen, um sie von Grund auf neu zu programmieren, da alle Elemente bereits im Voraus codiert wurden.

Vorteile von komponentenbasierten Websites
Was sind die Vorteile und Nutzen einer Website-Struktur, die auf fertigen Komponenten basiert? Einer der wichtigsten ist definitiv die Vielseitigkeit bei der Wiederverwendung dieser Bausteine, da sie es Ihnen ermöglichen, Ihre Website frei zu gestalten und umzugestalten, ohne die Hilfe von Entwicklern. Dank einer breiten Palette fertiger Elemente wird Ihre Website zudem zu einem universellen Werkzeug zur Präsentation von Inhalten. Die Komponenten sind intuitiv und einfach zu bedienen, und noch wichtiger, sie erfordern kein Wissen in Webentwicklung von Ihnen. Sie sind so konzipiert, dass jeder Website-Administrator problemlos erforderliche Abschnitte ändern und hinzufügen und neue Unterseiten erstellen kann. Anders ausgedrückt, Sie können sich einfach per Klick eine neue Unterseite erstellen, wenn Sie eine benötigen.
Dank der Wiederverwendung von Komponenten auf verschiedenen Unterseiten sind alle Änderungen am Design oder Code-Änderungen eines bestimmten Elements einfacher. Sie können das Design der Komponenten-Vorlage ändern, und alle Unterseiten, die die Komponente enthalten, passen sich sofort an und spiegeln die Änderungen wider. Dies spart viel Zeit, da alle Änderungen nur einmal vorgenommen werden müssen, und der Effekt ist sofort sichtbar auf allen Unterseiten, die die betreffende Komponente verwenden.
Durch den Aufbau einer komponentenbasierten Website erstellen Sie in Wirklichkeit ein Website-Verwaltungssystem. Das entstehende Tool ist sowohl effektiv als auch einfach zu bedienen und bietet als zusätzlicher Vorteil hervorragendes Potenzial in Bezug auf Änderungen für den Website-Administrator. Der Aufbau einer solchen Website erfordert die Erstellung einer Basisstruktur, die dem Administrator ermöglicht, die Unterseiten frei zu gestalten, sowie die Gestaltung und Codierung von Elementen, die zur Struktur hinzugefügt werden können.
Weitere Vorteile der Verwendung von komponentenbasierten Websites sind:
- Minimierung der Kosten für die Verwaltung der Website sowie für Änderungen am Inhalt und an der Struktur ihrer Unterseiten,
- Einfachheit und Intuitivität der Komponenten und ihrer Verwendung,
- Einfache Hinzufügung neuer Blöcke zu einer Website auf der Basis fertiger Komponenten, die eine einfache Erweiterung gemäß der Bedürfnisse und Anforderungen ermöglicht,
- Einfache Website-Administration und -Verwaltung in Unternehmen, wo komponentenbasierte Websites von einer Gruppe von Personen verwaltet werden können.
Welche Herausforderungen gibt es für das Design- und Entwicklungsteam?
Bei der Herangehensweise an eine komponentenbasierte Website müssen Designer einen umfassenden Überblick über das Projekt haben, da ihre Gestaltungsarbeit hauptsächlich darin besteht, einzelne unabhängige Module zu entwickeln. Die Schlüsselherausforderung besteht darin, ein Layout und Funktionen aller Elemente zu erstellen, die unabhängig von der Situation oder der Kombination mit anderen Entitäten zur Website passen. Anders ausgedrückt, die Rolle des Designers im komponentenbasierten Design besteht nicht darin, komplette Unterseiten zu gestalten, sondern vielmehr darin, eine Bibliothek von Elementen zu entwickeln, die ohne weitere Eingriffe gut funktionieren sollten. Deshalb besteht die Gestaltungsarbeit hauptsächlich darin, die genauen Erwartungen des Kunden zu ermitteln und spezifische Komponenten vorzuschlagen, die deren Bedürfnissen entsprechen. Entwickler hingegen sollten über einzelne Komponenten und deren Funktionsweise nachdenken und sie so implementieren, dass Konflikte und Inkompatibilitäten vermieden werden. Die Rolle der Entwickler besteht darin, eine Systemarchitektur zu erstellen, die eine bequeme Nutzung fertiger Komponenten ermöglicht, während sie für Erweiterungen und Änderungen offen bleibt.

Droopler als Beispiel für eine komponentenbasierte Website
Droopler ist ein gutes Beispiel für eine Drupal-Website, die im Einklang mit dem komponentenbasierten Design-Paradigma erstellt wurde. Droopler ist ein auf Drupal basierendes Content-Management-System, das es Benutzern ermöglicht, umfangreiche Websites basierend auf einer Sammlung von fertigen Elementen zu erstellen. Die Erstellung und Verwaltung der resultierenden Website ist einfach und intuitiv, selbst für Personen, die nicht mit neuen Technologien vertraut sind. Wenn Sie daran interessiert sind zu sehen, wie ein solches System in der Realität funktioniert, schauen Sie sich gerne unsere Droopler-Demo-Seite an, wo Sie mehr Informationen finden, Droopler herunterladen und mit dem Erstellen Ihrer eigenen Website experimentieren können.










