
Our Guide on How to Set Up an Ecommerce Store in Droopler
Droopler is a Drupal installation profile that allows you to quickly launch a new website. The programming community, Droopler users, and Droptica specialists are constantly introducing improvements that open this tool to new possibilities. One of the newer improvements is the ability to create an online store based on the Commerce module in a much faster and simpler way than is the standard in Drupal.
Ecommerce store in Drupal
Drupal is a content management system offering many possibilities. Thanks to its open source code and large community, we can enjoy ready-made solutions for most of the functions that we may think of. One of such functionalities is the ability to open an online store. The Drupal community has been developing the Commerce module for many years, along with many additional sub-modules. It's currently the most popular solution for running an online store in Drupal.
You can install extensions for Drupal Commerce. They are divided into the modules that add new functionality, themes responsible for the appearance, and full installation profiles that offer a specific range of functionalities available out of the box. For a complete list of extensions, visit the Drupal Commerce website.
The developers of the Commerce module created a full project, possible to install, for example, by using the Composer command:
$ composer create-project drupalcommerce/demo-project demo-commerce --stability dev --no-interactionAfter executing this command, you should install Drupal in the standard way. The appropriate Commerce modules will be installed automatically.
Adding the Commerce module to an already existing website
In the case of an already existing web page, it's best to install the Commerce module via Composer using the command
$ composer require “drupal/commerce”Later, in the case of the most basic version, the following modules should be installed: commerce_product, commerce_checkout, commerce_cart. Thanks to this, you'll get access to new functionalities: Shop, Products, Cart, Checkout. Shop is responsible for the store. You can define many stores to which you'll add the appropriate products. The Cart module is responsible for the standard cart functionality, while Checkout allows for purchasing products. In the case of an existing website, each of these elements must be manually configured, both in terms of the structure of the store and products, as well as their appearance. In addition, the list of products and many other time-consuming aspects have to be dealt with.
Is there a faster way?
There's no faster way if you want to add and configure the Commerce module for an existing website. If you're creating a new web page, we recommend that you use the project provided by the module's developers. However, if you want your website to have other functionalities, in addition to being a store, consider using the free Droopler installation profile. It's used to quickly create advanced Drupal websites.
Setting up an ecommerce store in Droopler
In the case of an already existing website, you just need to install the Commerce module and pretty_paths using the command
$ composer require drupal/commerce drupal/facets_pretty_pathsand then enable the d_commerce module.
If you're creating a new project, the first step will be to install the environment. You can do this using Composer (Node v13 required):
$ composer create-project droptica/droopler-project "^8.3.0"
$ cd droopler
$ composer install
$ npm install --global gulp-cli
$ cd web/profiles/contrib/droopler/themes/custom/droopler_theme
$ npm install
$ gulp compile
$ cd -
$ cd web/themes/custom/droopler_subtheme
$ npm install
$ gulp compile
The next step will be to install the necessary Drupal modules. You need two of these: Commerce and Facets Pretty Paths. To install both of these tools, use the command:
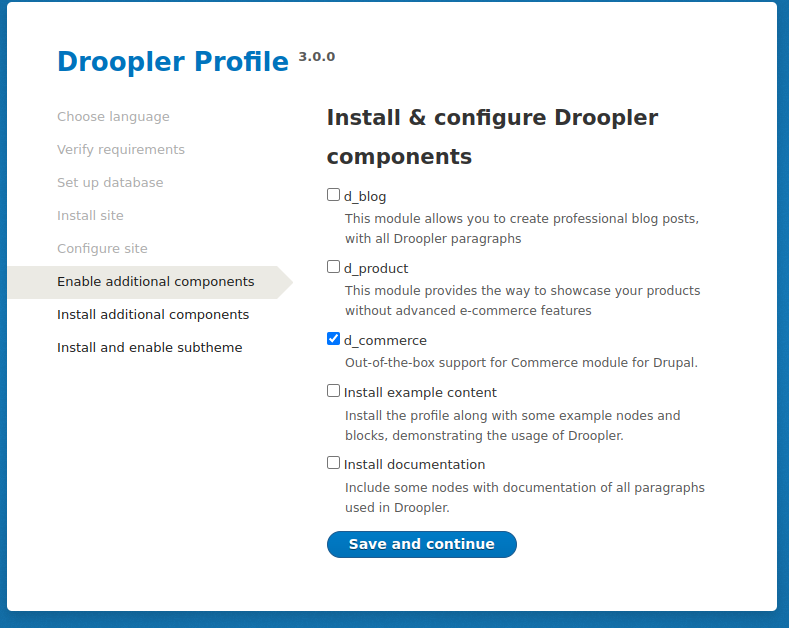
$ composer require drupal/commerce drupal/facets_pretty_pathsThen go to http://your-serwer.local/install.php and perform the standard installation until the Enable additional components step, where you should choose to enable the d_commerce module.

