FAQ Page: What Is It and How to Create It In Droopler?
Creating a frequently asked questions (FAQ) section is a widely used way to get ahead of user questions. This element is put, under articles, on company websites, or on various forums. The popularity of this type of approach shows that it's a great way to present key issues briefly and easily.
What is a FAQ page?
A FAQ (frequently asked questions) section provides additional information on the subjects that the users most often ask about (e.g. product delivery methods, store opening hours). It's also a good way to rank information, where clicking on each option is preceded by a theoretical question that we ask ourselves as content creators. A FAQ reduces the workload of authors who, by creating a good section with frequently asked questions, reduce the frequency of receiving email messages with repeating questions. Such a section also improves the way users navigate the page, as its key elements can be linked in the FAQ.
Designing a FAQ page
A FAQ page should contain links to the most important parts of the website and present their content in a factual and concise manner. The details should be placed on the target page, available after clicking on the link. The FAQ page should be legible and have the same style that is used throughout the website. Solutions such as the accordion component (a collection of interactive headings that can be expanded to show the full content), more traditional table of contents, lists, and sectioned tables are perfect for an FAQ page. All the mentioned parts affect its final reception and usability.
Examples of FAQ pages
YouTube Help is a simple FAQ page that uses the accordion component explained above. It organizes the content and also allows us to easily and quickly find the issue we’re interested in.
The AWS page has an extensive table of contents with links to more specific sections of the FAQ, which in turn contain more detailed information on the given topic. It's a good example of an extensive, yet legible knowledge base.
The Twitter Help Center has opted for a more modern approach with its search engine, tables divided by topics, containing only a few links to frequently asked questions by default, and a See more CTA button for a more detailed version of the list.
Creating a FAQ page in Droopler
Droopler is our Drupal installation profile that allows you to quickly launch an application based on this CMS. The tool contains many styled components that can be used to create content of any type. These elements can also be combined in any way on every website. Taking into account the specifics of FAQ pages and general recommendations, the best choice is the set of components presented below.
Banner
It'll be a great choice as the first element on a FAQ page if you want its contents to attract the customer's attention also visually.


Text Blocks Paragraph
It'll work well as a kind of a "hub" whose task will be to gather more detailed FAQ pages into one. We recommend using it only if you have a small number of FAQ subpages (9-12 maximum). If there are more pages, this component may seem too chaotic for the end user.

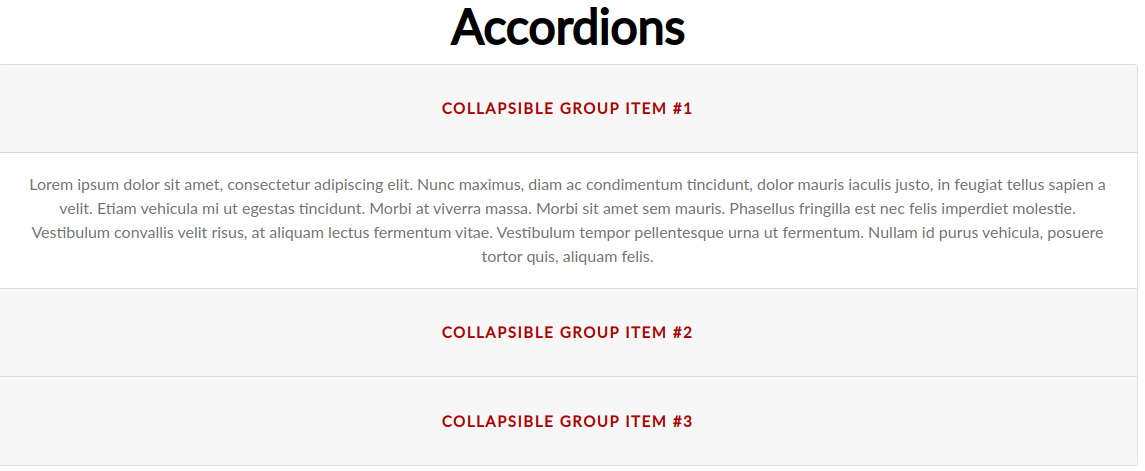
Accordions Component
It's a standard accordion component that includes the main title and the content inside. It can be accessed as soon as the page is loaded or after clicking on the title. The content uses the CKEditor module, which gives this component more flexibility.

Tables
Another component that works great as an element of a FAQ page. We recommend using it to present less detailed information that can be collected and ranked in a way allowing you to create a table that is easy to understand. The tables' design will also work very well as a collection of links to more detailed FAQ pages.

What is a FAQ page? Summary
A FAQ page is a very common element on websites. If it's good, it'll positively affect the quality of your web page. A FAQ created in a careless manner will cause more questions than it answers. The visual side of this section is also important. It's a good idea to stick to a minimalist approach, if it matches the style visible across the whole website, of course. Droopler has a set of components, some of which perfectly fit the good practices for creating FAQ pages. If you have a website that uses Droopler, consider creating such a section in your application. If you don't know yet how to efficiently create new websites with this free tool, we encourage you to install Droopler.