Ecommerce store configuration
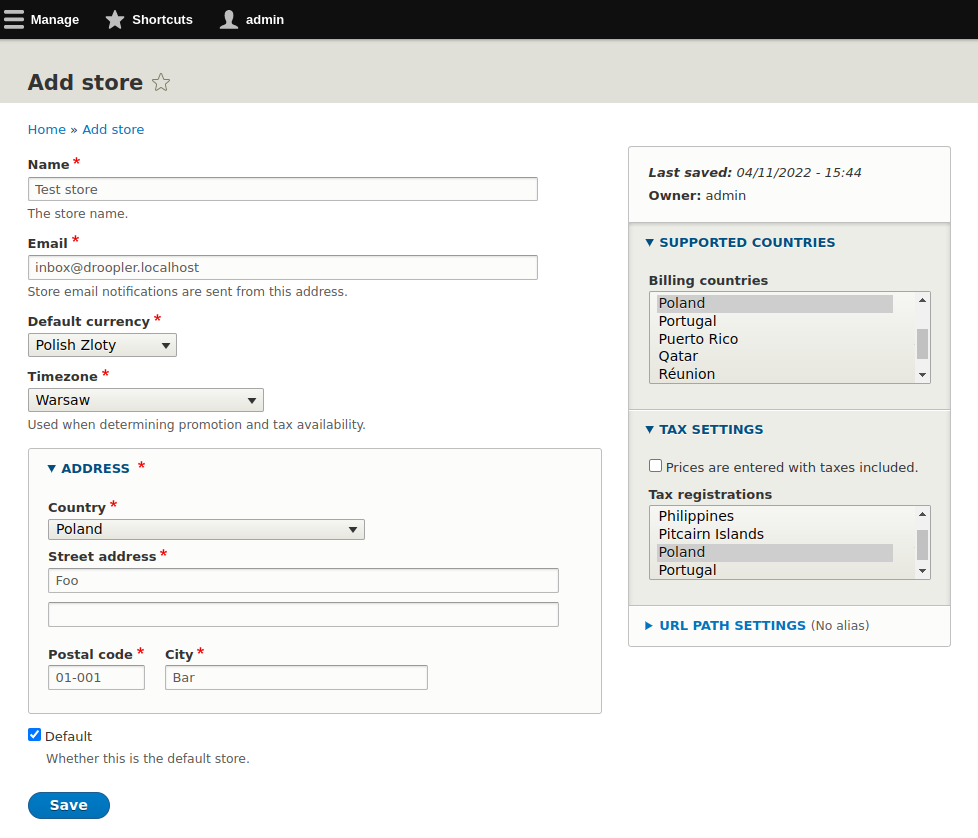
After the installation is complete, you'll be redirected to the home page. At this stage, you can add and configure stores. To do this, go to /store/add/online and enter the details of the store.

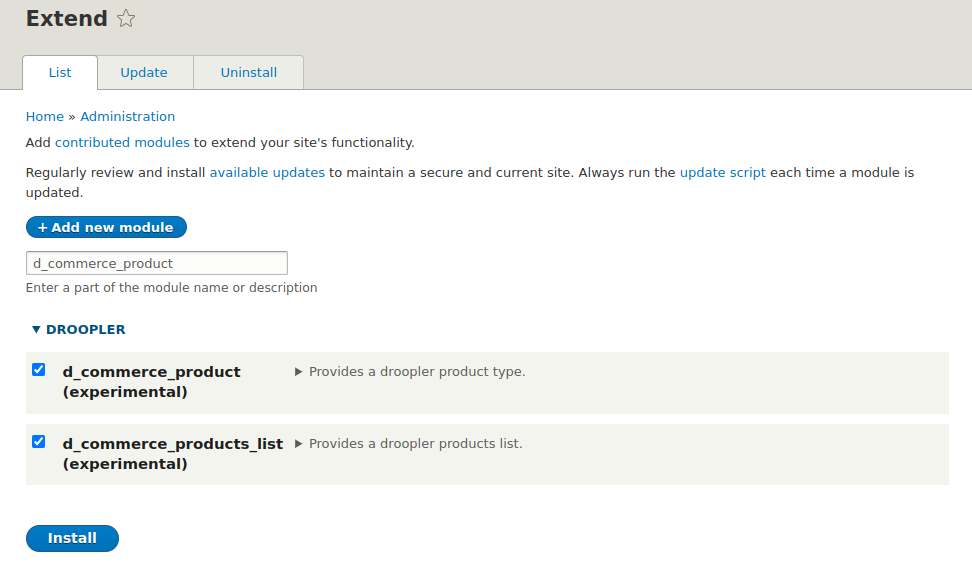
After setting up the store, you can add the products. To make it easier, enable additional modules:
d_commerce_product, containing a predefined and styled list of product types,
d_commerce_products_list, adding a product list with category filters and sorting.
Modules installation is standard, just go to /admin/modules, search for the appropriate modules and click Install.

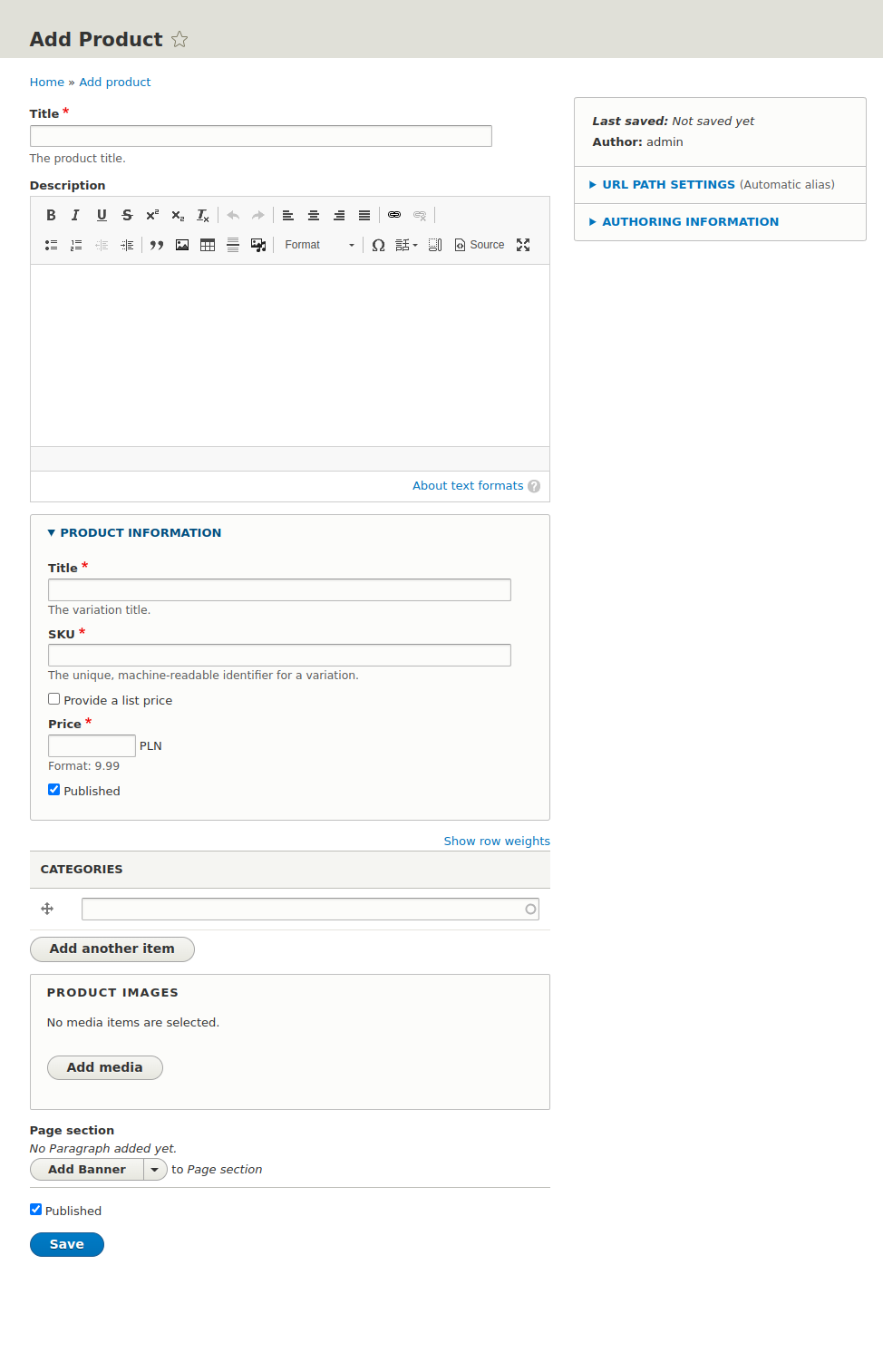
This is how the product form looks like:

All the paragraphs available in Droopler can be used in the product view. This significantly speeds up the process of deploying a store, excluding the time needed to plan and implement templates and styles.
How to set up an ecommerce store? Summary
Drupal-powered ecommerce is possible and widely used. The Drupal community provides and improves the tools allowing to run these types of websites. The options for configurations, extensions, and customization are unlimited, thanks to the flexibility of the used solutions. Suppose you don't need that much customization. In that case, there are also profiles such as Droopler, allowing you to install Drupal along with the Commerce module in a predefined theme, with predefined settings, templates, and styles, allowing you to quickly deploy your store. In addition, your website is powered by Drupal all the time, which opens the possibility of extending it further with elements such as a landing page, blog, forum, and many, many others. If you want to create an ecommerce store in Drupal, our Drupal Commerce team will advise you on choosing the best solution.